Suspendre le code avec des points d’arrêt
Utilisez des points d’arrêt pour suspendre votre code JavaScript. Cet article explique chaque type de point d’arrêt disponible dans DevTools, ainsi que quand utiliser et comment définir chaque type.
Pour obtenir un didacticiel d’introduction à l’aide d’une page web existante, consultez Prise en main du débogage de JavaScript.
Vue d’ensemble de l’utilisation de chaque type de point d’arrêt
Le type de point d’arrêt le plus connu est ligne de code. Toutefois, les points d’arrêt de ligne de code peuvent être inefficaces à définir, en particulier si vous ne savez pas exactement où regarder, ou si vous travaillez avec un codebase volumineux. Vous pouvez gagner du temps lors du débogage en sachant comment et quand utiliser les autres types de points d’arrêt.
| Type de point d’arrêt | Utilisez cette option lorsque vous souhaitez suspendre... |
|---|---|
| Ligne de code | Sur une région de code exacte. |
| Ligne de code conditionnelle | Sur une région de code exacte, mais uniquement quand une autre condition est vraie. |
| DOM | Sur le code qui modifie ou supprime un nœud DOM spécifique, ou les enfants. |
| XHR | Lorsqu’une URL XHR contient un modèle de chaîne. |
| Détecteur d'événements | Sur le code qui s’exécute après un événement, tel que click, s’exécute. |
| Exception | Sur la ligne de code qui lève une exception interceptée ou non interceptée. |
| Fonction | Chaque fois qu’une commande, une fonction ou une méthode spécifique est exécutée. |
| Points de journal | Variante qui ne s’insère pas dans le débogueur, mais enregistre un message dans la console. |
Points d’arrêt de ligne de code
Utilisez un point d’arrêt de ligne de code lorsque vous connaissez la région exacte du code que vous devez examiner. DevTools s’interrompt toujours avant l’exécution de cette ligne de code.
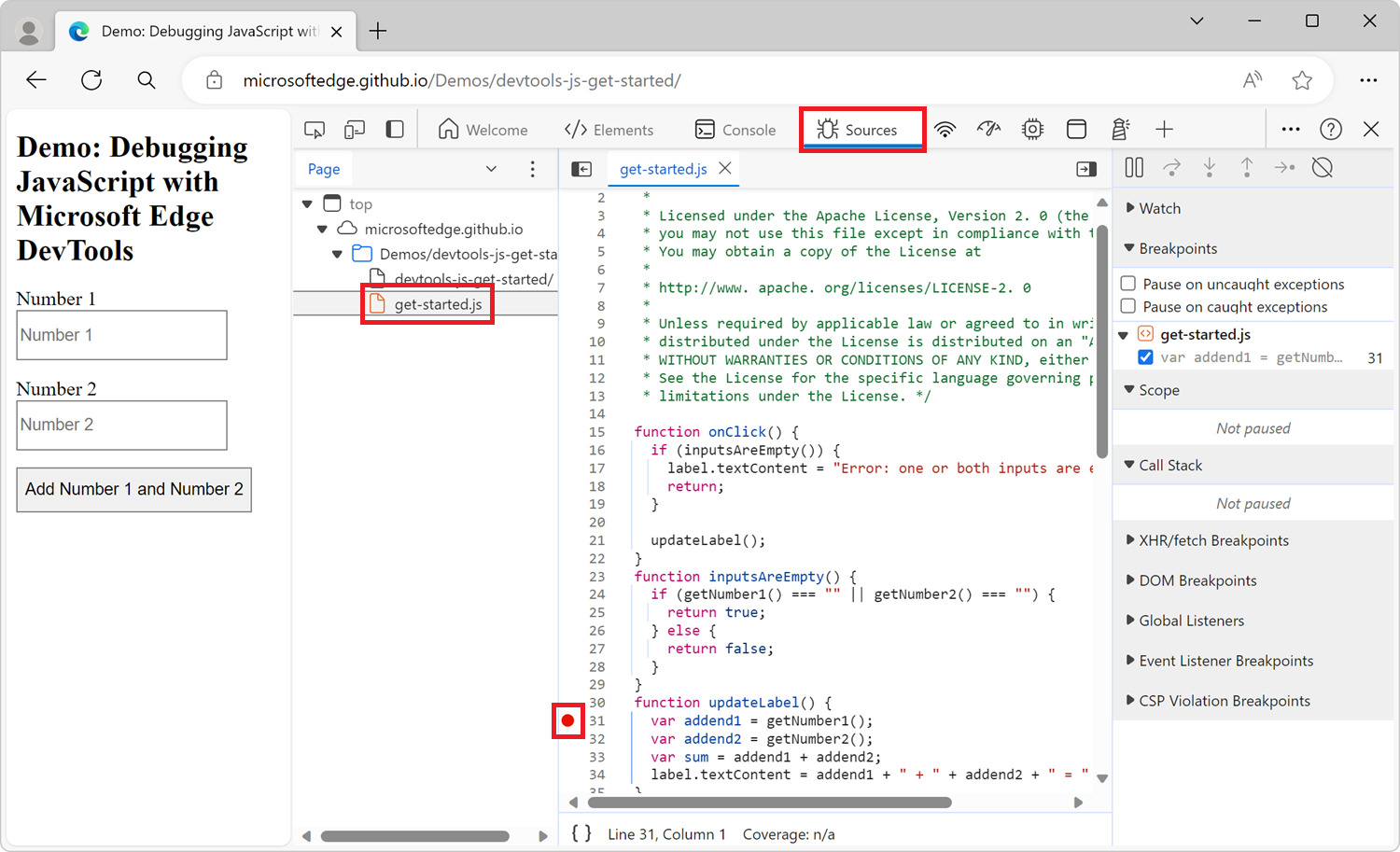
Pour définir un point d’arrêt de ligne de code dans DevTools :
Sélectionnez l’outil Sources .
Ouvrez le fichier qui contient la ligne de code sur laquelle vous souhaitez vous arrêter.
Accédez à la ligne de code.
À gauche de la ligne de code se trouve la colonne numéro de ligne. Cliquez dessus. Une icône rouge apparaît en regard de la colonne numéro de ligne :

Points d’arrêt de ligne de code dans votre code
Utilisez l’instruction debugger de votre code pour effectuer une pause sur cette ligne. Cela équivaut à un point d’arrêt de ligne de code, sauf que le point d’arrêt est défini dans votre code, et non dans l’interface utilisateur DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Lorsque l’extrait de code ci-dessus s’exécute dans Microsoft Edge, DevTools s’interrompt sur la ligne qui contient l’instruction debugger , juste avant d’exécuter la console.log('c'); ligne.
Points d’arrêt de ligne de code conditionnels
Utilisez un point d’arrêt de ligne de code conditionnel lorsque vous connaissez la région exacte du code que vous devez examiner, mais que vous ne souhaitez suspendre que lorsqu’une autre condition est vraie.
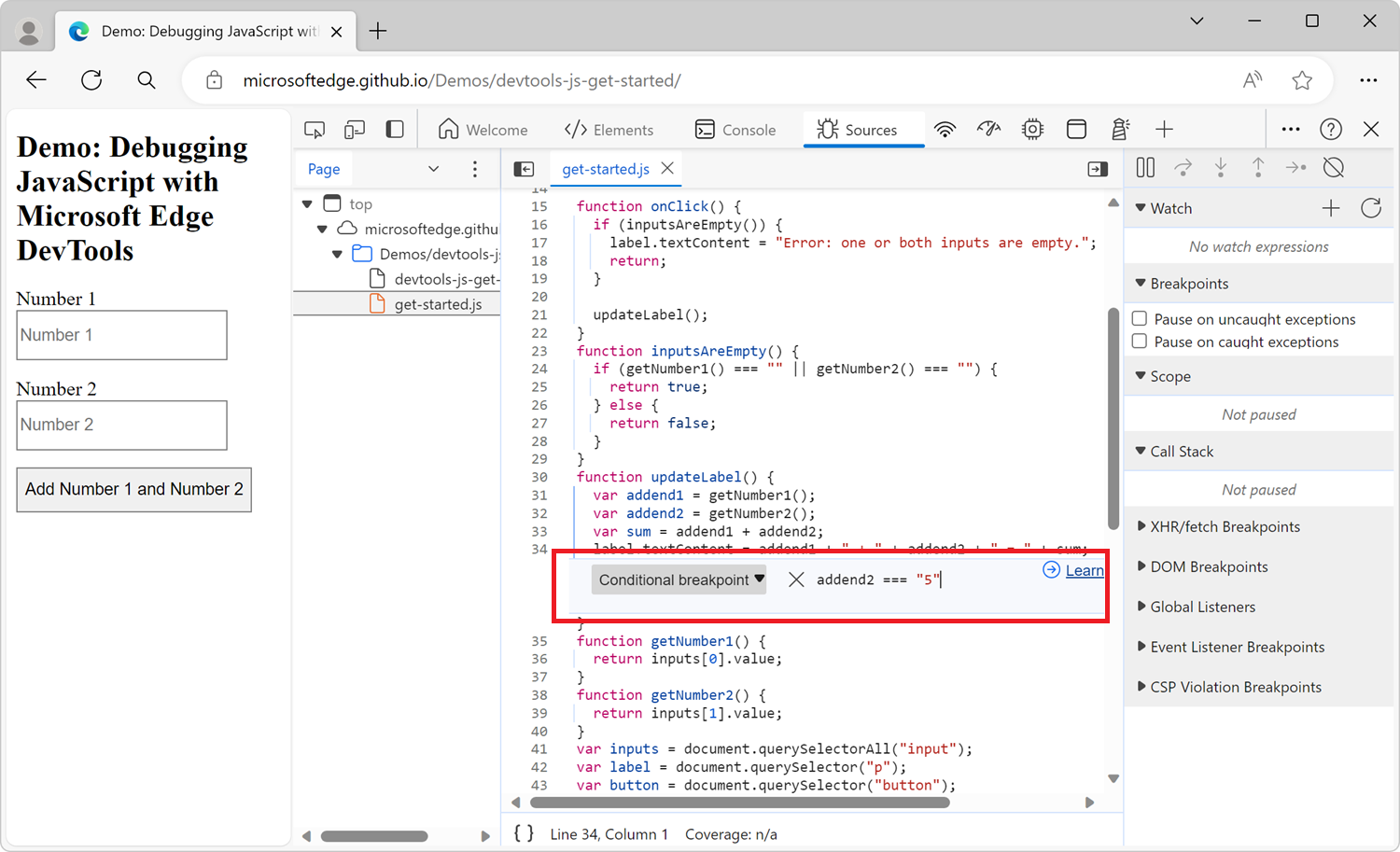
Pour définir un point d’arrêt de ligne de code conditionnel :
Sélectionnez l’outil Sources .
Ouvrez le fichier qui contient la ligne de code sur laquelle vous souhaitez vous arrêter.
Accédez à la ligne de code.
À gauche de la ligne de code se trouve la colonne numéro de ligne. Cliquez dessus avec le bouton droit.
Sélectionnez Ajouter un point d’arrêt conditionnel. Une boîte de dialogue s’affiche sous la ligne de code.

Entrez votre condition dans la boîte de dialogue.
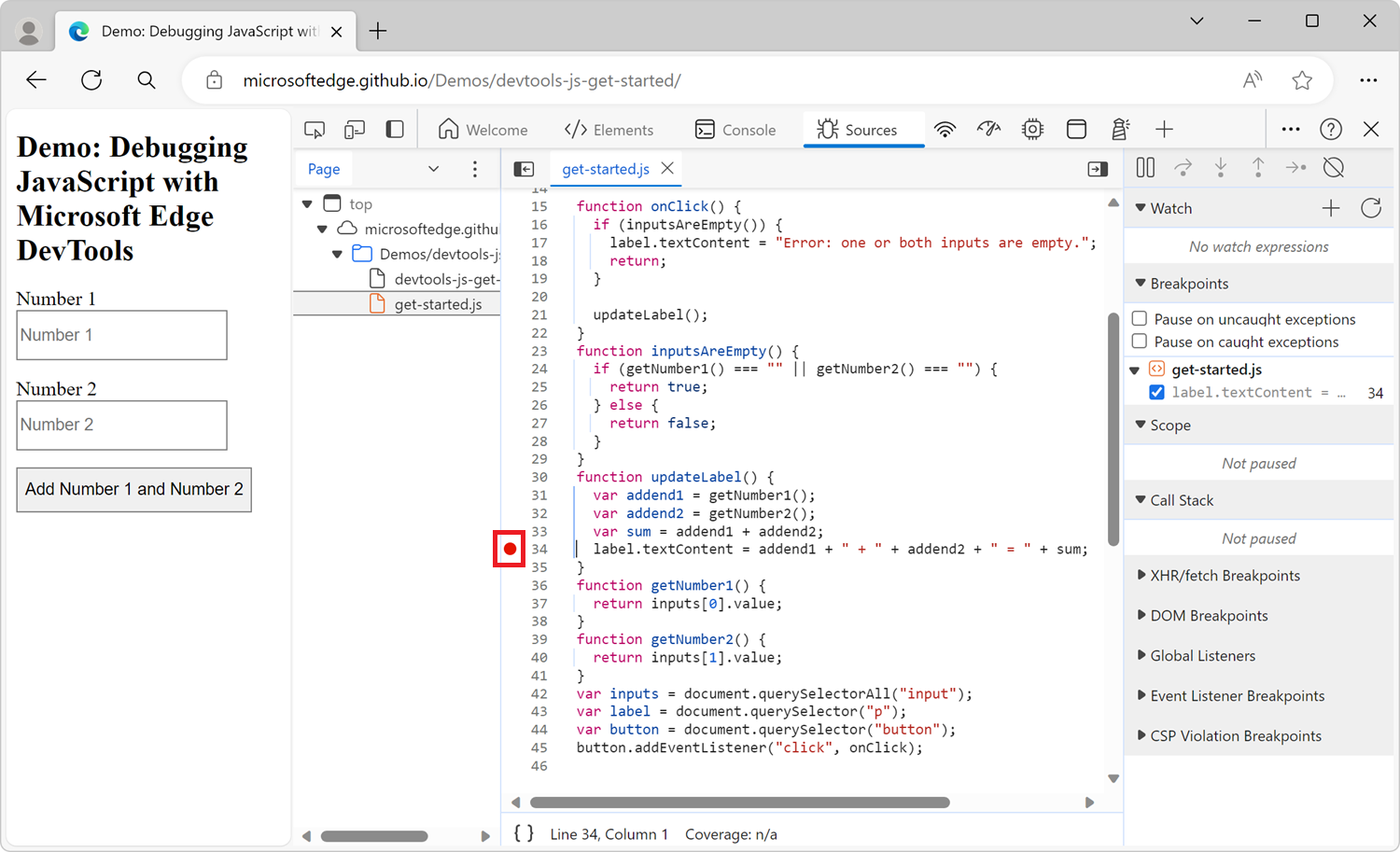
Appuyez sur Entrée pour activer le point d’arrêt. Une icône rouge apparaît en regard de la colonne numéro de ligne :

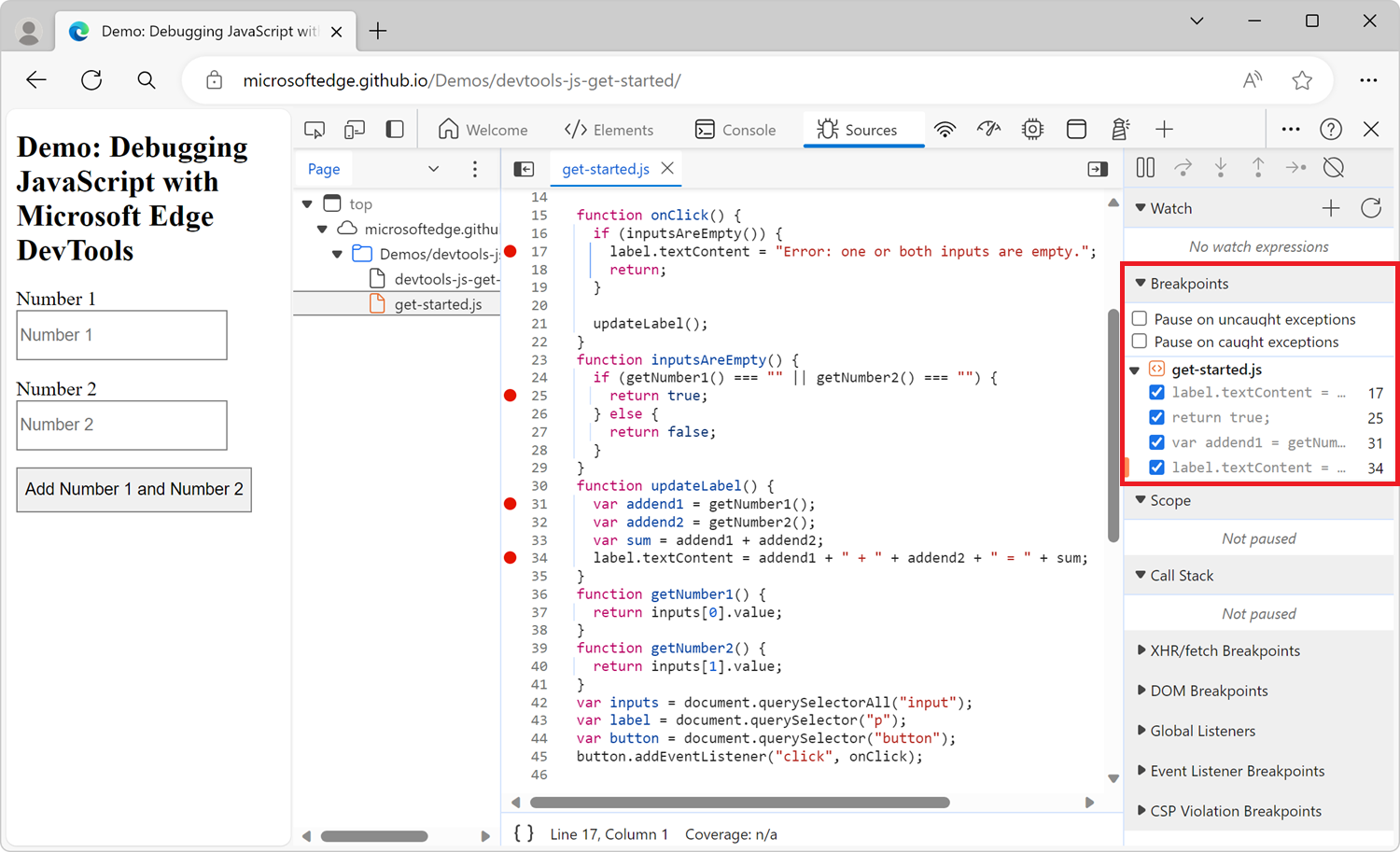
Gérer les points d’arrêt de ligne de code
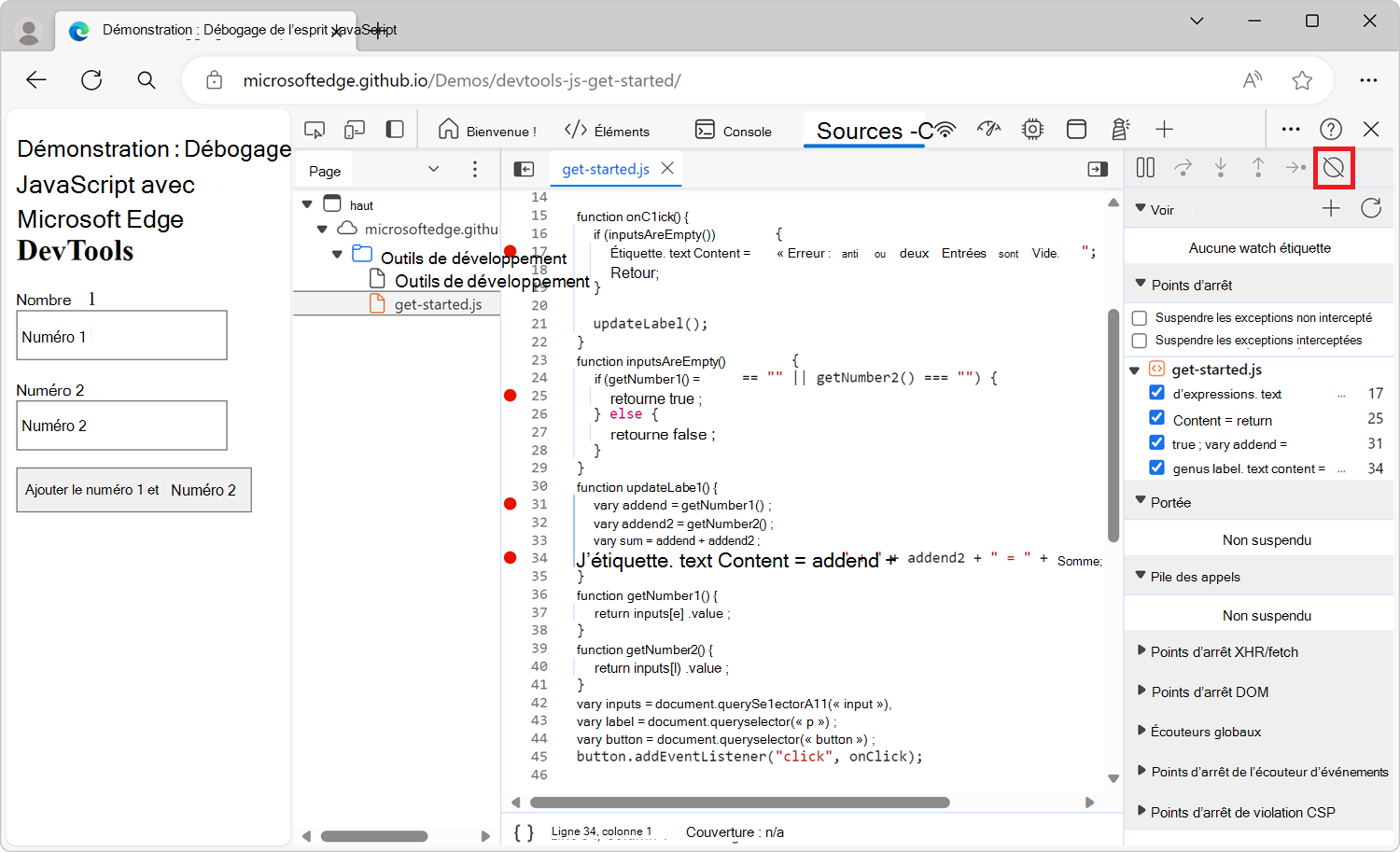
Utilisez le volet Points d’arrêt pour désactiver ou supprimer des points d’arrêt de ligne de code à partir d’un emplacement unique.

Cochez la case en regard d’une entrée pour désactiver ce point d’arrêt.
Cliquez avec le bouton droit sur une entrée pour supprimer ce point d’arrêt.
Cliquez avec le bouton droit n’importe où dans le volet Points d’arrêt pour supprimer tous les points d’arrêt.
Pour désactiver tous les points d’arrêt, cliquez sur le bouton Désactiver les points d’arrêt (![]() ) :
) :

Points d’arrêt de modification DOM
Utilisez un point d’arrêt de modification DOM lorsque vous souhaitez suspendre le code qui modifie un nœud DOM ou les enfants.
Pour définir un point d’arrêt de modification DOM :
Sélectionnez l’outil Éléments .
Accédez à l’élément sur lequel vous souhaitez définir le point d’arrêt.
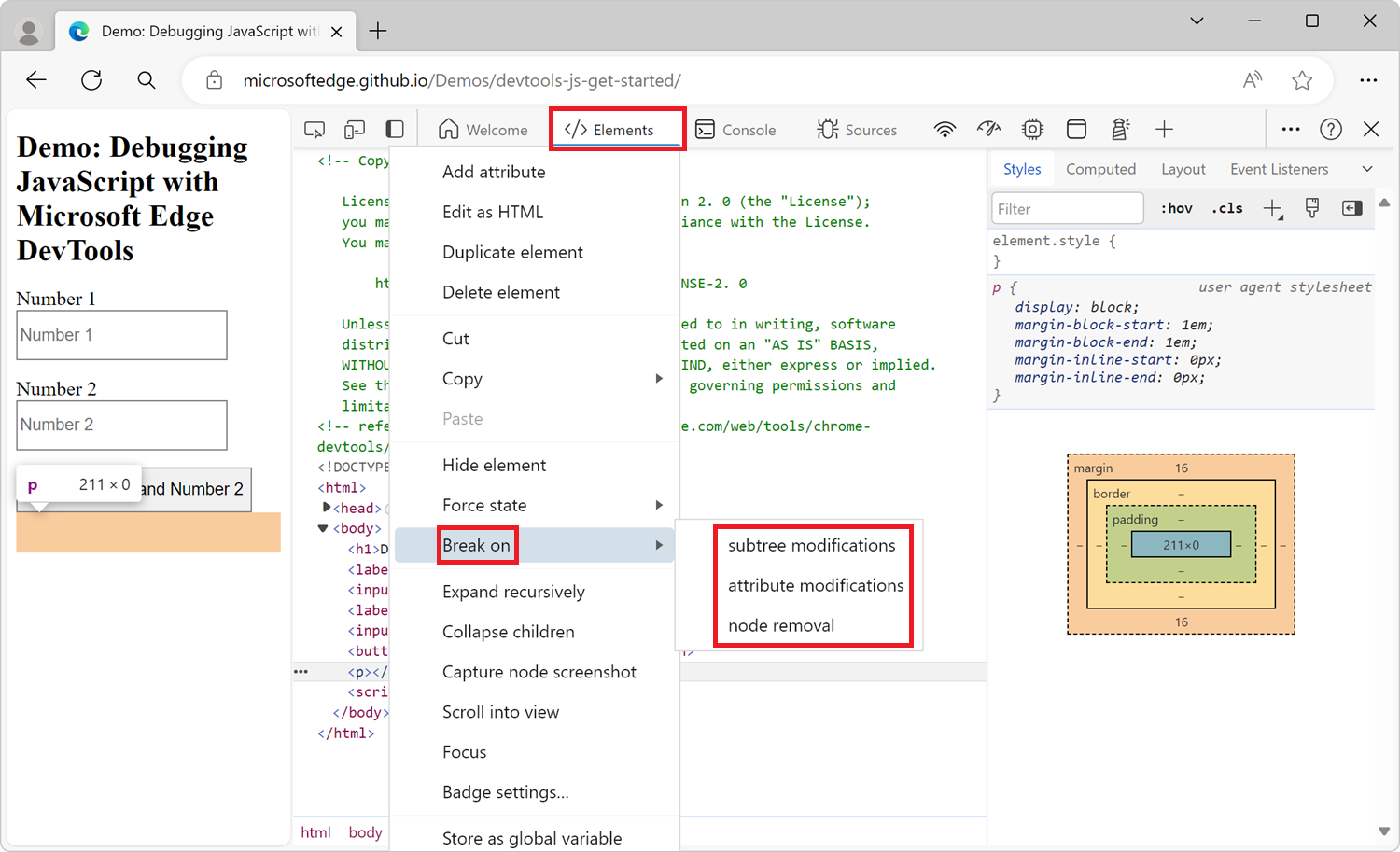
Cliquez avec le bouton droit sur l’élément, cliquez sur Arrêter, puis cliquez sur modifications de sous-arborescence, modifications d’attribut ou suppression de nœud :

Types de points d’arrêt de modification DOM
Modifications de sous-arborescence. Déclenchée lorsqu’un enfant du nœud actuellement sélectionné est supprimé ou ajouté, ou que le contenu d’un enfant est modifié. Non déclenché sur les modifications d’attribut de nœud enfant ou sur les modifications apportées au nœud actuellement sélectionné.
Modifications des attributs : déclenchée lorsqu’un attribut est ajouté ou supprimé sur le nœud actuellement sélectionné, ou lorsqu’une valeur d’attribut change.
Suppression de nœud : déclenchée lorsque le nœud actuellement sélectionné est supprimé.
Points d’arrêt XHR/fetch
Utilisez un point d’arrêt XHR/fetch lorsque vous souhaitez arrêter lorsqu’une requête XmlHttpRequest (XHR) ou Fetch se produit. DevTools s’interrompt sur la ligne de code où la requête XHR ou Fetch se produit.
Un exemple de cela est utile lorsque votre page web demande une URL incorrecte et que vous souhaitez trouver rapidement le code source XHR ou Fetch qui est à l’origine de la requête incorrecte.
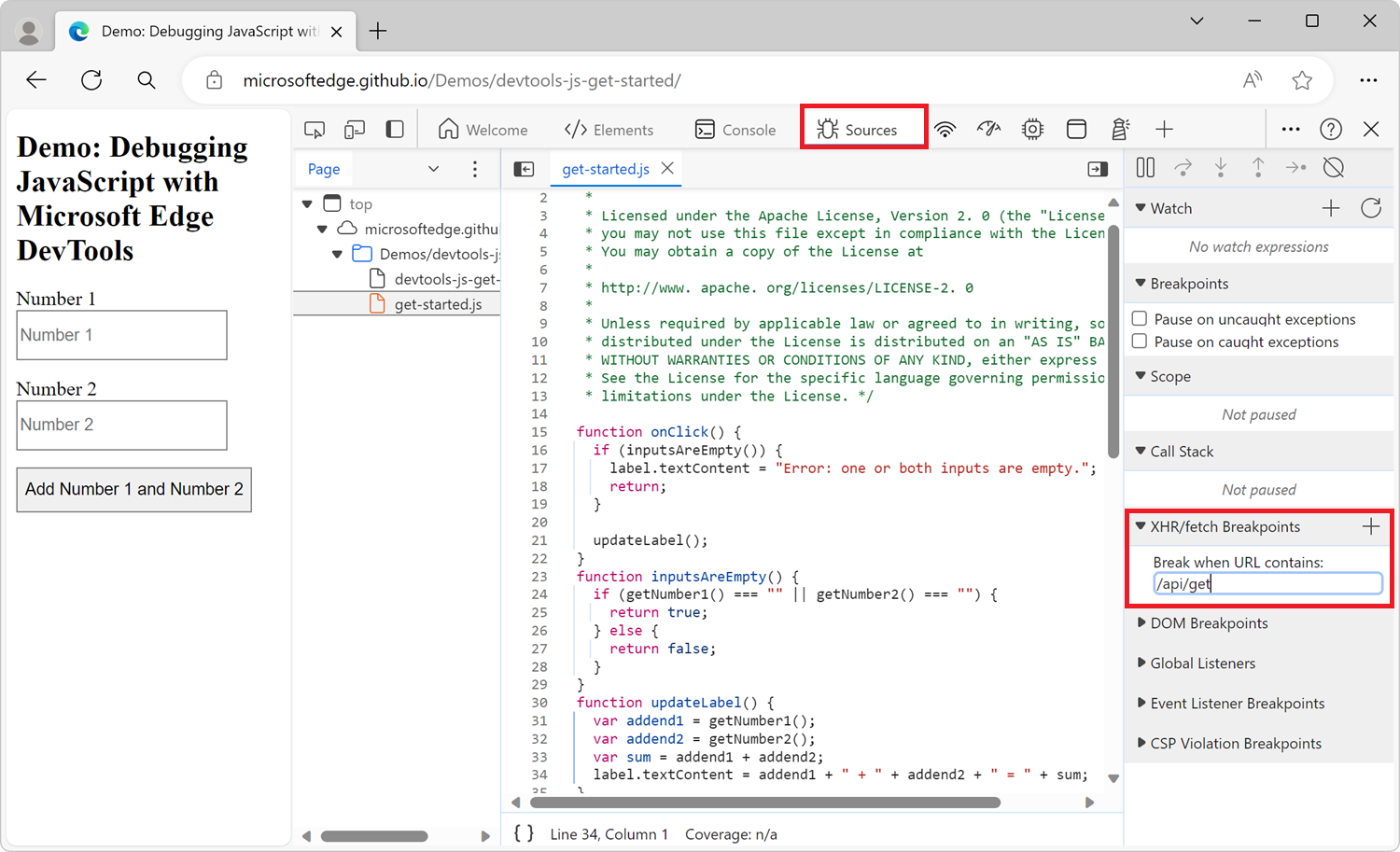
Pour définir un point d’arrêt XHR :
Sélectionnez l’outil Sources .
Développez le panneau XHR/fetch Points d’arrêt .
Cliquez sur Ajouter un point d’arrêt.
Entrez tout ou partie de l’URL sur laquelle vous souhaitez vous arrêter. DevTools s’interrompt lorsque la valeur que vous entrez est présente n’importe où dans une URL de requête XHR ou Fetch.
Appuyez sur Entrée pour confirmer.

Points d’arrêt de l’écouteur d’événements
Utilisez des points d’arrêt d’écouteur d’événements lorsque vous souhaitez suspendre le code de l’écouteur d’événements qui s’exécute après le déclenchement d’un événement. Vous pouvez sélectionner des événements spécifiques, tels que click, ou des catégories d’événements, comme tous les événements de souris.
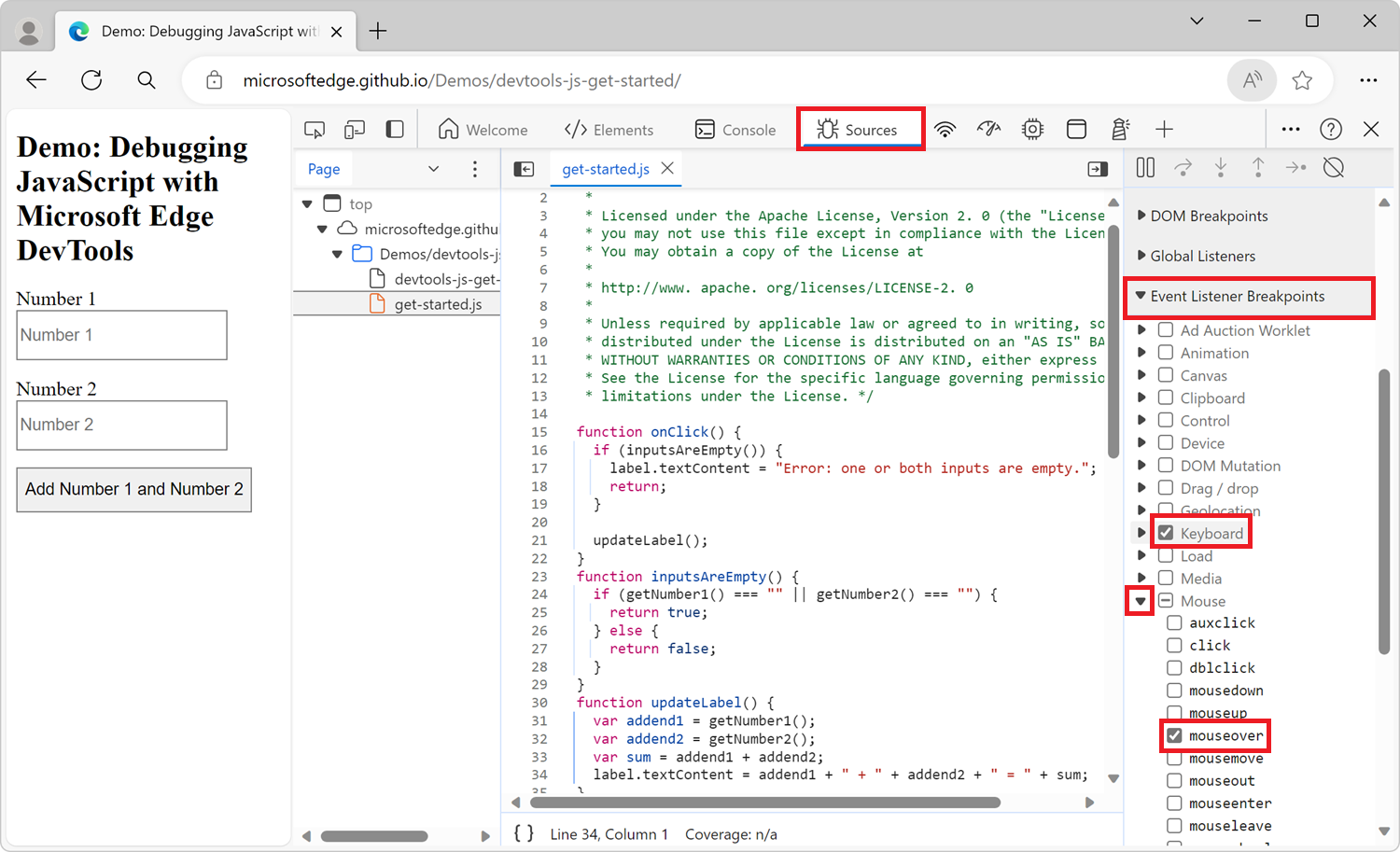
Sélectionnez l’outil Sources .
Développez le panneau Points d’arrêt de l’écouteur d’événements. DevTools affiche une liste de catégories d’événements, telles que Animation.
Sélectionnez une catégorie pour la suspendre chaque fois qu’un événement de cette catégorie est déclenché. Vous pouvez également développer la catégorie, puis sélectionner un événement spécifique :

Points d’arrêt d’exception
Utilisez des points d’arrêt d’exception lorsque vous souhaitez mettre en pause sur la ligne de code qui lève une exception interceptée ou non interceptée.
Sélectionnez l’outil Sources .
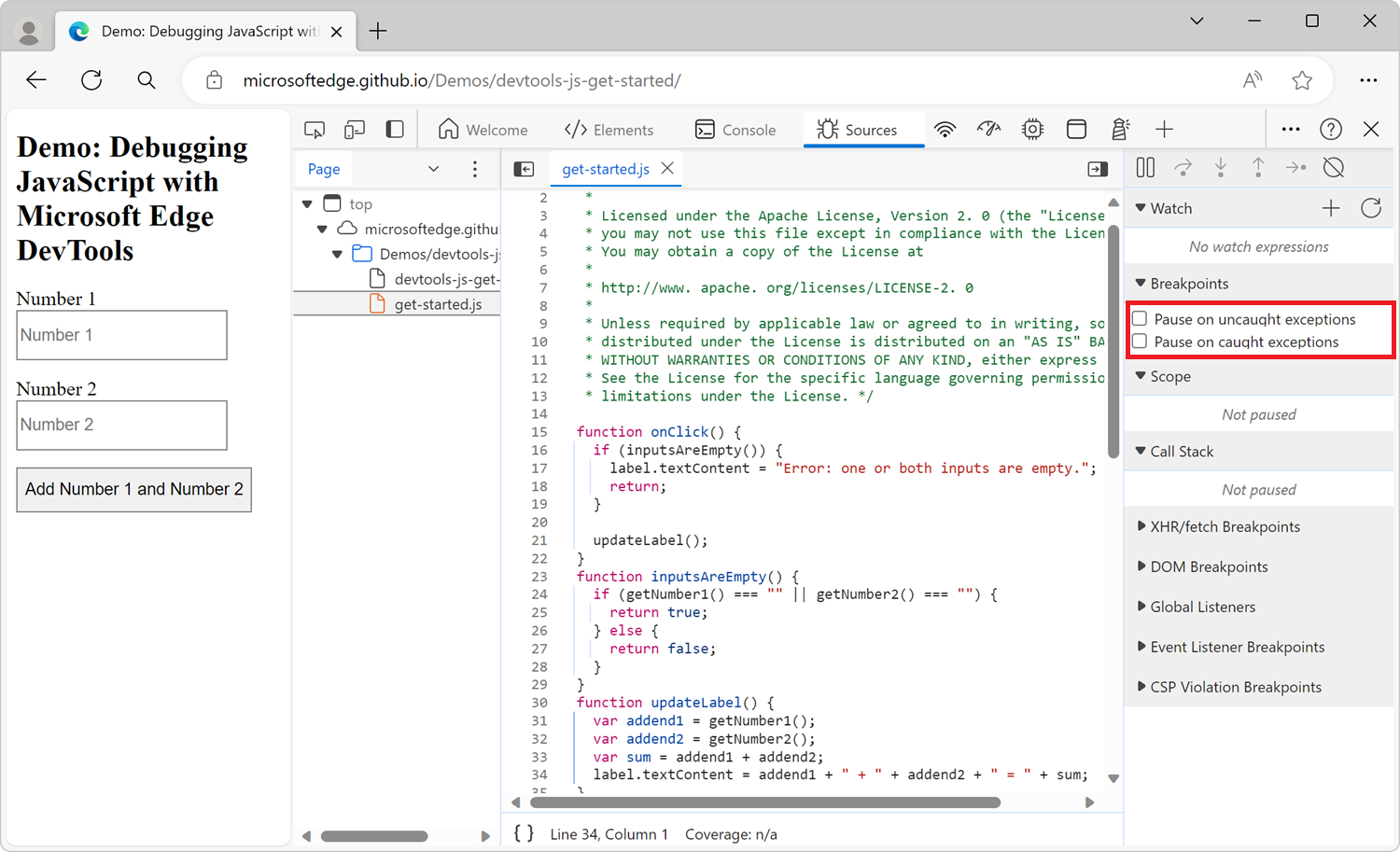
Pour suspendre lorsque le code lève une exception JavaScript, dans le volet Points d’arrêt, cochez la case Suspendre les exceptions non interceptés.
Pour suspendre les exceptions interceptées, par exemple lorsqu’une exception est interceptée par un
try/catchbloc, cochez la case Suspendre les exceptions interceptées :
Points d’arrêt de fonction
Exécutez la debug(function) méthode , où function est la fonction JavaScript que vous souhaitez déboguer, lorsque vous souhaitez suspendre chaque fois qu’une fonction spécifique est exécutée. Vous pouvez insérer debug() dans votre code (par exemple, lors de l’utilisation d’une console.log() instruction) ou exécuter la méthode à partir de l’outil console DevTools.
debug() équivaut à définir un point d’arrêt de ligne de code sur la première ligne de la fonction.
function sum(a, b) {
let result = a + b; // DevTools will pause before running this line.
return result;
}
// Call the debug method by passing a reference to the function object,
// not its name as a string.
debug(sum);
sum();
Vérifiez que la fonction cible est dans l’étendue
DevTools lève un ReferenceError si la fonction que vous souhaitez déboguer n’est pas dans l’étendue.
(function () {
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// Here, calling debug(bar) works because
// bar is defined in the current scope.
debug(bar);
bar();
})();
// Here, calling debug(foo) won't work, because foo
// isn't defined in the current scope.
debug(foo);
Lorsque vous appelez debug() à partir de l’outil Console , voici une technique pour vous assurer que la fonction cible est dans l’étendue :
Définissez un point d’arrêt de ligne de code quelque part où la fonction se trouve dans l’étendue.
Déclenchez le point d’arrêt. Votre code est suspendu au point d’arrêt et les variables de la fonction actuelle sont dans l’étendue.
Appelez
debug()dans la console DevTools, tandis que le code est toujours suspendu sur votre point d’arrêt de ligne de code.
Points de journal
Un point de journal est une variante de point d’arrêt qui ne s’interrompt pas dans le débogueur, mais enregistre un message directement dans la console. Vous insérez un point de journal via DevTools de la même façon que n’importe quel autre point d’arrêt.
Pour définir un point de journal :
Sélectionnez l’outil Sources.
Ouvrez le fichier qui contient la ligne de code dans laquelle vous souhaitez insérer un point de journal.
Cliquez avec le bouton droit sur la gauche de la ligne de code, dans la colonne numéro de ligne.
Sélectionnez Ajouter un point de journal. Une boîte de dialogue s’affiche sous la ligne de code.
Entrez un message ou une expression JavaScript qui sera évalué lorsque le point de journal est atteint.
Appuyez sur Entrée pour activer le point de journal. Une icône rouge apparaît en regard du numéro de ligne.
Pour plus d’informations, consultez Messages de journal dans l’outil Console.
Voir aussi
- Fonctionnalités de débogage JavaScript : utilisation de l’interface utilisateur du débogueur dans l’outil Sources .
- Prise en main du débogage de JavaScript : didacticiel d’introduction utilisant une page web existante.
- Vue d’ensemble de l’outil Sources : le débogueur fait partie de l’outil Sources , qui inclut un éditeur JavaScript.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.