The Xamarin.Forms FlexLayout
Utilisez FlexLayout pour empiler ou encapsuler une collection de vues enfants.
Il Xamarin.FormsFlexLayout est nouveau dans la Xamarin.Forms version 3.0. Il est basé sur le module de disposition de boîte flexible CSS, communément appelé disposition flexible ou flex-box, ainsi appelé parce qu’il inclut de nombreuses options flexibles pour organiser les enfants dans la disposition.
FlexLayout est similaire à celui Xamarin.FormsStackLayout dans lequel il peut organiser ses enfants horizontalement et verticalement dans une pile. Toutefois, il FlexLayout est également capable d’encapsuler ses enfants s’il y a trop d’éléments à ajuster dans une seule ligne ou colonne, et a également de nombreuses options d’orientation, d’alignement et d’adaptation à différentes tailles d’écran.
FlexLayout dérive et Layout<View> hérite d’une Children propriété de type IList<View>.
FlexLayout définit six propriétés pouvant être liées publiques et cinq propriétés pouvant être liées qui affectent la taille, l’orientation et l’alignement de ses éléments enfants. (Si vous n’êtes pas familiarisé avec les propriétés pouvant être liées attachées, consultez l’article Propriétés jointes.) Ces propriétés sont décrites en détail dans les sections ci-dessous sur les propriétés pouvant être liées en détail et les propriétés pouvant être liées jointes en détail. Toutefois, cet article commence par une section sur certains scénarios d’utilisation courants qui FlexLayout décrivent un grand nombre de ces propriétés de manière plus informelle. Vers la fin de l’article, vous verrez comment combiner FlexLayout avec des feuilles de style CSS.
Scénarios d’utilisation courants
L’exemple de programme contient plusieurs pages qui illustrent certaines utilisations courantes et FlexLayout vous permettent d’expérimenter ses propriétés.
Utilisation de FlexLayout pour une pile simple
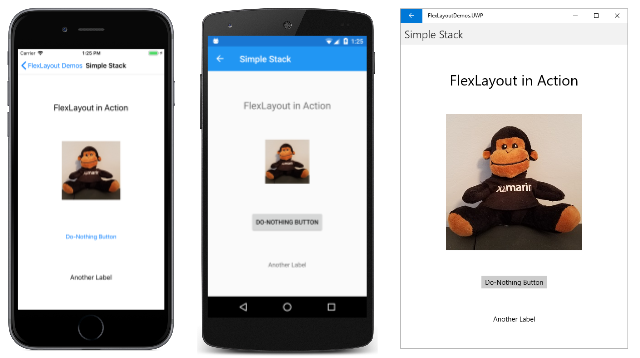
La page Pile simple montre comment FlexLayout remplacer un StackLayout mais avec un balisage plus simple. Tout ce qui se trouve dans cet exemple est défini dans la page XAML. Contient FlexLayout quatre enfants :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="Large" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
Voici cette page s’exécutant sur iOS, Android et le plateforme Windows universelle :
Trois propriétés sont FlexLayout affichées dans le fichier SimpleStackPage.xaml :
La
Directionpropriété est définie sur une valeur de l’énumérationFlexDirection. Par défaut, il s’agit deRow. La définition de la propriété pourColumnque les enfants de l’élémentFlexLayoutsoient organisés dans une seule colonne d’éléments.Lorsque les éléments d’une
FlexLayoutcolonne sont disposés, onFlexLayoutdit qu’ils ont un axe principal vertical et un axe croisé horizontal.La
AlignItemspropriété est de typeFlexAlignItemset spécifie comment les éléments sont alignés sur l’axe croisé. L’optionCenterpermet à chaque élément d’être centré horizontalement.Si vous utilisiez une
StackLayouttâche plutôt qu’uneFlexLayouttâche, vous centreriez tous les éléments en affectant laHorizontalOptionspropriété de chaque élément àCenter. LaHorizontalOptionspropriété ne fonctionne pas pour les enfants d’unFlexLayout, mais la propriété uniqueAlignItemsaccomplit le même objectif. Si vous devez le faire, vous pouvez utiliser laAlignSelfpropriété pouvant être liée jointe pour remplacer laAlignItemspropriété pour des éléments individuels :<Label Text="FlexLayout in Action" FontSize="Large" FlexLayout.AlignSelf="Start" />Avec ce changement, celui-ci
Labelest positionné au bord gauche du moment où l’ordre deFlexLayoutlecture est de gauche à droite.La
JustifyContentpropriété est de typeFlexJustifyet spécifie comment les éléments sont organisés sur l’axe principal. L’optionSpaceEvenlyalloue tout l’espace vertical restant de façon égale entre tous les éléments, et au-dessus du premier élément, et en dessous du dernier élément.Si vous utilisiez un
StackLayout, vous devrez affecter laVerticalOptionspropriété de chaque élément pourCenterAndExpandobtenir un effet similaire. Toutefois, l’optionCenterAndExpandalloue deux fois plus d’espace entre chaque élément qu’avant le premier élément et après le dernier élément. Vous pouvez imiter l’optionCenterAndExpanden définissant laJustifyContentpropriété surFlexLayoutSpaceAround.VerticalOptions
Ces FlexLayout propriétés sont décrites plus en détail dans la section Propriétés pouvant être liées en détail ci-dessous.
Utilisation de FlexLayout pour l’habillage d’éléments
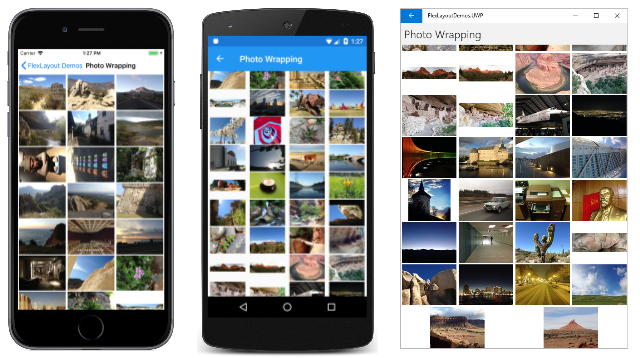
La page De création de package de création de package montre comment FlexLayout inclure ses enfants dans des lignes ou des colonnes supplémentaires. Le fichier XAML instancie et FlexLayout lui affecte deux propriétés :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
<ActivityIndicator x:Name="activityIndicator"
IsRunning="True"
VerticalOptions="Center" />
</Grid>
</ContentPage>
La propriété de ce FlexLayout paramètre n’est pas définie. Elle Direction a donc le paramètre par défaut , Rowce qui signifie que les enfants sont organisés dans des lignes et que l’axe principal est horizontal.
La Wrap propriété est d’un type FlexWrapd’énumération . S’il y a trop d’éléments à ajuster sur une ligne, ce paramètre de propriété entraîne l’encapsulage des éléments à la ligne suivante.
Notez que l’enfant FlexLayout d’un ScrollView. S’il y a trop de lignes à ajuster sur la page, la ScrollView propriété Vertical par défaut Orientation est activée et autorise le défilement vertical.
La JustifyContent propriété alloue de l’espace de reste sur l’axe principal (l’axe horizontal) afin que chaque élément soit entouré de la même quantité d’espace vide.
Le fichier code-behind accède à une collection d’exemples de photos et les ajoute à la Children collection des FlexLayoutéléments suivants :
public partial class PhotoWrappingPage : ContentPage
{
// Class for deserializing JSON list of sample bitmaps
[DataContract]
class ImageList
{
[DataMember(Name = "photos")]
public List<string> Photos = null;
}
public PhotoWrappingPage ()
{
InitializeComponent ();
LoadBitmapCollection();
}
async void LoadBitmapCollection()
{
using (WebClient webClient = new WebClient())
{
try
{
// Download the list of stock photos
Uri uri = new Uri("https://raw.githubusercontent.com/xamarin/docs-archive/master/Images/stock/small/stock.json");
byte[] data = await webClient.DownloadDataTaskAsync(uri);
// Convert to a Stream object
using (Stream stream = new MemoryStream(data))
{
// Deserialize the JSON into an ImageList object
var jsonSerializer = new DataContractJsonSerializer(typeof(ImageList));
ImageList imageList = (ImageList)jsonSerializer.ReadObject(stream);
// Create an Image object for each bitmap
foreach (string filepath in imageList.Photos)
{
Image image = new Image
{
Source = ImageSource.FromUri(new Uri(filepath))
};
flexLayout.Children.Add(image);
}
}
}
catch
{
flexLayout.Children.Add(new Label
{
Text = "Cannot access list of bitmap files"
});
}
}
activityIndicator.IsRunning = false;
activityIndicator.IsVisible = false;
}
}
Voici le programme en cours d’exécution, progressivement défiler du haut au bas :
Mise en page avec FlexLayout
Il existe une disposition standard dans la conception web appelée le saint graal , car il s’agit d’un format de disposition très souhaitable, mais souvent difficile à réaliser avec la perfection. La disposition se compose d’un en-tête en haut de la page et d’un pied de page en bas, qui s’étendent à la largeur totale de la page. Occuper le centre de la page est le contenu principal, mais souvent avec un menu en colonnes à gauche du contenu et des informations supplémentaires (parfois appelées zone de côté ) à droite. La section 5.4.1 de la spécification css Flexible Box Layout décrit comment la disposition du saint graal peut être réalisée avec une boîte flexible.
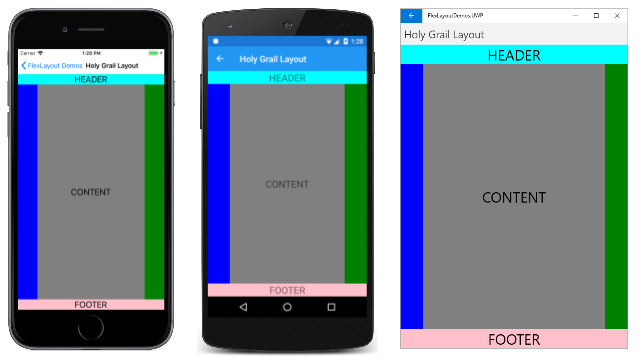
La page Mise en page saint du graal de l’exemple montre une implémentation simple de cette disposition à l’aide d’une FlexLayout mise en page imbriquée dans une autre. Étant donné que cette page est conçue pour un téléphone en mode portrait, les zones situées à gauche et à droite de la zone de contenu ne sont que de 50 pixels de large :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="Large"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="Large"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="Large"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Ici, il est en cours d’exécution :
Les zones de navigation et de côté sont rendues avec une BoxView partie gauche et droite.
Le premier FlexLayout dans le fichier XAML a un axe principal vertical et contient trois enfants organisés dans une colonne. Il s’agit de l’en-tête, du corps de la page et du pied de page. Le imbriqué FlexLayout a un axe principal horizontal avec trois enfants disposés dans une ligne.
Trois propriétés pouvant être liées sont illustrées dans ce programme :
La
Orderpropriété pouvant être liée jointe est définie sur le premierBoxView. Cette propriété est un entier dont la valeur par défaut est 0. Vous pouvez utiliser cette propriété pour modifier l’ordre de disposition. En règle générale, les développeurs préfèrent que le contenu de la page apparaisse dans le balisage avant les éléments de navigation et les éléments de côté. En définissant laOrderpropriété sur la premièreBoxViewsur une valeur inférieure à ses autres frères, elle apparaît comme premier élément de la ligne. De même, vous pouvez vous assurer qu’un élément apparaît en dernier en définissant laOrderpropriété sur une valeur supérieure à ses frères.La
Basispropriété pouvant être liée attachée est définie sur les deuxBoxViewéléments pour leur donner une largeur de 50 pixels. Cette propriété est de typeFlexBasis, une structure qui définit une propriété statique de typeFlexBasisnomméeAuto, qui est la valeur par défaut. Vous pouvez utiliserBasispour spécifier une taille de pixel ou un pourcentage qui indique l’espace occupé par l’élément sur l’axe principal. Elle est appelée base, car elle spécifie une taille d’élément qui est la base de toutes les dispositions suivantes.La
Growpropriété est définie sur l’imbricationLayoutet sur l’enfantLabelreprésentant le contenu. Cette propriété est de typefloatet a la valeur par défaut 0. Lorsqu’elle est définie sur une valeur positive, tout l’espace restant le long de l’axe principal est alloué à cet élément et aux frères avec des valeurs positives deGrow. L’espace est alloué proportionnellement aux valeurs, un peu comme la spécification d’étoile dans unGrid.La première
Growpropriété jointe est définie sur l’imbricationFlexLayout, ce qui indique qu’il s’agitFlexLayoutd’occuper tout l’espace vertical inutilisé dans l’extérieurFlexLayout. La deuxièmeGrowpropriété jointe est définie sur leLabelcontenu représentant le contenu, indiquant que ce contenu doit occuper tout l’espace horizontal inutilisé dans l’intérieurFlexLayout.Il existe également une propriété pouvant être liée similaire
Shrinkque vous pouvez utiliser lorsque la taille des enfants dépasse la taille de l’élément, mais que leFlexLayoutretour à la ligne n’est pas souhaité.
Éléments de catalogue avec FlexLayout
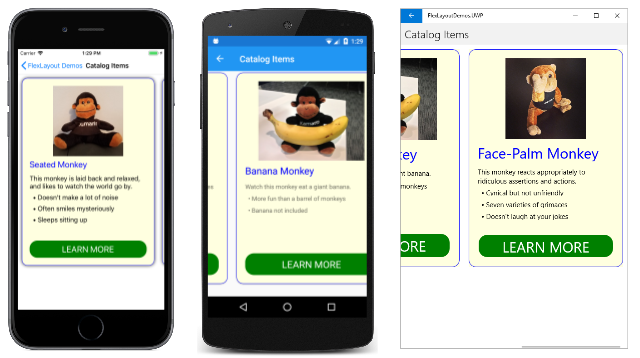
La page Éléments du catalogue de l’exemple est similaire à l’exemple 1 de la section 1.1 de la spécification css Flex Layout Box, sauf qu’elle affiche une série horizontalement défilable d’images et de descriptions de trois singes :
Chacun des trois singes est un FlexLayout contenu dans un Frame qui reçoit une hauteur et une largeur explicites, et qui est également un enfant d’un plus grand FlexLayout. Dans ce fichier XAML, la plupart des propriétés des FlexLayout enfants sont spécifiées dans les styles, dont l’un est un style implicite :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CatalogItemsPage"
Title="Catalog Items">
<ContentPage.Resources>
<Style TargetType="Frame">
<Setter Property="BackgroundColor" Value="LightYellow" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="Margin" Value="10" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Label">
<Setter Property="Margin" Value="0, 4" />
</Style>
<Style x:Key="headerLabel" TargetType="Label">
<Setter Property="Margin" Value="0, 8" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Blue" />
</Style>
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="White" />
<Setter Property="BackgroundColor" Value="Green" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Seated Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Banana Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}"
WidthRequest="240"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
Style implicite pour les Image paramètres incluant deux propriétés pouvant être liées jointes :Flexlayout
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
Le Order paramètre de –1 entraîne l’affichage de l’élément Image en premier dans chacune des vues imbriquées FlexLayout , quelle que soit sa position dans la collection enfants. La AlignSelf propriété des Center causes à Image centrer dans le FlexLayout. Cela remplace le paramètre de la AlignItems propriété, qui a une valeur par défaut , Stretchce qui signifie que les enfants et Button les Label enfants sont étirés à la largeur totale du FlexLayout.
Dans chacune des trois FlexLayout vues, un vide Label précède le Button, mais il a un Grow paramètre de 1. Cela signifie que tout l’espace vertical supplémentaire est alloué à ce vide Label, ce qui pousse efficacement le Button vers le bas.
Propriétés pouvant être liées en détail
Maintenant que vous avez vu certaines applications courantes de FlexLayout, les propriétés de FlexLayout peuvent être explorées plus en détail.
FlexLayout définit six propriétés pouvant être liées que vous définissez sur le code lui-même, dans le FlexLayout code ou xaml, pour contrôler l’orientation et l’alignement. (L’une de ces propriétés, Positionn’est pas abordée dans cet article.)
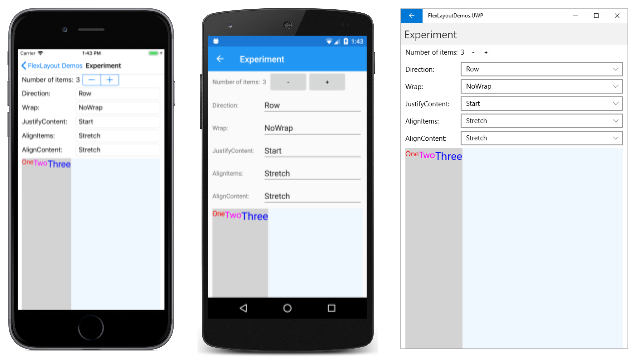
Vous pouvez expérimenter les cinq propriétés pouvant être liées restantes à l’aide de la page Expérience de l’exemple. Cette page vous permet d’ajouter ou de supprimer des enfants d’une FlexLayout et de définir des combinaisons des cinq propriétés pouvant être liées. Tous les enfants de la FlexLayout collection sont Label des vues de différentes couleurs et tailles, avec la Text propriété définie sur un nombre correspondant à sa position dans la Children collection.
Lorsque le programme démarre, cinq Picker vues affichent les valeurs par défaut de ces cinq FlexLayout propriétés. Le FlexLayout bas de l’écran contient trois enfants :
Chacune des Label vues a un arrière-plan gris qui affiche l’espace alloué à celui-ci Label dans le FlexLayout. L’arrière-plan du FlexLayout lui-même est Alice Blue. Il occupe toute la zone inférieure de la page, à l’exception d’une petite marge à gauche et à droite.
Propriété Direction
La Direction propriété est de type FlexDirection, énumération avec quatre membres :
ColumnColumnReverse(ou « column-reverse » en XAML)Row, valeur par défautRowReverse(ou « row-reverse » en XAML)
En XAML, vous pouvez spécifier la valeur de cette propriété à l’aide des noms de membres d’énumération en minuscules, en majuscules ou en casse mixte, ou vous pouvez utiliser deux chaînes supplémentaires affichées entre parenthèses identiques aux indicateurs CSS. (Les chaînes « column-reverse » et « row-reverse » sont définies dans la FlexDirectionTypeConverter classe utilisée par l’analyseur XAML.)
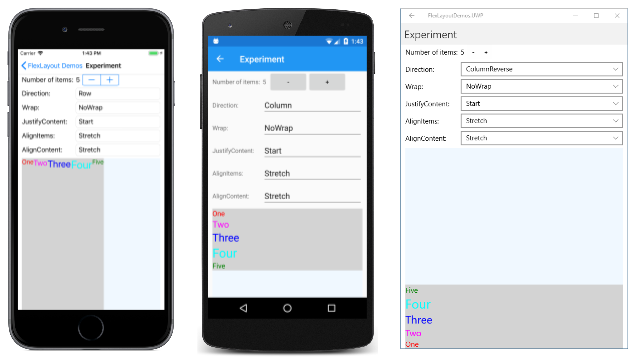
Voici la page Expérience montrant (de gauche à droite), la direction, Column la direction et ColumnReverse la Row direction :
Notez que pour les Reverse options, les éléments commencent à droite ou en bas.
Propriété Wrap
La Wrap propriété est de type FlexWrap, énumération avec trois membres :
NoWrap, valeur par défautWrapReverse(ou « wrap-reverse » en XAML)
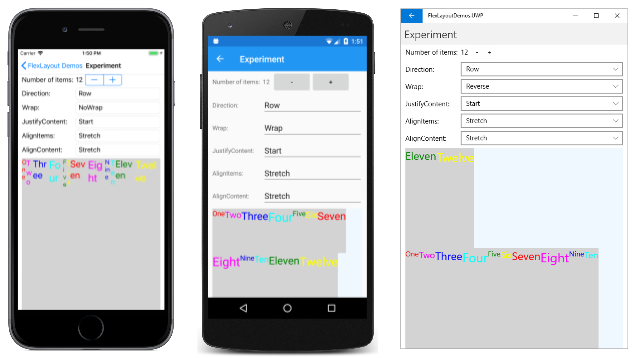
De gauche à droite, ces écrans affichent les NoWrapoptions Wrap pour Reverse 12 enfants :
Lorsque la propriété est définie NoWrap et que l’axe Wrap principal est limité (comme dans ce programme), et que l’axe principal n’est pas suffisamment large ou grand pour s’adapter à tous les enfants, les FlexLayout tentatives de réduire les éléments, car la capture d’écran iOS illustre. Vous pouvez contrôler la réduction des éléments avec la Shrink propriété pouvant être liée attachée.
Propriété JustifyContent
La JustifyContent propriété est de type FlexJustify, énumération avec six membres :
Start(ou « flex-start » en XAML), la valeur par défautCenterEnd(ou « flex-end » en XAML)SpaceBetween(ou « espace entre » en XAML)SpaceAround(ou « espacement » en XAML)SpaceEvenly
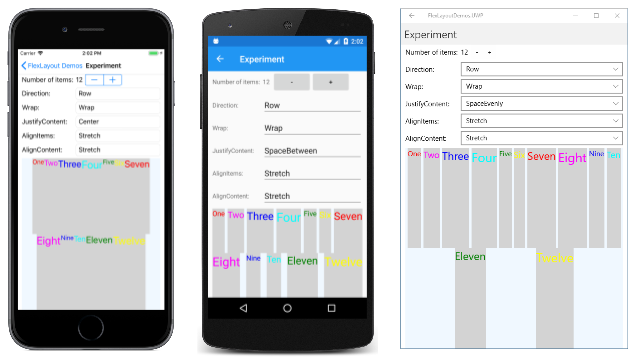
Cette propriété spécifie comment les éléments sont espacés sur l’axe principal, qui est l’axe horizontal dans cet exemple :
Dans les trois captures d’écran, la Wrap propriété est définie sur Wrap. La Start valeur par défaut est affichée dans la capture d’écran Android précédente. La capture d’écran iOS montre ici l’option Center : tous les éléments sont déplacés vers le centre. Les trois autres options commençant par le mot Space allouent l’espace supplémentaire non occupé par les éléments. SpaceBetween alloue l’espace de façon égale entre les éléments ; SpaceAround place un espace égal autour de chaque élément, tandis qu’il SpaceEvenly place un espace égal entre chaque élément et avant le premier élément et après le dernier élément de la ligne.
Propriété AlignItems
La AlignItems propriété est de type FlexAlignItems, énumération avec quatre membres :
Stretch, valeur par défautCenterStart(ou « flex-start » en XAML)End(ou « flex-end » en XAML)
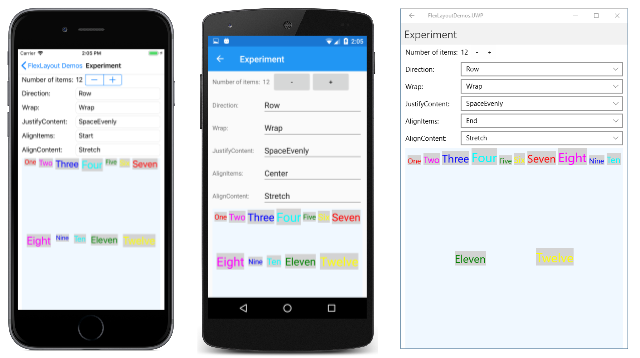
Il s’agit de l’une des deux propriétés (l’autre étant AlignContent) qui indique comment les enfants sont alignés sur l’axe croisé. Dans chaque ligne, les enfants sont étirés (comme illustré dans la capture d’écran précédente) ou alignés sur le début, le centre ou la fin de chaque élément, comme illustré dans les trois captures d’écran suivantes :
Dans la capture d’écran iOS, les sommets de tous les enfants sont alignés. Dans les captures d’écran Android, les éléments sont centrés verticalement en fonction du plus grand enfant. Dans la capture d’écran UWP, les bas de tous les éléments sont alignés.
Pour n’importe quel élément individuel, le AlignItems paramètre peut être remplacé par la AlignSelf propriété pouvant être liée attachée.
Propriété AlignContent
La AlignContent propriété est de type FlexAlignContent, énumération avec sept membres :
Stretch, valeur par défautCenterStart(ou « flex-start » en XAML)End(ou « flex-end » en XAML)SpaceBetween(ou « espace entre » en XAML)SpaceAround(ou « espacement » en XAML)SpaceEvenly
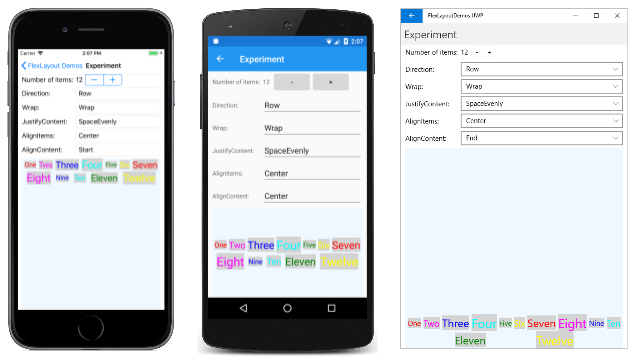
Comme AlignItems, la AlignContent propriété aligne également les enfants sur l’axe croisé, mais affecte des lignes ou des colonnes entières :
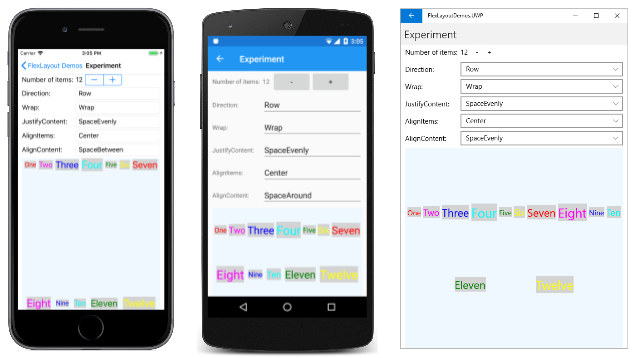
Dans la capture d’écran iOS, les deux lignes se trouvent en haut ; dans la capture d’écran Android qu’ils sont dans le centre ; et dans la capture d’écran UWP, elles sont en bas. Les lignes peuvent également être espaquées de différentes façons :
La AlignContent valeur n’a aucun effet lorsqu’il n’y a qu’une seule ligne ou colonne.
Propriétés pouvant être liées en détail
FlexLayout définit cinq propriétés pouvant être liées attachées. Ces propriétés sont définies sur les enfants de l’enfant FlexLayout particulier et se rapportent uniquement à cet enfant particulier.
The AlignSelf, propriété
La AlignSelf propriété pouvant être liée jointe est de type FlexAlignSelf, une énumération avec cinq membres :
Auto, valeur par défautStretchCenterStart(ou « flex-start » en XAML)End(ou « flex-end » en XAML)
Pour tout enfant individuel du paramètre de FlexLayoutpropriété, ce paramètre de propriété remplace la AlignItems propriété définie sur la FlexLayout valeur elle-même. Paramètre par défaut des Auto moyens à utiliser AlignItems .
Pour un Label élément nommé label (ou exemple), vous pouvez définir la propriété dans le AlignSelf code comme suit :
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Notez qu’il n’existe aucune référence au FlexLayout parent du Label. En XAML, vous définissez la propriété comme suit :
<Label ... FlexLayout.AlignSelf="Center" ... />
Order, propriété
La propriété Order est de type int. La valeur par défaut est 0.
La Order propriété vous permet de modifier l’ordre dans lequel les enfants du fichier FlexLayout sont organisés. En règle générale, les enfants d’un sont FlexLayout organisés est le même ordre qu’ils apparaissent dans la Children collection. Vous pouvez remplacer cet ordre en définissant la Order propriété pouvant être liée jointe sur une valeur entière différente de zéro sur un ou plusieurs enfants. Il FlexLayout organise ensuite ses enfants en fonction du paramètre de la Order propriété sur chaque enfant, mais les enfants ayant le même Order paramètre sont organisés dans l’ordre dans lequel ils apparaissent dans la Children collection.
The Basis, propriété
La Basis propriété pouvant être liée jointe indique la quantité d’espace allouée à un enfant de l’axe FlexLayout principal. La taille spécifiée par la Basis propriété est la taille le long de l’axe principal du parent FlexLayout. Par conséquent, Basis indique la largeur d’un enfant lorsque les enfants sont disposés en lignes, ou la hauteur lorsque les enfants sont disposés dans des colonnes.
La Basis propriété est de type FlexBasis, une structure. La taille peut être spécifiée dans les unités indépendantes de l’appareil ou sous forme de pourcentage de la taille du FlexLayout. La valeur par défaut de la Basis propriété est la propriété FlexBasis.Autostatique, ce qui signifie que la largeur ou la hauteur demandées de l’enfant est utilisée.
Dans le code, vous pouvez définir la Basis propriété d’une Label unité nommée label sur 40 unités indépendantes de l’appareil comme suit :
FlexLayout.SetBasis(label, new FlexBasis(40, false));
Le deuxième argument du FlexBasis constructeur est nommé isRelative et indique si la taille est relative (true) ou absolue (false). L’argument a une valeur falsepar défaut . Vous pouvez donc également utiliser le code suivant :
FlexLayout.SetBasis(label, new FlexBasis(40));
Une conversion implicite de float vers FlexBasis est définie, vous pouvez donc la simplifier encore plus :
FlexLayout.SetBasis(label, 40);
Vous pouvez définir la taille sur 25 % du FlexLayout parent comme suit :
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Cette valeur fractionnaire doit être comprise entre 0 et 1.
En XAML, vous pouvez utiliser un nombre pour une taille dans les unités indépendantes de l’appareil :
<Label ... FlexLayout.Basis="40" ... />
Vous pouvez également spécifier un pourcentage compris entre 0 % et 100 % :
<Label ... FlexLayout.Basis="25%" ... />
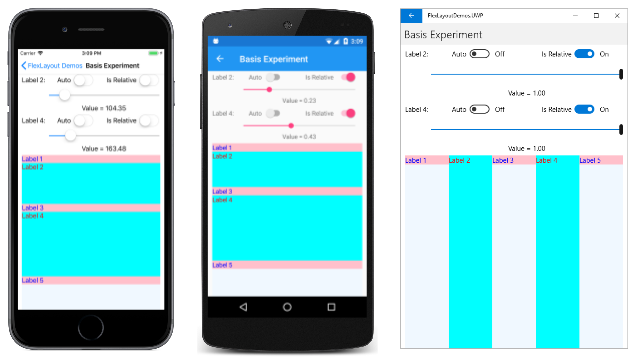
La page Expérience de base de l’exemple vous permet d’expérimenter la Basis propriété. La page affiche une colonne encapsulée de cinq Label éléments avec des couleurs d’arrière-plan et de premier plan alternées. Deux Slider éléments vous permettent de spécifier Basis des valeurs pour la deuxième et la quatrième Label:
La capture d’écran iOS à gauche montre les deux Label éléments en cours de hauteur dans les unités indépendantes de l’appareil. L’écran Android les montre en étant donné des hauteurs qui sont une fraction de la hauteur totale du FlexLayout. Si la Basis valeur est définie à 100 %, l’enfant est la hauteur de la FlexLayoutcolonne suivante et occupe la hauteur entière de cette colonne, comme le montre la capture d’écran UWP : il apparaît comme si les cinq enfants sont organisés dans une ligne, mais ils sont en fait organisés en cinq colonnes.
The Grow, propriété
La Grow propriété pouvant être liée jointe est de type int. La valeur par défaut est 0 et la valeur doit être supérieure ou égale à 0.
La Grow propriété joue un rôle lorsque la Wrap propriété est définie NoWrap et que la ligne d’enfants a une largeur totale inférieure à la largeur du FlexLayout, ou que la colonne d’enfants a une hauteur plus courte que le FlexLayout. La Grow propriété indique comment répartir l’espace de reste entre les enfants.
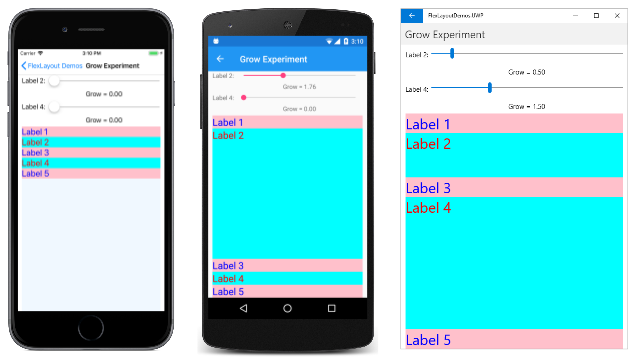
Dans la page Grow Experiment , cinq Label éléments de couleurs alternées sont organisés dans une colonne, et deux Slider éléments vous permettent d’ajuster la Grow propriété du deuxième et du quatrième Label. La capture d’écran iOS à l’extrême gauche montre les propriétés par défaut Grow de 0 :
Si un enfant a une valeur positive Grow , cet enfant occupe tout l’espace restant, comme le montre la capture d’écran Android. Cet espace peut également être alloué entre deux enfants ou plus. Dans la capture d’écran UWP, la Grow propriété de la seconde Label est définie sur 0,5, tandis que la Grow propriété du quatrième Label est 1,5, ce qui donne le quatrième Label trois fois plus d’espace de reste que la seconde Label.
La façon dont la vue enfant utilise cet espace dépend du type particulier d’enfant. Pour un Label, le texte peut être positionné dans l’espace total de l’utilisation Label des propriétés HorizontalTextAlignment et VerticalTextAlignment.
Propriété Shrink
La Shrink propriété pouvant être liée jointe est de type int. La valeur par défaut est 1 et la valeur doit être supérieure ou égale à 0.
La Shrink propriété joue un rôle lorsque la Wrap propriété est définie NoWrap et que la largeur d’agrégation d’une ligne d’enfants est supérieure à la largeur du FlexLayout, ou que la hauteur d’agrégation d’une seule colonne d’enfants est supérieure à la hauteur du FlexLayout. Normalement, les FlexLayout enfants affichent ces enfants en limitant leurs tailles. La Shrink propriété peut indiquer quels enfants ont la priorité d’être affichés à leur taille complète.
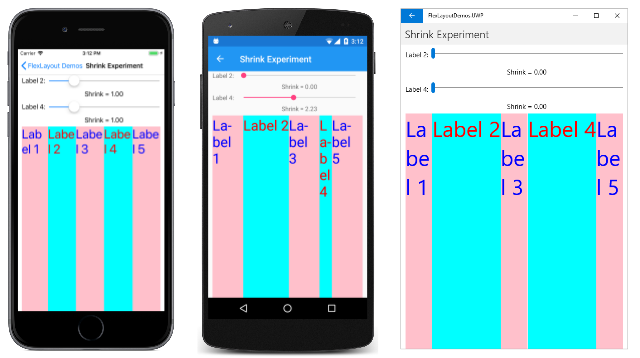
La page Réduire l’expérience crée une FlexLayout ligne unique de cinq Label enfants qui nécessitent plus d’espace que la FlexLayout largeur. La capture d’écran iOS à gauche montre tous les éléments avec les Label valeurs par défaut 1 :
Dans la capture d’écran Android, la Shrink valeur de la seconde Label est définie sur 0 et affichée Label dans sa largeur totale. En outre, le quatrième Label est donné une Shrink valeur supérieure à une valeur, et elle a diminué. La capture d’écran UWP montre que les deux Label éléments reçoivent une Shrink valeur de 0 pour leur permettre d’être affichés dans leur taille complète, si c’est possible.
Vous pouvez définir à la fois les valeurs et Shrink les Grow valeurs pour prendre en charge les situations où les tailles enfants agrégées peuvent parfois être inférieures ou parfois supérieures à la taille du FlexLayout.
Style CSS avec FlexLayout
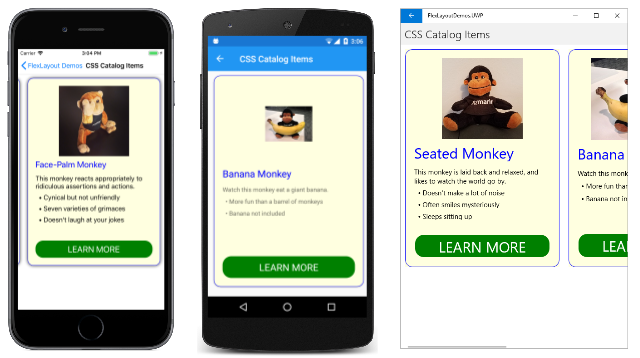
Vous pouvez utiliser la fonctionnalité de style CSS introduite avec Xamarin.Forms la version 3.0 en connexion avec FlexLayout. La page Éléments du catalogue CSS de l’exemple doublons la mise en page Éléments du catalogue, mais avec une feuille de style CSS pour la plupart des styles :
Le fichier CatalogItemsPage.xaml d’origine comporte cinq Style définitions dans sa Resources section avec 15 Setter objets. Dans le fichier CssCatalogItemsPage.xaml , qui a été réduit à deux Style définitions avec seulement quatre Setter objets. Ces styles complètent la feuille de style CSS pour les propriétés que la Xamarin.Forms fonctionnalité de style CSS ne prend actuellement pas en charge :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CssCatalogItemsPage"
Title="CSS Catalog Items">
<ContentPage.Resources>
<StyleSheet Source="CatalogItemsStyles.css" />
<Style TargetType="Frame">
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Seated Monkey" StyleClass="header" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Banana Monkey" StyleClass="header" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey" StyleClass="header" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
La feuille de style CSS est référencée dans la première ligne de la Resources section :
<StyleSheet Source="CatalogItemsStyles.css" />
Notez également que deux éléments dans chacun des trois éléments incluent des StyleClass paramètres :
<Label Text="Seated Monkey" StyleClass="header" />
···
<Label StyleClass="empty" />
Ces éléments font référence aux sélecteurs dans la feuille de style CatalogItemsStyles.css :
frame {
width: 300;
height: 480;
background-color: lightyellow;
margin: 10;
}
label {
margin: 4 0;
}
label.header {
margin: 8 0;
font-size: large;
color: blue;
}
label.empty {
flex-grow: 1;
}
image {
height: 180;
order: -1;
align-self: center;
}
button {
font-size: large;
color: white;
background-color: green;
}
Plusieurs FlexLayout propriétés pouvant être liées sont référencées ici. Dans le label.empty sélecteur, vous verrez l’attribut flex-grow , qui styles un espace vide Label pour fournir un espace vide au-dessus du Button. Le image sélecteur contient un order attribut et un align-self attribut, qui correspondent à FlexLayout des propriétés pouvant être liées attachées.
Vous avez vu que vous pouvez définir des propriétés directement sur le FlexLayout site et vous pouvez définir des propriétés pouvant être liées sur les enfants d’un FlexLayout. Vous pouvez également définir ces propriétés indirectement à l’aide de styles XAML traditionnels ou de styles CSS. Ce qui est important, c’est de savoir et de comprendre ces propriétés. Ces propriétés sont ce qui rend le FlexLayout véritable flexible.
FlexLayout avec Xamarin.University
Xamarin.Forms Vidéo 3.0 Flex Layout