Bot de commande dans Teams
Microsoft Teams vous permet d’automatiser des tâches simples et répétitives dans une conversation. Vous pouvez créer un bot de commande qui peut répondre à des commandes simples envoyées dans des conversations avec des cartes adaptatives. Vous pouvez créer un modèle de bot de commande dans teams Toolkit qui répond aux commandes de conversation en affichant l’interface utilisateur à l’aide d’une carte adaptative. Cela permet aux utilisateurs d’envoyer des messages dans Teams et votre application peut fournir une réponse si nécessaire.
Le modèle de bot de commande est généré à l’aide du Kit de développement logiciel (SDK) TeamsFx, qui fournit un ensemble simple de fonctions sur le Microsoft Bot Framework. Le bot de commande peut être utilisé dans différents scénarios, tels que la vérification des status de ticket et la récupération d’informations d’aide.
Avantages
- Automatise les tâches simples et répétitives avec une commande de conversation.
- Simplifie le modèle de programmation avec le Kit de développement logiciel (SDK) TeamsFx, basé sur le Kit de développement logiciel (SDK) Bot Framework.
- Prend en charge les expressions régulières pour le traitement des commandes.
Installation du bot de commande
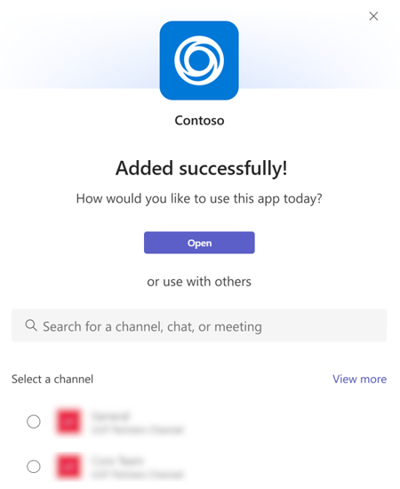
Un bot de commande doit être installé dans une conversation d’équipe ou de groupe ou en tant qu’application personnelle, en fonction de l’étendue requise. Pendant l’installation, vous pouvez sélectionner l’étendue dans laquelle vous souhaitez ajouter et utiliser le bot :
Pour ouvrir le bot dans l’étendue personnelle, sélectionnez Ouvrir.
Pour ouvrir le bot dans une étendue partagée, sélectionnez le canal, la conversation ou la réunion requis dans la liste, puis parcourez la boîte de dialogue pour sélectionner Accéder.

Pour plus d’options d’installation, consultez Configurer les options d’installation par défaut. Pour la désinstallation, consultez Supprimer une application de Teams.
Commande et réponse
Les bots de commande et de réponse TeamsFx sont créés à l’aide du Kit de développement logiciel (SDK) Bot Framework. Le Kit de développement logiciel (SDK) Bot Framework fournit un gestionnaire de messages intégré pour gérer l’activité des messages entrants, ce qui vous oblige à comprendre le concept de Bot Framework, tel que le modèle de conversation piloté par les événements. Le Kit de développement logiciel (SDK) TeamsFx fournit une couche d’abstraction de commande-réponse pour permettre aux utilisateurs de se concentrer sur la gestion de la demande de commande en fonction des besoins de l’entreprise, sans apprendre le Kit de développement logiciel (SDK) Bot Framework.
Le Kit de développement logiciel (SDK) TeamsFx extrait l’intergiciel Bot Framework pour gérer l’intégration avec les gestionnaires d’activités sous-jacents. Si le texte du message reçu correspond au modèle de commande fourni dans un TeamsFxBotCommandHandler instance, le middleware gère l’activité de message entrant et appelle la fonction correspondantehandlerCommandReceived. Le middleware appelle context.sendActivity pour envoyer la réponse de commande retournée par la handlerCommandReceived fonction à l’utilisateur.
Personnaliser l’initialisation
Vous devez créer ConversationBot pour répondre à la commande dans une conversation. Vous pouvez initialiser avec ConversationBot votre adaptateur ou personnaliser après l’initialisation.
/** JavaScript/TypeScript: src/internal/initialize.js(ts) **/
const commandApp = new ConversationBot({
// The bot id and password to create CloudAdapter.
// See https://aka.ms/about-bot-adapter to learn more about adapters.
adapterConfig: {
MicrosoftAppId: config.botId,
MicrosoftAppPassword: config.botPassword,
MicrosoftAppType: "MultiTenant",
},
command: {
enabled: true,
commands: [new HelloWorldCommandHandler()],
},
});
Personnaliser l’adaptateur
// Create your own adapter
const adapter = new CloudAdapter(...);
// Customize your adapter, e.g., error handling
adapter.onTurnError = ...
const bot = new ConversationBot({
// use your own adapter
adapter: adapter;
...
});
// Or, customize later
bot.adapter.onTurnError = ...
Ajouter une commande et une réponse
Vous pouvez effectuer les étapes suivantes pour ajouter une commande et des réponses :
1. Ajouter une définition de commande dans le manifeste
Vous pouvez modifier le fichier appPackage\manifest.json de modèle manifeste pour mettre à jour les title propriétés et description de doSomething la commande dans le commands tableau comme suit :
"commandLists": [
{
"commands": [
{
"title": "helloWorld",
"description": "A helloworld command to send a welcome message"
},
{
"title": "doSomething",
"description": "A sample do something command"
}
]
}
]
Pour plus d'informations, voir app manifest
2. Répondre avec une carte adaptative
Vous pouvez définir votre carte au format JSON pour répondre avec une carte adaptative. Créez un fichier dans le chemin d’accès suivant pour JavaScript ou TypeScript et .NET comme suit :
- Pour JavaScript ou TypeScript :
src/adaptiveCards/doSomethingCommandResponse.json - Pour .NET :
Resources/DoSomethingCommandResponse.json
Ajoutez le code JSON suivant à et DoSomethingCommandResponse:doSomethingCommandResponse.json
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Your doSomething Command is added!"
},
{
"type": "TextBlock",
"text": "Congratulations! Your hello world bot now includes a new DoSomething Command",
"wrap": true
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
Répondez avec du texte brut ou avec une carte adaptative. Vous pouvez utiliser la Designer de carte adaptative pour vous aider à concevoir visuellement l’interface utilisateur de votre carte adaptative. Pour plus d’informations sur l’envoi d’une carte adaptative avec des données dynamiques, consultez Générer une commande et une réponse à l’aide de la carte adaptative.
3. Gérer la commande
Voici les gestionnaires de commandes JavaScript, TypeScript et C# pour gérer la commande :
Le Kit de développement logiciel (SDK) TeamsFx fournit une classe TeamsFxBotCommandHandlerpratique à gérer lorsqu’une commande est déclenchée à partir d’un message de conversation Teams. Créez un fichier dans le chemin d’accès src/doSomethingCommandHandler.js.
Ajoutez le code suivant au doSomethingCommandHandler.js fichier :
const doSomethingCard = require("./adaptiveCards/doSomethingCommandResponse.json");
const { AdaptiveCards } = require("@microsoft/adaptivecards-tools");
const { CardFactory, MessageFactory } = require("botbuilder");
class DoSomethingCommandHandler {
triggerPatterns = "doSomething";
async handleCommandReceived(context, message) {
// verify the command arguments which are received from the client if needed.
console.log(`App received message: ${message.text}`);
const cardData = {
title: "doSomething command is added",
body: "Congratulations! You have responded to doSomething command",
};
const cardJson = AdaptiveCards.declare(doSomethingCard).render(cardData);
return MessageFactory.attachment(CardFactory.adaptiveCard(cardJson));
}
}
module.exports = {
DoSomethingCommandHandler,
};
Vous pouvez personnaliser la commande, notamment appeler une API, traiter des données ou toute autre commande .
4. Inscrire la nouvelle commande
Chaque nouvelle commande doit être configurée dans le ConversationBot, qui lance le flux conversationnel du modèle de bot de commande.
/** Update ConversationBot in src/internal/initialize.js(ts) **/
const commandApp = new ConversationBot({
//...
command: {
enabled: true,
commands: [
new HelloWorldCommandHandler(),
new DoSomethingCommandHandler()], // newly added command handler
},
});
Appuyez sur F5 pour déboguer localement ou provisionner et déployer des commandes pour déployer la modification sur Azure.
Personnaliser le modèle de déclencheur
Le modèle par défaut pour déclencher une commande est via un mot clé défini. Vous pouvez également collecter et traiter des informations supplémentaires récupérées à partir du déclencheur mot clé. En plus de mot clé correspondance, vous pouvez également définir votre modèle de déclencheur avec des expressions régulières et faire correspondre par rapport message.text à d’autres contrôles.
Vous pouvez trouver n’importe quel groupe de capture dans message.matches, lorsque vous utilisez des expressions régulières. Par exemple, si l’utilisateur entre reboot myMachine, message.matches[1], il capture myMachine. L’exemple suivant utilise l’expression régulière pour capturer des chaînes après reboot:
class HelloWorldCommandHandler {
triggerPatterns = /^reboot (.*?)$/i; //"reboot myDevMachine";
async handleCommandReceived(context, message) {
console.log(`Bot received message: ${message.text}`);
const machineName = message.matches[1];
console.log(machineName);
// Render your adaptive card for reply message
const cardData = {
title: "Your Hello World Bot is Running",
body: "Congratulations! Your hello world bot is running. Click the button below to trigger an action.",
};
const cardJson = AdaptiveCards.declare(helloWorldCard).render(cardData);
return MessageFactory.attachment(CardFactory.adaptiveCard(cardJson));
}
}
Générer une commande et une réponse à l’aide de la carte adaptative avec du contenu dynamique
La carte adaptative fournit un langage de modèle pour permettre aux utilisateurs de restituer du contenu dynamique avec la même disposition (le modèle). Par exemple, utilisez la carte adaptative pour afficher une liste d’éléments, tels que des éléments de tâche ou affecter des bogues qui varient d’un utilisateur à l’autre.
Vous pouvez effectuer les étapes suivantes pour générer une commande et une réponse à l’aide de la carte adaptative avec du contenu dynamique :
- Ajoutez votre fichier JSON de modèle de carte adaptative sous le
bot/adaptiveCardsdossier . - Dans le fichier de code où se trouve le gestionnaire de commandes, par exemple ,
myCommandHandler.ts. Importez le fichier JSON du modèle de carte adaptative. - Modélisez vos données carte.
- Utilisez
MessageBuilder.attachAdaptiveCarddans le modèle avec des données carte dynamiques.
Si nécessaire, vous pouvez ajouter de nouvelles cartes pour votre application. Pour plus d’informations sur la façon de créer différents types de cartes adaptatives avec une liste ou une table des matières dynamiques à l’aide ColumnSet de et FactSet, consultez exemple.
Accéder à Microsoft Graph
Si vous répondez à une commande qui doit accéder aux données Microsoft Graph d’un utilisateur Teams déjà connecté, vous pouvez le faire par authentification unique (SSO) avec son jeton d’utilisateur Teams. En savoir plus sur la façon dont Teams Toolkit peut vous aider à ajouter l’authentification unique à l’application Teams.
Se connecter à des API existantes
Si vous n’avez pas le KIT de développement logiciel (SDK) requis et que vous devez appeler des API externes dans votre code, vous pouvez utiliser la commande Teams : Se connecter à une API dans Microsoft Visual Studio Code (VS Code) Teams Toolkit, ou la commande teamsfx add api-connection dans TeamsFx CLI pour démarrer le code afin d’appeler des API cibles. Pour plus d’informations, consultez Configurer la connexion d’API.
FAQ
Comment étendre ma commande et ma réponse aux notifications de support ?
Accédez à
bot\src\internal\initialize.ts(js)et mettez à jour votreconversationBotinitialisation pour activer la fonctionnalité de notification.Pour personnaliser l’envoi de la notification, consultez Envoyer une notification à la cible d’installation du bot.
- Si vous souhaitez ajouter rapidement un exemple de notification déclenchée par une requête HTTP, ajoutez l’exemple de code suivant dans
bot\src\index.ts(js):
server.post("/api/notification", async (req, res) => { for (const target of await commandBot.notification.installations()) { await target.sendMessage("This is a sample notification message"); } res.json({}); });- Si vous souhaitez ajouter rapidement un exemple de notification déclenchée par une requête HTTP, ajoutez l’exemple de code suivant dans
Désinstallez votre installation de bot précédente de Teams et exécutez le débogage local pour tester votre notification de bot.
Envoyez une notification aux cibles d’installation du bot (canal, conversation de groupe ou conversation personnelle) à l’aide d’une requête HTTP POST avec l’URL
https://localhost:3978/api/notificationcible .
Pour envoyer une notification avec la carte adaptative et ajouter d’autres déclencheurs, consultez Bot de notification dans Teams.
Comment étendre mon bot de commande en ajoutant des actions de carte adaptative de bot de workflow ?
La fonctionnalité gestionnaire d’actions de carte adaptative permet à l’application de répondre aux actions de carte adaptative déclenchées par les utilisateurs pour effectuer un workflow séquentiel. Une carte adaptative fournit un ou plusieurs boutons dans le carte pour demander l’entrée de l’utilisateur, par exemple, appeler certaines API. La carte adaptative envoie ensuite une autre carte adaptative dans la conversation pour répondre à l’action carte.
Pour plus d’informations sur l’ajout d’actions de carte adaptative à un bot de commande, consultez Bot de flux de travail dans Teams.
Exemple de code
Le tableau suivant fournit un exemple de code simple pour générer une fonctionnalité de commande pour un bot :
| Exemple de nom | Description | JavaScript |
|---|---|---|
| Extension de message de commande de recherche Teams | Cet exemple montre comment incorporer une application d’extension de message de base dans une application Microsoft Teams | View |
Guide pas à pas
Suivez le guide pas à pas pour créer un bot De commande Teams.
Voir aussi
- Concepts de base d’une conversation
- Créer des bots pour Teams
- Créer votre première application de bot à l’aide de JavaScript
- Messages proactifs
- Cartes adaptatives
- Kit de développement logiciel (SDK) TeamsFx
- Kit de développement logiciel (SDK) Bot Framework
- Intergiciel Bot Framework
- Gestionnaire d'activité du robot
- Conversations pilotées par les événements à l’aide d’un gestionnaire d’activités