Mapper le code traité à votre code source d’origine, pour le débogage
Pour afficher et utiliser votre code source d’origine lorsque vous déboguez JavaScript dans DevTools, plutôt que d’avoir à utiliser la version compilée et minifiée de votre code retournée par le serveur web, utilisez des mappages de sources.
Le mappage source permet à votre code côté client de rester lisible et débogué, même après que votre processus de génération a compilé et minifié votre code et l’a combiné dans un fichier unique. La source mappe votre code compilé et minifié à vos fichiers de code source d’origine. Dans DevTools, vous pouvez ensuite lire et déboguer votre code source d’origine familier, au lieu du code transformé et compilé non reconnaissable.
Pour utiliser des mappages sources, vous devez utiliser un outil lorsque vous générez votre code qui peut produire des mappages sources. De nombreux outils sont disponibles, tels que :
- Sass ou PostCSS, qui peut produire des mappages sources pour CSS.
- Le compilateur TypeScript , qui compile TypeScript en JavaScript et peut produire des mappages sources pour déboguer le code TypeScript d’origine.
- Le transpileur Babel qui peut produire des mappages source CSS et JavaScript.
- Créez des outils tels que Webpack, Rollup, Vite et Parcel, qui peuvent également produire des cartes sources.
Cet article explique comment activer les mappages de sources dans DevTools et comment les utiliser pour déboguer votre code. Il n’explique pas comment produire des mappages sources dans votre processus de génération. Pour en savoir plus sur la publication de cartes sources sur le serveur de symboles Azure Artifacts, consultez Déboguer en toute sécurité du code d’origine en publiant des cartes sources sur le serveur de symboles Azure Artifacts.
Mappages de sources dans DevTools
Les mappages sources à partir des outils de génération obligent DevTools à charger vos fichiers d’origine en plus de vos fichiers minifiés et à remplacer le code minifié par le code d’origine. Par exemple :
- Dans l’outil Sources , vous pouvez voir les fichiers d’origine et y définir des points d’arrêt.
- Dans l’outil Performances , vous pouvez voir les noms de vos fonctions d’origine dans le graphique de flammes.
- Dans l’outil Console , vous pouvez voir vos noms de fichiers d’origine et les numéros de ligne dans les traces de pile.
Pendant ce temps, Microsoft Edge exécute réellement votre code minifié pour afficher la page web. Les mappages sources sont utilisés uniquement par DevTools et uniquement pour afficher le code source aux développeurs.
DevTools sait comment charger un mappage source lorsqu’un //# sourceMappingURL= commentaire est trouvé dans un fichier compilé. Par exemple, le commentaire suivant indique à DevTools de charger la carte source à partir de http://example.com/path/to/your/sourcemap.map:
//# sourceMappingURL=http://example.com/path/to/your/sourcemap.map
Activer les mappages de sources dans DevTools
Les mappages sources sont activés par défaut.
Pour vous assurer que les mappages sources sont activés :
Pour ouvrir DevTools, dans Microsoft Edge, cliquez avec le bouton droit sur une page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS).
Dans DevTools, cliquez sur Personnaliser et contrôler DevTools (
 ) >Paramètres (
) >Paramètres ( ) >Préférences.
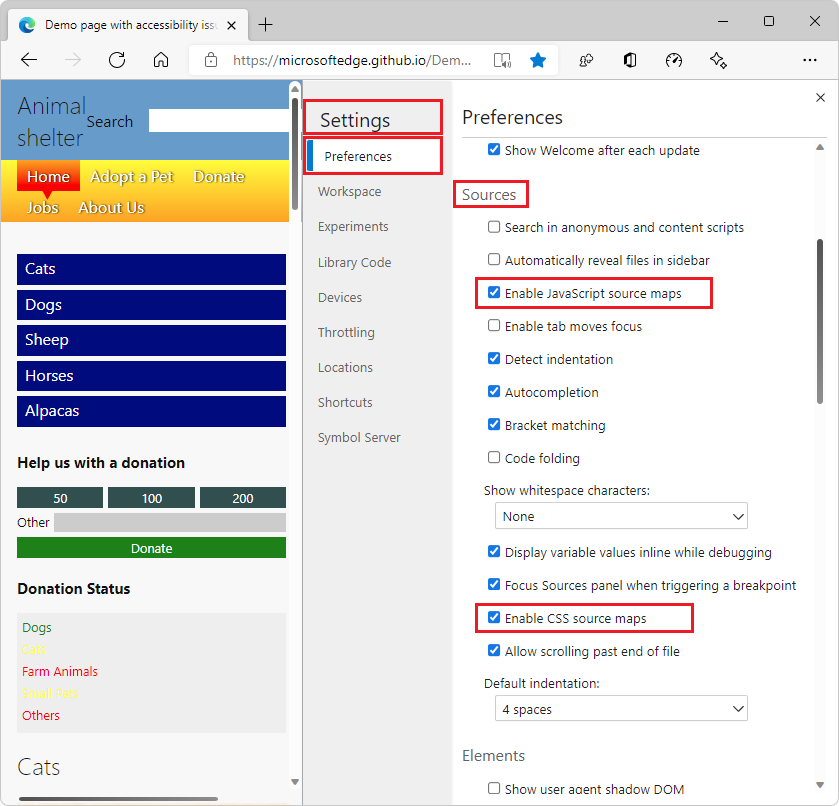
) >Préférences.Dans la page Préférences , dans la section Sources , vérifiez que les cases Activer les mappages de sources JavaScript et Activer les mappages de sources CSS sont cochées :

Dans le coin supérieur droit de Paramètres, cliquez sur le bouton Fermer (
 ).
).
Activer le chargement des mappages sources à partir de chemins d’accès de fichiers distants
Par défaut, DevTools ne charge pas les mappages sources lorsque l’URL du mappage source est un chemin d’accès de fichier distant, par exemple lorsque l’URL du mappage source commence par file:// et cible un fichier qui n’est pas sur l’appareil actuel.
Pour activer le chargement des mappages sources à partir de chemins d’accès de fichiers :
Dans DevTools, cliquez sur Personnaliser et contrôler DevTools (
 ) >Paramètres (
) >Paramètres ( ) >Préférences.
) >Préférences.Dans la page Préférences , dans la section Sources , cochez la case Autoriser DevTools à charger des ressources, telles que des mappages de sources, à partir de chemins d’accès de fichiers distants. Désactivé par défaut pour des raisons de sécurité.
Déboguer avec des mappages sources
Lors du débogage de votre code et lorsque les mappages sources sont activés, les mappages sources sont utilisés à plusieurs endroits :
Dans l’outil Console , les liens entre les messages de journal et les fichiers sources sont envoyés aux fichiers d’origine, et non aux fichiers compilés.
Lorsque vous parcourez pas à pas le code dans l’outil Sources , les fichiers d’origine sont affichés dans le volet Navigateur à gauche. Lorsque vous ouvrez un fichier d’origine, son code d’origine s’affiche et vous pouvez y définir des points d’arrêt. Pour en savoir plus sur le débogage avec des points d’arrêt dans l’outil Sources , consultez Suspendre le code avec des points d’arrêt.
Dans l’outil Sources , les liens vers les fichiers sources qui apparaissent dans la pile des appels du volet Débogueur ouvrent les fichiers sources d’origine.
Dans l’outil Performances , le graphique à flammes affiche les noms des fonctions d’origine, et non les noms des fonctions compilées.
Voir aussi
- Déboguer en toute sécurité le code d’origine en publiant des mappages sources sur le serveur de symboles Azure Artifacts
- Déboguer en toute sécurité le code d’origine à l’aide de mappages sources de serveur de symboles Azure Artifacts
- Outil Analyse des cartes sources
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Meggin Kearney et Paul Bakaus.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.