Validation des demandes - Prévention des attaques par script
Cet article décrit la fonctionnalité de validation des demandes de ASP.NET où, par défaut, l’application ne peut pas traiter le contenu HTML non codé soumis au serveur. Cette fonctionnalité de validation de demande peut être désactivée lorsque l’application a été conçue pour traiter en toute sécurité les données HTML.
S’applique à ASP.NET 1.1 et ASP.NET 2.0.
La fonctionnalité de validation des demandes, disponible dans ASP.NET depuis la version 1.1, empêche le serveur d’accepter les contenus intégrant du code HTML non encodé. Cette fonctionnalité est destinée à éviter certaines attaques par injection de script dans lesquelles un code de script client ou HTML peut être, à l’insu de tous, envoyé à un serveur, stocké, puis présenté à d’autres utilisateurs. Nous vous recommandons vivement de valider toutes les données d’entrée et de les encoder en HTML s’il y a lieu.
Par exemple, vous créez une page Web qui demande l’adresse e-mail d’un utilisateur, puis stocke cette adresse dans une base de données. Si l’utilisateur entre <script>alert(« hello from script »)</SCRIPT> au lieu d’une adresse e-mail valide, lorsque ces données sont présentées, ce script peut être exécuté si le contenu n’a pas été correctement encodé. La fonctionnalité de validation des demandes de ASP.NET empêche cette opération.
Pourquoi cette fonctionnalité est utile
De nombreux sites ne savent pas qu’ils sont ouverts aux attaques par injection de script simples. Que l’objectif de ces attaques soit de dégrader le site en affichant du code HTML ou d’exécuter potentiellement un script client pour rediriger l’utilisateur vers le site d’un pirate informatique, les attaques par injection de script sont un problème auquel les développeurs web doivent faire face.
Les attaques par injection de script sont une préoccupation de tous les développeurs web, qu’ils utilisent ASP.NET, ASP ou d’autres technologies de développement web.
La fonctionnalité de validation des demandes de ASP.NET empêche de manière proactive ces attaques en n’autorisant pas le traitement du contenu HTML non codé par le serveur, sauf si le développeur décide d’autoriser ce contenu.
À quoi s’attendre : page d’erreur
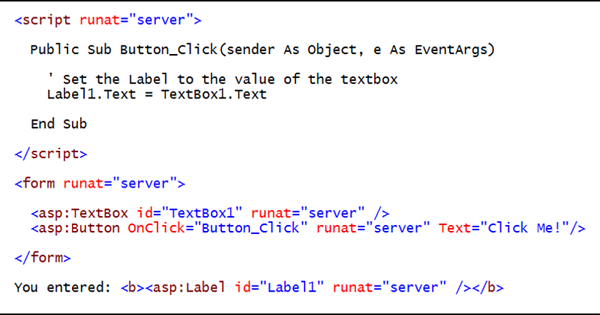
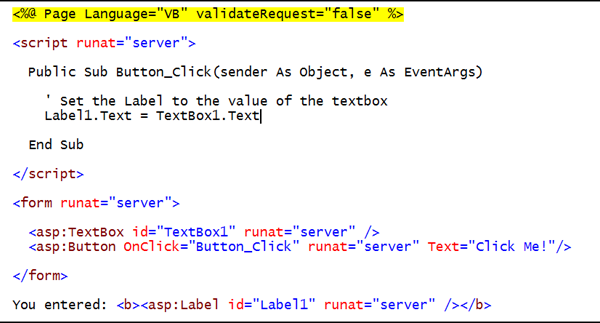
La capture d’écran ci-dessous montre un exemple de code ASP.NET :

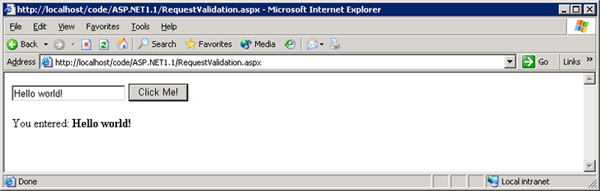
L’exécution de ce code génère une page simple qui vous permet d’entrer du texte dans la zone de texte, de cliquer sur le bouton et d’afficher le texte dans le contrôle d’étiquette :

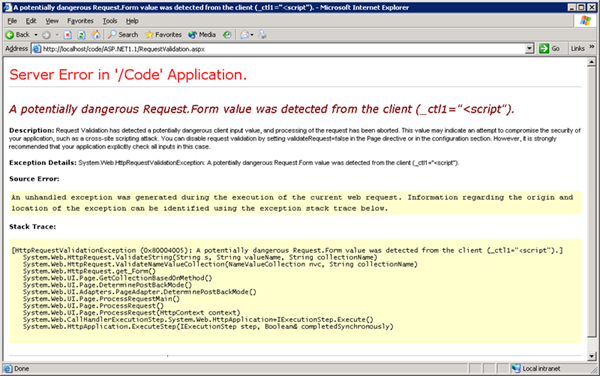
Toutefois, si JavaScript, par <script>alert("hello!")</script> exemple, devait être entré et envoyé, nous obtiendrions une exception :

Le message d’erreur indique qu’une « valeur Request.Form potentiellement dangereuse a été détectée » et fournit plus de détails dans la description sur ce qui s’est produit exactement et sur la façon de modifier le comportement. Par exemple :
La validation de la demande a détecté une valeur d’entrée client potentiellement dangereuse et le traitement de la demande a été abandonné. Cette valeur peut indiquer une tentative de compromission de la sécurité de votre application, telle qu’une attaque par script intersites. Vous pouvez désactiver la validation des demandes en définissant validateRequest=false dans la directive Page ou dans la section configuration. Toutefois, il est fortement recommandé que votre application case activée explicitement toutes les entrées dans ce cas.
Désactivation de la validation des demandes sur une page
Pour désactiver la validation des demandes sur une page, vous devez définir l’attribut validateRequest de la directive Page sur false:
<%@ Page validateRequest="false" %>
Attention
Lorsque la validation de la demande est désactivée, le contenu peut être soumis à une page ; il incombe au développeur de pages de s’assurer que le contenu est correctement encodé ou traité.
Désactivation de la validation des demandes pour votre application
Pour désactiver la validation des demandes pour votre application, vous devez modifier ou créer un fichier Web.config pour votre application et définir l’attribut validateRequest de la <pages /> section sur false:
<configuration>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>
Si vous souhaitez désactiver la validation des demandes pour toutes les applications sur votre serveur, vous pouvez apporter cette modification à votre fichier Machine.config.
Attention
Lorsque la validation de la demande est désactivée, le contenu peut être soumis à votre application ; il incombe au développeur de l’application de s’assurer que le contenu est correctement encodé ou traité.
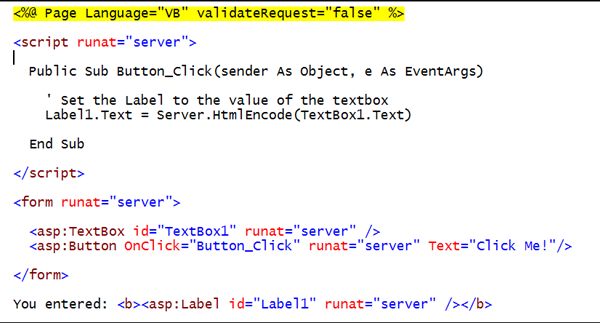
Le code ci-dessous est modifié pour désactiver la validation des demandes :

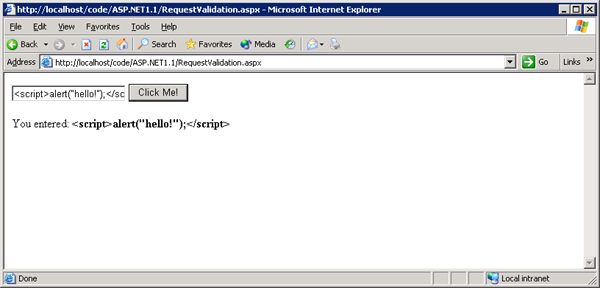
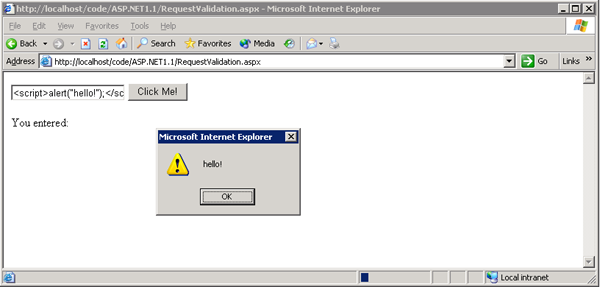
Maintenant, si le code JavaScript suivant a été entré dans la zone de <script>alert("hello!")</script> texte, le résultat serait :

Pour éviter cela, une fois la validation des demandes désactivée, nous devons encoder le contenu au format HTML.
Guide pratique pour encoder du contenu au format HTML
Si vous avez désactivé la validation des demandes, il est recommandé d’encoder du contenu HTML qui sera stocké pour une utilisation ultérieure. L’encodage HTML remplace automatiquement les «< » ou «> » (ainsi que plusieurs autres symboles) par leur représentation encodée HTML correspondante. Par exemple, '<' est remplacé par '< ;' et '>' est remplacé par '> ;'. Les navigateurs utilisent ces codes spéciaux pour afficher «< » ou «> » dans le navigateur.
Le contenu peut être facilement encodé en HTML sur le serveur à l’aide de l’API Server.HtmlEncode(string) . Le contenu peut également être facilement décodé au format HTML, c’est-à-dire rétabli au format HTML standard à l’aide de la Server.HtmlDecode(string) méthode .

Ce qui donne :