Site web d'événement personnalisé dans le marketing sortant
Note
Dynamics 365 Marketing et Dynamics 365 Customer Insights sont maintenant Customer Insights - Journeys et Customer Insights - Data. Pour plus d’informations, consultez les Dynamics 365 Customer Insights FAQ
Les nouveaux clients Customer Insights - Journeys reçoivent uniquement des fonctionnalités des parcours en temps réel. Pour en savoir plus, consultez Installation de parcours en temps réel par défaut.
Note
Azure Active Directory est désormais Microsoft Entra ID. En savoir plus
Important
Cet article ne s’applique qu’au marketing sortant, qui sera supprimé du produit le 30 juin 2025. Pour éviter les interruptions, passez aux parcours en temps réel avant cette date. Plus d’informations, voir Vue d’ensemble des transitions
Avant de commencer à héberger le site Web d’événements personnalisé auto-hébergé, effectuez les actions mentionnées dans la rubrique Conditions préalables.
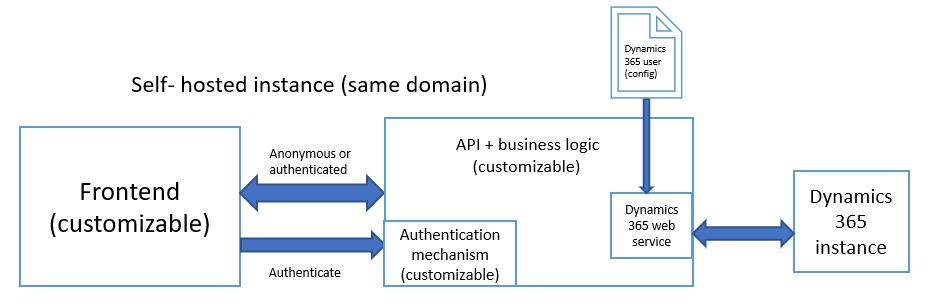
La partie frontale peut être complètement personnalisée et hébergée par vous-même. En outre, vous pouvez choisir d’utiliser notre service de back-end, ou vous pouvez développer votre propre back-end. Pour interagir avec le service de serveur principal, voir Documentation de l’API publique.
Si vous choisissez de développer votre propre service de serveur principal, vous devez procéder à l’authentification de Dynamics 365 Customer Insights - Journeys et des services Web vous-même. Si vous souhaitez que l’inscription à un événement soit liée à l’utilisateur approprié qui l’a créé, vérifiez que vous créez l’enregistrement de contact Dynamics 365 Customer Insights - Journeys pour chaque nouvel utilisateur du site Web.

Pour donner aux utilisateurs le contrôle total du site Web d’événements, vous pouvez héberger la partie frontale vous-même.
Enregistrer votre application Web
Pour utiliser l’API publique de gestion d’événement, vous avez besoin d’un jeton d’application Web. Le jeton d’application Web est utilisé pour contrôler les requêtes de l’API associées à votre organisation. Informations complémentaires : Enregistrer votre application Web.
Configuration de l’environnement de l’application Web
- Dupliquez le fichier de configuration
environment.selfhosted.tssitué dans le dossier \src\environments et nommez-le environment.ts. - Ouvrez le fichier de configuration
environment.tsdans l’environnement de développement de votre choix. - Modifiez la valeur de la variable
apiEndpointen{web-application-endpoint}/EvtMgmt/api/v2.0/, où{web-application-endpoint}doit être remplacé par la valeur du champ Point de terminaison de l’enregistrement d’application Web nouvellement créé dans votre instance. - Assurez-vous que la variable
useRestStackest définie sur true. - Mettez à jour l’URL de
imagesEndpoint. Si vous souhaitez servir les images à partir du même serveur, l’URL doit ressembler à ce qui suit :https://HOST/assets/images/(HOST doit être remplacé par votre nom de domaine). - Modifiez la variable
emApplicationtokenpour pointer vers l’URL du champ Jeton dans l’enregistrement d’application Web nouvellement créé. - Si vous souhaitez utiliser Microsoft Entra ID, vous devez définir la variable
useAadB2Csurtrueet modifier leaadB2CConfig. Pour plus d’informations, voir : Microsoft Entra ID.
Configuration de Microsoft Entra ID
Pour savoir comment configurer un client Microsoft Entra ID et configurer le gestion d’événement pour qu’il fonctionne avec Microsoft Entra ID, voir Configurer gestion d’événement pour qu’il fonctionne avec Microsoft Entra ID
Développement
Ouvrez l’invite de commandes ou Windows PowerShell et exécutez la commande à partir du répertoire racine pour créer et servir localement le site web. En outre, cette commande imprime l’URL et le port où vous pouvez accéder à l’application (par défaut il s’agit de localhost:4200).
ng serve
Spécification de l’environnement directement
À compter de la version de juin 2019, il est possible de spécifier l’environnement directement dans la commande ng serve.
Avec la commande suivante, vous pouvez utiliser automatiquement la configuration à partir du fichier environment.selfhosted.ts.
ng serve --configuration=self-hosted
Création
Ouvrez l’invite de commandes ou Windows PowerShell et exécutez la commande à partir du répertoire racine pour créer le site web de production.
ng build --prod
Vous pouvez trouver le site web créé dans le dossier dist du répertoire racine.