Tester le contraste des couleurs du texte à l’aide du sélecteur de couleurs
Personnes malvoyantes peuvent ne pas voir les zones très brillantes ou très sombres. Tout a tendance à apparaître à peu près au même niveau de luminosité, ce qui rend difficile la distinction des contours et des bords.
Le rapport de contraste mesure la différence de luminosité entre le premier plan et l’arrière-plan du texte. Si votre texte présente un faible taux de contraste, les personnes malvoyantes peuvent voir votre site comme un écran vide.
Dans DevTools, une façon d’afficher le rapport de contraste d’un élément de texte consiste à utiliser le sélecteur de couleurs, à partir de l’onglet Styles de l’outil Éléments . Le sélecteur de couleurs vous permet de vérifier que votre texte respecte les niveaux de contraste recommandés.
Pour case activée le contraste de couleur de texte à l’aide du sélecteur de couleurs :
Dans DevTools, ouvrez l’outil Éléments .
Dans l’arborescence DOM, sélectionnez l’élément de texte que vous souhaitez inspecter.
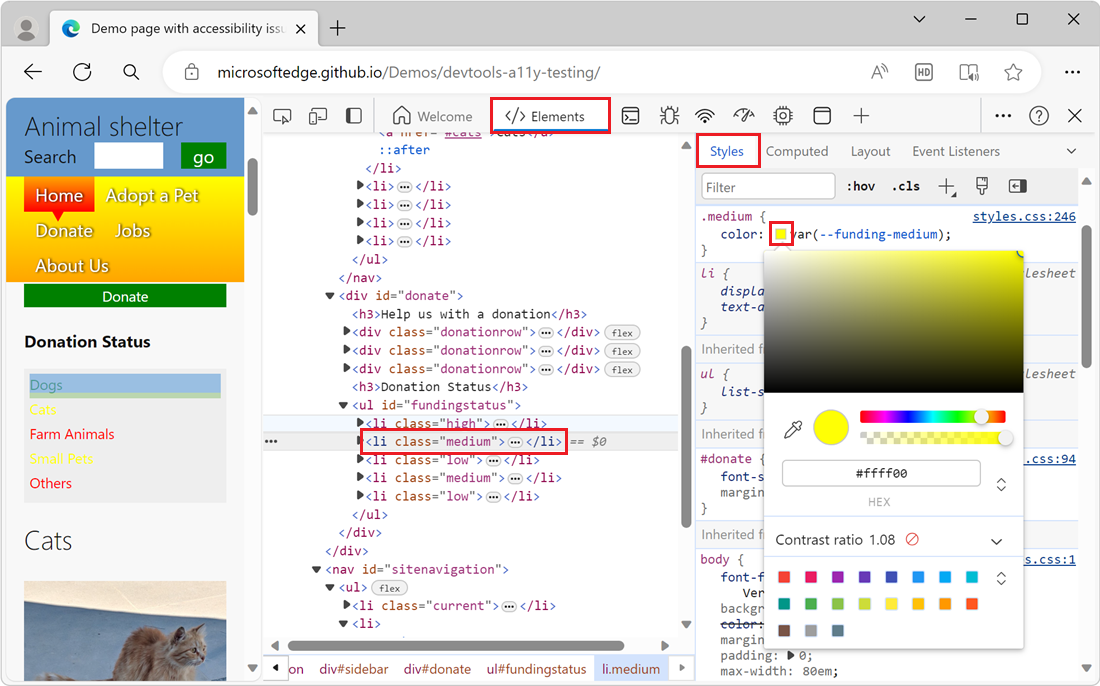
Sous l’onglet Styles , recherchez la propriété de couleur appliquée à l’élément, puis cliquez sur le carré de couleur en regard de la propriété de couleur .
Le sélecteur de couleurs s’ouvre :

Examinez la section Rapport de contraste du sélecteur de couleurs :

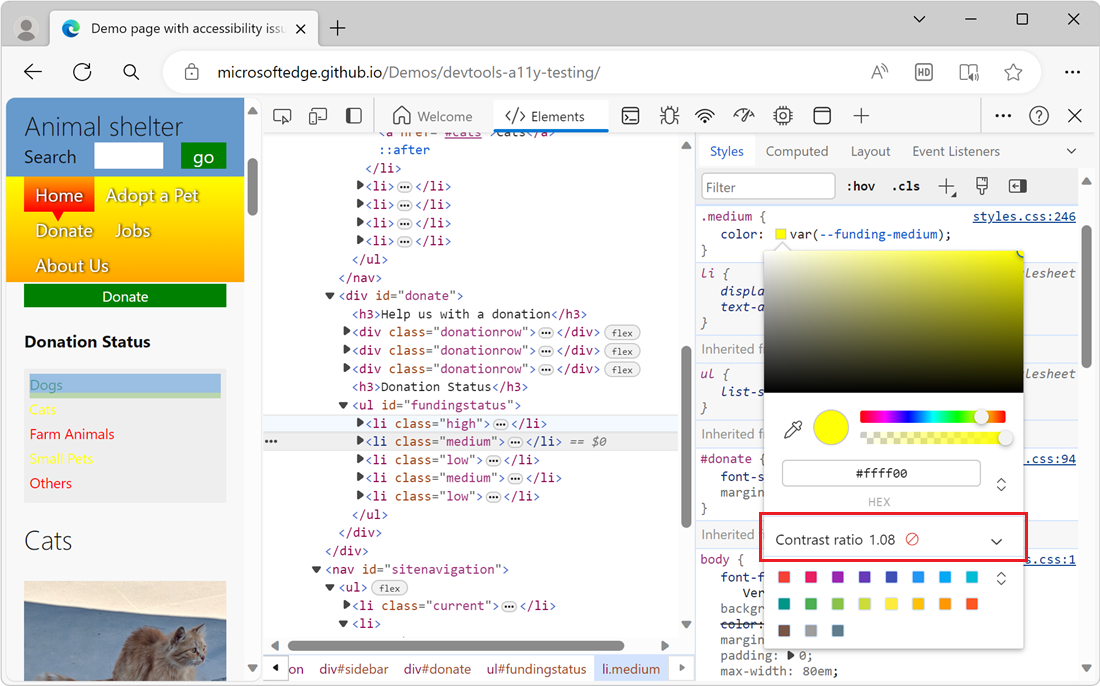
La section Ratio de contraste affiche un score pour le rapport de contraste entre le texte et l’arrière-plan et une icône qui indique si le ratio de contraste répond aux recommandations :
- Un cercle rouge barré signifie que l’élément ne répond pas à la recommandation minimale.
- Une marque case activée signifie que l’élément répond à la recommandation minimale.
- Deux marques case activée signifient que l’élément répond à la recommandation améliorée.
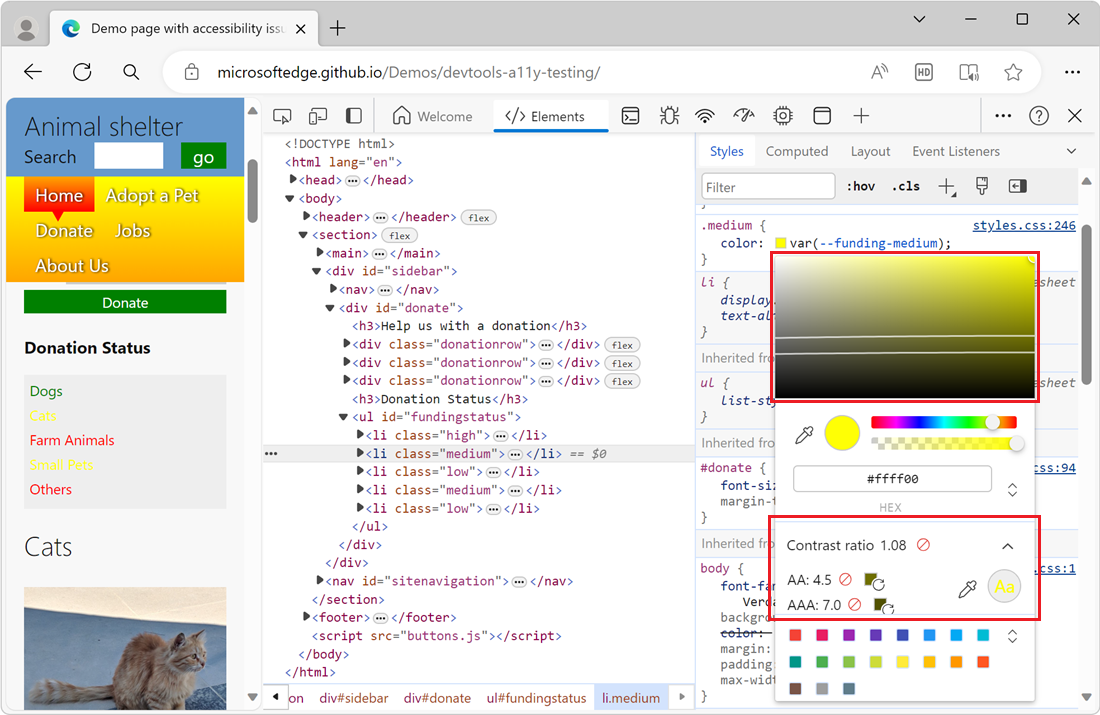
Pour plus d’informations, cliquez sur la section Ratio de contraste pour la développer :

Dans le sélecteur de visuels en haut du sélecteur de couleurs, deux lignes s’affichent, s’exécutant sur le sélecteur de visuels, ainsi qu’un cercle pour la couleur actuelle. Si la couleur actuelle répond aux recommandations, tout ce qui se trouve du même côté de la ligne répond également aux recommandations. Si la couleur actuelle ne répond pas aux recommandations, tout ce qui se trouve du même côté ne répond pas non plus aux recommandations.
Pour essayer différentes couleurs, cliquez dans le sélecteur de visuels ou sélectionnez une nuance de couleurs en bas du sélecteur de couleurs.
Voir aussi
- Modifier les couleurs avec la référence des fonctionnalités du sélecteur de couleurs dans CSS
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.