Messages de journal dans l’outil console
Depuis que les navigateurs ont commencé à offrir des outils de développement, la console est un favori, car dans la plupart des cours de programmation, vous apprenez à générer une sorte de print commande ou log pour obtenir des insights sur ce qui se passe dans votre code.
Avant DevTools, pour JavaScript, vous étiez limité à une alert() instruction ou document.write() à déboguer dans le navigateur. Avec DevTools, pour journaliser les informations dans la console, de nombreuses méthodes de l’objet Console sont disponibles dans la console, répertoriées dans Référence de l’API d’objet console.
Niveaux des messages de journal de la console : console.log, .info, .error et .warn
L’objet console a des méthodes pour journaliser différents niveaux de messages :
-
console.log- Imprime le texte dans la console sous forme de message de journal. -
console.info- Imprime le texte dans la console sous forme de message d’information. -
console.error- Imprime le texte dans la console en tant que message d’erreur. -
console.warn- Imprime le texte dans la console en tant qu’avertissement.
Exemple de code pour les niveaux de messages de journal de la console
// prints the text to the console as a log message
console.log('This is a log message')
// prints the text to the console as an informational message
console.info('This is some information')
// prints the text to the console as an error message
console.error('This is an error')
// prints the text to the console as a warning
console.warn('This is a warning')
Page web de démonstration pour les niveaux de messages de journal de la console
Pour essayer d’utiliser les fonctions de journalisation dans la console :
Ouvrez la page web de démonstration Exemples de messages de console : journal, informations, erreur et avertissement dans une nouvelle fenêtre ou un nouvel onglet.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS).
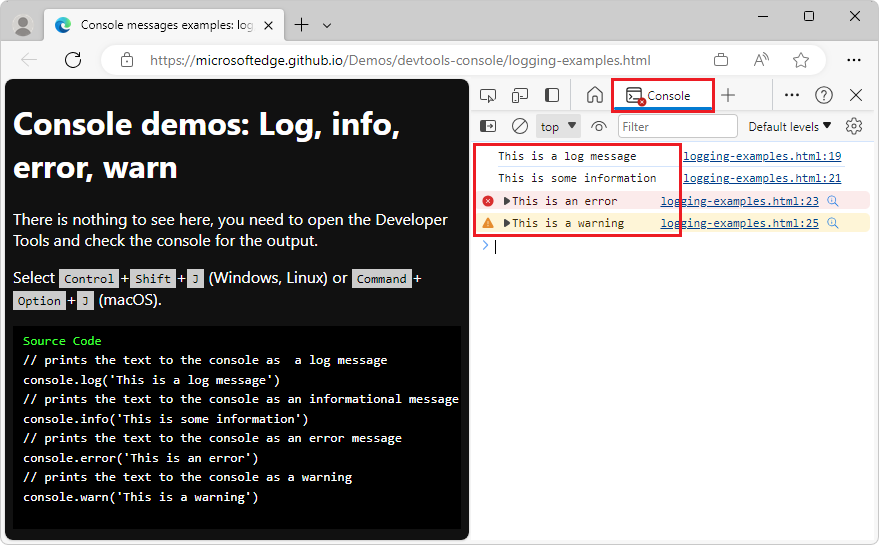
DevTools s’ouvre, avec la console ouverte dans la barre d’activité. La page de démonstration a déjà envoyé les messages de journal ci-dessus à la console :

Les
log()méthodes etinfo()semblent faire la même chose. Utilisezinfo()etlog()pour différentes tâches de journal, car cela vous permet de filtrer les messages de la console pour afficher uniquement un sous-ensemble d’entrées de journal.Les
error()méthodes etwarn()affichent une icône en regard du message et un moyen d’inspecter la trace de pile du message.Copiez et collez l’un des exemples dans la console, puis appuyez sur Entrée.
La sortie s’affiche dans la console, sous le code que vous avez entré.
Journalisation de différents types de valeurs
Au lieu de journaliser des valeurs de texte, vous pouvez envoyer toutes les références JavaScript ou DOM valides à la console. La console affiche de manière appropriée les différents types de valeurs JavaScript que vous lui envoyez à partir des messages de journal de la console. La console affiche une représentation filtrée et mise en forme des résultats.
Exemple de code pour la journalisation de différents types de valeurs
let x = 2;
// logs the value of x
console.log(x);
// logs the name x and value of x
console.log({x})
// logs a DOM reference
console.log(document.querySelector('body'));
// logs an Object
console.log({"type":"life", "meaning": 42});
let w3techs = ['HTML', 'CSS', 'SVG', 'MathML'];
// logs an Array
console.log(w3techs);
Page web de démonstration pour la journalisation de différents types de valeurs
Pour utiliser la log fonction pour afficher différents types de variables :
Ouvrez la page web de démonstration Exemples de messages de console : Journalisation de différents types dans une nouvelle fenêtre ou un nouvel onglet.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS).
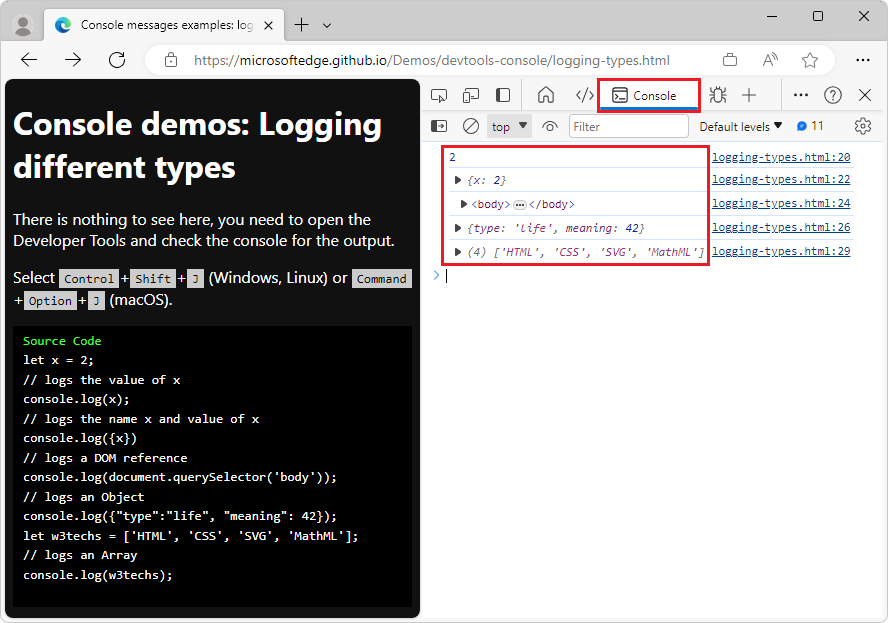
DevTools s’ouvre, avec la console ouverte dans la barre d’activité, affichant plusieurs types de valeurs. Chaque type de résultat est affiché d’une manière différente.
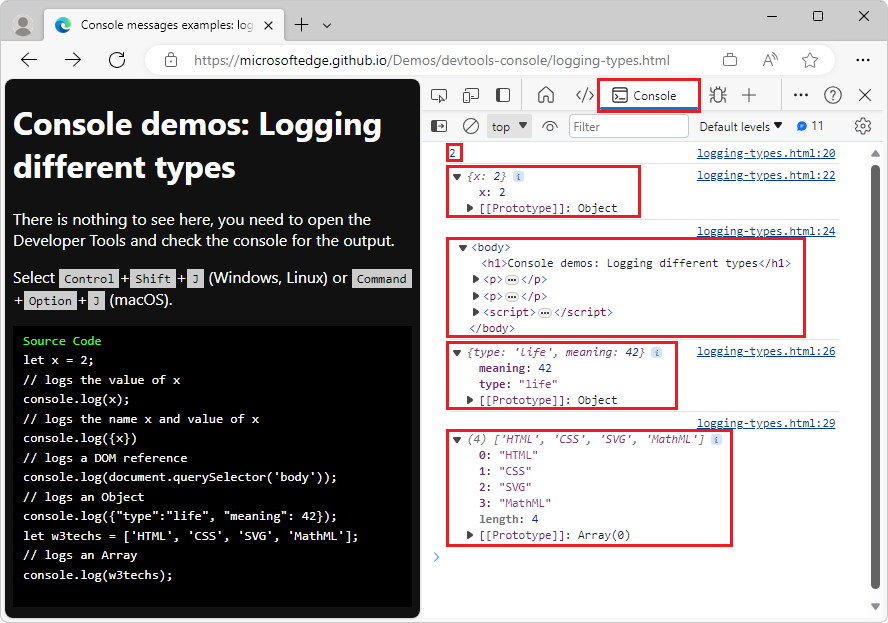
Développez chaque entrée de sortie pour analyser chaque résultat plus en détail.
Le deuxième message de journal dans l’exemple de code utilise des
{}accolades autour de laxvariable pour générer le nom de la variable en plus de la valeur de la variable. Cette syntaxe journalise un objet qui contient une propriété unique nomméex, au lieu de journaliser uniquement la valeur dex.Journalisation des variables de différents types dans la console :

Journalisation de variables de différents types dans la console avec des informations supplémentaires développées :

Copiez et collez l’un des exemples de la page web rendue dans la console, par
console.log({x})exemple , puis appuyez sur Entrée.La sortie mise en forme s’affiche dans la console, sous le code que vous avez entré.
Journalisation des valeurs à l’aide de spécificateurs de format
Une fonctionnalité de toutes les méthodes de journal est que vous pouvez utiliser des spécificateurs de format dans le message de votre instruction de journal. Les spécificateurs de format font partie d’un message de journal et commencent par un signe de pourcentage (%).
Utilisez des spécificateurs de format pour enregistrer certaines valeurs dans différents formats et pour convertir entre les formats :
-
%senregistre la sortie sous forme de chaînes. -
%iou%djournalise la sortie sous forme d’entiers. -
%fenregistre la sortie sous la forme d’une valeur à virgule flottante. -
%oenregistre la sortie en tant qu’élément DOM extensible. -
%Oenregistre la sortie sous la forme d’un objet JavaScript extensible. -
%cvous permet d’appliquer un style à un message à l’aide des propriétés CSS.
Exemple de code pour la journalisation des valeurs à l’aide de spécificateurs de format
// logs "10x console developer"
console.log('%ix %s developer', 10, 'console');
// logs PI => 3.141592653589793
console.log(Math.PI);
// logs PI as an integer = 3
console.log('%i', Math.PI);
// logs the document body as a DOM node
console.log('%o', document.body);
// logs the body of the document as a JavaScript object with all properties
console.log('%O', document.body);
// shows the message as red and big
console.log('%cImportant message follows','color:red;font-size:40px')
Page web de démonstration pour la journalisation des valeurs à l’aide de spécificateurs de format
Ouvrez la page de démonstration Exemples de messages de console : Journalisation avec des spécificateurs dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS).
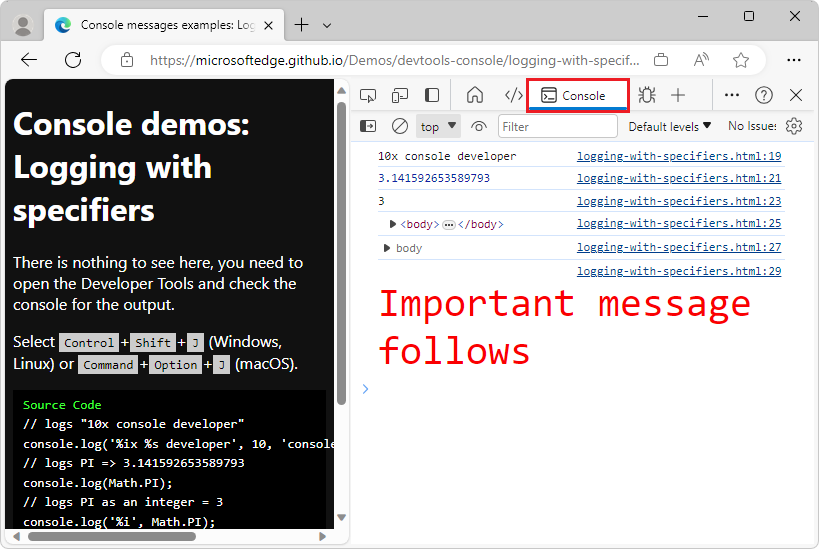
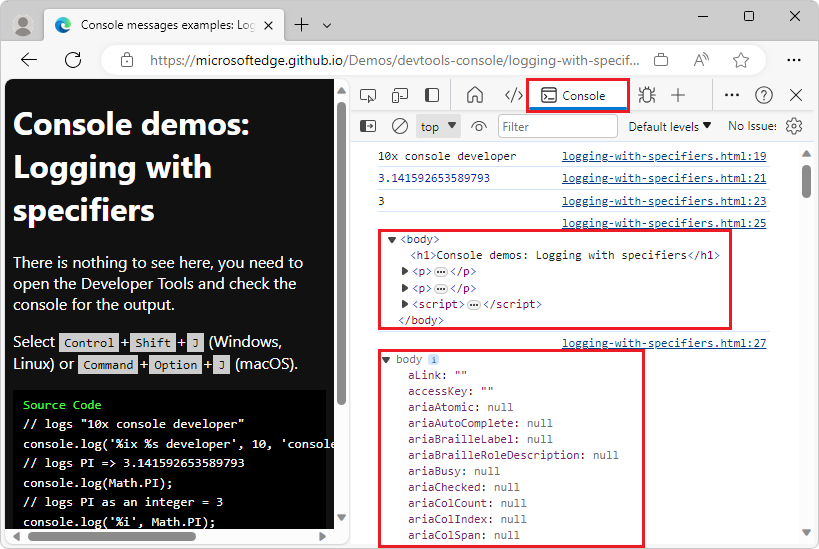
DevTools s’ouvre, avec la console ouverte dans la barre d’activité. La page web a déjà rempli la console avec la sortie.
Le premier exemple montre que l’ordre de remplacement des spécificateurs de format est l’ordre des paramètres qui suit la chaîne :
console.log('%ix %s developer', 10, 'console'); // logs "10x console developer"Cliquez sur les triangles de développement dans les résultats de sortie pour développer les données générées par les instructions ci-dessus
logqui se trouvent dans la page web.Si nécessaire, appuyez sur F5 pour recharger la page et remplir à nouveau la sortie de la console .
Les spécificateurs de format sont utilisés pour journaliser, mettre en forme et convertir des valeurs :

Dans la console, sur les deux
bodyentrées, cliquez sur les triangles pour développer les résultats du journal, afin de voir la différence entre les spécificateurs de%oformat et%O.L’élément
bodyde la page web est affiché sous la forme d’un nœud DOM extensible (console.log('%o', document.body);) ou d’une liste complète de toutes les propriétés JavaScript sur l’élémentbody() :console.log('%O', document.body);
Regroupement des messages de journal
Si vous consignez un grand nombre d’informations, vous pouvez utiliser les méthodes et groupCollapsed pour afficher les group messages de journal en tant que groupes extensibles et réductibles dans la console. Les groupes peuvent être imbriqués et nommés pour faciliter la compréhension des données.
Exemple de code pour le regroupement de messages de journal
// Example 1: Nested groups, with the inner group hidden (collapsed):
console.group("Passengers: Heart of Gold");
console.log('Zaphod');
console.log('Trillian');
console.log('Ford');
console.log('Arthur');
console.log('Marvin');
console.groupCollapsed("Hidden");
console.log('(Frankie & Benjy)');
console.groupEnd("Hidden");
console.groupEnd("Passengers: Heart of Gold");
// Example 2:
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
for (tech in technologies) {
console.groupCollapsed(tech);
technologies[tech].forEach(t => console.log(t));
console.groupEnd(tech);
}
Page web de démonstration pour le regroupement de messages de journal
Ouvrez la page de démonstration Exemples de messages de console : Regroupement de journaux dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS).
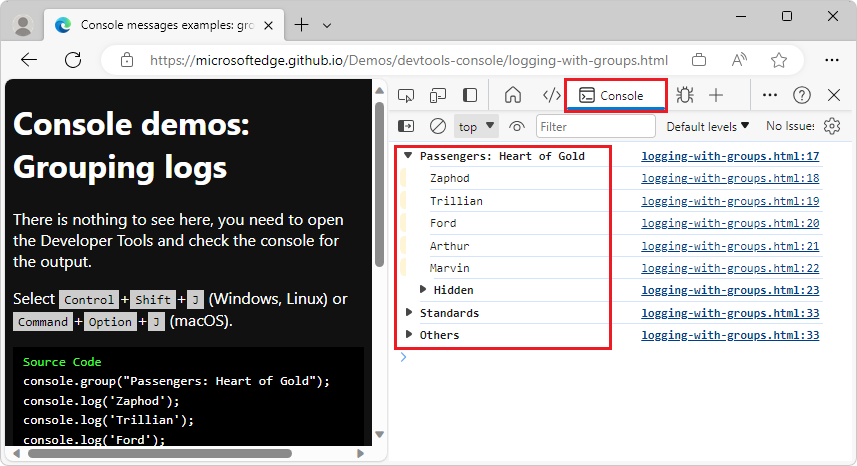
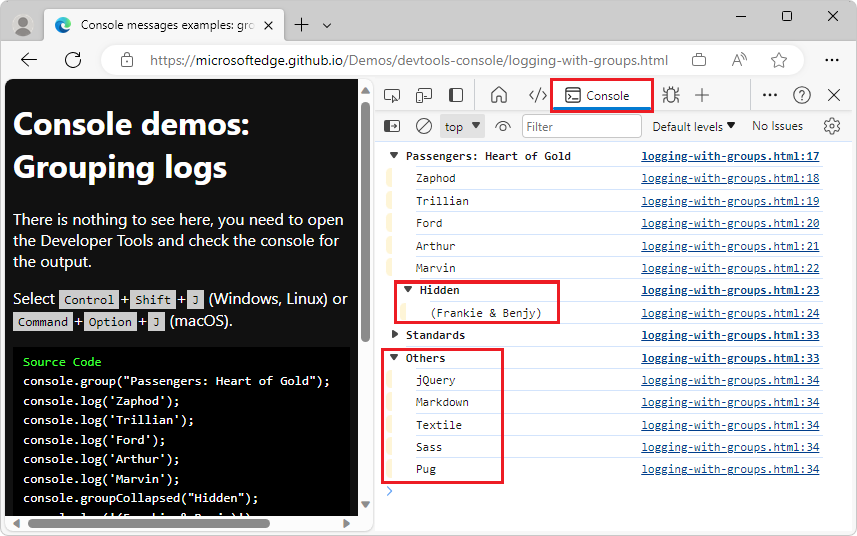
DevTools s’ouvre, avec la console ouverte dans la barre d’activité. La page web a déjà rempli la console avec une sortie, enregistrant de nombreuses valeurs sous forme de groupes :

Dans la sortie de la console , développez ou réduisez les sections :

Affichage des données sous forme de tables
En guise d’alternative à la sortie d’objets extensibles, la console.table() méthode enregistre les données sous forme de table que vous pouvez trier à l’aide des en-têtes de table, pour faciliter l’affichage des informations.
Exemple de code pour afficher des données complexes sous forme de tables
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
// log technologies as an object
console.log(technologies);
// show technologies as a table
console.table(technologies);
// get the dimensions of the document body
let bodyDimensions = document.body.getBoundingClientRect();
// show dimensions as an object
console.log(bodyDimensions);
// show dimensions as a table
console.table(bodyDimensions);
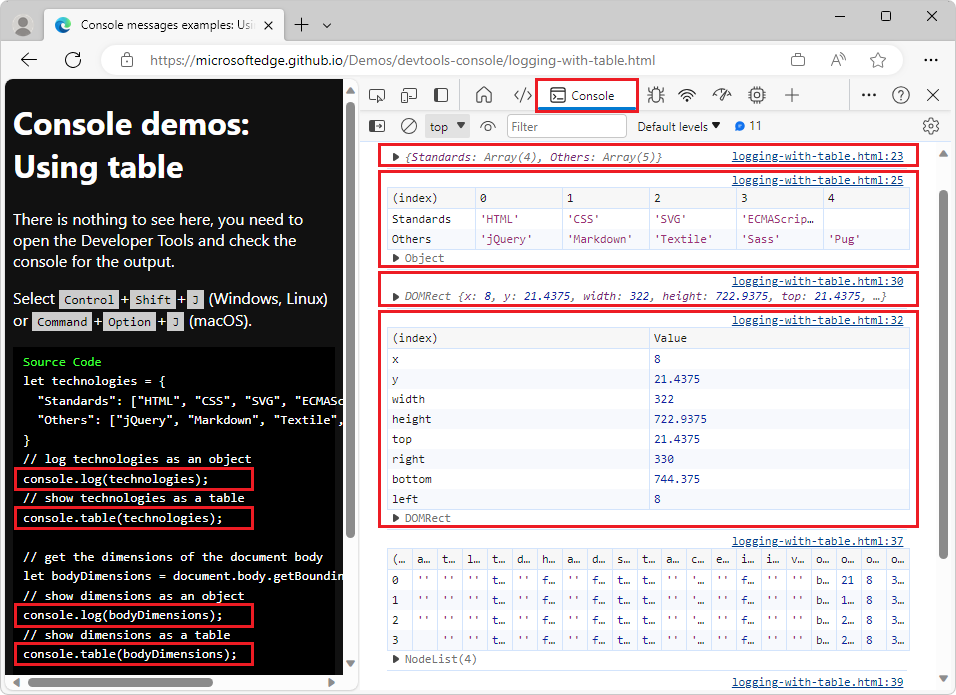
Ce code dans la page web de démonstration produit les quatre console premières sorties, avec quatre numéros de ligne affichés sur le côté droit de la console.
Page web de démonstration pour l’affichage de données complexes sous forme de tables
Pour afficher des données complexes sous forme de tables :
Ouvrez la page de démonstration Exemples de messages console : Utilisation d’une table dans une nouvelle fenêtre ou un nouvel onglet.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS).
DevTools s’ouvre, avec la console ouverte dans la barre d’activité. La page web a déjà rempli la console avec la sortie.
Dans la console, cliquez sur les triangles de développement.
Les données sont générées à l’aide
console.tablede , ce qui facilite la lecture des données :
La sortie de console.table a un format de tableau. Si vous copiez et collez un tableau à partir de la console dans une application qui prend en charge les données tabulaires, comme Microsoft Excel ou Microsoft Word, la structuration de la sortie sous forme de lignes et de colonnes est conservée.
Spécification d’un tableau de propriétés à afficher sous forme de colonnes
Si les données ont des paramètres nommés, la console.table() méthode vous permet également de spécifier un Array de colonnes pour chaque propriété à afficher en tant que deuxième paramètre. L’exemple suivant montre comment spécifier un tableau de colonnes plus lisible :
Le code restant dans la page web de démonstration montre :
- Comment générer toutes les propriétés sous forme de colonnes, pour les éléments sélectionnés.
- Comment spécifier un tableau de propriétés spécifiées uniquement en tant que colonnes, pour les éléments sélectionnés.
// get all the h1, p and script elements
let contentElements = document.querySelectorAll(':is(h1,p,script)');
// show the elements as an unfiltered table
console.table(contentElements)
// show only relevant columns
console.table(contentElements, ['nodeName', 'innerText', 'offsetHeight'])
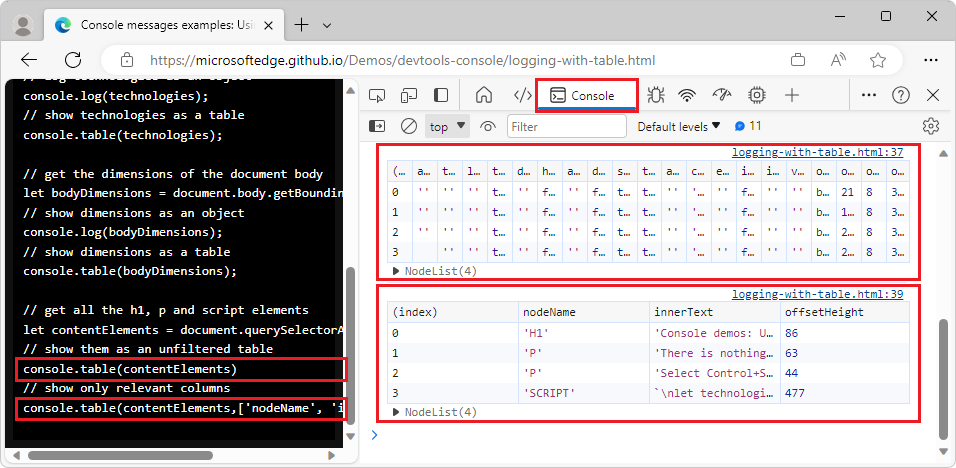
Ce code produit les deux console dernières sorties, avec deux numéros de ligne affichés sur le côté droit de la console :
logging-with-table.html:37logging-with-table.html:39

L’appel final à console.table filtre les informations affichées par la console.table() méthode, en spécifiant un tableau de propriétés à afficher, en tant que deuxième paramètre.
Instructions de journal et débogage de point d’arrêt et expressions dynamiques
Vous pouvez être tenté d’utiliser les log méthodes comme moyen de main pour déboguer des pages web, car les méthodes de journal sont simples à utiliser. Toutefois, tenez compte du résultat de toute console.log() demande : les produits publiés ne doivent pas utiliser d’instruction log qui a été utilisée pour le débogage, car elle pourrait révéler des informations internes aux utilisateurs. Et un bruit excessif est créé dans la console.
Par conséquent, au lieu d’instructions, essayez d’utiliser le débogage de point d’arrêt log ou des expressions en direct. Vous constaterez peut-être que vos flux de travail sont plus efficaces et que vous obtenez de meilleurs résultats.