Surveiller les modifications dans JavaScript à l’aide d’expressions dynamiques
Les expressions dynamiques sont un excellent moyen de surveiller la valeur des expressions JavaScript qui changent beaucoup au fil du temps. Au lieu de générer de nombreux messages console distincts que vous devez lire et parcourir, vous pouvez épingler des expressions JavaScript en haut de l’outil Console .
Avec les expressions dynamiques, vous voyez la valeur de vos expressions JavaScript en haut de l’outil Console , toujours au même endroit, et vous pouvez continuer à utiliser les journaux de la console pour les valeurs qui ne changent pas aussi souvent.
Les expressions dynamiques s’exécutent exclusivement sur votre ordinateur et vous n’avez pas besoin de modifier quoi que ce soit dans votre code pour afficher leurs valeurs.
Ajouter une nouvelle expression dynamique
Pour ajouter une expression en direct :
Ouvrez la page web de démonstration d’expression en direct dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Dans DevTools, ouvrez l’outil Console .
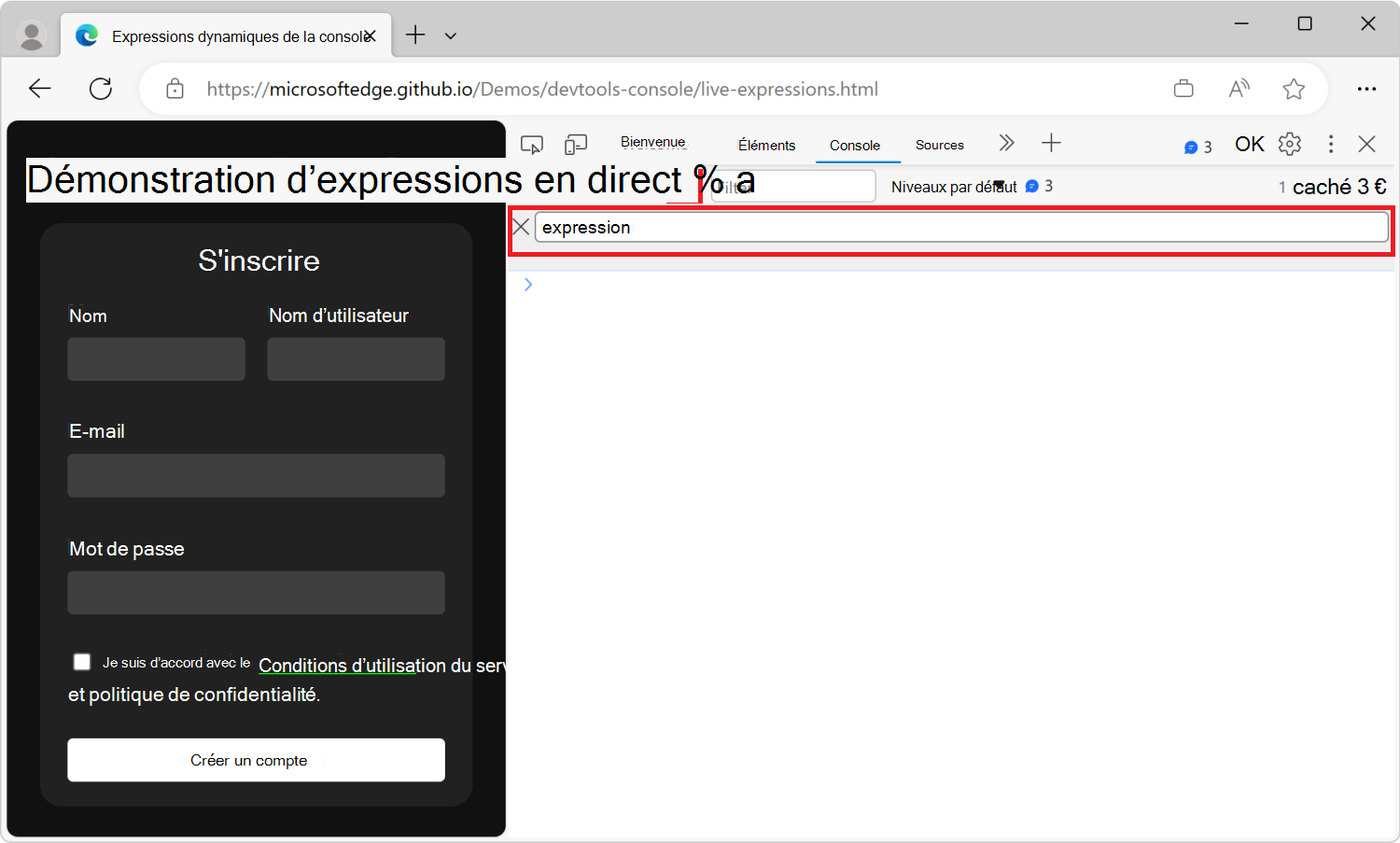
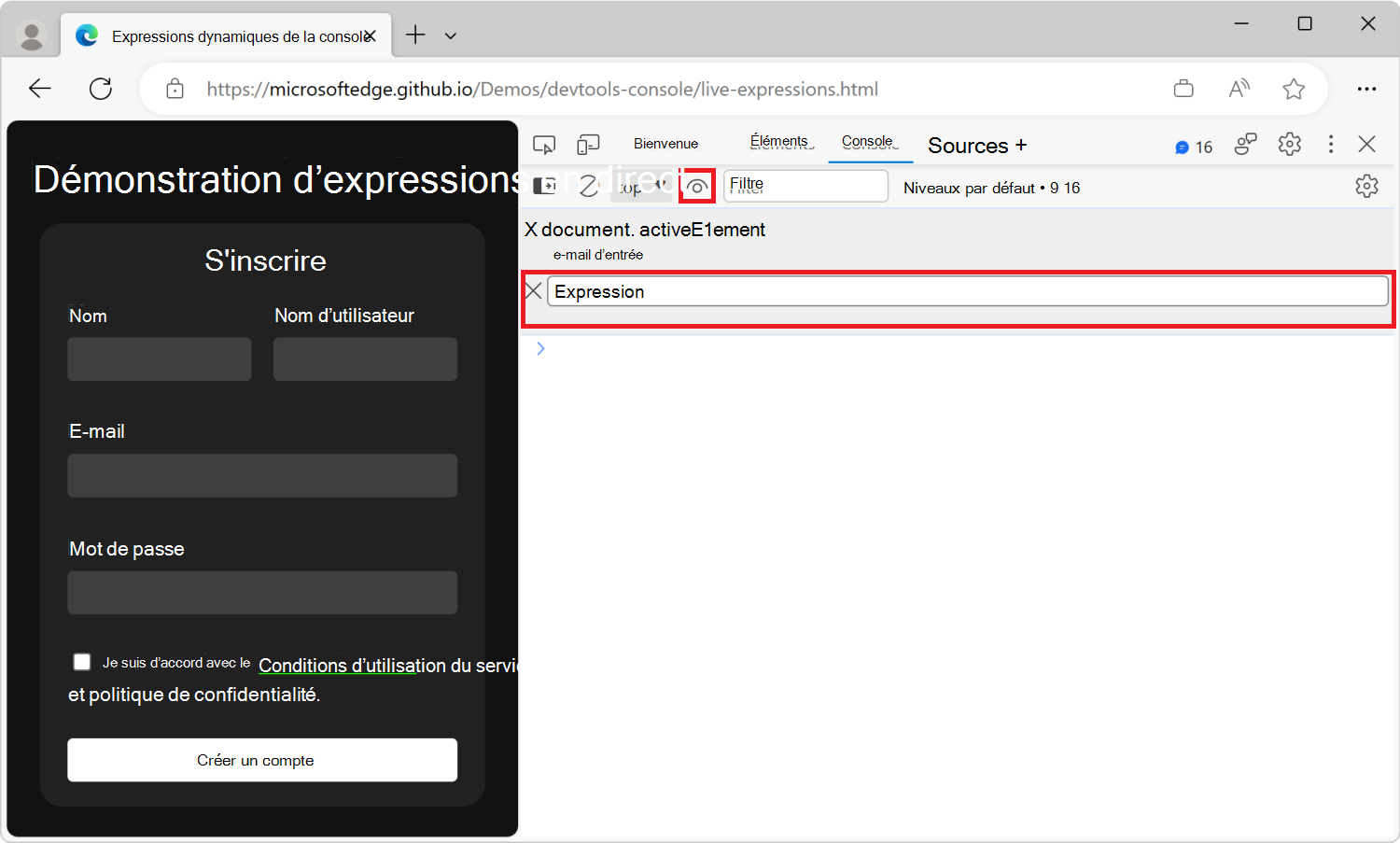
Dans la console, cliquez sur l’icône Créer une expression dynamique (
 en regard de la zone de texte Filtrer .
en regard de la zone de texte Filtrer .Une zone de texte s’affiche :

Entrez l’expression
document.activeElementJavaScript dans la zone de texte. Une expression dynamique peut être n’importe quelle expression JavaScript valide.Pour enregistrer l’expression, appuyez sur Ctrl+Entrée (Windows, Linux) ou Cmd+Entrée (macOS). Vous pouvez également cliquer en dehors de la zone de texte Expression en direct.
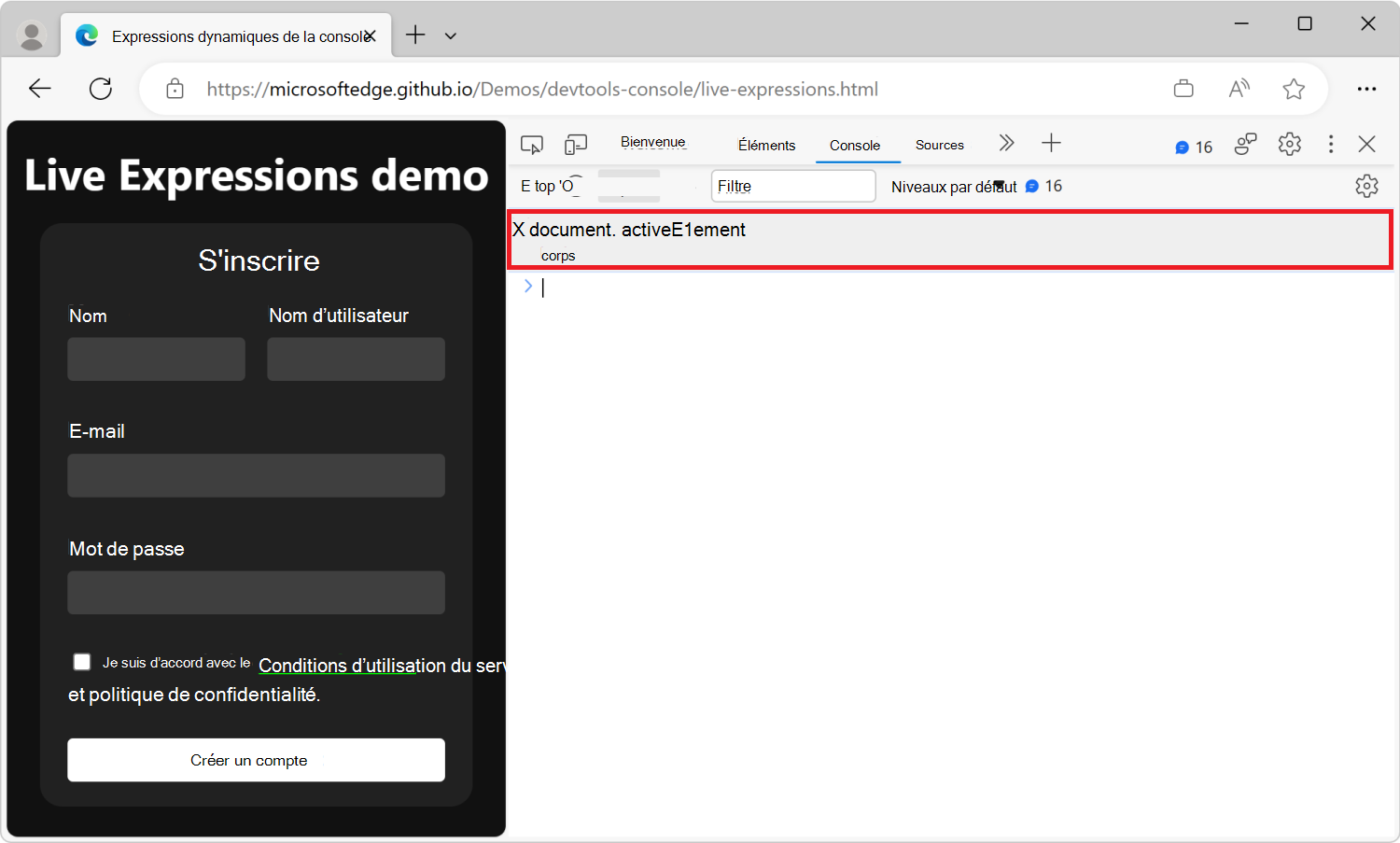
L’expression est désormais active et s’affiche
bodycomme résultat :
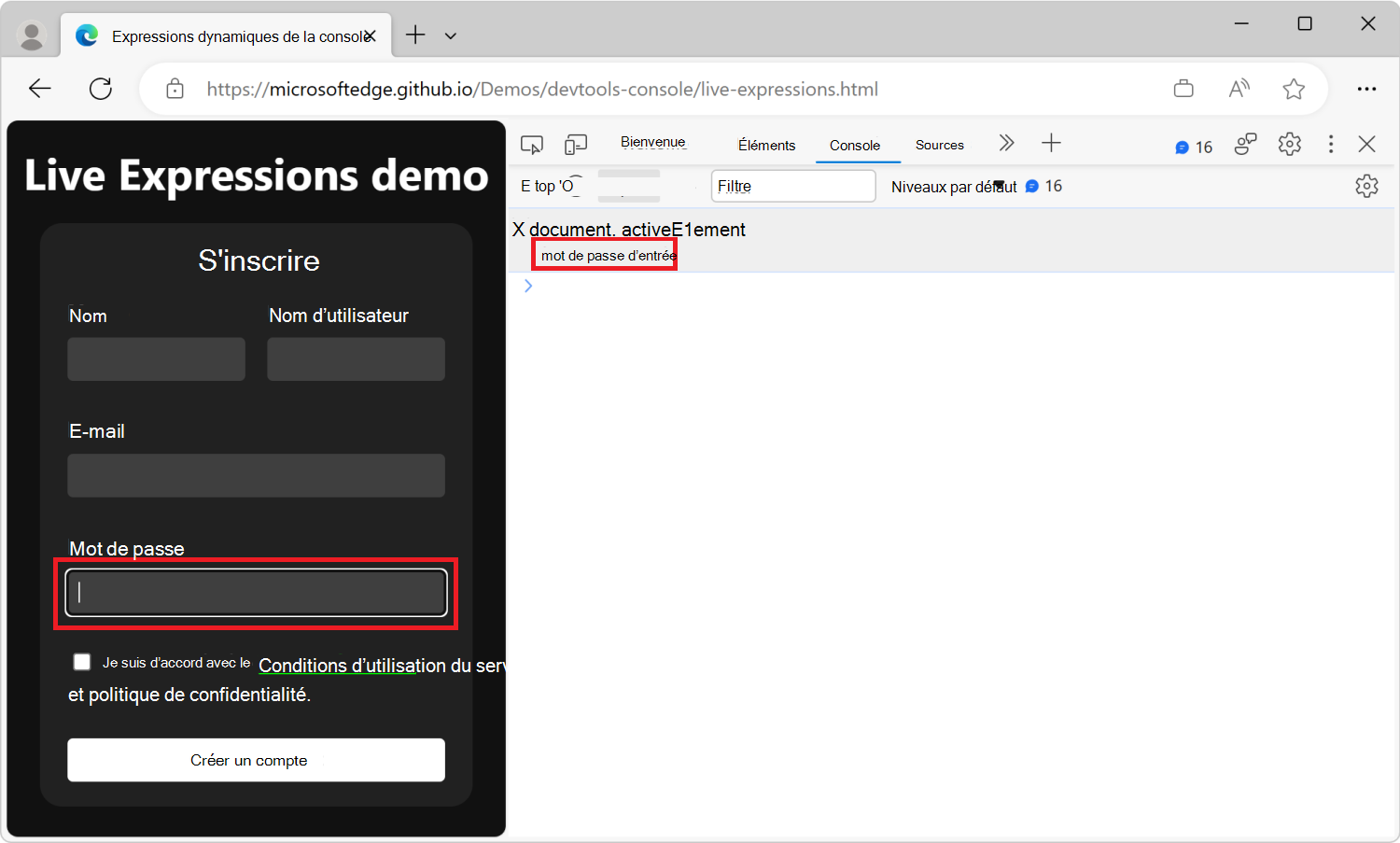
Cliquez sur différentes parties de la page web ou appuyez sur Tab ou Maj+Tab pour déplacer le focus dans la page web.
La
document.activeElementvaleur de Live Expression change pour refléter l’élément actuellement ciblé en temps réel :
Ajouter d’autres expressions en direct
Vous pouvez ajouter plusieurs expressions en direct à l’outil Console . Chaque expression en temps réel est évaluée indépendamment et les résultats sont affichés dans l’ordre dans lequel vous les ajoutez.
Pour ajouter une deuxième expression en direct :
Dans l’outil Console , cliquez sur l’icône Créer une expression dynamique (
 en regard de la zone de texte Filtrer .
en regard de la zone de texte Filtrer .Une nouvelle zone de texte s’affiche sous la première expression en direct :

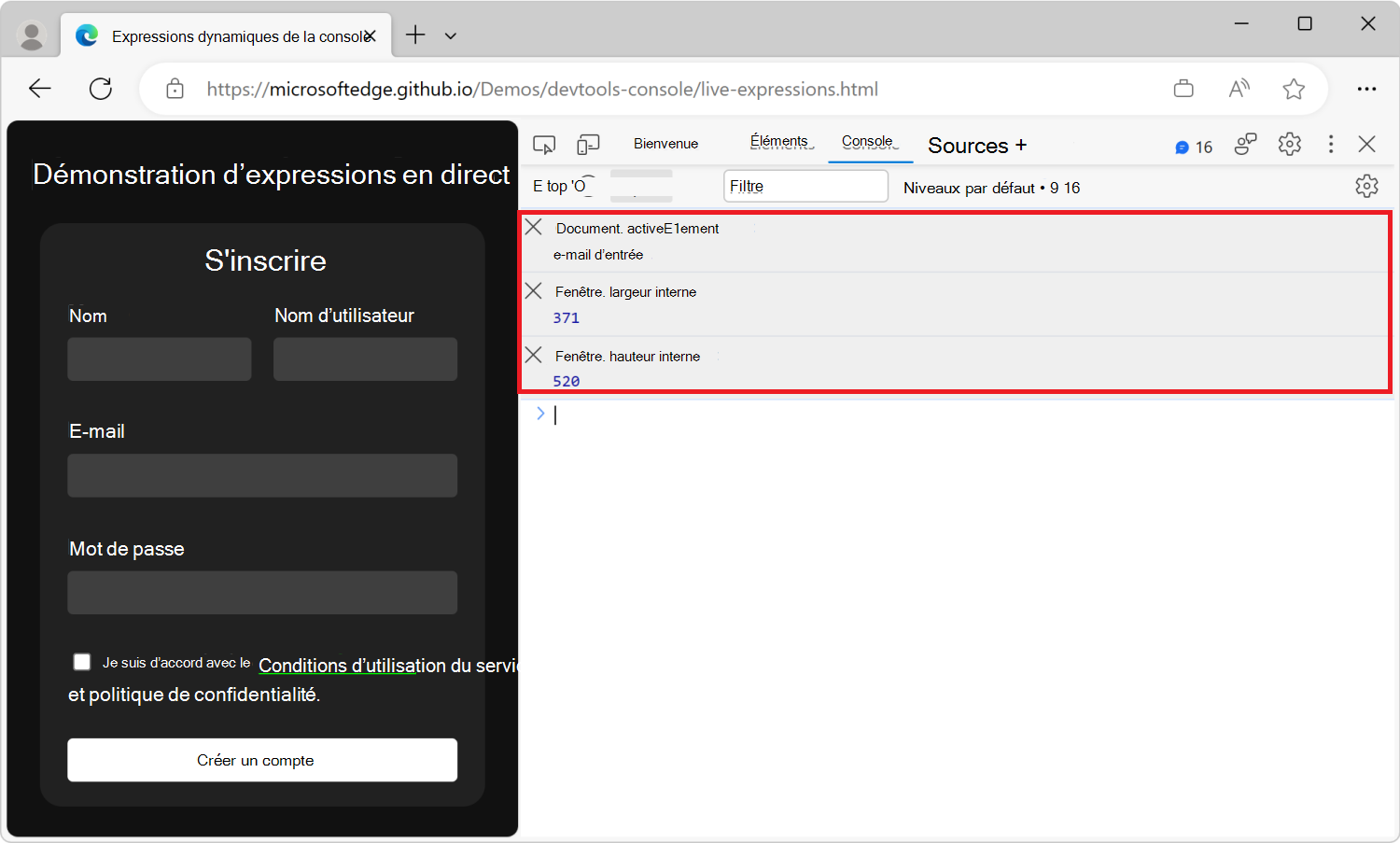
Entrez une nouvelle expression JavaScript dans la zone de texte, par exemple
window.innerWidthpour afficher la largeur de la fenêtre du navigateur.Répétez les étapes pour ajouter une autre expression en direct pour
window.innerHeight.L’outil Console affiche désormais trois expressions dynamiques :

Supprimer des expressions dynamiques
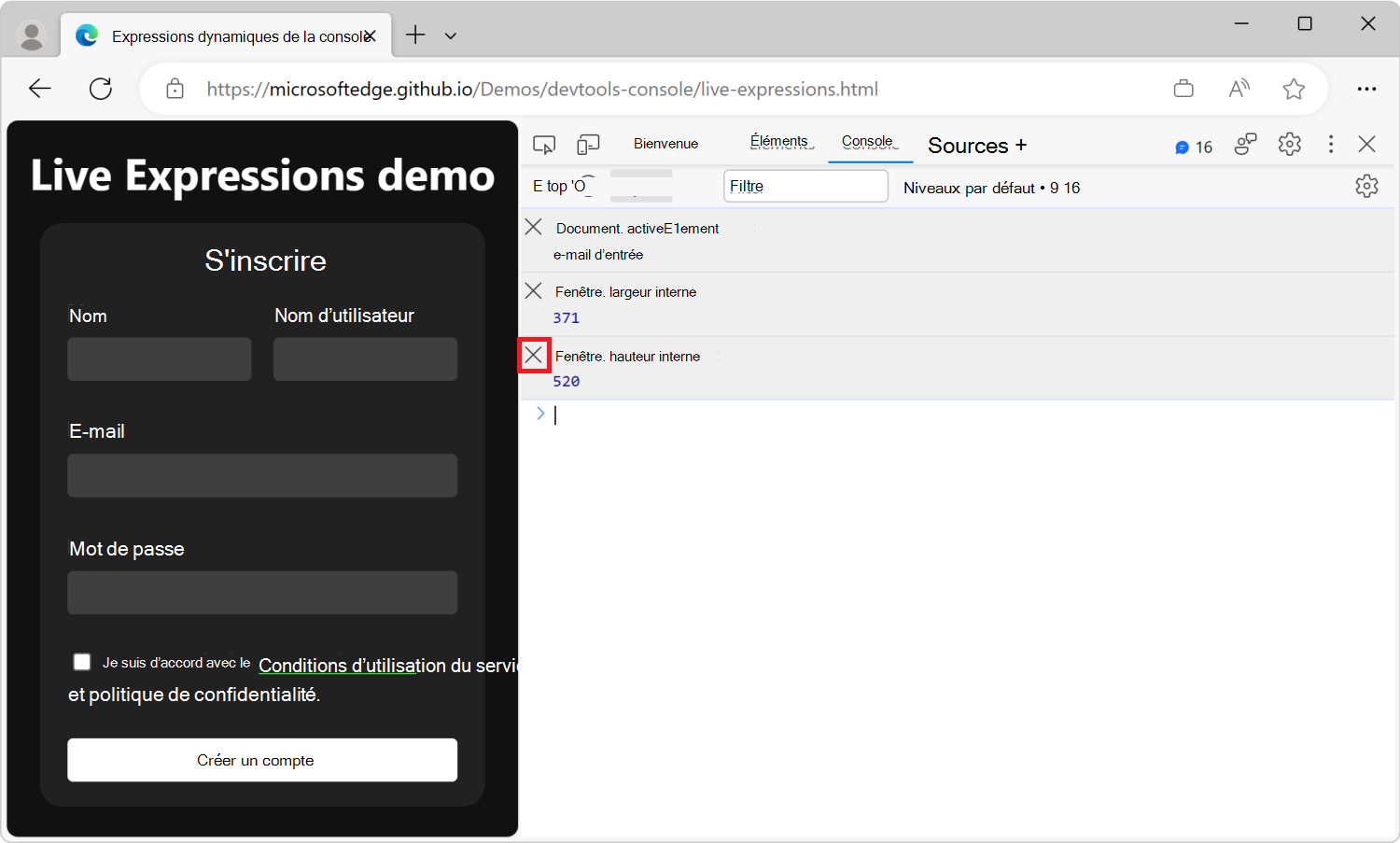
Pour vous débarrasser d’une expression en direct, cliquez sur l’icône Fermer (![]() ) en regard de l’expression :
) en regard de l’expression :

Remplacer la journalisation de la console par des expressions dynamiques
Vous pouvez créer autant d’expressions dynamiques que vous le souhaitez et conserver chaque expression en direct dans les sessions et les fenêtres du navigateur. Les expressions dynamiques sont un moyen de réduire le bruit dans votre workflow de débogage.
Utiliser la journalisation de la console pour afficher les coordonnées de la souris
Pour surveiller le mouvement de la souris dans la page web actuelle :
Ouvrez la page web de démonstration Journalisation de la démonstration du mouvement de la souris dans une nouvelle fenêtre ou un nouvel onglet.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web de démonstration.
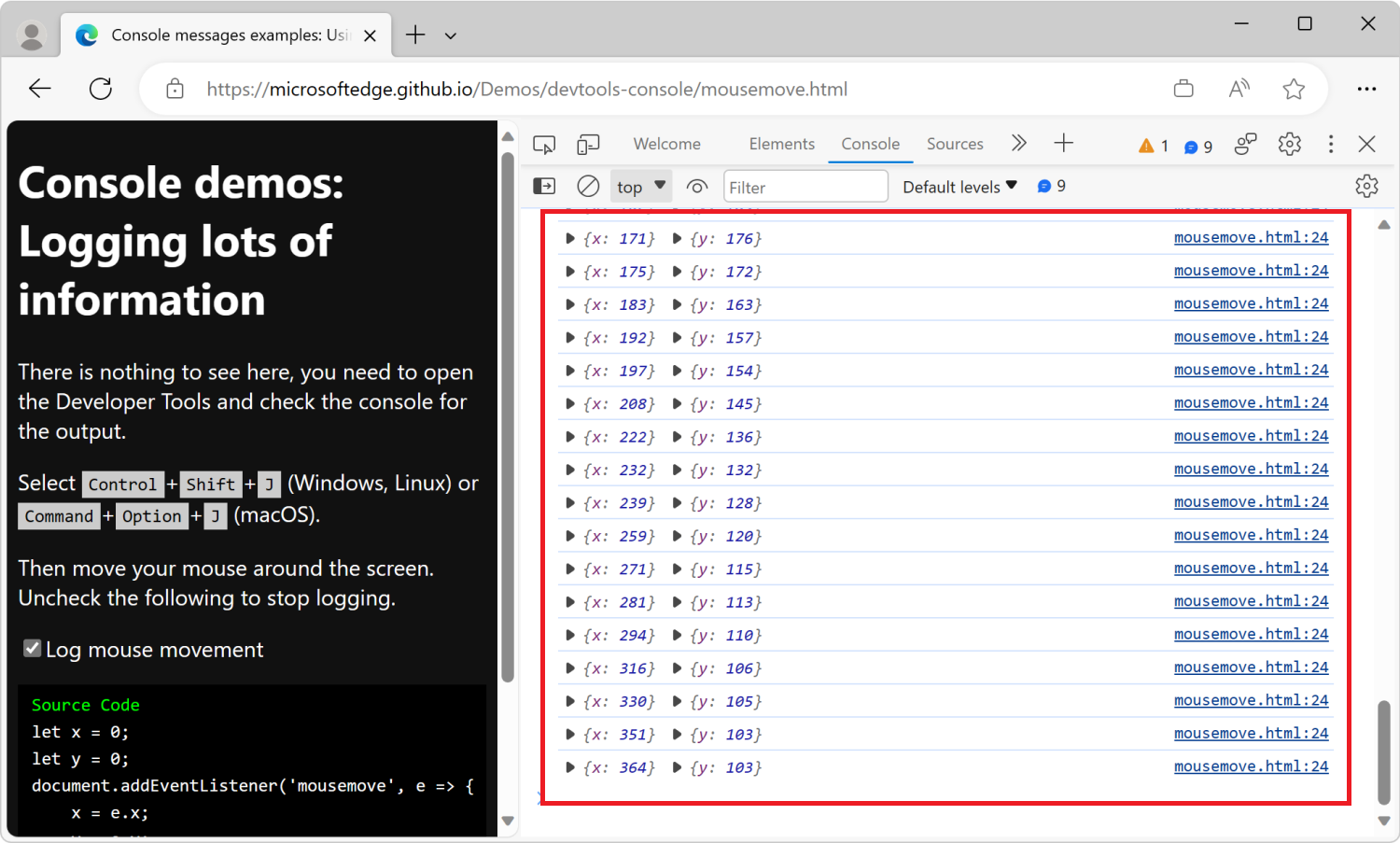
Déplacez votre souris sur la page web de démonstration rendue.
De nombreux messages de journal s’affichent dans la console :

La grande quantité d’informations ralentit votre processus de débogage et rend difficile l’affichage des modifications que vous essayez de surveiller. À mesure que la console affiche davantage de messages lorsque vous déplacez votre souris, les valeurs que vous souhaitez voir défilent hors de l’écran.
Utiliser des expressions dynamiques pour afficher les coordonnées de la souris
Utilisez Live Expressions pour surveiller le mouvement de la souris dans la page web actuelle, sans compter sur les messages de journal détaillés.
Pour utiliser des expressions dynamiques afin d’éviter les messages de journal de console excessifs :
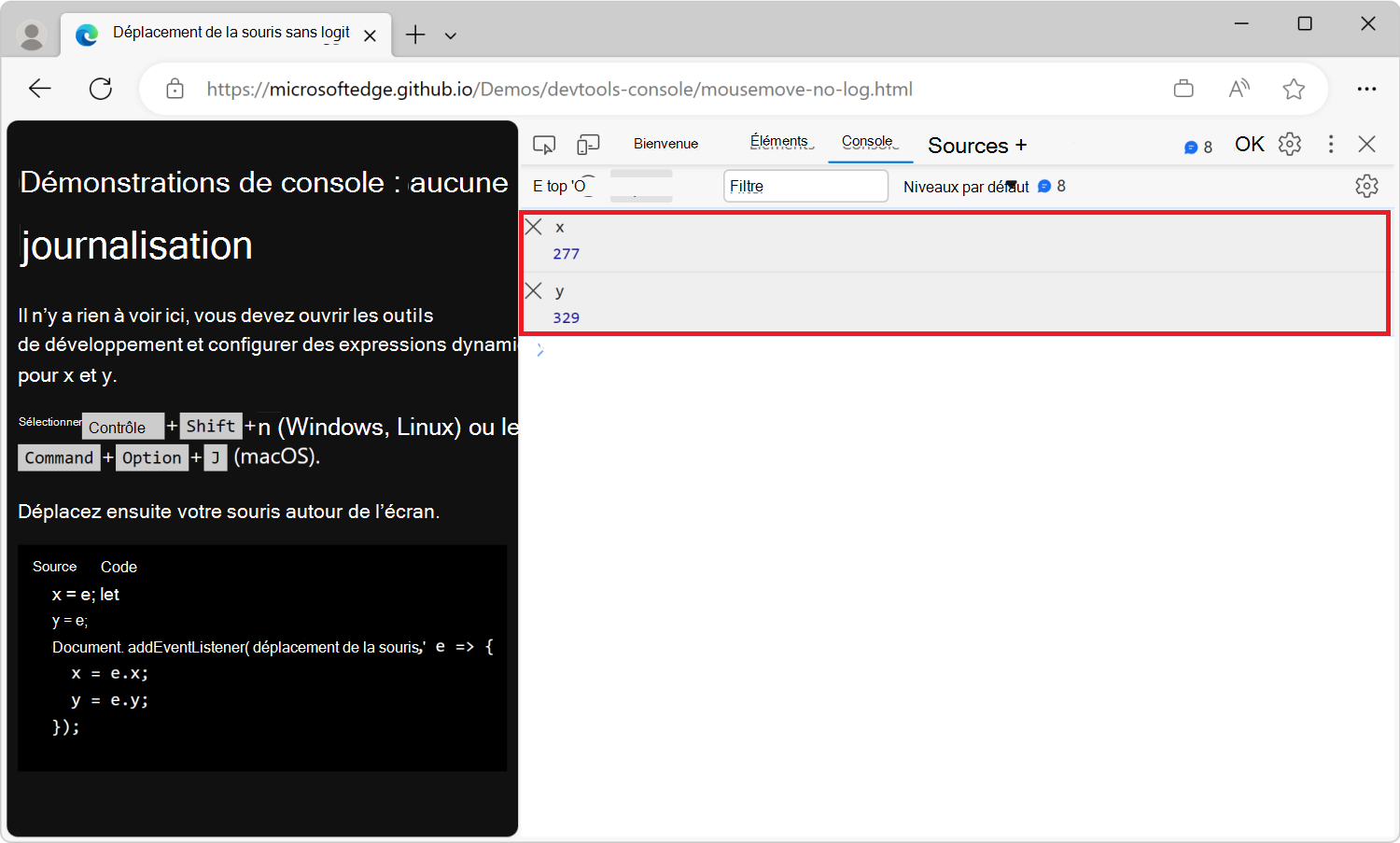
Ouvrez la page web de démonstration Mouvement de la souris sans journaliser la démonstration dans une nouvelle fenêtre ou un nouvel onglet.
Cette page web de démonstration utilise JavaScript pour suivre la position actuelle de la souris et stocke les coordonnées dans les
xvariables globales ety.Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web de démonstration.
Déplacez votre souris.
Les valeurs des
xvariables etysont mises à jour, mais aucun message de journal n’est affiché.Dans l’outil Console , cliquez sur l’icône Créer une expression en direct (
 en regard de la zone de texte Filtrer , puis entrez l’expression
en regard de la zone de texte Filtrer , puis entrez l’expression xJavaScript .Répétez l’étape ci-dessus pour ajouter une deuxième expression en direct pour
y.Déplacez votre souris dans la page web rendue.
Maintenant, dans la console, les valeurs des
xexpressions dynamiques etysont mises à jour en temps réel :