Fonctionnalités de débogage JavaScript
Cet article explique comment utiliser les fonctionnalités du débogueur dans Microsoft Edge DevTools, notamment comment définir un point d’arrêt de ligne de code.
Voir aussi :
- Prise en main du débogage de JavaScript - Procédure pas à pas du didacticiel.
- Suspendre votre code avec des points d’arrêt : définissez différents types de points d’arrêt.
Afficher et modifier le code JavaScript
Lorsque vous corrigez un bogue, vous souhaitez souvent essayer de modifier votre code JavaScript. Vous n’avez pas besoin d’apporter les modifications dans un éditeur externe ou un IDE, de charger à nouveau le fichier sur le serveur, puis d’actualiser la page . Au lieu de cela, pour tester les modifications, vous pouvez modifier votre code JavaScript directement dans DevTools et voir le résultat immédiatement.
Pour afficher et modifier un fichier JavaScript :
Ouvrez la page web que vous souhaitez déboguer dans une nouvelle fenêtre ou un nouvel onglet. Vous pouvez utiliser la page de démonstration Prise en main du débogage JavaScript .
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
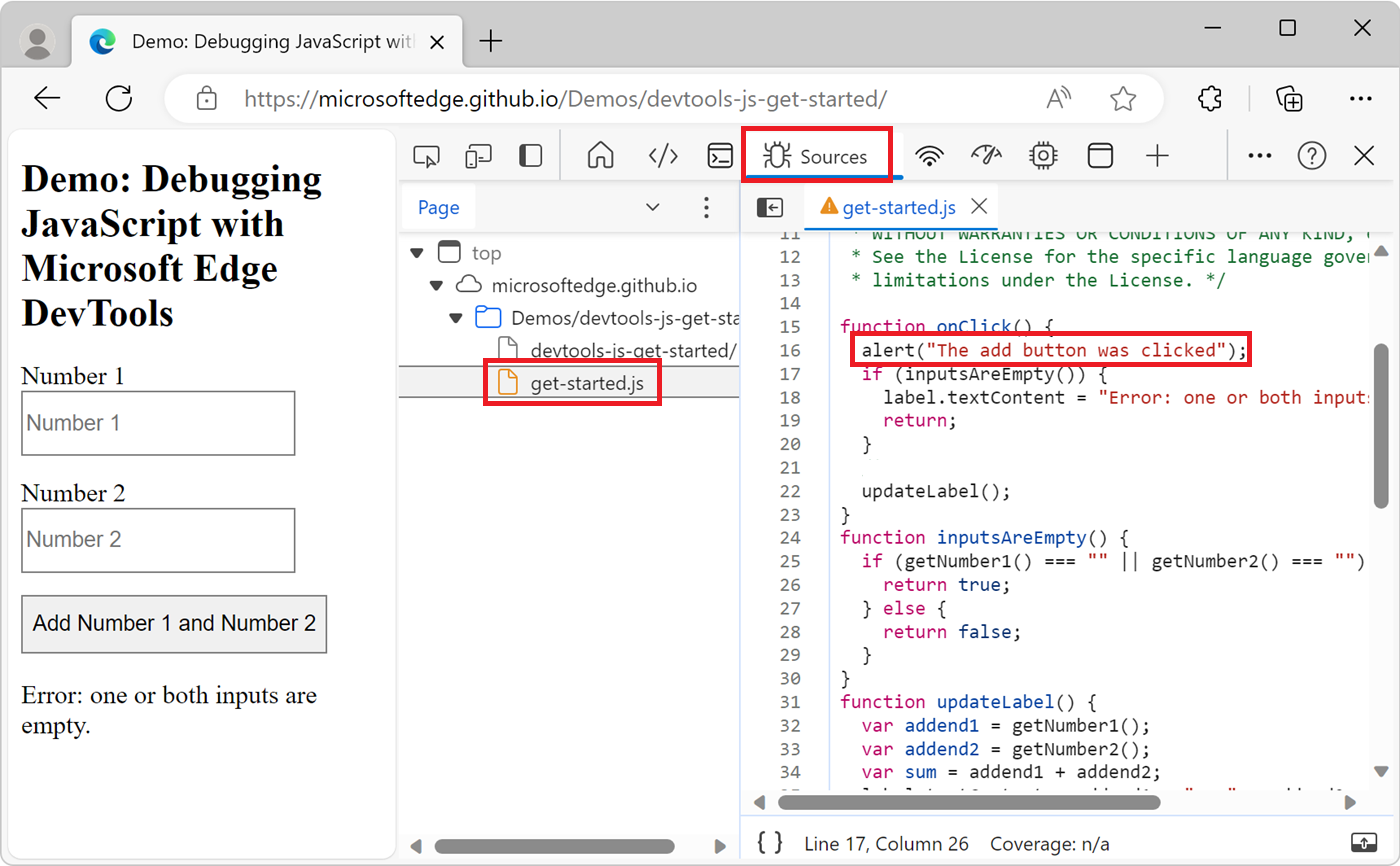
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Sources . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
).Dans le volet Navigateur, sélectionnez le fichier que vous souhaitez modifier pour l’ouvrir dans le volet Rédacteur. Si vous utilisez la page de démonstration, sélectionnez get-started.js.
Dans le volet Rédacteur, modifiez le fichier. Par exemple, ajoutez
alert("The add button was clicked");laonClickfonction de la page de démonstration.Appuyez sur Ctrl+S (Windows, Linux) ou Cmd+S (macOS) pour enregistrer. DevTools charge ensuite le fichier JavaScript dans le moteur JavaScript de Microsoft Edge, et les modifications prennent effet immédiatement.

Testez la modification. Par exemple, cliquez sur le bouton Ajouter le numéro 1 et le numéro 2 sur la page de démonstration. L’alerte s’affiche.
La modification que vous avez apportée dans DevTools est utile pour tester rapidement un correctif de bogue, mais elle est temporaire. Pour que la modification soit permanente, vous devez effectuer la modification dans votre code source, puis charger à nouveau le fichier sur le serveur.
Expliquer le code source à l’aide de Copilot pour Edge
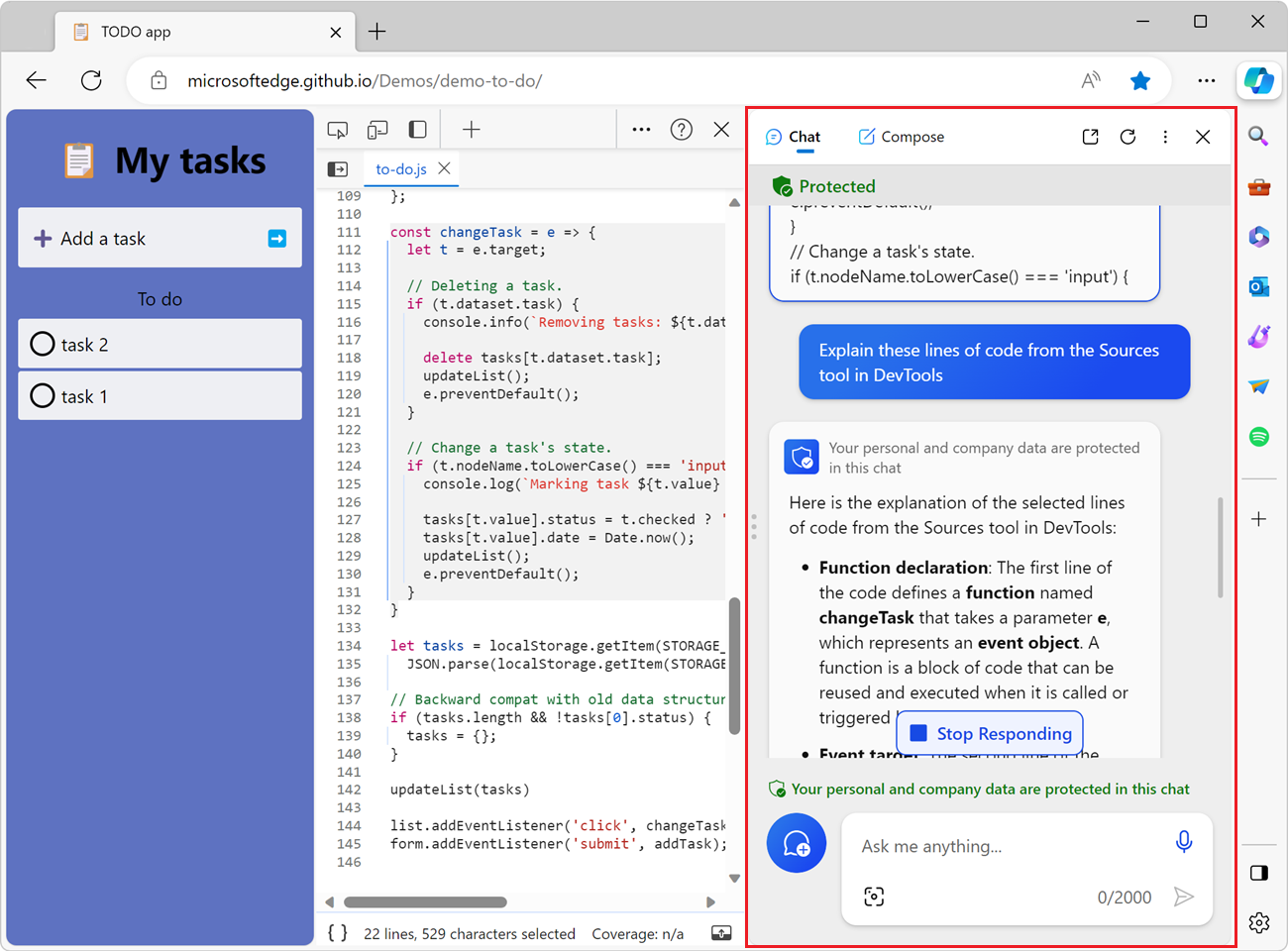
Lors de l’inspection d’une page web, vous souhaiterez peut-être plus d’informations sur le code source affiché dans l’outil Sources . En utilisant la fonctionnalité Expliquer ces lignes de code, vous obtenez plus d’informations sur le code source dans Copilot pour Edge :

Pour en savoir plus sur cette fonctionnalité, consultez Expliquer le code source à l’aide de Copilot pour Edge.
Reformater un fichier JavaScript minifié avec impression
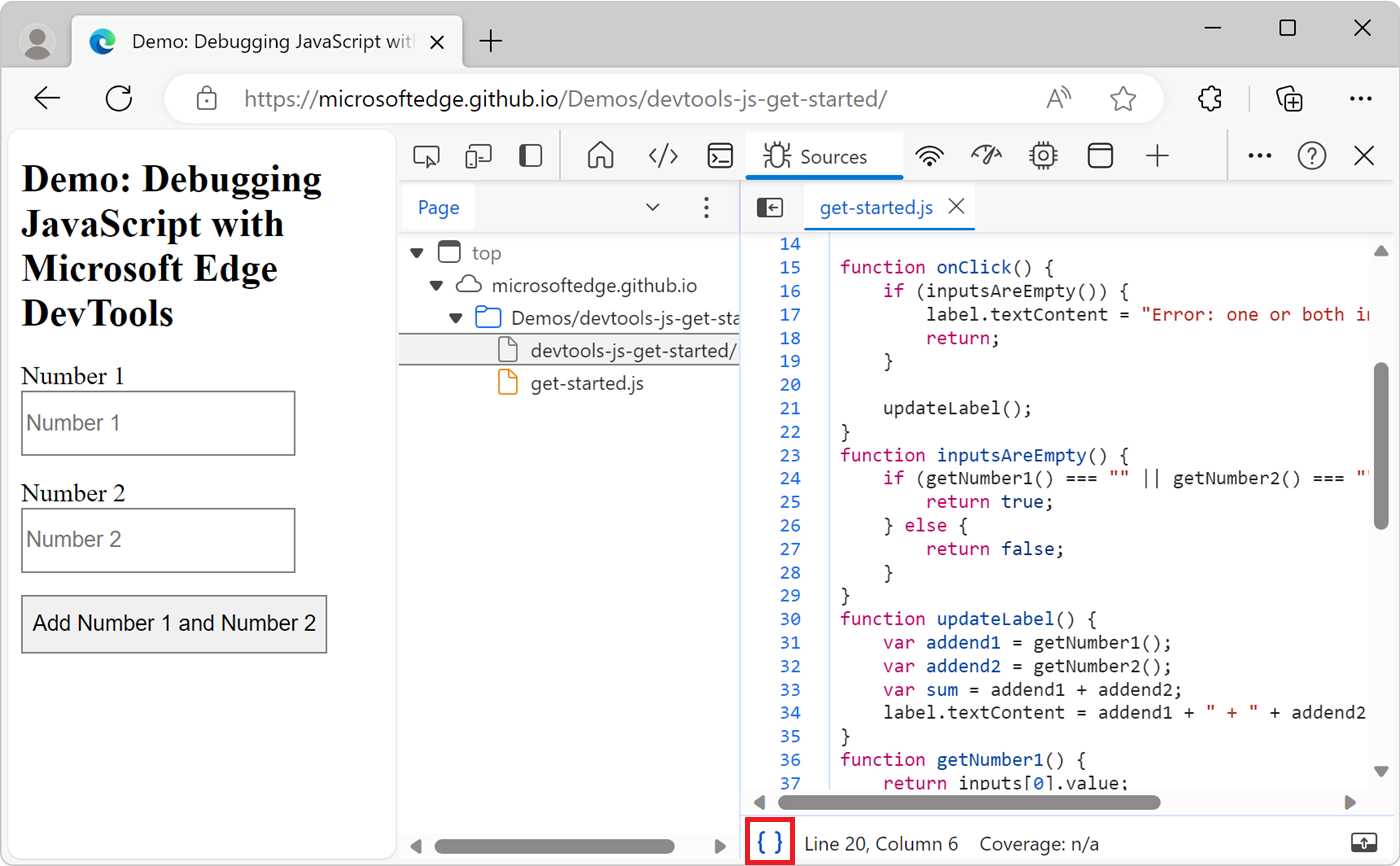
Pour rendre un fichier minifié lisible, cliquez sur le bouton Format (![]() ) en bas du volet Rédacteur.
) en bas du volet Rédacteur.

Définir un point d’arrêt pour suspendre le code
Pour suspendre votre code au milieu du runtime, définissez un point d’arrêt. Le type de point d’arrêt le plus simple et le plus connu est un point d’arrêt de ligne de code.
Utilisez un point d’arrêt de ligne de code lorsque vous connaissez la région exacte du code que vous devez examiner. DevTools s’interrompt toujours à la ligne de code spécifiée, avant de l’exécuter.
Pour définir un point d’arrêt de ligne de code :
Ouvrez la page web que vous souhaitez déboguer dans une nouvelle fenêtre ou un nouvel onglet. Vous pouvez utiliser la page de démonstration Prise en main du débogage JavaScript .
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Sources . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
).Dans le volet Navigateur , sélectionnez le fichier qui contient la ligne de code que vous souhaitez déboguer. Si vous utilisez la page de démonstration, sélectionnez get-started.js.
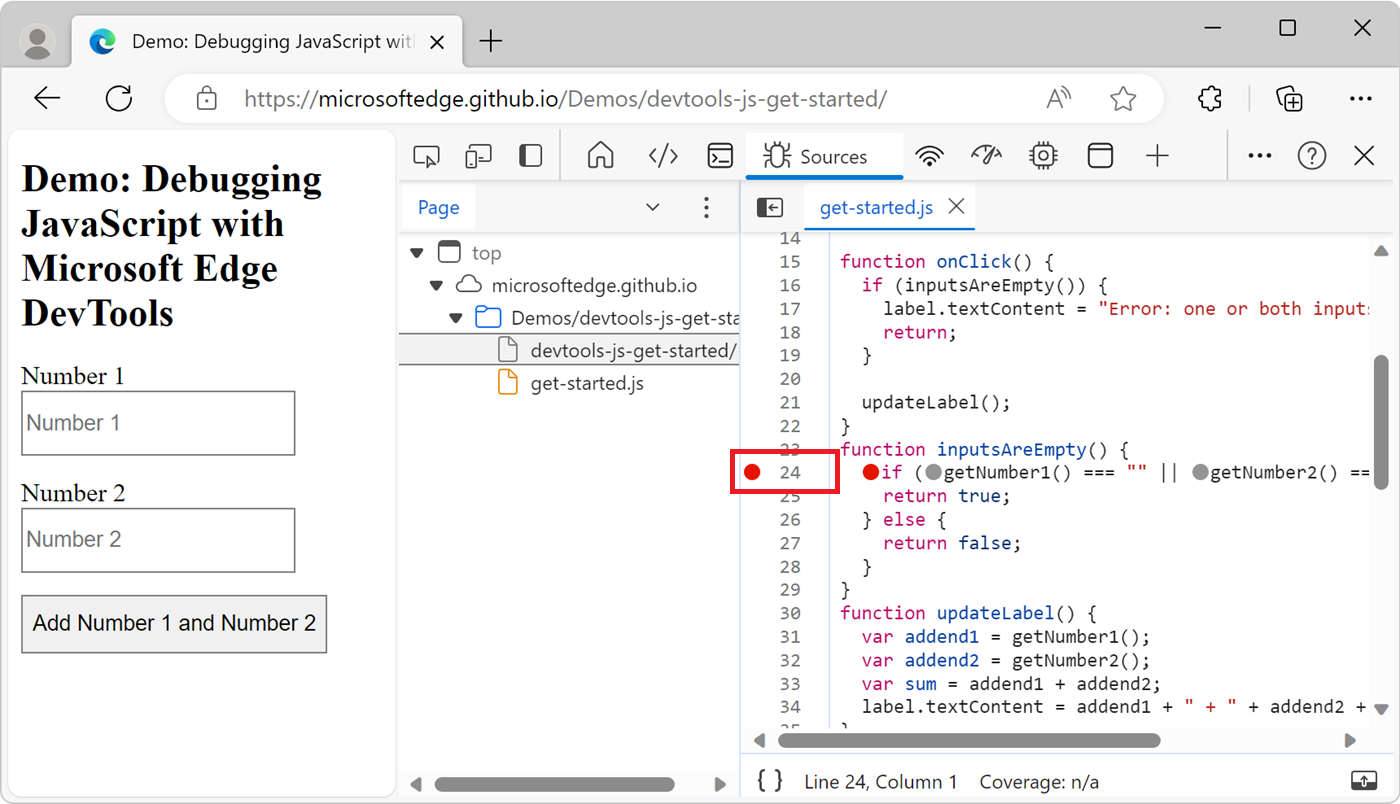
Cliquez sur la zone située à gauche du numéro de ligne de la ligne de code. Vous pouvez également cliquer avec le bouton droit sur le numéro de ligne, puis sélectionner Ajouter un point d’arrêt.
Un cercle rouge apparaît ensuite en regard du numéro de ligne, indiquant un point d’arrêt :

Les points d’arrêt de ligne de code peuvent parfois être inefficaces à définir, en particulier si vous ne savez pas exactement où regarder, ou si votre codebase est volumineux. Pour gagner du temps lors du débogage, découvrez comment et quand utiliser les autres types de points d’arrêt. Consultez Suspendre le code avec des points d’arrêt.
Code pas à pas
Une fois que votre code est suspendu à un point d’arrêt, parcourez le code, une ligne à la fois, en examinant le flux de contrôle et les valeurs de propriété en cours de route. Pour savoir comment effectuer une pause à un point d’arrêt, consultez Définir un point d’arrêt pour suspendre le code, ci-dessus.
Pas à pas sur une ligne de code
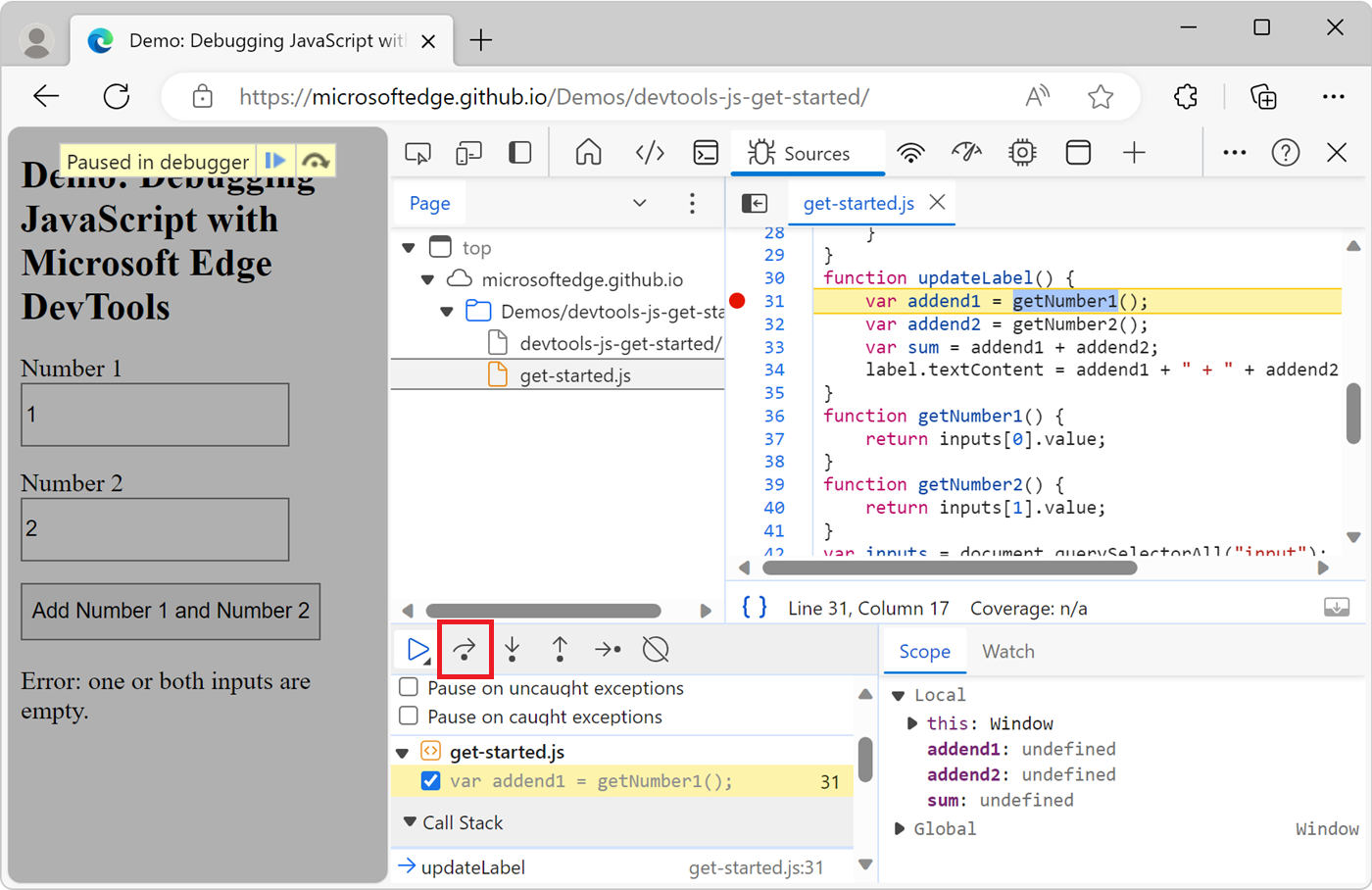
En cas de pause sur une ligne de code contenant une fonction qui n’est pas pertinente pour le problème que vous déboguez, cliquez sur le bouton Pas à pas précédent (![]() pour exécuter la fonction sans effectuer un pas à pas détaillé.
pour exécuter la fonction sans effectuer un pas à pas détaillé.

Par exemple, supposons que vous déboguez l’extrait de code suivant :
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2(); // B
var sum = addend1 + addend2; // C
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value;
}
function getNumber2() {
return inputs[1].value;
}
Vous êtes suspendu sur A. Après avoir cliqué sur Pas à pas, DevTools exécute tout le code dans la getNumber1() fonction, puis s’interrompt sur B. Si vous cliquez à nouveau sur Pas à pas, DevTools exécute tout le code dans la getNumber2() fonction, puis s’interrompt sur C.
Effectuer un pas à pas détaillé dans une ligne de code
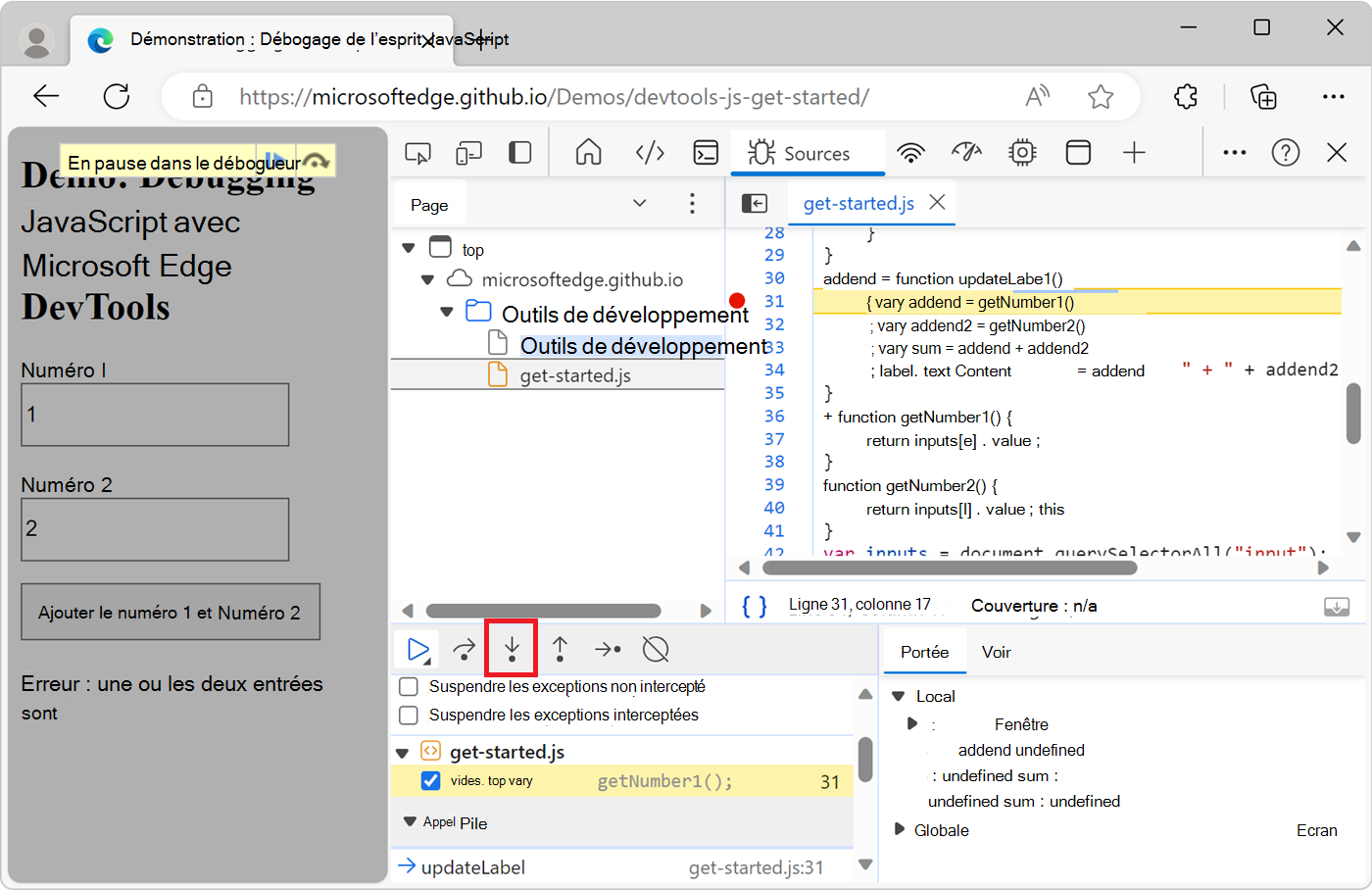
En cas de pause sur une ligne de code contenant un appel de fonction lié au problème que vous déboguez, cliquez sur le bouton Pas à pas détaillé (![]() ) pour examiner cette fonction plus en détail :
) pour examiner cette fonction plus en détail :

Par exemple, supposons que vous déboguez le code suivant :
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value; // B
}
function getNumber2() {
return inputs[1].value;
}
Vous êtes suspendu sur A. Après avoir cliqué sur Pas à pas détaillé, DevTools exécute cette ligne de code, puis s’interrompt sur B.
Sortir d’une ligne de code
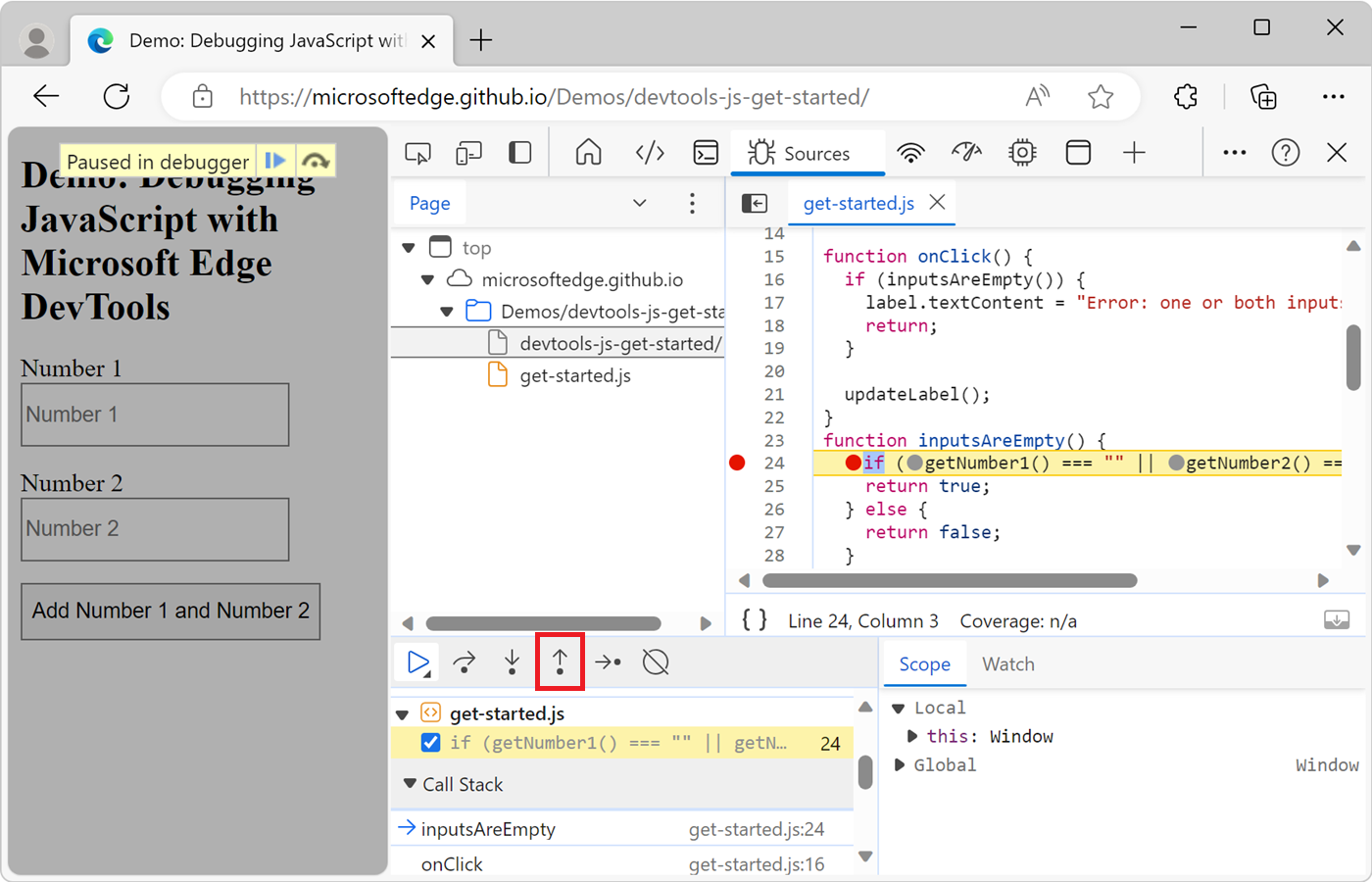
En cas de pause à l’intérieur d’une fonction qui n’est pas liée au problème que vous déboguez, cliquez sur le bouton Pas à ![]() ) pour exécuter le reste du code de la fonction.
) pour exécuter le reste du code de la fonction.

Par exemple, supposons que vous déboguez le code suivant :
function onClick() {
if (inputsAreEmpty()) {
label.textContent = "Error: one or both inputs are empty."; // B
return;
}
updateLabel(); // C
}
function inputsAreEmpty() {
if (getNumber1() === "" || getNumber2() === "") { // A
return true;
} else {
return false;
}
}
Vous êtes suspendu sur A. Après avoir cliqué sur Pas à pas sortant, DevTools exécute le reste du code dans inputsAreEmpty(), puis s’interrompt si BinputsAreEmpty retourné true, ou s’interrompt dans C le cas contraire.
Exécuter tout le code jusqu’à une ligne spécifique
Lors du débogage d’une fonction longue, il peut y avoir beaucoup de code qui n’est pas lié au problème que vous déboguez.
Vous pouvez parcourir pas à pas toutes les lignes de la fonction, une par une, en cliquant sur le bouton Pas à pas précédent (
 plusieurs fois.
plusieurs fois.Légèrement mieux, vous pouvez définir un point d’arrêt de ligne de code sur la ligne qui vous intéresse, puis cliquer sur le bouton Reprendre l’exécution du script (
 ).
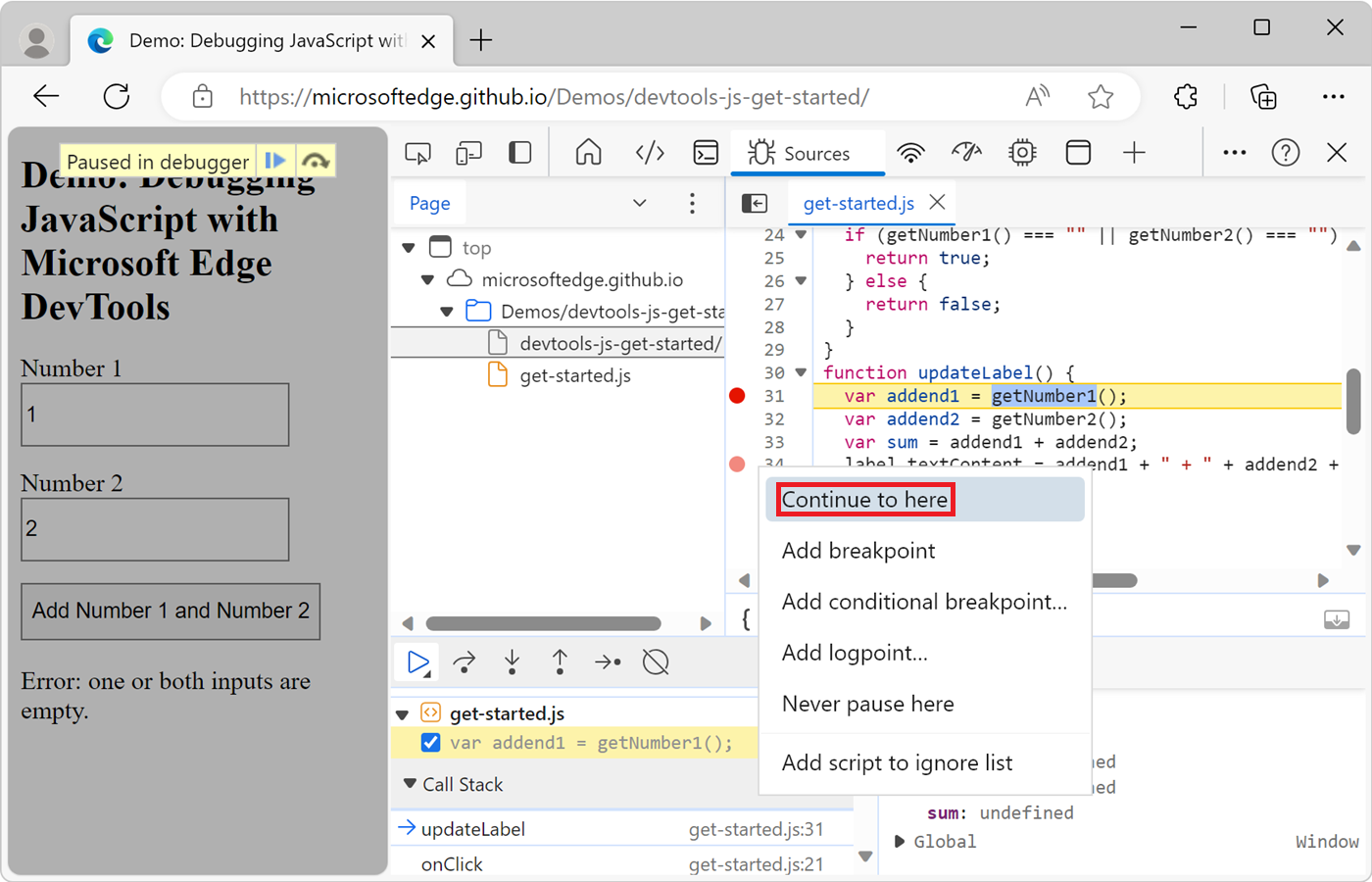
).Mais il existe un moyen plus rapide : cliquez avec le bouton droit sur la ligne de code, puis sélectionnez Continuer ici :

DevTools exécute tout le code jusqu’à ce point, puis s’interrompt sur cette ligne.
Redémarrer la fonction supérieure de la pile des appels
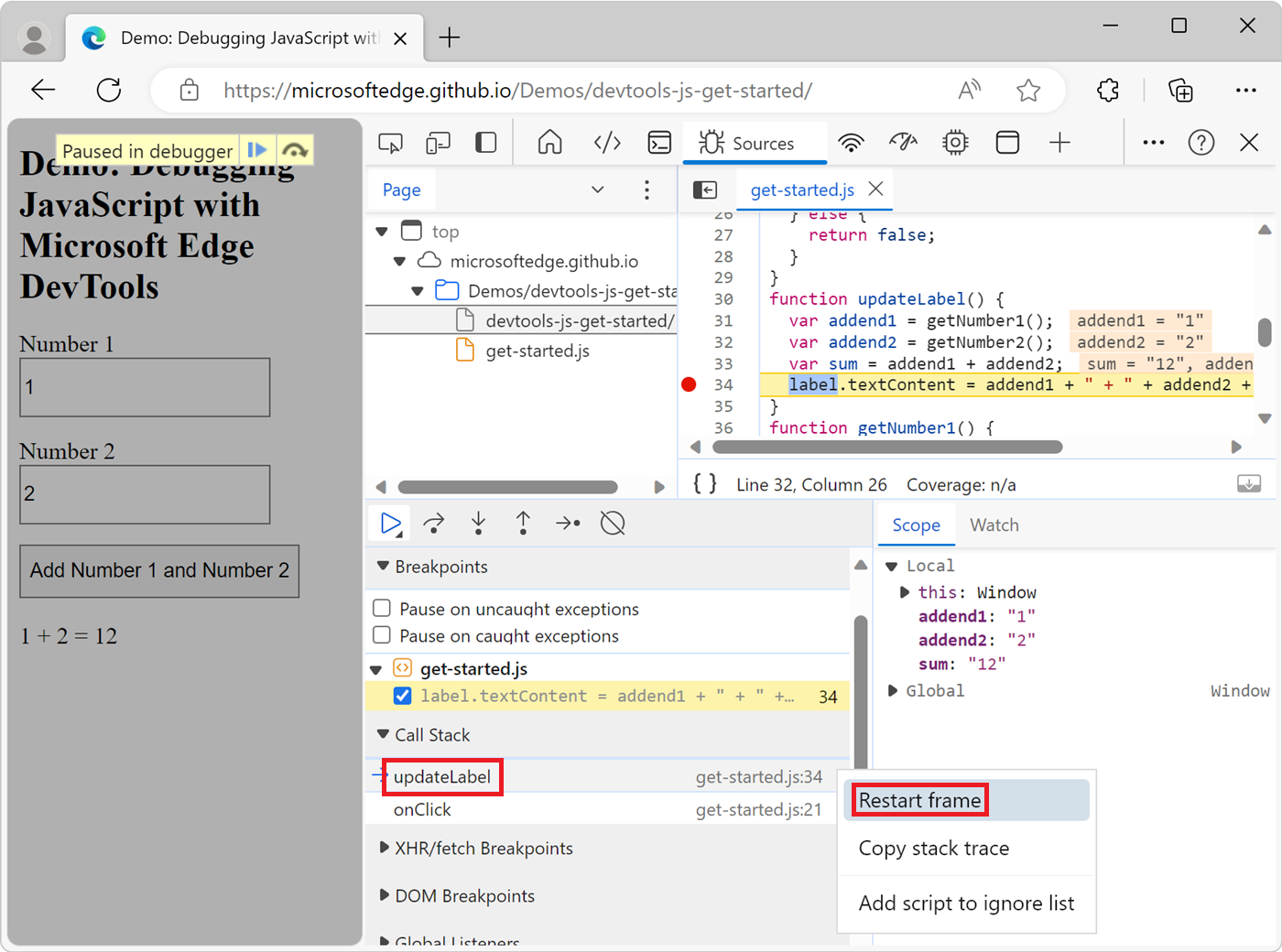
Pour effectuer une pause sur la première ligne de la fonction supérieure de votre pile d’appels, en pause sur une ligne de code, cliquez avec le bouton droit sur le volet Pile des appels, puis sélectionnez Redémarrer le cadre. La fonction supérieure est la dernière fonction exécutée.
Le code suivant est un exemple pour vous permettre de parcourir pas à pas :
function updateLabel() {
var addend1 = getNumber1(); // B
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum; // A
}
Vous êtes suspendu sur A. Après avoir sélectionné Redémarrer le frame, vous êtes suspendu sur B, sans avoir à définir de point d’arrêt sur cette ligne et à choisir Reprendre l’exécution du script.

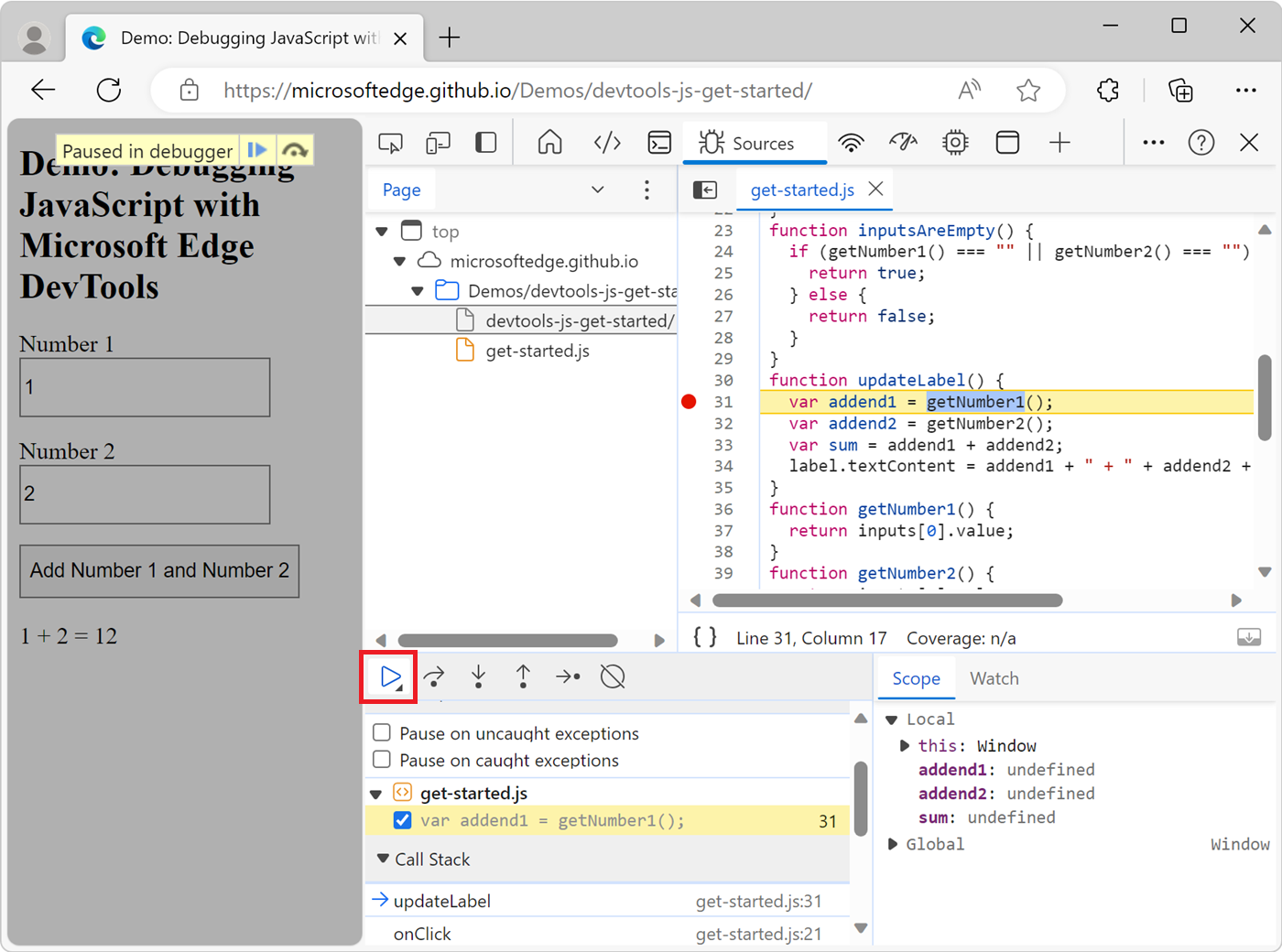
Reprendre l’exécution du script
Pour continuer l’exécution après une pause de votre script, cliquez sur le bouton Reprendre l’exécution du script (![]() ). DevTools exécute le script jusqu’au point d’arrêt suivant, le cas échéant.
). DevTools exécute le script jusqu’au point d’arrêt suivant, le cas échéant.

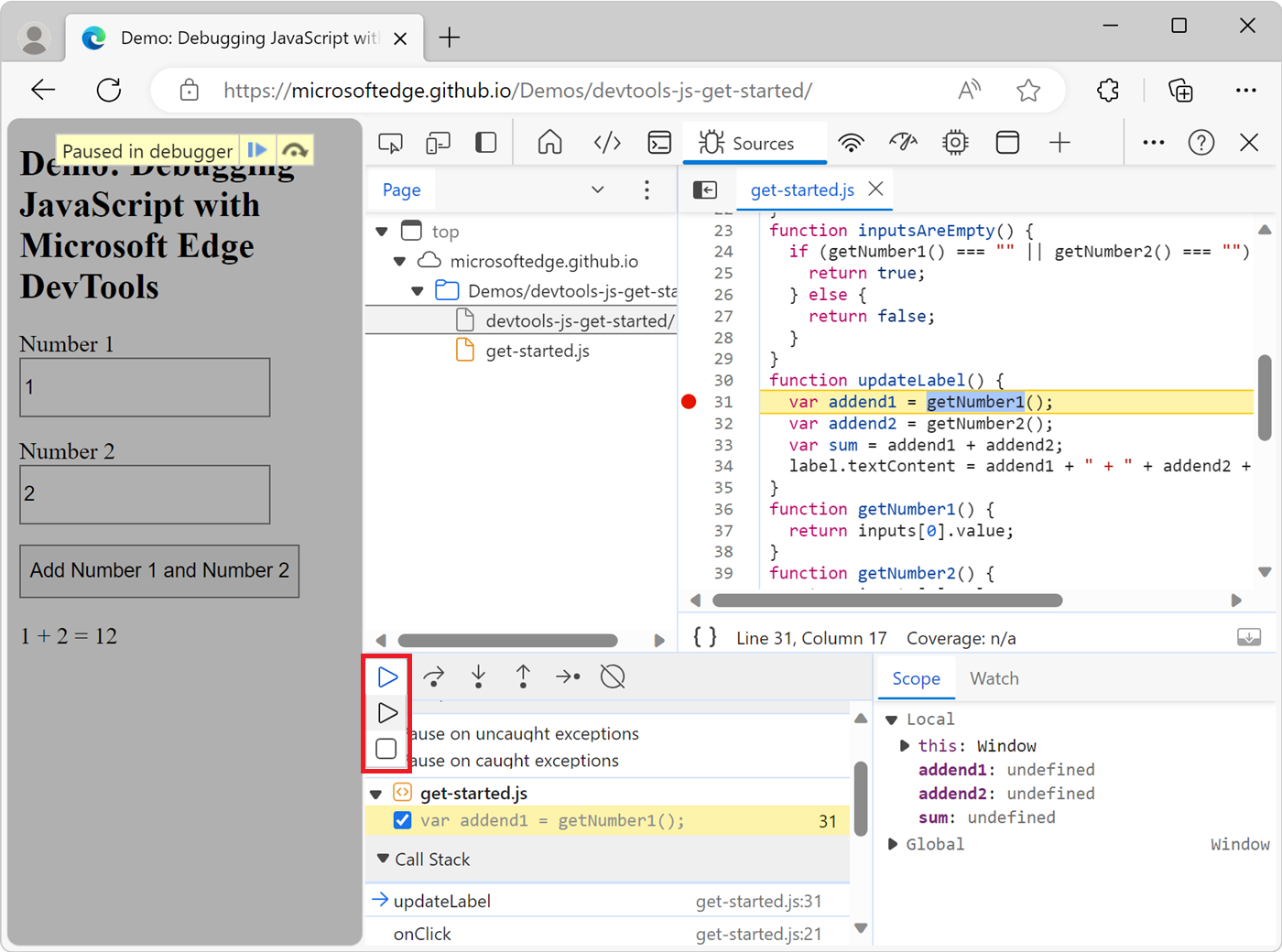
Forcer l’exécution du script
Pour ignorer tous les points d’arrêt et forcer votre script à continuer à s’exécuter, cliquez de façon longue sur le bouton Reprendre l’exécution du ![]() ), puis cliquez sur le bouton Forcer l’exécution du script (
), puis cliquez sur le bouton Forcer l’exécution du script (![]() ).
).

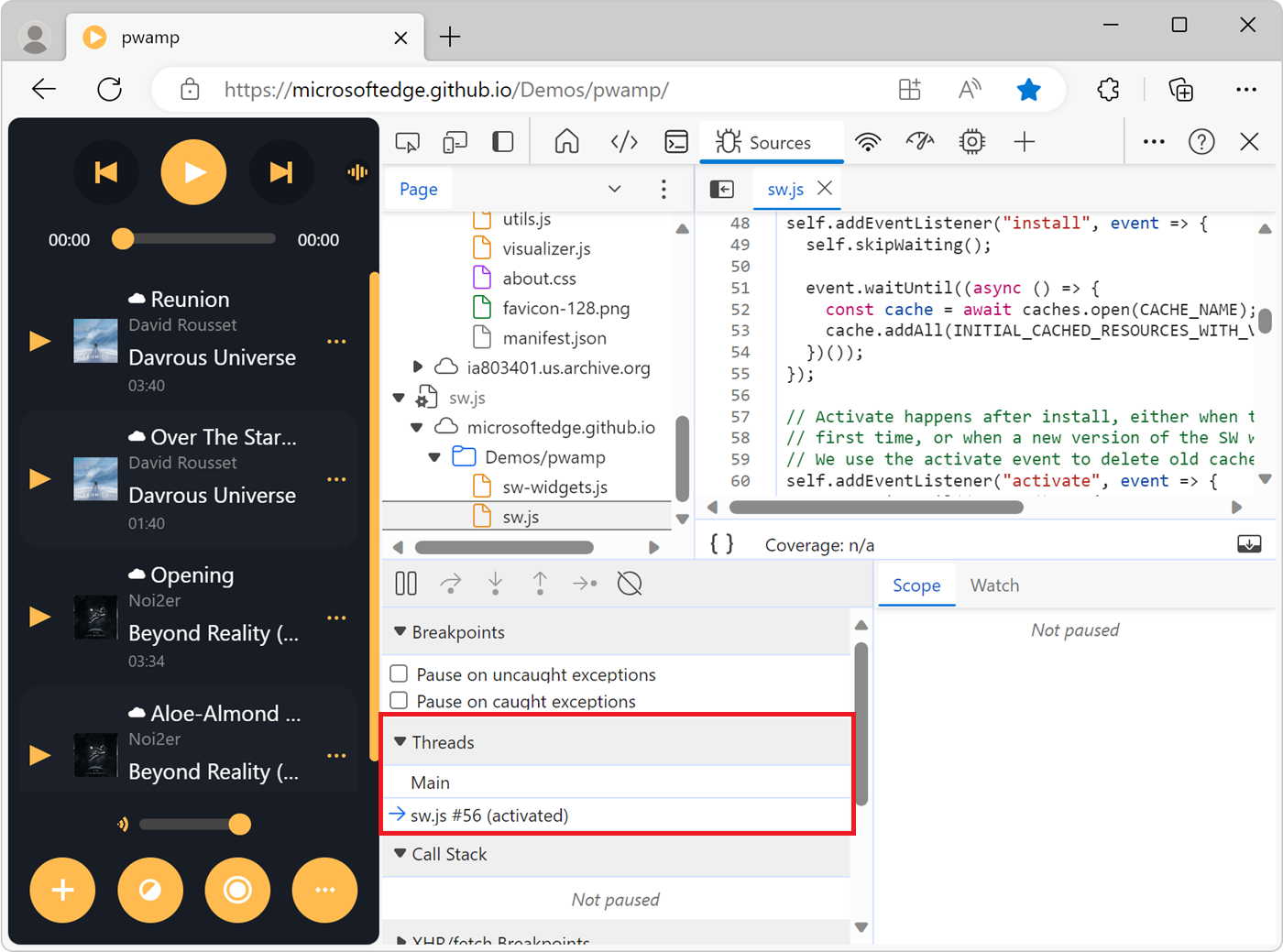
Modifier le contexte du thread
Lorsque vous travaillez avec des workers web ou des workers de service, cliquez sur un contexte répertorié dans le volet Threads pour basculer vers ce contexte. L’icône de flèche bleue représente le contexte actuellement sélectionné :

Par exemple, supposons que vous soyez suspendu sur un point d’arrêt à la fois dans votre script main et votre script service Worker. Vous souhaitez afficher les propriétés locales et globales du contexte de travail de service, mais l’outil Sources affiche le contexte de script main. Pour basculer vers le contexte service Worker, dans le volet Threads , cliquez sur l’entrée service Worker.
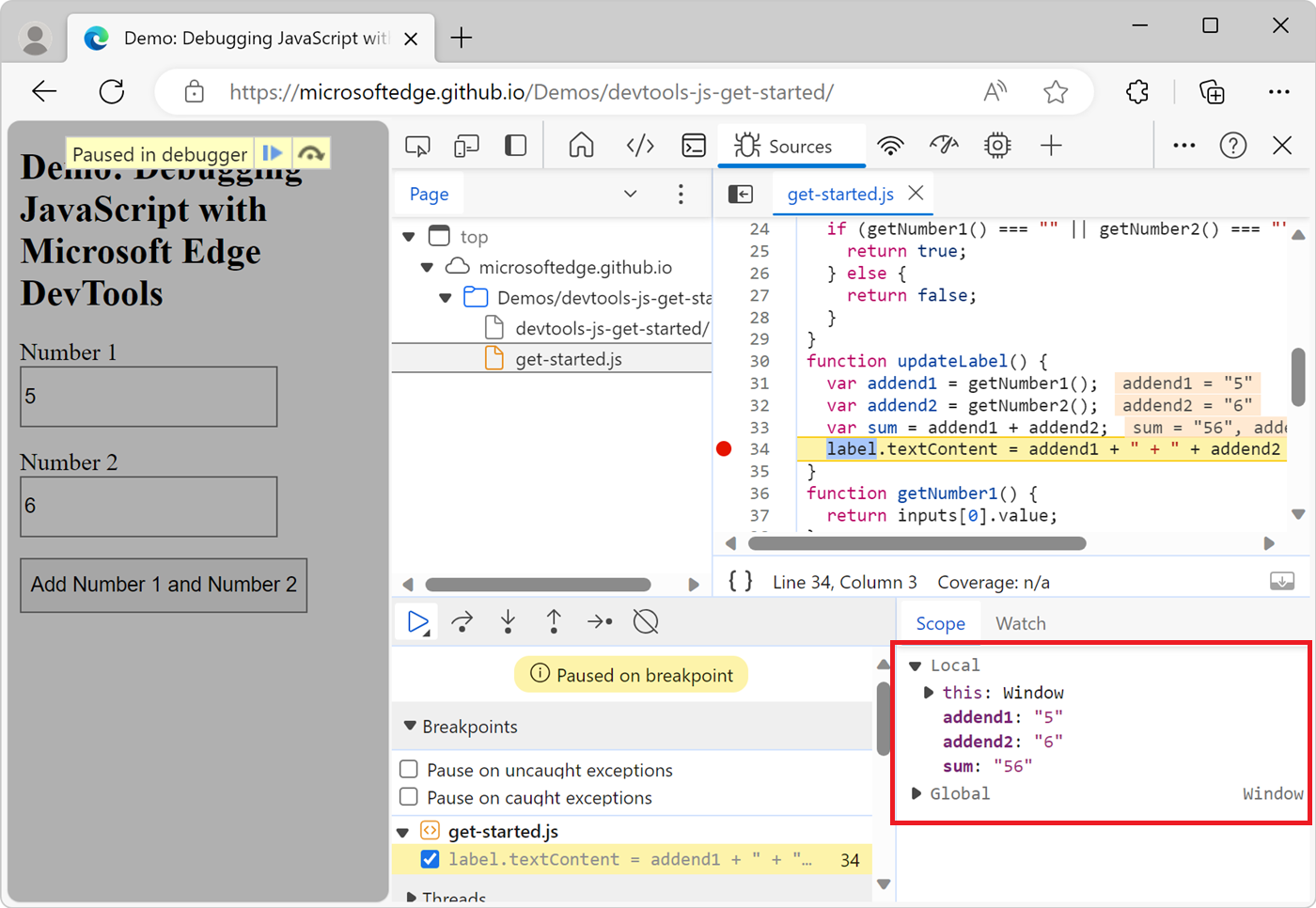
Afficher et modifier les propriétés et les variables
En pause sur une ligne de code, utilisez le volet Étendue pour afficher et modifier les valeurs des propriétés et des variables dans les étendues locales, de fermeture et globales.
- Double-cliquez sur une valeur de propriété pour la modifier.
- Les propriétés non énumérables sont grisées.

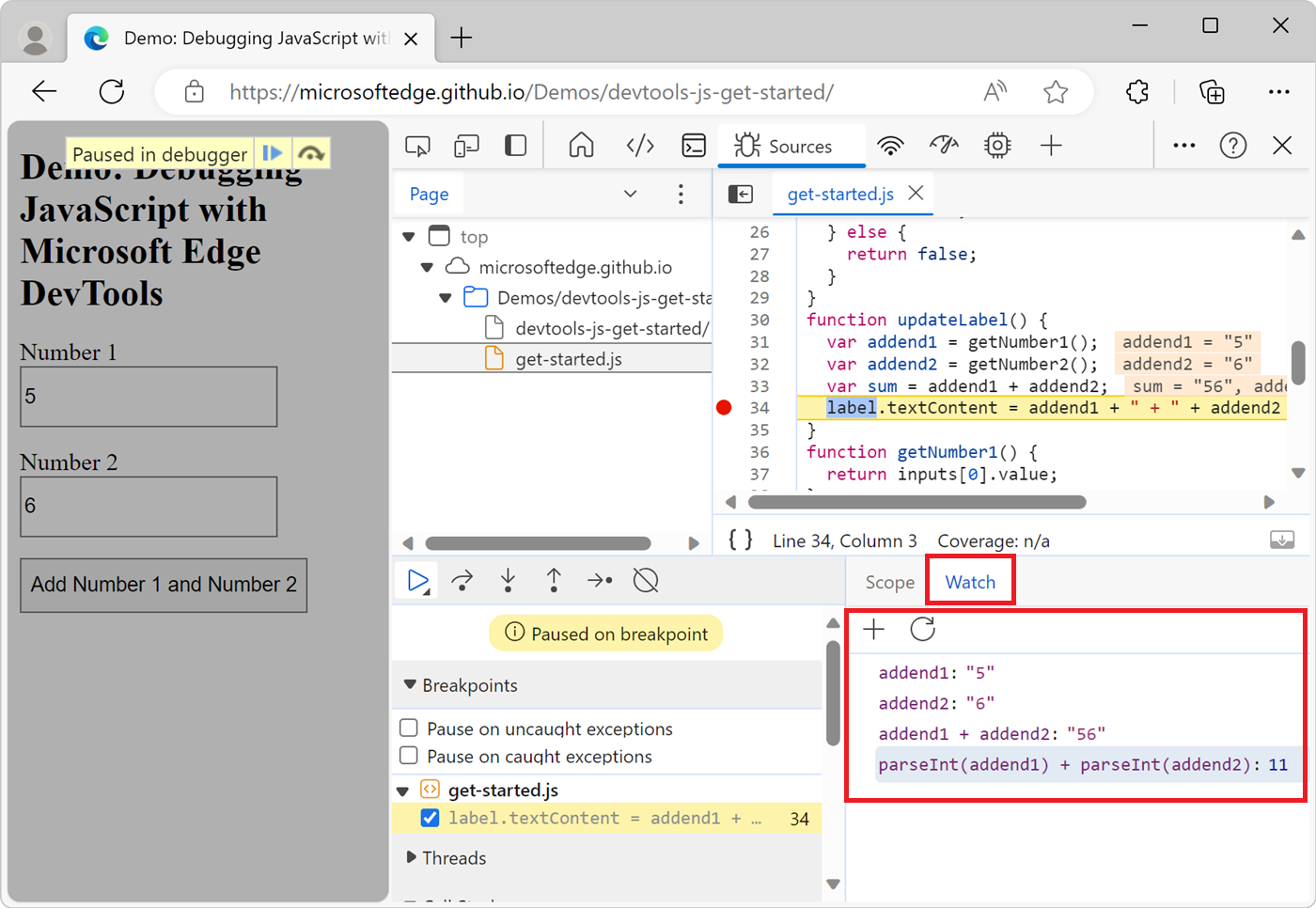
Regarder les valeurs des expressions JavaScript
Utilisez le volet Espion pour watch les valeurs des expressions personnalisées. Vous pouvez watch n’importe quelle expression JavaScript valide.

Pour créer une expression watch, cliquez sur le bouton Ajouter une expression watch (
 ).
).Pour actualiser les valeurs de toutes les expressions existantes, cliquez sur le bouton Actualiser (
 ). Les valeurs s’actualisent automatiquement lors de l’exécution pas à pas du code.
). Les valeurs s’actualisent automatiquement lors de l’exécution pas à pas du code.Pour supprimer une expression watch, cliquez avec le bouton droit sur l’expression, puis sélectionnez Supprimer watch expression.
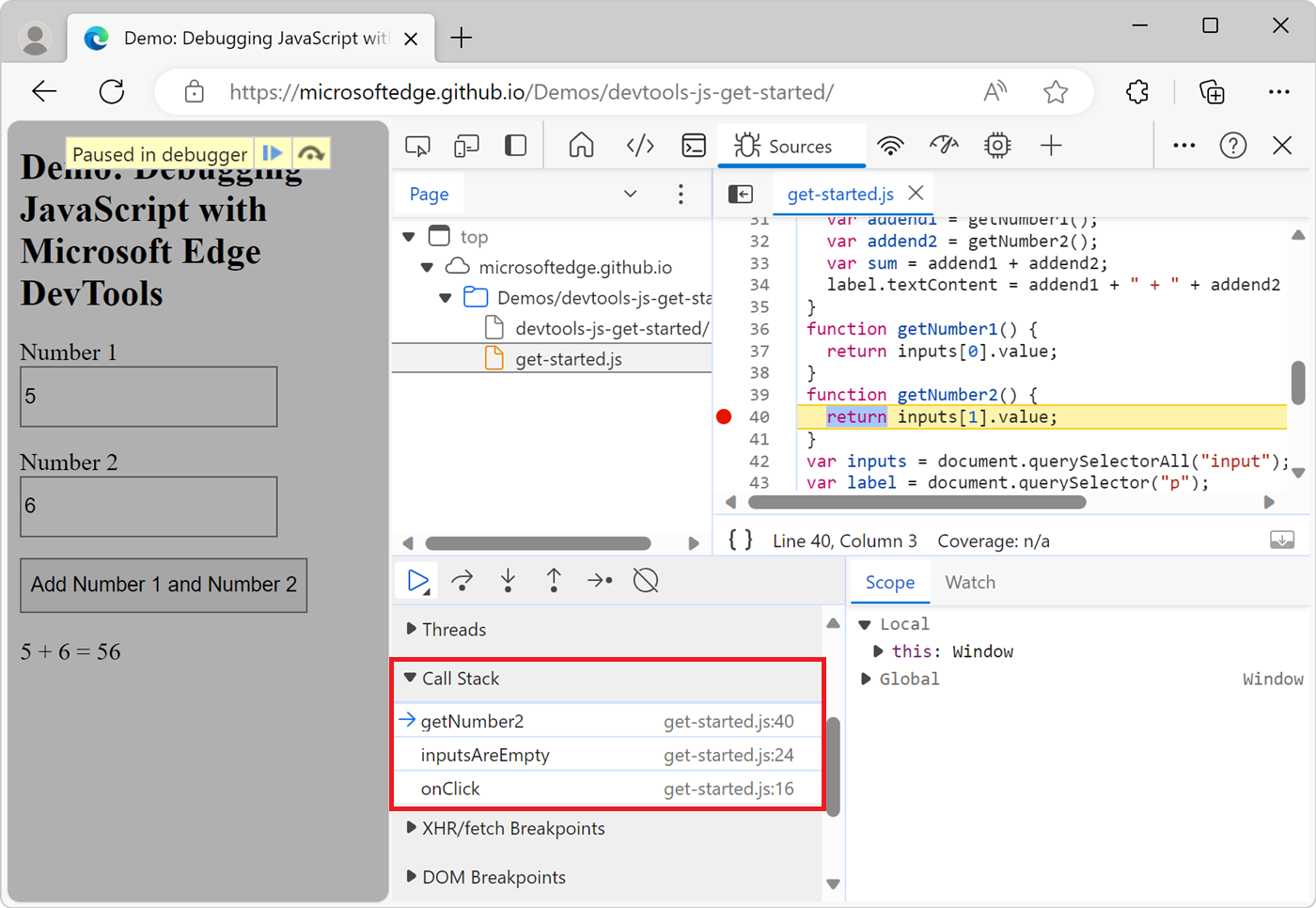
Afficher la pile des appels
En pause sur une ligne de code, utilisez le volet Pile des appels pour afficher la pile des appels qui vous a fait atteindre ce point.
Cliquez sur une entrée pour accéder à la ligne de code où cette fonction a été appelée. L’icône de flèche bleue représente la fonction Que DevTools met actuellement en surbrillance :

Remarque
Lorsqu’il n’est pas suspendu sur une ligne de code, le volet Pile des appels est vide.
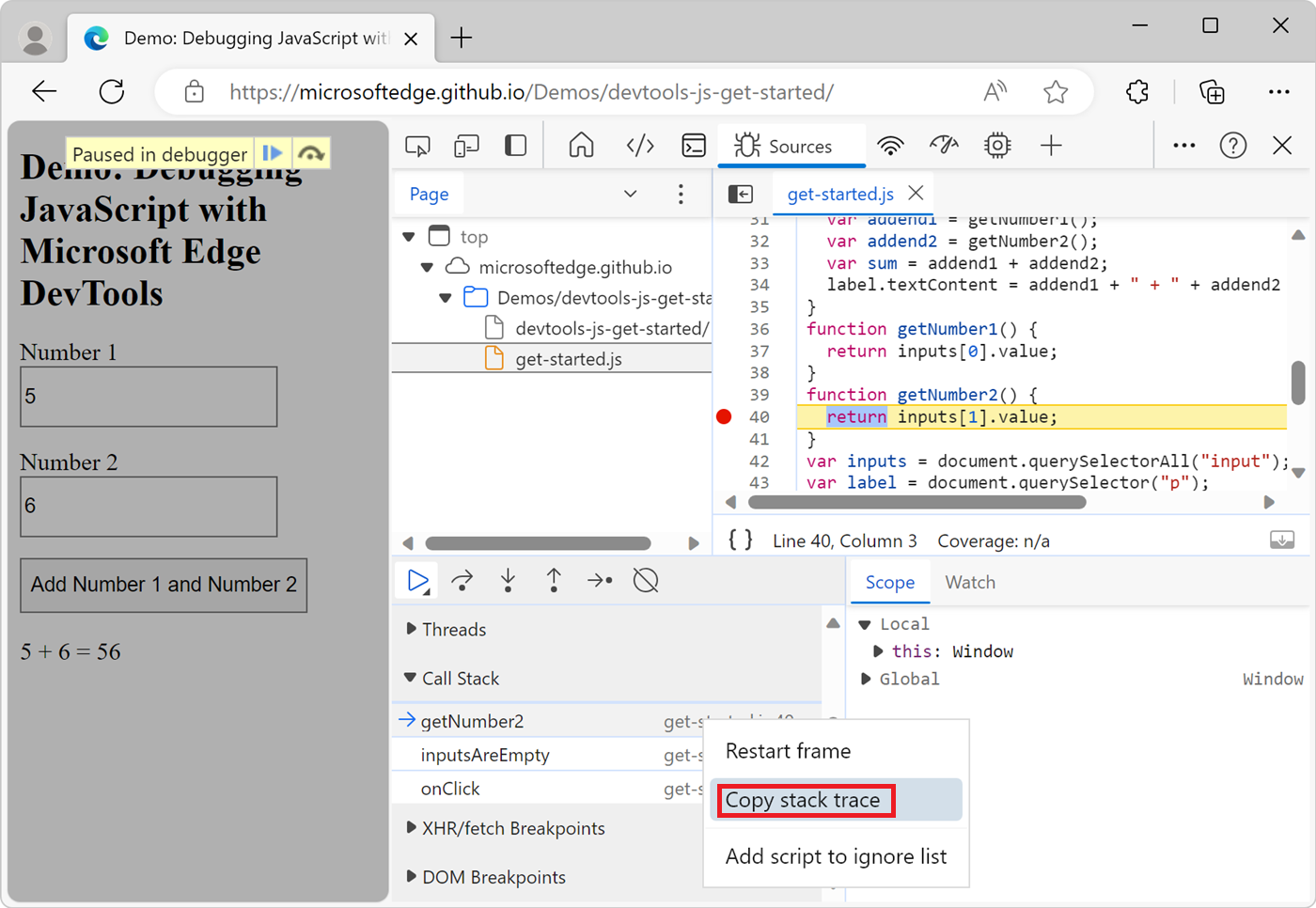
Copier une trace de pile
Pour copier la pile des appels actuelle dans le Presse-papiers, cliquez avec le bouton droit sur le volet Pile des appels, puis sélectionnez Copier la trace de la pile :

Le code suivant est un exemple de sortie :
getNumber2 (get-started.js:40)
inputsAreEmpty (get-started.js:24)
onClick (get-started.js:16)
Ignorer un script ou un modèle de scripts
Pour ignorer un script lors du débogage, ajoutez-le à la liste Ignorer. Lorsqu’un script est inclus dans la liste Ignorer, le script est masqué dans le volet Pile des appels et vous n’accédez jamais aux fonctions du script lorsque vous parcourez votre code.
Par exemple, dans l’extrait de code suivant, line A utilise lib, qui est une bibliothèque tierce. Si vous êtes certain que le problème que vous déboguez n’est pas lié à cette bibliothèque tierce, il est judicieux d’ajouter le script à la liste ignorer :
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
Ajouter un script à la liste Ignorer à partir du volet Rédacteur
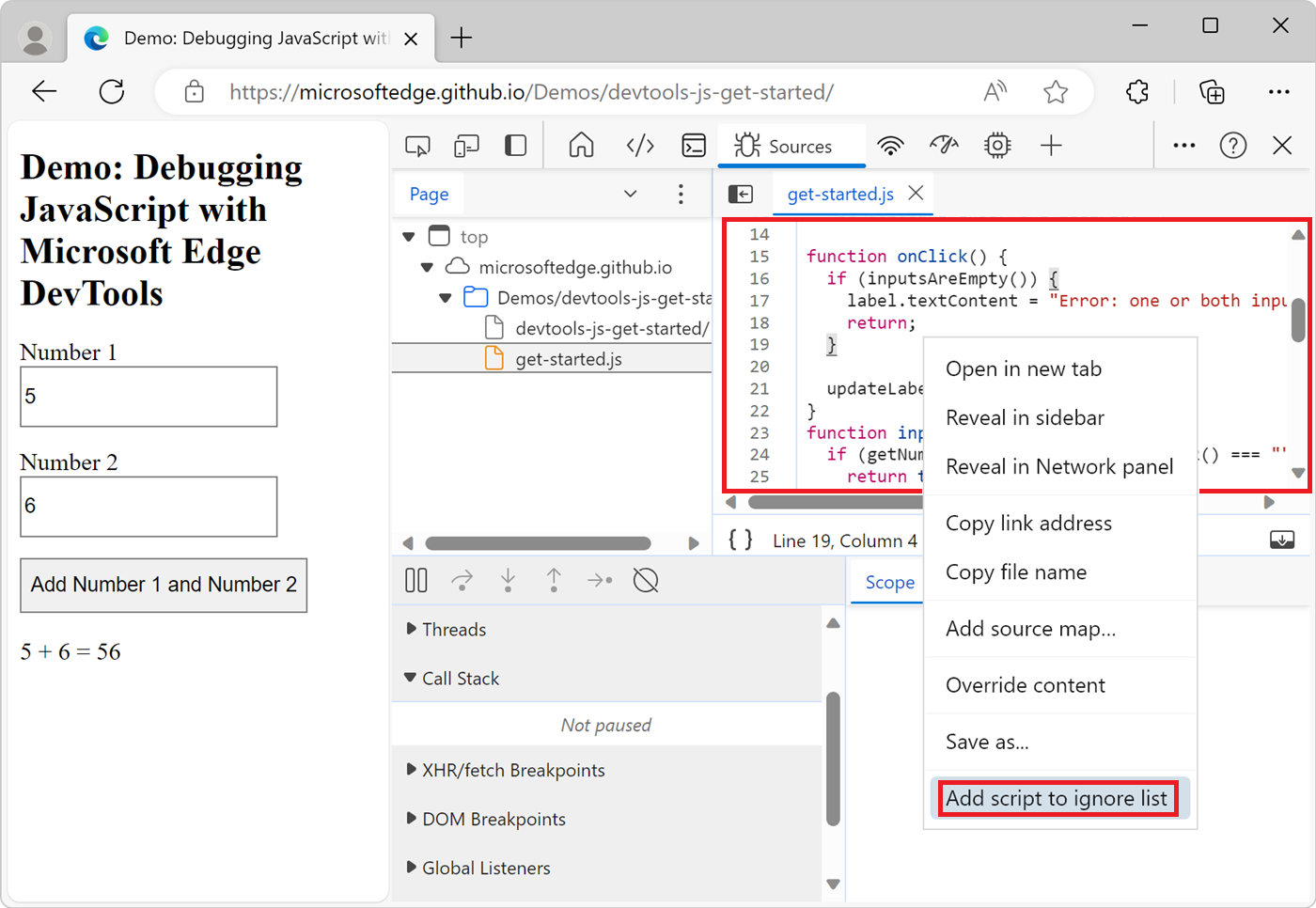
Pour ajouter un script à la liste Ignorer à partir du volet Rédacteur :
Ouvrez le fichier.
Cliquez avec le bouton droit n’importe où dans le fichier, puis sélectionnez Ajouter un script pour ignorer la liste :

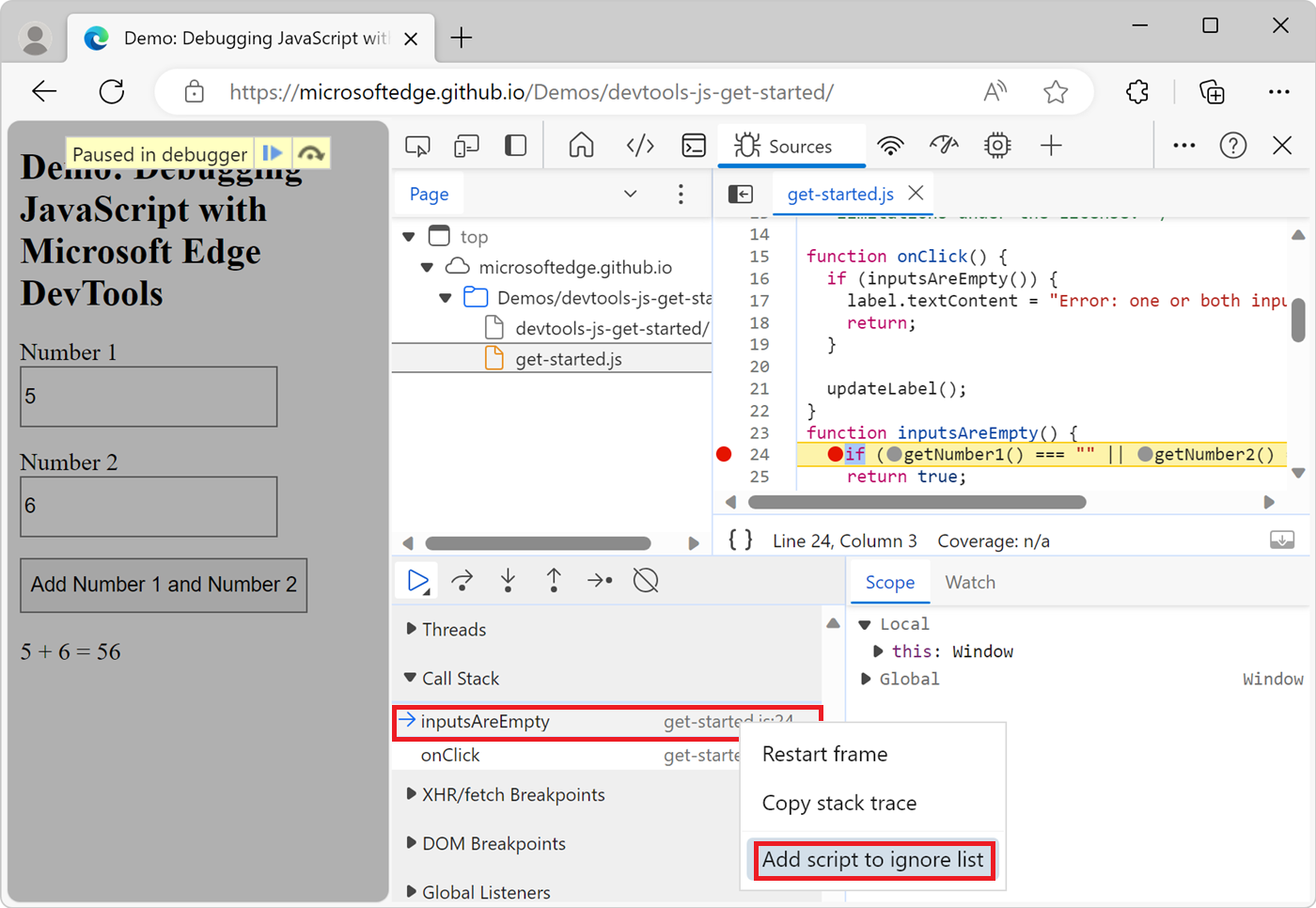
Ajouter un script à la liste Ignorer à partir du volet Pile des appels
Pour ajouter un script à la liste Ignorer à partir du volet Pile des appels :
Suspendre le code à un point d’arrêt.
Cliquez avec le bouton droit sur une fonction dans le volet Pile des appels , puis sélectionnez Ajouter un script pour ignorer la liste :

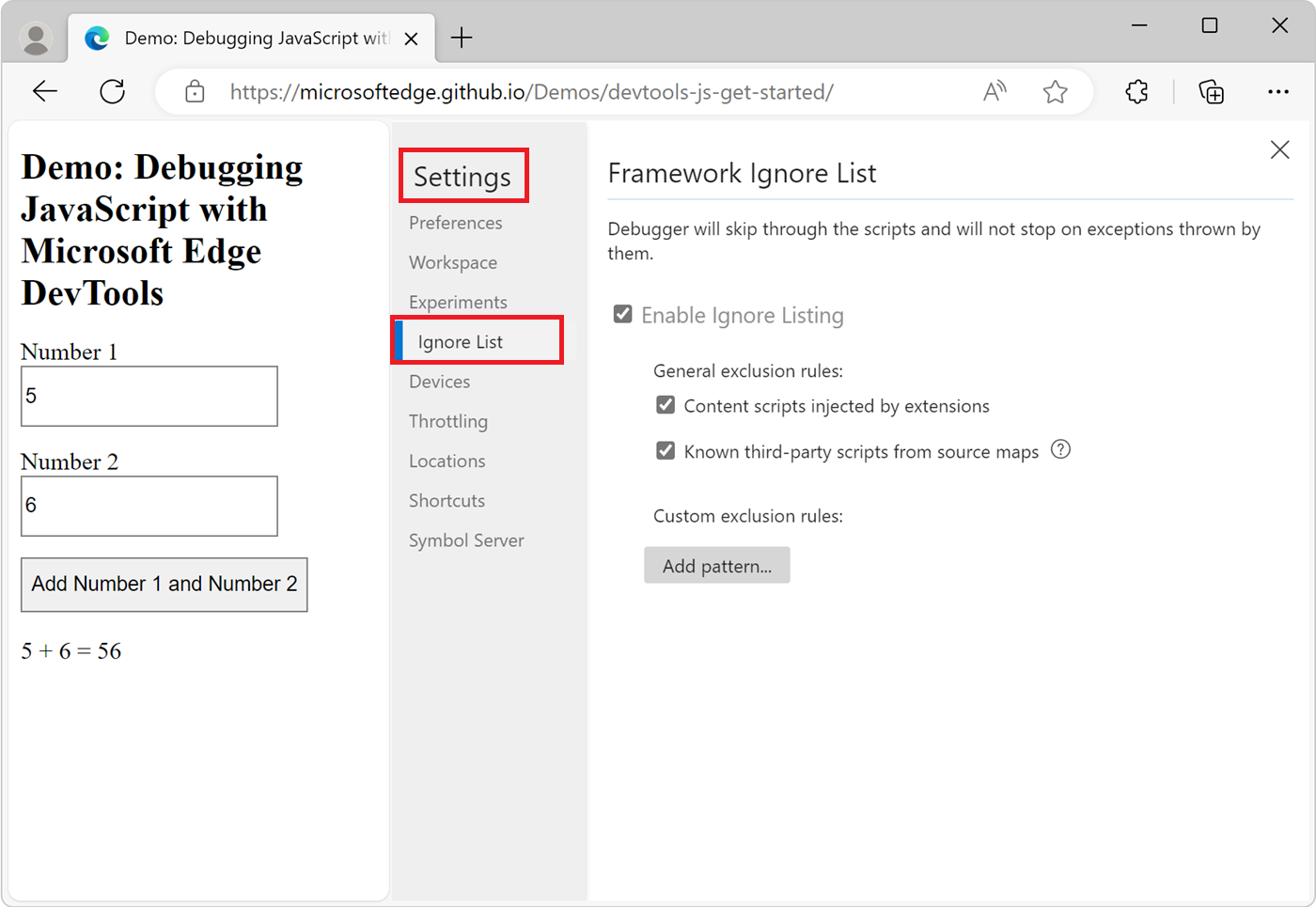
Ajouter un script à la liste Ignorer à partir des paramètres
Pour ajouter un script unique ou un modèle de scripts à la liste Ignorer à partir des paramètres :
Pour ouvrir Paramètres, dans DevTools, cliquez sur l’icône Personnaliser et contrôler DevTools (
 ), puis cliquez sur Paramètres (
), puis cliquez sur Paramètres ( ). Ou, pendant que DevTools a le focus, appuyez sur F1.
). Ou, pendant que DevTools a le focus, appuyez sur F1.Accédez à la page Ignorer la liste des paramètres.

Cliquez sur le bouton Ajouter un modèle . Un modèle suggéré s’affiche :
/framework\.js$Entrez le nom du script ou un modèle d’expression régulière des noms de script à ajouter à la liste Ignorer.
Cliquez sur le bouton Ajouter.
Exécuter des extraits de code de débogage à partir de n’importe quelle page
Si vous vous retrouvez à exécuter le même code de débogage dans l’outil Console , envisagez d’utiliser des extraits de code. Les extraits de code sont des scripts d’exécution que vous créez, stockez et exécutez dans DevTools.
Consultez Exécuter des extraits de code JavaScript sur n’importe quelle page web.
Utiliser # sourceURL pour nommer le code évalué et inline dans DevTools
Pour qu’un bloc de code qui n’est pas un fichier ait un nom de fichier dans DevTools, y compris dans l’outil Sources , utilisez le # sourceURL pragma dans un commentaire.
Les blocs de code qui ne sont pas des fichiers sont les suivants :
- Code JavaScript exécuté à l’aide de la
eval()fonction . - Code JavaScript qui se trouve dans une
<script>balise. - Code CSS qui se trouve dans une
<style>balise.
Lorsque le navigateur exécute les types de code ci-dessus, DevTools n’a pas de nom de fichier pour afficher ces blocs de code, et les blocs de code reçoivent des noms génériques ou n’apparaissent pas du tout.
Les noms de fichiers sont affichés dans l’interface utilisateur DevTools, par exemple aux emplacements suivants :
- Volet Navigateur de l’outil Sources .
- Pile des appels dans le volet Débogueur de l’outil Sources.
- Onglet du fichier dans le volet Rédacteur de l’outil Sources.
- Messages de journal, d’avertissement et d’erreur dans l’outil Console .
- Graphique de flammes dans l’outil Performance .
Le # sourceURL pragma, avec la syntaxe //# sourceURL=my-assigned-file-name.js ou /*# sourceURL=my-assigned-file-name.css*/, est un commentaire spécial qui donne au code évalué et inline un nom de fichier virtuel dans DevTools.
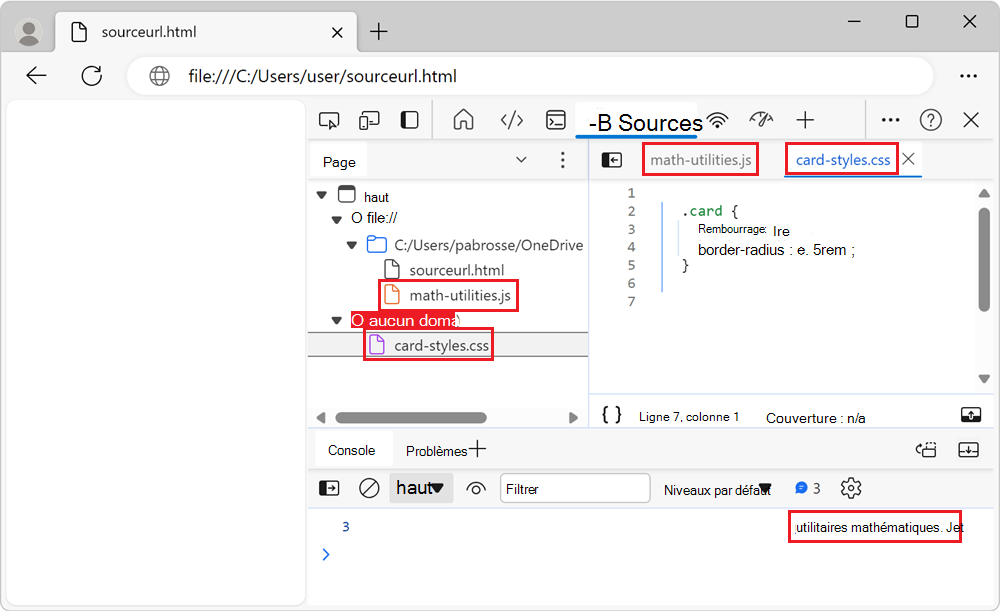
Utilisez le # sourceURL pragma pour donner un nom de fichier virtuel aux blocs de code qui ne sont pas des fichiers, pour afficher ce nom de fichier dans l’outil Sources et dans DevTools. Par exemple :
Pour JavaScript :
function sum(a, b) { return a + b; } console.log(sum(1, 2)); //# sourceURL=math-utilities.jsPour CSS :
.card { padding: 1rem; border-radius: 0.5rem; } /*# sourceURL=card-styles.css*/
Par conséquent, DevTools affiche ces blocs de code, ainsi que les noms de fichiers virtuels spécifiés pour eux (math-utilities.js et card-styles.css) :

Voir aussi
- Prise en main du débogage de JavaScript : didacticiel simple et court utilisant du code existant, avec des captures d’écran.
- Vue d’ensemble de l’outil Sources : l’outil Sources inclut le débogueur et l’éditeur JavaScript.
- Désactivez JavaScript.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.