Bot de flux de travail dans Teams
Un bot de workflow permet aux utilisateurs d’interagir avec une carte adaptative. Le gestionnaire d’actions de carte adaptative permet au carte adaptatif de converser dans l’application Teams. Vous pouvez créer un bot de flux de travail dans plusieurs scénarios pour vos utilisateurs afin d’améliorer l’expérience utilisateur, comme la gestion des incidents, la création de tickets, le flux de travail d’approbation et les cartes de gestion de projet. Vous pouvez créer et affecter un élément de travail avec un bot de flux de travail et synchroniser le contenu avec le système Azure DevOps ou Jira.
Un bot de flux de travail peut être installé dans une équipe, une conversation de groupe ou en tant qu’application personnelle, selon différentes étendues. La logique de commande par défaut retourne une carte adaptative. Vous pouvez personnaliser cette logique en fonction des besoins de votre entreprise. Pour la personnalisation, vous devez appeler vos API existantes.
Avantages :
Automatise les processus métier et les workflows répétitifs sans quitter le contexte des conversations.
Prend en charge les utilisateurs avec un flux de travail séquentiel via différentes cartes progressivement, sans envoyer de cartes supplémentaires.
Fournit des vues spécifiques à l’utilisateur à jour.
Simplifie le modèle de programmation avec le Kit de développement logiciel (SDK) TeamsFx.
Remarque
Vous pouvez sélectionner la fonctionnalité que vous souhaitez installer lors de l’ajout de l’application. Pour plus d’informations, consultez Configurer les options d’installation par défaut.
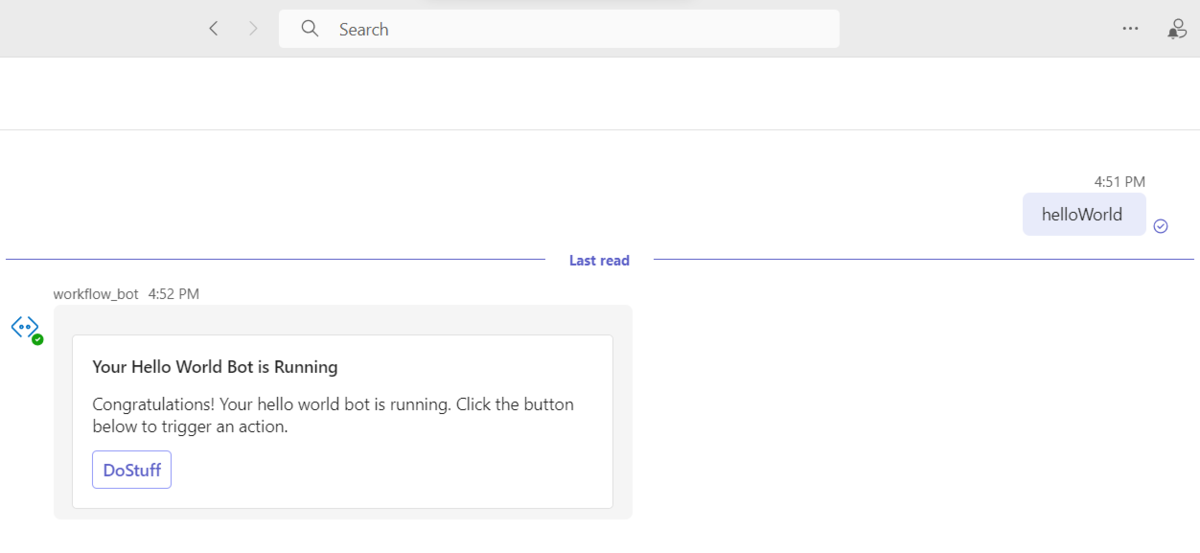
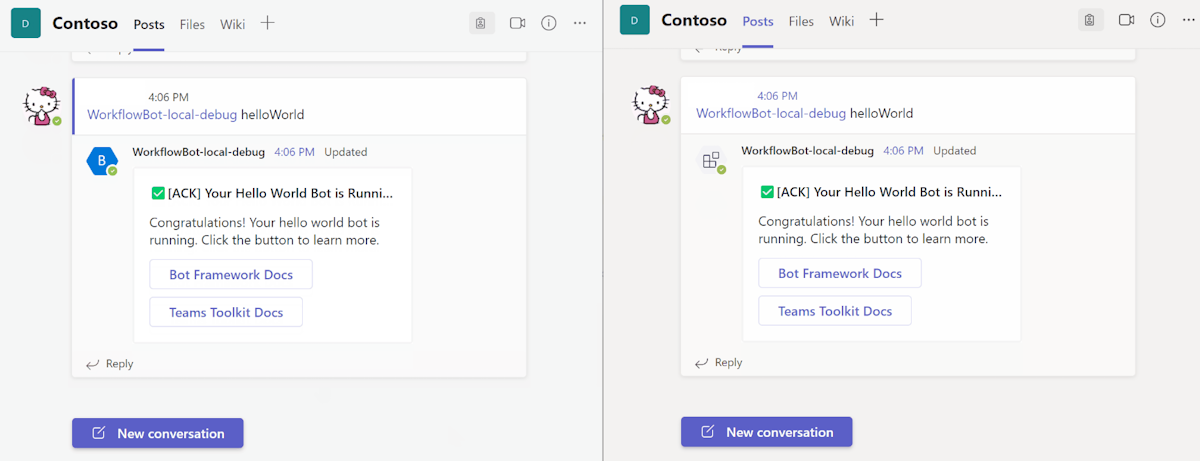
Vous pouvez créer un bot de flux de travail pour répondre à la carte adaptative déclenchée par les utilisateurs. Le gestionnaire d’actions de carte adaptative alimenté par le SDK TeamsFx peut exécuter l’action Action.Execute universelle de carte adaptative déclenchée par les utilisateurs. En réponse à cette action carte respective dans la conversation, le gestionnaire d’actions de carte adaptative envoie une autre carte adaptative.
Gestionnaire d’actions de carte
Pour simplifier la création d’un bot de flux de travail, le Kit de développement logiciel (SDK) TeamsFx fournit un gestionnaire TeamsFxAdaptiveCardActionHandlerd’actions de carte adaptative . Vous pouvez vous concentrer uniquement sur le développement d’un bot de flux de travail pour répondre à l’action carte sans apprendre le Bot Framework.
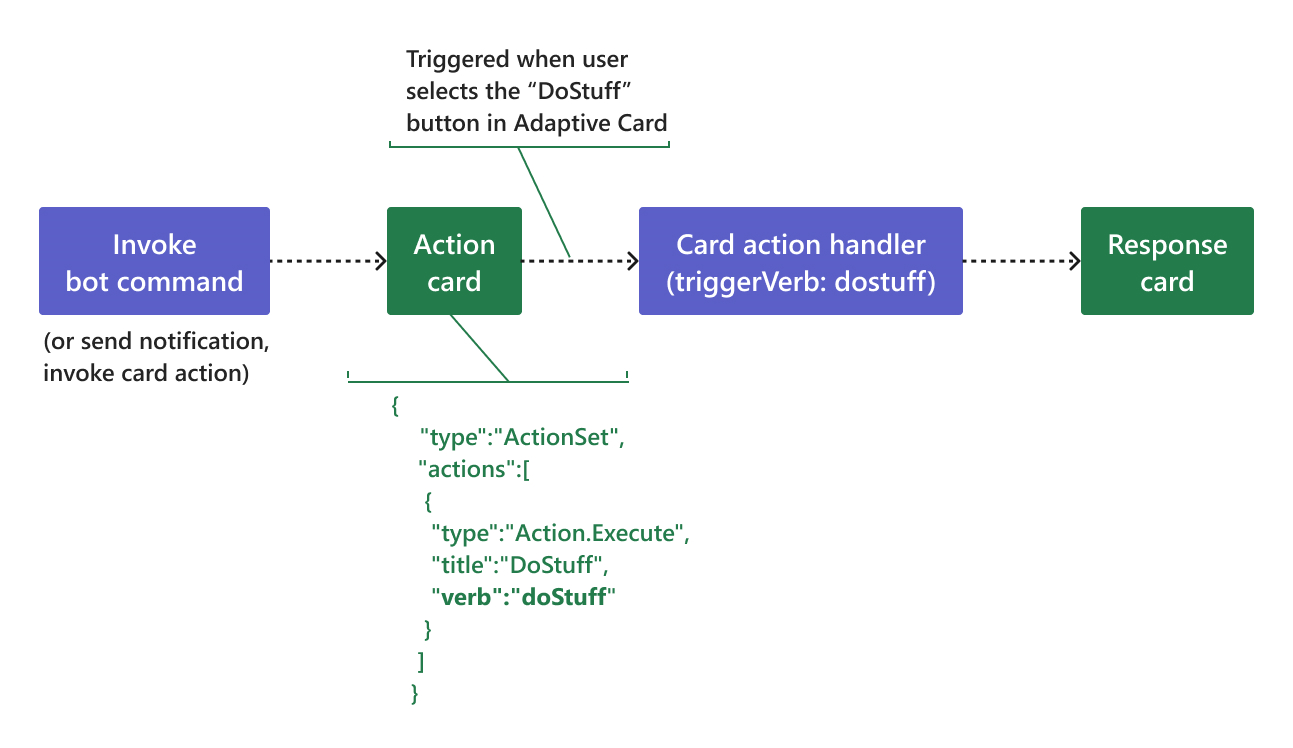
Le diagramme suivant montre comment répondre à une action de carte adaptative avec le Kit de développement logiciel (SDK) TeamsFx :
-
Action carte : carte où vous définissez votre action que les utilisateurs peuvent appeler, par exemple .
DoStuff -
Gestionnaire d’actions de carte : déclenché lorsque les utilisateurs appellent l’action carte correspondante, il
triggerVerbest identique à la propriété dans l’actionverbCarte adaptative. Il peut envoyer une réponse carte pour répondre à l’action. - Carte de réponse : carte qui répond à l’action lorsque l’utilisateur l’appelle à partir de l’action carte.
Pour gérer carte actions avec le Kit de développement logiciel (SDK) TeamsFx, chaque gestionnaire d’actions carte doit implémenter l’interface TeamsFxAdaptiveCardActionHandler :
TeamsFxAdaptiveCardActionHandler
{
/**
* The verb defined in adaptive card action that can trigger this handler.
*/
triggerVerb: string;
/**
* Specify the behavior for how the card response will be sent in Teams conversation.
* The default value is `AdaptiveCardResponse.ReplaceForInteractor`, which means the card
* response will replace the current one only for the interactor.
*/
adaptiveCardResponse?: AdaptiveCardResponse;
/**
* The handler function that will be invoked when the action is fired.
* @param context The turn context.
* @param actionData The contextual data that associated with the action.
*/
handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse>;
}
Personnaliser l’initialisation
Vous pouvez initialiser le bot de workflow avec votre propre adaptateur ou le personnaliser après l’initialisation. L’initialisation par défaut se trouve dans bot/src/internal/initialize.js(ts).
Vous pouvez mettre à jour la logique d’initialisation pour :
- Définissez
options.adapterpour utiliser votre propreBotFrameworkAdapter. - Définissez
options.command.commandspour inclure plusieurs gestionnaires de commandes. - Définissez
options.cardAction.actionspour inclure plusieurs gestionnaires d’actions. - Définissez
options.{feature}.enabledpour activer plusieursConversationBotfonctionnalités.
Pour plus d’informations sur la personnalisation de l’initialisation, consultez Personnalisation d’initialisation supplémentaire
Ajouter des actions carte
Pour ajouter carte actions avec JavaScript et TypeScript, procédez comme suit :
1. Ajouter une action à votre carte adaptative
Vous pouvez ajouter une nouvelle action (bouton) à une carte adaptative en la définissant dans le fichier JSON, par exemple en ajoutant une nouvelle DoSomething action au src/adaptiveCards/helloworldCommandResponse.json fichier.
Le code suivant est un exemple du type Action.Executed’action :
{
"type": "AdaptiveCard",
"body": [
...
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Execute",
"title": "DoSomething",
"verb": "doSomething"
}
]
},
...
]
}
Lorsque l’action est appelée dans Teams, la propriété verb est requise, afin que le Kit de développement logiciel (SDK) de conversation TeamsFx puisse appeler le gestionnaire d’actions correspondant.
Remarque
Veillez à fournir une chaîne unique globale pour la propriété de verbe, lorsque vous utilisez une chaîne générale susceptible d’entraîner une collision avec un autre bot. Cela peut éviter un comportement inattendu.
2. Répondre avec une nouvelle carte adaptative
Vous pouvez retourner une nouvelle carte adaptative pour chaque action appelée pour afficher la réponse à l’utilisateur final. Vous devez créer un fichier, bot/src/adaptiveCards/doSomethingResponse.json en tant que réponse à l’action doSomething avec le contenu suivant :
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "A sample response to DoSomething."
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
Remarque
Vous pouvez concevoir votre disposition carte en fonction de vos besoins professionnels. Voir Concepteur de cartes adaptatives.
3. Ajouter un gestionnaire d’actions
Vous pouvez gérer une nouvelle action appelée par carte adaptative avec la classe TeamsFxAdaptiveCardActionHandlerdu SDK TeamsFx . Vous devez personnaliser l’action dans cette étape, comme appeler une API, traiter des données ou toute autre action en fonction des besoins de votre entreprise.
Vous pouvez créer un fichier bot/src/cardActions/doSomethingActionHandler.js:
const { AdaptiveCards } = require("@microsoft/adaptivecards-tools");
const { AdaptiveCardResponse, InvokeResponseFactory } = require("@microsoft/teamsfx");
const responseCard = require("../adaptiveCards/doSomethingResponse.json");
class DoSomethingActionHandler {
triggerVerb = "doStuff";
async handleActionInvoked(context, message) {
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
module.exports = {
DoSomethingActionHandler,
}
Remarque
-
triggerVerbest la propriété de verbe de votre action. -
actionDataest les données associées à l’action, qui peuvent inclure une entrée utilisateur dynamique ou certaines données contextuelles fournies dans la propriété de données de votre action. - Si une carte adaptative est retournée, la carte existante est remplacée par elle par défaut.
4. Inscrire le gestionnaire d’actions
Vous devez configurer chaque nouvelle action carte dans le conversationBot qui active le flux conversationnel du modèle de bot de workflow. Vous pouvez accéder au bot/src/internal/initialize.js(ts) fichier et mettre à jour le actions tableau de la cardAction propriété .
Les étapes suivantes vous aident à inscrire le gestionnaire d’actions :
Vous pouvez ouvrir le fichier
bot/src/internal/initialize.js(ts).Vous devez mettre à jour votre
conversationBotinitialisation pour activercardActionla fonctionnalité. Ajoutez le gestionnaire au tableau àactionsl’aide du code suivant :const conversationBot = new ConversationBot({ ... cardAction: { enabled: true, actions: [ new DoStuffActionHandler(), new DoSomethingActionHandler() ], } });Remarque
Pour en savoir plus sur l’extension du modèle de bot de flux de travail, consultez Répondre aux actions carte dans Teams
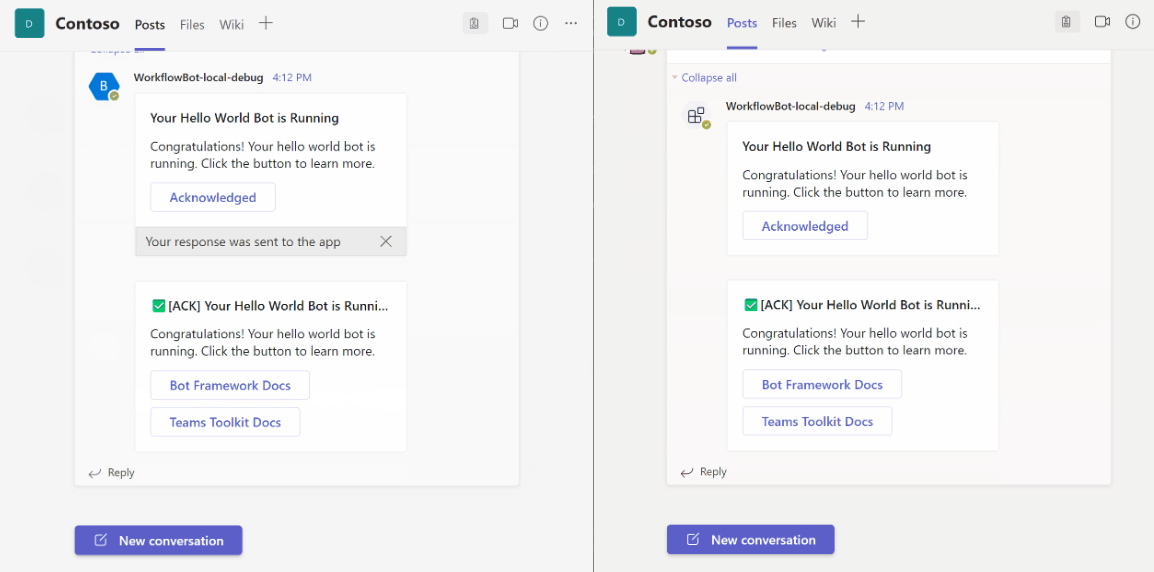
Personnaliser la réponse de l’action
Vous pouvez utiliser la adaptiveCardResponse propriété dans handler pour personnaliser la façon dont le bot envoie la carte adaptative aux utilisateurs. Voici les trois options à personnaliser :
Le carte de réponse est remplacé par le carte actuel où le bouton est défini pour l’interacteur qui déclenche l’action. Les utilisateurs de la conversation peuvent toujours afficher l’action d’origine carte
AdaptiveCardResponse.ReplaceForInteractorpar défaut.Le carte de réponse est remplacé par le carte d’action pour tous les utilisateurs de la conversation, et ils peuvent afficher la réponse carte
AdaptiveCardResponse.ReplaceForAll.La réponse carte est envoyée sous la forme d’un message distinct dans la conversation qui ne peut pas remplacer l’action carte. Tous les utilisateurs de la conversation peuvent afficher la réponse carte
AdaptiveCardResponse.NewForAll.
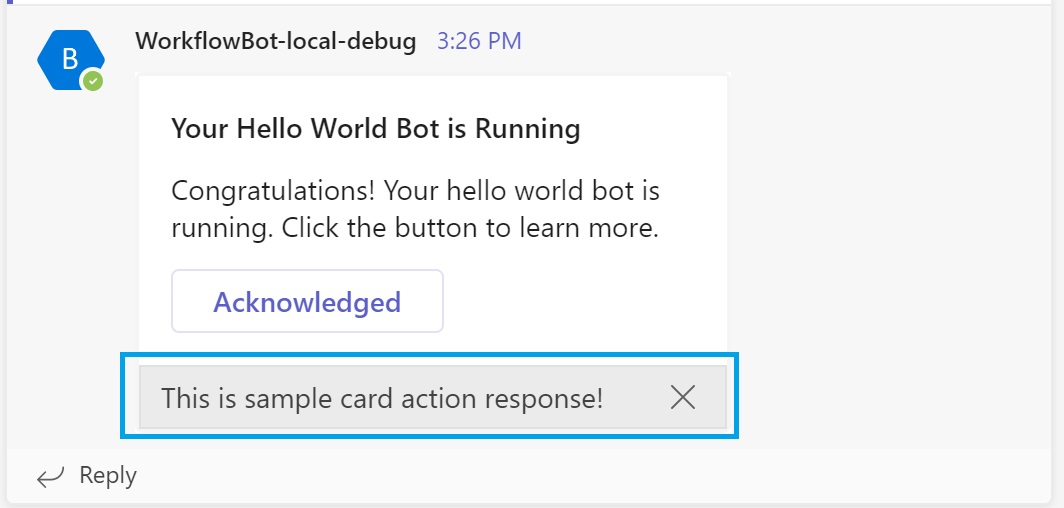
Répondre par SMS
Vous pouvez également répondre avec des sms au lieu d’utiliser la carte adaptative pour carte réponse d’action, à l’aide InvokeResponseFactory.textMessagede :
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
return InvokeResponseFactory.textMessage("This is a sample card action response!");
}
Vous pouvez voir le message de réponse suivant dans Teams :

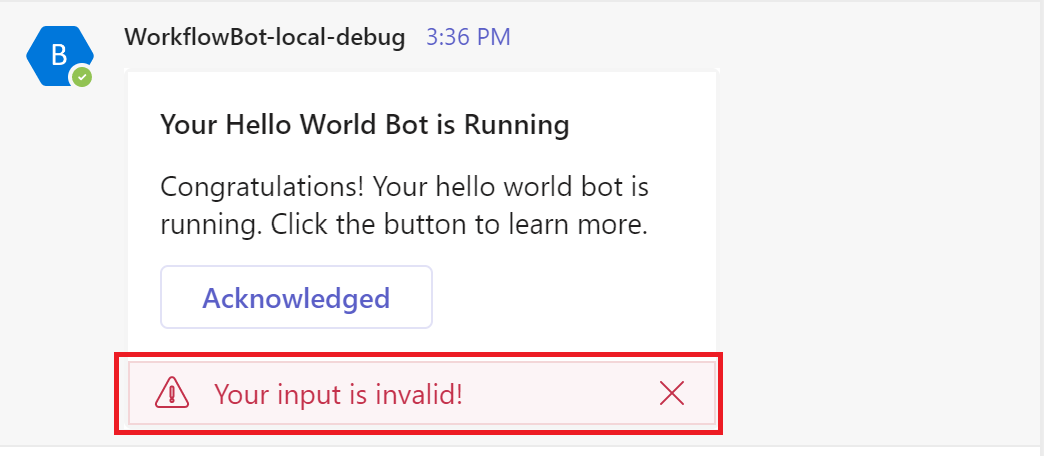
Répondre avec des messages d’erreur
Lorsque vous souhaitez retourner un message de réponse d’erreur au client, vous pouvez appliquer InvokeResponseFactory.errorResponse pour générer votre réponse d’appel. L’image suivante montre un message d’erreur dans la carte adaptative :

Remarque
Pour plus d’informations sur le format de réponse d’appel, consultez Format de réponse.
Personnaliser le contenu de la carte adaptative
Vous pouvez modifier le fichier src/adaptiveCards/helloworldCommand.json pour personnaliser la carte adaptative selon vos préférences. Le fichier src/cardModels.ts définit une structure de données utilisée pour remplir les données de la carte adaptative.
La liaison entre le modèle et la carte adaptative s’effectue en faisant correspondre le nom, par exemple, CardData.title mappe à ${title} dans la carte adaptative. Vous pouvez ajouter, modifier ou supprimer des propriétés et leurs liaisons pour personnaliser la carte adaptative en fonction de vos besoins.
Vous pouvez également ajouter de nouvelles cartes, si nécessaire pour votre application. Pour créer différents types de cartes adaptatives avec une liste ou une table de contenu dynamique à l’aide ColumnSet de et FactSet, consultez TeamsFx-Samples.
Actualisation automatique vers une vue spécifique à l’utilisateur
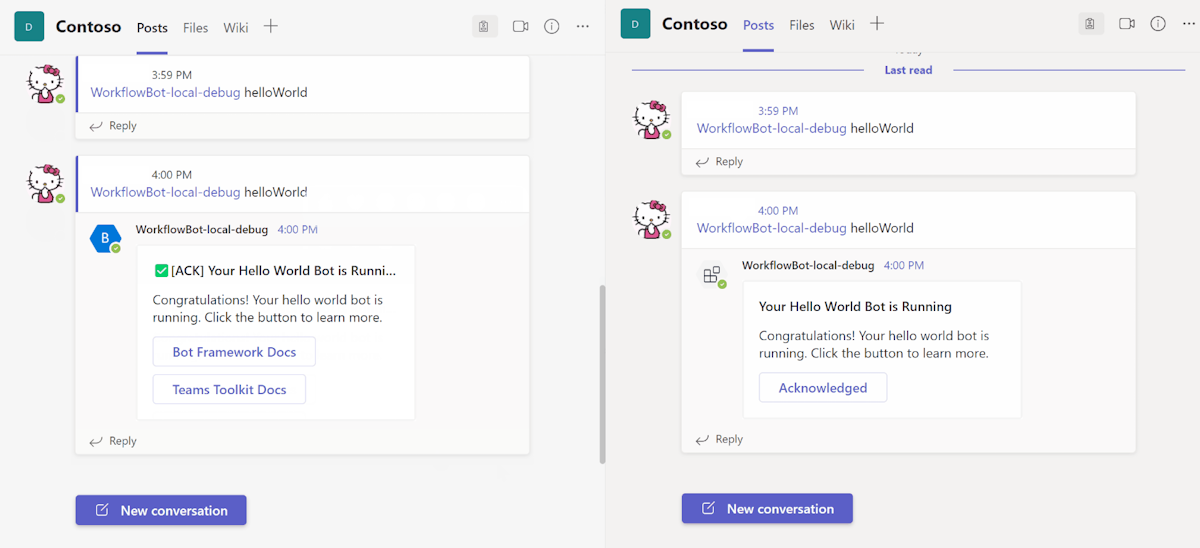
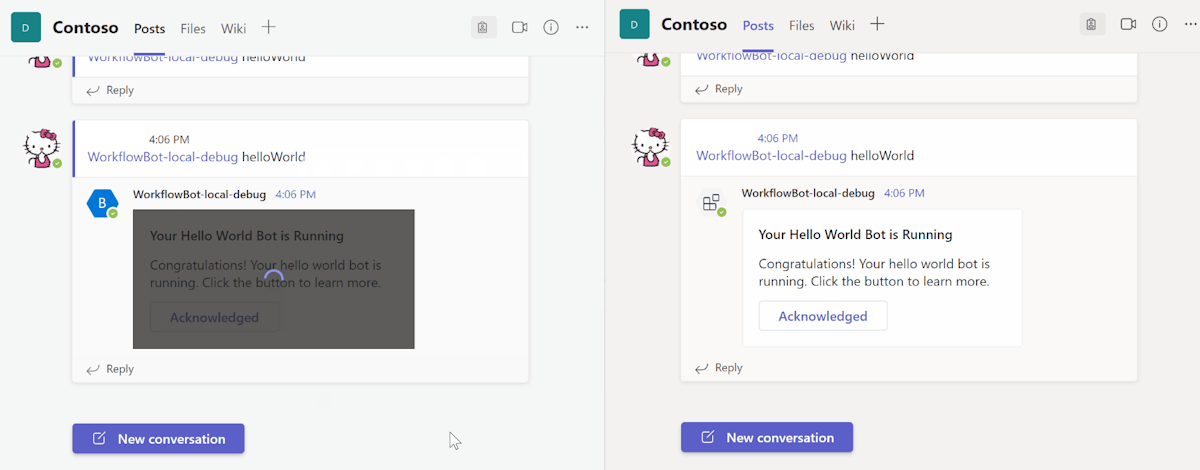
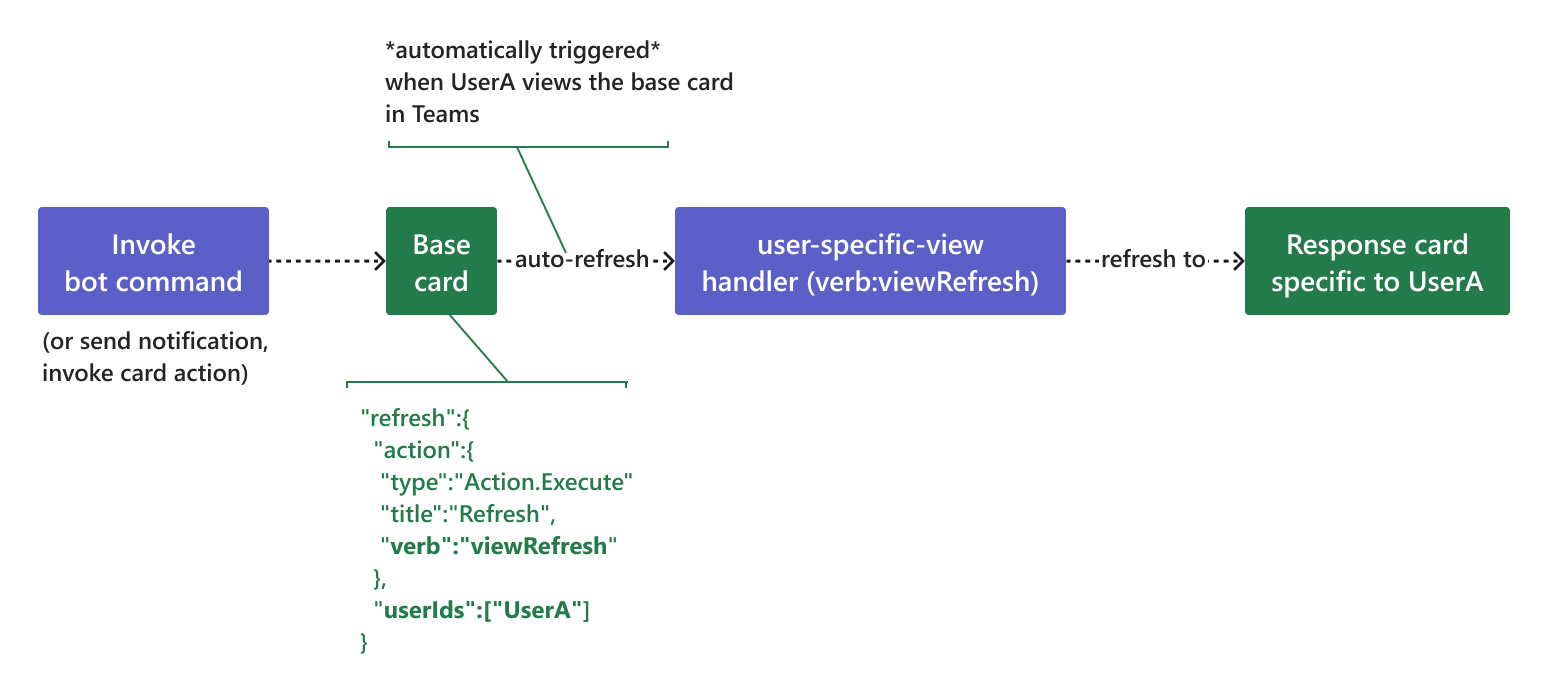
Lorsque des cartes adaptatives sont envoyées dans un canal Teams ou une conversation de groupe, tous les utilisateurs peuvent voir le même contenu carte. Avec le nouveau modèle d’actualisation de l’action universelle cartes adaptatives, les utilisateurs peuvent avoir une vue spécifique à l’utilisateur. L’actualisation automatique facilite également les scénarios tels que les approbations, les contrôles du créateur de sondage, la création de tickets, la gestion des incidents et les cartes de gestion de projet. Le diagramme suivant montre comment fournir une vue spécifique à l’utilisateur avec refresh le modèle :

Base carte : le bot envoie un message avec la version de base du carte. Cette carte de base peut être envoyée sous la forme d’une notification de bot, d’une réponse de commande ou de toute autre réponse d’action carte. Tous les membres de la conversation peuvent afficher la même réponse. Le carte de base est automatiquement actualisé pour l’utilisateur défini
userIddans larefreshpropriété du carte de base.Comportement d’actualisation : une fois que l’utilisateur a affiché le message, le client Teams déclenche automatiquement une actualisation une minute après la dernière réponse d’actualisation. Le gestionnaire d’affichage spécifique à l’utilisateur est appelé pour retourner une vue
Response Cardcarte pour un utilisateurUserAspécifique. Les autres utilisateurs de la conversation peuvent toujours afficher le carte de base.
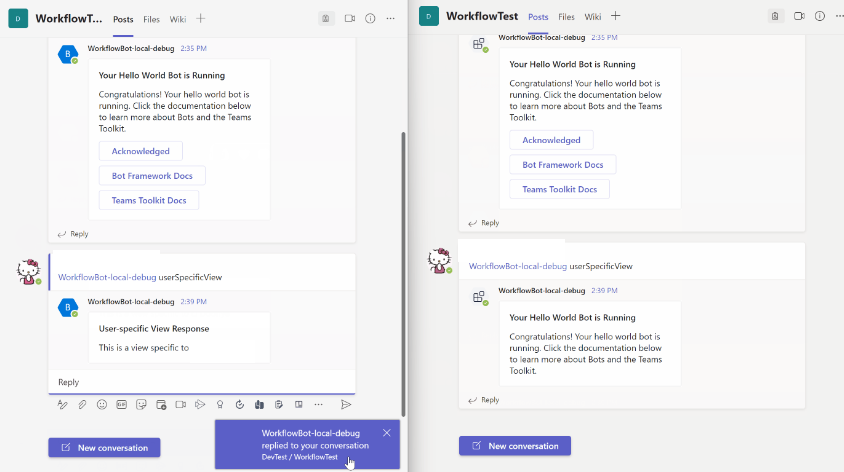
L’image suivante illustre l’affichage spécifique de l’utilisateur dans Teams :
Ajouter une vue spécifique à l’utilisateur
Les étapes suivantes vous aident à ajouter une vue spécifique à l’utilisateur avec le Kit de développement logiciel (SDK) TeamsFx :
1. Activer l’actualisation dans la carte adaptative de base
Les vues spécifiques à l’utilisateur sont actualisées à partir d’un carte de base, lorsque le carte de réponse est actualisé à partir de l’carte de base, comme illustré dans la vue d’actualisation automatique spécifique à l’utilisateur. Vous pouvez activer l’actualisation automatique sur le carte de base comme suit :
La première option active l’actualisation de la vue spécifique à l’utilisateur avec le Kit de développement logiciel (SDK). Le carte de base peut être envoyé sous la forme d’une réponse de commande ou d’une réponse d’action carte. Vous pouvez activer l’actualisation de la vue spécifique à l’utilisateur dans
handleCommandReceivedun gestionnaire de commandes ou danshandleActionInvokedcarte gestionnaire d’actions où le carte de base est retourné. Vous pouvez utiliserrefresh(refreshVerb, userIds, data)la méthode de la@microsoft/adaptivecards-toolsbibliothèque pour injecter une section d’actualisation dans votre carte de base. Pour définir la section d’actualisation, veillez à fournir les propriétés suivantes :-
userIds: ensemble d’IRM utilisateur pour ceux qui peuvent déclencher l’actualisation automatique. Pour plus d’informations sur la façon d’ajouter une liste dansuserIdsla section Actualisation de la carte adaptative, consultez Récupérer la liste de noms ou le profil utilisateur. -
verb: chaîne pour identifier l’action d’actualisation. -
data: données facultatives à associer à l’action d’actualisation.
Dans l’exemple suivant, une carte de base retourne en tant que réponse de commande qui peut s’actualiser automatiquement à un utilisateur spécifique, tel que l’expéditeur de la commande :
import baseCard from "../adaptiveCards/baseCard.json"; import { AdaptiveCards } from "@microsoft/adaptivecards-tools"; export class MyCommandHandler1 implements TeamsFxBotCommandHandler { triggerPatterns: TriggerPatterns = "helloWorld"; async handleCommandReceived(context: TurnContext, message: CommandMessage): Promise<string | Partial<Activity> | void> { const refreshVerb = "userViewRefresh"; // verb to identify the refresh action const userIds = [ context.activity.from.id ]; // users who will be refreshed const data = { key: "value"}; // optional data associated with the action const responseCard = AdaptiveCards .declare(baseCard) .refresh(refreshVerb, userIds, data) .render(cardData); return MessageFactory.attachment(CardFactory.adaptiveCard(responseCard)); } }-
La deuxième option permet à l’affichage spécifique de l’utilisateur d’actualiser votre carte adaptative. Il s’agit d’un exemple d’action d’actualisation défini dans
baseCard.json:{ "type": "AdaptiveCard", "refresh": { "action": { "type": "Action.Execute", "title": "Refresh", "verb": "userViewRefresh" , "data": { "key": "value" } }, "userIds": [ "${userID}" ] }, "body": [ ... ], ... }Vous devez remplacer par
${userID}l’irm utilisateur dans le code, lors du rendu de votre contenu carte.
2. Ajouter une carte adaptative spécifique à l’utilisateur
Vous devez concevoir la carte adaptative spécifique à l’utilisateur pour actualiser une réponse spécifique carte, par responseCard.json exemple pour userA le comportement d’actualisation dans le diagramme. Pour commencer, vous pouvez créer un responseCard.json avec le contenu suivant et l’enregistrer dans le bot/src/adaptiveCards dossier :
-
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "This is a user-specific view"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
3. Ajouter carte gestionnaire d’actions pour actualiser les vues
Vous pouvez ajouter un gestionnaire qui implémente TeamsFxAdaptiveCardActionHandler pour traiter l’activité d’appel d’actualisation qui est automatiquement déclenchée dans Teams :
import responseCard from "../adaptiveCards/responseCard.json";
export class Handler1 implements TeamsFxBotCardActionHandler {
triggerVerb: string = "userViewRefresh";
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
/**
* If you have multiple userIds defined in your refresh action, for example: userIds: [ "<UserA>", "<userB>" ] ,
* and you can return different card response for those users respectively with the following code sample.
const currentUserId = context.activity.from.id;
switch (currentUserId) {
case "<userA's id>":
const card1 = AdaptiveCards.declare(card1).render(actionData);
return InvokeResponseFactory.adaptiveCard(card1);
case "<userB's id>":
const card1 = AdaptiveCards.declare(card2).render(actionData);
return InvokeResponseFactory.adaptiveCard(card2);
}
*/
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
4. Inscrire le gestionnaire d’actions
Vous pouvez inscrire le gestionnaire d’actions d’actualisation dans bot/src/internal/initialize.js(ts) avec le code suivant :
export const commandBot = new ConversationBot({
...
cardAction: {
enabled: true,
actions: [
new Handler1()
],
}
})
Accéder à Microsoft Graph
Si vous répondez à une commande qui doit accéder aux données Microsoft Graph d’un utilisateur Teams déjà connecté, vous pouvez le faire par authentification unique (SSO) avec son jeton d’utilisateur Teams. En savoir plus sur la façon dont Teams Toolkit peut vous aider à ajouter l’authentification unique à l’application Teams.
Se connecter à des API existantes
Vous devez souvent vous connecter à des API existantes pour récupérer des données à envoyer à Teams. Teams Toolkit vous permet de configurer et de gérer facilement l’authentification pour les API existantes. Pour plus d’informations, consultez Comment intégrer des API tierces existantes.
FAQ
Comment étendre le bot de workflow avec des notifications ?
Les notifications ajoutent la possibilité dans votre application d’envoyer des cartes adaptatives en réponse à des événements externes. Par exemple, lorsqu’un message est publié sur un hub d’événements, votre application peut répondre avec une carte adaptative en fonction des besoins. Comment étendre le bot de flux de travail avec des notifications, consultez Personnaliser les notifications.
Comment étendre le bot de workflow avec la commande et la réponse ?
Le bot de workflow par défaut est fourni avec la commande et la réponse. Pour plus d’informations sur l’extension du bot de flux de travail avec la commande et la réponse, consultez ajouter une commande et une réponse.
Guide pas à pas
Suivez le guide pas à pas pour créer un bot de flux de travail Teams.