Nouveautés de DevTools (Microsoft Edge 113)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Conseil
La conférence Microsoft Build 2023 s’est tenue du 23 au 25 mai 2023. Apprenez-en davantage sur les nouvelles fonctionnalités de mémoire, de performances et de débogage de production dans DevTools, ainsi que sur les nouvelles fonctionnalités pour les PWA dans la barre latérale, WebView2 et les plug-ins de conversation, dans les vidéos suivantes :
Vidéo : Nouveautés de DevTools 113 et 114
Déboguer les traces de pile d’erreurs JavaScript à l’aide de l’outil Analyseur d’incident
Le nouvel outil Analyseur d’incidents est disponible en tant qu’expérience dans Microsoft Edge 113. Dans l’outil Analyseur d’incident, vous pouvez entrer une trace de pile JavaScript, par exemple pour les exceptions JavaScript non irrécupérables, puis appliquer vos cartes sources à la trace de pile afin de pouvoir déboguer plus rapidement.
Pour accéder à l’outil Analyseur d’incident, sélectionnez l’expérience Activer l’analyseur d’incident dans Paramètres>Expériences. Consultez Activation ou désactivation d’une expérience.
Vous pouvez signaler des exceptions JavaScript non irrécupérables ou des données similaires à des outils tels que Azure Application Insights :
Tout d’abord, pour utiliser l’outil Analyseur d’incident, vous avez besoin de traces de pile spécialement mises en forme qui incluent une section appelée
Source modules. Cette section contient les références sourcemap aux fonctions JavaScript qui faisaient partie de la trace de la pile d’erreurs. Vous pouvez produire ces traces de pile à l’aide du package npm de prise en charge de l’analyseur d’incident .Ensuite, vous avez besoin d’un moyen de recevoir les traces de pile des navigateurs qui exécutent votre code. L’une de ces façons consiste à utiliser Azure Application Insights. Consultez Vue d’ensemble d’Application Insights.
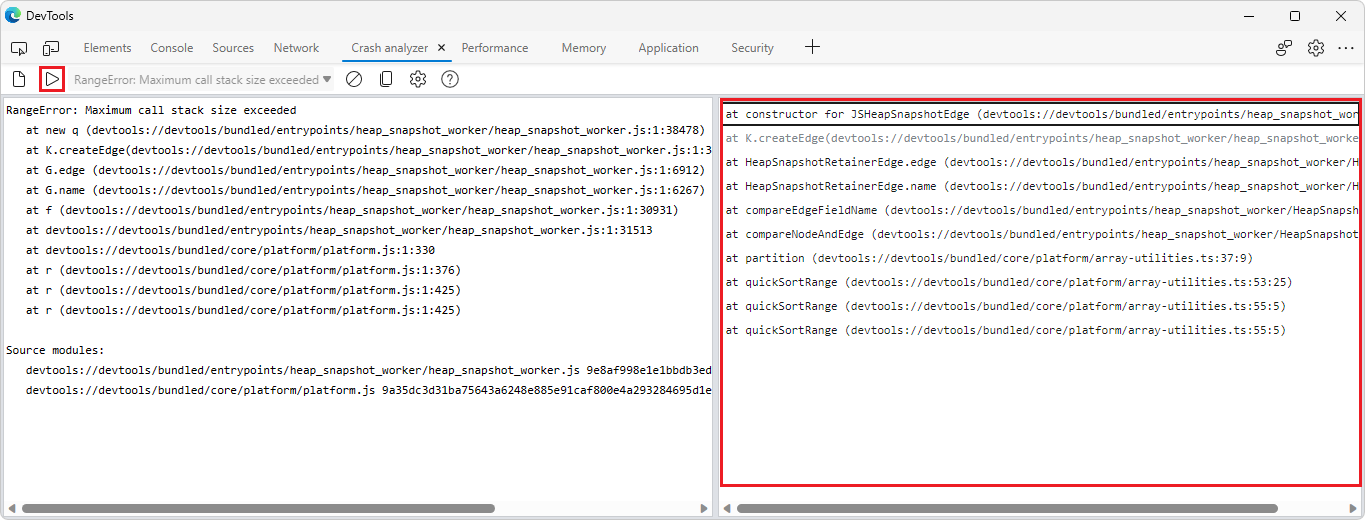
Une fois que vous avez une trace de pile, collez-la dans le volet gauche de l’outil Analyseur d’incident .
Dans l’outil Analyseur d’incident , cliquez sur le bouton Analyser (ou appuyez sur Ctrl+Entrée). Le volet de droite affiche les noms de fichier et de fonction d’origine qui composent la trace de pile :

Cliquez sur les trames de pile individuelles pour voir les lignes de votre code d’origine qui ont provoqué l’erreur.
Pour plus d’informations, consultez Outil Analyseur d’incident.
Voir aussi :
- throw - JavaScript | MDN Web Docs
- Vue d’ensemble d’Application Insights
- Prise en charge de l’analyseur d’incident | npm
L’outil Mémoire peut unminifier les noms d’objets dans les instantanés de tas
Dans Microsoft Edge 113, l’outil Mémoire fournit désormais automatiquement les noms d’objets d’origine lors de la prise d’un tas instantané, tant que les mappages sources sont chargés. Les mappages sources peuvent être chargés de manière fiable et sécurisée en les hébergeant sur le serveur de symboles Azure Artifacts.
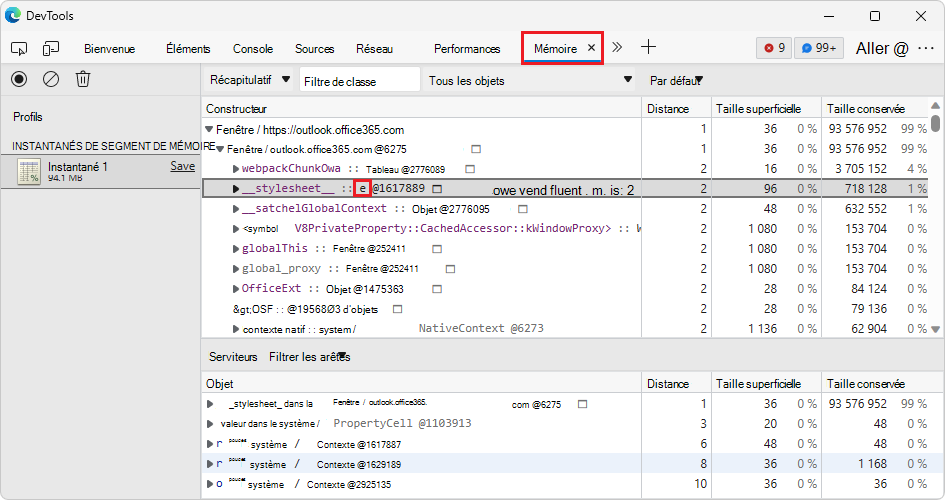
Dans l’image suivante, le nom e de l’objet minifié est affiché dans un tas instantané dans l’outil Mémoire :

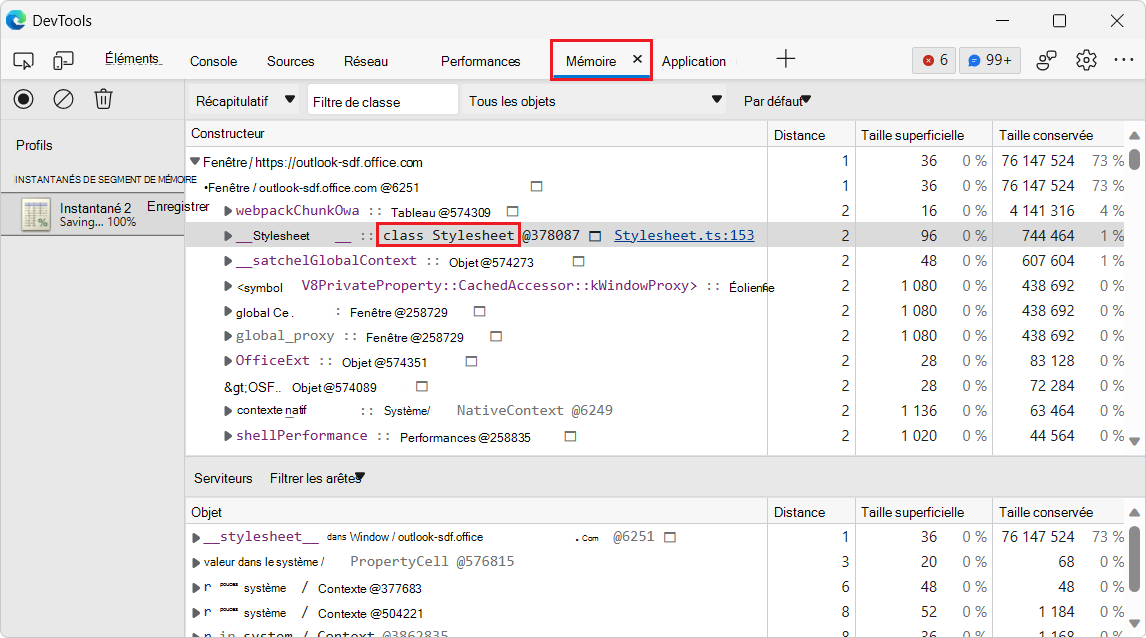
Désormais, dans Microsoft Edge 113, l’outil Mémoire unminifie automatiquement les noms d’objets dans le tas instantané :

Voir aussi :
- Déboguer en toute sécurité le code d’origine en publiant des mappages sources sur le serveur de symboles Azure Artifacts
- Déboguer en toute sécurité le code d’origine à l’aide de mappages sources de serveur de symboles Azure Artifacts
- Prenez un instantané dans Enregistrer des instantanés de tas à l’aide de l’outil Mémoire (type de profilage « Instantané de tas ») .
L’outil Problèmes offre une meilleure prise en charge de la navigation au clavier
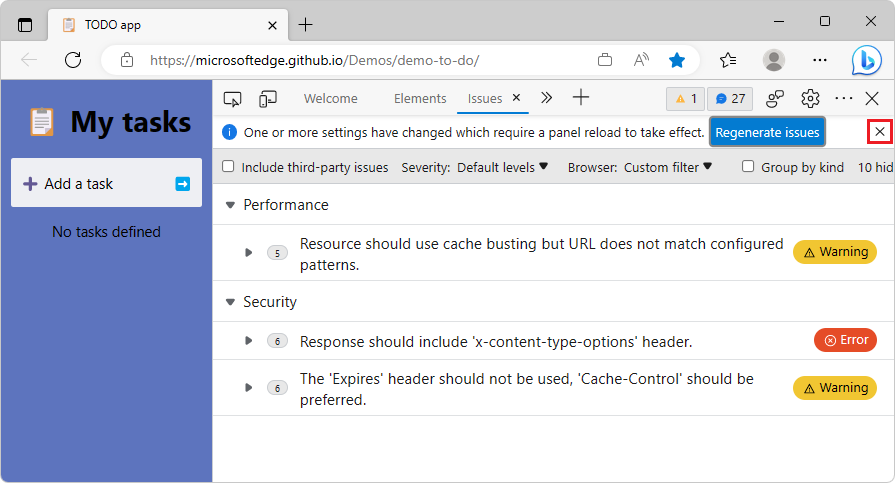
Dans l’outil Problèmes , la modification des filtres Gravité ou Navigateur affiche une barre d’informations en haut de l’outil Problèmes , contenant un bouton Régénérer les problèmes . Dans les versions précédentes de Microsoft Edge, la navigation dans cette barre d’informations à l’aide du clavier entraînait la disparition du bouton Fermer . Dans Microsoft Edge 113, ce problème a été résolu :

Voir aussi :
- Filtrer les problèmes dans Rechercher et résoudre les problèmes à l’aide de l’outil Problèmes
- Naviguer dans DevTools avec une technologie d’assistance
En mode Focus, le fait de pointer sur un outil ne fait plus disparaître le nom de chaque outil dans la barre d’activité
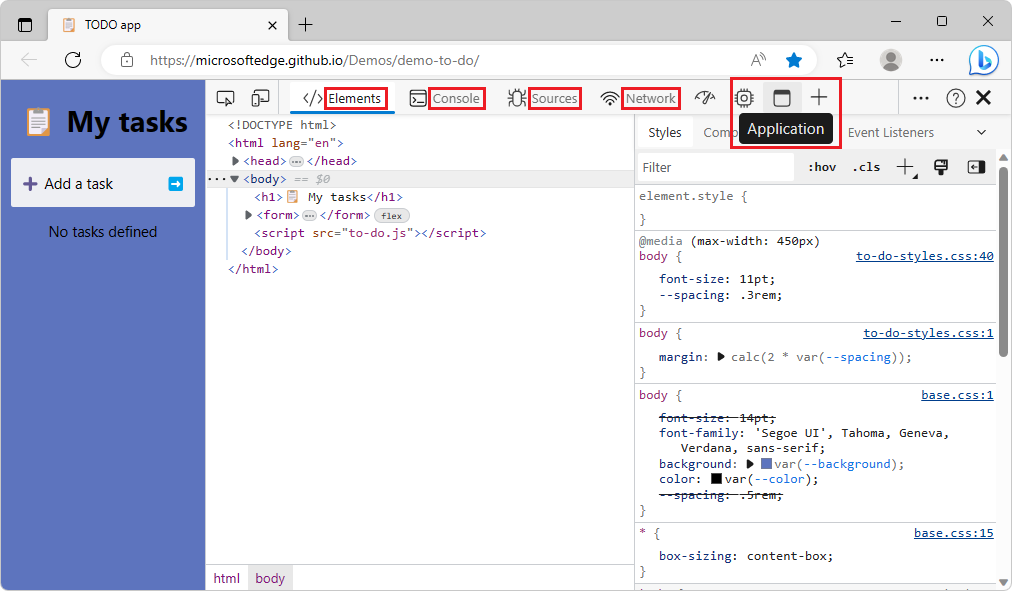
Dans les versions précédentes de Microsoft Edge, en mode Focus, le fait de pointer sur l’icône d’un outil dans la barre d’activité en mode horizontal entraînait la disparition des noms des autres outils de la barre d’activité . Dans Microsoft Edge 113, ce problème a été résolu. Lorsque vous pointez sur une icône d’outil pour voir le nom de l’outil dans une info-bulle, les noms des autres outils restent affichés dans la barre d’activité :

Le menu Personnaliser DevTools offre une meilleure prise en charge des thèmes VS Code
Mise à jour : à compter de Microsoft Edge 131, la fonctionnalité thèmes Visual Studio Code est supprimée et ces thèmes reviennent aux thèmes par défaut :
- Light+
- Sombre+
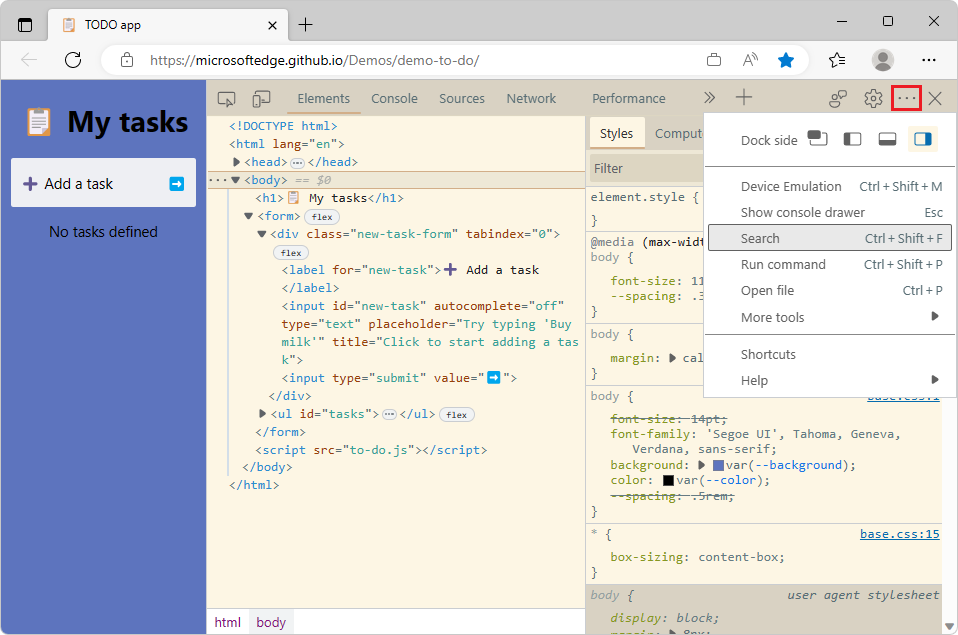
Dans les versions précédentes de Microsoft Edge, l’application de thèmes de Microsoft Visual Studio Code comme Solarized Light ou Kimbie Dark provoquait des problèmes de faible contraste lorsque vous pointez sur des éléments dans le menu Personnaliser et contrôler DevTools. Dans Microsoft Edge 113, ce problème a été résolu. Les éléments du menu Personnaliser et contrôler DevTools sont désormais affichés avec un contraste de couleurs suffisant :

Voir aussi :
- Tester le contraste des couleurs du texte à l’aide du sélecteur de couleurs
- Vérifier le contraste de couleur de texte dans l’état par défaut à l’aide de l’outil Inspecter
Le filtre Types de nœuds dans l’outil Mémoire s’affiche désormais uniquement dans la vue Résumé d’un tas instantané
Dans Microsoft Edge 100, nous avons ajouté un filtre Types de nœuds à l’outil Mémoire afin que vous puissiez vous concentrer uniquement sur des types d’objets spécifiques, tels que Array ou String, lorsque vous examinez un tas instantané. Ce filtre Types de nœuds s’applique uniquement aux objets affichés dans la vue Résumé d’un segment de mémoire instantané.
Le filtre Types de nœuds s’affichait également lorsque les affichages Contenant-contenu ou Statistiques du tas instantané étaient sélectionnés, même si le filtre ne s’applique pas à ces affichages. Le problème a été corrigé. Dans Microsoft Edge 113, le filtre Types de nœuds s’affiche uniquement lorsque l’affichage Résumé est sélectionné :

Dans les vues Contenant-contenu et Statistiques , le filtre Types de nœuds n’est plus affiché, car il ne s’applique pas :

Voir aussi :
- Filtrer le résumé des instantanés de tas par type de nœud dans Nouveautés de DevTools (Microsoft Edge 100)
- Prenez un instantané dans Enregistrer des instantanés de tas à l’aide de l’outil Mémoire (type de profilage « Instantané de tas ») .
Annonces du projet Chromium
Microsoft Edge 113 inclut également les mises à jour suivantes du projet Chromium :
- Remplacer les en-têtes de réponse réseau
- Améliorations du débogage Nuxt, Vite et Rollup
- Améliorations css dans les styles d’éléments >
- Nouveau paramètre de console : saisie semi-automatique lors de la saisie
- Le menu commande met l’accent sur les fichiers créés
- Dépréciation de JavaScript Profiler : phase 2