Expliquer le code source à l’aide de Copilot dans Edge
L’outil Sources dans Microsoft Edge DevTools s’intègre à Copilot dans Microsoft Edge pour vous aider à comprendre le code source.
Lors de l’inspection d’une page web, vous souhaiterez peut-être plus d’informations sur le code source affiché dans l’outil Sources . En utilisant la fonctionnalité Expliquer ces lignes de code , vous obtenez plus d’informations sur le code source dans Copilot dans Edge :

Scénarios pris en charge
Cette fonctionnalité est destinée à être utilisée dans la fenêtre de navigateur standard et n’est pas disponible dans les scénarios suivants :
- Navigation dans une fenêtre InPrivate. Pour plus d’informations sur InPrivate, consultez Parcourir InPrivate dans Microsoft Edge.
- Navigation avec le mode Enfants dans Microsoft Edge. Pour plus d’informations sur le mode Enfants, consultez En savoir plus sur le mode Enfants dans Microsoft Edge.
- Utilisation de DevTools avec un contrôle Microsoft Edge WebView2. Pour plus d’informations sur DevTools avec les applications WebView2, consultez Déboguer des applications WebView2 avec Microsoft Edge DevTools.
- Utilisation de DevTools dans une fenêtre d’application web progressive autonome.
Activer Copilot dans Edge
Pour utiliser cette fonctionnalité d’explication, activez Copilot dans Edge :
Connectez-vous à Microsoft Edge. Consultez Se connecter pour synchroniser Microsoft Edge sur plusieurs appareils.
Assurez-vous que l’icône Copilot (
 ) est visible dans le coin supérieur droit de la barre d’outils du navigateur. Si ce n’est pas le cas, dans Microsoft Edge, sélectionnez Paramètres et plus (...) >Paramètres>Barre latérale>Copilot, puis activez le bouton bascule Show Copilot .
) est visible dans le coin supérieur droit de la barre d’outils du navigateur. Si ce n’est pas le cas, dans Microsoft Edge, sélectionnez Paramètres et plus (...) >Paramètres>Barre latérale>Copilot, puis activez le bouton bascule Show Copilot .
Expliquer le code source
Pour utiliser Copilot pour expliquer le code dans l’outil Sources :
Ouvrez une page web qui contient le code source que vous souhaitez expliquer. Par exemple, ouvrez la page de démonstration de l’application TODO dans une nouvelle fenêtre ou un nouvel onglet.
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Sources . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
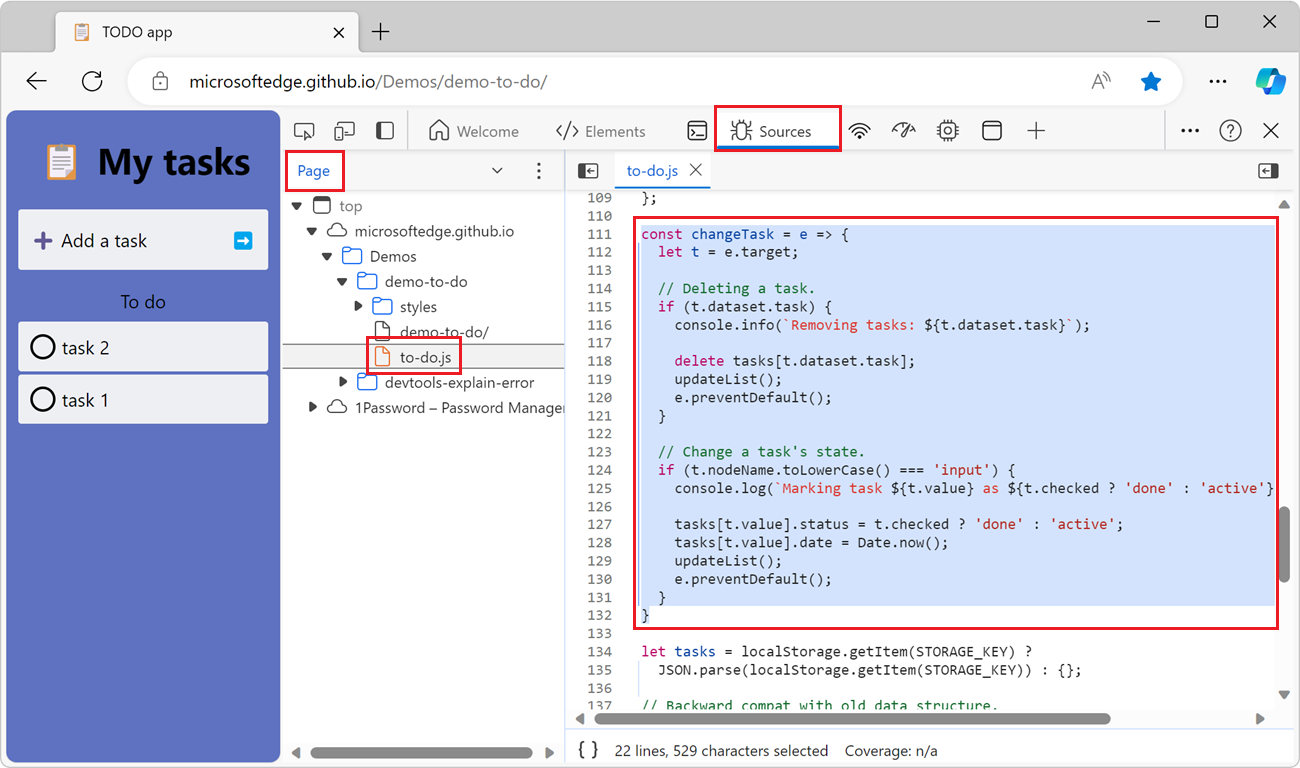
).Sous l’onglet Page de l’outil Sources , sélectionnez le
to-do.jsfichier. Le code source de ce fichier apparaît dans le volet Rédacteur.Sélectionnez quelques lignes de code dans le
to-do.jsfichier. Par exemple, sélectionnez le contenu de lachangeTaskfonction :
Cliquez avec le bouton droit sur le code, puis sélectionnez Copilot : Expliquer ces lignes de code.
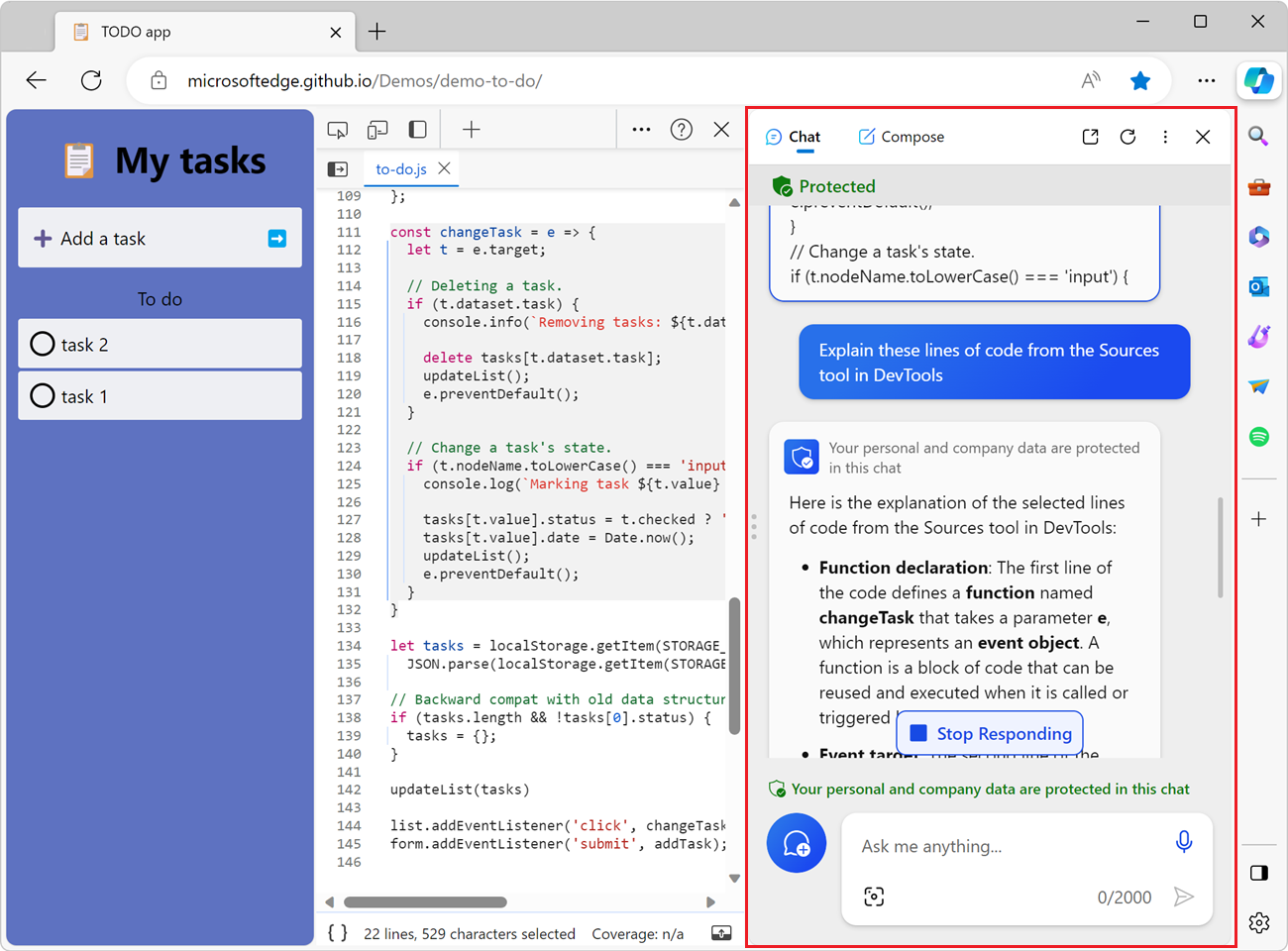
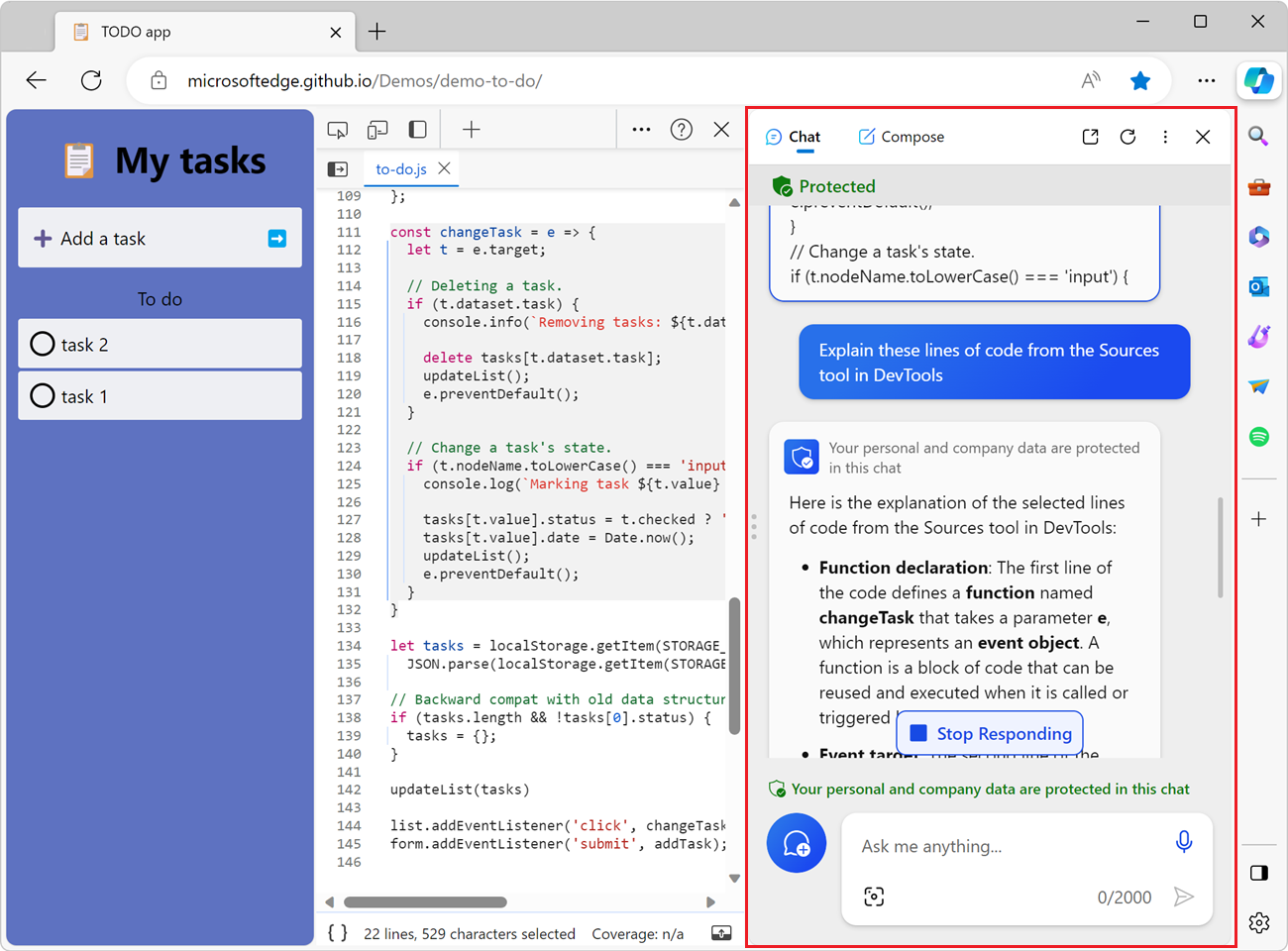
Copilot s’ouvre dans la barre latérale de Microsoft Edge, affichant le code source, un message de requête Expliquer ces lignes de code à partir de l’outil Sources dans DevTools , puis une réponse expliquant le code source :

Pour obtenir plus d’informations sur le code source, dans Copilot, entrez des questions supplémentaires.
Envoyer des commentaires
Les réponses fournies par Copilot dans Edge lorsque vous utilisez la fonctionnalité ci-dessus sont générées automatiquement, de sorte que des surprises et des erreurs sont possibles. Nous améliorons constamment le niveau de qualité et de précision des réponses, mais si vous voyez une réponse incorrecte, faites-le nous savoir en ajoutant un commentaire à l’adresse : Feedback for the Explain errors and source code in Copilot in Edge experiment.