Création de comptes d’utilisateurs (C#)
par Scott Mitchell
Remarque
Depuis l’écriture de cet article, les fournisseurs d’appartenance ASP.NET ont été remplacés par ASP.NET Identity. Nous vous recommandons vivement de mettre à jour les applications pour utiliser la plateforme ASP.NET Identity plutôt que les fournisseurs d’appartenance proposés au moment où cet article a été écrit. ASP.NET Identity présente un certain nombre d’avantages par rapport au système d’appartenance ASP.NET, notamment :
- Meilleures performances
- Extensibilité et testabilité améliorées
- Prise en charge d’OAuth, OpenID Connect et de l’authentification à deux facteurs
- Prise en charge des identités basées sur les revendications
- Meilleure interopérabilité avec ASP.Net Core
Télécharger du code ou télécharger le PDF
Dans ce tutoriel, nous allons explorer l’utilisation de l’infrastructure d’appartenance (via SqlMembershipProvider) pour créer de nouveaux comptes d’utilisateur. Nous verrons comment créer des utilisateurs par programmation et via ASP. Contrôle CreateUserWizard intégré de NET.
Introduction
Dans le tutoriel précédent, nous avons installé le schéma des services d’application dans une base de données, qui a ajouté les tables, les vues et les procédures stockées nécessaires par le SqlMembershipProvider et SqlRoleProvider. Cela a créé l’infrastructure dont nous aurons besoin pour le reste des didacticiels de cette série. Dans ce tutoriel, nous allons explorer l’utilisation de l’infrastructure d’appartenance (via le SqlMembershipProvider) pour créer de nouveaux comptes d’utilisateur. Nous verrons comment créer des utilisateurs par programmation et via ASP. Contrôle CreateUserWizard intégré de NET.
En plus d’apprendre à créer de nouveaux comptes d’utilisateur, nous devons également mettre à jour le site web de démonstration que nous avons créé pour la première fois dans le didacticiel Vue d’ensemble de l’authentification par formulaire, puis amélioré dans le didacticiel Configuration de l’authentification par formulaire et rubriques avancées. Notre application web de démonstration a une page de connexion qui valide les informations d’identification des utilisateurs par rapport aux paires nom d’utilisateur/mot de passe codées en dur. En outre, Global.asax inclut le code qui crée des objets et IIdentity personnalisés IPrincipal pour les utilisateurs authentifiés. Nous allons mettre à jour la page de connexion pour valider les informations d’identification des utilisateurs par rapport à l’infrastructure d’appartenance et supprimer la logique d’identité et de principal personnalisé.
C’est parti !
Liste de vérification de l’authentification par formulaire et de l’appartenance
Avant de commencer à travailler avec le cadre d’adhésion, nous allons prendre un moment pour examiner les étapes importantes que nous avons prises pour atteindre ce point. Lorsque vous utilisez l’infrastructure d’appartenance avec le SqlMembershipProvider scénario d’authentification basé sur les formulaires, les étapes suivantes doivent être effectuées avant d’implémenter la fonctionnalité d’appartenance dans votre application web :
- Activez l’authentification basée sur les formulaires. Comme nous l’avons vu dans Une vue d’ensemble de l’authentification par formulaire, l’authentification par formulaire est activée en modifiant
Web.configet en définissant l’attributFormsde l’élément<authentication>modesur . Une fois l’authentification par formulaire activée, chaque demande entrante est examinée pour un ticket d’authentification par formulaire, qui, le cas échéant, identifie le demandeur. - Ajoutez le schéma des services d’application à la base de données appropriée. Lorsque vous utilisez le
SqlMembershipProviderschéma des services d’application sur une base de données, nous devons installer le schéma des services d’application. Généralement, ce schéma est ajouté à la même base de données qui contient le modèle de données de l’application. Le didacticiel Création du schéma d’appartenance dans SQL Server a examiné l’utilisation de l’outilaspnet_regsql.exepour y parvenir. - Personnalisez les paramètres de l’application web pour référencer la base de données à l’étape 2. Le didacticiel Création du schéma d’appartenance dans SQL Server a montré deux façons de configurer l’application web afin que la
SqlMembershipProviderbase de données soit utilisée à l’étape 2 : en modifiant leLocalSqlServernom du chaîne de connexion ; ou en ajoutant un nouveau fournisseur inscrit à la liste des fournisseurs d’infrastructure d’appartenance et en personnalisant ce nouveau fournisseur pour utiliser la base de données à partir de l’étape 2.
Lorsque vous créez une application web qui utilise l’authentification basée sur les formulaires et les SqlMembershipProvider formulaires, vous devez effectuer ces trois étapes avant d’utiliser la Membership classe ou les contrôles Web de connexion ASP.NET. Étant donné que nous avons déjà effectué ces étapes dans les didacticiels précédents, nous sommes prêts à commencer à utiliser l’infrastructure d’appartenance !
Étape 1 : Ajout de nouvelles pages de ASP.NET
Dans ce tutoriel et les trois suivants, nous allons examiner différentes fonctions et fonctionnalités liées à l’appartenance. Nous aurons besoin d’une série de pages ASP.NET pour implémenter les rubriques examinées dans ces didacticiels. Créons ces pages, puis un fichier (Web.sitemap)de carte de site.
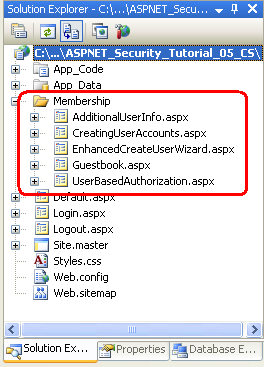
Commencez par créer un dossier dans le projet nommé Membership. Ensuite, ajoutez cinq nouvelles ASP.NET pages au Membership dossier, en liant chaque page à la Site.master page maître. Nommez les pages :
CreatingUserAccounts.aspxUserBasedAuthorization.aspxEnhancedCreateUserWizard.aspxAdditionalUserInfo.aspxGuestbook.aspx
À ce stade, le Explorateur de solutions de votre projet doit ressembler à la capture d’écran illustrée dans la figure 1.
Figure 1 : Cinq nouvelles pages ont été ajoutées au Membership dossier (cliquez pour afficher l’image de taille complète)
Chaque page doit, à ce stade, avoir les deux contrôles de contenu, un pour chacun des ContentPlaceHolders de la page maître : MainContent et LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent"
Runat="Server">
</asp:Content>
Rappelez-vous que le LoginContent balisage par défaut de ContentPlaceHolder affiche un lien permettant de se connecter ou de se déconnecter du site, selon que l’utilisateur est authentifié. Toutefois, la présence du Content2 contrôle De contenu remplace le balisage par défaut de la page maître. Comme nous l’avons vu dans un didacticiel vue d’ensemble de l’authentification par formulaire, cela est utile dans les pages où nous ne voulons pas afficher les options liées à la connexion dans la colonne de gauche.
Toutefois, pour ces cinq pages, nous voulons afficher le balisage par défaut de la page maître pour LoginContent ContentPlaceHolder. Par conséquent, supprimez le balisage déclaratif du Content2 contrôle De contenu. Après cela, le balisage de chacune des cinq pages doit contenir un seul contrôle de contenu.
Étape 2 : Création de la carte de site
Tous, mais les sites web les plus trivials doivent implémenter une forme d’interface utilisateur de navigation. L’interface utilisateur de navigation peut être une liste simple de liens vers les différentes sections du site. Vous pouvez également organiser ces liens dans des menus ou des arborescences. En tant que développeurs de pages, la création de l’interface utilisateur de navigation n’est que la moitié de l’histoire. Nous avons également besoin de certains moyens pour définir la structure logique du site d’une manière maintenable et mise à jour. À mesure que de nouvelles pages sont ajoutées ou que des pages existantes sont supprimées, nous voulons pouvoir mettre à jour une seule source ( la carte de site) et que ces modifications sont reflétées dans l’interface utilisateur de navigation du site.
Ces deux tâches : la définition de la carte de site et l’implémentation d’une interface utilisateur de navigation basée sur la carte de site sont faciles à accomplir grâce à l’infrastructure De carte de site et aux contrôles Web de navigation ajoutés dans ASP.NET version 2.0. L’infrastructure Site Map permet à un développeur de définir une carte de site, puis de l’accéder via une API programmatique (la SiteMap classe). Les contrôles Web de navigation intégrés incluent un contrôle Menu, le contrôle TreeView et le contrôle SiteMapPath.
Comme les frameworks d’appartenance et de rôles, l’infrastructure Carte de site est créée en haut du modèle fournisseur. Le travail de la classe de fournisseur Site Map consiste à générer la structure en mémoire utilisée par la SiteMap classe à partir d’un magasin de données persistant, tel qu’un fichier XML ou une table de base de données. Le .NET Framework est fourni avec un fournisseur de carte de site par défaut qui lit les données de carte de site à partir d’un fichier XML (XmlSiteMapProvider), et il s’agit du fournisseur que nous utiliserons dans ce tutoriel. Pour obtenir d’autres implémentations de fournisseur de carte de site, reportez-vous à la section Autres lectures à la fin de ce tutoriel.
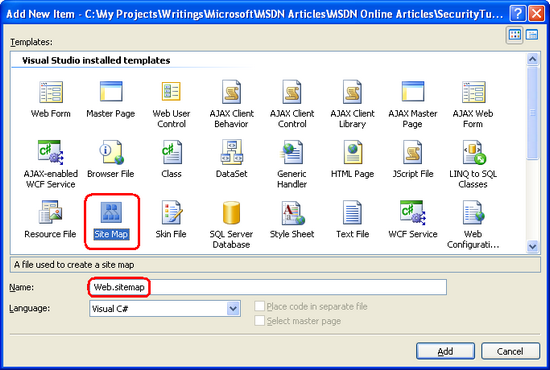
Le fournisseur de carte de site par défaut s’attend à ce qu’un fichier XML correctement mis en forme soit nommé Web.sitemap pour exister le répertoire racine. Étant donné que nous utilisons ce fournisseur par défaut, nous devons ajouter un tel fichier et définir la structure de la carte de site au format XML approprié. Pour ajouter le fichier, cliquez avec le bouton droit sur le nom du projet dans Explorateur de solutions et choisissez Ajouter un nouvel élément. Dans la boîte de dialogue, choisissez d’ajouter un fichier de type Site Map nommé Web.sitemap.
Figure 2 : Ajouter un fichier nommé Web.sitemap au répertoire racine du projet (cliquez pour afficher l’image de taille complète)
Le fichier de carte de site XML définit la structure du site web en tant que hiérarchie. Cette relation hiérarchique est modélisée dans le fichier XML via l’ancêtre des <siteMapNode> éléments. Le Web.sitemap doit commencer par un <siteMap> nœud parent qui a précisément un <siteMapNode> enfant. Cet élément de niveau <siteMapNode> supérieur représente la racine de la hiérarchie et peut avoir un nombre arbitraire de nœuds décroissants. Chaque <siteMapNode> élément doit inclure un title attribut et peut éventuellement inclure url et description attributs, entre autres ; chaque attribut non vide url doit être unique.
Entrez le code XML suivant dans le Web.sitemap fichier :
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode title="Membership">
<siteMapNode url="~/Membership/CreatingUserAccounts.aspx" title="Creating User Accounts" />
<siteMapNode url="~/Membership/UserBasedAuthorization.aspx" title="User-Based Authorization" />
<siteMapNode url="~/Membership/Guestbook.aspx" title="Storing Additional User Information" />
</siteMapNode>
</siteMapNode>
</siteMap>
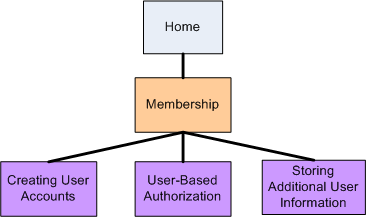
Le balisage de carte de site ci-dessus définit la hiérarchie indiquée dans la figure 3.
Figure 3 : La carte de site représente une structure de navigation hiérarchique (cliquez pour afficher l’image de taille complète)
Étape 3 : Mise à jour de la page maître pour inclure une interface utilisateur de navigation
ASP.NET inclut un certain nombre de contrôles Web liés à la navigation pour la conception d’une interface utilisateur. Il s’agit notamment du menu, de TreeView et des contrôles SiteMapPath. Les contrôles Menu et TreeView affichent la structure de carte de site dans un menu ou une arborescence, respectivement, tandis que SiteMapPath affiche une barre de navigation qui montre le nœud actuel visité ainsi que ses ancêtres. Les données de carte de site peuvent être liées à d’autres contrôles web de données à l’aide de SiteMapDataSource et sont accessibles par programmation via la SiteMap classe.
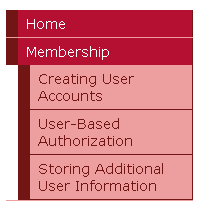
Étant donné qu’une discussion approfondie sur l’infrastructure de carte de site et les contrôles de navigation dépasse l’étendue de cette série de tutoriels, plutôt que de passer du temps à élaborer notre propre interface utilisateur de navigation, empruntons plutôt celle utilisée dans ma série de didacticiels Working with Data dans ASP.NET 2.0 , qui utilise un contrôle Repeater pour afficher une liste à deux puces de liens de navigation, comme illustré dans la figure 4.
Ajout d’une liste à deux niveaux de liens dans la colonne de gauche
Pour créer cette interface, ajoutez le balisage déclaratif suivant à la colonne de gauche de la Site.master page maître où le texte « TODO : Menu va y aller ... » réside actuellement.
<ul>
<li>
<asp:HyperLink runat="server" ID="lnkHome" NavigateUrl="~/Default.aspx">Home</asp:HyperLink>
</li>
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server"
NavigateUrl='<%# Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
<asp:Repeater ID="submenu" runat="server" DataSource="<%#
((SiteMapNode) Container.DataItem).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server" NavigateUrl='<%#
Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false" />
Le balisage ci-dessus lie un contrôle Repeater nommé menu à un SiteMapDataSource, qui retourne la hiérarchie de carte de site définie dans Web.sitemap. Étant donné que la propriété du ShowStartingNode contrôle SiteMapDataSource a la valeur False, elle commence à renvoyer la hiérarchie de la carte de site en commençant par les descendants du nœud « Accueil ». Le répéteur affiche chacun de ces nœuds (actuellement simplement « Membership ») dans un <li> élément. Un autre répéteur interne affiche ensuite les enfants du nœud actuel dans une liste imbriquée non triée.
La figure 4 montre la sortie rendue du balisage ci-dessus avec la structure de carte de site que nous avons créée à l’étape 2. Le répéteur restitue le balisage de liste non triée de vanille ; les règles de feuille de style en cascade définies en Styles.css sont responsables de la disposition esthétiquement agréable. Pour obtenir une description plus détaillée du fonctionnement du balisage ci-dessus, reportez-vous au didacticiel Sur les pages maîtres et la navigation sur le site .
Figure 4 : L’interface utilisateur de navigation est rendue à l’aide de listes non triées imbriquées (cliquez pour afficher l’image de taille complète)
Ajout de la navigation dans la barre de navigation
En plus de la liste des liens dans la colonne de gauche, nous allons également afficher une barre de navigation sur chaque page. Une barre de navigation est un élément d’interface utilisateur de navigation qui montre rapidement aux utilisateurs leur position actuelle dans la hiérarchie de site. Le contrôle SiteMapPath utilise l’infrastructure Site Map pour déterminer l’emplacement de la page active dans la carte de site, puis affiche une barre d’accès basée sur ces informations.
Plus précisément, ajoutez un <span> élément à l’élément d’en-tête <div> de la page maître et définissez l’attribut du class nouvel <span> élément sur « navigation ». (La Styles.css classe contient une règle pour une classe « breadcrumb ». Ensuite, ajoutez un SiteMapPath à ce nouvel <span> élément.
<div id="header">
<span class="title">User Account Tutorials</span><br />
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
</div>
La figure 5 montre la sortie du SiteMapPath lors de la visite ~/Membership/CreatingUserAccounts.aspx.
Figure 5 : La barre de navigation affiche la page active et ses ancêtres dans la carte de site (cliquez pour afficher l’image de taille complète)
Étape 4 : Suppression de la logique d’identité et du principal personnalisé
Les objets principaux et d’identité personnalisés peuvent être associés à l’utilisateur authentifié. Pour ce faire, nous créons un gestionnaire d’événements dans Global.asax l’événement de PostAuthenticateRequest l’application, qui se déclenche une fois l’utilisateur FormsAuthenticationModule authentifié. Dans ce gestionnaire d’événements, nous avons remplacé les GenericPrincipal objets ajoutés par les FormsAuthenticationModule objets et FormsIdentity CustomIdentity les CustomPrincipal objets que nous avons créés dans ce didacticiel.
Bien que les objets principaux et d’identité personnalisés soient utiles dans certains scénarios, dans la plupart des cas, les GenericPrincipal objets sont FormsIdentity suffisants. Par conséquent, je pense qu’il serait utile de revenir au comportement par défaut. Apportez cette modification en supprimant ou en commentant le PostAuthenticateRequest gestionnaire d’événements ou en supprimant entièrement le Global.asax fichier.
Étape 5 : Création par programmation d’un nouvel utilisateur
Pour créer un compte d’utilisateur via l’infrastructure d’appartenance, utilisez la méthode de CreateUser la Membership classe. Cette méthode a des paramètres d’entrée pour le nom d’utilisateur, le mot de passe et d’autres champs liés à l’utilisateur. Lors de l’appel, il délègue la création du nouveau compte d’utilisateur au fournisseur d’appartenances configuré, puis retourne un MembershipUser objet représentant le compte d’utilisateur créé uniquement.
La CreateUser méthode a quatre surcharges, chacune acceptant un nombre différent de paramètres d’entrée :
CreateUser(username, password)CreateUser(username, password, email)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, MembershipCreateStatus)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, providerUserKey, MembershipCreateStatus)
Ces quatre surcharges diffèrent sur la quantité d’informations collectées. La première surcharge, par exemple, nécessite uniquement le nom d’utilisateur et le mot de passe du nouveau compte d’utilisateur, tandis que la deuxième nécessite également l’adresse e-mail de l’utilisateur.
Ces surcharges existent, car les informations nécessaires pour créer un compte d’utilisateur dépendent des paramètres de configuration du fournisseur d’appartenance. Dans le didacticiel Création du schéma d’appartenance dans SQL Server, nous avons examiné la spécification des paramètres de configuration du fournisseur d’appartenance dans .Web.config Le tableau 2 contient une liste complète des paramètres de configuration.
Un tel paramètre de configuration du fournisseur d’appartenance qui a un impact sur les CreateUser surcharges qui peuvent être utilisées est le requiresQuestionAndAnswer paramètre. Si requiresQuestionAndAnswer elle est définie true sur (valeur par défaut), lors de la création d’un compte d’utilisateur, nous devons spécifier une question de sécurité et une réponse. Ces informations sont utilisées ultérieurement si l’utilisateur doit réinitialiser ou modifier son mot de passe. Plus précisément, à ce moment-là, ils affichent la question de sécurité et doivent entrer la bonne réponse pour réinitialiser ou modifier leur mot de passe. Par conséquent, si la requiresQuestionAndAnswer valeur est définie pour true appeler l’une des deux CreateUser premières surcharges entraîne une exception, car la question de sécurité et la réponse sont manquantes. Étant donné que notre application est actuellement configurée pour exiger une question et une réponse de sécurité, nous devons utiliser l’une des deux dernières surcharges lors de la création par programmation de l’utilisateur.
Pour illustrer l’utilisation de la CreateUser méthode, nous allons créer une interface utilisateur où nous invitons l’utilisateur à entrer son nom, son mot de passe, son e-mail et une réponse à une question de sécurité prédéfinie. Ouvrez la CreatingUserAccounts.aspx page dans le Membership dossier et ajoutez les contrôles Web suivants au contrôle Contenu :
- Zone de texte nommée
Username - Zone de texte nommée
Password, dontTextModela propriété est définie surPassword - Zone de texte nommée
Email - Étiquette nommée
SecurityQuestionavec saTextpropriété effacée - Zone de texte nommée
SecurityAnswer - Bouton nommé
CreateAccountButtondont la propriété Text est définie sur « Créer le compte d’utilisateur » - Contrôle Label nommé
CreateAccountResultsavec saTextpropriété effacée
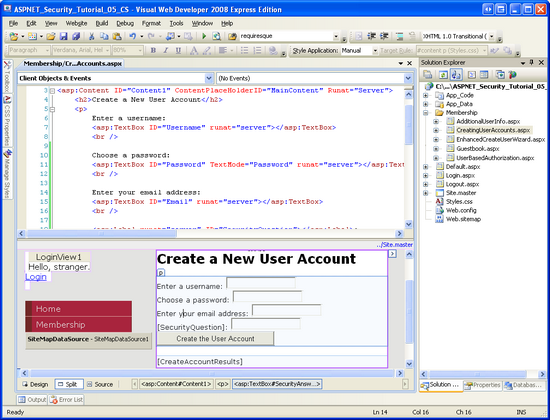
À ce stade, votre écran doit ressembler à la capture d’écran affichée dans la figure 6.
Figure 6 : Ajouter les différents contrôles web à la CreatingUserAccounts.aspx page (cliquez pour afficher l’image de taille complète)
L’étiquette SecurityQuestion et SecurityAnswer la zone de texte sont destinées à afficher une question de sécurité prédéfinie et à collecter la réponse de l’utilisateur. Notez que la question de sécurité et la réponse sont stockées sur une base utilisateur par utilisateur. Il est donc possible de permettre à chaque utilisateur de définir sa propre question de sécurité. Toutefois, pour cet exemple, j’ai décidé d’utiliser une question de sécurité universelle, à savoir : « Quelle est votre couleur préférée ? »
Pour implémenter cette question de sécurité prédéfinie, ajoutez une constante à la classe code-behind de la page nommée passwordQuestion, en lui attribuant la question de sécurité. Ensuite, dans le Page_Load gestionnaire d’événements, affectez cette constante à la propriété de Text l’étiquette SecurityQuestion :
const string passwordQuestion = "What is your favorite color";
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
SecurityQuestion.Text = passwordQuestion;
}
Ensuite, créez un gestionnaire d’événements pour l’événement CreateAccountButton' Click et ajoutez le code suivant :
protected void CreateAccountButton_Click(object sender, EventArgs e)
{
MembershipCreateStatus createStatus;
MembershipUser newUser = Membership.CreateUser(Username.Text, Password.Text, Email.Text, passwordQuestion, SecurityAnswer.Text, true, out createStatus);
switch (createStatus)
{
case MembershipCreateStatus.Success:
CreateAccountResults.Text = "The user account was successfully created!";
break;
case MembershipCreateStatus.DuplicateUserName:
CreateAccountResults.Text = "There already exists a user with this username.";
break;
case MembershipCreateStatus.DuplicateEmail:
CreateAccountResults.Text = "There already exists a user with this email address.";
break;
case MembershipCreateStatus.InvalidEmail:
CreateAccountResults.Text = "There email address you provided in invalid.";
break;
case MembershipCreateStatus.InvalidAnswer:
CreateAccountResults.Text = "There security answer was invalid.";
break;
case MembershipCreateStatus.InvalidPassword:
CreateAccountResults.Text = "The password you provided is invalid. It must be seven characters long and have at least one non-alphanumeric character.";
break;
default:
CreateAccountResults.Text = "There was an unknown error; the user account was NOT created.";
break;
}
}
Le Click gestionnaire d’événements commence par définir une variable nommée createStatus de type MembershipCreateStatus. MembershipCreateStatus est une énumération qui indique l’état de l’opération CreateUser . Par exemple, si le compte d’utilisateur est créé avec succès, l’instance résultante MembershipCreateStatus est définie sur une valeur Success; en revanche, si l’opération échoue, car il existe déjà un utilisateur avec le même nom d’utilisateur, il est défini sur une valeur de DuplicateUserName. Dans la CreateUser surcharge que nous utilisons, nous devons passer une MembershipCreateStatus instance dans la méthode en tant que out paramètre. Ce paramètre est défini sur la valeur appropriée dans la CreateUser méthode, et nous pouvons examiner sa valeur après l’appel de méthode pour déterminer si le compte d’utilisateur a été créé avec succès.
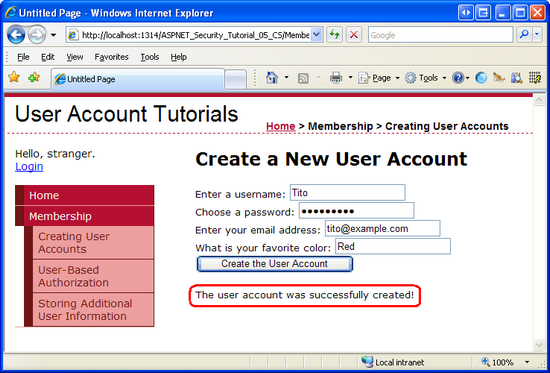
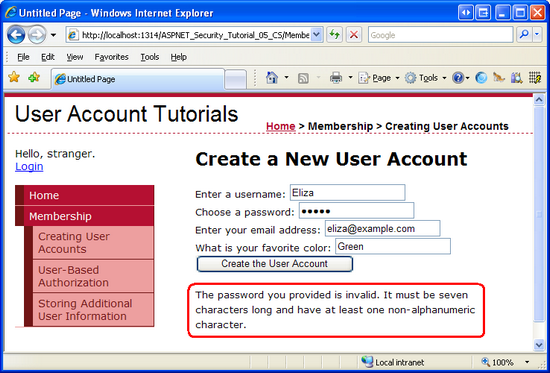
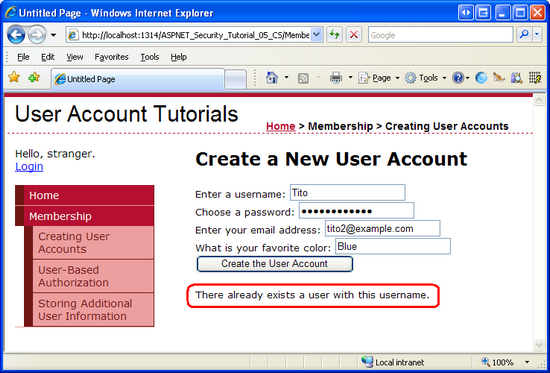
Après avoir appelé CreateUser, transmis createStatus, une switch instruction est utilisée pour générer un message approprié en fonction de la valeur affectée à createStatus. Les figures 7 indiquent la sortie lorsqu’un nouvel utilisateur a été créé avec succès. Les figures 8 et 9 indiquent la sortie lorsque le compte d’utilisateur n’est pas créé. Dans la figure 8, le visiteur a entré un mot de passe à cinq lettres, qui ne répond pas aux exigences de force de mot de passe décrites dans les paramètres de configuration du fournisseur d’appartenance. Dans la figure 9, le visiteur tente de créer un compte d’utilisateur avec un nom d’utilisateur existant (celui créé dans la figure 7).
Figure 7 : Un nouveau compte d’utilisateur est créé avec succès (cliquez pour afficher l’image de taille complète)
Figure 8 : Le compte d’utilisateur n’est pas créé, car le mot de passe fourni est trop faible (cliquez pour afficher l’image de taille complète)
Figure 9 : Le compte d’utilisateur n’est pas créé, car le nom d’utilisateur est déjà utilisé (cliquez pour afficher l’image de taille complète)
Remarque
Vous vous demandez peut-être comment déterminer la réussite ou l’échec lors de l’utilisation de l’une des deux CreateUser premières surcharges de méthode, dont aucun n’a de paramètre de type MembershipCreateStatus. Ces deux premières surcharges lèvent une exception face à un échec, qui inclut une StatusCode propriété de type MembershipCreateStatus.MembershipCreateUserException
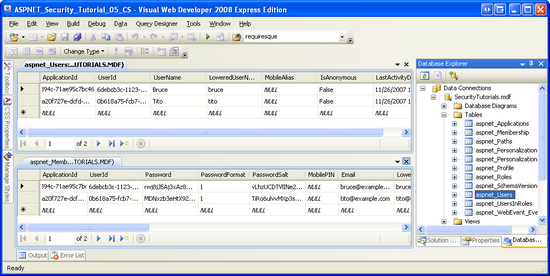
Après avoir créé quelques comptes d’utilisateur, vérifiez que les comptes ont été créés en répertoriant le contenu des tables et aspnet_Membership des aspnet_Users tables de la SecurityTutorials.mdf base de données. Comme le montre la figure 10, j’ai ajouté deux utilisateurs via la CreatingUserAccounts.aspx page : Tito et Bruce.
Figure 10 : Il existe deux utilisateurs dans le magasin d’utilisateurs d’appartenance : Tito et Bruce (cliquez pour afficher l’image de taille complète)
Bien que le magasin d’utilisateurs Membership inclut désormais les informations de compte de Bruce et de Tito, nous n’avons pas encore mis en œuvre des fonctionnalités qui permettent à Bruce ou Tito de se connecter au site. Actuellement, Login.aspx valide les informations d’identification de l’utilisateur par rapport à un ensemble codé en dur de paires nom d’utilisateur/mot de passe . Elle ne valide pas les informations d’identification fournies par rapport à l’infrastructure d’appartenance. Pour le moment, la vue des nouveaux comptes d’utilisateur dans les aspnet_Users tables aspnet_Membership devra suffire. Dans le tutoriel suivant, la validation des informations d’identification de l’utilisateur par rapport au magasin d’utilisateurs d’appartenance sera mise à jour de la page de connexion pour la valider par rapport au magasin d’appartenances.
Remarque
Si vous ne voyez aucun utilisateur dans votre SecurityTutorials.mdf base de données, cela peut être dû au fait que votre application web utilise le fournisseur d’appartenance par défaut, AspNetSqlMembershipProviderqui utilise la ASPNETDB.mdf base de données comme magasin d’utilisateurs. Pour déterminer s’il s’agit du problème, cliquez sur le bouton Actualiser dans le Explorateur de solutions. Si une base de données nommée ASPNETDB.mdf a été ajoutée au App_Data dossier, il s’agit du problème. Revenez à l’étape 4 du didacticiel Création du schéma d’appartenance dans SQL Server pour obtenir des instructions sur la façon de configurer correctement le fournisseur d’appartenances.
Dans la plupart des scénarios de compte d’utilisateur, le visiteur reçoit une interface pour entrer son nom d’utilisateur, son mot de passe, son e-mail et d’autres informations essentielles, à quel moment un nouveau compte est créé. Dans cette étape, nous avons examiné la création manuelle d’une telle interface, puis nous avons vu comment utiliser la méthode pour ajouter par Membership.CreateUser programmation le nouveau compte d’utilisateur en fonction des entrées de l’utilisateur. Toutefois, notre code vient de créer le nouveau compte d’utilisateur. Elle n’a effectué aucune action de suivi, comme la connexion de l’utilisateur au site sous le compte d’utilisateur créé uniquement ou l’envoi d’un e-mail de confirmation à l’utilisateur. Ces étapes supplémentaires nécessitent un code supplémentaire dans le gestionnaire d’événements du Click bouton.
ASP.NET est fourni avec le contrôle CreateUserWizard, qui est conçu pour gérer le processus de création de compte d’utilisateur, du rendu d’une interface utilisateur pour la création de comptes d’utilisateur, à la création du compte dans l’infrastructure d’appartenance et à l’exécution de tâches post-compte, telles que l’envoi d’un e-mail de confirmation et la journalisation de l’utilisateur créé dans le site. L’utilisation du contrôle CreateUserWizard est aussi simple que de faire glisser le contrôle CreateUserWizard à partir de la boîte à outils sur une page, puis de définir quelques propriétés. Dans la plupart des cas, vous n’aurez pas besoin d’écrire une seule ligne de code. Nous allons explorer ce contrôle détaillé à l’étape 6.
Si de nouveaux comptes d’utilisateur sont créés uniquement via une page web Créer un compte classique, il est peu probable que vous deviez écrire du code qui utilise la CreateUser méthode, car le contrôle CreateUserWizard répond probablement à vos besoins. Toutefois, la CreateUser méthode est pratique dans les scénarios où vous avez besoin d’une expérience utilisateur créer un compte hautement personnalisé ou lorsque vous devez créer par programmation de nouveaux comptes d’utilisateur via une autre interface. Par exemple, vous pouvez avoir une page qui permet à un utilisateur de charger un fichier XML qui contient des informations utilisateur d’une autre application. La page peut analyser le contenu du fichier XML chargé et créer un compte pour chaque utilisateur représenté dans le code XML en appelant la CreateUser méthode.
Étape 6 : Création d’un utilisateur avec le contrôle CreateUserWizard
ASP.NET fourni avec un certain nombre de contrôles Web de connexion. Ces contrôles aident dans de nombreux scénarios courants liés au compte d’utilisateur et à la connexion. Le contrôle CreateUserWizard est un contrôle de ce type conçu pour présenter une interface utilisateur permettant d’ajouter un nouveau compte d’utilisateur à l’infrastructure d’appartenance.
Comme la plupart des autres contrôles Web liés à la connexion, createUserWizard peut être utilisé sans écrire une seule ligne de code. Il fournit intuitivement une interface utilisateur basée sur les paramètres de configuration du fournisseur d’appartenances et appelle en interne la méthode de CreateUser la Membership classe une fois que l’utilisateur entre les informations nécessaires et clique sur le bouton « Créer un utilisateur ». Le contrôle CreateUserWizard est extrêmement personnalisable. Il existe un grand nombre d’événements qui se déclenchent pendant différentes étapes du processus de création de compte. Nous pouvons créer des gestionnaires d’événements, si nécessaire, pour injecter une logique personnalisée dans le flux de travail de création de compte. En outre, l’apparence de CreateUserWizard est très flexible. Il existe un certain nombre de propriétés qui définissent l’apparence de l’interface par défaut ; si nécessaire, le contrôle peut être converti en modèle ou des « étapes » supplémentaires d’inscription d’utilisateur peuvent être ajoutées.
Commençons par examiner l’interface et le comportement par défaut du contrôle CreateUserWizard. Nous allons ensuite découvrir comment personnaliser l’apparence via les propriétés et les événements du contrôle.
Examen de l’interface et du comportement par défaut de CreateUserWizard
Revenez à la CreatingUserAccounts.aspx page du Membership dossier, basculez vers le mode Création ou Fractionnement, puis ajoutez un contrôle CreateUserWizard en haut de la page. Le contrôle CreateUserWizard est déposé sous la section Contrôles de connexion de la boîte à outils. Après avoir ajouté le contrôle, définissez sa ID propriété sur RegisterUser. Comme le montre la capture d’écran de la figure 11, CreateUserWizard affiche une interface avec des zones de texte pour le nom d’utilisateur, le mot de passe, l’adresse e-mail et la question et la réponse de sécurité du nouvel utilisateur.
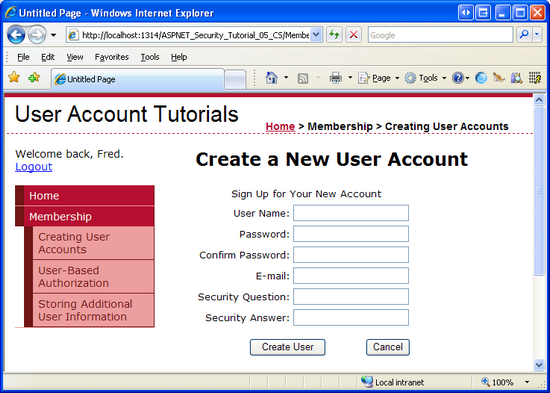
Figure 11 : Le contrôle CreateUserWizard restitue une interface utilisateur de création générique (cliquez pour afficher l’image de taille complète)
Prenons un moment pour comparer l’interface utilisateur par défaut générée par le contrôle CreateUserWizard avec l’interface que nous avons créée à l’étape 5. Pour les démarrages, le contrôle CreateUserWizard permet au visiteur de spécifier à la fois la question de sécurité et la réponse, tandis que notre interface créée manuellement a utilisé une question de sécurité prédéfinie. L’interface du contrôle CreateUserWizard inclut également des contrôles de validation, alors que nous n’avions pas encore mis en œuvre la validation sur les champs de formulaire de notre interface. Et l’interface de contrôle CreateUserWizard inclut une zone de texte « Confirmer le mot de passe » (ainsi qu’un CompareValidator pour vous assurer que le texte entré dans les zones de texte « Mot de passe » et « Comparer le mot de passe » est égal).
Ce qui est intéressant, c’est que le contrôle CreateUserWizard consulte les paramètres de configuration du fournisseur d’appartenance lors du rendu de son interface utilisateur. Par exemple, les zones de texte questions et réponses de sécurité s’affichent uniquement si requiresQuestionAndAnswer la valeur True est définie. De même, CreateUserWizard ajoute automatiquement un contrôle RegularExpressionValidator pour s’assurer que les exigences de force de mot de passe sont remplies et définit ses propriétés et ses ErrorMessage propriétés en fonction des paramètres de minRequiredNonalphanumericCharactersconfiguration, et passwordStrengthRegularExpression les minRequiredPasswordLengthparamètres de ValidationExpression configuration.
Le contrôle CreateUserWizard, comme son nom l’indique, est dérivé du contrôle Wizard. Les contrôles de l’Assistant sont conçus pour fournir une interface permettant d’effectuer des tâches en plusieurs étapes. Un contrôle Assistant peut avoir un nombre arbitraire , WizardStepschacun d’entre eux étant un modèle qui définit le code HTML et les contrôles Web pour cette étape. Le contrôle Assistant affiche initialement le premier WizardStep, ainsi que les contrôles de navigation qui permettent à l’utilisateur de passer d’une étape à l’autre ou de revenir aux étapes précédentes.
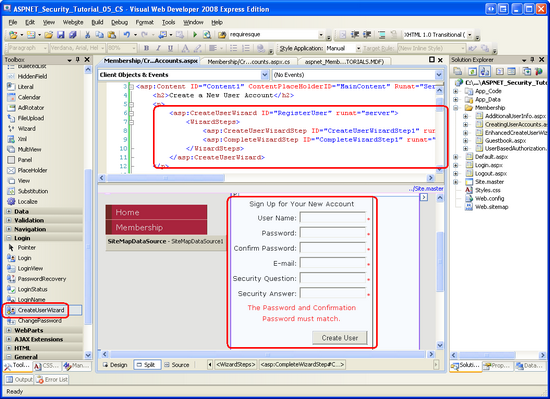
Comme le montre le balisage déclaratif de la figure 11, l’interface par défaut du contrôle CreateUserWizard comprend deux WizardSteps:
CreateUserWizardStep: affiche l’interface pour collecter des informations pour la création du nouveau compte d’utilisateur. Il s’agit de l’étape indiquée dans la figure 11.CompleteWizardStep: affiche un message indiquant que le compte a bien été créé.
L’apparence et le comportement de CreateUserWizard peuvent être modifiés en convertissant l’une de ces étapes en modèles ou en ajoutant votre propre WizardSteps. Nous allons examiner l’ajout d’une WizardStep à l’interface d’inscription dans le didacticiel Stockage d’informations utilisateur supplémentaires.
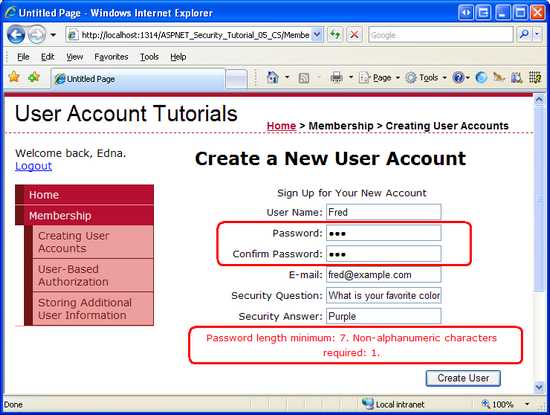
Voyons le contrôle CreateUserWizard en action. Visitez la CreatingUserAccounts.aspx page via un navigateur. Commencez par entrer des valeurs non valides dans l’interface de CreateUserWizard. Essayez d’entrer un mot de passe qui n’est pas conforme aux exigences de force de mot de passe ou laissez la zone de texte « Nom d’utilisateur » vide. CreateUserWizard affiche un message d’erreur approprié. La figure 12 montre la sortie lors de la tentative de création d’un utilisateur avec un mot de passe insuffisant.
Figure 12 : CreateUserWizard injecte automatiquement des contrôles de validation (cliquez pour afficher l’image de taille complète)
Ensuite, entrez les valeurs appropriées dans CreateUserWizard, puis cliquez sur le bouton « Créer un utilisateur ». En supposant que les champs requis ont été entrés et que la force du mot de passe est suffisante, CreateUserWizard crée un compte d’utilisateur via l’infrastructure d’appartenance, puis affiche l’interface de l’interface (voir la CompleteWizardStepfigure 13). En arrière-plan, CreateUserWizard appelle la méthode, comme nous l’avons fait à l’étape Membership.CreateUser 5.
Figure 13 : Un nouveau compte d’utilisateur a été créé (cliquez pour afficher l’image de taille complète)
Remarque
Comme le montre la figure 13, l’interface CompleteWizardStepde l’interface inclut un bouton Continuer. Toutefois, à ce stade, en cliquant dessus, il suffit d’effectuer une publication, laissant le visiteur sur la même page. Dans la section « Personnalisation de l’apparence et du comportement de CreateUserWizard par le biais de ses propriétés », nous allons examiner comment vous pouvez utiliser ce bouton pour Default.aspx envoyer le visiteur (ou une autre page).
Après avoir créé un compte d’utilisateur, revenez à Visual Studio et examinez les aspnet_Users tables aspnet_Membership comme nous l’avons fait dans la figure 10 pour vérifier que le compte a été créé avec succès.
Personnalisation du comportement et de l’apparence de CreateUserWizard par le biais de ses propriétés
CreateUserWizard peut être personnalisé de différentes façons, par le biais de propriétés WizardStepset de gestionnaires d’événements. Dans cette section, nous allons examiner comment personnaliser l’apparence du contrôle par le biais de ses propriétés ; la section suivante examine l’extension du comportement du contrôle par le biais de gestionnaires d’événements.
Pratiquement tout le texte affiché dans l’interface utilisateur par défaut du contrôle CreateUserWizard peut être personnalisé par le biais de sa pléthora de propriétés. Par exemple, les étiquettes « Nom d’utilisateur », « Mot de passe », « Confirmer le mot de passe », « E-mail », « Question de sécurité » et « Réponse à la sécurité » affichées à gauche des zones de texte peuvent être personnalisées respectivement par les UserNameLabelTextzones de texte , , PasswordLabelText, ConfirmPasswordLabelText, EmailLabelText, QuestionLabelTextet AnswerLabelText les propriétés. De même, il existe des propriétés permettant de spécifier le texte des boutons CreateUserWizardStep CompleteWizardStep« Créer un utilisateur » et « Continuer », ainsi que si ces boutons sont rendus en tant que boutons, LinkButtons ou ImageButtons.
Les couleurs, bordures, polices et autres éléments visuels sont configurables via un hôte de propriétés de style. Le contrôle CreateUserWizard lui-même a les propriétés courantes du style de contrôle Web ( BackColor, BorderStyle, CssClass, Fontet ainsi de suite) et il existe un certain nombre de propriétés de style pour définir l’apparence pour des sections particulières de l’interface de CreateUserWizard. La TextBoxStyle propriété, par exemple, définit les styles des zones de texte dans la CreateUserWizardStepzone de texte, tandis que la TitleTextStyle propriété définit le style du titre (« S’inscrire à votre nouveau compte »).
Outre les propriétés associées à l’apparence, il existe un certain nombre de propriétés qui affectent le comportement du contrôle CreateUserWizard. La DisplayCancelButton propriété, si elle est définie sur True, affiche un bouton Annuler en regard du bouton « Créer un utilisateur » (la valeur par défaut est False). Si vous affichez le bouton Annuler, veillez également à définir la CancelDestinationPageUrl propriété, qui spécifie la page à laquelle l’utilisateur est envoyé après avoir cliqué sur Annuler. Comme indiqué dans la section précédente, le bouton Continuer dans l’interface de l’interface CompleteWizardStepprovoque une publication, mais laisse le visiteur sur la même page. Pour envoyer le visiteur à une autre page après avoir cliqué sur le bouton Continuer, spécifiez simplement l’URL dans la ContinueDestinationPageUrl propriété.
Nous allons mettre à jour le RegisterUser contrôle CreateUserWizard pour afficher un bouton Annuler et envoyer le visiteur Default.aspx lorsque les boutons Annuler ou Continuer sont cliqués. Pour ce faire, définissez la DisplayCancelButton propriété sur True et les CancelDestinationPageUrl ContinueDestinationPageUrl propriétés sur « ~/Default.aspx ». La figure 14 montre la mise à jour de CreateUserWizard lorsqu’elle est consultée via un navigateur.
Figure 14 : Bouton CreateUserWizardStep Inclure un bouton Annuler (cliquez pour afficher l’image de taille complète)
Lorsqu’un visiteur entre un nom d’utilisateur, un mot de passe, une adresse e-mail et une question de sécurité, puis clique sur « Créer un utilisateur », un nouveau compte d’utilisateur est créé et le visiteur est connecté en tant qu’utilisateur nouvellement créé. En supposant que la personne qui visite la page crée un compte pour lui-même, il s’agit probablement du comportement souhaité. Toutefois, vous pouvez autoriser les administrateurs à ajouter de nouveaux comptes d’utilisateur. Dans ce cas, le compte d’utilisateur est créé, mais l’administrateur reste connecté en tant qu’administrateur (et non en tant que compte nouvellement créé). Ce comportement peut être modifié par le biais de la propriété booléenne.LoginCreatedUser
Les comptes d’utilisateur dans l’infrastructure d’appartenance contiennent un indicateur approuvé ; les utilisateurs qui ne sont pas approuvés ne peuvent pas se connecter au site. Par défaut, un compte nouvellement créé est marqué comme approuvé, ce qui permet à l’utilisateur de se connecter immédiatement au site. Toutefois, il est possible d’avoir de nouveaux comptes d’utilisateur marqués comme non approuvés. Vous souhaitez peut-être qu’un administrateur approuve manuellement les nouveaux utilisateurs avant de pouvoir se connecter ; ou peut-être souhaitez-vous vérifier que l’adresse e-mail entrée lors de l’inscription est valide avant d’autoriser un utilisateur à se connecter. Quel que soit le cas, vous pouvez avoir le compte d’utilisateur nouvellement créé marqué comme non approuvé en définissant la propriété du DisableCreatedUser contrôle CreateUserWizard sur True (la valeur par défaut est False).
D’autres propriétés liées au comportement de la note incluent AutoGeneratePassword et MailDefinition. Si la AutoGeneratePassword propriété a la valeur True, la CreateUserWizardStep propriété n’affiche pas les zones de texte « Mot de passe » et « Confirmer le mot de passe » ; à la place, le mot de passe de l’utilisateur nouvellement créé est généré automatiquement à l’aide de la méthode deGeneratePassword la Membership classe. La GeneratePassword méthode construit un mot de passe d’une longueur spécifiée et avec un nombre suffisant de caractères non alphanumériques pour répondre aux exigences de force de mot de passe configurées.
La MailDefinition propriété est utile si vous souhaitez envoyer un e-mail à l’adresse e-mail spécifiée pendant le processus de création de compte. La MailDefinition propriété inclut une série de sous-propriétés pour définir des informations sur le message électronique construit. Ces sous-propriétés incluent des options telles que Subject, , PriorityIsBodyHtml, From, CC, et BodyFileName. La BodyFileName propriété pointe vers un fichier texte ou HTML qui contient le corps du message électronique. Le corps prend en charge deux espaces réservés prédéfinis : <%UserName%> et <%Password%>. Ces espaces réservés, s’ils sont présents dans le BodyFileName fichier, sont remplacés par le nom et le mot de passe de l’utilisateur créés.
Remarque
La CreateUserWizard propriété du MailDefinition contrôle spécifie simplement des détails sur le message électronique envoyé lors de la création d’un nouveau compte. Il n’inclut aucun détail sur la façon dont le message électronique est réellement envoyé (autrement dit, si un serveur SMTP ou un répertoire de suppression de courrier est utilisé, toutes les informations d’authentification, etc.). Ces détails de bas niveau doivent être définis dans la <system.net> section dans Web.config. Pour plus d’informations sur ces paramètres de configuration et sur l’envoi d’e-mails à partir de ASP.NET 2.0 en général, reportez-vous aux FAQ sur SystemNetMail.com et mon article, Envoyant un e-mail dans ASP.NET 2.0.
Extension du comportement de CreateUserWizard à l’aide de gestionnaires d’événements
Le contrôle CreateUserWizard déclenche un certain nombre d’événements pendant son workflow. Par exemple, une fois qu’un visiteur entre son nom d’utilisateur, son mot de passe et d’autres informations pertinentes, cliquez sur le bouton « Créer un utilisateur », le contrôle CreateUserWizard déclenche son CreatingUser événement. En cas de problème pendant le processus de création, l’événement est déclenché . Toutefois, si l’utilisateur est correctement créé, l’événementCreatedUser est déclenché.CreateUserError Il existe d’autres événements de contrôle CreateUserWizard qui sont déclenchés, mais ce sont les trois plus allemands.
Dans certains scénarios, nous souhaitons peut-être exploiter le flux de travail CreateUserWizard, que nous pouvons faire en créant un gestionnaire d’événements pour l’événement approprié. Pour illustrer cela, nous allons améliorer le RegisterUser contrôle CreateUserWizard pour inclure une validation personnalisée sur le nom d’utilisateur et le mot de passe. En particulier, nous allons améliorer notre CreateUserWizard afin que les noms d’utilisateur ne puissent pas contenir d’espaces de début ou de fin et que le nom d’utilisateur ne peut apparaître n’importe où dans le mot de passe. En bref, nous voulons empêcher quelqu’un de créer un nom d’utilisateur comme « Scott » ou d’avoir une combinaison nom d’utilisateur/mot de passe comme « Scott » et « Scott.1234 ».
Pour ce faire, nous allons créer un gestionnaire d’événements pour l’événement CreatingUser afin d’effectuer nos vérifications de validation supplémentaires. Si les données fournies ne sont pas valides, nous devons annuler le processus de création. Nous devons également ajouter un contrôle Web Label à la page pour afficher un message expliquant que le nom d’utilisateur ou le mot de passe n’est pas valide. Commencez par ajouter un contrôle Label sous le contrôle CreateUserWizard, en définissant sa ID propriété InvalidUserNameOrPasswordMessage sur et sa ForeColor propriété Redsur . Effacez sa Text propriété et définissez ses Visible EnableViewState propriétés sur False.
<asp:Label runat="server" id="InvalidUserNameOrPasswordMessage"
Visible="false" ForeColor="Red" EnableViewState="false">
</asp:Label>
Ensuite, créez un gestionnaire d’événements pour l’événement du CreatingUser contrôle CreateUserWizard. Pour créer un gestionnaire d’événements, sélectionnez le contrôle dans le Concepteur, puis accédez au Fenêtre Propriétés. À partir de là, cliquez sur l’icône lightning bolt, puis double-cliquez sur l’événement approprié pour créer le gestionnaire d’événements.
Ajoutez le code suivant au gestionnaire d'événements CreatingUser :
protected void RegisterUser_CreatingUser(object sender, LoginCancelEventArgs e)
{
string trimmedUserName = RegisterUser.UserName.Trim();
if (RegisterUser.UserName.Length != trimmedUserName.Length)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username cannot contain leading or trailing spaces.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
else
{
// Username is valid, make sure that the password does not contain the username
if (RegisterUser.Password.IndexOf(RegisterUser.UserName, StringComparison.OrdinalIgnoreCase) >= 0)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username may not appear anywhere in the password.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
}
}
Notez que le nom d’utilisateur et le mot de passe entrés dans le contrôle CreateUserWizard sont disponibles par le biais de ses UserName propriétés, Password respectivement. Nous utilisons ces propriétés dans le gestionnaire d’événements ci-dessus pour déterminer si le nom d’utilisateur fourni contient des espaces de début ou de fin et si le nom d’utilisateur se trouve dans le mot de passe. Si l’une de ces conditions est remplie, un message d’erreur s’affiche dans l’étiquette InvalidUserNameOrPasswordMessage et la propriété du gestionnaire d’événements e.Cancel est définie truesur . Si e.Cancel la valeur est définie true, createUserWizard court-circuite son flux de travail, annulant efficacement le processus de création du compte d’utilisateur.
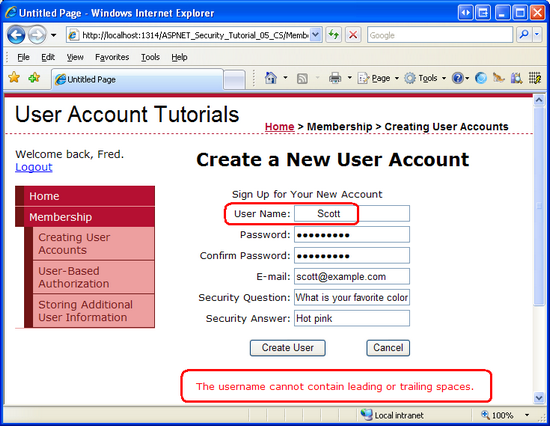
La figure 15 montre une capture d’écran du moment où CreatingUserAccounts.aspx l’utilisateur entre un nom d’utilisateur avec des espaces de début.
Figure 15 : Les noms d’utilisateur avec des espaces de début ou de fin ne sont pas autorisés (cliquez pour afficher l’image de taille complète)
Remarque
Nous allons voir un exemple d’utilisation de l’événement du CreatedUser contrôle CreateUserWizard dans le didacticiel Stockage d’informations utilisateur supplémentaires.
Résumé
La Membership méthode de CreateUser la classe crée un compte d’utilisateur dans l’infrastructure d’appartenance. Il le fait en déléguant l’appel au fournisseur d’appartenances configuré. Dans le cas du SqlMembershipProvider, la CreateUser méthode ajoute un enregistrement aux aspnet_Users tables et aspnet_Membership tables de base de données.
Bien que de nouveaux comptes d’utilisateur puissent être créés par programmation (comme nous l’avons vu à l’étape 5), une approche plus rapide et plus facile consiste à utiliser le contrôle CreateUserWizard. Ce contrôle affiche une interface utilisateur en plusieurs étapes pour collecter des informations utilisateur et créer un utilisateur dans l’infrastructure d’appartenance. Sous les couvertures, ce contrôle utilise la même Membership.CreateUser méthode que celle examinée à l’étape 5, mais le contrôle crée l’interface utilisateur, les contrôles de validation et répond aux erreurs de création de compte d’utilisateur sans avoir à écrire un léchage de code.
À ce stade, nous avons la fonctionnalité en place pour créer de nouveaux comptes d’utilisateur. Toutefois, la page de connexion est toujours en cours de validation par rapport à ces informations d’identification codées en dur que nous avons spécifiées dans le deuxième tutoriel. Dans le tutoriel suivant, nous allons mettre à jour Login.aspx pour valider les informations d’identification fournies par l’utilisateur par rapport à l’infrastructure d’appartenance.
Bonne programmation !
Pour aller plus loin
Pour plus d’informations sur les sujets abordés dans ce tutoriel, consultez les ressources suivantes :
CreateUserDocumentation technique- Vue d’ensemble du contrôle CreateUserWizard
- Création d’un fournisseur de cartes de site basée sur le système de fichiers
- Création d’une interface utilisateur pas à pas avec le contrôle de l’Assistant ASP.NET 2.0
- Examen de la navigation de site de ASP.NET 2.0
- Pages maîtres et navigation de site
- Fournisseur de carte de site SQL que vous attendez
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Scott peut être accessible à l’adresse mitchell@4guysfromrolla.com ou via son blog à .http://ScottOnWriting.NET
Merci de...
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était Teresa Murphy. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.