Interagir avec le DOM à l’aide de la console
L’outil Console est un excellent moyen d’interagir avec la page web dans le navigateur. Dans DevTools, vous interagissez généralement avec le DOM en utilisant l’outil Inspecter pour sélectionner des éléments, et en utilisant l’outil Éléments pour modifier le DOM, par exemple pour ajouter ou modifier des attributs ou des styles d’élément.
L’outil Console peut également être utilisé pour interagir avec le DOM à l’aide de code JavaScript. Par exemple, vous pouvez trouver des éléments dans l’arborescence DOM et les manipuler à l’aide d’API DOM.
Pour en savoir plus sur l’outil Inspecter , consultez Analyser les pages à l’aide de l’outil Inspecter. Pour en savoir plus sur l’outil Éléments , consultez Inspecter, modifier et déboguer html et CSS avec l’outil Éléments.
Rechercher un élément dans l’arborescence DOM
Pour rechercher un élément dans l’arborescence DOM à partir de l’outil Console :
Accédez à la page web que vous souhaitez inspecter. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Tapez ou collez le code suivant dans la console, puis appuyez sur Entrée.
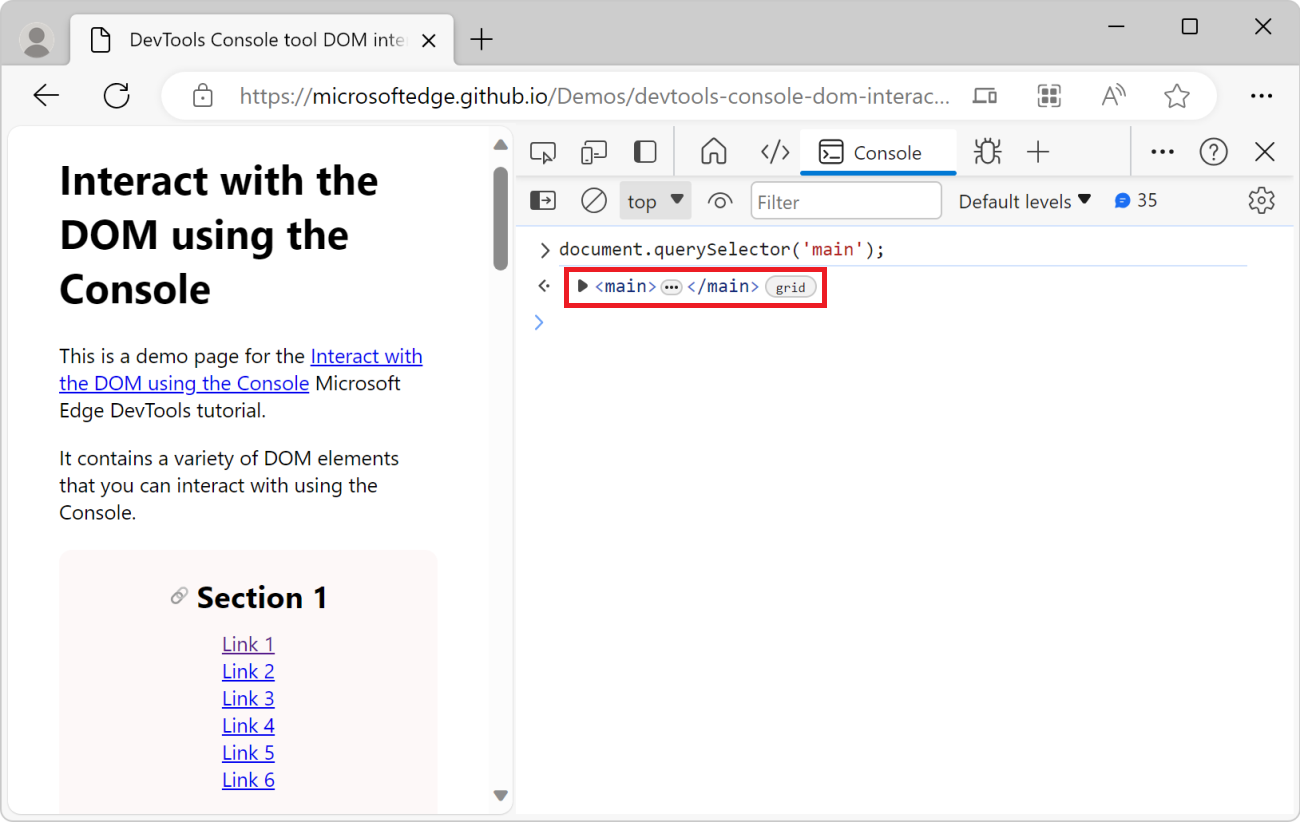
document.querySelector('main');L’élément
<main>de l’arborescence DOM s’affiche dans la console :
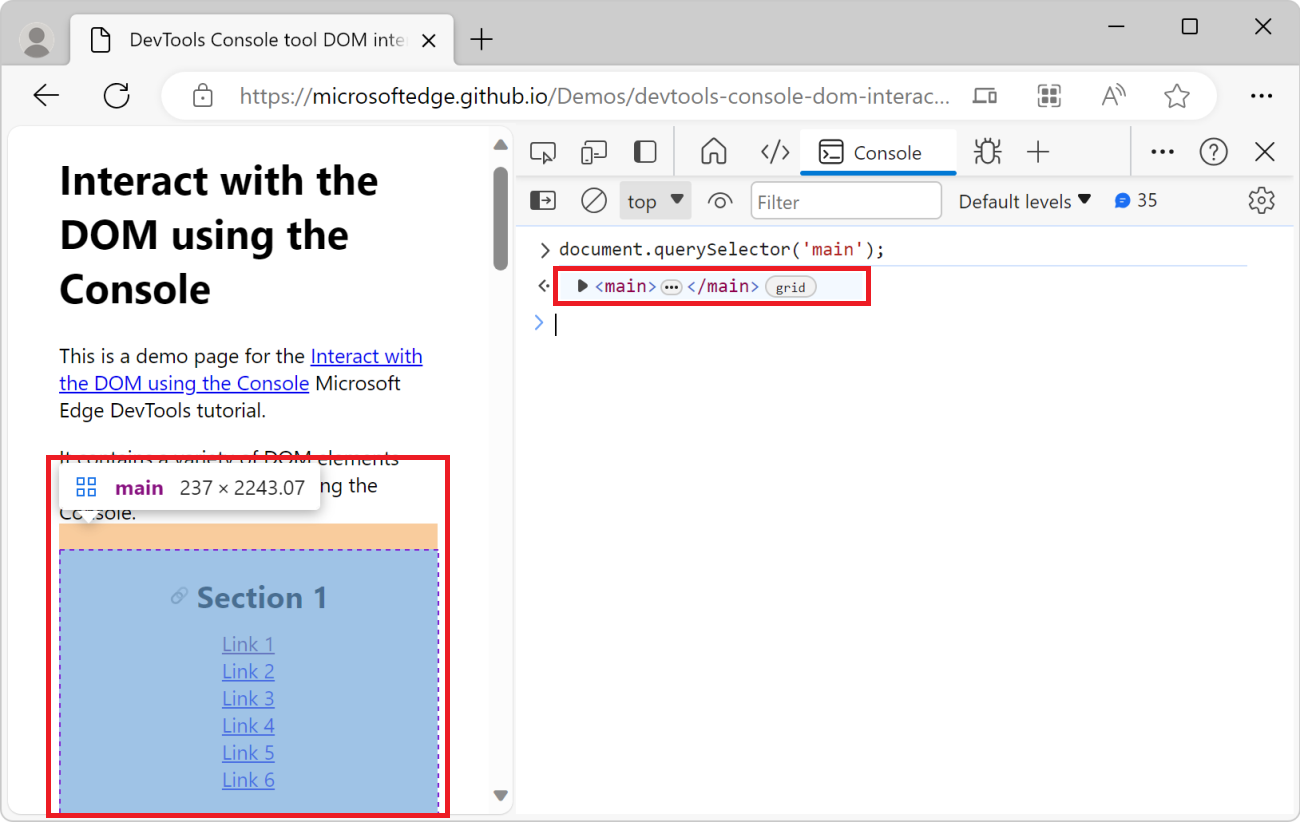
Dans la console, pointez sur l’élément HTML
<main>résultant ou appuyez sur Maj+Tab. Dans la page web rendue, DevTools met en surbrillance l’élément correspondant<main>:
Modifier le DOM de la page web
Vous pouvez apporter des modifications à l’arborescence DOM de la page web à partir de l’outil Console . Dans cet exemple, vous définissez la valeur d’un attribut d’élément DOM à l’aide de la console, pour affecter le style de l’élément : vous ajoutez un arrière-plan gris au <h1> titre de la page.
Accédez à la page web que vous souhaitez modifier. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Collez le code suivant dans la console :
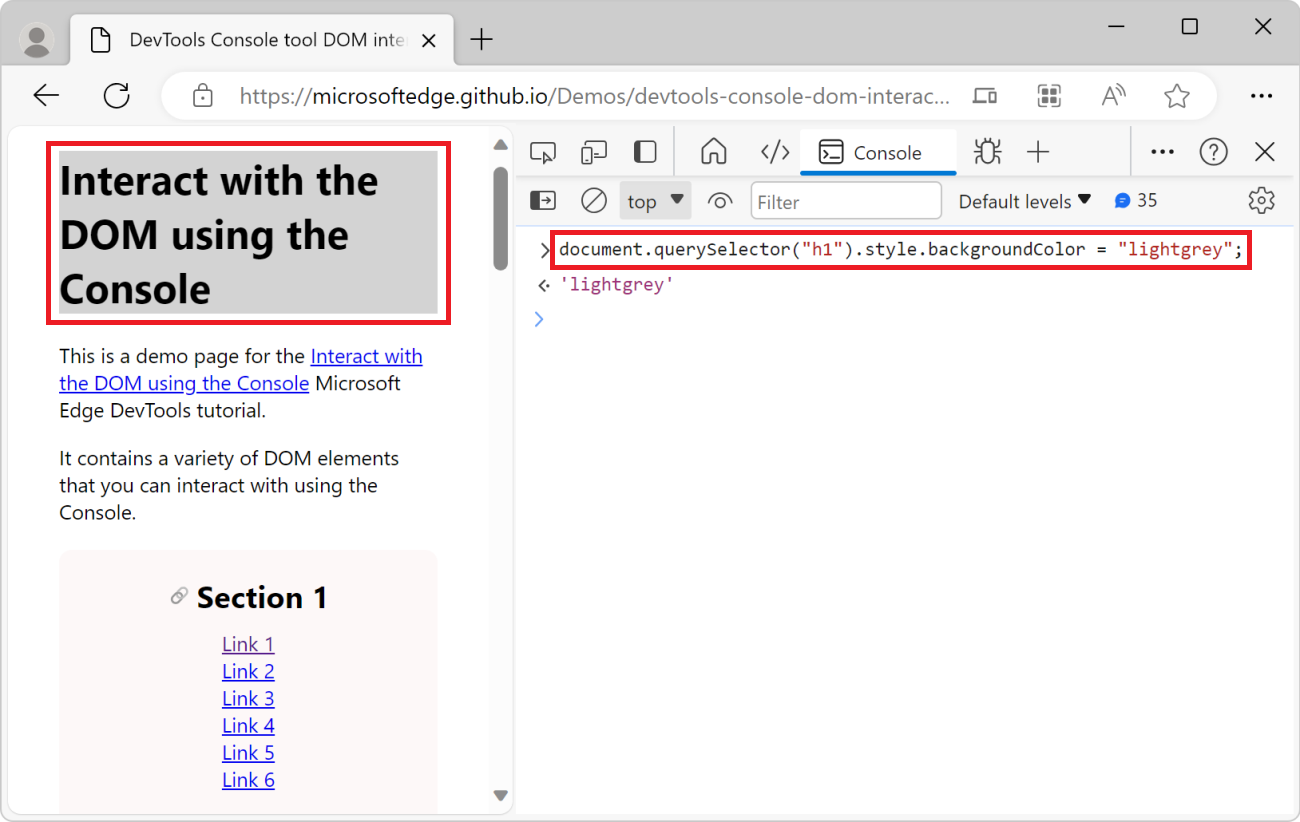
document.querySelector("h1").style.backgroundColor = "lightgrey";Un arrière-plan gris s’affiche derrière le titre de la page :

Obtenir une référence à un élément
Dans une page web complexe, il peut être difficile de trouver l’élément approprié à modifier. Mais vous pouvez utiliser l’outil Inspecter pour vous aider. Supposons que vous souhaitiez modifier le texte du premier lien dans l’élément Section 1 de la page rendue :

Pour obtenir une référence à l’élément link que vous souhaitez modifier :
Accédez à la page web que vous souhaitez inspecter. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
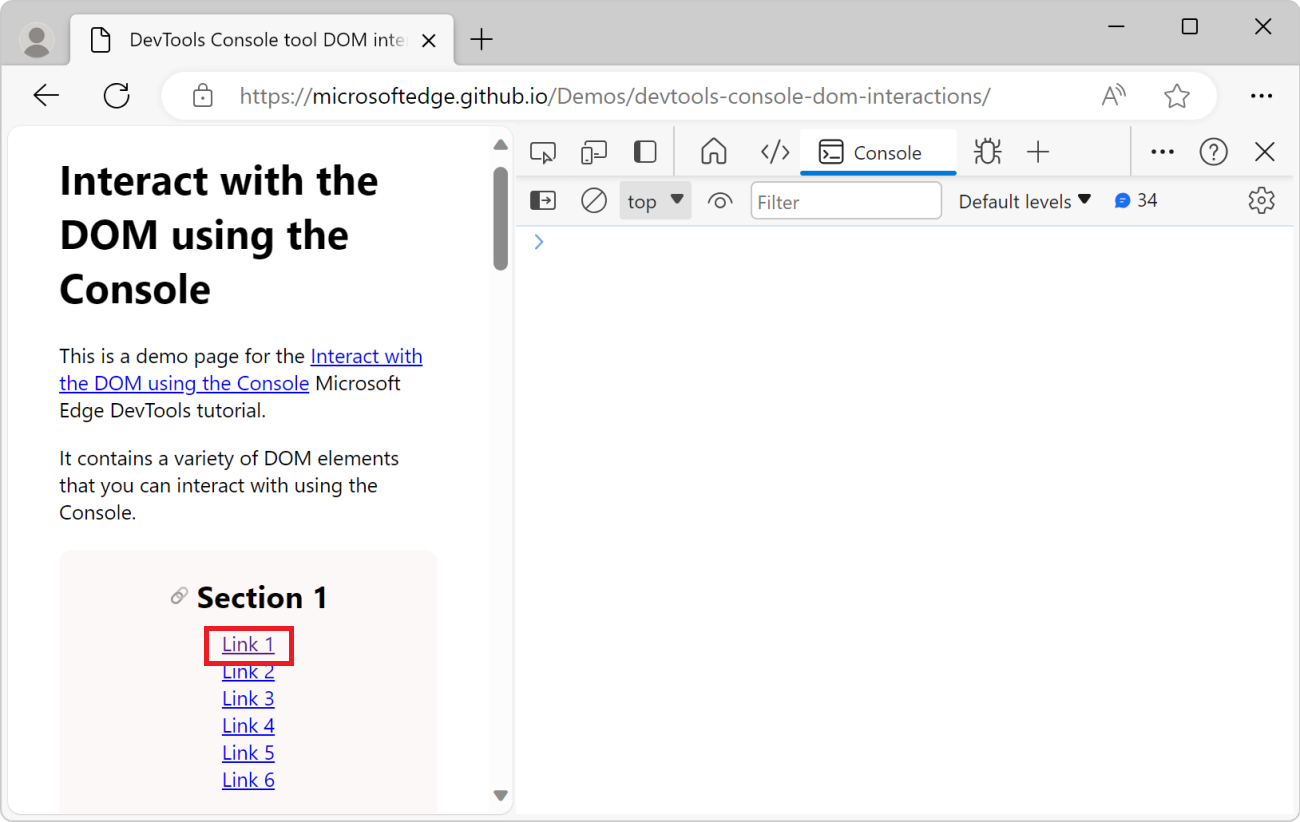
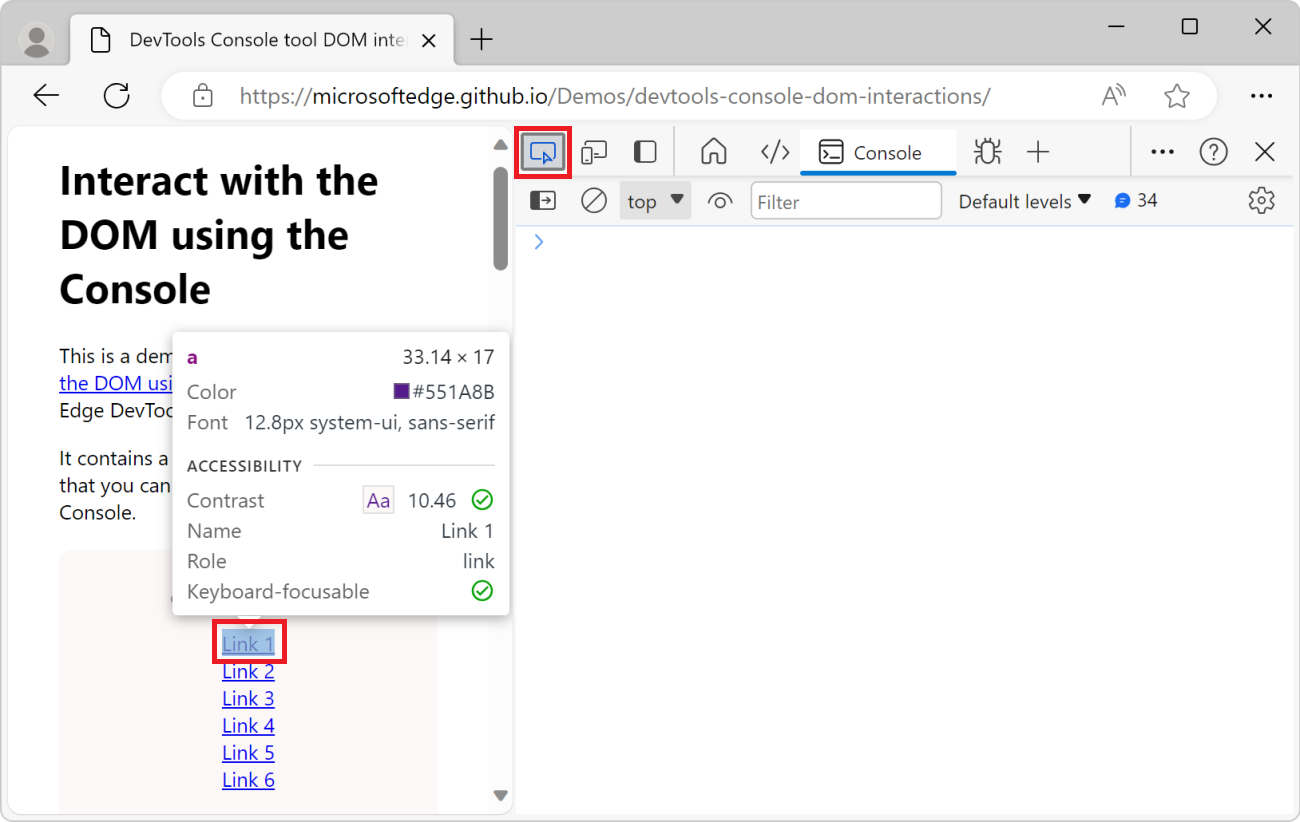
Cliquez sur l’outil Inspecter (
 ), puis, dans la page web rendue, pointez sur un lien, tel que Lien 1 :
), puis, dans la page web rendue, pointez sur un lien, tel que Lien 1 :
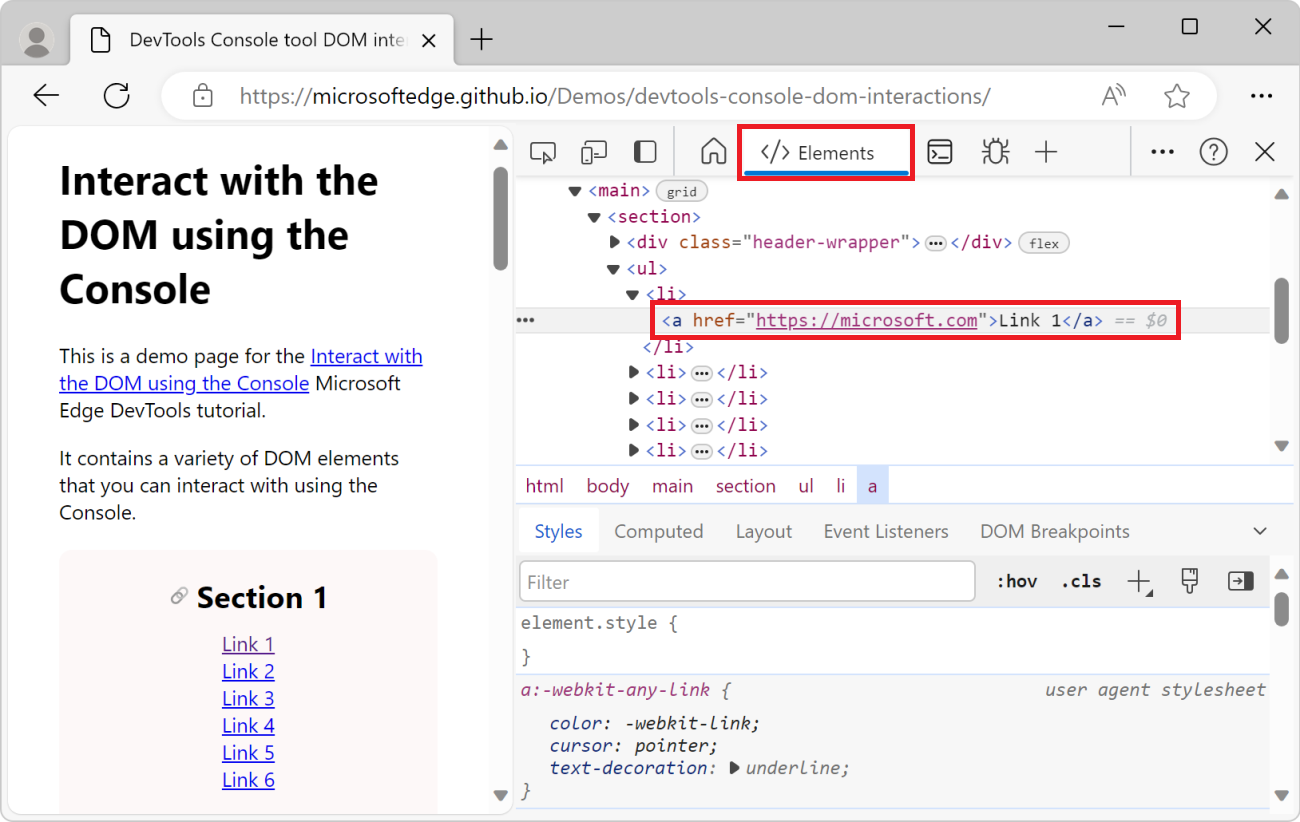
Cliquez sur le lien pointé sur la page web rendue. DevTools ouvre l’outil Elements , avec l’élément correspondant sélectionné :

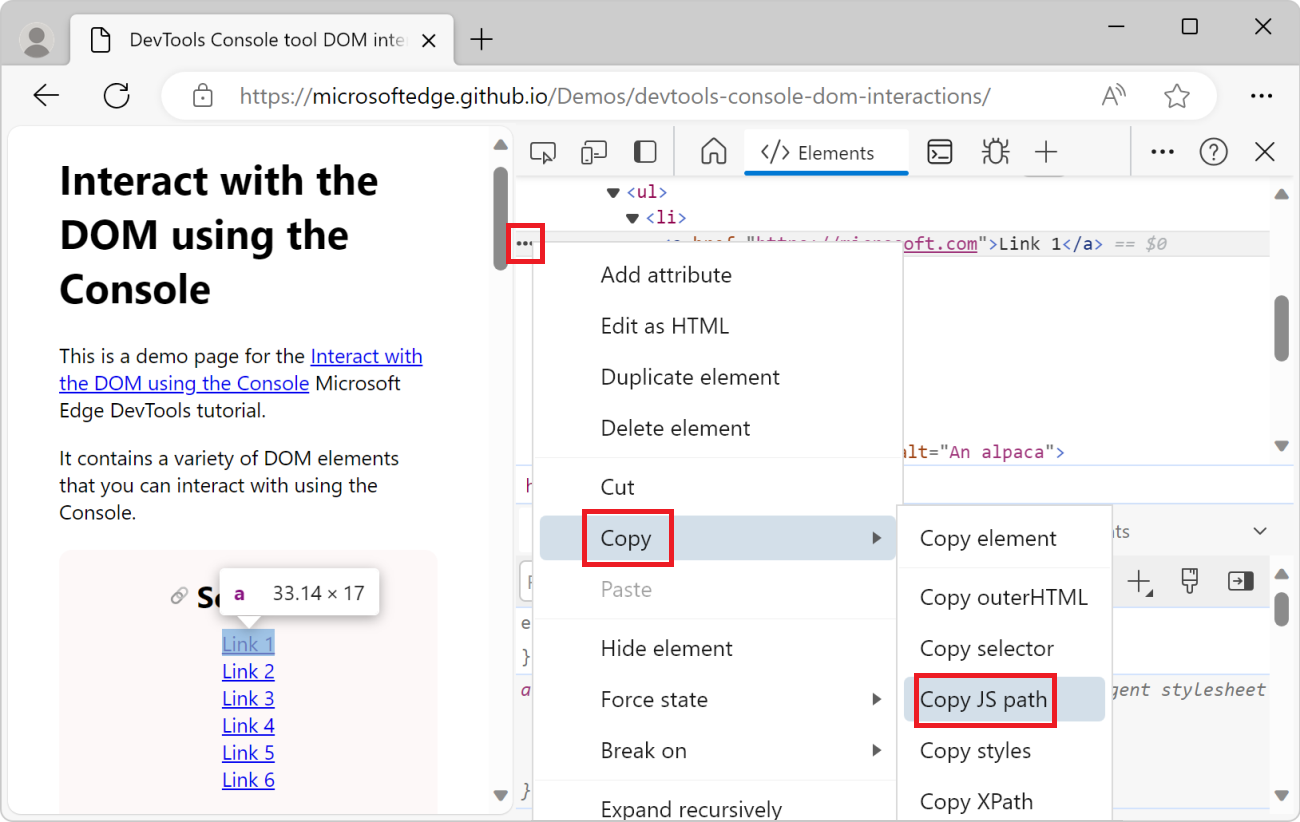
Cliquez sur le
...bouton en regard de l’élément dans l’arborescence DOM, puis sélectionnez Copier>le chemin D’accès JS copier :
Voici le chemin JS que vous avez copié :
document.querySelector("body > main > section:nth-child(1) > ul > li:nth-child(1) > a")Le chemin ci-dessus est un sélecteur CSS qui pointe vers l’élément de lien que vous avez sélectionné à l’aide de l’outil Inspect .
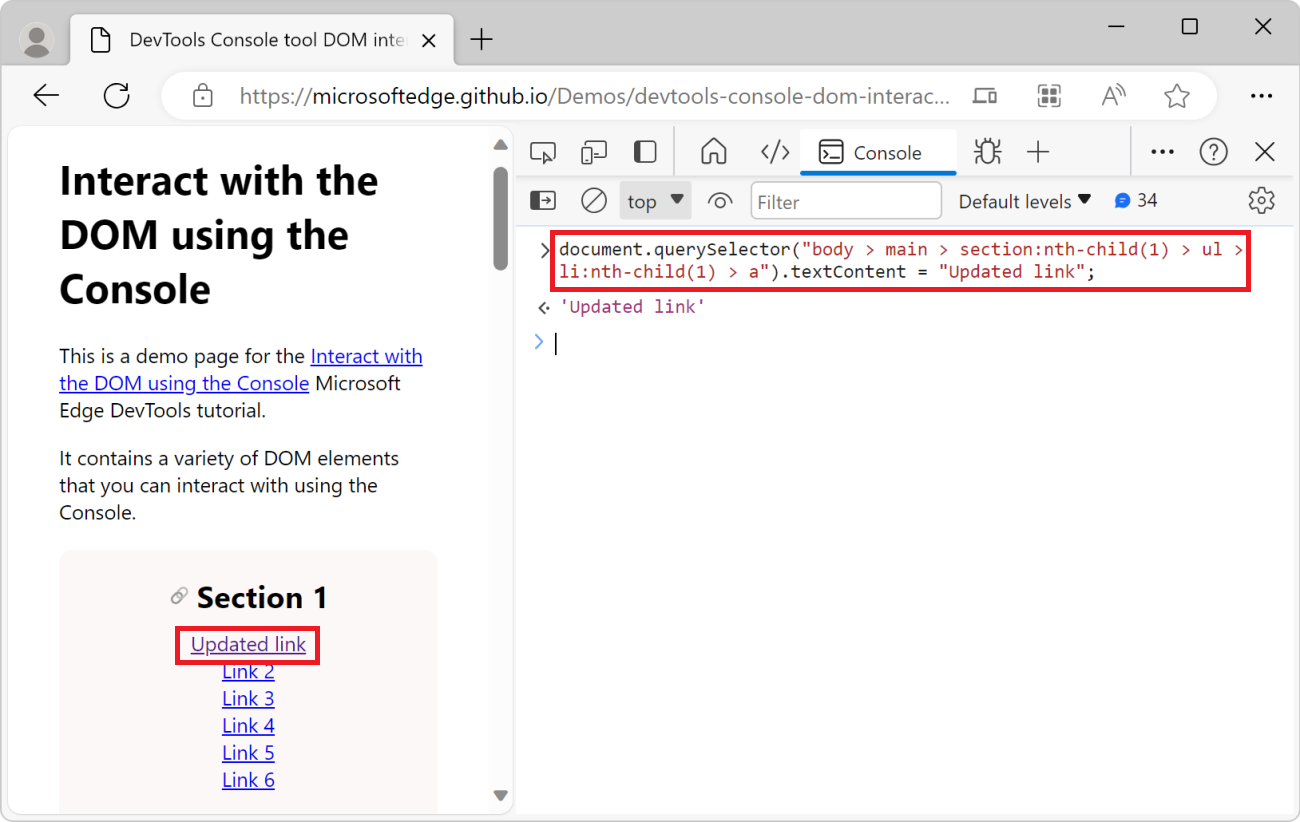
Dans la console, collez le chemin d’accès JavaScript que vous avez copié, mais n’appuyez pas encore sur Entrée .
Remplacez le texte du lien par
Updated link. Pour ce faire, ajoutez.textContent = "Updated link"au chemin JavaScript que vous avez collé précédemment :
Utilisez les API DOM que vous souhaitez modifier l’arborescence DOM dans la console. Pour le rendre plus pratique, la console est fournie avec quelques méthodes d’utilitaire d’assistance.
Fonctions utilitaires de console utiles
De nombreuses méthodes et raccourcis pratiques sont disponibles en tant que fonctions utilitaires dans l’outil Console . Certaines de ces fonctions utilitaires sont très utiles pour interagir avec l’arborescence DOM d’une page web et sont décrites ci-dessous. Pour plus d’informations, consultez Fonctions et sélecteurs de l’utilitaire d’outil console.
Obtenir des éléments avec les fonctions $ et les raccourcis
Le $ caractère a une signification particulière dans l’outil Console :
Les
$()fonctions et$$()sont des versions plus courtes desdocument.querySelector()fonctions et .document.querySelectorAll()$0,$1,$2,$3, et$4sont des raccourcis vers des éléments que vous avez récemment sélectionnés dans l’outil Éléments .$0est toujours l’élément sélectionné le plus récemment. Ainsi, dans l’exemple précédent Obtenir une référence à un élément, une fois que vous avez sélectionné l’élément à l’aide de l’outil Inspect , vous pouvez modifier son texte à l’aide$0.textContent = "Updated link"de pour obtenir le même effet.$x()vous permet de sélectionner des éléments DOM à l’aide de XPath.
Obtenir tous les liens de la page
Dans cet exemple, vous utilisez la $$() fonction utilitaire pour répertorier tous les liens sur la page web. Vous utilisez ensuite cette fonction avec la filter() méthode de tableau pour supprimer les liens qui ne commencent pas par https (tels que les liens d’ancre dans la page web actuelle), afin de filtrer la liste afin d’inclure uniquement des liens externes.
Accédez à la page web à partir de laquelle vous souhaitez obtenir les liens. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Pour obtenir la liste de tous les liens de la page, entrez le code suivant dans la console, puis appuyez sur Entrée :
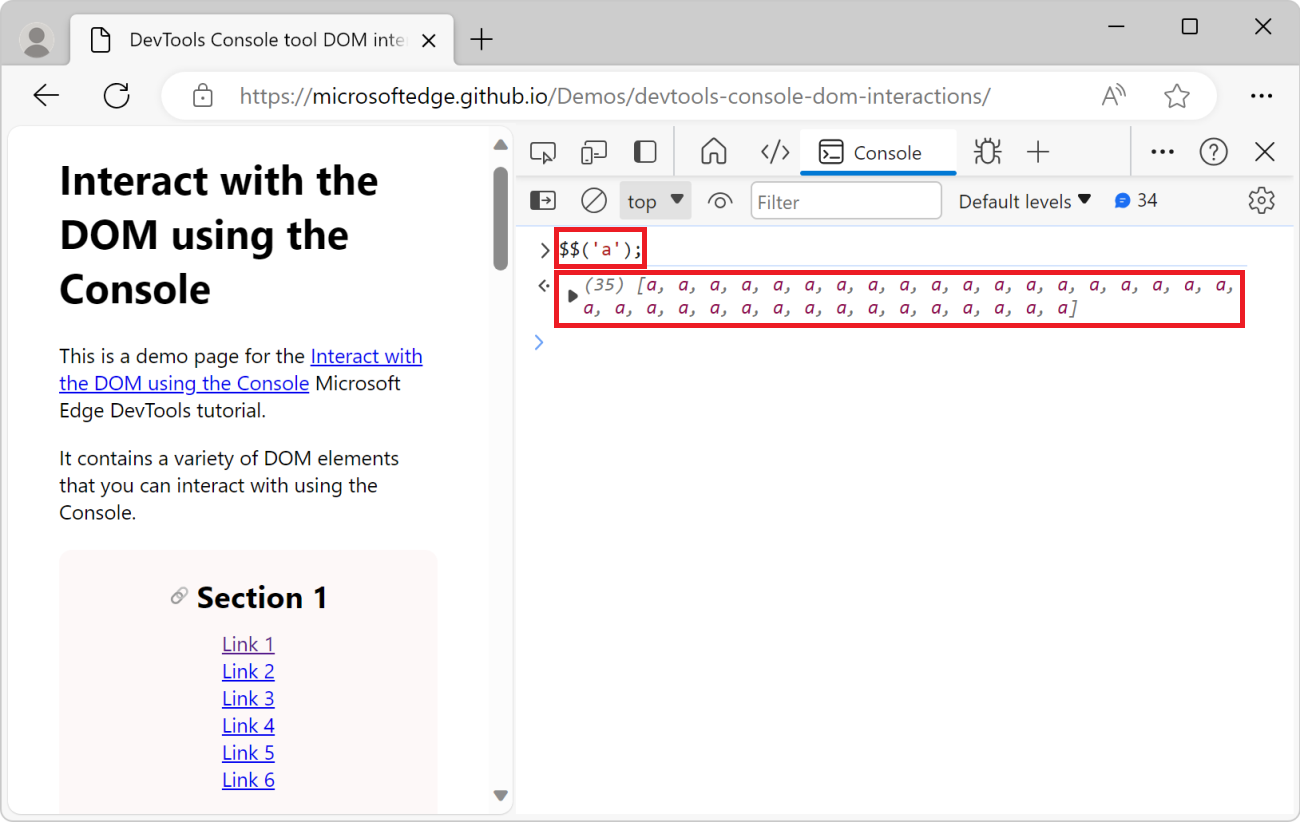
$$('a');
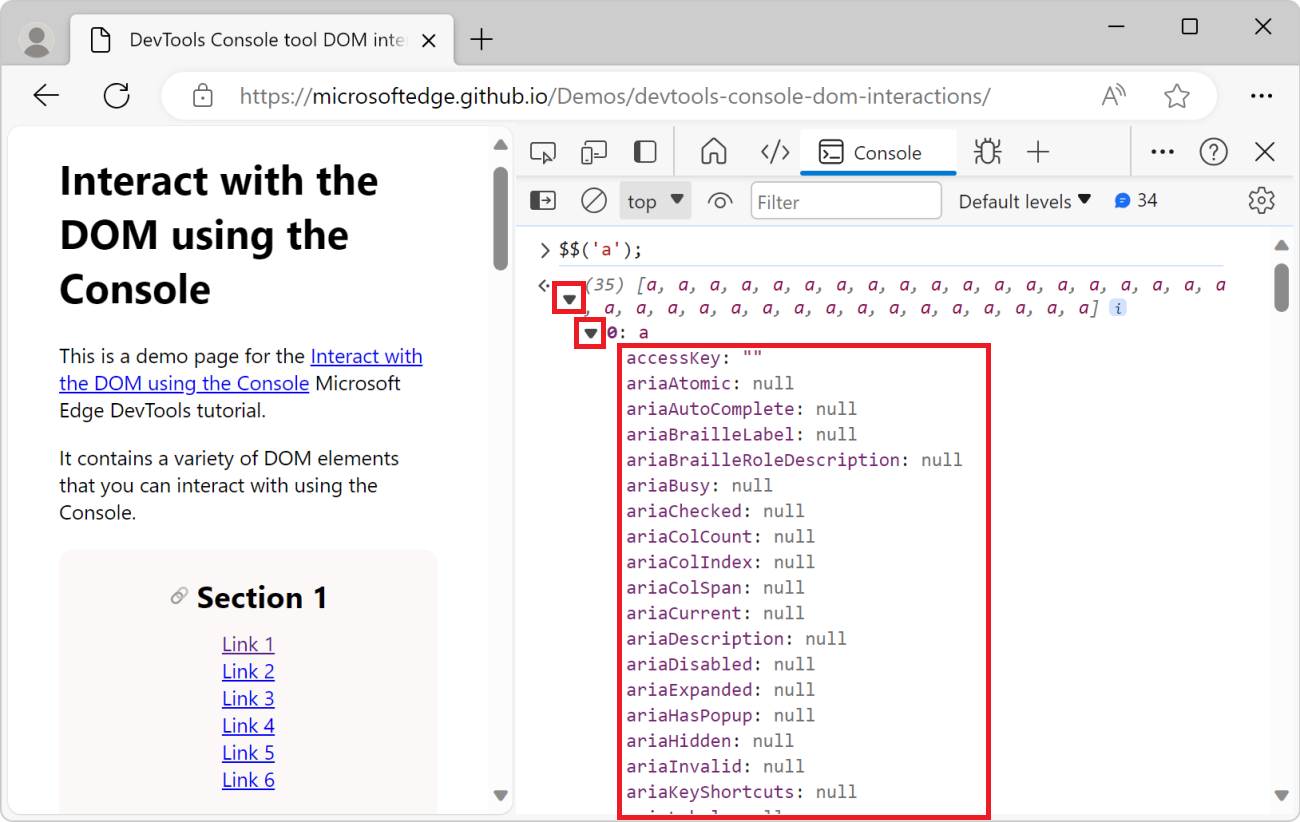
$$('a')est l’abréviation dedocument.querySelectorAll('a').Développez la liste des liens enregistrés dans la console, puis développez le premier objet de lien. Les propriétés du lien sont affichées :

Pour réduire la quantité d’informations retournées par la
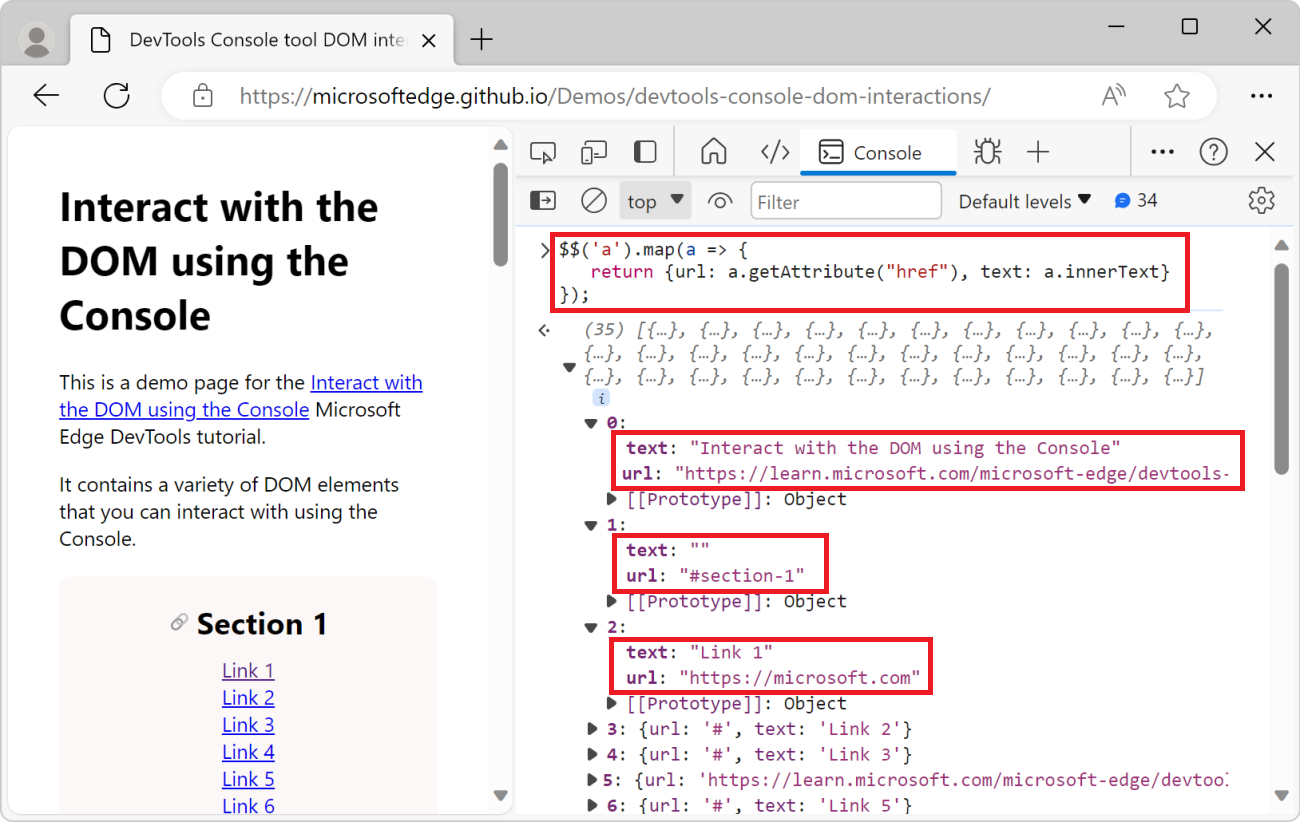
$$()fonction, utilisez la méthode arraymap(). Lamap()méthode fonctionne, car la$$()fonction retourne un tableau.$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} });Le code ci-dessus retourne un tableau de tous les liens, où chaque objet link est mappé à un objet JavaScript avec les
urlpropriétés ettext.Développez quelques-uns des objets link retournés pour afficher leurs propriétés :

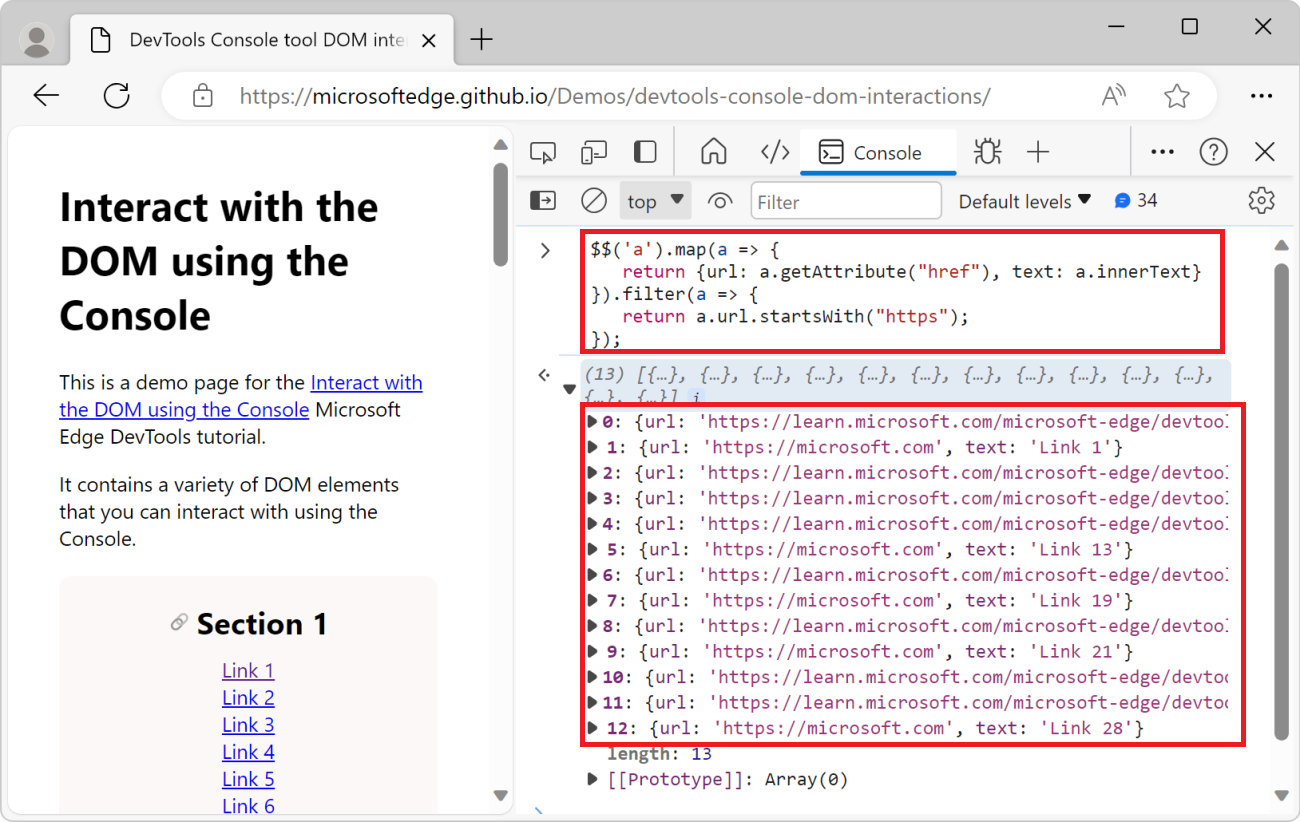
Pour répertorier uniquement les liens externes, utilisez la
filter()méthode de tableau pour supprimer les liens qui ne commencent pas parhttps:$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} }).filter(a => { return a.url.startsWith("https"); });
Afficher des éléments DOM dans une table
Dans l’exemple précédent, vous avez affiché une liste d’éléments de la page dans la console. Les éléments sont affichés sous la forme d’un tableau JavaScript. Pour faciliter l’utilisation de la liste des éléments dans la console, vous pouvez les afficher dans une table triable à l’aide de la console.table() fonction utilitaire :
Accédez à la page web que vous souhaitez inspecter. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Collez le code suivant dans la console, puis appuyez sur Entrée :
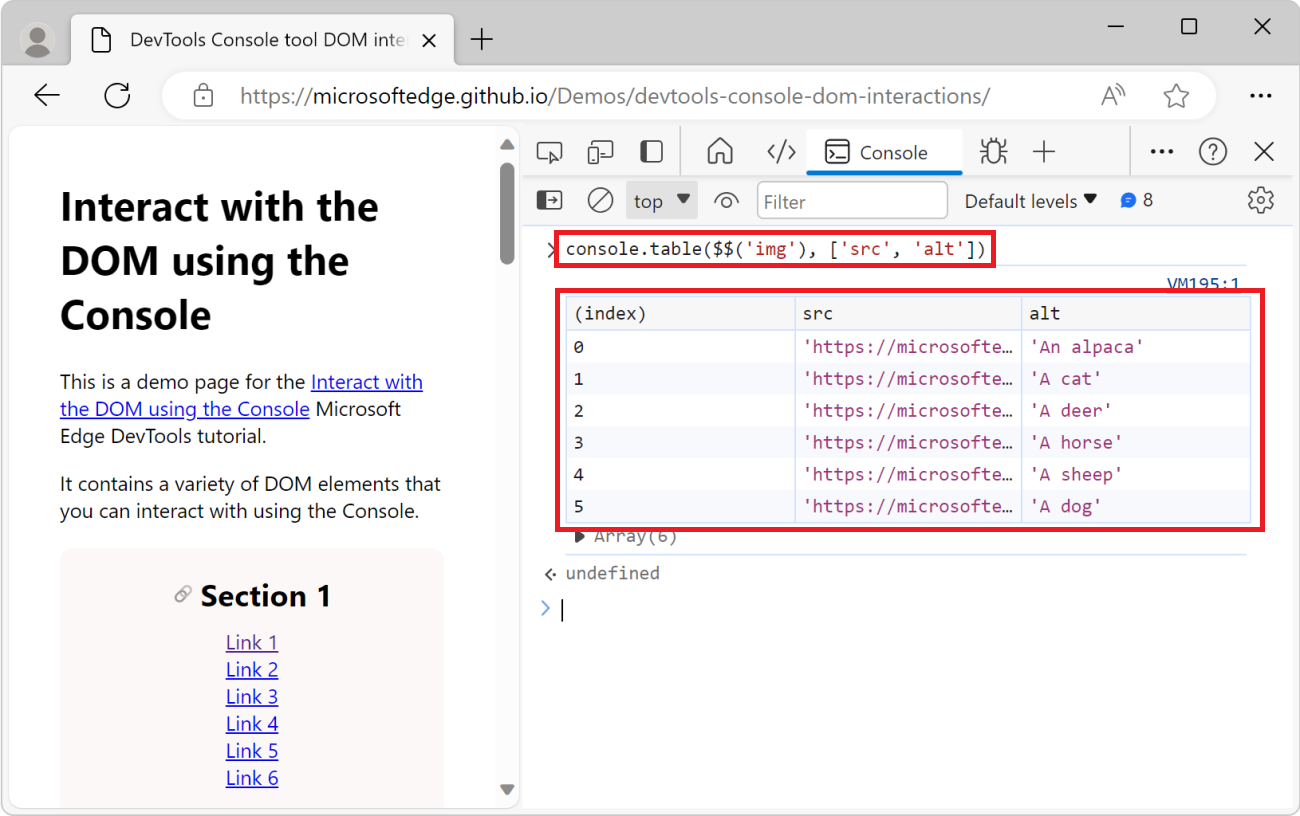
console.table($$('img'), ['src','alt'])La liste des éléments de
<img>la page web s’affiche dans la console, mise en forme sous forme de tableau, avec les attributs etaltles attributs de chaque image sous forme desrccolonnes :
Obtenir tous les en-têtes de page et url d’ancre
Dans cet exemple, vous obtenez tous les titres de la page web qui ont un id attribut et vous générez une URL qui pointe vers chaque titre.
Accédez à la page web que vous souhaitez inspecter. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Copiez et collez le code suivant dans la console, puis appuyez sur Entrée :
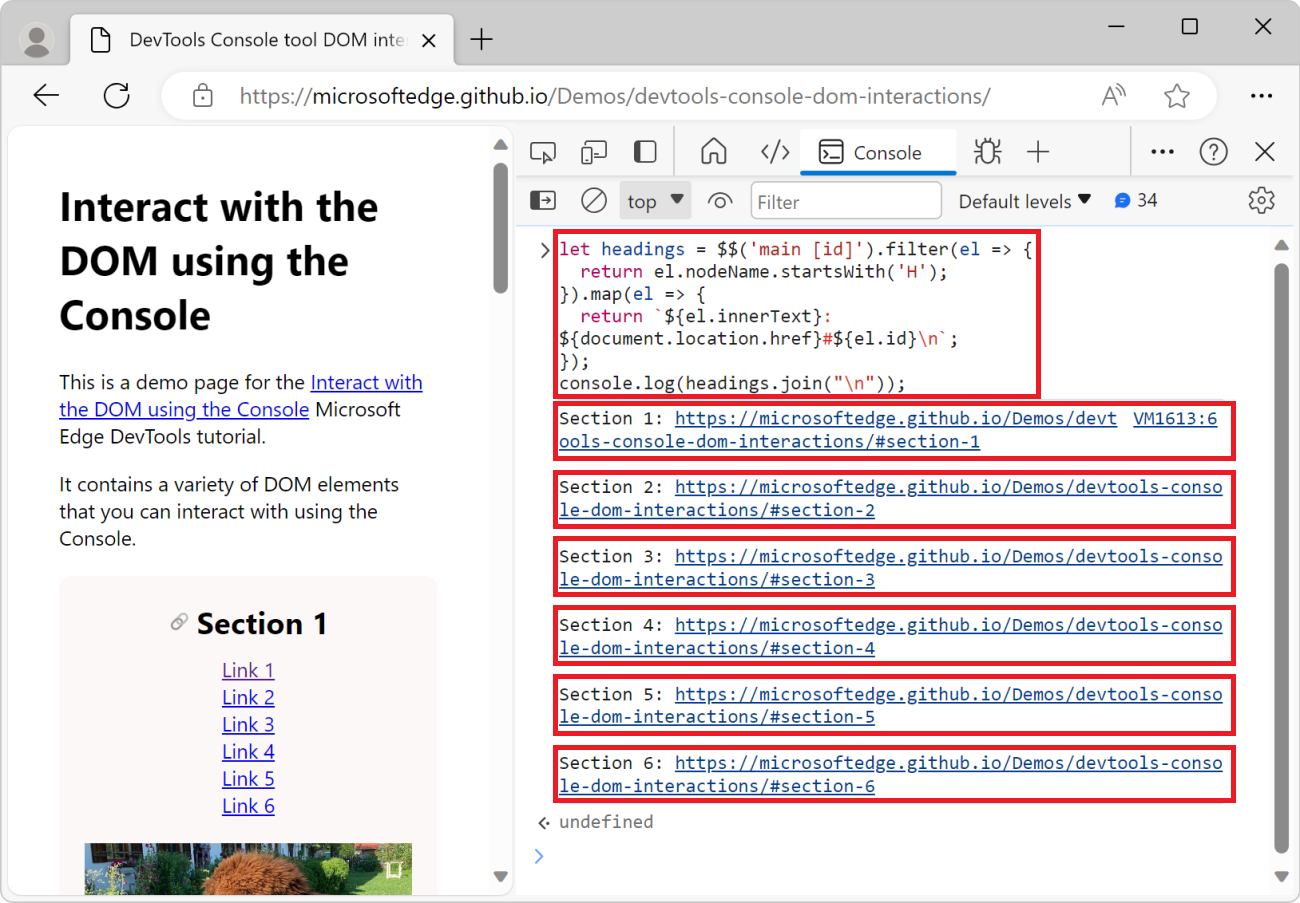
let headings = $$('main [id]').filter(el => { return el.nodeName.startsWith('H'); }).map(el => { return `${el.innerText}: ${document.location.href}#${el.id}\n`; }); console.log(headings.join("\n"));Le résultat est un texte qui contient le contenu de chaque en-tête de section, suivi de l’URL complète du titre de section :

Copier des informations à partir de la console
Dans les exemples précédents, vous avez généré des listes d’éléments et des chaînes d’informations. Il peut être utile de copier les informations générées à partir de la console et de les coller ailleurs.
Pour copier la valeur de retour à partir d’une expression que vous exécutez dans la console, utilisez la copy() fonction utilitaire :
Accédez à la page web à partir de laquelle vous souhaitez extraire des informations. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Pour copier la liste de toutes les URL d’image sur la page, entrez le code suivant dans la console, puis appuyez sur Entrée :
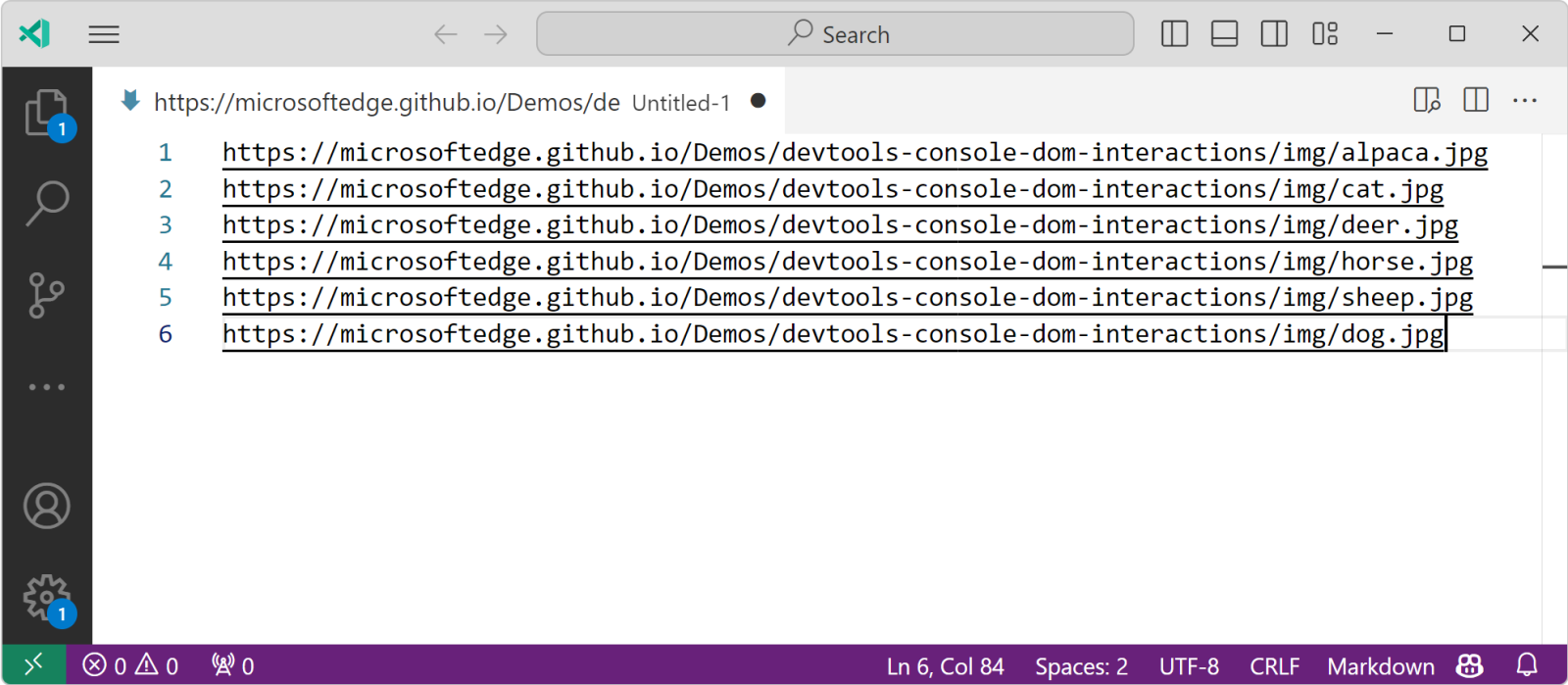
copy($$('img').map(img => img.src).join("\n"));La
copy()fonction utilitaire peut prendre n’importe quel argument qui peut être converti en chaîne et le copier dans le Presse-papiers. Dans cet exemple, l’argument est une chaîne qui contient toutes les URL d’image sur la page, séparées par une nouvelle ligne.Ouvrez un éditeur de texte, tel que Visual Studio Code, puis collez les URL d’image copiées dans l’éditeur :

Effacer la console
Lorsque vous exécutez du code dans la console, vous vous retrouvez souvent avec de nombreuses instructions d’entrée et des résultats de sortie que vous n’avez plus besoin d’afficher. Vous pouvez effacer la console à l’aide de la clear() fonction utilitaire.
Répertorier les écouteurs d’événements affectés à un élément
Pour répertorier tous les écouteurs d’événements affectés à un élément, utilisez la getEventListeners() fonction utilitaire :
Accédez à la page web que vous souhaitez inspecter. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
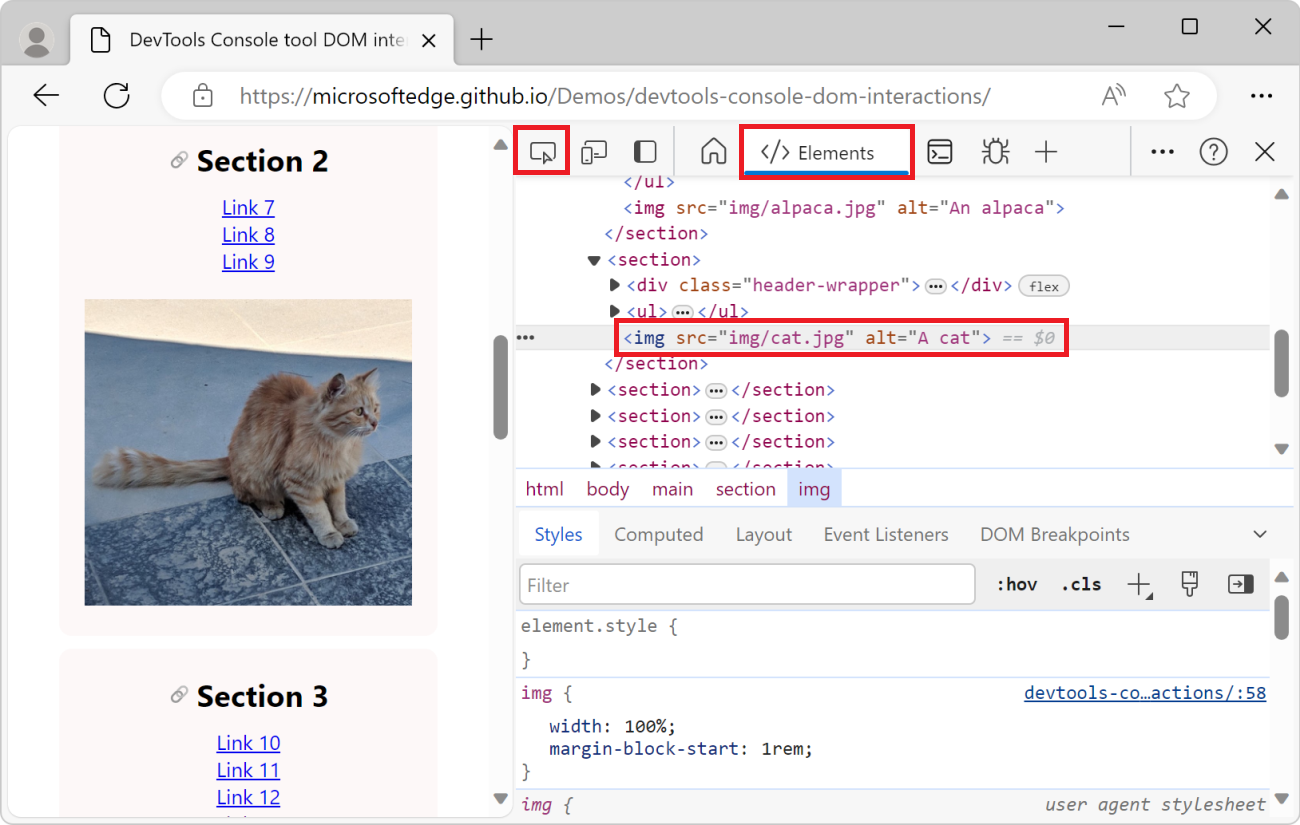
Cliquez sur l’outil Inspecter , puis dans la page web rendue, cliquez sur l’une des images pour la sélectionner. L’outil Éléments s’affiche et l’élément image que vous avez sélectionné est mis en surbrillance dans l’arborescence DOM :

Ouvrez l’outil Console , entrez le code suivant, puis appuyez sur Entrée :
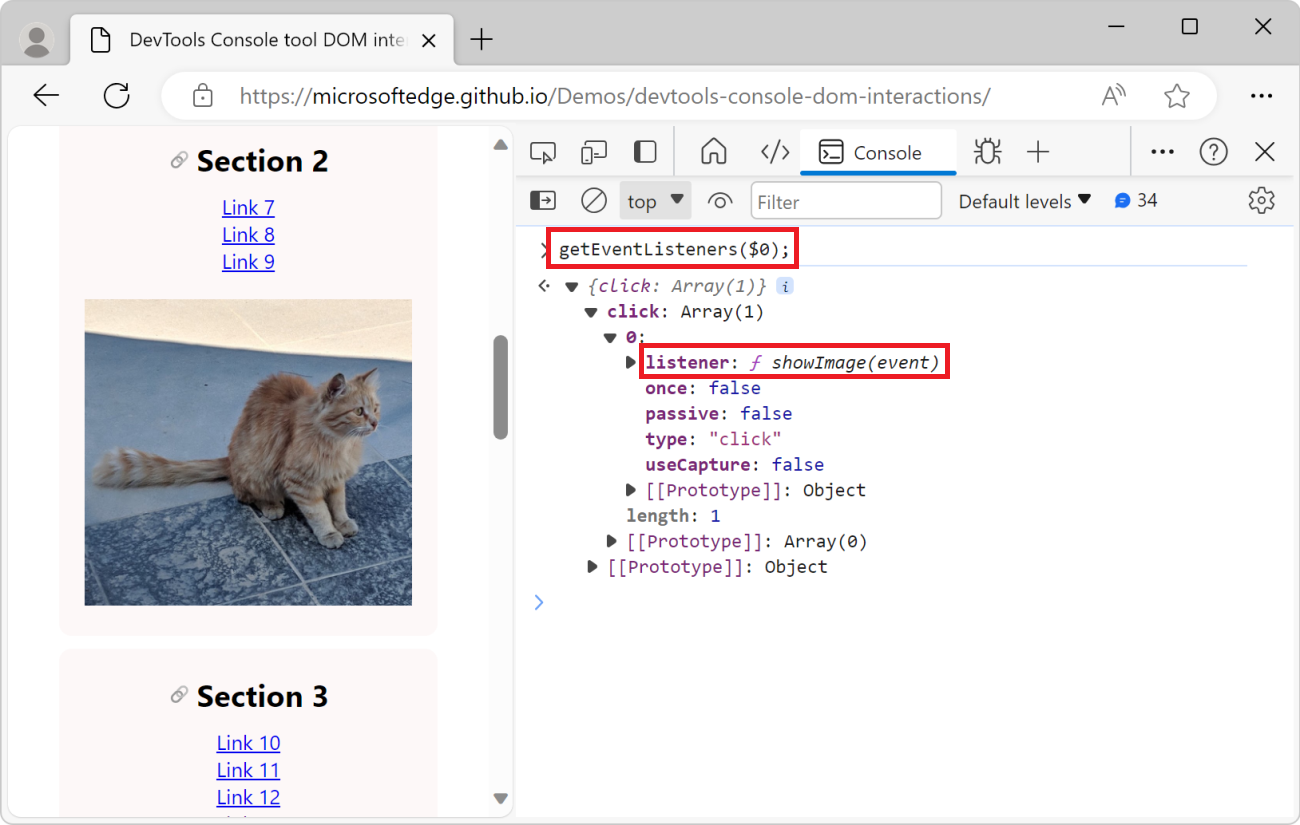
getEventListeners($0);Dans l’extrait de code ci-dessus,
$0est un raccourci vers l’élément actuellement sélectionné<img>dans l’outil Éléments . LagetEventListeners()fonction utilitaire retourne un objet qui contient tous les écouteurs d’événements affectés à l’image.Développez l’objet , puis développez le seul écouteur d’événements dans la liste pour afficher les propriétés de l’écouteur. La
listenerpropriété affiche le nom de la fonction appelée lorsque l’événement est déclenché (dans cet exemple,showImage) :
Surveiller les événements déclenchés sur la page
Les sites web qui utilisent JavaScript réagissent souvent aux événements utilisateur qui se produisent dans le navigateur. Il peut être difficile de suivre tous les événements déclenchés par le navigateur. La monitorEvents() fonction utilitaire vous permet de surveiller les événements qui sont déclenchés sur la page web.
Surveiller tous les événements sur un élément
Pour démarrer la surveillance des événements :
Accédez à la page web que vous souhaitez surveiller. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Pour commencer à surveiller les événements déclenchés sur un élément, par exemple sur l’un
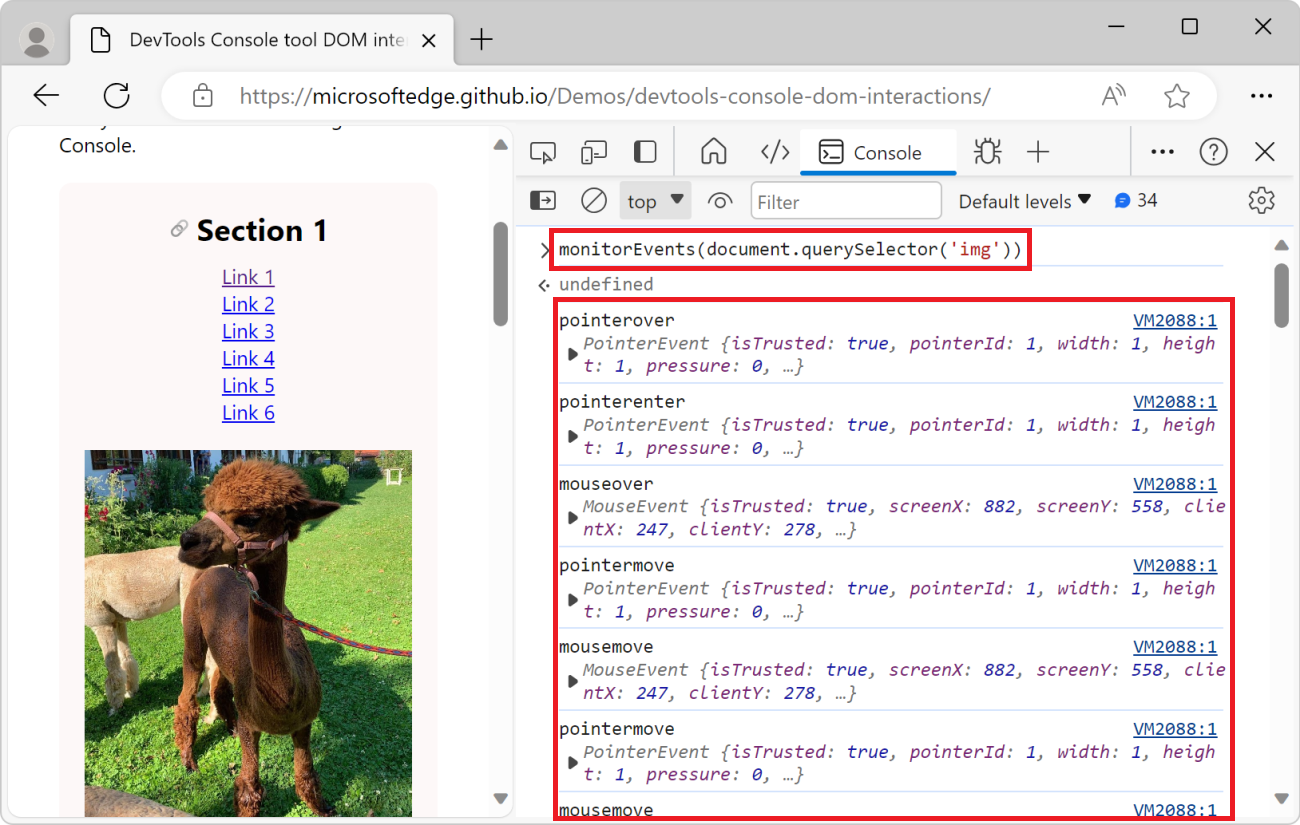
<img>des éléments, entrez le code suivant dans la console, puis appuyez sur Entrée :monitorEvents(document.querySelector('img'));Le code ci-dessus surveille tous les événements déclenchés sur le premier
<img>élément de la page.Dans la page web rendue, pointez sur l’image, puis déplacez votre souris ou tabulation vers l’image avec le clavier. Les événements tels que
mouseover,mousemoveetfocussont enregistrés dans la console :
Lorsque vous surveillez des événements, vous obtenez des journaux dans la console chaque fois qu’un événement est déclenché par le navigateur. Cela peut entraîner beaucoup de bruit dans la console. Vous pouvez également surveiller des événements spécifiques sur un élément.
Surveiller des événements spécifiques sur un élément
Pour commencer à surveiller des événements spécifiques sur un élément :
Accédez à la page web que vous souhaitez surveiller. Par exemple, ouvrez la page de démonstration des interactions DOM de l’outil Console DevTools dans un nouvel onglet ou une nouvelle fenêtre.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
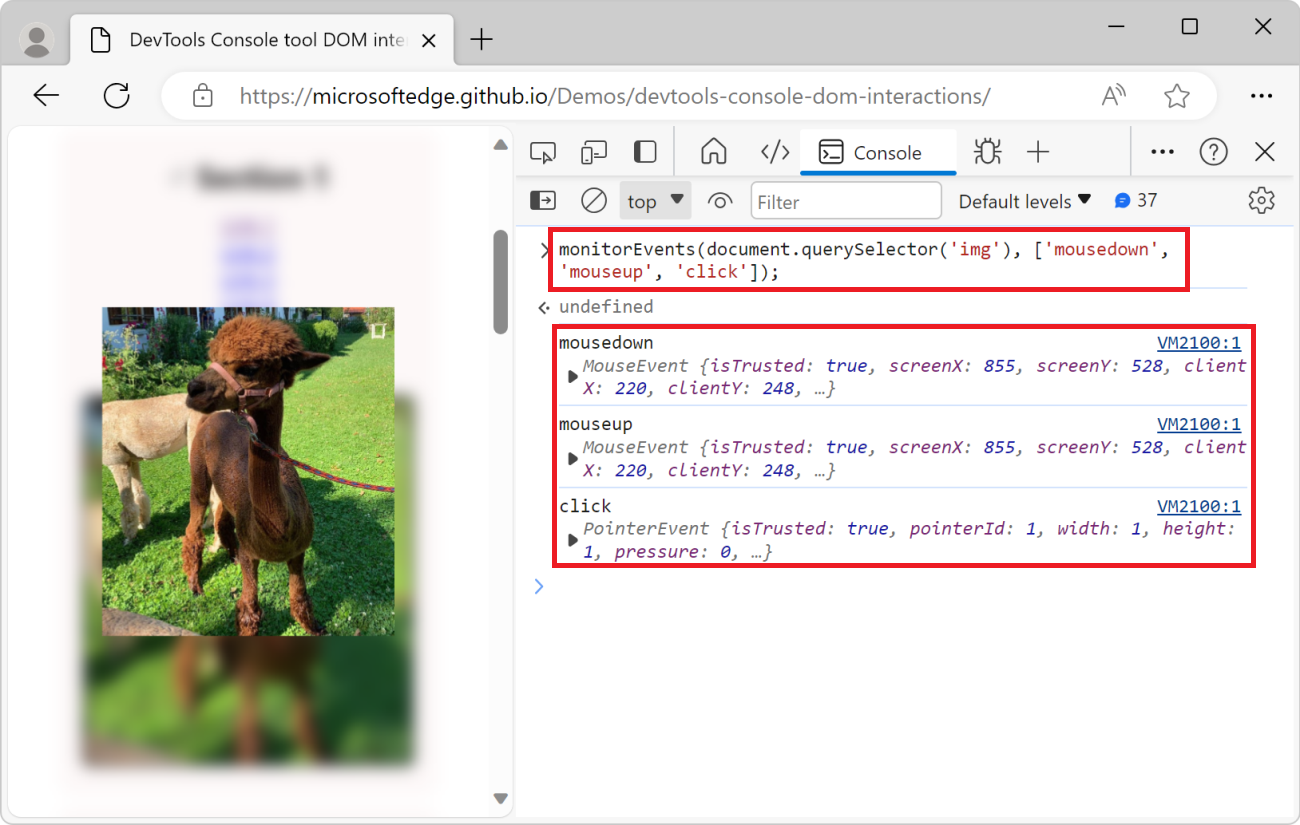
Pour commencer à surveiller uniquement les événements mousedown, mouseup et click qui sont déclenchés sur un premier
<img>élément de la page, entrez le code suivant dans la console, puis appuyez sur Entrée :monitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);Dans la page web rendue, cliquez sur la première image.
mousedownLes événements ,mouseupetclicksont enregistrés dans la console :
Surveiller les événements sur la fenêtre
Pour obtenir une notification dans la console chaque fois que vous faites défiler ou redimensionner la fenêtre :
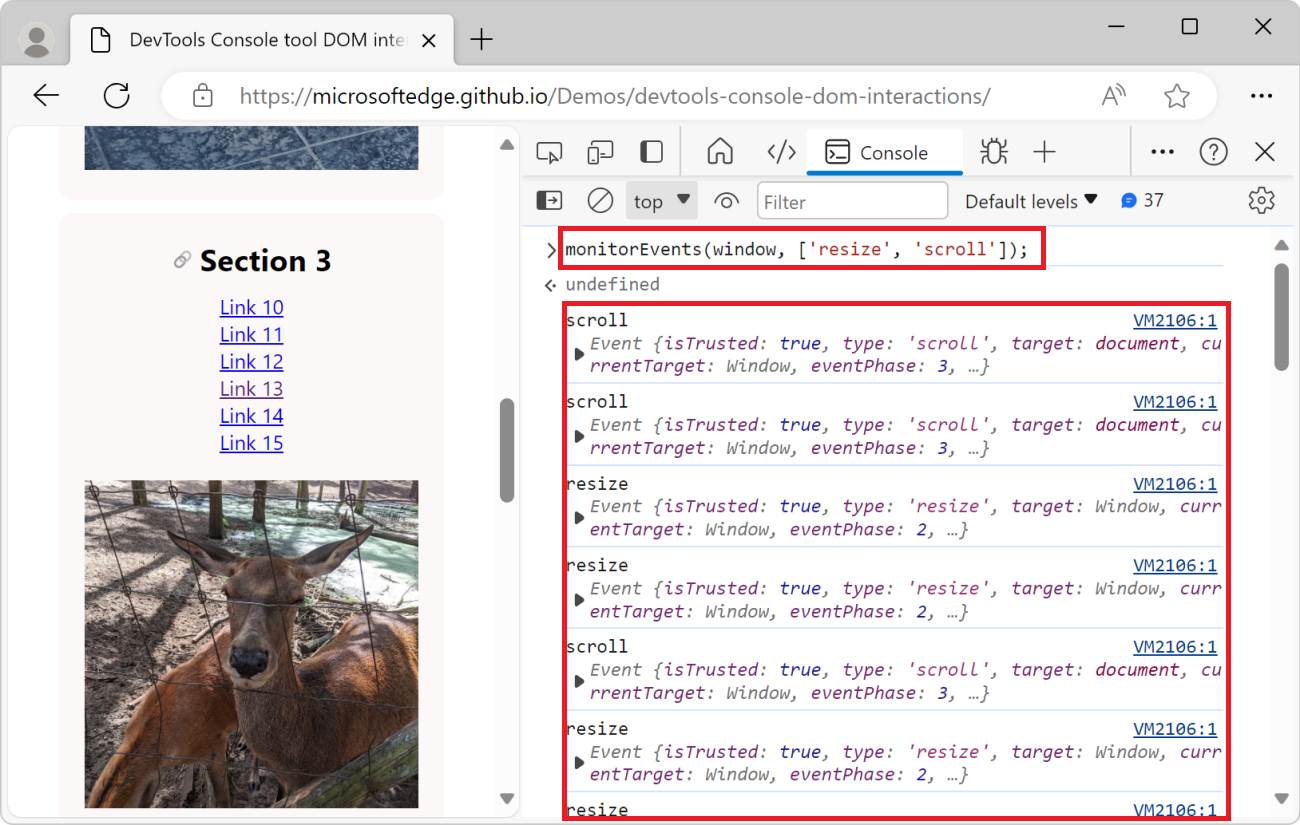
Collez le code suivant dans la console :
monitorEvents(window, ['resize', 'scroll']);Faites défiler la page et redimensionnez la fenêtre du navigateur. La console enregistre les événements qui sont déclenchés :

Arrêter la surveillance des événements
Lors de la surveillance des événements dans le DOM, la console peut être bruyante. Pour arrêter la surveillance des événements, utilisez la unmonitorEvents() fonction utilitaire :
unmonitorEvents(document.querySelector('img'));
unmonitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);
unmonitorEvents(window, ['resize', 'scroll']);
Enregistrer les scripts d’interaction DOM sous forme d’extraits de code
Si vous entrez le même code d’interaction DOM à plusieurs reprises dans la console, envisagez plutôt d’enregistrer le code en tant qu’extrait de code, puis d’exécuter l’extrait de code. Les extraits de code sont enregistrés dans l’outil Sources et vous pouvez les exécuter à partir de là ou à partir du menu Commande. Pour plus d’informations, consultez Exécuter des extraits de code JavaScript sur n’importe quelle page web.