Étendre l’expérience d’appel
Vous pouvez utiliser l’expérience de rendez-vous virtuel prête à l’emploi créée via la réservation de rendez-vous virtuels Microsoft Teams ou via l’API de rendez-vous virtuel Microsoft Graph pour permettre aux consommateurs de rejoindre une expérience de rendez-vous virtuel hébergée par Microsoft. Si vous avez Microsoft Teams Premium, vous pouvez personnaliser davantage l’expérience via le thème Réunion qui vous permet de choisir des images, des logos et des couleurs utilisés tout au long de l’expérience. Azure Communication Services peut aider les développeurs qui souhaitent auto-héberger la solution ou personnaliser l’expérience.
Azure Communication Services propose trois options de personnalisation :
- Personnaliser l’interface utilisateur via des composites d’interface utilisateur prêts à l’emploi.
- Créez votre propre disposition à l’aide des composants et composites de la bibliothèque d’interface utilisateur.
- Créer votre propre interface utilisateur avec des kits de développement logiciel.
Prérequis
Cet article est destiné à des lecteurs familiarisés avec les sujets suivants :
Composites d’interface utilisateur prêts à l’emploi et personnalisables
Vous pouvez intégrer des composites de réunion prêts à l’emploi fournis par la bibliothèque d’interface utilisateur Azure Communication Service. Ce composite fournit des composants React prêts à l’emploi qui peuvent être intégrés à votre application web. Vous trouverez plus d’informations ici sur l’utilisation de ce composite avec différents frameworks web.
- Tout d’abord, fournissez des détails sur l’utilisateur de l’application. Pour ce faire, créez des arguments d’adaptateur d’appel Azure Communication pour stocker des informations sur l’ID utilisateur, le jeton d’accès, le nom complet et l’URL de la réunion Teams.
const callAdapterArgs = {
userId: new CommunicationUserIdentifier(<USER_ID>'),
displayName: “Adele Vance”,
credential: new AzureCommunicationTokenCredential('<TOKEN>'),
locator: { meetingLink: '<TEAMS_MEETING_URL>'},
endpoint: '<AZURE_COMMUNICATION_SERVICE_ENDPOINT_URL>';
}
- Créez un hook React personnalisé avec useAzureCommunicationCallAdapter pour créer un adaptateur d’appel.
const callAdapter = useAzureCommunicationCallAdapter(callAdapterArgs);
- Retournez le composant React CallComposite qui fournit l’expérience de réunion.
return (
<div>
<CallWithChatComposite
adapter={callAdapter}
/>
</div>
);
Vous pouvez personnaliser davantage l’interface utilisateur avec votre propre thème pour la personnalisation ou optimiser la disposition pour le bureau ou les appareils mobiles. Si vous souhaitez personnaliser encore la disposition, vous pouvez utiliser des composants d’interface utilisateur préexistants, tels que décrits dans la section suivante.
Créer votre propre disposition avec des composants d’interface utilisateur
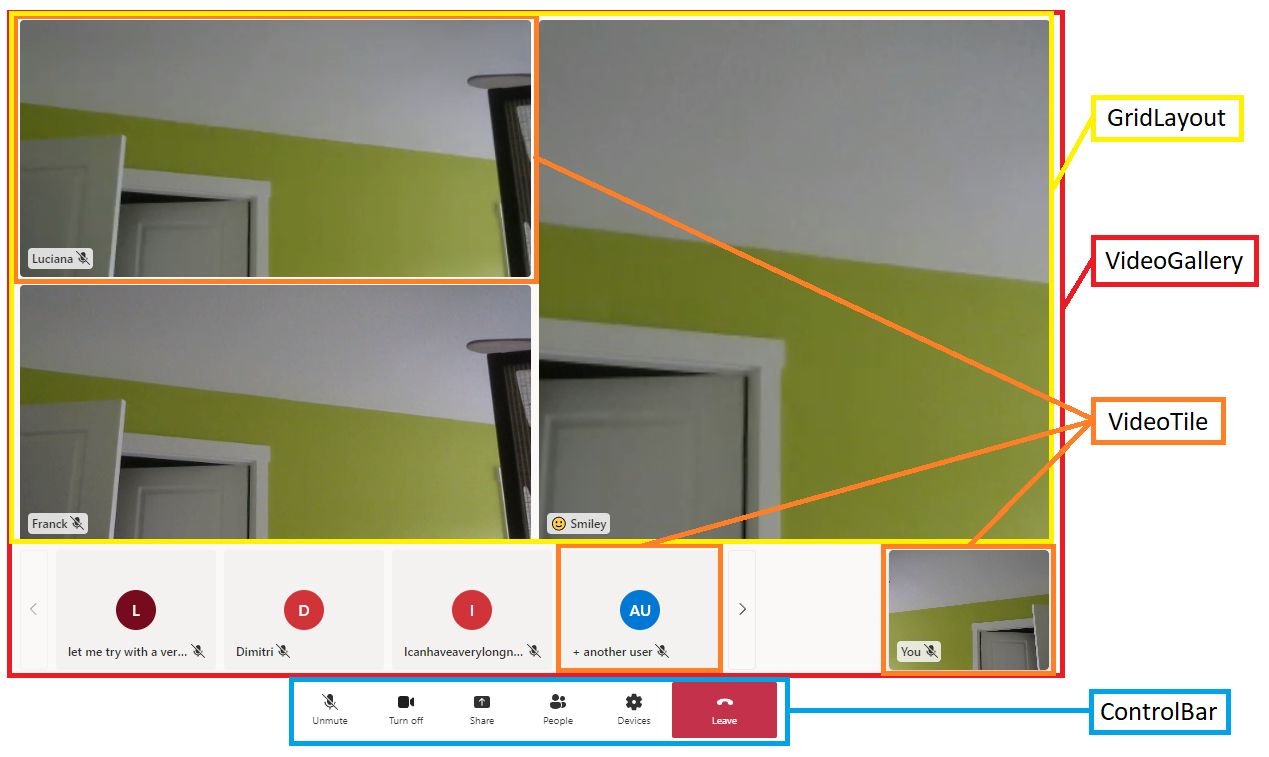
La bibliothèque d’interface utilisateur Azure Communication Services vous permet d’accéder à des composants individuels pour personnaliser son interface utilisateur et son comportement. L’image suivante met en évidence les composants individuels à votre disposition.

Le tableau suivant détaille les composants individuels :
| Composant | Description |
|---|---|
| Disposition de grille | Composant de grille pour organiser les vignettes vidéo dans une grille NxN |
| Vignette vidéo | Composant qui affiche le flux vidéo le cas échéant et un composant statique par défaut quand la vidéo n’est pas active |
| Barre de contrôle | Conteneur pour organiser DefaultButtons pour qu’ils se raccordent à des actions d’appel spécifiques, comme la désactivation du micro ou le partage de l’écran |
| Galerie de vidéos | Composant de la galerie vidéo clé en main qui change dynamiquement à mesure que des participants sont ajoutés |
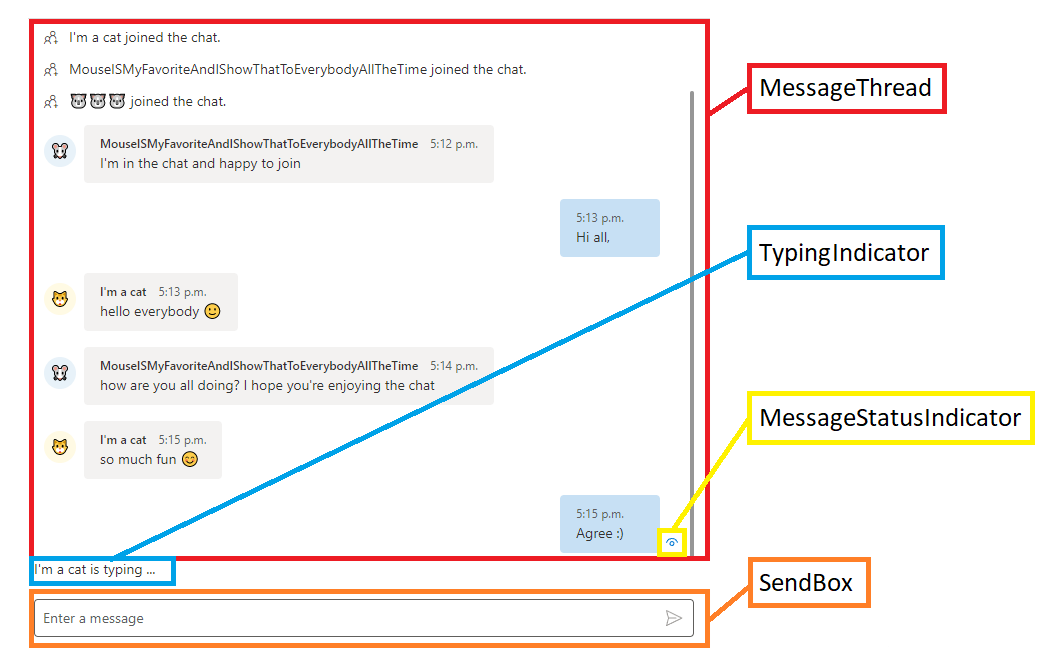
Vous pouvez également personnaliser votre expérience de conversation. L’image suivante met en évidence les composants individuels d’une conversation.

Le tableau suivant fournit des descriptions avec des liens vers des composants individuels
| Composant | Description |
|---|---|
| Fil de message | Conteneur permettant d’afficher les messages de conversation, les messages système et les messages personnalisés |
| Boîte d’envoi | Composant d’entrée de texte avec un bouton Envoyer discret |
| Indicateur d’état du message | Composant d’indicateur d’état de message à plusieurs états servant à indiquer l’état du message envoyé |
| Indicateur de saisie | Composant de texte permettant d’afficher les participants en train de taper activement un message sur un fil de conversation |
Voyons comment utiliser le composant Barre de contrôle pour afficher uniquement les boutons de caméra et de microphone dans cet ordre, et contrôler les actions effectuées après la sélection de ces boutons.
export const AllButtonsControlBarExample: () => JSX.Element = () => {
return (
<FluentThemeProvider>
<ControlBar layout={'horizontal'}>
<CameraButton
onClick={() => { /*handle onClick*/ }}
/>
<MicrophoneButton
onClick={() => { /*handle onClick*/ }}
/>
</ControlBar>
</FluentThemeProvider>
)}
Pour plus de personnalisation, vous pouvez ajouter d’autres boutons prédéfinis et modifier leur couleur, leurs icônes ou leur ordre. Si vous avez des composants d’interface utilisateur existants que vous souhaitez utiliser ou si vous souhaitez avoir plus de contrôle sur l’expérience, vous pouvez utiliser des kits de développement logiciel (SDK) sous-jacents pour créer votre propre interface utilisateur.
Créer votre propre interface utilisateur avec des kits de développement logiciel.
Azure Communication Services fournit des kits SDK de conversation et d’appel pour créer des expériences de rendez-vous virtuel. L’expérience se compose de trois parties principales, l’authentification, l’appel et la conversation. Nous avons dédié des guides de démarrage rapide et des exemples GitHub pour chacune d’elles, mais les exemples de code suivants montrent comment activer l’expérience. L’authentification de l’utilisateur nécessite la création ou la sélection d’un utilisateur Azure Communication Services existant et l’émission d’un jeton. Vous pouvez utiliser la chaîne de connexion pour créer CommunicationIdentityClient. Nous vous encourageons à implémenter cette logique dans le back-end, car le partage de chaînes de connexion avec les clients n’est pas sécurisé.
var client = new CommunicationIdentityClient(connectionString);
Créez un utilisateur Azure Communication Services associé à votre ressource Azure Communication Services avec la méthode CreateUserAsync.
var identityResponse = await client.CreateUserAsync();
var identity = identityResponse.Value;
Émettez un jeton d’accès associé à l’utilisateur Azure Communication Services avec une étendue de conversation et d’appel.
var tokenResponse = await client.GetTokenAsync(identity, scopes: new [] { CommunicationTokenScope.VoIP, CommunicationTokenScope.Chat });
var token = tokenResponse.Value.Token;
Vous disposez maintenant d’un utilisateur Azure Communication Services valide et d’un jeton d’accès attribué à cet utilisateur. Vous pouvez maintenant intégrer l’expérience d’appel. Cette partie est implémentée côté client et, pour cet exemple, supposons que les propriétés sont propagées au client à partir du back-end. Le didacticiel suivant explique comment procéder. Commencez par créer un élément CallClient qui lance le kit SDK et vous donne accès à CallAgent et au gestionnaire de périphériques.
const callClient = new CallClient();
Create CallAgent from the client and define the display name of the user.
tokenCredential = new AzureCommunicationTokenCredential(token);
callAgent = await callClient.createCallAgent(tokenCredential, {displayName: 'Adele Vance'})
Rejoignez une réunion Microsoft Teams associée à un rendez-vous virtuel en fonction de l’URL de réunion Teams.
var meetingLocator = new TeamsMeetingLinkLocator("<TEAMS_MEETING_URL>");
callAgent.join(meetingLocator , new JoinCallOptions());
Ces étapes vous permettent de rejoindre la réunion Teams. Vous pouvez ensuite étendre ces étapes avec la gestion des haut-parleurs, du microphone, de la caméra et des flux vidéo individuels. Ensuite, si vous le souhaitez, vous pouvez également intégrer la conversation dans l’expérience de rendez-vous virtuel.
Créez un ChatClient qui lance le kit SDK et vous donne accès aux notifications et à ChatThreadClient.
const chatClient = new ChatClient(
endpointUrl,
new AzureCommunicationTokenCredential(token)
);
Abonnez-vous pour recevoir des notifications de conversation en temps réel pour l’utilisateur Azure Communication Services.
await chatClient.startRealtimeNotifications();
Abonnez-vous à un événement quand un message est reçu.
// subscribe to new message notifications
chatClient.on("chatMessageReceived", (e) => { /*Render message*/})
Créez ChatThreadClient pour lancer le client pour les opérations liées à un thread de conversation spécifique.
chatThreadClient = await chatClient.getChatThreadClient(threadIdInput.value);
Envoyez un message de conversation dans la conversation de la réunion Teams associée au rendez-vous virtuel.
let sendMessageRequest = { content: 'Hello world!' };
let sendMessageOptions = { senderDisplayName : 'Adele Vance' };
let sendChatMessageResult = await chatThreadClient.sendMessage(sendMessageRequest, sendMessageOptions);
Avec ces trois phases, vous avez un utilisateur qui peut rejoindre des rendez-vous virtuels avec audio, vidéo, partage d’écran et conversation. Cette approche vous donne un contrôle total sur l’interface utilisateur et le comportement des actions individuelles.
Étapes suivantes
- Découvrez les options d’extensibilité dont vous disposez pour les rendez-vous virtuels.
- Découvrez comment personnaliser avant et après un rendez-vous
- Découvrez comment personnaliser l’expérience de pré-appel
- Découvrez de quelle manière personnaliser l’expérience d’un appel