Stockage d’informations supplémentaires sur l’utilisateur (C#)
par Scott Mitchell
Notes
Depuis la rédaction de cet article, les fournisseurs d’appartenance ASP.NET ont été remplacés par ASP.NET Identity. Nous vous recommandons vivement de mettre à jour les applications pour utiliser la plateforme d’identité ASP.NET plutôt que les fournisseurs d’appartenance proposés au moment de la rédaction de cet article. ASP.NET Identity présente un certain nombre d’avantages par rapport au système d’appartenance ASP.NET, notamment :
- Meilleures performances
- Extensibilité et testabilité améliorées
- Prise en charge d’OAuth, OpenID Connect et de l’authentification à deux facteurs
- Prise en charge des identités basées sur les revendications
- Meilleure interopérabilité avec ASP.Net Core
Télécharger le code ou télécharger pdf
Dans ce tutoriel, nous allons répondre à cette question en créant une application de livre d’or très rudimentaire. Ce faisant, nous allons examiner différentes options pour modéliser les informations utilisateur dans une base de données, puis voir comment associer ces données aux comptes d’utilisateur créés par l’infrastructure d’appartenance.
Introduction
ASP. L’infrastructure d’appartenance de NET offre une interface flexible pour la gestion des utilisateurs. L’API Appartenance comprend des méthodes permettant de valider les informations d’identification, de récupérer des informations sur l’utilisateur actuellement connecté, de créer un compte d’utilisateur et de supprimer un compte d’utilisateur, entre autres. Chaque compte d’utilisateur de l’infrastructure d’appartenance contient uniquement les propriétés nécessaires à la validation des informations d’identification et à l’exécution des tâches essentielles liées au compte d’utilisateur. Cela est prouvé par les méthodes et les propriétés de la MembershipUser classe, qui modélise un compte d’utilisateur dans l’infrastructure d’appartenance. Cette classe a des propriétés telles que UserName, Emailet , et IsLockedOutdes méthodes telles que GetPassword et UnlockUser.
Souvent, les applications doivent stocker des informations utilisateur supplémentaires non incluses dans l’infrastructure d’appartenance. Par exemple, un détaillant en ligne peut avoir besoin de laisser chaque utilisateur stocker ses adresses d’expédition et de facturation, ses informations de paiement, ses préférences de livraison et son numéro de téléphone de contact. En outre, chaque commande du système est associée à un compte d’utilisateur particulier.
La MembershipUser classe n’inclut pas de propriétés telles que PhoneNumber ou ou DeliveryPreferencesPastOrders. Par conséquent, comment suivre les informations utilisateur requises par l’application et les intégrer à l’infrastructure d’appartenance ? Dans ce tutoriel, nous allons répondre à cette question en créant une application de livre d’or très rudimentaire. Ce faisant, nous allons examiner différentes options pour modéliser les informations utilisateur dans une base de données, puis voir comment associer ces données aux comptes d’utilisateur créés par l’infrastructure d’appartenance. C’est parti !
Étape 1 : Création du modèle de données de l’application de livre d’invité
Il existe diverses techniques qui peuvent être utilisées pour capturer les informations utilisateur dans une base de données et les associer aux comptes d’utilisateur créés par l’infrastructure d’appartenance. Pour illustrer ces techniques, nous devrons augmenter l’application web de tutoriel afin qu’elle capture une sorte de données liées à l’utilisateur. (Actuellement, le modèle de données de l’application contient uniquement les tables de services d’application nécessaires par . SqlMembershipProvider)
Créons une application de livre d’or très simple dans laquelle un utilisateur authentifié peut laisser un commentaire. En plus de stocker les commentaires de livres d’or, nous allons permettre à chaque utilisateur de stocker sa ville d’origine, sa page d’accueil et sa signature. Si elles sont fournies, la ville d’origine, la page d’accueil et la signature de l’utilisateur s’affichent sur chaque message qu’il a laissé dans le livre d’or.
Ajout de laGuestbookCommentstable
Pour capturer les commentaires du livre d’or, nous devons créer une table de base de données nommée GuestbookComments qui contient des colonnes telles CommentIdque , Subject, Bodyet CommentDate. Nous devons également que chaque enregistrement de la GuestbookComments table référence l’utilisateur qui a quitté le commentaire.
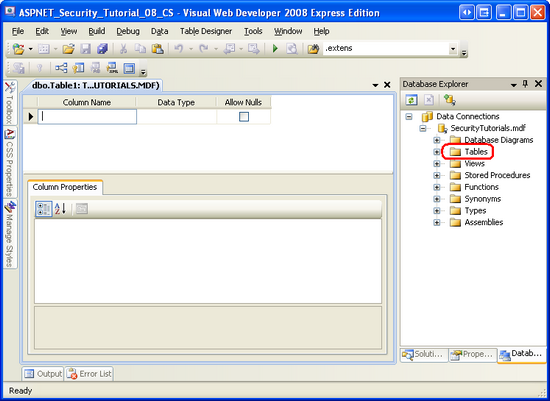
Pour ajouter cette table à notre base de données, accédez à l’Explorer de base de données dans Visual Studio et explorez la SecurityTutorials base de données. Cliquez avec le bouton droit sur le dossier Tables et choisissez Ajouter une nouvelle table. Cela fait apparaître une interface qui nous permet de définir les colonnes de la nouvelle table.
Figure 1 : Ajouter une nouvelle table à la SecurityTutorials base de données (cliquer pour afficher l’image en taille réelle)
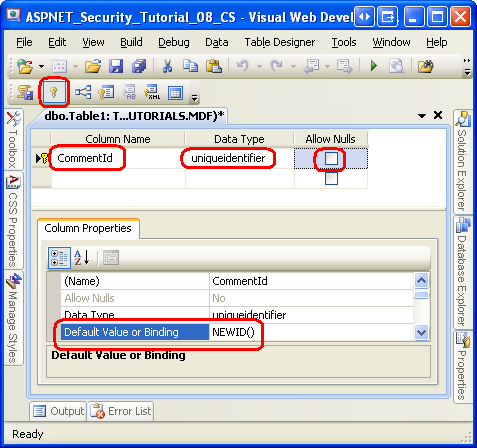
Ensuite, définissez les GuestbookCommentscolonnes de . Commencez par ajouter une colonne nommée CommentId de type uniqueidentifier. Cette colonne identifie de manière unique chaque commentaire dans le livre d’or, donc interdit NULL s et marquez-le comme clé primaire de la table. Au lieu de fournir une valeur pour le CommentId champ sur chaque INSERT, nous pouvons indiquer qu’une nouvelle uniqueidentifier valeur doit être générée automatiquement pour ce champ sur INSERT en définissant la valeur par défaut de la colonne sur NEWID(). Après avoir ajouté ce premier champ, l’avoir marqué comme clé primaire et avoir défini sa valeur par défaut, votre écran doit ressembler à la capture d’écran illustrée dans la figure 2.
Figure 2 : Ajouter une colonne principale nommée CommentId (cliquer pour afficher l’image en taille réelle)
Ensuite, ajoutez une colonne nommée Subject de type nvarchar(50) et une colonne nommée Body de type nvarchar(MAX), en désallont NULL s dans les deux colonnes. Ensuite, ajoutez une colonne nommée CommentDate de type datetime. N’autorisez pas NULL s et définissez la valeur par défaut de la CommentDate colonne sur getdate().
Il ne reste plus qu’à ajouter une colonne qui associe un compte d’utilisateur à chaque commentaire de livre d’or. Une option consiste à ajouter une colonne nommée UserName de type nvarchar(256). Il s’agit d’un choix approprié lors de l’utilisation d’un fournisseur d’appartenance autre que .SqlMembershipProvider Toutefois, lors de l’utilisation de SqlMembershipProvider, comme nous le sommes dans cette série de tutoriels, la UserName colonne de la aspnet_Users table n’est pas garantie comme unique. La aspnet_Users clé primaire de la table est UserId et est de type uniqueidentifier. Par conséquent, la GuestbookComments table a besoin d’une colonne nommée UserId de type uniqueidentifier (valeurs d’interdiction NULL ). Allez-y et ajoutez cette colonne.
Notes
Comme nous l’avons vu dans le tutoriel Création du schéma d’appartenance dans SQL Server, l’infrastructure d’appartenance est conçue pour permettre à plusieurs applications web avec différents comptes d’utilisateur de partager le même magasin d’utilisateurs. Pour ce faire, il partitionne les comptes d’utilisateur dans différentes applications. Et bien que chaque nom d’utilisateur soit garanti comme unique au sein d’une application, le même nom d’utilisateur peut être utilisé dans différentes applications utilisant le même magasin d’utilisateurs. Il existe une contrainte composite UNIQUE dans la aspnet_Users table sur les UserName champs et ApplicationId , mais pas une contrainte sur le UserName champ uniquement. Par conséquent, il est possible pour la table aspnet_Users d’avoir deux (ou plusieurs) enregistrements ayant la même UserName valeur. Il existe toutefois une UNIQUE contrainte sur le champ de la aspnet_Users table (puisqu’il s’agit UserId de la clé primaire). Une UNIQUE contrainte est importante, car sans elle, nous ne pouvons pas établir une contrainte de clé étrangère entre les GuestbookComments tables et aspnet_Users .
Après avoir ajouté la UserId colonne, enregistrez la table en cliquant sur l’icône Enregistrer dans la barre d’outils. Nommez la nouvelle table GuestbookComments.
Nous avons un dernier problème à résoudre avec la GuestbookComments table : nous devons créer une contrainte de clé étrangère entre la GuestbookComments.UserId colonne et la aspnet_Users.UserId colonne. Pour ce faire, cliquez sur l’icône Relation dans la barre d’outils pour lancer la boîte de dialogue Relations de clé étrangère. (Vous pouvez également lancer cette boîte de dialogue en accédant au menu Table Designer et en choisissant Relations.)
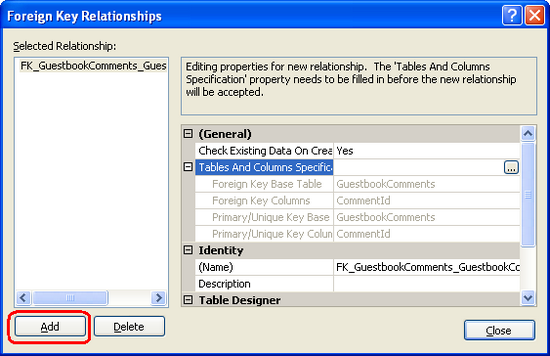
Cliquez sur le bouton Ajouter dans le coin inférieur gauche de la boîte de dialogue Relations de clé étrangère. Cela ajoute une nouvelle contrainte de clé étrangère, même si nous devons toujours définir les tables qui participent à la relation.
Figure 3 : Utiliser la boîte de dialogue Relations de clé étrangère pour gérer les contraintes de clé étrangère d’une table (cliquer pour afficher l’image en taille réelle)
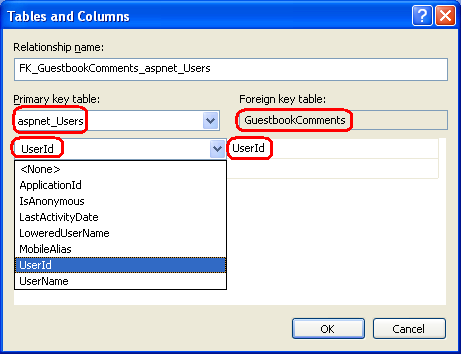
Ensuite, cliquez sur l’icône de points de suspension dans la ligne « Spécifications des tables et des colonnes » à droite. Cela lance la boîte de dialogue Tables et colonnes, à partir de laquelle nous pouvons spécifier la table de clé primaire et la colonne de clé étrangère de la GuestbookComments table. En particulier, sélectionnez aspnet_Users et UserId comme table et colonne de clé primaire, et UserId dans la GuestbookComments table comme colonne de clé étrangère (voir figure 4). Après avoir défini les tables et colonnes de clé primaire et étrangère, cliquez sur OK pour revenir à la boîte de dialogue Relations de clé étrangère.
Figure 4 : Établir une contrainte de clé étrangère entre les aspnet_Users tables et GuesbookComments (cliquez pour afficher l’image en taille réelle)
À ce stade, la contrainte de clé étrangère a été établie. La présence de cette contrainte garantit l’intégrité relationnelle entre les deux tables en garantissant qu’il n’y aura jamais d’entrée de livre d’invité faisant référence à un compte d’utilisateur inexistant. Par défaut, une contrainte de clé étrangère interdit la suppression d’un enregistrement parent s’il existe des enregistrements enfants correspondants. Autrement dit, si un utilisateur émet un ou plusieurs commentaires de livre d’or, puis que nous tentons de supprimer ce compte d’utilisateur, la suppression échoue, sauf si ses commentaires de livre d’or sont supprimés en premier.
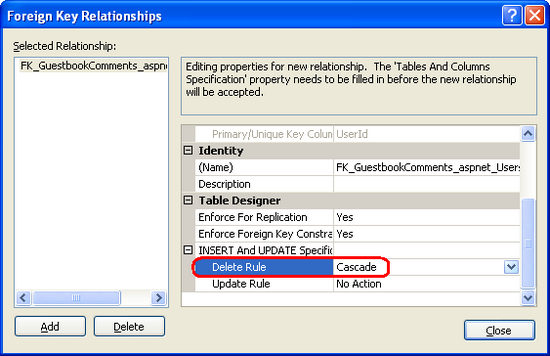
Les contraintes de clé étrangère peuvent être configurées pour supprimer automatiquement les enregistrements enfants associés lorsqu’un enregistrement parent est supprimé. En d’autres termes, nous pouvons configurer cette contrainte de clé étrangère afin que les entrées de livre d’invité d’un utilisateur soient automatiquement supprimées lorsque son compte d’utilisateur est supprimé. Pour ce faire, développez la section « INSERT And UPDATE Specification » et définissez la propriété « Delete Rule » sur Cascade.
Figure 5 : Configurer la contrainte de clé étrangère pour les suppressions en cascade (cliquer pour afficher l’image en taille réelle)
Pour enregistrer la contrainte de clé étrangère, cliquez sur le bouton Fermer pour quitter les relations de clé étrangère. Cliquez ensuite sur l’icône Enregistrer dans la barre d’outils pour enregistrer la table et cette relation.
Stockage de la ville d’origine, de la page d’accueil et de la signature de l’utilisateur
Le GuestbookComments tableau montre comment stocker des informations qui partagent une relation un-à-plusieurs avec des comptes d’utilisateur. Étant donné que chaque compte d’utilisateur peut avoir un nombre arbitraire de commentaires associés, cette relation est modélisée en créant une table pour contenir l’ensemble de commentaires qui inclut une colonne qui lie chaque commentaire à un utilisateur particulier. Lors de l’utilisation de SqlMembershipProvider, ce lien est mieux établi en créant une colonne nommée UserId de type uniqueidentifier et une contrainte de clé étrangère entre cette colonne et aspnet_Users.UserId.
Nous devons maintenant associer trois colonnes à chaque compte d’utilisateur pour stocker la ville d’origine, la page d’accueil et la signature de l’utilisateur, qui apparaîtront dans les commentaires de son livre d’invité. Il existe plusieurs façons d’y parvenir :
Ajouter de nouvelles colonnes au
aspnet_UsersOuaspnet_MembershipTables. Je ne recommande pas cette approche, car elle modifie le schéma utilisé par .SqlMembershipProviderCette décision peut revenir vous hanter sur la route. Par exemple, que se passe-t-il si une version ultérieure de ASP.NET utilise un schéma différentSqlMembershipProvider. Microsoft peut inclure un outil pour migrer les données ASP.NET 2.0SqlMembershipProvidervers le nouveau schéma, mais si vous avez modifié le schéma ASP.NET 2.0SqlMembershipProvider, une telle conversion peut ne pas être possible.Utilisez ASP. Infrastructure de profil de NET, définissant une propriété de profil pour la ville d’origine, la page d’accueil et la signature. ASP.NET inclut une infrastructure de profil conçue pour stocker des données supplémentaires spécifiques à l’utilisateur. À l’instar de l’infrastructure d’appartenance, l’infrastructure de profil est générée au-dessus du modèle de fournisseur. Le .NET Framework est fourni avec un
SqlProfileProvidersthat stocke les données de profil dans une base de données SQL Server. En fait, notre base de données a déjà la table utilisée par (SqlProfileProvideraspnet_Profile), car elle a été ajoutée lorsque nous avons ajouté les services d’application dans le didacticiel Création du schéma d’appartenance dans SQL Server.
L’avantage main de l’infrastructure de profil est qu’il permet aux développeurs de définir les propriétés de profil dansWeb.config: aucun code n’a besoin d’être écrit pour sérialiser les données de profil vers et depuis le magasin de données sous-jacent. En bref, il est incroyablement facile de définir un ensemble de propriétés de profil et de les utiliser dans du code. Toutefois, le système de profil laisse beaucoup à désirer lorsqu’il s’agit du contrôle de version. Par conséquent, si vous avez une application dans laquelle vous vous attendez à ce que de nouvelles propriétés spécifiques à l’utilisateur soient ajoutées ultérieurement, ou que des propriétés existantes soient supprimées ou modifiées, l’infrastructure de profil n’est peut-être pas la meilleure option. En outre, le stocke les propriétés deSqlProfileProviderprofil d’une manière très dénormalisée, ce qui rend presque impossible d’exécuter des requêtes directement sur les données de profil (par exemple, combien d’utilisateurs ont une ville d’origine de New York).
Pour plus d’informations sur l’infrastructure de profil, consultez la section « Lectures supplémentaires » à la fin de ce tutoriel.Ajoutez ces trois colonnes à une nouvelle table dans la base de données et établissez une relation un-à-un entre cette table et
aspnet_Users. Cette approche implique un peu plus de travail qu’avec l’infrastructure de profil, mais offre une flexibilité maximale dans la façon dont les propriétés utilisateur supplémentaires sont modélisées dans la base de données. C’est l’option que nous allons utiliser dans ce tutoriel.
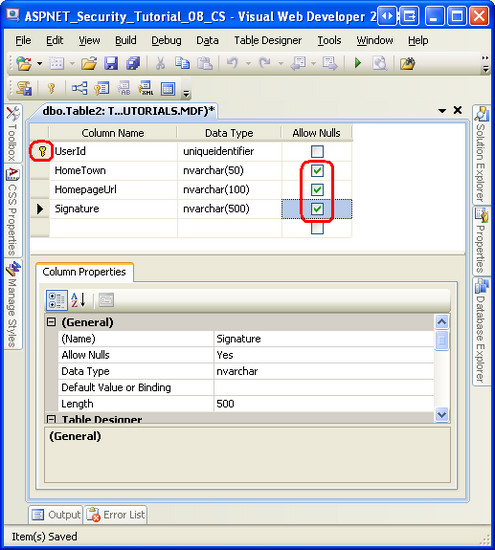
Nous allons créer une table appelée UserProfiles pour enregistrer la ville d’origine, la page d’accueil et la signature de chaque utilisateur. Cliquez avec le bouton droit sur le dossier Tables dans la fenêtre Explorer de base de données et choisissez de créer une table. Nommez la première colonne UserId et définissez son type sur uniqueidentifier. Interdire les NULL valeurs et marquer la colonne comme clé primaire. Ensuite, ajoutez des colonnes nommées : HomeTown de type nvarchar(50); HomepageUrl de type nvarchar(100); et Signature de type nvarchar(500). Chacune de ces trois colonnes peut accepter une NULL valeur.
Figure 6 : Créer la UserProfiles table (cliquer pour afficher l’image en taille réelle)
Enregistrez la table et nommez-la UserProfiles. Enfin, établissez une contrainte de clé étrangère entre le UserProfiles champ de UserId la table et le aspnet_Users.UserId champ . Comme nous l’avons fait avec la contrainte de clé étrangère entre les GuestbookComments tables et aspnet_Users , effectuez des suppressions en cascade de cette contrainte. Étant donné que le UserId champ dans UserProfiles est la clé primaire, cela garantit qu’il n’y aura pas plus d’un enregistrement dans la UserProfiles table pour chaque compte d’utilisateur. Ce type de relation est appelé un-à-un.
Maintenant que nous avons créé le modèle de données, nous sommes prêts à l’utiliser. Dans les étapes 2 et 3, nous allons examiner comment l’utilisateur actuellement connecté peut afficher et modifier ses informations de ville d’origine, de page d’accueil et de signature. À l’étape 4, nous allons créer l’interface permettant aux utilisateurs authentifiés d’envoyer de nouveaux commentaires au livre d’or et d’afficher les commentaires existants.
Étape 2 : Affichage de la ville d’origine, de la page d’accueil et de la signature de l’utilisateur
Il existe plusieurs façons de permettre à l’utilisateur actuellement connecté d’afficher et de modifier ses informations de ville d’origine, de page d’accueil et de signature. Nous pouvons créer manuellement l’interface utilisateur avec les contrôles TextBox et Label ou utiliser l’un des contrôles Web de données, comme le contrôle DetailsView. Pour exécuter la base de données SELECT et UPDATE les instructions, nous pourrions écrire ADO.NET code dans la classe code-behind de notre page ou, sinon, utiliser une approche déclarative avec SqlDataSource. Dans l’idéal, notre application contiendrait une architecture hiérarchisée, que nous pourrions appeler par programmation à partir de la classe code-behind de la page ou de manière déclarative via le contrôle ObjectDataSource.
Étant donné que cette série de tutoriels se concentre sur l’authentification par formulaire, l’autorisation, les comptes d’utilisateur et les rôles, il n’y aura pas de discussion approfondie sur ces différentes options d’accès aux données ou sur la raison pour laquelle une architecture hiérarchisée est préférable à l’exécution d’instructions SQL directement à partir de la page ASP.NET. Je vais passer en revue à l’aide d’un DetailsView et sqlDataSource , l’option la plus rapide et la plus simple, mais les concepts abordés peuvent certainement être appliqués à d’autres contrôles Web et logique d’accès aux données. Pour plus d’informations sur l’utilisation des données dans ASP.NET, reportez-vous à ma série de didacticiels Sur l’utilisation des données dans ASP.NET 2.0 .
Ouvrez la AdditionalUserInfo.aspx page dans le Membership dossier et ajoutez un contrôle DetailsView à la page, affectez à UserProfile sa ID propriété la valeur et effacez ses Width propriétés et Height . Développez la balise active de DetailsView et choisissez de la lier à un nouveau contrôle de source de données. Cela lance l’Assistant Configuration des sources de données (voir la figure 7). La première étape vous demande de spécifier le type de source de données. Étant donné que nous allons nous connecter directement à la SecurityTutorials base de données, choisissez l’icône Base de données en spécifiant comme IDUserProfileDataSource.
Figure 7 : Ajouter un nouveau contrôle SqlDataSource nommé UserProfileDataSource (cliquez pour afficher l’image en taille réelle)
L’écran suivant vous invite à utiliser la base de données. Nous avons déjà défini une chaîne de connexion dans Web.config pour la SecurityTutorials base de données. Ce nom de chaîne de connexion doit SecurityTutorialsConnectionString figurer dans la liste déroulante. Sélectionnez cette option, puis cliquez sur Suivant.
Figure 8 : Choisir SecurityTutorialsConnectionString dans la liste Drop-Down (cliquer pour afficher l’image en taille réelle)
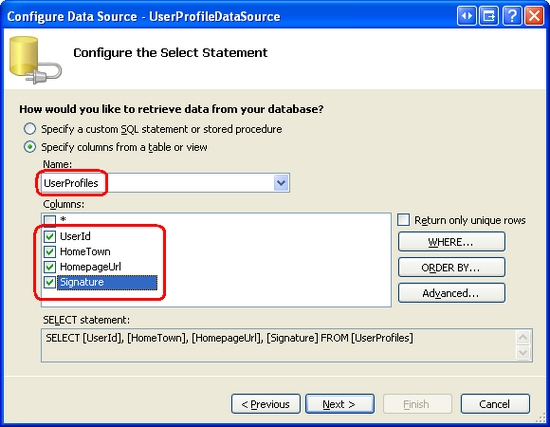
L’écran suivant nous demande de spécifier la table et les colonnes à interroger. Choisissez la UserProfiles table dans la liste déroulante et case activée toutes les colonnes.
Figure 9 : Ramener toutes les colonnes de la UserProfiles table (cliquez pour afficher l’image en taille réelle)
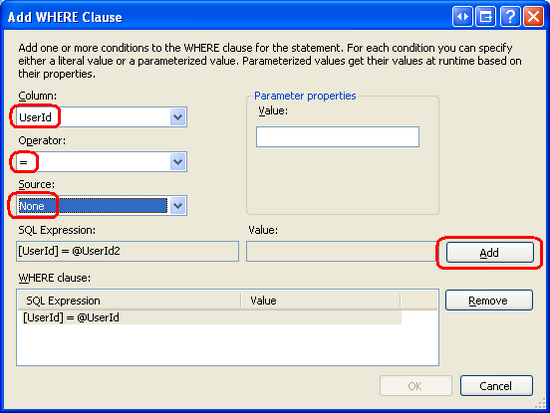
La requête actuelle de la figure 9 retourne tous les enregistrements dans UserProfiles, mais nous ne sommes intéressés que par l’enregistrement de l’utilisateur actuellement connecté. Pour ajouter une WHERE clause, cliquez sur le WHERE bouton pour afficher la boîte de dialogue Ajouter WHERE une clause (voir figure 10). Ici, vous pouvez sélectionner la colonne sur laquelle filtrer, l’opérateur et la source du paramètre de filtre. Sélectionnez UserId comme colonne et « = » comme opérateur.
Malheureusement, il n’existe aucune source de paramètre intégrée pour retourner la valeur de UserId l’utilisateur actuellement connecté. Nous devrons saisir cette valeur par programmation. Par conséquent, définissez la liste déroulante Source sur « Aucun », cliquez sur le bouton Ajouter pour ajouter le paramètre, puis cliquez sur OK.
Figure 10 : Ajouter un paramètre de filtre sur la UserId colonne (cliquer pour afficher l’image de taille réelle)
Après avoir cliqué sur OK, vous revenez à l’écran de la figure 9. Cette fois, toutefois, la requête SQL en bas de l’écran doit inclure une WHERE clause. Cliquez sur Suivant pour accéder à l’écran « Tester la requête ». Ici, vous pouvez exécuter la requête et voir les résultats. Cliquez sur Terminer pour terminer l'Assistant.
À l’issue de l’Assistant Configuration des sources de données, Visual Studio crée le contrôle SqlDataSource en fonction des paramètres spécifiés dans l’Assistant. En outre, il ajoute manuellement BoundFields au DetailsView pour chaque colonne retournée par sqlDataSource SelectCommand. Il n’est pas nécessaire d’afficher le UserId champ dans DetailsView, car l’utilisateur n’a pas besoin de connaître cette valeur. Vous pouvez supprimer ce champ directement du balisage déclaratif du contrôle DetailsView ou en cliquant sur le lien « Modifier les champs » à partir de sa balise active.
À ce stade, le balisage déclaratif de votre page doit ressembler à ce qui suit :
<asp:DetailsView ID="UserProfile" runat="server"
AutoGenerateRows="False" DataKeyNames="UserId"
DataSourceID="UserProfileDataSource">
<Fields>
<asp:BoundField DataField="HomeTown" HeaderText="HomeTown"
SortExpression="HomeTown" />
<asp:BoundField DataField="HomepageUrl" HeaderText="HomepageUrl"
SortExpression="HomepageUrl" />
<asp:BoundField DataField="Signature" HeaderText="Signature"
SortExpression="Signature" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="UserProfileDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:SecurityTutorialsConnectionString %>"
SelectCommand="SELECT [UserId], [HomeTown], [HomepageUrl], [Signature] FROM
[UserProfiles] WHERE ([UserId] = @UserId)">
<SelectParameters>
<asp:Parameter Name="UserId" Type="Object" />
</SelectParameters>
</asp:SqlDataSource>
Nous devons définir par programmation le paramètre du UserId contrôle SqlDataSource sur l’utilisateur UserId actuellement connecté avant que les données ne sont sélectionnées. Pour ce faire, vous pouvez créer un gestionnaire d’événements pour l’événement Selecting SqlDataSource et y ajouter le code suivant :
protected void UserProfileDataSource_Selecting(object sender,
SqlDataSourceSelectingEventArgs e)
{
// Get a reference to the currently logged on user
MembershipUser currentUser = Membership.GetUser();
// Determine the currently logged on user's UserId value
Guid currentUserId = (Guid)currentUser.ProviderUserKey;
// Assign the currently logged on user's UserId to the @UserId parameter
e.Command.Parameters["@UserId"].Value = currentUserId;
}
Le code ci-dessus commence par obtenir une référence à l’utilisateur actuellement connecté en appelant la méthode de GetUser la Membership classe . Cette opération retourne un MembershipUser objet, dont ProviderUserKey la propriété contient le UserId. La UserId valeur est ensuite affectée au paramètre SqlDataSource @UserId .
Notes
La Membership.GetUser() méthode retourne des informations sur l’utilisateur actuellement connecté. Si un utilisateur anonyme visite la page, la valeur nullest . Dans ce cas, cela entraîne un NullReferenceException sur la ligne de code suivante lors de la tentative de lecture de la ProviderUserKey propriété. Bien sûr, nous n’avons pas à nous soucier Membership.GetUser() du retour d’une null valeur dans la page, car nous avons configuré l’autorisation AdditionalUserInfo.aspx d’URL dans un tutoriel précédent afin que seuls les utilisateurs authentifiés puissent accéder aux ressources ASP.NET dans ce dossier. Si vous devez accéder aux informations relatives à l’utilisateur actuellement connecté dans une page où l’accès anonyme est autorisé, veillez à case activée qu’un objet non-estnull MembershipUser retourné par la GetUser() méthode avant de faire référence à ses propriétés.
Si vous visitez la AdditionalUserInfo.aspx page via un navigateur, vous verrez une page vierge, car nous n’avons pas encore ajouté de lignes à la UserProfiles table. À l’étape 6, nous allons voir comment personnaliser le contrôle CreateUserWizard pour ajouter automatiquement une nouvelle ligne à la UserProfiles table lorsqu’un compte d’utilisateur est créé. Pour l’instant, toutefois, nous devons créer manuellement un enregistrement dans la table.
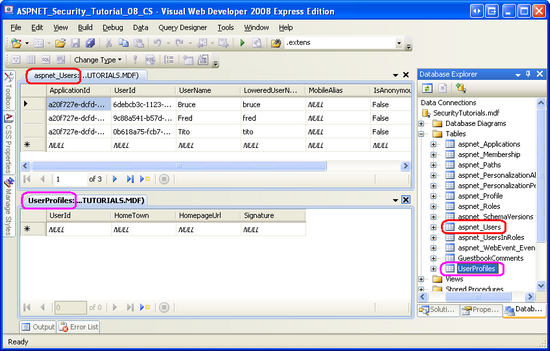
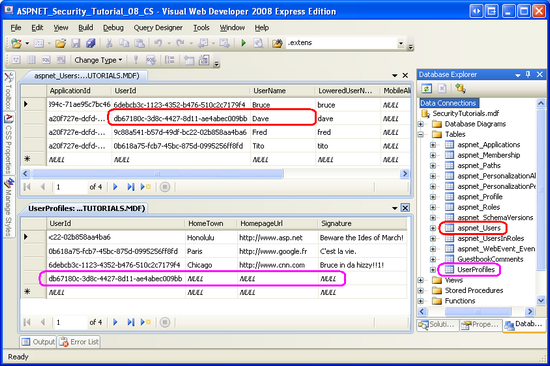
Accédez au Explorer de base de données dans Visual Studio et développez le dossier Tables. Cliquez avec le bouton droit sur la aspnet_Users table et choisissez « Afficher les données de la table » pour afficher les enregistrements dans la table. Faites de même pour la UserProfiles table. La figure 11 montre ces résultats en mosaïque verticale. Dans ma base de données, il existe actuellement aspnet_Users des enregistrements pour Bruce, Fred et Tito, mais aucun enregistrement dans la UserProfiles table.
Figure 11 : Le contenu des aspnet_Users tables et est UserProfiles affiché (cliquez pour afficher l’image en taille réelle)
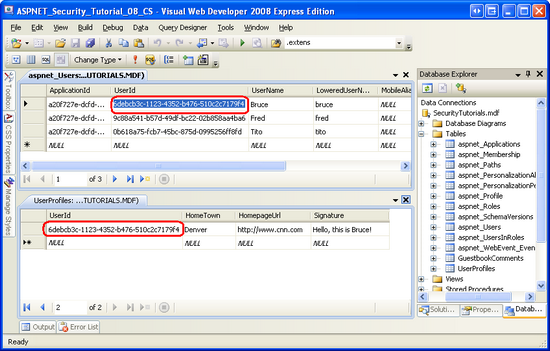
Ajoutez un nouvel enregistrement à la UserProfiles table en tapant manuellement des valeurs pour les HomeTownchamps , HomepageUrlet Signature . Le moyen le plus simple d’obtenir une valeur valide UserId dans le nouvel UserProfiles enregistrement consiste à sélectionner le UserId champ à partir d’un compte d’utilisateur particulier dans la table et à le aspnet_Users copier et le coller dans le UserId champ dans UserProfiles. La figure 12 montre le tableau après l’ajout UserProfiles d’un nouvel enregistrement pour Bruce.
Figure 12 : Un enregistrement a été ajouté à UserProfiles pour Bruce (Cliquer pour afficher l’image en taille réelle)
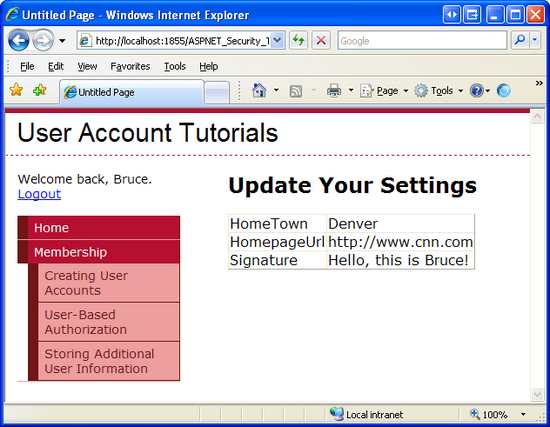
Revenez à la AdditionalUserInfo.aspx page, connecté en tant que Bruce. Comme le montre la figure 13, les paramètres de Bruce sont affichés.
Figure 13 : L’utilisateur actuellement en visite affiche ses paramètres (cliquer pour afficher l’image en taille réelle)
Notes
Continuez et ajoutez manuellement des enregistrements dans la UserProfiles table pour chaque utilisateur Membership. À l’étape 6, nous allons voir comment personnaliser le contrôle CreateUserWizard pour ajouter automatiquement une nouvelle ligne à la UserProfiles table lorsqu’un compte d’utilisateur est créé.
Étape 3 : Autoriser l’utilisateur à modifier sa ville d’origine, sa page d’accueil et sa signature
À ce stade, l’utilisateur actuellement connecté peut afficher sa ville d’origine, sa page d’accueil et son paramètre de signature, mais il ne peut pas encore les modifier. Nous allons mettre à jour le contrôle DetailsView afin que les données puissent être modifiées.
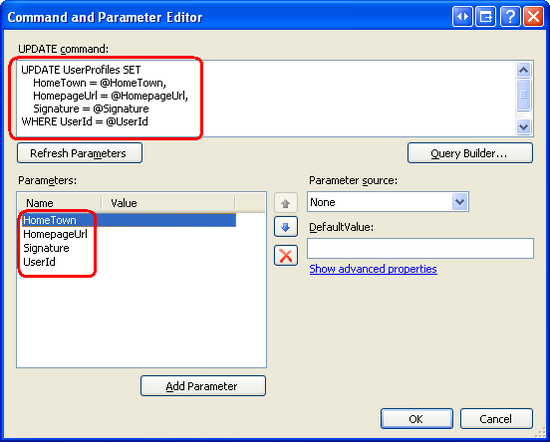
La première chose que nous devons faire est d’ajouter un UpdateCommand pour SqlDataSource, en spécifiant l’instruction UPDATE à exécuter et ses paramètres correspondants. Sélectionnez sqlDataSource et, dans le Fenêtre Propriétés, cliquez sur les points de suspension en regard de la propriété UpdateQuery pour afficher la boîte de dialogue Éditeur de commandes et de paramètres. Entrez l’instruction suivante UPDATE dans la zone de texte :
UPDATE UserProfiles SET
HomeTown = @HomeTown,
HomepageUrl = @HomepageUrl,
Signature = @Signature
WHERE UserId = @UserId
Cliquez ensuite sur le bouton « Actualiser les paramètres » pour créer un paramètre dans la collection du UpdateParameters contrôle SqlDataSource pour chacun des paramètres de l’instruction UPDATE . Laissez la source de tous les paramètres défini sur Aucun, puis cliquez sur le bouton OK pour terminer la boîte de dialogue.
Figure 14 : Spécifier sqlDataSource’s UpdateCommand et UpdateParameters (Cliquer pour afficher l’image en taille réelle)
En raison des ajouts que nous avons apportés au contrôle SqlDataSource, le contrôle DetailsView peut désormais prendre en charge la modification. À partir de la balise active de DetailsView, case activée la case à cocher « Activer la modification ». Cela ajoute un CommandField à la collection du Fields contrôle avec sa ShowEditButton propriété définie sur True. Cela affiche un bouton Modifier lorsque detailsView est affiché en mode lecture seule et les boutons Mettre à jour et Annuler lorsqu’ils sont affichés en mode Édition. Au lieu d’exiger de l’utilisateur qu’il clique sur Modifier, nous pouvons toutefois afficher detailsView dans un état « toujours modifiable » en définissant la propriété du DefaultMode contrôle DetailsView sur Edit.
Avec ces modifications, le balisage déclaratif de votre contrôle DetailsView doit ressembler à ce qui suit :
<asp:DetailsView ID="UserProfile" runat="server"
AutoGenerateRows="False" DataKeyNames="UserId"
DataSourceID="UserProfileDataSource" DefaultMode="Edit">
<Fields>
<asp:BoundField DataField="HomeTown" HeaderText="HomeTown"
SortExpression="HomeTown" />
<asp:BoundField DataField="HomepageUrl" HeaderText="HomepageUrl"
SortExpression="HomepageUrl" />
<asp:BoundField DataField="Signature" HeaderText="Signature"
SortExpression="Signature" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
Notez l’ajout de CommandField et de la DefaultMode propriété .
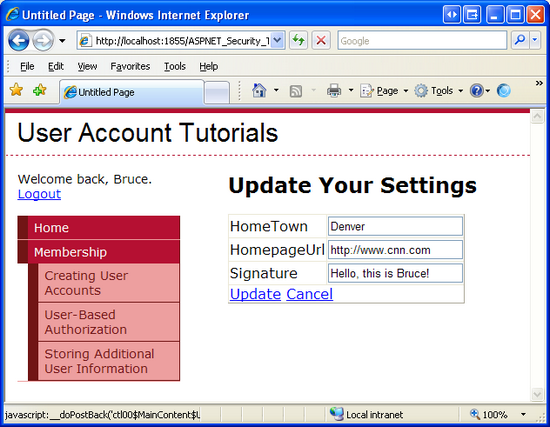
Continuez et testez cette page via un navigateur. Lors d’une visite avec un utilisateur qui a un enregistrement correspondant dans UserProfiles, les paramètres de l’utilisateur sont affichés dans une interface modifiable.
Figure 15 : DetailsView affiche une interface modifiable (cliquer pour afficher une image en taille réelle)
Essayez de modifier les valeurs et de cliquer sur le bouton Mettre à jour. Il semble que rien ne se passe. Il existe une publication et les valeurs sont enregistrées dans la base de données, mais aucun retour visuel n’indique que l’enregistrement s’est produit.
Pour résoudre ce problème, revenez à Visual Studio et ajoutez un contrôle Label au-dessus de DetailsView. Définissez son ID sur , sa Text propriété sur « Vos paramètres ont été mis à jour » et ses Visible propriétés et EnableViewState sur falseSettingsUpdatedMessage.
<asp:Label ID="SettingsUpdatedMessage" runat="server"
Text="Your settings have been updated."
EnableViewState="false"
Visible="false"></asp:Label>
Nous devons afficher l’étiquette SettingsUpdatedMessage chaque fois que detailsView est mis à jour. Pour ce faire, créez un gestionnaire d’événements pour l’événement ItemUpdated DetailsView et ajoutez le code suivant :
protected void UserProfile_ItemUpdated(object sender, DetailsViewUpdatedEventArgs e)
{
SettingsUpdatedMessage.Visible = true;
}
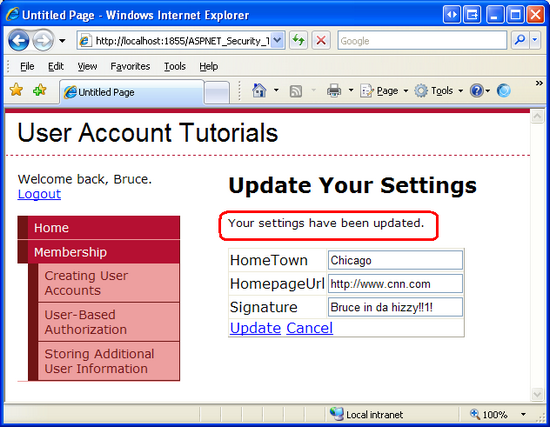
Revenez à la AdditionalUserInfo.aspx page via un navigateur et mettez à jour les données. Cette fois, un message status utile s’affiche.
Figure 16 : Un message court s’affiche lorsque les paramètres sont mis à jour (cliquez pour afficher l’image en taille réelle)
Notes
L’interface d’édition du contrôle DetailsView laisse beaucoup à désirer. Il utilise des zones de texte de taille standard, mais le champ Signature doit probablement être une zone de texte multiligne. Un RegularExpressionValidator doit être utilisé pour garantir que l’URL de la page d’accueil, si elle est entrée, commence par « http:// » ou « https:// ». En outre, étant donné que la propriété du contrôle DetailsView est DefaultMode définie sur Edit, le bouton Annuler ne fait rien. Il doit être supprimé ou, lorsque vous cliquez dessus, rediriger l’utilisateur vers une autre page (par ~/Default.aspxexemple). Je laisse ces améliorations comme un exercice pour le lecteur.
Ajout d’un lien à laAdditionalUserInfo.aspxpage dans la page maître
Actuellement, le site web ne fournit aucun lien vers la AdditionalUserInfo.aspx page. La seule façon d’y accéder consiste à entrer l’URL de la page directement dans la barre d’adresse du navigateur. Ajoutons un lien à cette page dans la Site.master page master.
Rappelez-vous que la page master contient un contrôle Web LoginView dans son LoginContent ContentPlaceHolder qui affiche un balisage différent pour les visiteurs authentifiés et anonymes. Mettez à jour le contrôle LoggedInTemplate LoginView pour inclure un lien vers la AdditionalUserInfo.aspx page. Après avoir apporté ces modifications, le balisage déclaratif du contrôle LoginView doit ressembler à ce qui suit :
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back,
<asp:LoginName ID="LoginName1" runat="server" />.
<br />
<asp:HyperLink ID="lnkUpdateSettings" runat="server"
NavigateUrl="~/Membership/AdditionalUserInfo.aspx">
Update Your Settings</asp:HyperLink>
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger.
</AnonymousTemplate>
</asp:LoginView>
Notez l’ajout du lnkUpdateSettings contrôle HyperLink au LoggedInTemplate. Avec ce lien en place, les utilisateurs authentifiés peuvent accéder rapidement à la page pour afficher et modifier leurs paramètres de ville d’origine, de page d’accueil et de signature.
Étape 4 : Ajout de nouveaux commentaires de livre d’invité
La Guestbook.aspx page est l’endroit où les utilisateurs authentifiés peuvent afficher le livre d’or et laisser un commentaire. Commençons par créer l’interface pour ajouter de nouveaux commentaires de livre d’invité.
Ouvrez la Guestbook.aspx page dans Visual Studio et construisez une interface utilisateur composée de deux contrôles TextBox, l’un pour l’objet du nouveau commentaire et l’autre pour son corps. Définissez la propriété du ID premier contrôle TextBox sur Subject et sa Columns propriété sur 40 ; définissez second sur BodyID , sa TextModeMultiLinesur et ses Width propriétés et sur Rows « 95 % » et 8, respectivement. Pour terminer l’interface utilisateur, ajoutez un contrôle Button Web nommé PostCommentButton et définissez sa Text propriété sur « Publier votre commentaire ».
Étant donné que chaque commentaire de livre d’invité nécessite un objet et un corps, ajoutez un RequiredFieldValidator pour chacun des textboxes. Définissez la ValidationGroup propriété de ces contrôles sur « EnterComment » ; de même, définissez la PostCommentButton propriété du ValidationGroup contrôle sur « EnterComment ». Pour plus d’informations sur ASP. Les contrôles de validation de NET case activée validation de formulaire dans ASP.NET.
Après avoir créé l’interface utilisateur, le balisage déclaratif de votre page doit ressembler à ce qui suit :
<h3>Leave a Comment</h3>
<p>
<b>Subject:</b>
<asp:RequiredFieldValidator ID="SubjectReqValidator" runat="server"
ErrorMessage="You must provide a value for Subject"
ControlToValidate="Subject" ValidationGroup="EnterComment">
</asp:RequiredFieldValidator><br/>
<asp:TextBox ID="Subject" Columns="40" runat="server"></asp:TextBox>
</p>
<p>
<b>Body:</b>
<asp:RequiredFieldValidator ID="BodyReqValidator" runat="server"
ControlToValidate="Body"
ErrorMessage="You must provide a value for Body" ValidationGroup="EnterComment">
</asp:RequiredFieldValidator><br/>
<asp:TextBox ID="Body" TextMode="MultiLine" Width="95%"
Rows="8" runat="server"></asp:TextBox>
</p>
<p>
<asp:Button ID="PostCommentButton" runat="server"
Text="Post Your Comment"
ValidationGroup="EnterComment" />
</p>
Une fois l’interface utilisateur terminée, notre tâche suivante consiste à insérer un nouvel enregistrement dans la GuestbookComments table lorsque PostCommentButton l’utilisateur clique sur . Cela peut être effectué de plusieurs façons : nous pouvons écrire du code ADO.NET dans le gestionnaire d’événements de Click Button; nous pouvons ajouter un contrôle SqlDataSource à la page, configurer son InsertCommand, puis appeler sa Insert méthode à partir du Click gestionnaire d’événements ; ou nous pourrions créer un niveau intermédiaire chargé d’insérer de nouveaux commentaires de livre d’invités et appeler cette fonctionnalité à partir du Click gestionnaire d’événements. Étant donné que nous avons examiné l’utilisation d’un SqlDataSource à l’étape 3, nous allons utiliser ADO.NET code ici.
Notes
Les classes ADO.NET utilisées pour accéder par programmation aux données à partir d’une base de données Microsoft SQL Server se trouvent dans l’espace de System.Data.SqlClient noms . Vous devrez peut-être importer cet espace de noms dans la classe code-behind de votre page (par exemple, using System.Data.SqlClient;).
Créez un gestionnaire d’événements pour l’événement PostCommentButtonde Click et ajoutez le code suivant :
protected void PostCommentButton_Click(object sender, EventArgs e)
{
if (!Page.IsValid)
return;
// Determine the currently logged on user's UserId
MembershipUser currentUser = Membership.GetUser();
Guid currentUserId = (Guid)currentUser.ProviderUserKey;
// Insert a new record into GuestbookComments
string connectionString =
ConfigurationManager.ConnectionStrings["SecurityTutorialsConnectionString"].ConnectionString;
string insertSql = "INSERT INTO GuestbookComments(Subject, Body, UserId) VALUES(@Subject,
@Body, @UserId)";
using (SqlConnection myConnection = new SqlConnection(connectionString))
{
myConnection.Open();
SqlCommand myCommand = new SqlCommand(insertSql, myConnection);
myCommand.Parameters.AddWithValue("@Subject", Subject.Text.Trim());
myCommand.Parameters.AddWithValue("@Body", Body.Text.Trim());
myCommand.Parameters.AddWithValue("@UserId", currentUserId);
myCommand.ExecuteNonQuery();
myConnection.Close();
}
// "Reset" the Subject and Body TextBoxes
Subject.Text = string.Empty;
Body.Text = string.Empty;
}
Le Click gestionnaire d’événements commence par vérifier que les données fournies par l’utilisateur sont valides. Si ce n’est pas le cas, le gestionnaire d’événements se ferme avant d’insérer un enregistrement. En supposant que les données fournies sont valides, la valeur de UserId l’utilisateur actuellement connecté est récupérée et stockée dans la currentUserId variable locale. Cette valeur est nécessaire, car nous devons fournir une UserId valeur lors de l’insertion d’un enregistrement dans GuestbookComments.
Ensuite, la chaîne de connexion de la SecurityTutorials base de données est récupérée à partir de Web.config et l’instruction INSERT SQL est spécifiée. Un SqlConnection objet est ensuite créé et ouvert. Ensuite, un SqlCommand objet est construit et les valeurs des paramètres utilisés dans la INSERT requête sont affectées. L’instruction INSERT est ensuite exécutée et la connexion est fermée. À la fin du gestionnaire d’événements, les Subject propriétés textBoxes Text et Body sont effacées afin que les valeurs de l’utilisateur ne soient pas conservées dans la publication.
Allez-y et testez cette page dans un navigateur. Étant donné que cette page se trouve dans le Membership dossier, elle n’est pas accessible aux visiteurs anonymes. Par conséquent, vous devez d’abord vous connecter (si ce n’est déjà fait). Entrez une valeur dans et Subject TextBoxes, Body puis cliquez sur le PostCommentButton bouton . Cela entraîne l’ajout d’un nouvel enregistrement à GuestbookComments. Lors de la publication, l’objet et le corps que vous avez fournis sont effacés à partir des zones de texte.
Après avoir cliqué sur le PostCommentButton bouton, aucun commentaire visuel n’indique que le commentaire a été ajouté au livre d’or. Nous devons quand même mettre à jour cette page pour afficher les commentaires existants du livre d’invité, ce que nous ferons à l’étape 5. Une fois cette opération accomplie, le commentaire qui vient d’être ajouté s’affiche dans la liste des commentaires, fournissant un retour visuel adéquat. Pour le moment, vérifiez que votre commentaire de livre d’invité a été enregistré en examinant le contenu de la GuestbookComments table.
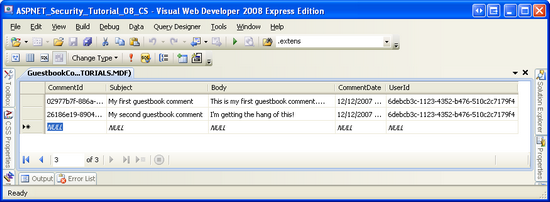
La figure 17 montre le contenu du tableau une fois que GuestbookComments deux commentaires ont été laissés.
Figure 17 : Vous pouvez voir les commentaires du livre d’invité dans le GuestbookComments tableau (cliquez pour afficher l’image en taille réelle)
Notes
Si un utilisateur tente d’insérer un commentaire de livre d’invité qui contient un balisage potentiellement dangereux, tel que HTML, ASP.NET lève un HttpRequestValidationException. Pour en savoir plus sur cette exception, sur la raison pour laquelle elle est levée et sur la façon d’autoriser les utilisateurs à envoyer des valeurs potentiellement dangereuses, consultez le Livre blanc sur la validation des demandes.
Étape 5 : Répertorier les commentaires du livre d’invité existant
En plus de laisser des commentaires, un utilisateur qui visite la Guestbook.aspx page doit également être en mesure d’afficher les commentaires existants du livre d’or. Pour ce faire, ajoutez un contrôle ListView nommé CommentList au bas de la page.
Notes
Le contrôle ListView est nouveau dans ASP.NET version 3.5. Il est conçu pour afficher une liste d’éléments dans une disposition très personnalisable et flexible, tout en offrant toujours des fonctionnalités intégrées d’édition, d’insertion, de suppression, de pagination et de tri telles que GridView. Si vous utilisez ASP.NET 2.0, vous devez utiliser le contrôle DataList ou Repeater à la place. Pour plus d’informations sur l’utilisation de ListView, consultez l’entrée de blog de Scott Guthrie, Le contrôle asp:ListView et mon article Affichage des données avec le contrôle ListView.
Ouvrez la balise active de ListView et, dans la liste déroulante Choisir une source de données, liez le contrôle à une nouvelle source de données. Comme nous l’avons vu à l’étape 2, l’Assistant Configuration de la source de données est lancé. Sélectionnez l’icône Base de données, nommez le SqlDataSource CommentsDataSourcerésultant, puis cliquez sur OK. Ensuite, sélectionnez la SecurityTutorialsConnectionString chaîne de connexion dans la liste déroulante, puis cliquez sur Suivant.
À ce stade de l’étape 2, nous avons spécifié les données à interroger en sélectionnant la UserProfiles table dans la liste déroulante et en sélectionnant les colonnes à retourner (reportez-vous à la figure 9). Cette fois, toutefois, nous voulons créer une instruction SQL qui extrait non seulement les enregistrements de GuestbookComments, mais également la ville d’origine, la page d’accueil, la signature et le nom d’utilisateur du commentateur. Par conséquent, sélectionnez la case d’option « Spécifier une instruction SQL personnalisée ou une procédure stockée », puis cliquez sur Suivant.
L’écran « Définir des instructions personnalisées ou des procédures stockées » s’affiche. Cliquez sur le bouton Générateur de requêtes pour générer graphiquement la requête. Le Générateur de requêtes commence par nous inviter à spécifier les tables à partir de laquelle nous voulons effectuer des requêtes. Sélectionnez les GuestbookCommentstables , UserProfileset , aspnet_Users puis cliquez sur OK. Cela ajoute les trois tables à l’aire de conception. Étant donné qu’il existe des contraintes de clé étrangère parmi les GuestbookCommentstables , UserProfileset aspnet_Users , le Générateur de requêtes enregistre automatiquement JOIN ces tables.
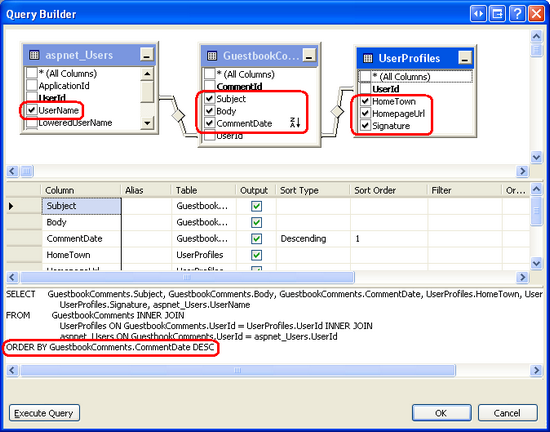
Il ne reste plus qu’à spécifier les colonnes à retourner. À partir de la GuestbookComments table, sélectionnez les Subjectcolonnes , Bodyet CommentDate ; retournez les HomeTowncolonnes , HomepageUrlet Signature de la UserProfiles table ; et retournez UserName à partir de aspnet_Users. Ajoutez également «ORDER BY CommentDate DESC » à la fin de la SELECT requête afin que les publications les plus récentes soient retournées en premier. Après avoir effectué ces sélections, votre interface du Générateur de requêtes doit ressembler à la capture d’écran de la figure 18.
Figure 18 : La requête JOIN construite s’agit des GuestbookCommentstables , UserProfileset aspnet_Users (cliquez pour afficher l’image en taille réelle)
Cliquez sur OK pour fermer la fenêtre du Générateur de requêtes et revenir à l’écran « Définir des instructions personnalisées ou des procédures stockées ». Cliquez sur Suivant pour passer à l’écran « Requête de test », où vous pouvez afficher les résultats de la requête en cliquant sur le bouton Tester la requête. Lorsque vous êtes prêt, cliquez sur Terminer pour terminer l’Assistant Configuration de la source de données.
Lorsque nous avons terminé l’Assistant Configuration de la source de données à l’étape 2, la collection du Fields contrôle DetailsView associée a été mise à jour pour inclure un objet BoundField pour chaque colonne retournée par .SelectCommand L’objet ListView, toutefois, reste inchangé ; nous devons encore définir sa disposition. La disposition de ListView peut être construite manuellement via son balisage déclaratif ou à partir de l’option « Configurer ListView » dans sa balise active. Je préfère généralement définir le balisage à la main, mais utiliser la méthode la plus naturelle pour vous.
J’ai fini par utiliser le , et ItemSeparatorTemplate suivant LayoutTemplateItemTemplatepour mon contrôle ListView :
<asp:ListView ID="CommentList" runat="server" DataSourceID="CommentsDataSource">
<LayoutTemplate>
<span ID="itemPlaceholder" runat="server" />
<p>
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button"
ShowFirstPageButton="True"
ShowLastPageButton="True" />
</Fields>
</asp:DataPager>
</p>
</LayoutTemplate>
<ItemTemplate>
<h4><asp:Label ID="SubjectLabel" runat="server"
Text='<%# Eval("Subject") %>' /></h4>
<asp:Label ID="BodyLabel" runat="server"
Text='<%# Eval("Body").ToString().Replace(Environment.NewLine, "<br />") %>' />
<p>
---<br />
<asp:Label ID="SignatureLabel" Font-Italic="true" runat="server"
Text='<%# Eval("Signature") %>' />
<br />
<br />
My Home Town:
<asp:Label ID="HomeTownLabel" runat="server"
Text='<%# Eval("HomeTown") %>' />
<br />
My Homepage:
<asp:HyperLink ID="HomepageUrlLink" runat="server"
NavigateUrl='<%# Eval("HomepageUrl") %>'
Text='<%# Eval("HomepageUrl") %>' />
</p>
<p align="center">
Posted by
<asp:Label ID="UserNameLabel" runat="server"
Text='<%# Eval("UserName") %>' /> on
<asp:Label ID="CommentDateLabel" runat="server"
Text='<%# Eval("CommentDate") %>' />
</p>
</ItemTemplate>
<ItemSeparatorTemplate>
<hr />
</ItemSeparatorTemplate>
</asp:ListView>
définit LayoutTemplate le balisage émis par le contrôle, tandis que le ItemTemplate restitue chaque élément retourné par SqlDataSource. Le ItemTemplatebalisage résultant est placé dans le LayoutTemplatecontrôle de itemPlaceholder . En plus de , itemPlaceholderle LayoutTemplate inclut un contrôle DataPager, qui limite l’affichage ListView à seulement 10 commentaires de livre d’invité par page (valeur par défaut) et affiche une interface de pagination.
My ItemTemplate affiche l’objet de chaque commentaire de livre d’or dans un <h4> élément dont le corps est situé sous l’objet. Notez que la syntaxe utilisée pour afficher le corps prend les données retournées par l’instruction Eval("Body") de liaison de données, les convertit en chaîne et remplace les sauts de ligne par l’élément <br /> . Cette conversion est nécessaire pour afficher les sauts de ligne entrés lors de l’envoi du commentaire, car l’espace blanc est ignoré par html. La signature de l’utilisateur s’affiche sous le corps en italique, suivie de la ville d’origine de l’utilisateur, d’un lien vers sa page d’accueil, de la date et de l’heure de la publication du commentaire, ainsi que du nom d’utilisateur de la personne qui a laissé le commentaire.
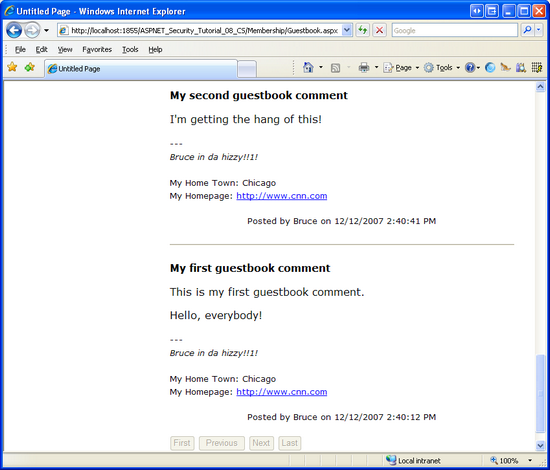
Prenez un moment pour afficher la page via un navigateur. Vous devriez voir les commentaires que vous avez ajoutés au livre d’or à l’étape 5 affichés ici.
Figure 19 : Guestbook.aspx Affiche maintenant les commentaires du livre d’invité (cliquez pour afficher l’image en taille réelle)
Essayez d’ajouter un nouveau commentaire au livre d’or. Lorsque vous cliquez sur le PostCommentButton bouton, la page repart et le commentaire est ajouté à la base de données, mais le contrôle ListView n’est pas mis à jour pour afficher le nouveau commentaire. Ce problème peut être résolu par :
- Mise à jour du
PostCommentButtongestionnaire d’événements duClickbouton afin qu’il appelle la méthode duDataBind()contrôle ListView après l’insertion du nouveau commentaire dans la base de données, ou - Affectez à la propriété du
EnableViewStatecontrôle ListView la valeurfalse. Cette approche fonctionne, car en désactivant l’état d’affichage du contrôle, il doit être rebiné aux données sous-jacentes à chaque publication.
Le site web du didacticiel téléchargeable à partir de ce tutoriel illustre les deux techniques. La propriété du EnableViewState contrôle ListView sur false et le code nécessaire pour rebiner par programmation les données au ListView sont présents dans le Click gestionnaire d’événements, mais sont commentés.
Notes
Actuellement, la AdditionalUserInfo.aspx page permet à l’utilisateur d’afficher et de modifier ses paramètres de ville d’origine, de page d’accueil et de signature. Il peut être intéressant de mettre à jour AdditionalUserInfo.aspx pour afficher les commentaires du livre d’invité de l’utilisateur connecté. Autrement dit, en plus d’examiner et de modifier ses informations, un utilisateur peut visiter la AdditionalUserInfo.aspx page pour voir les commentaires qu’il a faits dans le passé. Je laisse cela comme un exercice pour le lecteur intéressé.
Étape 6 : Personnalisation du contrôle CreateUserWizard pour inclure une interface pour la ville d’accueil, la page d’accueil et la signature
La SELECT requête utilisée par la Guestbook.aspx page utilise un INNER JOIN pour combiner les enregistrements associés parmi les GuestbookCommentstables , UserProfileset aspnet_Users . Si un utilisateur qui n’a pas d’enregistrement dans UserProfiles effectue un commentaire de livre d’or, le commentaire ne s’affiche pas dans listView, car le INNER JOIN retourne GuestbookComments uniquement les enregistrements lorsqu’il existe des enregistrements correspondants dans UserProfiles et aspnet_Users. Et comme nous l’avons vu à l’étape 3, si un utilisateur n’a pas d’enregistrement dans UserProfiles , il ne peut pas afficher ou modifier ses paramètres dans la AdditionalUserInfo.aspx page.
Inutile de dire qu’en raison de nos décisions de conception, il est important que chaque compte d’utilisateur dans le système d’appartenance ait un enregistrement correspondant dans la UserProfiles table. Ce que nous voulons, c’est qu’un enregistrement correspondant soit ajouté à UserProfiles chaque fois qu’un compte d’utilisateur d’appartenance est créé via CreateUserWizard.
Comme indiqué dans le didacticiel Création de comptes d’utilisateur , une fois le nouveau compte d’utilisateur d’appartenance créé, le contrôle CreateUserWizard déclenche son CreatedUser événement. Nous pouvons créer un gestionnaire d’événements pour cet événement, obtenir l’Id utilisateur de l’utilisateur créé, puis insérer un enregistrement dans la UserProfiles table avec des valeurs par défaut pour les HomeTowncolonnes , HomepageUrlet Signature . De plus, il est possible d’inviter l’utilisateur à entrer ces valeurs en personnalisant l’interface du contrôle CreateUserWizard pour inclure des zones de texte supplémentaires.
Voyons d’abord comment ajouter une nouvelle ligne à la table dans le UserProfiles gestionnaire d’événements avec des CreatedUser valeurs par défaut. Ensuite, nous verrons comment personnaliser l’interface utilisateur du contrôle CreateUserWizard pour inclure des champs de formulaire supplémentaires pour collecter la ville d’origine, la page d’accueil et la signature du nouvel utilisateur.
Ajout d’une ligne par défaut àUserProfiles
Dans le didacticiel Création de comptes d’utilisateur , nous avons ajouté un contrôle CreateUserWizard à la CreatingUserAccounts.aspx page du Membership dossier. Pour que le contrôle CreateUserWizard ajoute un enregistrement à UserProfiles la table lors de la création du compte d’utilisateur, nous devons mettre à jour les fonctionnalités du contrôle CreateUserWizard. Au lieu d’apporter ces modifications à la CreatingUserAccounts.aspx page, nous allons plutôt ajouter un nouveau contrôle CreateUserWizard à EnhancedCreateUserWizard.aspx la page et y apporter les modifications pour ce didacticiel.
Ouvrez la EnhancedCreateUserWizard.aspx page dans Visual Studio et faites glisser un contrôle CreateUserWizard de la boîte à outils vers la page. Définissez la propriété du ID contrôle CreateUserWizard sur NewUserWizard. Comme nous l’avons vu dans le didacticiel Création de comptes d’utilisateur, l’interface utilisateur par défaut de CreateUserWizard invite le visiteur à fournir les informations nécessaires. Une fois ces informations fournies, le contrôle crée en interne un compte d’utilisateur dans l’infrastructure d’appartenance, sans que nous ayons à écrire une seule ligne de code.
Le contrôle CreateUserWizard déclenche un certain nombre d’événements pendant son workflow. Une fois qu’un visiteur a indiqué les informations de demande et envoyé le formulaire, le contrôle CreateUserWizard déclenche initialement son CreatingUser événement. En cas de problème pendant le processus de création, l’événementCreateUserError est déclenché. Toutefois, si l’utilisateur est correctement créé, l’événementCreatedUser est déclenché. Dans le tutoriel Création de comptes d’utilisateur, nous avons créé un gestionnaire d’événements pour l’événement CreatingUser afin de nous assurer que le nom d’utilisateur fourni ne contenait pas d’espaces de début ou de fin, et que le nom d’utilisateur n’apparaissait nulle part dans le mot de passe.
Afin d’ajouter une ligne dans la UserProfiles table pour l’utilisateur qui vient d’être créé, nous devons créer un gestionnaire d’événements pour l’événement CreatedUser . Au moment où l’événement CreatedUser a été déclenché, le compte d’utilisateur a déjà été créé dans l’infrastructure d’appartenance, ce qui nous permet de récupérer la valeur UserId du compte.
Créez un gestionnaire d’événements pour l’événement NewUserWizardde CreatedUser et ajoutez le code suivant :
protected void NewUserWizard_CreatedUser(object sender, EventArgs e)
{
// Get the UserId of the just-added user
MembershipUser newUser = Membership.GetUser(NewUserWizard.UserName);
Guid newUserId = (Guid)newUser.ProviderUserKey;
// Insert a new record into UserProfiles
string connectionString =
ConfigurationManager.ConnectionStrings["SecurityTutorialsConnectionString"].ConnectionString;
string insertSql = "INSERT INTO UserProfiles(UserId, HomeTown, HomepageUrl,
Signature) VALUES(@UserId, @HomeTown, @HomepageUrl, @Signature)";
using (SqlConnection myConnection = new SqlConnection(connectionString))
{
myConnection.Open();
SqlCommand myCommand = new SqlCommand(insertSql, myConnection);
myCommand.Parameters.AddWithValue("@UserId", newUserId);
myCommand.Parameters.AddWithValue("@HomeTown", DBNull.Value);
myCommand.Parameters.AddWithValue("@HomepageUrl", DBNull.Value);
myCommand.Parameters.AddWithValue("@Signature", DBNull.Value);
myCommand.ExecuteNonQuery();
myConnection.Close();
}
}
Le code ci-dessus est en récupérant l’Id d’utilisateur du compte d’utilisateur qui vient d’être ajouté. Pour ce faire, utilisez la Membership.GetUser(username) méthode pour retourner des informations sur un utilisateur particulier, puis utilisez la ProviderUserKey propriété pour récupérer son UserId. Le nom d’utilisateur entré par l’utilisateur dans le contrôle CreateUserWizard est disponible via sa UserName propriété .
Ensuite, la chaîne de connexion est récupérée à partir de Web.config et l’instruction INSERT est spécifiée. Les objets ADO.NET nécessaires sont instanciés et la commande exécutée. Le code affecte une DBNull instance aux @HomeTownparamètres , @HomepageUrlet @Signature , ce qui a pour effet d’insérer des valeurs de base de données NULL pour les HomeTownchamps , HomepageUrlet Signature .
Accédez à la EnhancedCreateUserWizard.aspx page via un navigateur et créez un compte d’utilisateur. Après cela, revenez à Visual Studio et examinez le contenu des tables et UserProfiles (comme nous l’avons fait dans la aspnet_Users figure 12). Vous devez voir le nouveau compte d’utilisateur dans aspnet_Users et une ligne correspondante UserProfiles (avec NULL des valeurs pour HomeTown, HomepageUrlet Signature).
Figure 20 : Un nouveau compte d’utilisateur et UserProfiles un enregistrement ont été ajoutés (cliquez pour afficher l’image en taille réelle)
Une fois que le visiteur a fourni ses nouvelles informations de compte et cliqué sur le bouton « Créer un utilisateur », le compte d’utilisateur est créé et une ligne est ajoutée à la UserProfiles table. CreateUserWizard affiche ensuite son CompleteWizardStep, qui affiche un message de réussite et un bouton Continuer. Le fait de cliquer sur le bouton Continuer entraîne une publication, mais aucune action n’est effectuée, ce qui laisse l’utilisateur bloqué sur la EnhancedCreateUserWizard.aspx page.
Nous pouvons spécifier une URL à laquelle envoyer l’utilisateur lorsque l’utilisateur clique sur le bouton Continuer via la propriété du ContinueDestinationPageUrlcontrôle CreateUserWizard. Définissez la propriété sur ContinueDestinationPageUrl « ~/Membership/AdditionalUserInfo.aspx ». Le nouvel utilisateur passe alors à AdditionalUserInfo.aspx, où il peut afficher et mettre à jour ses paramètres.
Personnalisation de l’interface de CreateUserWizard pour demander la ville d’accueil, la page d’accueil et la signature du nouvel utilisateur
L’interface par défaut du contrôle CreateUserWizard est suffisante pour les scénarios de création de compte simples où seules les informations de compte d’utilisateur principales telles que le nom d’utilisateur, le mot de passe et l’e-mail doivent être collectées. Mais que se passe-t-il si nous voulions inviter le visiteur à entrer sa ville d’origine, sa page d’accueil et sa signature lors de la création de son compte? Il est possible de personnaliser l’interface du contrôle CreateUserWizard pour collecter des informations supplémentaires lors de l’inscription, et ces informations peuvent être utilisées dans le CreatedUser gestionnaire d’événements pour insérer des enregistrements supplémentaires dans la base de données sous-jacente.
Le contrôle CreateUserWizard étend le contrôle Assistant ASP.NET, qui est un contrôle qui permet à un développeur de pages de définir une série de commandes WizardSteps. Le contrôle Assistant affiche l’étape active et fournit une interface de navigation qui permet au visiteur de parcourir ces étapes. Le contrôle Assistant est idéal pour décomposer une tâche longue en plusieurs étapes courtes. Pour plus d’informations sur le contrôle Assistant, consultez Création d’une interface utilisateur pas à pas avec le contrôle Assistant ASP.NET 2.0.
Le balisage par défaut du contrôle CreateUserWizard définit deux WizardSteps: CreateUserWizardStep et CompleteWizardStep.
<asp:CreateUserWizard ID="NewUserWizard" runat="server"
ContinueDestinationPageUrl="~/Membership/AdditionalUserInfo.aspx">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
Le premier WizardStep, CreateUserWizardStep, affiche l’interface qui invite à entrer le nom d’utilisateur, le mot de passe, l’e-mail, etc. Une fois que le visiteur a indiqué ces informations et cliqué sur « Créer un utilisateur », le CompleteWizardStep, qui affiche le message de réussite et un bouton Continuer s’affiche.
Pour personnaliser l’interface du contrôle CreateUserWizard afin d’inclure des champs de formulaire supplémentaires, nous pouvons :
Créer un ou plusieurs nouveaux
WizardSteppour contenir les éléments d’interface utilisateur supplémentaires. Pour ajouter un nouveauWizardStepà CreateUserWizard, cliquez sur le lien « Ajouter/SupprimerWizardSteps» à partir de sa balise active pour lancer l’éditeur de collectionWizardStep. À partir de là, vous pouvez ajouter, supprimer ou réorganiser les étapes dans l’Assistant. C’est l’approche que nous allons utiliser pour ce tutoriel.Convertir le
CreateUserWizardStepdans un objet modifiableWizardStep. Cela remplace par un équivalentWizardStepdont leCreateUserWizardStepbalisage définit une interface utilisateur qui correspond à .CreateUserWizardStepEn convertissant enCreateUserWizardStepunWizardStep, nous pouvons repositionner les contrôles ou ajouter des éléments d’interface utilisateur supplémentaires à cette étape. Pour convertir ouCreateUserWizardStepCompleteWizardStepen élément modifiableWizardStep, cliquez sur le lien « Personnaliser l’étape de création d’utilisateur » ou « Personnaliser l’étape complète » à partir de la balise active du contrôle.Utilisez une combinaison des deux options ci-dessus.
Une chose importante à garder à l’esprit est que le contrôle CreateUserWizard exécute son processus de création de compte d’utilisateur lorsque l’utilisateur clique sur le bouton « Créer un utilisateur » à partir de son CreateUserWizardStep. Peu importe s’il y a des s supplémentaires WizardStep après le CreateUserWizardStep ou non.
Lors de l’ajout d’un personnalisé WizardStep au contrôle CreateUserWizard pour collecter des entrées utilisateur supplémentaires, le personnalisé WizardStep peut être placé avant ou après le CreateUserWizardStep. Si elle est antérieure à, CreateUserWizardStep l’entrée utilisateur supplémentaire collectée à partir du personnalisé WizardStep est disponible pour le CreatedUser gestionnaire d’événements. Toutefois, si la personnalisation WizardStep vient après CreateUserWizardStep , au moment où le personnalisé WizardStep s’affiche, le nouveau compte d’utilisateur a déjà été créé et l’événement CreatedUser a déjà été déclenché.
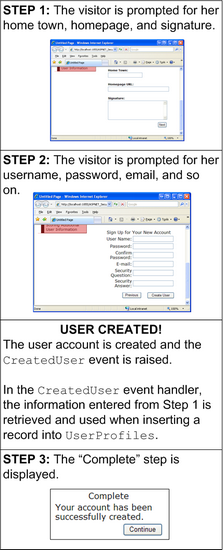
La figure 21 montre le flux de travail lorsque le ajouté WizardStep précède .CreateUserWizardStep Étant donné que les informations supplémentaires sur l’utilisateur ont été collectées au moment où l’événement CreatedUser se déclenche, il nous suffit de mettre à jour le CreatedUser gestionnaire d’événements pour récupérer ces entrées et les utiliser pour les valeurs de paramètre de l’instruction INSERT (au lieu de DBNull.Value).
Figure 21 : Flux de travail CreateUserWizard lorsqu’un élément supplémentaire WizardStep précède le CreateUserWizardStep (cliquez pour afficher l’image en taille réelle)
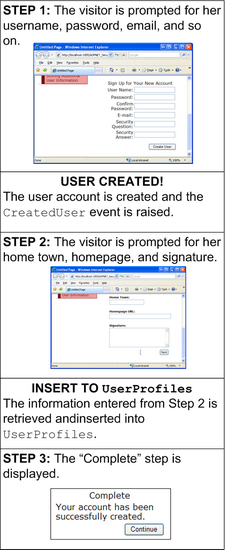
Si le personnalisé WizardStep est placé après le CreateUserWizardStep, toutefois, le processus de création de compte d’utilisateur se produit avant que l’utilisateur ait eu la possibilité d’entrer sa ville d’origine, sa page d’accueil ou sa signature. Dans ce cas, ces informations supplémentaires doivent être insérées dans la base de données après la création du compte d’utilisateur, comme l’illustre la figure 22.
Figure 22 : Flux de travail CreateUserWizard lorsqu’un élément supplémentaire WizardStep vient après le CreateUserWizardStep (cliquez pour afficher l’image en taille réelle)
Le flux de travail illustré dans la figure 22 attend d’insérer un enregistrement dans la table jusqu’à la UserProfiles fin de l’étape 2. Toutefois, si le visiteur ferme son navigateur après l’étape 1, nous aurons atteint un état où un compte d’utilisateur a été créé, mais aucun enregistrement n’a été ajouté à UserProfiles. Une solution de contournement consiste à insérer un enregistrement avec NULL ou les valeurs UserProfiles par défaut dans dans le CreatedUser gestionnaire d’événements (qui se déclenche après l’étape 1), puis à mettre à jour cet enregistrement une fois l’étape 2 terminée. Cela garantit qu’un UserProfiles enregistrement sera ajouté pour le compte d’utilisateur même si l’utilisateur quitte le processus d’inscription en milieu de route.
Pour ce tutoriel, nous allons créer un nouveau WizardStep qui se produit après mais CreateUserWizardStep avant .CompleteWizardStep Commençons par mettre le WizardStep en place et le configurer, puis nous allons examiner le code.
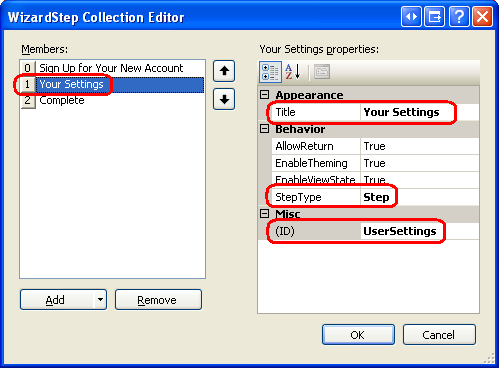
Dans la balise active du contrôle CreateUserWizard, sélectionnez « Ajouter/Supprimer WizardStep des », qui affiche la WizardStep boîte de dialogue Éditeur de collection. Ajoutez un nouveau WizardStep, en définissant sa ID sur UserSettings, sur Title « Vos paramètres » et sur StepTypeStep. Positionnez-le ensuite de sorte qu’il arrive après (« CreateUserWizardStep Inscrivez-vous à votre nouveau compte ») et avant le (« Terminé »), comme illustré dans la CompleteWizardStep figure 23.
Figure 23 : Ajouter un nouveau WizardStep au contrôle CreateUserWizard (cliquer pour afficher l’image en taille réelle)
Cliquez sur OK pour fermer la WizardStep boîte de dialogue Éditeur de collection. Le nouveau WizardStep est attesté par le balisage déclaratif mis à jour du contrôle CreateUserWizard :
<asp:CreateUserWizard ID="NewUserWizard" runat="server"
ContinueDestinationPageUrl="~/Membership/AdditionalUserInfo.aspx">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:WizardStep runat="server" ID="UserSettings" StepType="Step"
Title="Your Settings">
</asp:WizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
Notez le nouvel <asp:WizardStep> élément. Nous devons ajouter l’interface utilisateur pour collecter ici la ville d’origine, la page d’accueil et la signature du nouvel utilisateur. Vous pouvez entrer ce contenu dans la syntaxe déclarative ou via la Designer. Pour utiliser le Designer, sélectionnez l’étape « Vos paramètres » dans la liste déroulante de la balise active pour afficher l’étape dans le Designer.
Notes
La sélection d’une étape dans la liste déroulante smart Tag met à jour la propriété du ActiveStepIndexcontrôle CreateUserWizard, qui spécifie l’index de l’étape de départ. Par conséquent, si vous utilisez cette liste déroulante pour modifier l’étape « Vos paramètres » dans le Designer, veillez à la définir à nouveau sur « S’inscrire pour votre nouveau compte » afin que cette étape s’affiche lorsque les utilisateurs visitent la page pour la EnhancedCreateUserWizard.aspx première fois.
Créez une interface utilisateur dans l’étape « Vos paramètres » qui contient trois contrôles TextBox nommés HomeTown, HomepageUrlet Signature. Après avoir construit cette interface, le balisage déclaratif de CreateUserWizard doit ressembler à ce qui suit :
<asp:CreateUserWizard ID="NewUserWizard" runat="server"
ContinueDestinationPageUrl="~/Membership/AdditionalUserInfo.aspx">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:WizardStep runat="server" ID="UserSettings" StepType="Step"
Title="Your Settings">
<p>
<b>Home Town:</b><br />
<asp:TextBox ID="HomeTown" runat="server"></asp:TextBox>
</p>
<p>
<b>Homepage URL:</b><br />
<asp:TextBox ID="HomepageUrl" Columns="40" runat="server"></asp:TextBox>
</p>
<p>
<b>Signature:</b><br />
<asp:TextBox ID="Signature" TextMode="MultiLine" Width="95%"
Rows="5" runat="server"></asp:TextBox>
</p>
</asp:WizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
Accédez à cette page via un navigateur et créez un compte d’utilisateur, en spécifiant des valeurs pour la ville d’origine, la page d’accueil et la signature. Après avoir terminé, CreateUserWizardStep le compte d’utilisateur est créé dans l’infrastructure d’appartenance et le CreatedUser gestionnaire d’événements s’exécute, ce qui ajoute une nouvelle ligne à UserProfiles, mais avec une valeur de base de données NULL pour HomeTown, HomepageUrlet Signature. Les valeurs entrées pour la ville d’origine, la page d’accueil et la signature ne sont jamais utilisées. Le résultat net est un nouveau compte d’utilisateur avec un UserProfiles enregistrement dont HomeTownles champs , HomepageUrlet Signature doivent encore être spécifiés.
Nous devons exécuter le code après l’étape « Vos paramètres » qui prend les valeurs de ville d’origine, de honepage et de signature entrées par l’utilisateur et met à jour l’enregistrement approprié UserProfiles . Chaque fois que l’utilisateur passe d’une étape à l’autre dans un contrôle Assistant, l’événement de ActiveStepChanged l’Assistant se déclenche. Nous pouvons créer un gestionnaire d’événements pour cet événement et mettre à jour la UserProfiles table une fois l’étape « Vos paramètres » terminée.
Ajoutez un gestionnaire d’événements pour l’événement ActiveStepChanged CreateUserWizard et ajoutez le code suivant :
protected void NewUserWizard_ActiveStepChanged(object sender, EventArgs e)
{
// Have we JUST reached the Complete step?
if (NewUserWizard.ActiveStep.Title == "Complete")
{
WizardStep UserSettings = NewUserWizard.FindControl("UserSettings") as
WizardStep;
// Programmatically reference the TextBox controls
TextBox HomeTown = UserSettings.FindControl("HomeTown") as TextBox;
TextBox HomepageUrl = UserSettings.FindControl("HomepageUrl") as TextBox;
TextBox Signature = UserSettings.FindControl("Signature") as TextBox;
// Update the UserProfiles record for this user
// Get the UserId of the just-added user
MembershipUser newUser = Membership.GetUser(NewUserWizard.UserName);
Guid newUserId = (Guid)newUser.ProviderUserKey;
// Insert a new record into UserProfiles
string connectionString =
ConfigurationManager.ConnectionStrings["SecurityTutorialsConnectionString"].ConnectionString;
string updateSql = "UPDATE UserProfiles SET HomeTown = @HomeTown, HomepageUrl
= @HomepageUrl, Signature = @Signature WHERE UserId = @UserId";
using (SqlConnection myConnection = new SqlConnection(connectionString))
{
myConnection.Open();
SqlCommand myCommand = new SqlCommand(updateSql, myConnection);
myCommand.Parameters.AddWithValue("@HomeTown", HomeTown.Text.Trim());
myCommand.Parameters.AddWithValue("@HomepageUrl", HomepageUrl.Text.Trim());
myCommand.Parameters.AddWithValue("@Signature", Signature.Text.Trim());
myCommand.Parameters.AddWithValue("@UserId", newUserId);
myCommand.ExecuteNonQuery();
myConnection.Close();
}
}
}
Le code ci-dessus commence par déterminer si nous venons d’atteindre l’étape « Terminer ». Étant donné que l’étape « Terminer » se produit immédiatement après l’étape « Vos paramètres », lorsque le visiteur atteint l’étape « Terminer », cela signifie qu’elle vient de terminer l’étape « Vos paramètres ».
Dans ce cas, nous devons référencer par programmation les contrôles TextBox dans le UserSettings WizardStep. Pour ce faire, utilisez d’abord la FindControl méthode pour référencer le UserSettings WizardStep, puis à nouveau pour référencer les TextBox à partir du WizardStep. Une fois que les TextBox ont été référencés, nous sommes prêts à exécuter l’instruction UPDATE . L’instruction UPDATE a le même nombre de paramètres que l’instruction INSERT dans le CreatedUser gestionnaire d’événements, mais ici, nous utilisons les valeurs de ville d’origine, de page d’accueil et de signature fournies par l’utilisateur.
Une fois ce gestionnaire d’événements en place, accédez à la EnhancedCreateUserWizard.aspx page via un navigateur et créez un compte d’utilisateur spécifiant des valeurs pour la ville d’origine, la page d’accueil et la signature. Après avoir créé le nouveau compte, vous devez être redirigé vers la AdditionalUserInfo.aspx page, où la ville d’origine, la page d’accueil et les informations de signature que vous venez d’entrer s’affichent.
Notes
Notre site web comporte actuellement deux pages à partir desquelles un visiteur peut créer un compte : CreatingUserAccounts.aspx et EnhancedCreateUserWizard.aspx. Le plan du site web et la page de connexion pointent vers la CreatingUserAccounts.aspx page, mais la CreatingUserAccounts.aspx page n’invite pas l’utilisateur à entrer ses informations de ville d’origine, de page d’accueil et de signature et n’ajoute pas de ligne correspondante à UserProfiles. Par conséquent, mettez à jour la CreatingUserAccounts.aspx page afin qu’elle offre cette fonctionnalité ou mettez à jour le plan du site et la page de connexion pour référencer EnhancedCreateUserWizard.aspx au lieu de CreatingUserAccounts.aspx. Si vous choisissez cette dernière option, veillez à mettre à jour le Membership fichier du Web.config dossier afin d’autoriser les utilisateurs anonymes à accéder à la EnhancedCreateUserWizard.aspx page.
Résumé
Dans ce tutoriel, nous avons examiné les techniques de modélisation des données liées aux comptes d’utilisateur dans l’infrastructure d’appartenance. En particulier, nous avons examiné les entités de modélisation qui partagent une relation un-à-plusieurs avec des comptes d’utilisateur, ainsi que les données qui partagent une relation un-à-un. En outre, nous avons vu comment ces informations connexes pouvaient être affichées, insérées et mises à jour, avec quelques exemples utilisant le contrôle SqlDataSource et d’autres utilisant ADO.NET code.
Ce tutoriel complète notre présentation des comptes d’utilisateur. À compter du tutoriel suivant, nous allons nous intéresser aux rôles. Au cours des tutoriels suivants, nous allons examiner l’infrastructure rôles, voir comment créer de nouveaux rôles, comment attribuer des rôles aux utilisateurs, comment déterminer les rôles auxquels appartient un utilisateur et comment appliquer une autorisation basée sur les rôles.
Bonne programmation!
En savoir plus
Pour plus d’informations sur les sujets abordés dans ce didacticiel, consultez les ressources suivantes :
- Accès et mise à jour des données dans ASP.NET 2.0
- ASP.NET 2.0 Wizard Control
- Création d’une interface utilisateur pas à pas avec le contrôle Assistant ASP.NET 2.0
- Création de paramètres de contrôle datasource personnalisés
- Personnalisation du contrôle CreateUserWizard
- DétailsDémarrages rapides du contrôle
- Affichage des données avec le contrôle ListView
- Disséquer les contrôles de validation dans ASP.NET 2.0
- Modification de l’insertion et suppression de données
- Validation de formulaire dans ASP.NET
- Collecte des informations d’inscription d’utilisateur personnalisées
- Profils dans ASP.NET 2.0
- Contrôle asp:ListView
- Démarrage rapide des profils utilisateur
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scott peut être joint à l’adresse mitchell@4guysfromrolla.com ou via son blog à l’adresse http://ScottOnWriting.NET.
Un merci spécial à...
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.