Xamarin.Forms RelativeLayout
Un RelativeLayout est utilisé pour positionner et dimensionner les enfants par rapport aux propriétés des éléments de disposition ou frères. Cela permet aux interfaces utilisateur d’être créées de manière proportionnelle à toutes les tailles d’appareil. En outre, contrairement à d’autres classes de disposition, RelativeLayout est en mesure de positionner les enfants afin qu’ils se chevauchent.
La classe RelativeLayout définit les propriétés suivantes :
XConstraint, de typeConstraint, qui est une propriété jointe qui représente la contrainte sur la position X de l’enfant.YConstraint, de typeConstraint, qui est une propriété jointe qui représente la contrainte sur la position Y de l’enfant.WidthConstraint, de typeConstraint, qui est une propriété jointe qui représente la contrainte sur la largeur de l’enfant.HeightConstraint, de typeConstraint, qui est une propriété jointe qui représente la contrainte sur la hauteur de l’enfant.BoundsConstraint, de typeBoundsConstraint, qui est une propriété jointe qui représente la contrainte sur la position et la taille de l’enfant. Cette propriété ne peut pas être facilement consommée à partir de XAML.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que les propriétés peuvent être des cibles de liaisons de données et de style. Pour plus d’informations sur les propriétés jointes, consultez Xamarin.Forms Propriétés jointes.
Remarque
La largeur et la hauteur d’un enfant d’un RelativeLayout enfant peuvent également être spécifiées par le biais des propriétés et HeightRequest des WidthRequest propriétés de l’enfant, au lieu des WidthConstraint propriétés jointes.HeightConstraint
La RelativeLayout classe dérive de la Layout<T> classe, qui définit une Children propriété de type IList<T>. La propriété Children est la ContentProperty de la classe Layout<T>. Elle n’a par conséquent pas besoin d’être explicitement définie à partir de XAML.
Conseil
Évitez d’utiliser un élément RelativeLayout autant que possible. Le processeur aurait considérablement plus de travail à effectuer.
Contraintes
Dans un RelativeLayout, la position et la taille des enfants sont spécifiées en tant que contraintes à l’aide de valeurs absolues ou de valeurs relatives. Lorsque les contraintes ne sont pas spécifiées, un enfant est positionné dans le coin supérieur gauche de la disposition.
Le tableau suivant montre comment spécifier des contraintes en XAML et en C# :
| XAML | C# | |
|---|---|---|
| Valeurs absolues | Les contraintes absolues sont spécifiées en définissant les propriétés jointes sur double les RelativeLayout valeurs. |
Les contraintes absolues sont spécifiées par la Constraint.Constant méthode ou à l’aide de la Children.Add surcharge qui nécessite un Func<Rectangle> argument. |
| Valeurs relatives | Les contraintes relatives sont spécifiées en définissant les RelativeLayout propriétés jointes sur les Constraint objets retournés par l’extension de ConstraintExpression balisage. |
Les contraintes relatives sont spécifiées par Constraint les objets retournés par les méthodes de la Constraint classe. |
Pour plus d’informations sur la spécification de contraintes à l’aide de valeurs absolues, consultez Positionnement et dimensionnement absolus. Pour plus d’informations sur la spécification de contraintes à l’aide de valeurs relatives, consultez Positionnement relatif et dimensionnement.
En C#, les enfants peuvent être ajoutés à RelativeLayout trois Add surcharges. La première surcharge nécessite une Expression<Func<Rectangle>> spécification de la position et de la taille d’un enfant. La deuxième surcharge nécessite des objets facultatifs Expression<Func<double>> pour les arguments et ywidthheight les xarguments. La troisième surcharge nécessite des objets facultatifs Constraint pour les arguments et ywidthheight les xarguments.
Il est possible de modifier la position et la taille d’un enfant dans un RelativeLayout avec les méthodes , et les SetHeightConstraint SetXConstraintSetWidthConstraintméthodes. SetYConstraint Le premier argument de chacune de ces méthodes est l’enfant, et le second est un Constraint objet. En outre, la SetBoundsConstraint méthode peut également être utilisée pour modifier la position et la taille d’un enfant. Le premier argument de cette méthode est l’enfant, et le second est un BoundsConstraint objet.
Positionnement absolu et dimensionnement
Un RelativeLayout peut positionner et dimensionner des enfants à l’aide de valeurs absolues, spécifiées dans les unités indépendantes de l’appareil, qui définissent explicitement où les enfants doivent être placés dans la disposition. Pour ce faire, ajoutez des enfants à la Children collection d’un RelativeLayout et définissez les XConstraintpropriétés , YConstraintet WidthConstraintHeightConstraint les propriétés jointes sur chaque enfant à des valeurs de position absolue et/ou de taille.
Avertissement
L’utilisation de valeurs absolues pour le positionnement et le dimensionnement des enfants peut poser problème, car différents appareils ont différentes tailles d’écran et résolutions. Par conséquent, les coordonnées du centre de l’écran sur un appareil peuvent être décalées sur d’autres appareils.
Le code XAML suivant montre un RelativeLayout dont les enfants sont positionnés à l’aide de valeurs absolues :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="RelativeLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<RelativeLayout Margin="20">
<BoxView Color="Silver"
RelativeLayout.XConstraint="0"
RelativeLayout.YConstraint="10"
RelativeLayout.WidthConstraint="200"
RelativeLayout.HeightConstraint="5" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="0"
RelativeLayout.YConstraint="20"
RelativeLayout.WidthConstraint="200"
RelativeLayout.HeightConstraint="5" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="10"
RelativeLayout.YConstraint="0"
RelativeLayout.WidthConstraint="5"
RelativeLayout.HeightConstraint="65" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="20"
RelativeLayout.YConstraint="0"
RelativeLayout.WidthConstraint="5"
RelativeLayout.HeightConstraint="65" />
<Label Text="Stylish header"
FontSize="24"
RelativeLayout.XConstraint="30"
RelativeLayout.YConstraint="25" />
</RelativeLayout>
</ContentPage>
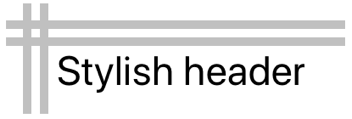
Dans cet exemple, la position de chaque BoxView objet est définie à l’aide des valeurs spécifiées dans les XConstraint propriétés jointes et YConstraint jointes. La taille de chacun BoxView est définie à l’aide des valeurs spécifiées dans les WidthConstraint propriétés jointes et HeightConstraint spécifiées. La position de l’objet Label est également définie à l’aide des valeurs spécifiées dans les XConstraint propriétés jointes et YConstraint jointes. Toutefois, les valeurs de taille ne sont pas spécifiées pour le Label, et il est donc inconstrainé et ne se dimensionne pas. Dans tous les cas, les valeurs absolues représentent des unités indépendantes de l’appareil.
Les captures d’écran suivantes illustrent la disposition obtenue :

Le code C# équivalent est illustré ci-dessous :
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
RelativeLayout relativeLayout = new RelativeLayout
{
Margin = new Thickness(20)
};
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(0, 10, 200, 5));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(0, 20, 200, 5));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(10, 0, 5, 65));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(20, 0, 5, 65));
relativeLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, Constraint.Constant(30), Constraint.Constant(25));
Title = "Stylish header demo";
Content = relativeLayout;
}
}
Dans cet exemple, BoxView les objets sont ajoutés à l’utilisation RelativeLayout d’une Add surcharge qui nécessite une Expression<Func<Rectangle>> spécification de la position et de la taille de chaque enfant. La position du fichier Label est définie à l’aide d’une Add surcharge qui nécessite des objets facultatifs Constraint , dans ce cas créés par la Constraint.Constant méthode.
Remarque
Une RelativeLayout valeur absolue qui utilise des valeurs absolues peut positionner et dimensionner les enfants afin qu’ils ne tiennent pas dans les limites de la disposition.
Positionnement relatif et dimensionnement
Un RelativeLayout peut positionner et dimensionner des enfants à l’aide de valeurs relatives aux propriétés de la disposition ou des éléments frères. Pour ce faire, ajoutez des enfants à la Children RelativeLayout XConstraintcollection des propriétés , et HeightConstraint YConstraintWidthConstraintattachez les propriétés sur chaque enfant à des valeurs relatives à l’aide Constraint d’objets.
Les contraintes peuvent être une constante, par rapport à un parent ou par rapport à un frère. Le type de contrainte est représenté par l’énumération ConstraintType , qui définit les membres suivants :
RelativeToParent, qui indique une contrainte relative à un parent.RelativeToView, qui indique une contrainte relative à une vue (ou frère).Constant, qui indique une contrainte constante.
Extension de balisage de contrainte
En XAML, un Constraint objet peut être créé par l’extension de ConstraintExpression balisage. Cette extension de balisage est généralement utilisée pour lier la position et la taille d’un enfant au sein d’un RelativeLayout parent ou à un frère.
La classe ConstraintExpression définit les propriétés suivantes :
Constant, de typedouble, qui représente la valeur constante de contrainte.ElementName, de typestring, qui représente le nom d’un élément source sur lequel calculer la contrainte.Factor, de typedouble, qui représente le facteur par lequel mettre à l’échelle une dimension contrainte, par rapport à l’élément source. Cette propriété a la valeur par défaut 1.Property, de typestring, qui représente le nom de la propriété sur l’élément source à utiliser dans le calcul de contrainte.Type, de typeConstraintType, qui représente le type de la contrainte.
Pour plus d’informations sur les Xamarin.Forms extensions de balisage, consultez Extensions de balisage XAML.
Le code XAML suivant montre un RelativeLayout dont les enfants sont limités par l’extension de ConstraintExpression balisage :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="RelativeLayoutDemos.Views.RelativePositioningAndSizingDemoPage"
Title="RelativeLayout demo">
<RelativeLayout>
<BoxView Color="Red"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant, Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant, Constant=0}" />
<BoxView Color="Green"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Constant=-40}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant, Constant=0}" />
<BoxView Color="Blue"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant, Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Constant=-40}" />
<BoxView Color="Yellow"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Constant=-40}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Constant=-40}" />
<!-- Centered and 1/3 width and height of parent -->
<BoxView x:Name="oneThird"
Color="Silver"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.33}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.33}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.33}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.33}" />
<!-- 1/3 width and height of previous -->
<BoxView Color="Black"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=X}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Y}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Width, Factor=0.33}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Height, Factor=0.33}" />
</RelativeLayout>
</ContentPage>
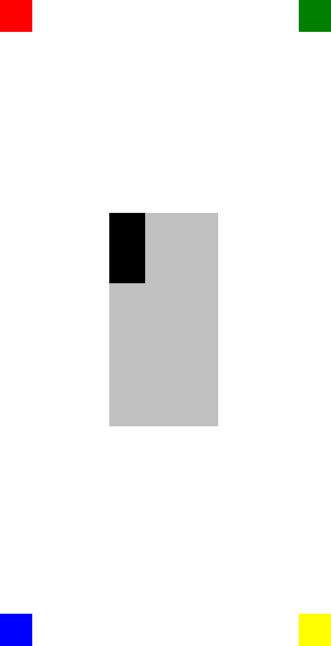
Dans cet exemple, la position de chaque BoxView objet est définie en définissant les XConstraint propriétés jointes et YConstraint les propriétés jointes. La première BoxView a ses XConstraint YConstraint propriétés jointes définies sur des constantes, qui sont des valeurs absolues. Les objets restants BoxView ont tous leur position définie à l’aide d’au moins une valeur relative. Par exemple, l’objet jaune BoxView définit la XConstraint propriété jointe sur la largeur de son parent (le RelativeLayout) moins 40. De même, cela BoxView définit la YConstraint propriété jointe à la hauteur de son parent moins 40. Cela garantit que le jaune BoxView apparaît dans le coin inférieur droit de l’écran.
Remarque
BoxView les objets qui ne spécifient pas de taille sont automatiquement dimensionnés à 40 x 40 par Xamarin.Forms.
L’argent BoxView nommé oneThird est positionné de manière centralisée, par rapport à son parent. Il est également dimensionné par rapport à son parent, étant un tiers de sa largeur et de sa hauteur. Pour ce faire, définissez les XConstraint WidthConstraint propriétés associées à la largeur du parent (le RelativeLayout), multipliée par 0,33. De même, les YConstraint propriétés jointes sont HeightConstraint définies sur la hauteur du parent, multipliées par 0,33.
Le noir BoxView est positionné et dimensionné par rapport au oneThird BoxView. Pour ce faire, définissez ses XConstraint YConstraint propriétés associées aux valeurs et Y aux X valeurs, respectivement, de l’élément frère. De même, sa taille est définie sur un tiers de la largeur et de la hauteur de son élément frère. Pour ce faire, définissez ses WidthConstraint HeightConstraint propriétés associées aux valeurs et Height aux Width valeurs de l’élément frère, respectivement, qui sont ensuite multipliées par 0,33.
La capture d’écran suivante montre la disposition résultante :

Objets de contrainte
La Constraint classe définit les méthodes statiques publiques suivantes, qui retournent Constraint des objets :
Constant, qui limite un enfant à une taille spécifiée avec undouble.FromExpression, qui limite un enfant à l’aide d’une expression lambda.RelativeToParent, qui limite un enfant par rapport à la taille de son parent.RelativeToView, qui limite un enfant par rapport à la taille d’une vue.
En outre, la BoundsConstraint classe définit une méthode unique, FromExpressionqui retourne un BoundsConstraint qui limite la position et la taille d’un enfant avec un Expression<Func<Rectangle>>. Cette méthode peut être utilisée pour définir la BoundsConstraint propriété jointe.
Le code C# suivant montre un RelativeLayout dont les enfants sont limités par Constraint des objets :
public class RelativePositioningAndSizingDemoPageCS : ContentPage
{
public RelativePositioningAndSizingDemoPageCS()
{
RelativeLayout relativeLayout = new RelativeLayout();
// Four BoxView's
relativeLayout.Children.Add(
new BoxView { Color = Color.Red },
Constraint.Constant(0),
Constraint.Constant(0));
relativeLayout.Children.Add(
new BoxView { Color = Color.Green },
Constraint.RelativeToParent((parent) =>
{
return parent.Width - 40;
}), Constraint.Constant(0));
relativeLayout.Children.Add(
new BoxView { Color = Color.Blue },
Constraint.Constant(0),
Constraint.RelativeToParent((parent) =>
{
return parent.Height - 40;
}));
relativeLayout.Children.Add(
new BoxView { Color = Color.Yellow },
Constraint.RelativeToParent((parent) =>
{
return parent.Width - 40;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height - 40;
}));
// Centered and 1/3 width and height of parent
BoxView silverBoxView = new BoxView { Color = Color.Silver };
relativeLayout.Children.Add(
silverBoxView,
Constraint.RelativeToParent((parent) =>
{
return parent.Width * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Width * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height * 0.33;
}));
// 1/3 width and height of previous
relativeLayout.Children.Add(
new BoxView { Color = Color.Black },
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.X;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Y;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Width * 0.33;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Height * 0.33;
}));
Title = "RelativeLayout demo";
Content = relativeLayout;
}
}
Dans cet exemple, les enfants sont ajoutés à l’utilisation RelativeLayout de la Add surcharge qui nécessite un objet facultatif Constraint pour les arguments , yet widthheight les xarguments.
Remarque
Une RelativeLayout valeur relative qui utilise des valeurs relatives peut positionner et dimensionner les enfants afin qu’ils ne tiennent pas dans les limites de la disposition.