Créer un bot de flux de travail Teams
Le bot de flux de travail permet aux utilisateurs d’interagir avec une carte adaptative activée par la fonctionnalité gestionnaire d’actions de carte adaptative dans l’application bot de flux de travail. Lorsque vous répondez à l’action de carte adaptative déclenchée, un workflow séquentiel est terminé. Lorsque vous obtenez une carte adaptative, elle fournit un ou plusieurs boutons dans le carte pour votre entrée. Vous pouvez également appeler une API, puis envoyer une autre carte adaptative dans votre conversation en réponse à l’action carte. Dans ce tutoriel, vous allez apprendre à :
- Comment créer un bot de flux de travail avec Teams Toolkit.
- À propos de la structure de répertoires de votre application.
Vous pouvez voir la sortie suivante :

Configuration requise
Voici une liste des outils dont vous avez besoin pour créer et déployer vos applications.
| Installer | Pour utiliser | |
|---|---|---|
| Obligatoire | ||
| Visual Studio Code | JavaScript ou TypeScript, environnements de build. Utilisez la dernière version. | |
| Toolkit Teams | Une extension Microsoft Visual Studio Code qui crée une structure de projet pour votre application. Utilisez la dernière version. | |
| Node.js | Environnement runtime JavaScript principal. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. | |
| Microsoft Teams | Microsoft Teams pour collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications pour la conversation, les réunions, les appels et le tout au même endroit. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. | |
| Compte de développeur Microsoft 365 | Accès au compte Teams avec les autorisations appropriées pour installer une application. |
Remarque
Le guide est testé sur la dernière version du Kit de ressources Teams et nodejs version 18 et 20. Les étapes décrites dans ce guide peuvent fonctionner avec d’autres versions, mais elles n’ont pas été testées.
Préparer l’environnement de développement
Après avoir installé les outils requis, configurez l’environnement de développement.
Installer teams Toolkit
Le Kit de ressources Microsoft Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application et de les publier dans le Magasin Teams.
Vous pouvez utiliser Teams Toolkit avec Visual Studio Code ou une interface de ligne de commande appelée Cli TeamsFx.
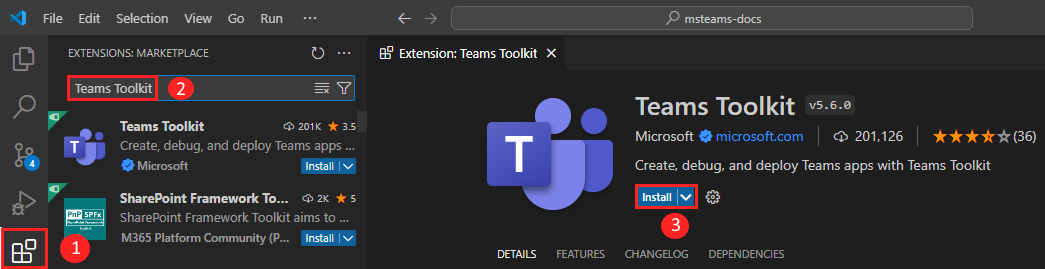
Ouvrez Visual Studio Code et sélectionnez Extensions (Ctrl+Maj+X ou Afficher les>extensions).
Dans la zone de recherche, entrez Teams Toolkit.
Sélectionnez Installer.

L’icône du Kit de ressources
 Teams s’affiche dans la barre d’activité Visual Studio Code.
Teams s’affiche dans la barre d’activité Visual Studio Code.
Vous pouvez également installer Teams Toolkit à partir de la Place de marché Visual Studio Code.
Configurer votre locataire de développement Teams
Un locataire est un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application. Vérifions si vous êtes prêt à développer avec le locataire.
Rechercher l’option charger une application
Après avoir créé votre application personnalisée, vous devez charger votre application dans Teams avec l’option Charger une application personnalisée . Connectez-vous à votre compte Microsoft 365 pour case activée si cette option est activée.
Les étapes suivantes vous aident à vérifier si vous pouvez charger des applications dans Teams :
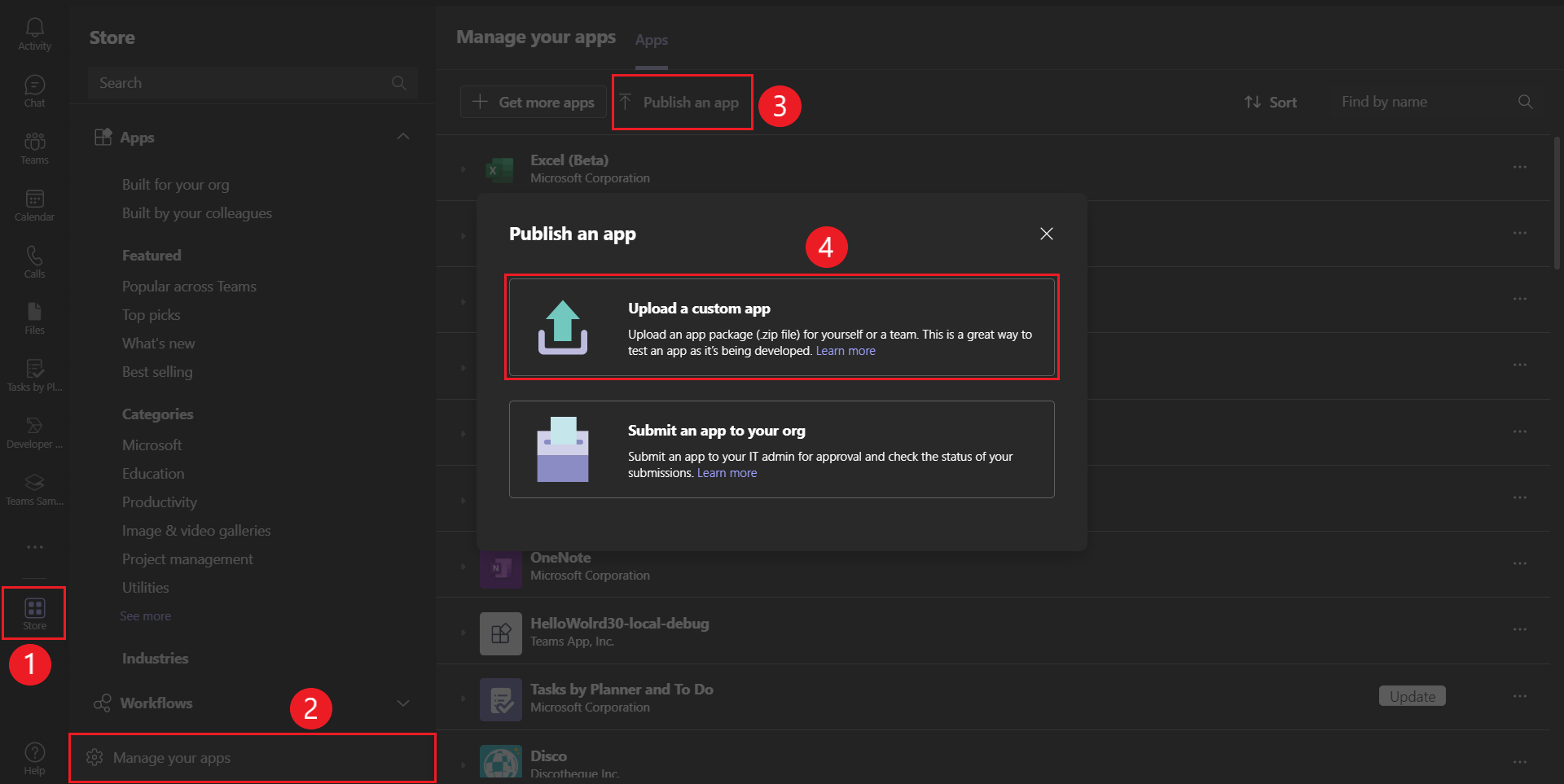
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée. Si l’option est visible, vous pouvez charger des applications personnalisées.

Remarque
Si vous ne trouvez pas la possibilité de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, rejoignez le programme de développement Microsoft 365.
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
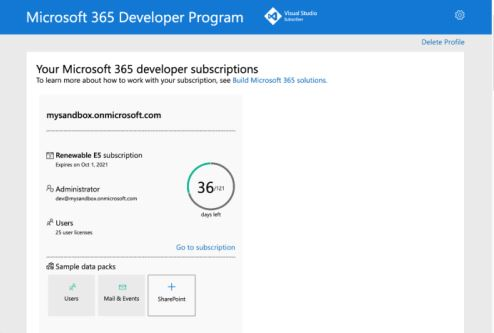
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche :

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Créer un bot de flux de travail
Pour créer un bot de flux de travail à l’aide de Visual Studio Code, procédez comme suit :
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité Visual Studio Code.
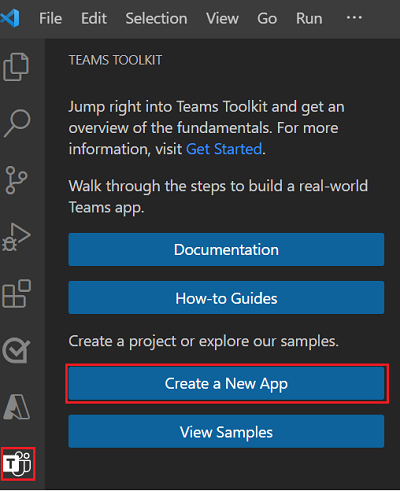
dans la barre d’activité Visual Studio Code.Sélectionnez Créer une application.

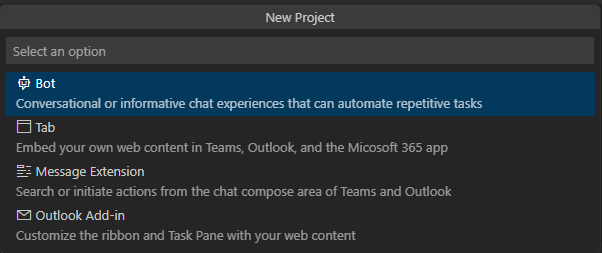
Sélectionnez Bot pour créer un projet de bot.

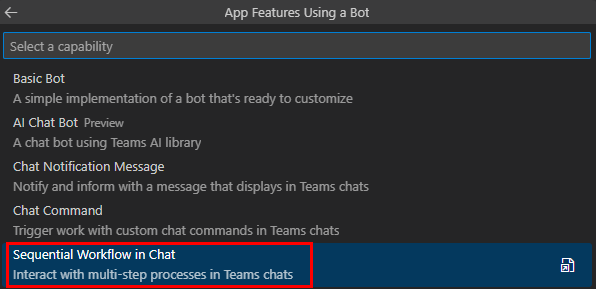
Sélectionnez Flux de travail séquentiel dans la conversation comme fonctionnalité d’application que vous souhaitez générer dans votre application.

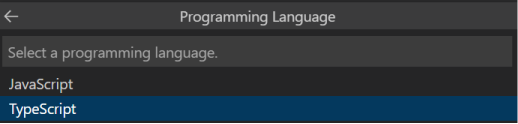
Sélectionnez TypeScript comme langage de programmation.

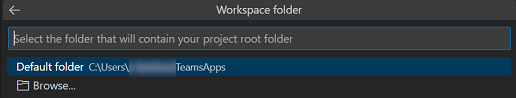
Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.
Remarque
Vous pouvez également modifier l’emplacement par défaut en sélectionnant Parcourir...

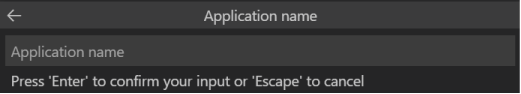
Entrez un nom approprié pour votre application.

Ensuite, sélectionnez Entrée.
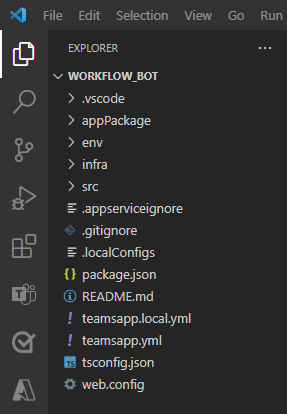
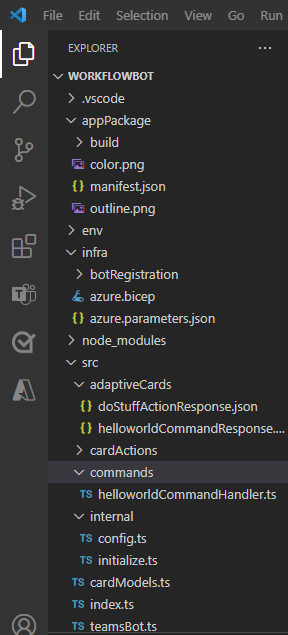
Le bot de workflow est créé en quelques secondes, et vous pouvez voir la structure.

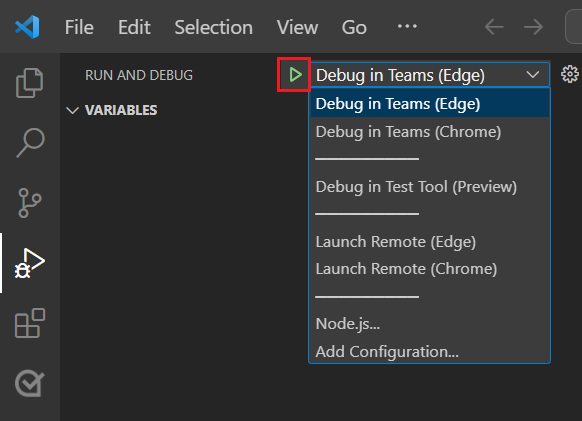
Sélectionnez l’icône Exécuter et déboguer
 dans la barre d’activité Visual Studio Code.
dans la barre d’activité Visual Studio Code.Sélectionnez Déboguer dans Teams (Edge) ou Déboguer dans Teams (Chrome) dans la liste déroulante.

Sélectionnez Démarrer le débogage.
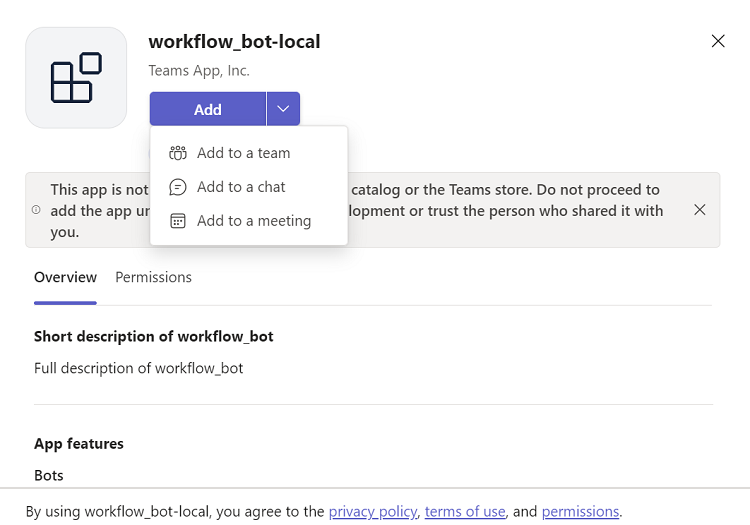
Sélectionnez Ajouter ou utilisez le menu déroulant pour ajouter votre application bot de flux de travail à une équipe, une conversation ou une réunion.

Découvrez le code source
Teams Toolkit fournit des composants pour la création d’une application. Après avoir créé le projet, vous pouvez afficher les dossiers et fichiers du projet dans la zone Explorer de Visual Studio Code pour JavaScript/TypeScript.

Le bot créé est un projet TeamsFx normal qui contient les dossiers suivants :
| Dossier / Fichier | Sommaire |
|---|---|
teamsapp.yml |
Le fichier projet principal décrit la configuration de votre application et définit l’ensemble des actions à exécuter à chaque étape du cycle de vie. |
teamsapp.local.yml |
Cela remplace par des teamsapp.yml actions qui activent l’exécution et le débogage locaux. |
env/ |
Les paires nom/valeur sont stockées dans des fichiers d’environnement et utilisées par teamsapp.yml pour personnaliser les règles d’approvisionnement et de déploiement. |
.vscode/ |
Fichiers VSCode pour le débogage. |
appPackage/ |
Modèles pour le manifeste de l’application Teams. |
infra/ |
Modèles de provisionnement de ressources Azure. |
src/ |
Code source de l’application. |
src/index.js |
Point d’entrée d’application et express gestionnaires pour le bot de flux de travail. |
src/teamsBot.js |
Gestionnaire d’activités Teams vide pour la personnalisation du bot. |
src/commands/helloworldCommandHandler.js |
Implémentation qui gère la réponse à une commande de conversation. |
src/adaptiveCards/helloworldCommandResponse.json |
Définit la carte adaptative qui s’affiche en réponse à une commande de conversation. |
src/adaptiveCards/doStuffActionResponse.json |
Carte adaptative générée qui est envoyée à Teams pour la réponse de l’action « doStuff ». |
src/cardActions/doStuffActionHandler.js |
Implémente le gestionnaire pour le doStuff bouton affiché dans la carte adaptative. |
Interaction avec le bot de workflow
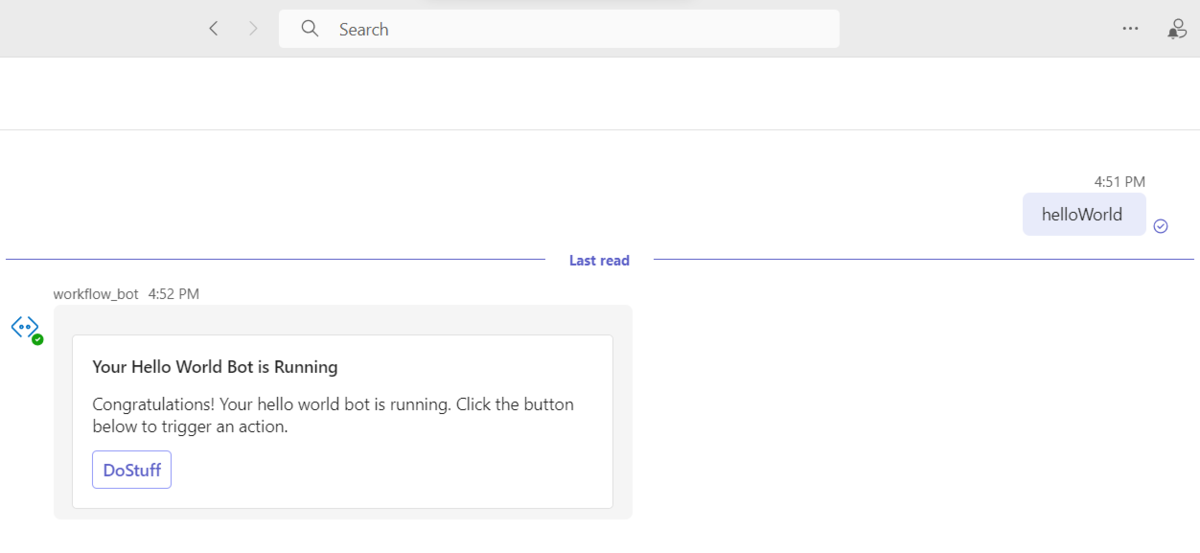
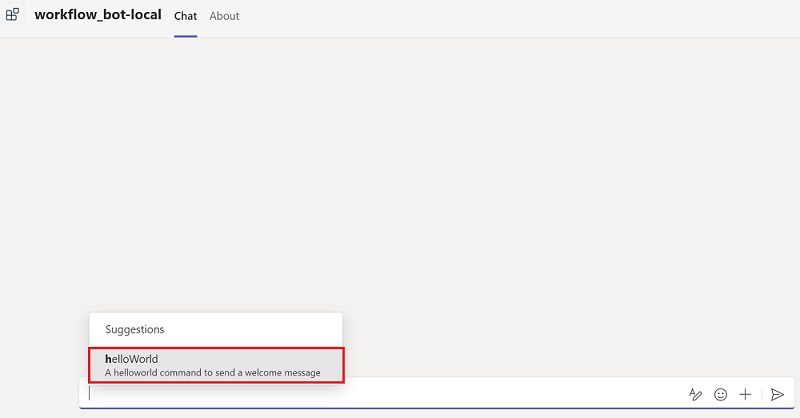
Vous pouvez interagir avec le bot dans Teams en envoyant une commande helloWorld.

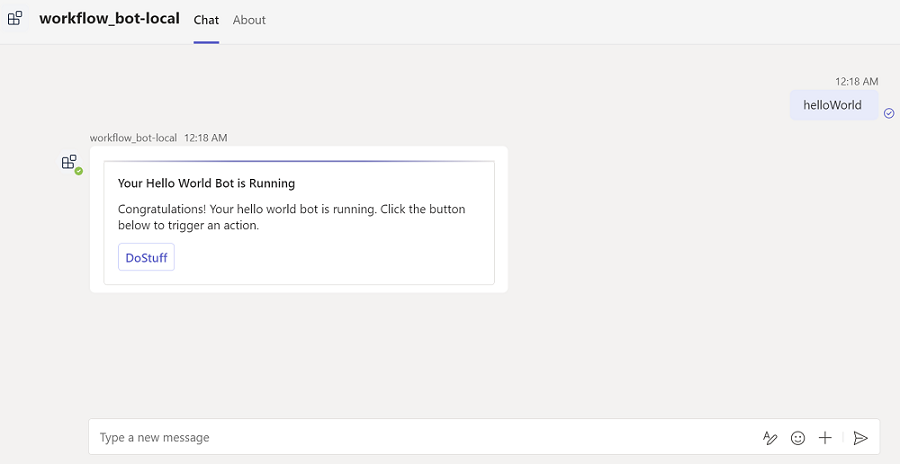
Vous recevrez la réponse de commande suivante dans la carte adaptative :

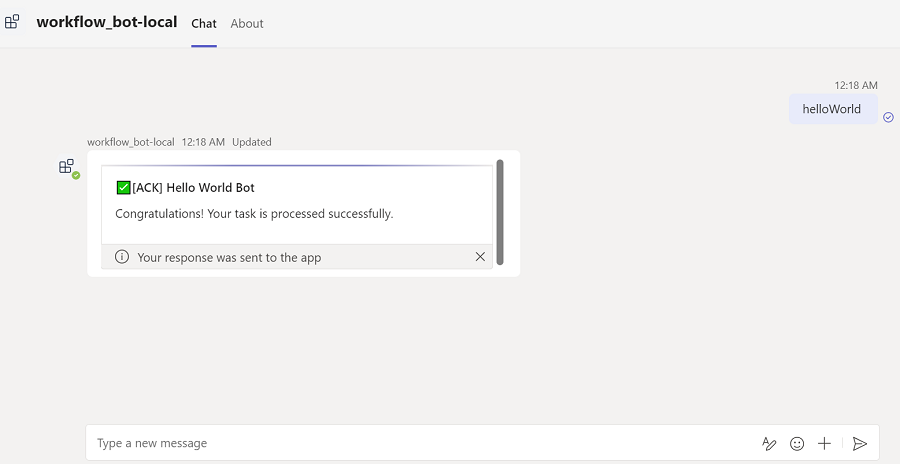
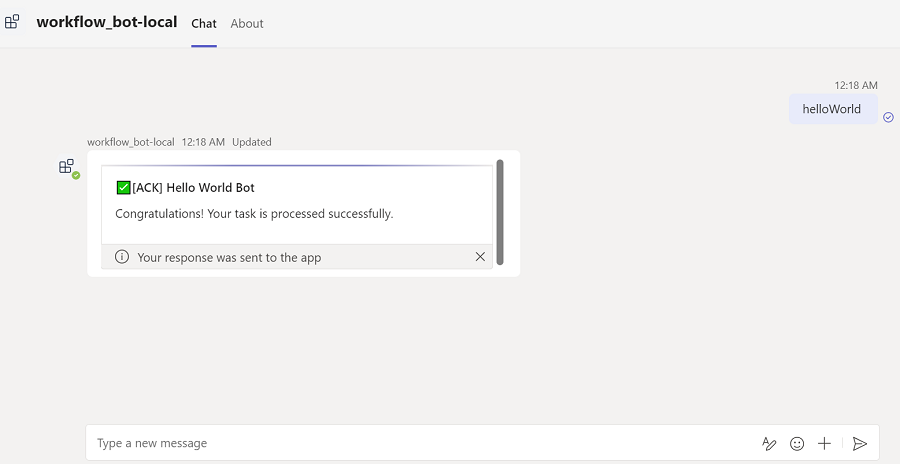
Vous pouvez ensuite sélectionner le bouton DoStuff pour appeler l’action, qui répond avec la carte adaptative mise à jour suivante :

Relever le défi
Tu as trouvé quelque chose comme ça ?

Félicitations !
Vous avez terminé le tutoriel pour commencer à utiliser le bot de flux de travail pour Microsoft Teams.
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.