Créer un bot de notification avec JavaScript
Le bot de notification envoie de manière proactive des messages dans un canal Teams, une conversation de groupe ou une conversation personnelle. Vous pouvez déclencher le bot de notification avec une requête HTTP, telle que des cartes ou des sms.
Dans ce tutoriel, vous allez apprendre à :
- Comment créer un bot de notification avec Teams Toolkit.
- À propos de la structure de répertoires de votre application.
- Comment envoyer plusieurs notifications.
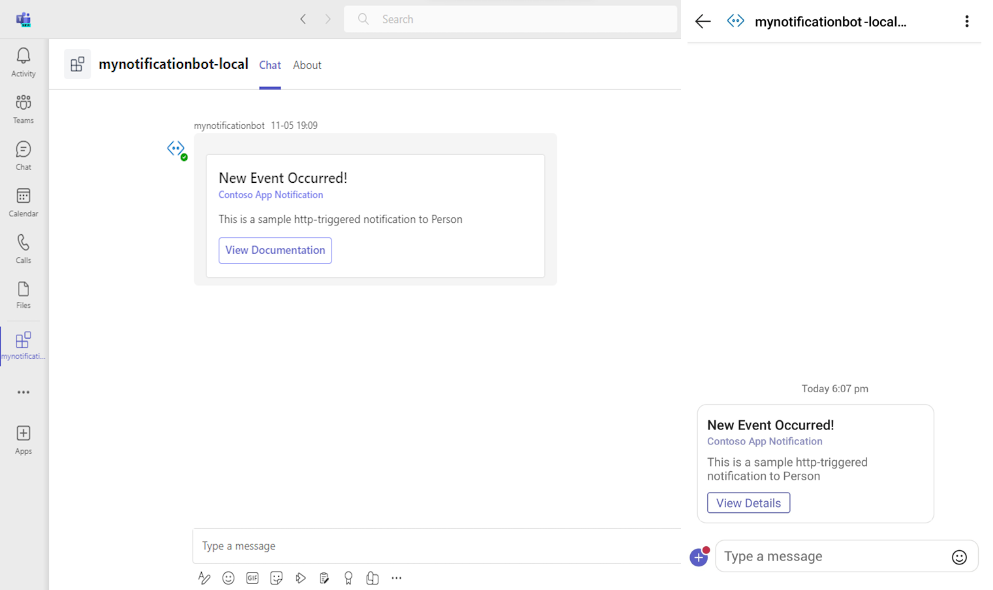
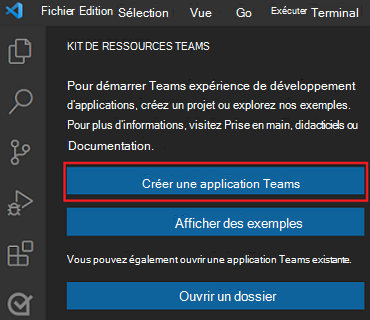
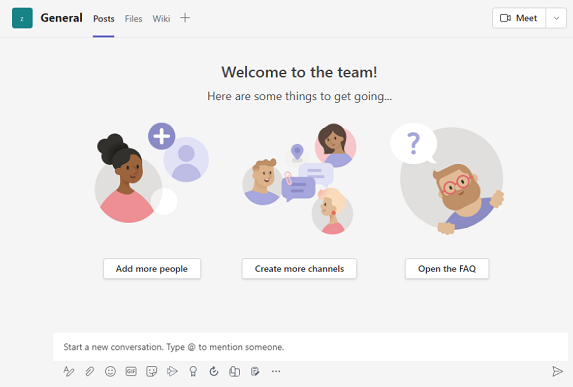
Ce guide pas à pas vous aide à créer un bot de notification avec Teams Toolkit. Vous pouvez voir la sortie suivante :

Configuration requise
Voici une liste des outils dont vous avez besoin pour créer et déployer vos applications.
| Installer | Pour utiliser | |
|---|---|---|
| Visual Studio Code | Environnements de build JavaScript ou TypeScript. Utilisez la dernière version. | |
| Toolkit Teams | Microsoft Visual Studio Code extension qui crée une structure de projet pour votre application. Utilisez la dernière version. | |
| Node.js | Environnement runtime JavaScript principal. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. | |
| Microsoft Teams | Microsoft Teams vous permet de collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications pour la conversation, les réunions et les appels au même endroit. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. | |
| Microsoft 365 | Accès au compte Teams avec les autorisations appropriées pour installer une application. |
Remarque
Le guide est testé sur la dernière version du Kit de ressources Teams et nodejs version 18 et 20. Les étapes décrites dans ce guide peuvent fonctionner avec d’autres versions, mais elles n’ont pas été testées.
Préparer l’environnement de développement
Après avoir installé les outils requis, configurez l’environnement de développement.
Installer teams Toolkit
Le Kit de ressources Microsoft Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application et de les publier dans le Magasin Teams.
Vous pouvez utiliser Teams Toolkit avec Visual Studio Code ou une interface de ligne de commande appelée Cli TeamsFx.
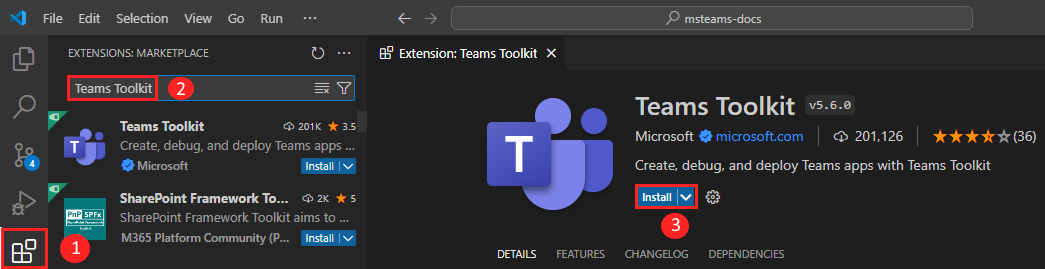
Ouvrez Visual Studio Code et sélectionnez Extensions (Ctrl+Maj+X ou Afficher les>extensions).
Dans la zone de recherche, entrez Teams Toolkit.
Sélectionnez Installer.

L’icône du Kit de ressources
 Teams s’affiche dans la barre d’activité Visual Studio Code.
Teams s’affiche dans la barre d’activité Visual Studio Code.
Vous pouvez également installer Teams Toolkit à partir de la Place de marché Visual Studio Code.
Configurer votre locataire de développement Teams
Un locataire est un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application. Vérifions si vous êtes prêt à développer avec le locataire.
Rechercher l’option charger une application
Après avoir créé votre application personnalisée, vous devez charger votre application dans Teams avec l’option Charger une application personnalisée . Connectez-vous à votre compte Microsoft 365 pour case activée si cette option est activée.
Les étapes suivantes vous aident à vérifier si vous pouvez charger des applications dans Teams :
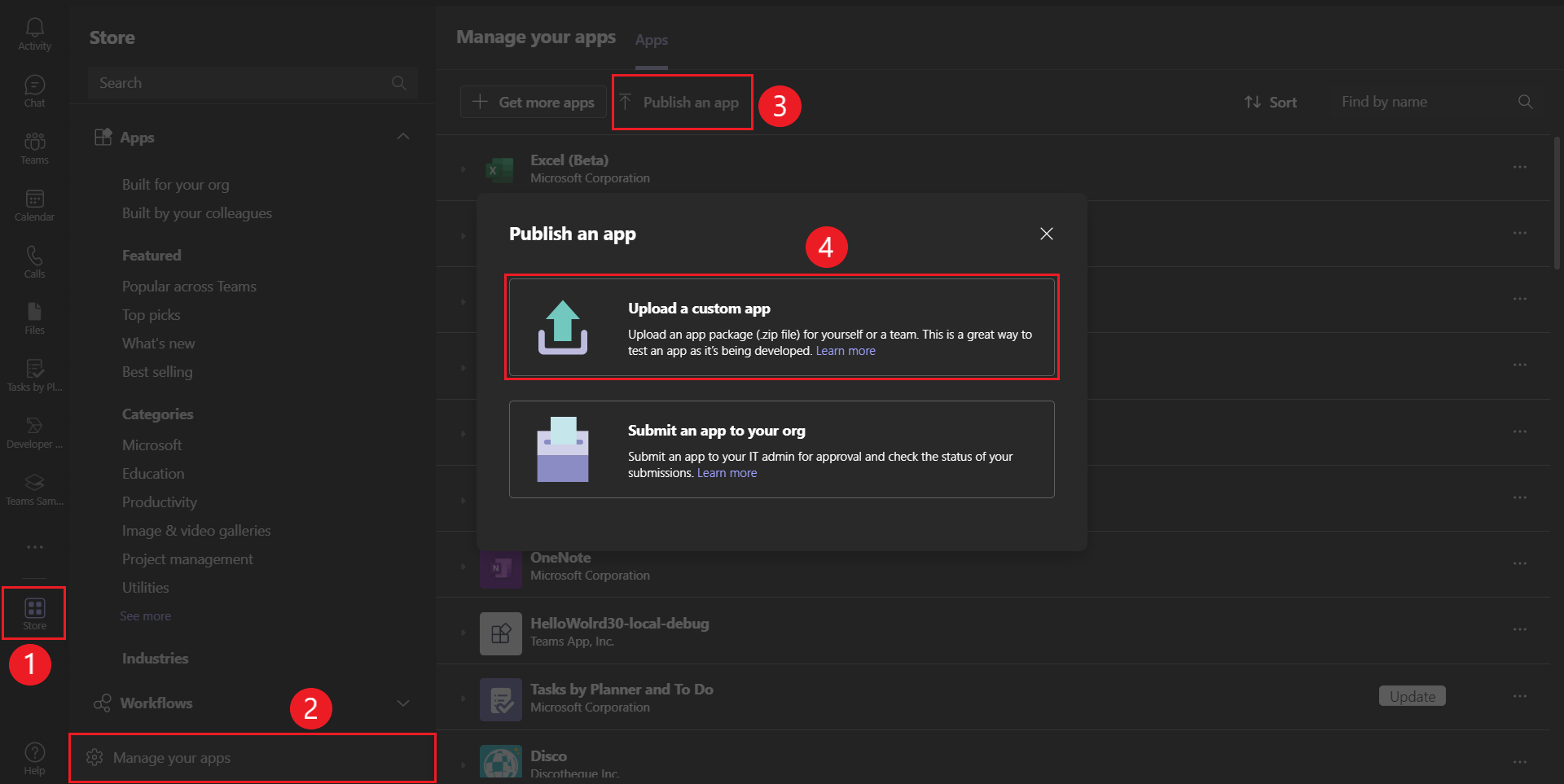
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée. Si l’option est visible, vous pouvez charger des applications personnalisées.

Remarque
Si vous ne trouvez pas la possibilité de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, rejoignez le programme de développement Microsoft 365.
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
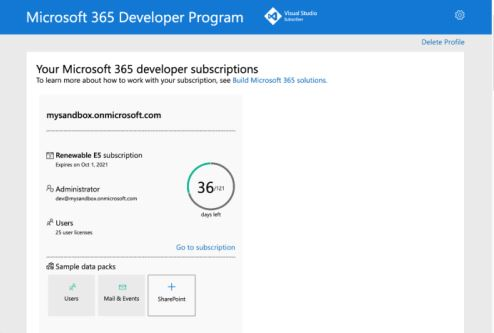
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche :

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Générer un bot de notification
Pour créer un bot de notification à l’aide de Visual Studio Code
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité Visual Studio Code.
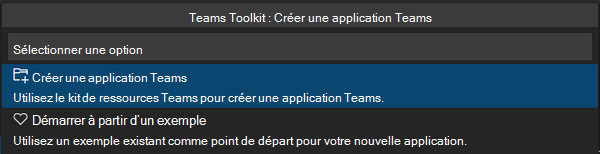
dans la barre d’activité Visual Studio Code.Sélectionnez Créer une application.

Sélectionnez Bot pour créer un projet de bot.

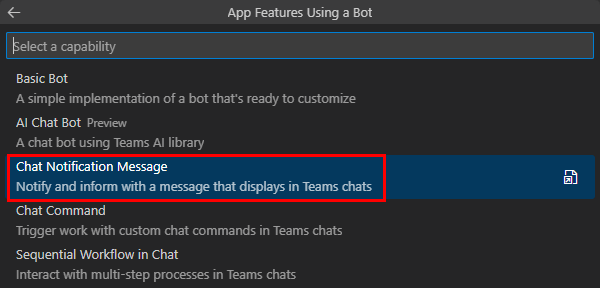
Vérifiez que message de notification de conversation est sélectionné en tant que fonctionnalité d’application que vous souhaitez générer dans votre application.

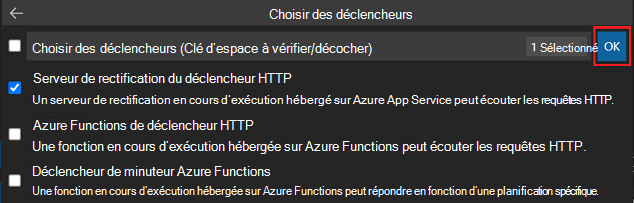
Sélectionnez Http Trigger Express Server comme déclencheur.

Sélectionnez JavaScript comme langage de programmation.

Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.

Vous pouvez également modifier l’emplacement par défaut en procédant comme suit :
Sélectionnez Parcourir.

Sélectionnez l’emplacement de l’espace de travail du projet.
Sélectionnez Sélectionner un dossier.

Entrez un nom approprié pour votre application.
Ensuite, sélectionnez Entrée.

Une fois votre application créée, le kit de ressources Teams affiche le message suivant :

L’application bot de notification est créée en quelques secondes.

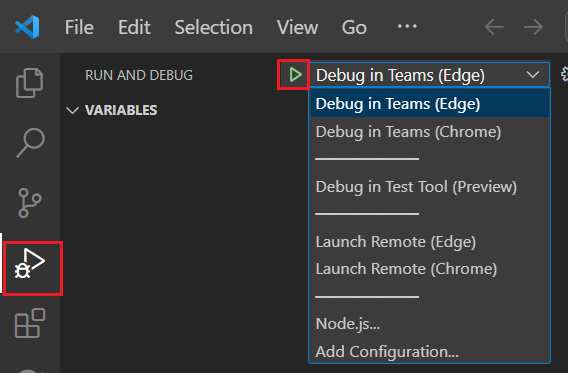
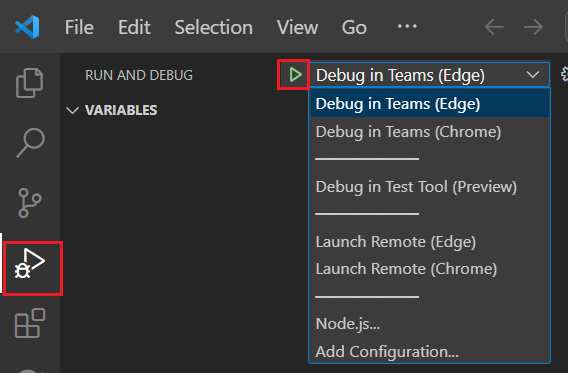
Sélectionnez l’icône Exécuter et déboguer
 dans la barre d’activité Visual Studio Code.
dans la barre d’activité Visual Studio Code.Sélectionnez Déboguer dans Teams (Edge) ou Déboguer dans Teams (Chrome) dans la liste déroulante.
Sélectionnez le bouton Démarrer le débogage .

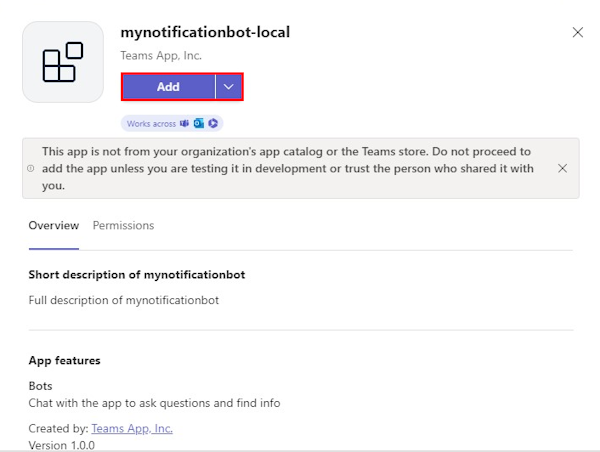
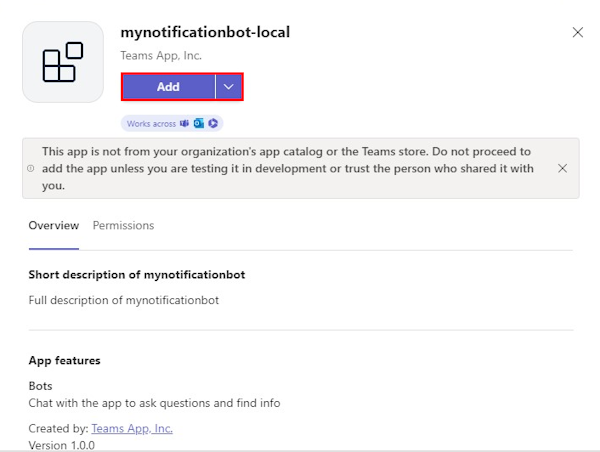
Sélectionnez Ajouter.

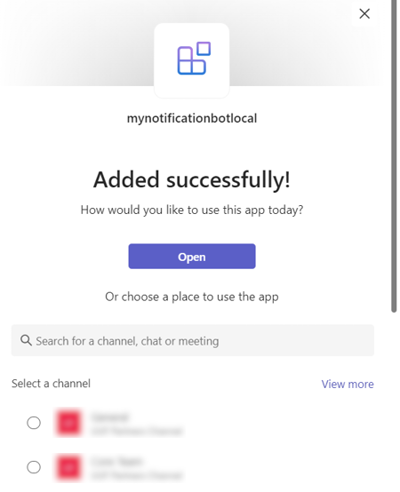
Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
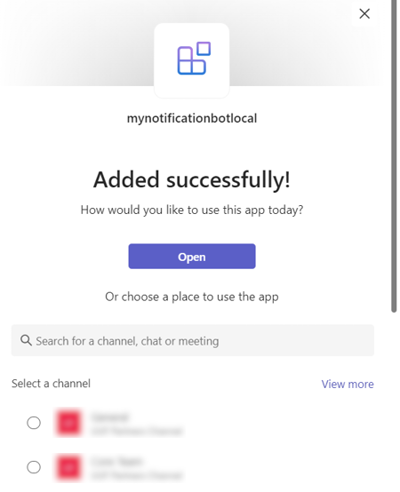
Vous pouvez également rechercher et sélectionner l’étendue requise, ou sélectionner un canal, une conversation ou une réunion dans la liste, puis parcourir la boîte de dialogue pour sélectionner Accéder.

Votre application de bot de notification est chargée dans le client Teams.
En temps réel, les événements sont déclenchés par une source externe, telle qu’une API tierce, qui amène le bot de notification à envoyer une notification à l’utilisateur. Pour émuler un déclencheur d’événement, vous pouvez envoyer un événement manuellement à l’aide de PowerShell ou d’un terminal.
Pour appeler un événement afin de déclencher une notification, utilisez l’une des méthodes suivantes :
Si vous utilisez Windows, suivez les étapes suivantes :
Si vous n’utilisez pas Windows, procédez comme suit :
- Dans Visual Studio Code, accédez à Terminal>Nouveau terminal pour ouvrir un autre terminal.
- Exécutez la commande
curl -X POST http://localhost:3978/api/notification.
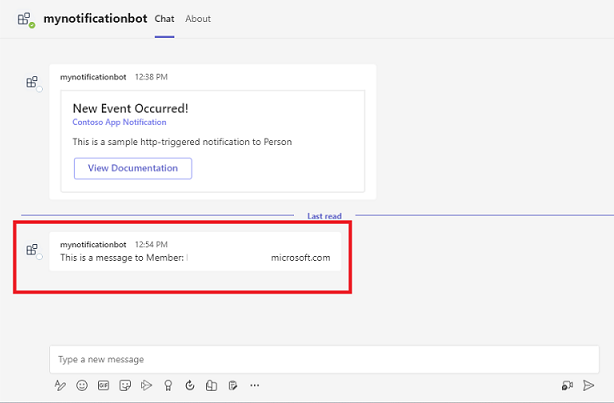
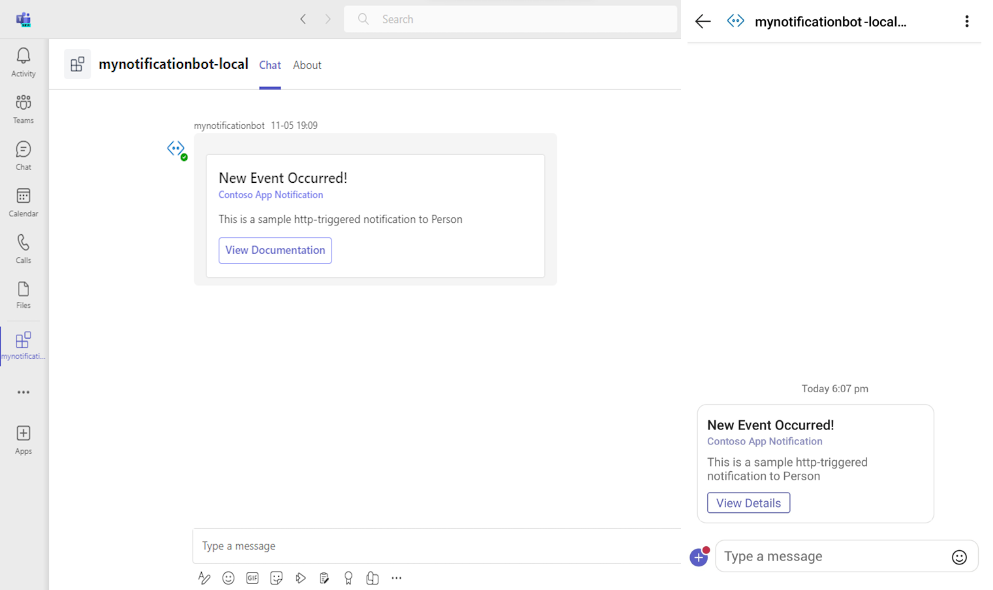
Vous obtiendrez la sortie suivante dans Teams :
Remarque
Si vous souhaitez étendre votre application à Outlook et Microsoft 365, vous pouvez choisir de déboguer votre application avec Outlook et Microsoft 365 à partir de la liste déroulante EXÉCUTER ET DÉBOGUER dans Visual Studio Code.
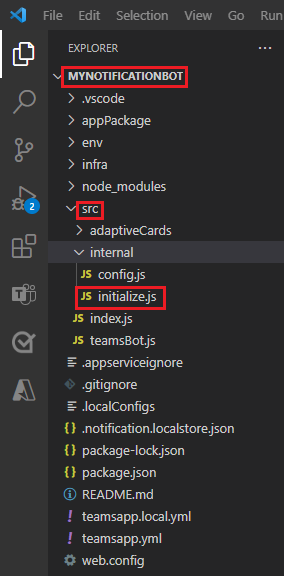
Découvrez le code source
Teams Toolkit fournit des composants pour la création d’une application. Après avoir créé le projet, vous pouvez afficher les dossiers et les fichiers du projet dans la zone Explorer de Visual Studio Code.

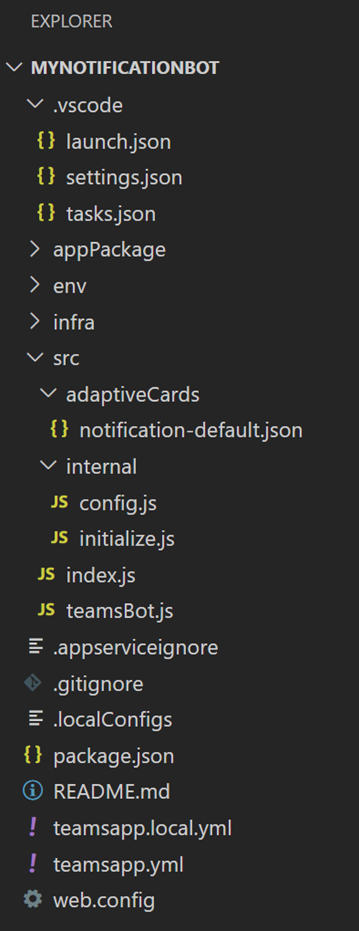
Le nouveau dossier de projet contient le contenu suivant :
| Nom du dossier/fichier | Sommaire |
|---|---|
.vscode |
Fichiers VSCode pour le débogage. |
appPackage |
Modèles pour le manifeste d’application (précédemment appelé manifeste d’application Teams). |
env |
Les paires nom/valeur sont stockées dans des fichiers d’environnement et utilisées par teamsapp.yml pour personnaliser les règles d’approvisionnement et de déploiement. |
infra |
Modèles de provisionnement de ressources Azure. |
src\ |
Code source de l’application Teams de notification. |
src\index.js |
Point d’entrée d’application et restify gestionnaires pour les notifications. |
src\teamsbot.js |
Gestionnaire d’activités Teams vide pour la personnalisation du bot. |
src\adaptiveCards\notification-default.json |
Carte adaptative générée qui est envoyée à Teams. |
teamsapp.yml |
Le fichier projet principal décrit la configuration de votre application et définit l’ensemble des actions à exécuter à chaque étape du cycle de vie. |
teamsapp.local.yml |
Cela remplace par des teamsapp.yml actions qui activent l’exécution et le débogage locaux. |
Envoyer une notification au canal Teams
Pour envoyer une notification au canal Teams
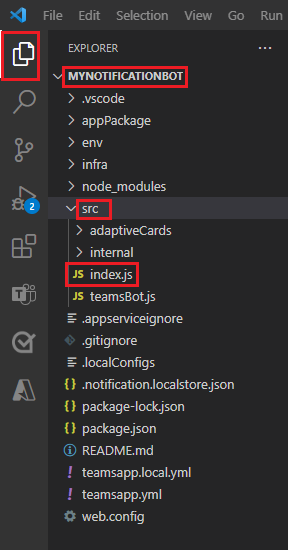
Dans Visual Studio Code, sous EXPLORATEUR, sélectionnez MYNOTIFICATIONBOT> src> index.js.

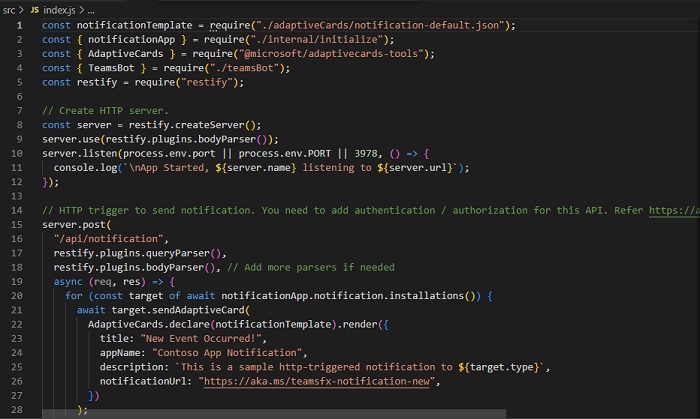
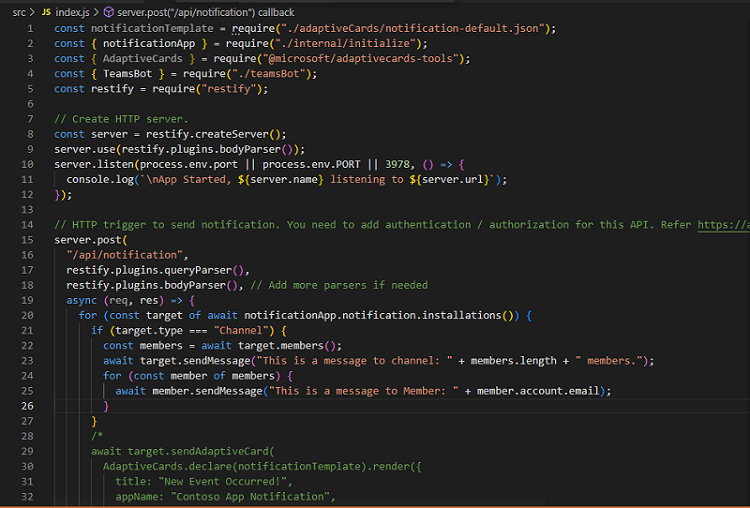
Vous pouvez voir la page suivante :
Utilisez le code suivant après
for (const target of await bot.notification.installations()) {dans Visual Studio Code.if (target.type === "Channel") { const members = await target.members(); await target.sendMessage("This is a message to channel: " + members.length + " members."); for (const member of members) { await member.sendMessage("This is a message to Member: " + member.account.email); } } /*Pour personnaliser le stockage (facultatif) :
Dans Visual Studio Code, sous EXPLORATEUR, sélectionnez MYNOTIFICATIONBOT> src> internal> initialize.js.

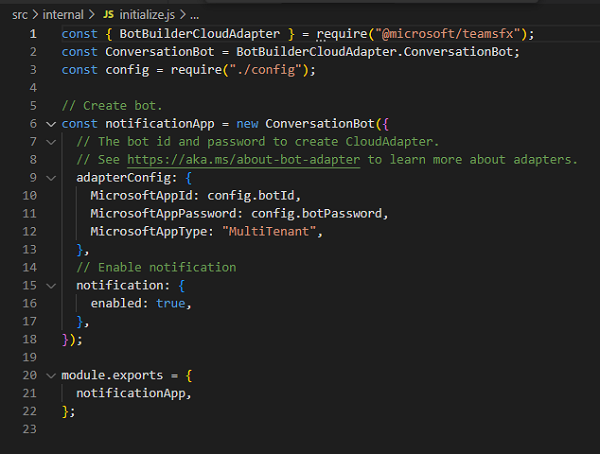
Vous pouvez voir la page suivante :
Mettez à jour le code suivant dans initialize.js fichier pour personnaliser le stockage.
const myStorage = new MyStorage(...); // initialize ConversationBot with notification enabled and customized storage const bot = new ConversationBot({ // The bot id and password to create BotFrameworkAdapter. // See https://aka.ms/about-bot-adapter to learn more about adapters. adapterConfig: { appId: process.env.BOT_ID, appPassword: process.env.BOT_PASSWORD, }, // Enable notification notification: { enabled: true, storage: myStorage, }, });Utilisez votre propre emplacement de stockage au lieu de MyStorage.
Remarque
Il est nécessaire d’utiliser votre propre stockage pour l’environnement de production. Si le stockage n’est pas fourni, le stockage de fichiers locaux par défaut est pris en compte.
Sélectionnez l’icône Exécuter et déboguer
 dans la barre latérale Visual Studio Code.
dans la barre latérale Visual Studio Code.Sélectionnez Déboguer dans Teams (Edge) ou Déboguer dans Teams (Chrome) dans la liste déroulante.
Sélectionnez le bouton Démarrer le débogage .

Une boîte de dialogue s’affiche dans Teams pour charger l’application.
Sélectionnez Ajouter.

Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
Vous pouvez également rechercher et sélectionner l’étendue requise ou sélectionner un canal dans la liste, puis parcourir la boîte de dialogue pour sélectionner Atteindre.

L’écran suivant s’affiche :

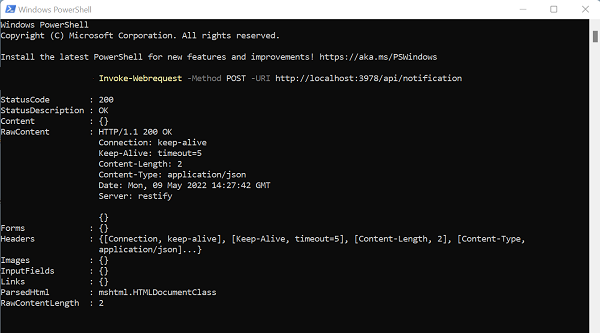
Ouvrez Windows PowerShell.
Exécutez la commande
Invoke-Webrequest -Method POST -URI http://localhost:3978/api/notification.Vous recevez la notification dans le canal Teams :
Vous recevez la notification dans la conversation personnelle :

Déployer votre première application Teams
Vous avez appris à créer et à exécuter une application Teams avec la fonctionnalité bot de notification. La dernière étape consiste à déployer votre application sur Azure.
Déployons la première application avec la fonctionnalité bot de notification sur Azure à l’aide du Kit de ressources Teams.
Connectez-vous à votre compte Azure
Utilisez votre compte pour accéder à Microsoft Portail Azure et fournir de nouvelles ressources cloud pour prendre en charge votre application.
Ouvrez Visual Studio Code.
Ouvrez le dossier du projet dans lequel vous avez créé l’application bot de notification.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à Azure à l’aide de vos informations d’identification.
Conseil
Si vous avez installé l’extension AZURE ACCOUNT et que vous utilisez le même compte, vous pouvez ignorer cette étape.
Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
La section COMPTES de la barre latérale affiche les deux comptes séparément. Il répertorie également le nombre d’abonnements Azure utilisables disponibles. Vérifiez que vous disposez d’au moins un abonnement Azure utilisable. Si ce n’est pas le cas, déconnectez-vous et utilisez un autre compte.
Félicitations, vous avez créé une application Teams ! Nous allons maintenant apprendre à déployer l’une des applications sur Azure à l’aide du Kit de ressources Teams.
Déployer votre application vers Azure
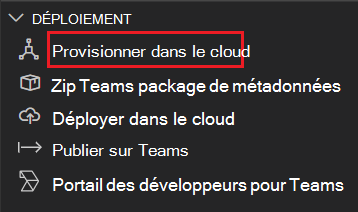
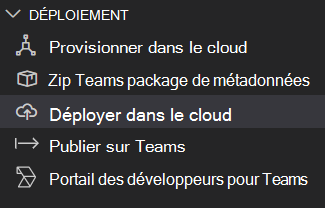
Sous DÉPLOIEMENT, vous pouvez provisionner les ressources cloud nécessaires et le code de votre application est copié dans les ressources cloud créées.
Sélectionnez l’icône
 du kit de ressources Teams dans la barre latérale Visual Studio Code.
du kit de ressources Teams dans la barre latérale Visual Studio Code.Sélectionnez Provisionner sous CYCLE DE VIE.

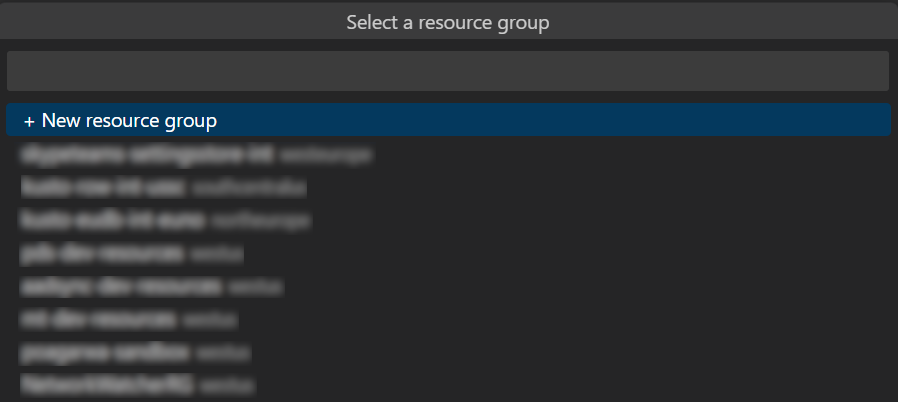
Sélectionnez un groupe de ressources existant ou créez-en un. Pour plus d’informations, consultez Créer un groupe de ressources.
Sélectionnez toute personne de l’abonnement existant.

Sélectionnez un groupe de ressources existant ou créez-en un.

Remarque
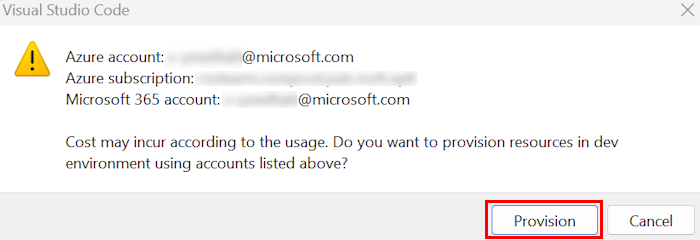
Une boîte de dialogue s’affiche, indiquant que des coûts peuvent être induits lors de l’exécution de ressources dans Azure.
Sélectionnez Provisionner.

Le processus d’approvisionnement crée des ressources dans le cloud Azure. Vous pouvez surveiller la progression en observant les dialogues dans le coin inférieur droit.

Vous voyez l’option permettant d’afficher les ressources approvisionnées. Pour ce didacticiel, vous n’avez pas besoin d’afficher les ressources.
Sélectionnez Déployer sous CYCLE de vie une fois l’approvisionnement terminé.

Sélectionnez Déployer.

Le déploiement prend un certain temps. Vous pouvez surveiller la progression dans les boîtes de dialogue situées dans le coin inférieur droit.

Relever le défi
Tu as trouvé quelque chose comme ça ?

Félicitations !
Vous avez terminé le tutoriel pour créer un bot de notification. Vous pouvez étendre votre bot de notification pour ajouter la réponse de commande et les fonctionnalités de flux de travail.
Vous avez un problème avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.