Exécuter des extraits de code JavaScript sur n’importe quelle page web
Si vous entrez le même code dans l’outil Console à plusieurs reprises, envisagez plutôt d’enregistrer le code en tant qu’extrait de code, puis d’exécuter l’extrait de code. Les extraits de code sont des scripts que vous créez dans l’outil Sources . Les extraits de code ont accès au contexte JavaScript de la page web, et vous pouvez exécuter des extraits de code sur n’importe quelle page web. Les extraits de code peuvent être utilisés pour modifier une page web, par exemple pour modifier son contenu ou son apparence, ou pour extraire des données.
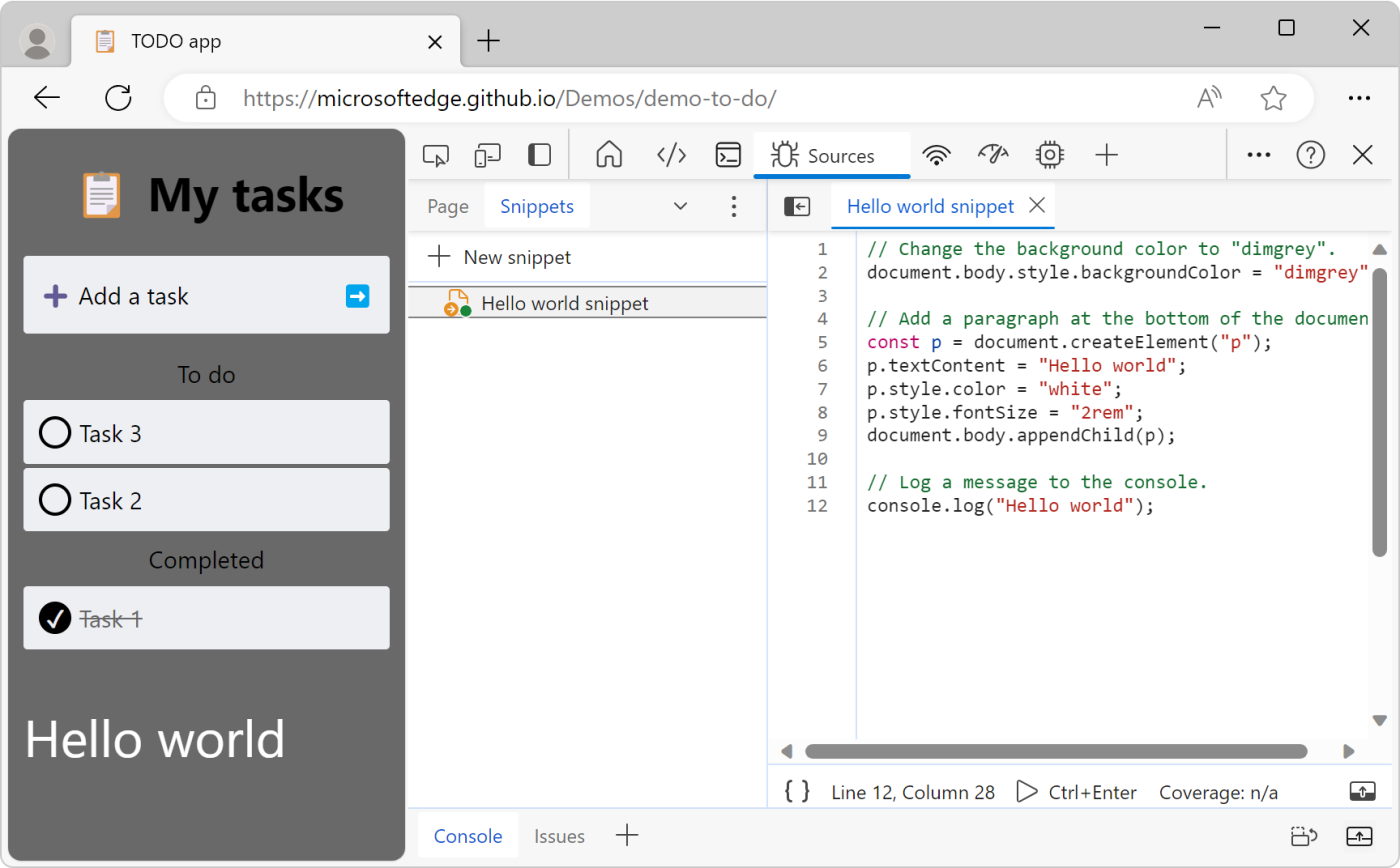
La capture d’écran suivante montre Microsoft Edge avec une page web à gauche et DevTools à droite. L’outil Sources est ouvert et affiche le code source de l’extrait de code sélectionné sous l’onglet Extraits de code . L’extrait de code a été exécuté, apportant des modifications à la page web :

Le code source de l’extrait de code est illustré ci-dessous :
// Change the background color to "dimgrey".
document.body.style.backgroundColor = "dimgrey";
// Add a paragraph at the bottom of the document.
const p = document.createElement("p");
p.textContent = "Hello world";
p.style.color = "white";
p.style.fontSize = "2rem";
document.body.appendChild(p);
// Log a message to the console.
console.log("Hello world");
Le code modifie la couleur d’arrière-plan de la page web en la rendant faible, ajoute une nouvelle ligne de texte en bas de la page web et enregistre un message dans l’outil Console .
Lorsque vous exécutez un extrait de code sur une page web, le code source de l’extrait de code est ajouté à la page web actuelle. Pour plus d’informations sur la modification du code existant d’une page web au lieu d’ajouter un nouveau code, consultez Remplacer les ressources de page web avec des copies locales (onglet Remplacements).
Inclure tout votre code dans un seul fichier
Les paramètres de sécurité de la plupart des pages web empêchent le chargement d’autres scripts dans des extraits de code. Pour cette raison, vous devez inclure tout votre code dans un seul fichier.
Ouvrir l’onglet Extraits de code
L’onglet Extraits de code est regroupé avec l’onglet Page dans le volet Navigateur , à gauche de l’outil Sources .
Pour ouvrir l’onglet Extraits de code :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
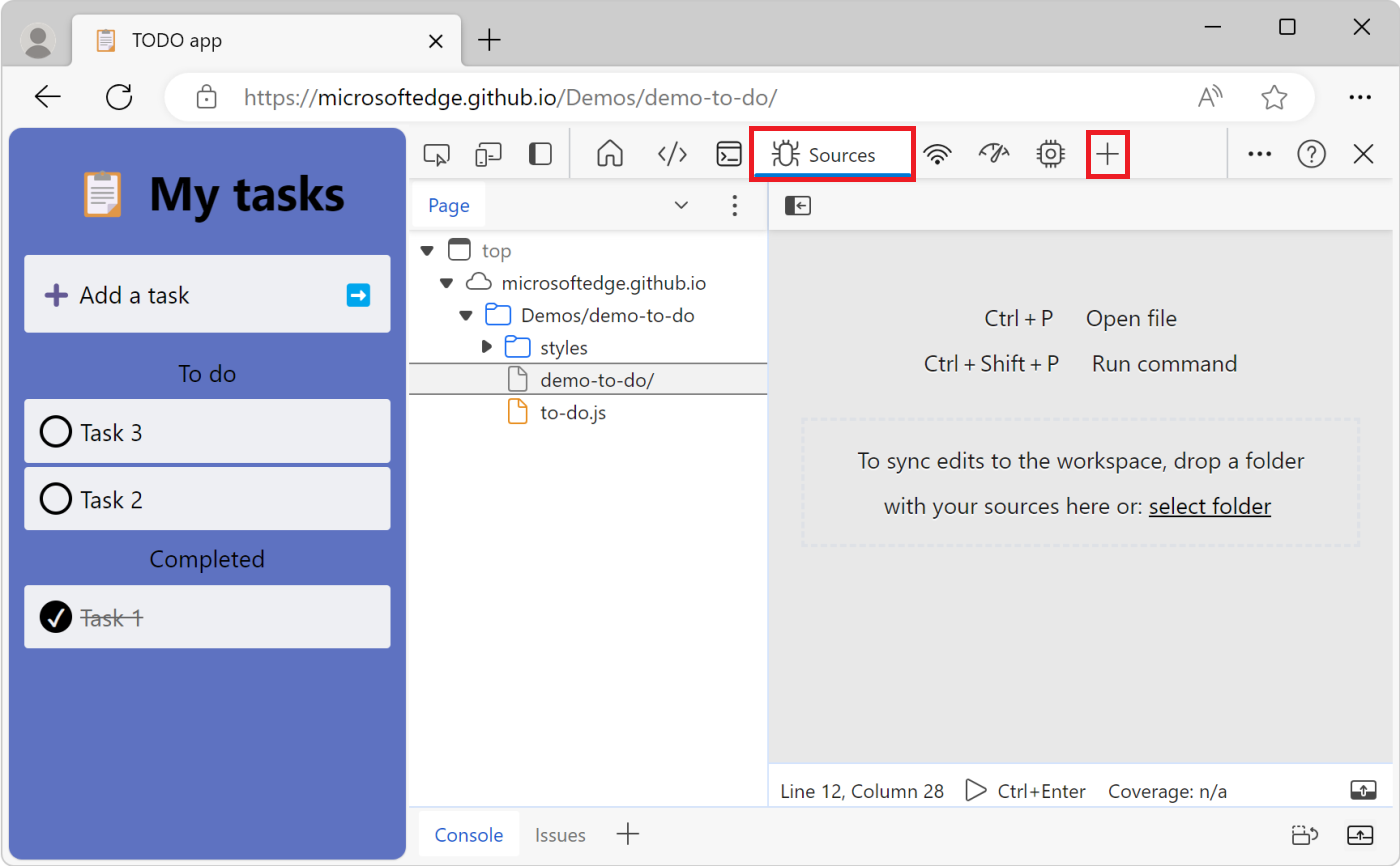
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Sources . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
).
Dans le volet Navigateur (à gauche), sélectionnez l’onglet Extraits de code . Pour accéder à l’option Extraits de code , vous devrez peut-être cliquer sur le bouton Plus d’onglets (
 ).
).
Ouvrez l’onglet Extraits de code à partir du menu Commandes
Vous pouvez également ouvrir l’onglet Extraits de code à l’aide du menu Commandes :
Sélectionnez n’importe quoi dans DevTools pour que DevTools ait le focus.
Appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes.
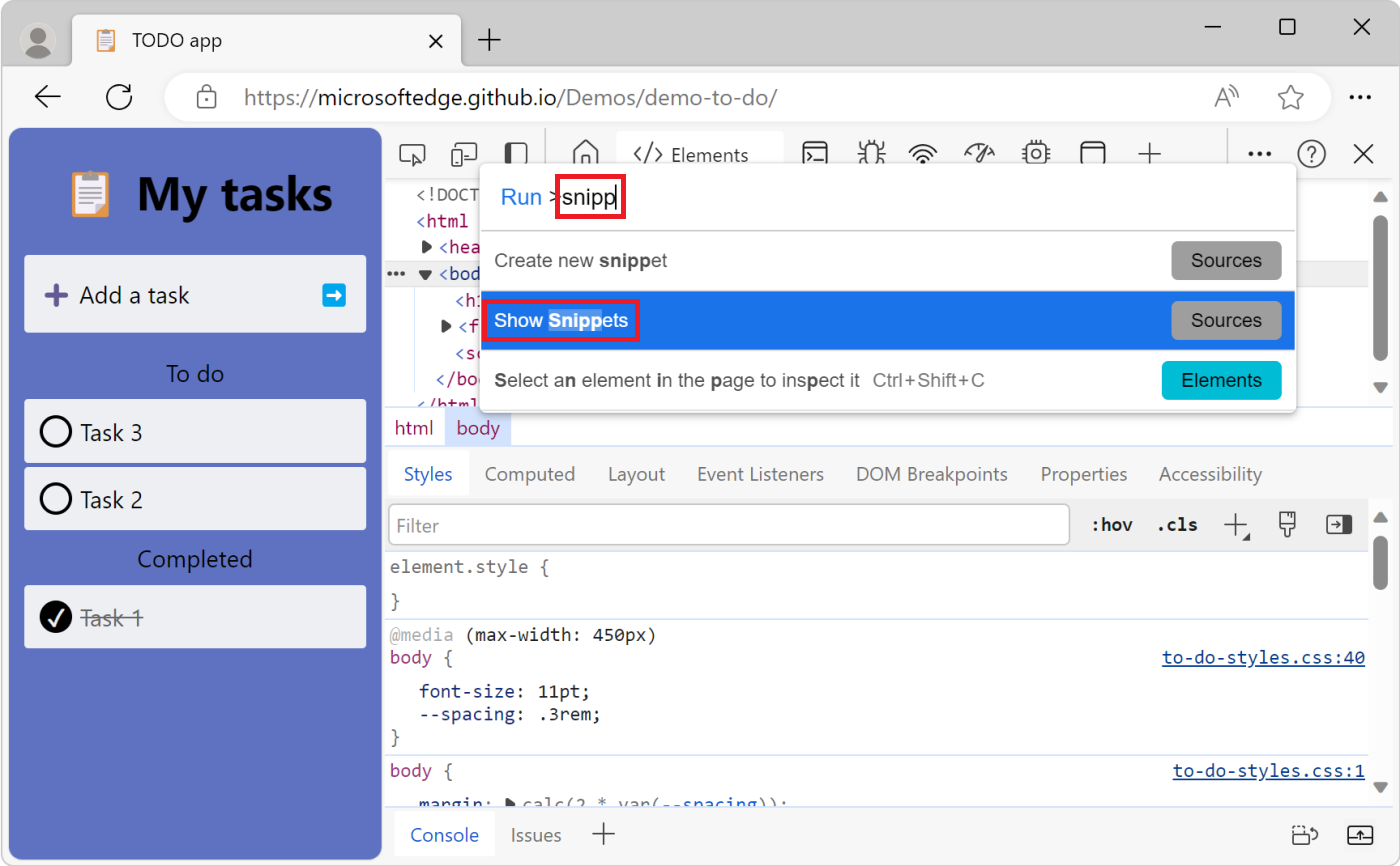
Commencez à taper « extraits », sélectionnez Afficher les extraits de code, puis appuyez sur Entrée pour exécuter la commande :

Créer un extrait de code
Pour créer un extrait de code à partir de l’onglet Extraits de code :
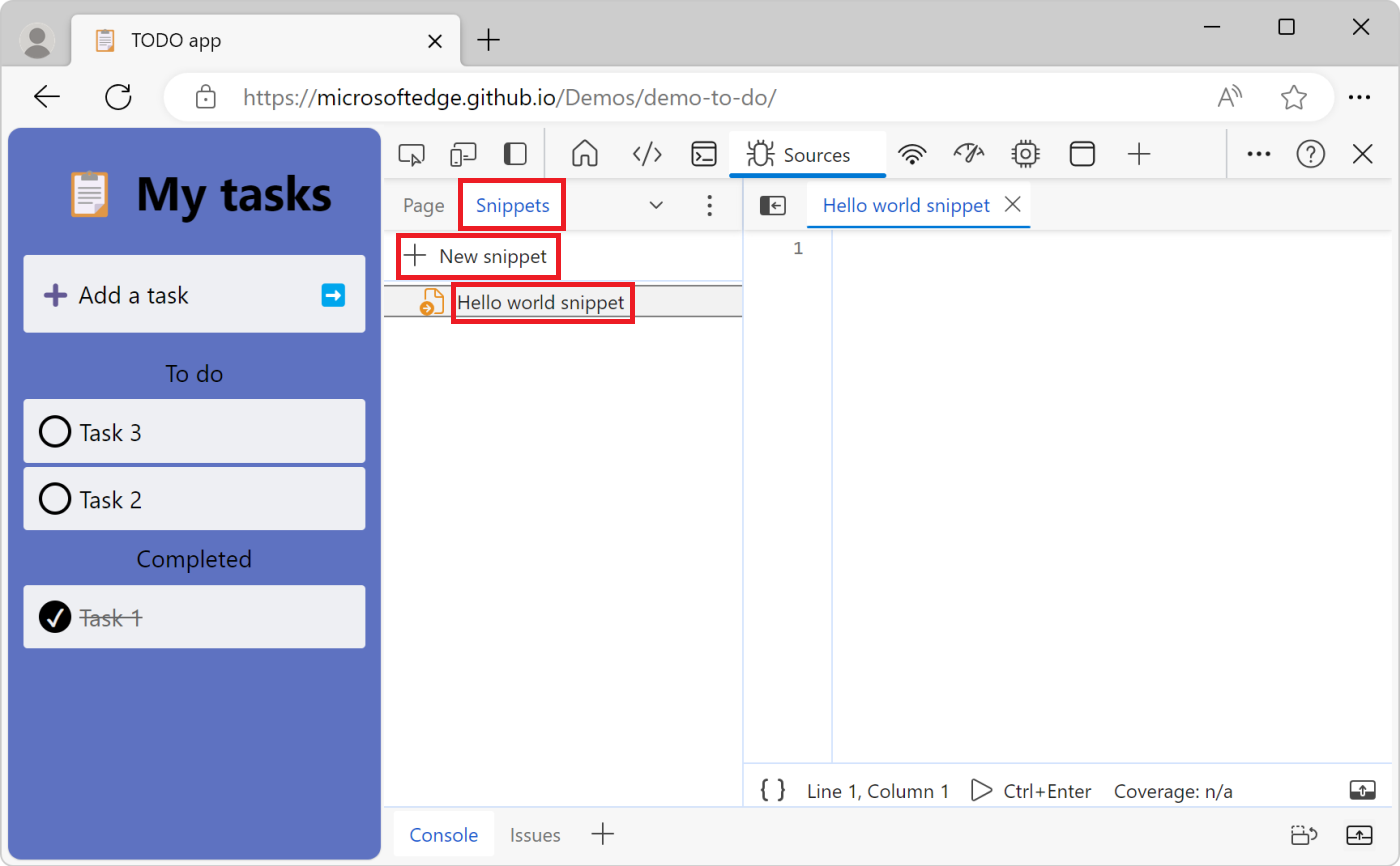
Cliquez sur Nouvel extrait de code (+).
Entrez un nom pour votre extrait de code, puis appuyez sur Entrée :

Créer un extrait de code à partir du menu Commandes
Concentrez votre curseur quelque part dans DevTools.
Appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes.
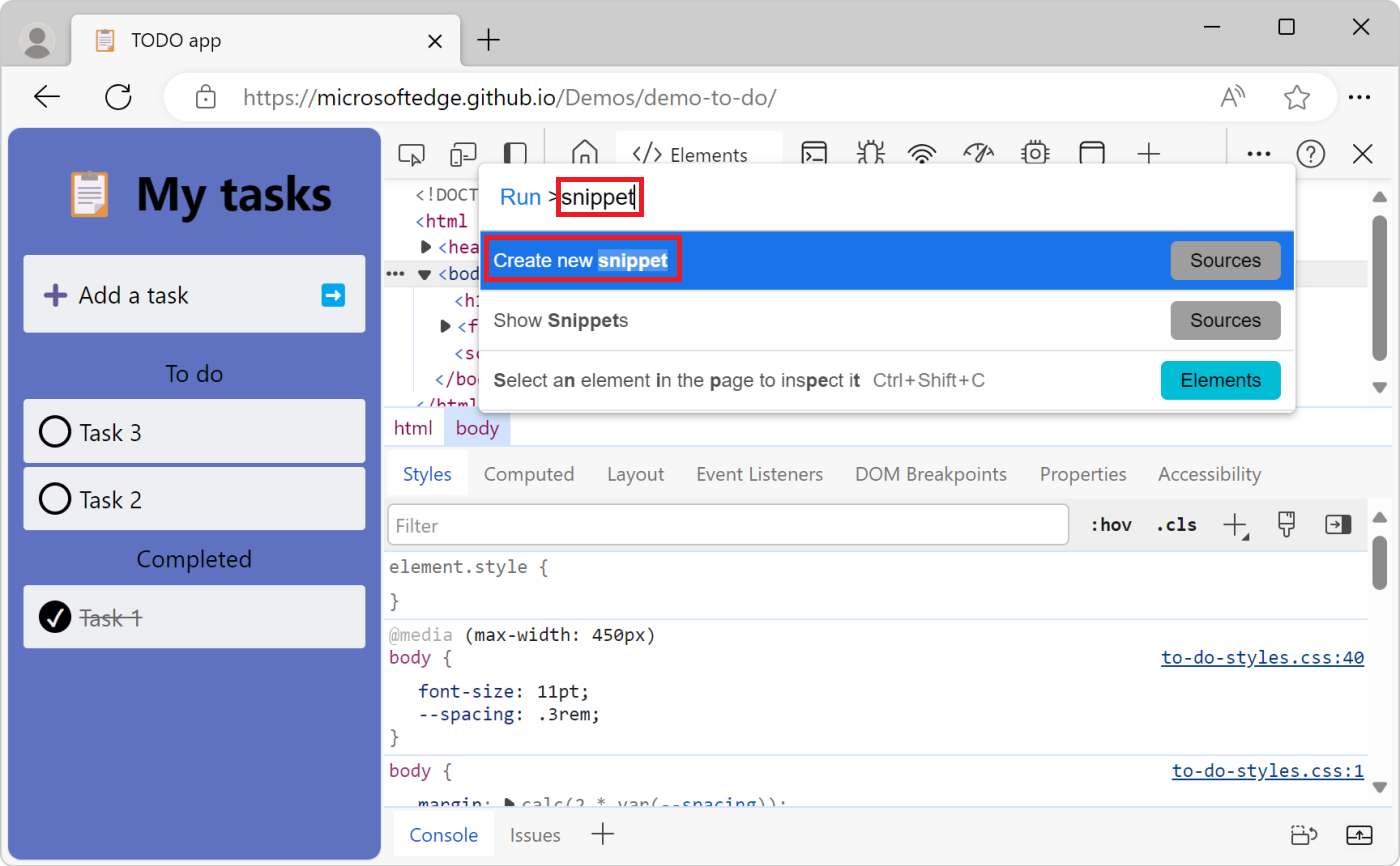
Commencez à taper « extrait de code », sélectionnez Créer un extrait de code, puis appuyez sur Entrée :

Pour renommer votre nouvel extrait de code, consultez Renommer un extrait de code ci-dessous.
Modifier un extrait de code
Pour modifier le code source d’un extrait de code :
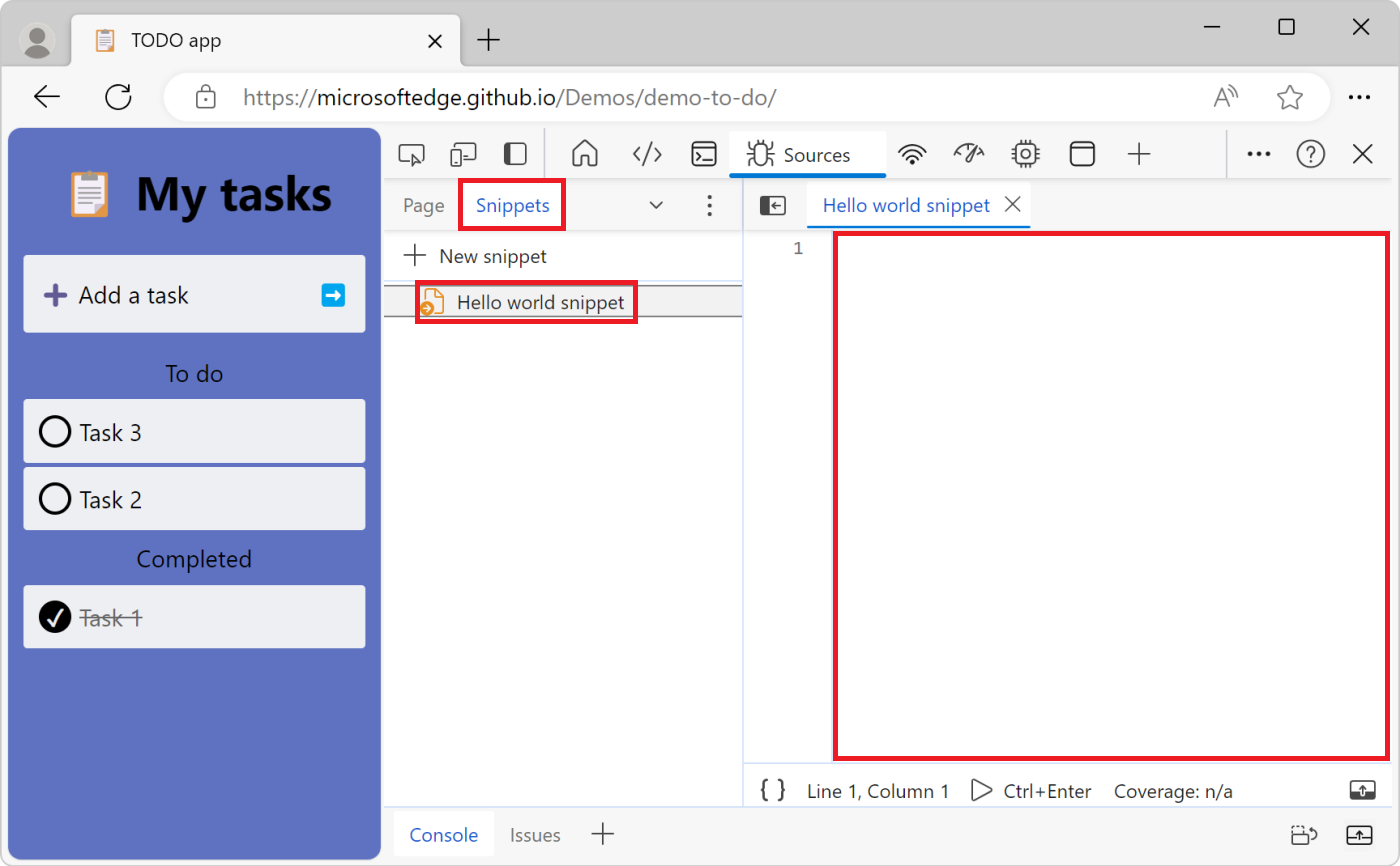
Sous l’onglet Extraits de code , cliquez sur le nom de l’extrait de code à modifier. L’extrait de code s’ouvre dans le code Rédacteur :

Utilisez le code Rédacteur pour ajouter JavaScript à votre extrait de code.
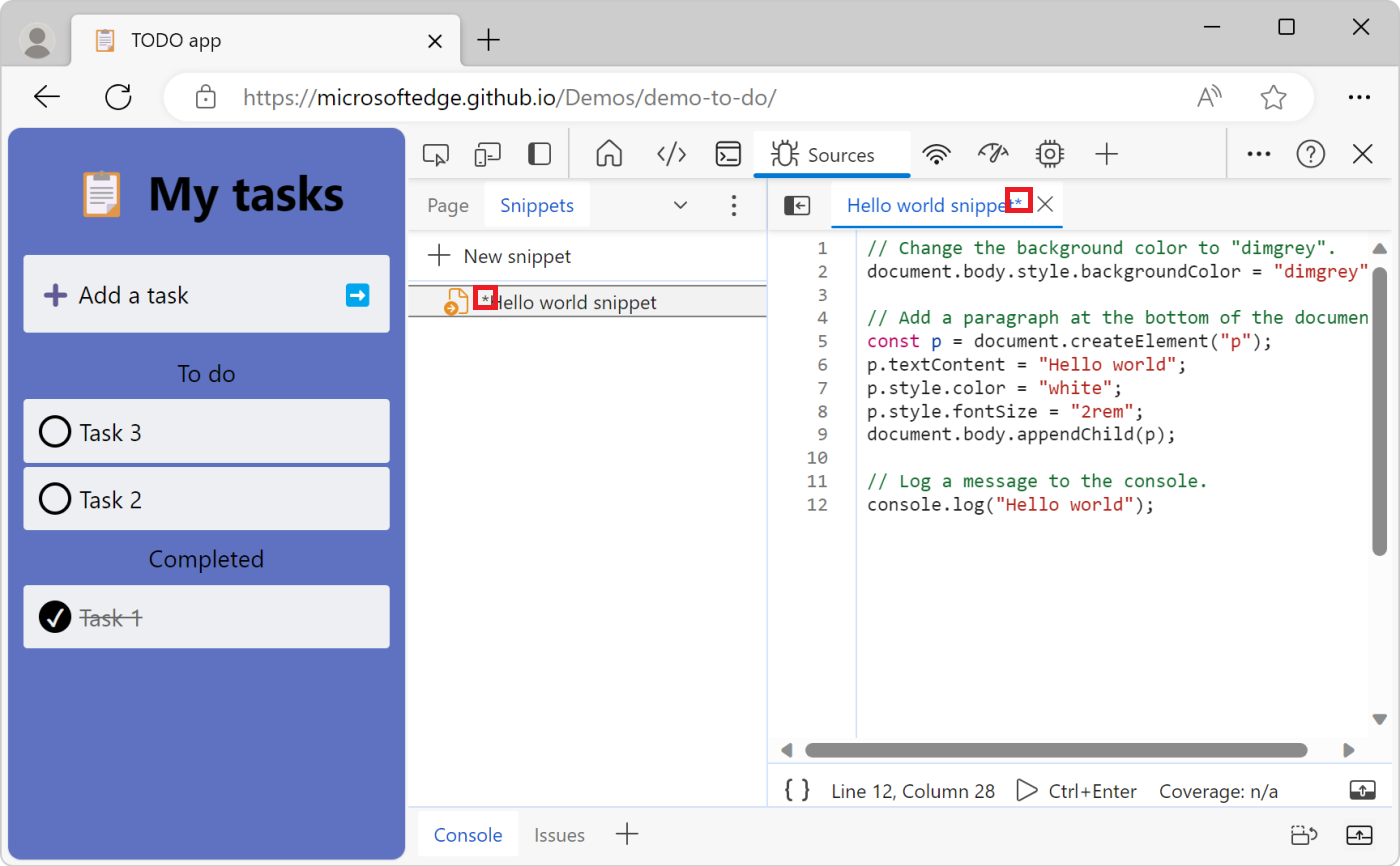
Lorsqu’un astérisque apparaît en regard du nom de votre extrait de code, cela signifie que vous avez du code non enregistré. Appuyez sur Ctrl+S (Windows, Linux) ou Cmd+S (macOS) pour enregistrer :

Exécuter un extrait de code
Exécuter un extrait de code à partir de l’outil Sources
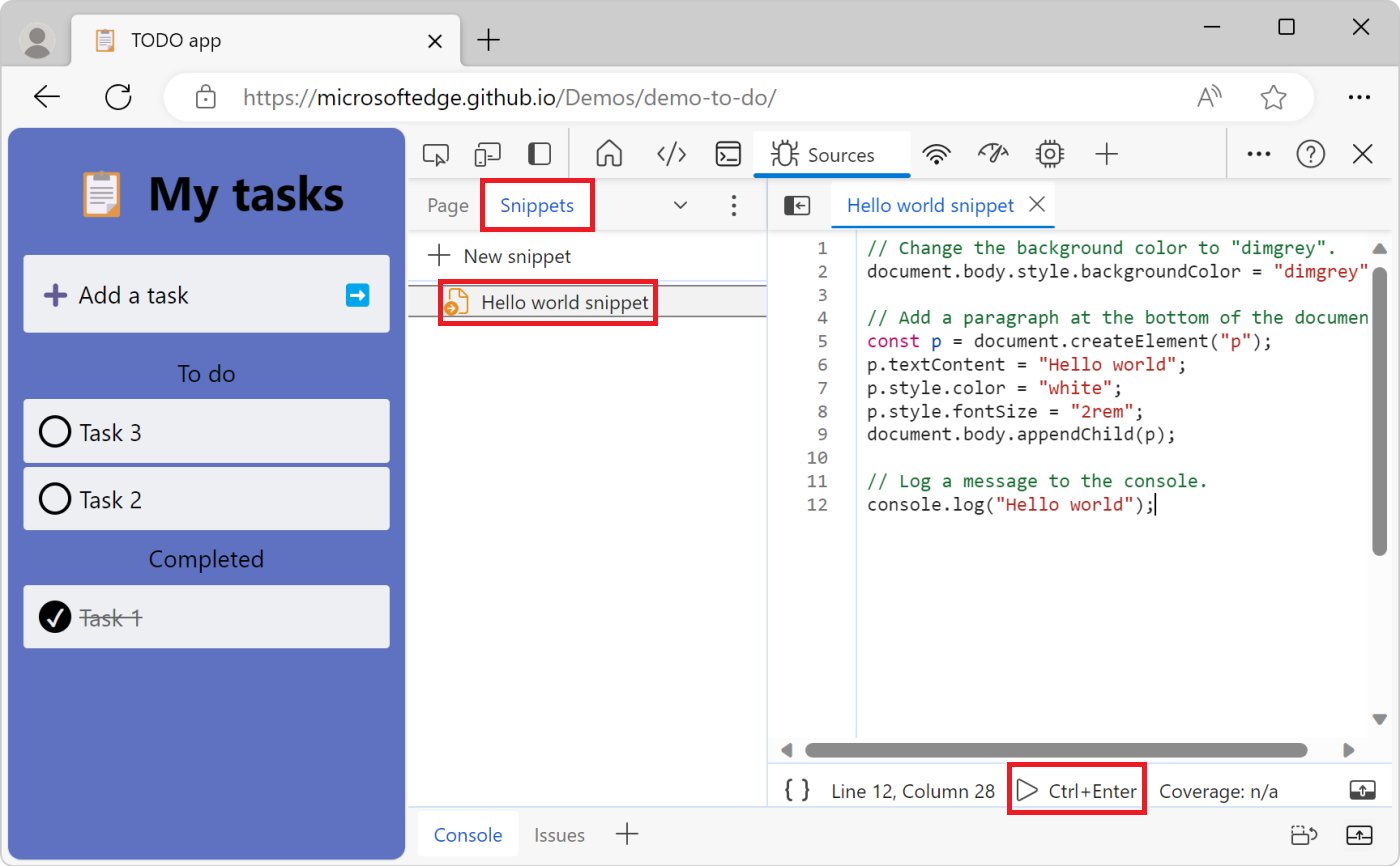
Cliquez sur le nom de l’extrait de code que vous souhaitez exécuter. L’extrait de code s’ouvre dans le code Rédacteur :
Cliquez sur le bouton Exécuter l’extrait de
 ) ou appuyez sur Ctrl+Entrée (Windows, Linux) ou Sur Cmd+Entrée (macOS) :
) ou appuyez sur Ctrl+Entrée (Windows, Linux) ou Sur Cmd+Entrée (macOS) :
Exécuter un extrait de code à partir du menu Commandes
Concentrez votre curseur quelque part dans DevTools.
Appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes.
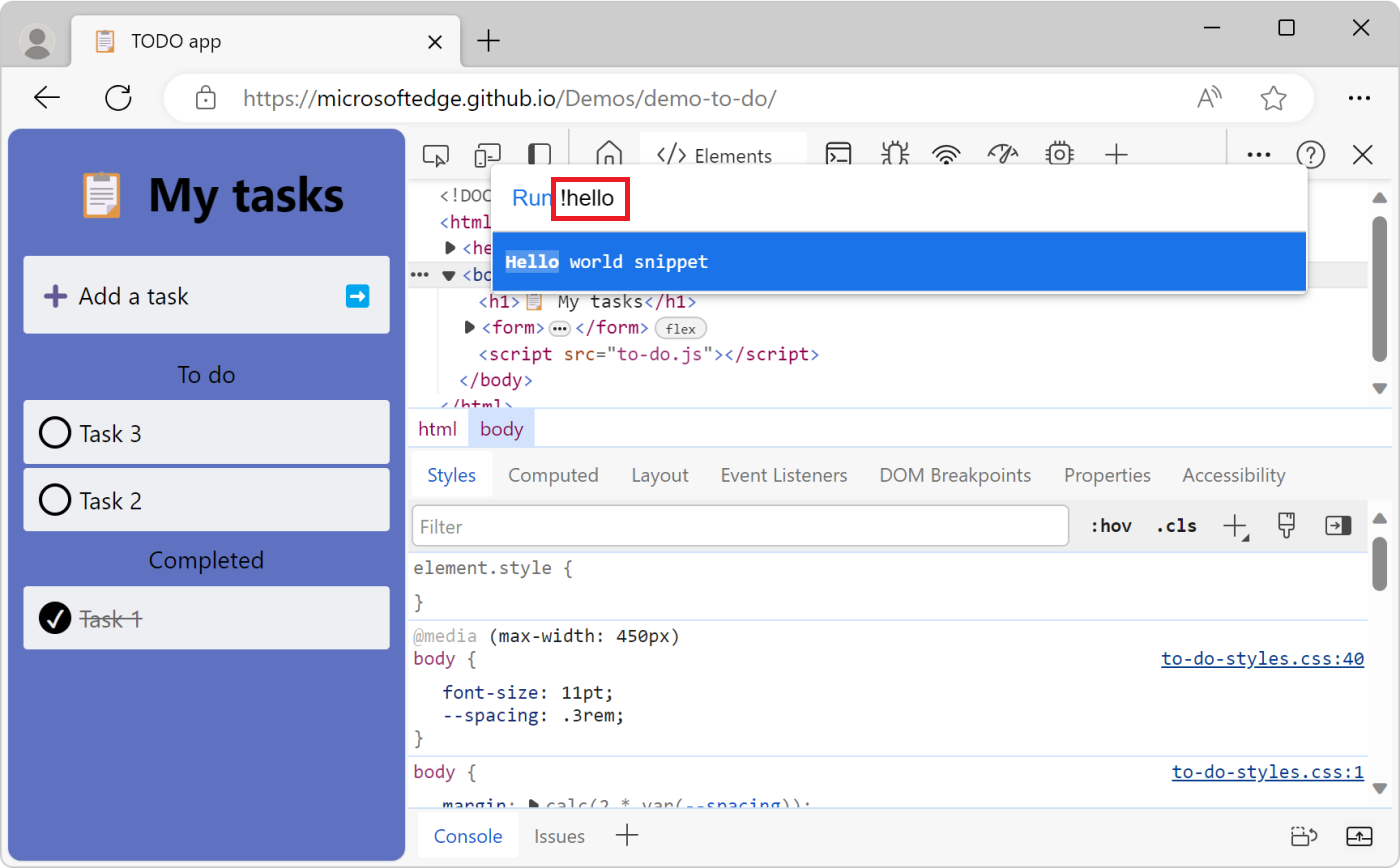
Supprimez le > caractère et tapez le caractère ! suivi du nom de l’extrait de code que vous souhaitez exécuter :

Appuyez sur Entrée pour exécuter l’extrait de code.
Renommer un extrait de code
Cliquez avec le bouton droit sur le nom de l’extrait de code, puis sélectionnez Renommer.
Supprimer un extrait de code
Cliquez avec le bouton droit sur le nom de l’extrait de code, puis sélectionnez Supprimer.
Enregistrer un extrait de code
Par défaut, les extraits de code ne sont disponibles que dans DevTools, mais vous pouvez également les enregistrer sur le disque.
Cliquez avec le bouton droit sur le nom de l’extrait de code, puis sélectionnez Enregistrer sous.
Lorsque vous y êtes invité, entrez un nom de fichier et un emplacement.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.