Héberger votre site web d'événement personnalisé dans le marketing sortant sur Azure
Note
Dynamics 365 Marketing et Dynamics 365 Customer Insights sont maintenant Customer Insights - Journeys et Customer Insights - Data. Pour plus d’informations, consultez les Dynamics 365 Customer Insights FAQ
Les nouveaux clients Customer Insights - Journeys reçoivent uniquement des fonctionnalités des parcours en temps réel. Pour en savoir plus, consultez Installation de parcours en temps réel par défaut.
Important
Cet article ne s’applique qu’au marketing sortant, qui sera supprimé du produit le 30 juin 2025. Pour éviter les interruptions, passez aux parcours en temps réel avant cette date. Plus d’informations, voir Vue d’ensemble des transitions
Cette rubrique vous explique le processus d’hébergement de votre site web d’événements personnalisé dans Azure. Pour plus d’informations, voir Concevoir et héberger un site web personnalisé.
Conditions préalables
- Téléchargez le code source pour personnaliser le site web de démonstration fourni.
- Installez Node.js version 10.x ou supérieure.
- Téléchargez l’Explorateur de stockage Azure
Étape 1 : Créer un compte de stockage Azure
Pour créer un compte de stockage Azure, suivez les étapes ci-dessous :
Ouvrez une session dans le Portail Azure et cliquez sur Se connecter. Si vous n’avez pas de compte Azure, inscrivez-vous.
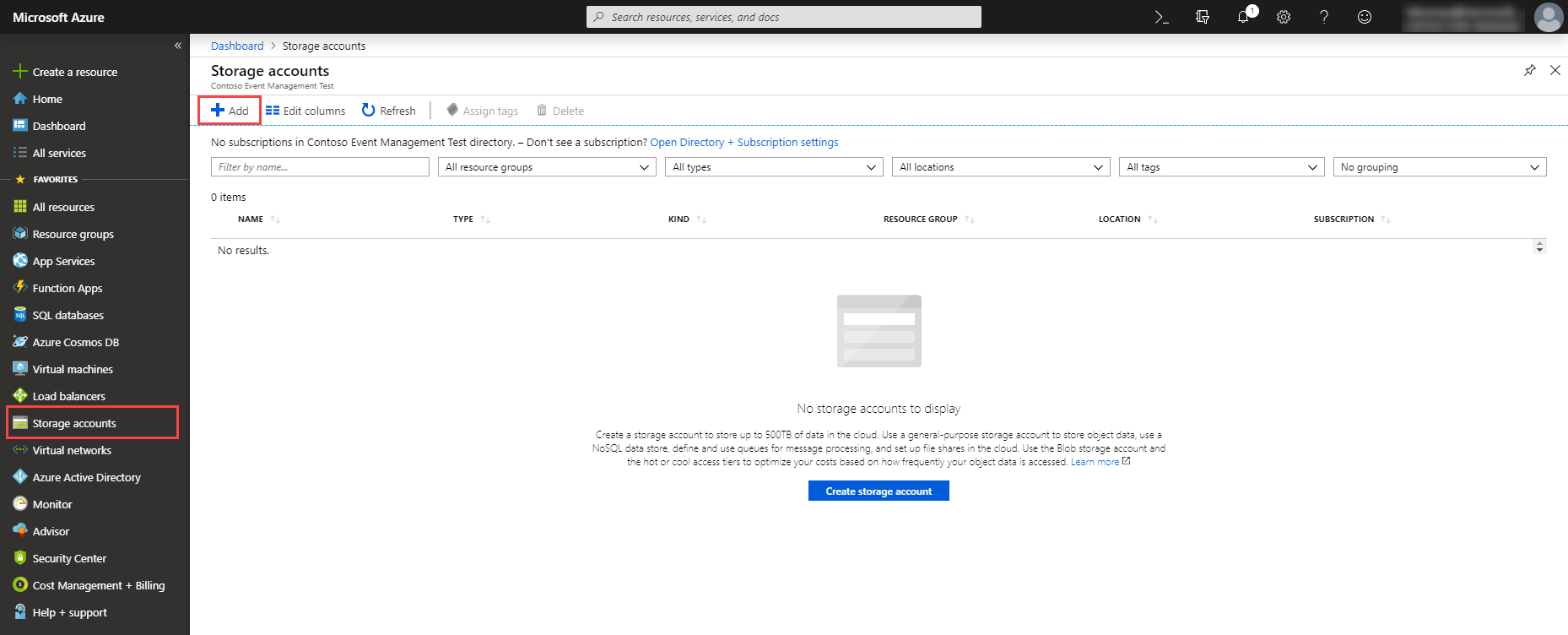
Cliquez sur Comptes de stockage et cliquez sur Ajouter pour créer un nouveau compte de stockage.

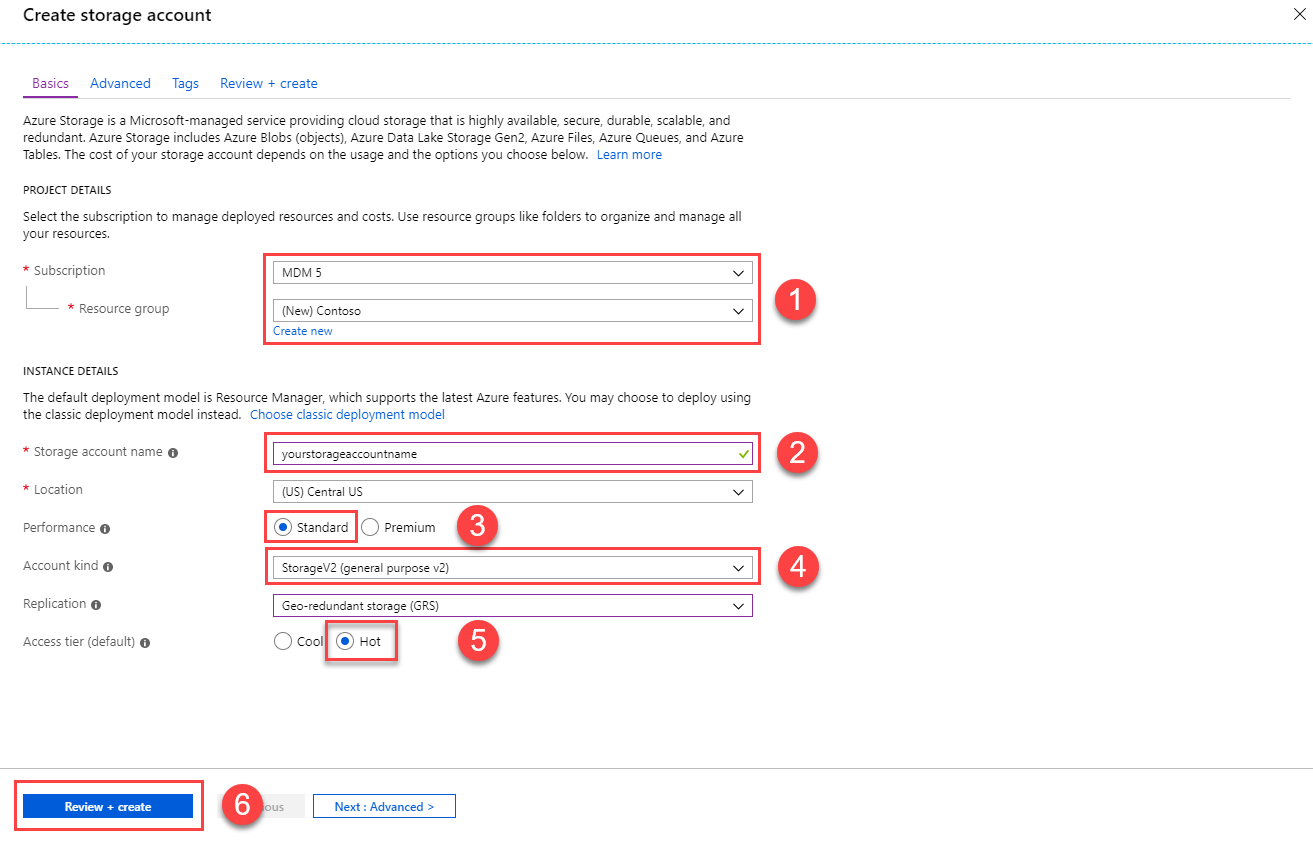
Dans le menu déroulant Abonnement et groupe de ressources, sélectionnez votre abonnement dans la liste des abonnements existants. Quand vous sélectionnez un Abonnementexistant, le champ Groupe de ressources affiche les groupes de ressources disponibles. Si vous n’en avez pas d’existant, créez un nouveau Groupe de ressources.

Entrez le Nom du compte de stockage et sélectionnez également l’Emplacement.
Définissez les valeurs comme illustré dans la capture d’écran et cliquez sur Examiner + Créer
Note
Vous pouvez modifier tous les paramètres selon vos besoins.
Vérifiez votre configuration et cliquez sur Enregistrer
Activer l’hébergement de sites web statiques
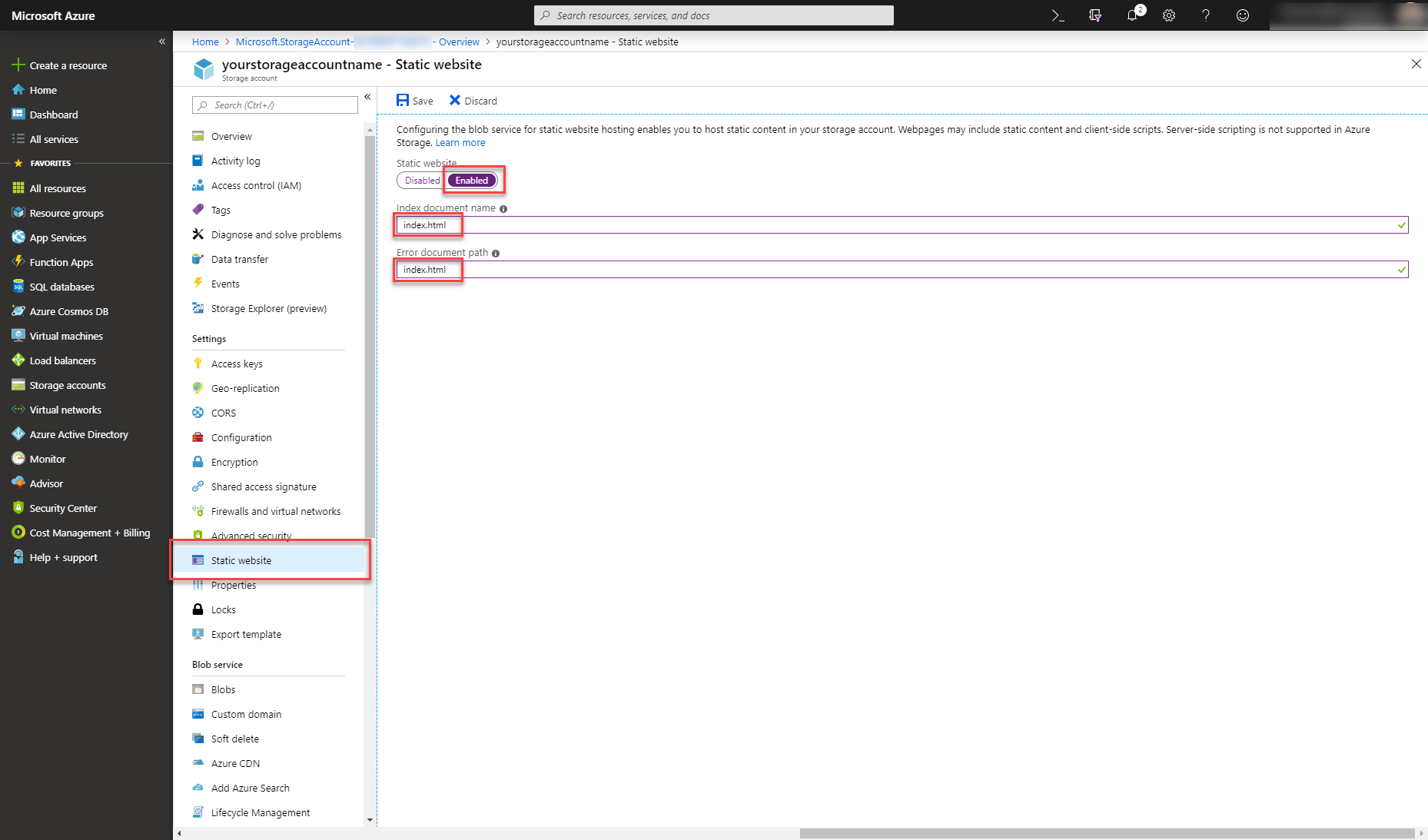
Sélectionnez le Compte de stockage nouvellement créé et cliquez sur Site Web statique
Activez Site web statique en actionnant le commutateur et nommez le Nom du document d’index et Chemin d’accès au document d’erreur comme
index.html(en minuscules)
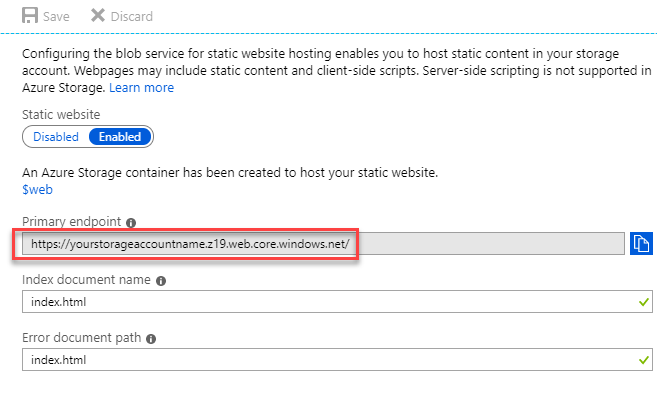
Cliquez sur Enregistrer. Un nouveau champ Point de terminaison principal s’affiche. Copiez l’URL du champ Point de terminaison principal. Il s’agit de l’URL à partir de laquelle vous joignez votre site Web d’événements personnalisé.

Étape 2 : Enregistrez votre application Web
Pour utiliser l’API publique de gestion d’événement, vous avez besoin d’un jeton d’application Web. Le jeton d’application Web est utilisé pour contrôler les requêtes de l’API associées à votre organisation. Informations complémentaires : Enregistrer votre application Web.
Étape 3 : créer un fichier environment.ts
- Ouvrez le code source avec votre environnement de développement intégré favori (nous préconisons le code Visual Studio).
- Accédez au répertoire
src/environments/. - Créez un fichier
environment.tsvide (s’il n’existe pas.) - Ouvrez le fichier
environment.selfhosted.ts. Ce fichier contient tous les paramètres de configuration de votre site Web d’événement. - Entrer la valeur du champ Point de terminaison à partir de l’enregistrement d’application Web que vous avez créé dans le champ
apiEndpoint. AjoutezEvtMgmt/api/v2.0/à la valeurapiEndpoint. Elle doit ressembler àhttps://orguniqueid.crm.dynamics.com/EvtMgmt/api/v2.0/ - Assurez-vous de définir la valeur
useAadB2Csur false. - Entrer la valeur du champ Jeton générée à partir de l’enregistrement d’application Web dans le champ
emApplicationtokenet enregistrez le fichier. - Ouvrez un terminal à la racine du répertoire de votre site Web d’événement personnalisé et exécutez la commande
ng build --prod --output-hashing none --configuration self-hosted - Cale lance la construction du site web. Vous pouvez rechercher les fichiers générés dans le dossier
dist\self-hosted.
Étape 4 : Télécharger votre site Web d’événement personnalisé
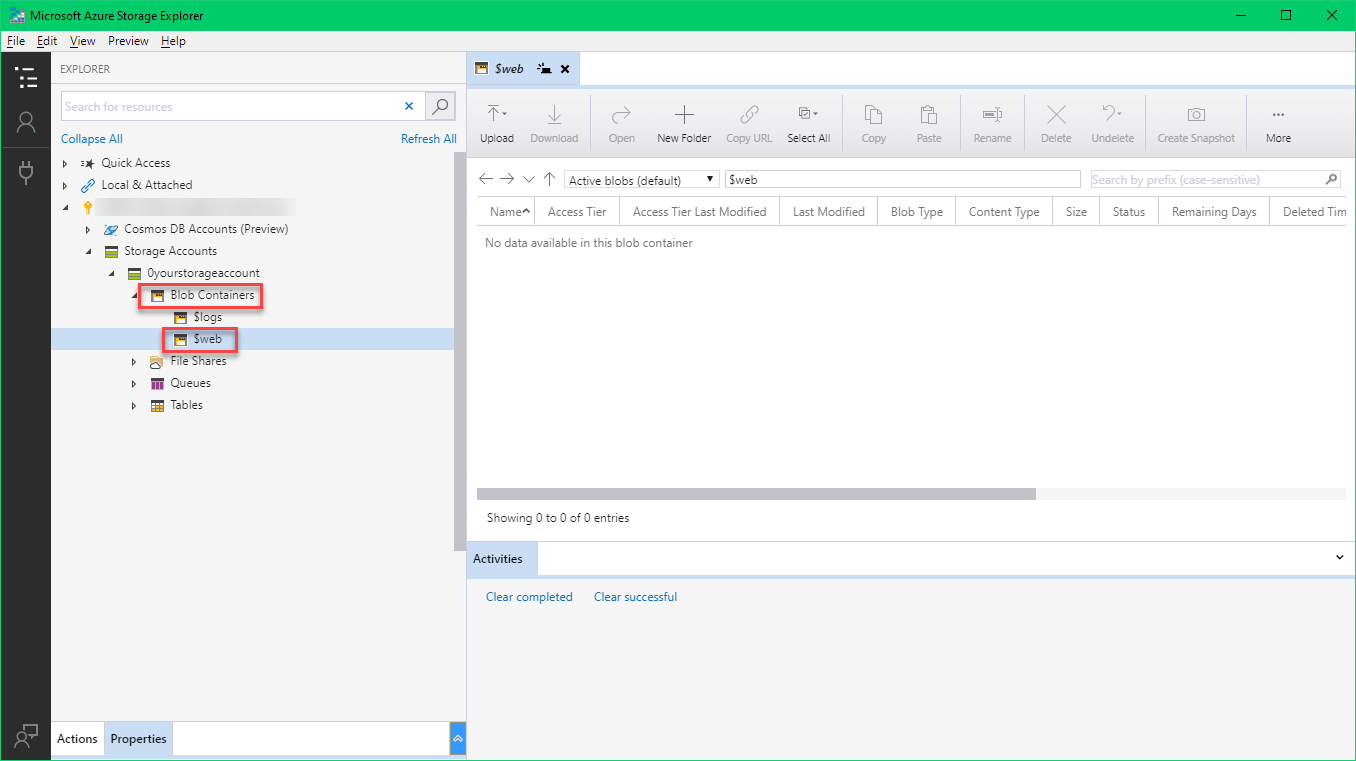
Ouvrez l’Explorateur de stockage Microsoft Azure
Connectez-vous avec votre compte Azure.
Sélectionnez votre Compte de stockage
Sélectionnez le conteneur blob $Web

Chargez tous les fichiers générés auparavant et situés dans le dossier
dist/self-hosteddans le conteneur blob$web.Pour voir le site Web d’événement personnalisé en exécution, copiez la valeur du champ Origine de l’enregistrement d’application Web dans Dynamics 365 Customer Insights - Journeys et ouvrez le dans le navigateur.