Contenu de page marketing personnalisé
Important
Cet article ne s’applique qu’au marketing sortant, qui sera supprimé du produit le 30 juin 2025. Pour éviter les interruptions, passez aux parcours en temps réel avant cette date. Plus d’informations, voir Vue d’ensemble des transitions
Tout comme pour les courriers électroniques de marketing, vous pouvez créer des pages d’arrivée et d’autres types de page web qui affichent le contenu qui est personnalisé pour les contacts connus. La solution fait appel aux techniques suivantes :
- Les contactsconnus sont identifiés par un cookie défini sur leur navigateur
La cookie nécessaire figure dans le navigateur d’un utilisateur lorsqu’il ouvre n’importe quel page d’arrivée, formulaire intégré ou centre d’abonnement Dynamics 365 Customer Insights - Journeys. La cookie peut initialement être anonyme mais est associé à un enregistrement de contact lorsque le contact envoie une page d’arrivée avec les détails du contact valides ou ouvre un centre d’abonnement à l’aide d’un lien personnalisé envoyé dans le courrier électronique. - L'application Javascript permet d'extraire les valeurs de l'enregistrement de contact adéquat vers la page de marketing
Customer Insights - Journeys génère le code que vous devez ajouter à votre page pour vous connecter à la base de données et pour extraire les valeurs de champ, mais vous devez changer cela avec les noms des champs spécifiques que vous souhaitez utiliser, puis vous devez entrer également votre propre JavaScript pour utiliser ces valeurs dans la page. Vous pouvez afficher des valeurs de contact directement, ou les utiliser par programme pour modifier le contenu de la page, la disposition, etc. - Les pages personnalisées doivent s’exécuter sur un domaine authentifié ou sur le portail Power Apps, et utiliser le protocole HTTPS
Aux fins de sécurité, les pages personnalisées ne sont prises en charge que sur des domaines authentifiés auprès de Customer Insights - Journeys (y compris les pages marketing natives exécutées sur le portail Power Apps, qui sont toujours authentifiées). Les pages personnalisées doivent en outre être accessibles à l’aide du protocole HTTPS (pas HTTP). - L’accès aux données est limité aux champs explicitement répertoriés dans la liste autorisée de l’entité Contact
Pour optimiser la sécurité, la solution fournira uniquement les valeurs de champs que vous configurez spécifiquement pour mettre à disposition des pages d’arrivée personnalisées. - Les contacts doivent accepter le préremplissage de formulaire pour afficher le contenu personnalisé de la page de marketing
Pour la confidentialité, la solution permet uniquement d’afficher le contenu personnalisé aux contacts dont l’enregistrement de contact a l’indicateur allow-prefill défini. Ce même indicateur permet aux pages d’arrivée d’afficher les formulaires qui sont préremplis avec les valeurs de l’enregistrement de contact d’un contact connu (identifié par le même cookie). Les contacts peuvent définir ou désactiver leur indicateur allow-prefill eux-mêmes à l’aide d’un centre d’abonnement ou d’un formulaire de page d’arrivée, si votre formulaire inclut un paramètre « Mémoriser mes informations ». - Utilisez l’entité de page personnalisée pour établir la liste autorisée et générer le JavaScript
Accédez à Marketing sortant>Contenu du marketing>Pages personnalisées pour déterminer quels champs de contact seront disponibles et pour générer le code permettant d’inclure ces valeurs sur la page.
Vous pouvez également utiliser des champs des types suivants sur les pages personnalisées :
- Une seule ligne de texte
- Groupe d’options (voir la remarque)
- Deux options
- Nombre entier
- Nombre à virgule flottante
- Nombre décimal
- Devise
- Plusieurs lignes de texte
- Date et heure
- Groupe d’options à sélection multiple (voir la remarque)
Note
Les valeurs de groupe d’options sont renvoyées sous forme de valeurs d’index (entiers), pas de valeurs d’affichage.
Authentifier vos domaines externes
L’authentification de domaine garantit que les sites Web de votre organisation (domaines externes) appartiennent réellement à votre organisation, et que votre instance Customer Insights - Journeys est autorisée à interagir avec ces domaines et à envoyer des courriers électroniques de marketing qui y sont associés. Elle nécessite que votre administrateur système prouve la propriété de chaque domaine en envoyant des certificats signés au travers du système DNS. Avant de commencer à développer une page personnalisée pour votre site Web, veillez à demander à l’administrateur système si votre domaine est authentifié pour être utilisé avec Customer Insights - Journeys. Pour plus d’instructions, consultez Authentifier vos domaines.
Pour les pages marketing natives, qui sont conçues dans Customer Insights - Journeys et exécutées sur votre portail Power Apps, l’authentification est automatique. Vous n’avez donc pas besoin de configurer de domaine authentifié pour elles.
Configuration de la personnalisation de page
Afin de préparer les fonctionnalités de personnalisation de page, vous devez établir la liste autorisée des champs de contact et générer le code JavaScript au moyen duquel vous devrez importer les valeurs de champ sur votre page. Pour ce faire, vous devez utiliser des enregistrements de page personnalisée.
Les pages personnalisées sont des entités go-live, ce qui signifie qu’un enregistrement doit être live pour que sa liste autorisée de champs soit appliquée.
Pour installer un ou plusieurs enregistrements personnalisés de page :
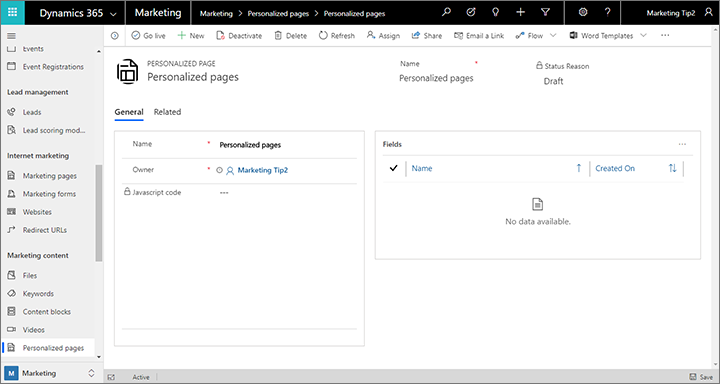
Accédez à Marketing sortant>Contenu marketing>Pages personnalisées.
La liste des enregistrements existants de page personnalisée s’ouvre. Effectuez l’une des opérations suivantes :
- Pour modifier un enregistrement qui est déjà affiché ici, sélectionnez-le pour démarrer l’édition. Si l’enregistrement affiche déjà la Raison du statut En service, sélectionnez Arrêter dans la barre de commandes pour le déverrouiller pour modification.
- Si aucun enregistrement n’est affiché, ou si vous souhaitez en créer un nouveau, sélectionnez Nouveau dans la barre de commandes pour en créer un nouveau. Puis entrez Nom pour l’enregistrement et le sélectionnez Enregistrer dans la barre de commandes pour créer l’enregistrement et pour afficher tous les paramètres disponibles

La table Champs affiche la liste des champs de contact déjà dans la liste autorisée de cet enregistrement (le cas échéant). Pour ajouter un nouveau champ à la liste autorisée :
- Sélectionnez le bouton Nouveau champ de page personnalisée en regard de l’en-tête de table Champs. (Si vous ne voyez pas ce bouton, développez le menu Plus de commandes (les trois points de suspension) et sélectionnez Nouveau champ de page personnalisée à partie de là.)
- La page Nouveau champ de page personnalisée s’ouvre. Identifiez le champ que vous souhaitez inclure dans la liste autorisée en définissant les paramètres suivants :
- Page personnalisée : Cette opération montre le nom de l’enregistrement de page personnalisée que vous modifiez, et auquel vous allez ajouter le nouveau champ. Ne modifiez pas cette valeur.
- Nom : Sélectionnez le nom de champ que vous souhaitez ajouter à la liste autorisée dans la liste déroulante. Tous les champs disponibles de l’entité Contact sont disponibles ici.
- Propriétaire : La valeur par défaut est votre compte d’utilisateur. Habituellement, vous devez le laisser.
- Dans la barre de commandes, sélectionnez Enregistrer et Fermer. Cela vous dirige à l’enregistrement de page personnalisée que vous modifiez, où vous devriez maintenant voir votre nouveau champ ajouté à la table Champs.
Si vous voulez modifier ou supprimer un champ de la liste autorisée, sélectionnez le champ cible pour le mettre en surbrillance, puis effectuez l’une des opérations suivantes :
- Pour supprimer le champ sélectionné, développez le menu Plus de commandes (les points de suspension) et le sélectionnez Supprimer le champ de page personnalisée.
- Pour modifier le champ sélectionné, sélectionnez le bouton Modifier en regard de l’en-tête de table Champs ou du menu Plus de commandes (points de suspension) (selon la taille de l’écran).
- Dans les écrans plus petits, chaque champ répertorié affiche un menu Plus de commandes que vous pouvez ouvrir pour Modifier ou Supprimer ce champ directement.
Lorsque vous avez terminé la configuration de la liste Champs, sélectionnez Mise en service dans la barre de commandes pour activer l’enregistrement. Les champs répertoriés dans cet enregistrement sont désormais disponibles pour une utilisation dans les pages de marketing. En outre, le champ Code JavaScript affiche maintenant le code généré que vous devez ajouter à chaque page que vous souhaitez personnaliser, comme décrit dans la section suivante.
Ajouter une personnalisation à une page d’arrivée ou à une page web
Une fois que vous avez défini un enregistrement de page personnalisée pour inclure dans la liste autorisée tous les champs dont vous avez besoin et générer le Javascript requis, comme décrit dans la section précédente, procédez comme suit pour ajouter les fonctionnalités personnalisées à votre page :
Accédez à Marketing sortant>Contenu marketing>Pages personnalisées et ouvrez l’enregistrement qui inclut dans la liste autorisée tous les champs de contact dont vous avez besoin pour votre page.
Notez l’orthographe spécifique de chaque champ de la liste Champs.
Sélectionnez tout le texte dans le champ Code JavaScript et copiez-le dans votre Presse-papiers.
Effectuez l’une des opérations suivantes :
- Pour personnaliser une page marketing publiée par Customer Insights - Journeys, accédez à Marketing sortant>Marketing Internet>Pages marketing et ouvrez (ou créez) la page où vous souhaitez ajouter une personnalisation. Accédez ensuite à l’onglet Contenu>HTML pour votre page marketing sélectionnée.
- Pour personnaliser une page de votre propre site web, modifiez la page dans votre système CMS ou n’importe quel éditeur de texte ou de code.
Collez le code JavaScript dans la section
<head>du HTML. Votre code copié doit maintenant ressembler à ce qui suit :<script src="https://mktdplp901cdn.azureedge.net/public/1.35.1022.0/static/js/loader.js"></script> <script>window.msdyncrm_personalizedpage = { id:"438d3652-e339-e911-a9d2-000d3a147cc6", success: function(data) { // TODO: do something with data like // var firstname = data.Data["firstname"]; // alert(firstname); }, error: function() { } };</script>L’application Javascript fourni un exemple de code dans les commentaires (commençant par //). Pour chaque champ de contact que vous souhaitez utiliser dans votre page, créez une ligne de code sans commentaires sur le formulaire suivant :
var <LocalFieldName> = data.Data["<RealFieldName>"]Où :
- <LocalFieldName> est le nom que vous souhaitez utiliser pour faire référence au champ à l’aide du Javascript sur la page de marketing. Vous pouvez choisir n’importe quel nom, mais vous devez généralement en choisir un qui correspond au nom du champ de lecture.
- <RealFieldName> est le nom du champ tel que défini dans Dynamics 365. Il doit correspondre à l’un des champs que vous avez inclus dans la liste autorisée précédemment, comme indiqué dans la table de champs de l’enregistrement de personnalisation de page.
Par exemple :
var first = data.Data["firstname"]Chaque champ de contact que vous avez activé dans le
<head>est désormais disponible en JavaScript dans la page. Utilisez les techniques standard JavaScript de référencer et utilisez des valeurs.
Important
Si vous exécutez votre page personnalisé dans un site web externe, vous devez vérifier qu’il communique toujours avec les visiteurs par HTTPS, pas HTTP. En outre, comme nous l’avons mentionné précédemment, assurez-vous que votre domaine externe est authentifié pour être utilisé avec Customer Insights - Journeys
Tester votre personnalisation de page
Comme mentionné dans l’introduction à cette rubrique, la personnalisation de page nécessite qu’un contact soit connu et autorise la préremplissage des pages de marketing. Pour tester votre personnalisation de page, procédez comme suit :
- Configurez la personnalisation de page et créez votre page personnalisée comme décrit précédemment dans cette rubrique.
- Ouvrez (ou créez) une page de marketing qui est active et s’exécute sur votre instance et qui comprend un formulaire de marketing avec ce qui suit :
- Un élément de conception de champ pour chacune des valeurs que vous voulez tester sur votre page personnalisée.
- Un élément de conception Mémoriser mes informations (qui crée une case à cocher qui active/désactive le préremplissage et la personnalisation de page pour le contact à l’origine de la demande)
- Remplissez tous les champs du formulaire d’enregistrement et n’oubliez pas de cocher la case « Mémoriser mes informations ». Lorsque vous envoyez le formulaire, Customer Insights - Journeys définira un cookie dans votre navigateur, ce qui permet au système de vous identifier la prochaine fois que vous ouvrez une page de marketing.
- Accordez environ 30 secondes au système pour traiter l’envoi et pour créer un nouvel enregistrement de contact.
- Ouvrez votre page personnalisée de marketing et vérifiez que les fonctionnalités de personnalisation fonctionnent comme prévu.