Autorisation basée sur l’utilisateur (C#)
par Scott Mitchell
Remarque
Depuis l’écriture de cet article, les fournisseurs d’appartenance ASP.NET ont été remplacés par ASP.NET Identity. Nous vous recommandons vivement de mettre à jour les applications pour utiliser la plateforme ASP.NET Identity plutôt que les fournisseurs d’appartenance proposés au moment où cet article a été écrit. ASP.NET Identity présente un certain nombre d’avantages par rapport au système d’appartenance ASP.NET, notamment :
- Meilleures performances
- Extensibilité et testabilité améliorées
- Prise en charge d’OAuth, OpenID Connect et de l’authentification à deux facteurs
- Prise en charge des identités basées sur les revendications
- Meilleure interopérabilité avec ASP.Net Core
Télécharger du code ou télécharger le PDF
Dans ce tutoriel, nous allons examiner la limitation de l’accès aux pages et la restriction des fonctionnalités au niveau des pages par le biais de diverses techniques.
Introduction
La plupart des applications web qui offrent des comptes d’utilisateur le font en partie pour empêcher certains visiteurs d’accéder à certaines pages du site. Dans la plupart des sites de tableau de messages en ligne, par exemple, tous les utilisateurs ( anonymes et authentifiés) sont en mesure d’afficher les billets du tableau de messages, mais seuls les utilisateurs authentifiés peuvent visiter la page web pour créer un billet. Et il peut y avoir des pages d’administration accessibles uniquement à un utilisateur particulier (ou à un ensemble particulier d’utilisateurs). En outre, les fonctionnalités au niveau de la page peuvent différer sur une base utilisateur par utilisateur. Lors de l’affichage d’une liste de publications, les utilisateurs authentifiés affichent une interface pour évaluer chaque publication, tandis que cette interface n’est pas disponible pour les visiteurs anonymes.
ASP.NET facilite la définition des règles d’autorisation basées sur l’utilisateur. Avec un peu de balisage dans Web.config, des pages web spécifiques ou des répertoires entiers peuvent être verrouillés afin qu’ils ne soient accessibles qu’à un sous-ensemble spécifié d’utilisateurs. Les fonctionnalités au niveau de la page peuvent être activées ou désactivées en fonction de l’utilisateur actuellement connecté via des moyens programmatiques et déclaratifs.
Dans ce tutoriel, nous allons examiner la limitation de l’accès aux pages et la restriction des fonctionnalités au niveau des pages par le biais de diverses techniques. C’est parti !
Un aperçu du flux de travail d’autorisation d’URL
Comme indiqué dans le didacticiel Vue d’ensemble de l’authentification par formulaire, lorsque le runtime ASP.NET traite une demande d’ASP.NET ressource, la requête déclenche un certain nombre d’événements pendant son cycle de vie. Les modules HTTP sont des classes managées dont le code est exécuté en réponse à un événement particulier dans le cycle de vie de la demande. ASP.NET fourni avec un certain nombre de modules HTTP qui effectuent des tâches essentielles en arrière-plan.
Un de ces modules HTTP est FormsAuthenticationModule. Comme indiqué dans les didacticiels précédents, la fonction principale de celle-ci FormsAuthenticationModule consiste à déterminer l’identité de la requête actuelle. Pour ce faire, inspectez le ticket d’authentification par formulaire, qui se trouve dans un cookie ou incorporé dans l’URL. Cette identification a lieu pendant l’événementAuthenticateRequest.
Un autre module HTTP important est le UrlAuthorizationModule, qui est déclenché en réponse à l’événement AuthorizeRequest (qui se produit après l’événement).AuthenticateRequest Examine UrlAuthorizationModule le balisage de configuration pour Web.config déterminer si l’identité actuelle a l’autorité de visiter la page spécifiée. Ce processus est appelé autorisation d’URL.
Nous examinerons la syntaxe des règles d’autorisation d’URL à l’étape 1, mais examinons d’abord ce que fait UrlAuthorizationModule la demande selon que la demande est autorisée ou non. Si la UrlAuthorizationModule demande détermine que la demande est autorisée, elle ne fait rien et la demande continue tout au long de son cycle de vie. Toutefois, si la requête n’est pas autorisée, l’abandon UrlAuthorizationModule du cycle de vie et demande à l’objet Response de retourner un état HTTP 401 Non autorisé. Lorsque vous utilisez l’authentification par formulaire, cet état HTTP 401 n’est jamais retourné au client, car si le FormsAuthenticationModule statut HTTP 401 est détecté, il est modifié par une redirection HTTP 302 vers la page de connexion.
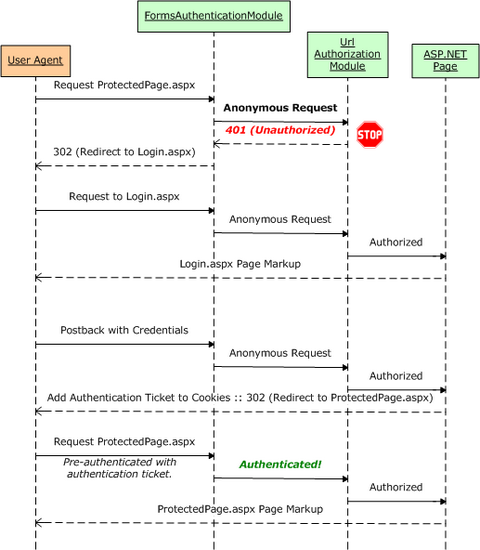
La figure 1 illustre le flux de travail du pipeline ASP.NET, le FormsAuthenticationModuleet le UrlAuthorizationModule moment où une demande non autorisée arrive. En particulier, la figure 1 montre une demande d’un visiteur anonyme pour ProtectedPage.aspxlaquelle il s’agit d’une page qui refuse l’accès aux utilisateurs anonymes. Étant donné que le visiteur est anonyme, l’abandon UrlAuthorizationModule de la requête et retourne un état HTTP 401 Non autorisé. L’état FormsAuthenticationModule 401 est ensuite converti en une page de redirection 302 vers la page de connexion. Une fois l’utilisateur authentifié via la page de connexion, il est redirigé vers ProtectedPage.aspx. Cette fois, l’utilisateur FormsAuthenticationModule identifie l’utilisateur en fonction de son ticket d’authentification. Maintenant que le visiteur est authentifié, il UrlAuthorizationModule autorise l’accès à la page.
Figure 1 : Flux de travail d’authentification par formulaire et d’autorisation d’URL (cliquez pour afficher l’image de taille complète)
La figure 1 illustre l’interaction qui se produit lorsqu’un visiteur anonyme tente d’accéder à une ressource qui n’est pas disponible pour les utilisateurs anonymes. Dans ce cas, le visiteur anonyme est redirigé vers la page de connexion avec la page qu’elle a tenté de visiter spécifiée dans la chaîne de requête. Une fois que l’utilisateur s’est connecté avec succès, il est automatiquement redirigé vers la ressource qu’elle a initialement tenté d’afficher.
Lorsque la demande non autorisée est effectuée par un utilisateur anonyme, ce flux de travail est simple et est facile pour le visiteur de comprendre ce qui s’est passé et pourquoi. Mais gardez à l’esprit que l’utilisateur FormsAuthenticationModule redirige tous les utilisateurs non autorisés vers la page de connexion, même si la demande est effectuée par un utilisateur authentifié. Cela peut entraîner une expérience utilisateur déroutante si un utilisateur authentifié tente de visiter une page pour laquelle elle n’a pas d’autorité.
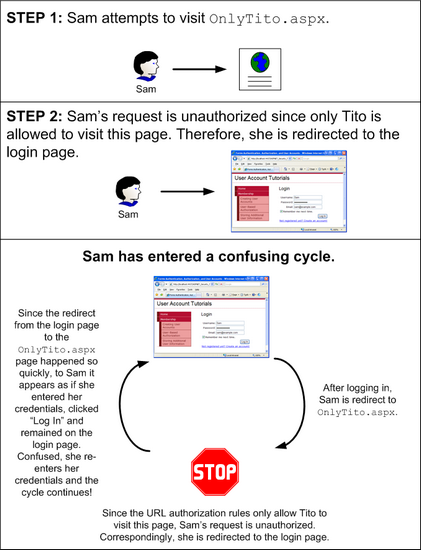
Imaginez que notre site web avait ses règles d’autorisation d’URL configurées de telle sorte que la page OnlyTito.aspx ASP.NET était accessible uniquement à Tito. Imaginez maintenant que Sam visite le site, se connecte, puis tente de visiter OnlyTito.aspx. L’opération UrlAuthorizationModule arrête le cycle de vie de la demande et retourne un état HTTP 401 Non autorisé, que le FormsAuthenticationModule message détectera, puis redirigera Sam vers la page de connexion. Depuis que Sam s’est déjà connecté, cependant, elle peut se demander pourquoi elle a été renvoyée à la page de connexion. Elle peut avoir pour raison que ses informations d’identification de connexion ont été perdues d’une certaine façon ou qu’elle a entré des informations d’identification non valides. Si Sam réentraie ses informations d’identification à partir de la page de connexion, elle sera connectée (à nouveau) et redirigée vers OnlyTito.aspx. Il UrlAuthorizationModule détecte que Sam ne peut pas visiter cette page et qu’elle sera retournée à la page de connexion.
La figure 2 illustre ce flux de travail déroutant.
Figure 2 : Le flux de travail par défaut peut entraîner un cycle déroutant (cliquez pour afficher l’image de taille complète)
Le flux de travail illustré dans la figure 2 peut rapidement se mêler même du visiteur le plus expérimenté de l’ordinateur. Nous allons examiner les façons d’empêcher ce cycle déroutant à l’étape 2.
Remarque
ASP.NET utilise deux mécanismes pour déterminer si l’utilisateur actuel peut accéder à une page web particulière : autorisation d’URL et autorisation de fichier. L’autorisation de fichier est implémentée par le FileAuthorizationModule, qui détermine l’autorité en consultant les listes de contrôle d’accès demandées. L’autorisation de fichier est généralement utilisée avec Authentification Windows, car les listes de contrôle d’accès sont des autorisations qui s’appliquent aux comptes Windows. Lorsque vous utilisez l’authentification par formulaire, toutes les demandes au niveau du système d’exploitation et du système de fichiers sont exécutées par le même compte Windows, quel que soit l’utilisateur qui visite le site. Étant donné que cette série de tutoriels se concentre sur l’authentification par formulaire, nous ne aborderons pas l’autorisation de fichier.
Étendue de l’autorisation d’URL
Le UrlAuthorizationModule code managé fait partie du runtime ASP.NET. Avant la version 7 du serveur web IIS (Internet Information Services) de Microsoft, il y avait une barrière distincte entre le pipeline HTTP d’IIS et le pipeline du runtime ASP.NET. En bref, dans IIS 6 et versions antérieures, ASP. Net s’exécute uniquement lorsqu’une requête est déléguée d’IIS UrlAuthorizationModule au runtime ASP.NET. Par défaut, IIS traite le contenu statique lui-même , comme les pages HTML et CSS, JavaScript et les fichiers image , et ne remet que les demandes au runtime ASP.NET lorsqu’une page avec une extension , .aspx.asmxou .ashx est demandée.
IIS 7 autorise toutefois les pipelines IIS et ASP.NET intégrés. Avec quelques paramètres de configuration, vous pouvez configurer IIS 7 pour appeler pour UrlAuthorizationModule toutes les requêtes, ce qui signifie que les règles d’autorisation d’URL peuvent être définies pour les fichiers de n’importe quel type. En outre, IIS 7 inclut son propre moteur d’autorisation d’URL. Pour plus d’informations sur l’intégration ASP.NET et la fonctionnalité d’autorisation d’URL native d’IIS 7, consultez Présentation de l’autorisation d’URL IIS7. Pour un examen plus approfondi de l’intégration de ASP.NET et IIS 7, prenez une copie du livre de Shahram Khosravi, Professional IIS 7 et ASP.NET Integrated Programming (ISBN : 978-0470152539).
En un mot, dans les versions antérieures à IIS 7, les règles d’autorisation d’URL sont appliquées uniquement aux ressources gérées par le runtime ASP.NET. Toutefois, avec IIS 7, il est possible d’utiliser la fonctionnalité d’autorisation d’URL native d’IIS ou d’intégrer ASP. Net est UrlAuthorizationModule dans le pipeline HTTP d’IIS, ce qui étend cette fonctionnalité à toutes les requêtes.
Remarque
Il existe des différences subtiles mais importantes dans la façon dont ASP. La fonctionnalité d’autorisation d’URL de UrlAuthorizationModule NET et IIS 7 traite les règles d’autorisation. Ce tutoriel n’examine pas la fonctionnalité d’autorisation d’URL d’IIS 7 ou les différences dans la façon dont elle analyse les règles d’autorisation par rapport à la UrlAuthorizationModule. Pour plus d’informations sur ces rubriques, reportez-vous à la documentation IIS 7 sur MSDN ou à www.iis.net.
Étape 1 : Définition de règles d’autorisation d’URL dansWeb.config
Détermine UrlAuthorizationModule s’il faut accorder ou refuser l’accès à une ressource demandée pour une identité particulière en fonction des règles d’autorisation d’URL définies dans la configuration de l’application. Les règles d’autorisation sont orthographiées dans l’élément <authorization> sous la forme d’éléments enfants et <deny> sous forme d’éléments <allow> enfants. Chaque <allow> élément enfant peut <deny> spécifier :
- Un utilisateur particulier
- Liste délimitée par des virgules d’utilisateurs
- Tous les utilisateurs anonymes, indiqués par un point d’interrogation ( ?)
- Tous les utilisateurs, indiqués par un astérisque (*)
Le balisage suivant montre comment utiliser les règles d’autorisation d’URL pour autoriser les utilisateurs Tito et Scott et refuser à tous les autres :
<authorization>
<allow users="Tito, Scott" />
<deny users="*" />
</authorization>
L’élément <allow> définit ce que les utilisateurs sont autorisés - Tito et Scott - tandis que l’élément <deny> indique que tous les utilisateurs sont refusés.
Remarque
Les <allow> éléments et <deny> les éléments peuvent également spécifier des règles d’autorisation pour les rôles. Nous examinerons l’autorisation basée sur les rôles dans un prochain tutoriel.
Le paramètre suivant accorde l’accès à toute personne autre que Sam (y compris les visiteurs anonymes) :
<authorization>
<deny users="Sam" />
</authorization>
Pour autoriser uniquement les utilisateurs authentifiés, utilisez la configuration suivante, qui refuse l’accès à tous les utilisateurs anonymes :
<authorization>
<deny users="?" />
</authorization>
Les règles d’autorisation sont définies dans l’élément <system.web> Web.config et s’appliquent à toutes les ressources ASP.NET dans l’application web. Souvent, une application a des règles d’autorisation différentes pour différentes sections. Par exemple, sur un site eCommerce, tous les visiteurs peuvent parcourir les produits, consulter les avis de produits, rechercher dans le catalogue, etc. Toutefois, seuls les utilisateurs authentifiés peuvent accéder à l’extraction ou aux pages pour gérer l’historique d’expédition d’un utilisateur. De plus, il peut y avoir des parties du site accessibles uniquement par certains utilisateurs, tels que les administrateurs de site.
ASP.NET facilite la définition de différentes règles d’autorisation pour différents fichiers et dossiers du site. Les règles d’autorisation spécifiées dans le fichier du Web.config dossier racine s’appliquent à toutes les ressources ASP.NET du site. Toutefois, ces paramètres d’autorisation par défaut peuvent être substitués pour un dossier particulier en ajoutant une Web.config <authorization> section.
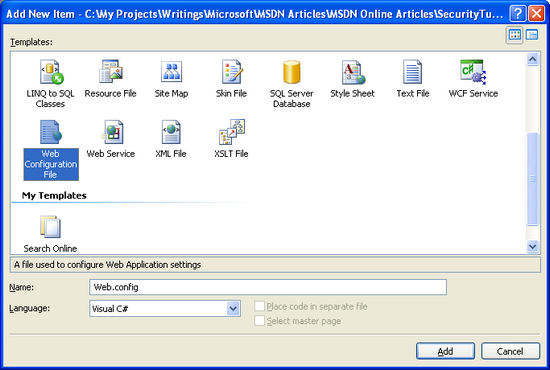
Nous allons mettre à jour notre site web afin que seuls les utilisateurs authentifiés puissent visiter les pages ASP.NET dans le Membership dossier. Pour ce faire, nous devons ajouter un Web.config fichier au Membership dossier et définir ses paramètres d’autorisation pour refuser les utilisateurs anonymes. Cliquez avec le bouton droit sur le Membership dossier dans le Explorateur de solutions, choisissez le menu Ajouter un nouvel élément dans le menu contextuel, puis ajoutez un nouveau fichier de configuration web nommé Web.config.
Figure 3 : Ajouter un Web.config fichier au Membership dossier (cliquez pour afficher l’image de taille complète)
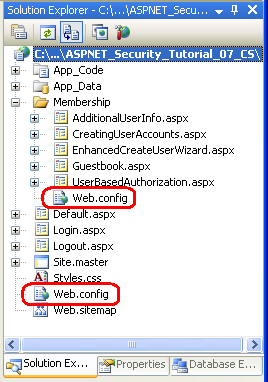
À ce stade, votre projet doit contenir deux Web.config fichiers : un dans le répertoire racine et un dans le Membership dossier.
Figure 4 : Votre application doit maintenant contenir deux Web.config fichiers (cliquez pour afficher l’image de taille complète)
Mettez à jour le fichier de configuration dans le Membership dossier afin qu’il interdit l’accès aux utilisateurs anonymes.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
</configuration>
C’est tout !
Pour tester cette modification, visitez la page d’accueil dans un navigateur et vérifiez que vous êtes déconnecté. Étant donné que le comportement par défaut d’une application ASP.NET est d’autoriser tous les visiteurs et, étant donné que nous n’avons pas fait de modifications d’autorisation dans le fichier du Web.config répertoire racine, nous sommes en mesure de visiter les fichiers dans le répertoire racine en tant que visiteur anonyme.
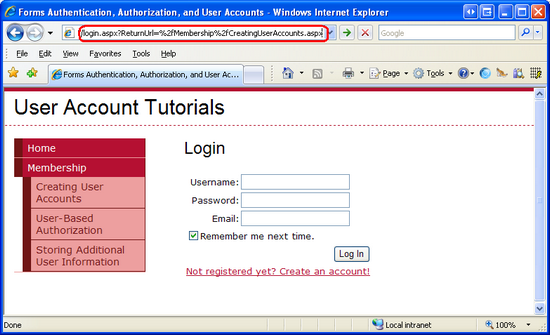
Cliquez sur le lien Création de comptes d’utilisateur trouvé dans la colonne de gauche. Cela vous amènera au ~/Membership/CreatingUserAccounts.aspx. Étant donné que le Web.config fichier du Membership dossier définit des règles d’autorisation pour interdire l’accès anonyme, l’abandon UrlAuthorizationModule de la requête et retourne un état HTTP 401 Non autorisé. La FormsAuthenticationModule modification de ce paramètre est un état de redirection 302, nous envoyant à la page de connexion. Notez que la page que nous tentions d’accéder (CreatingUserAccounts.aspx) est passée à la page de connexion via le ReturnUrl paramètre querystring.
Figure 5 : Étant donné que les règles d’autorisation d’URL interdisent l’accès anonyme, nous sommes redirigés vers la page de connexion (cliquez pour afficher l’image de taille complète)
Une fois connecté, nous sommes redirigés vers la CreatingUserAccounts.aspx page. Cette fois, l’accès UrlAuthorizationModule à la page est permis car nous ne sommes plus anonymes.
Application de règles d’autorisation d’URL à un emplacement spécifique
Les paramètres d’autorisation définis dans la <system.web> section s’appliquent Web.config à toutes les ressources ASP.NET dans ce répertoire et ses sous-répertoires (jusqu’à ce qu’elles ne sont pas remplacées par un autre Web.config fichier). Dans certains cas, toutefois, nous voulons que toutes les ressources ASP.NET dans un répertoire donné aient une configuration d’autorisation particulière, à l’exception d’une ou deux pages spécifiques. Cela peut être obtenu en ajoutant un <location> élément dans Web.config, en le pointant vers le fichier dont les règles d’autorisation diffèrent et en définissant ses règles d’autorisation uniques.
Pour illustrer l’utilisation de l’élément <location> pour remplacer les paramètres de configuration d’une ressource spécifique, personnalisons les paramètres d’autorisation afin que seul Tito puisse visiter CreatingUserAccounts.aspx. Pour ce faire, ajoutez un <location> élément au Membership fichier du Web.config dossier et mettez à jour son balisage afin qu’il ressemble à ce qui suit :
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
<location path="CreatingUserAccounts.aspx">
<system.web>
<authorization>
<allow users="Tito" />
<deny users="*" />
</authorization>
</system.web>
</location>
</configuration>
L’élément <authorization> dans <system.web> définit les règles d’autorisation d’URL par défaut pour ASP.NET ressources dans le Membership dossier et ses sous-dossiers. L’élément <location> nous permet de remplacer ces règles pour une ressource particulière. Dans le balisage ci-dessus, l’élément <location> fait référence à la CreatingUserAccounts.aspx page et spécifie ses règles d’autorisation telles que d’autoriser Tito, mais refuser à tout le monde.
Pour tester cette modification d’autorisation, commencez par visiter le site web en tant qu’utilisateur anonyme. Si vous tentez de visiter une page dans le Membership dossier, par UserBasedAuthorization.aspxexemple, le UrlAuthorizationModule refus de la demande et vous êtes redirigé vers la page de connexion. Après vous être connecté en tant que, par exemple, Scott, vous pouvez visiter n’importe quelle page dans le Membership dossier à l’exception CreatingUserAccounts.aspxde . Si vous tentez de vous connecter CreatingUserAccounts.aspx en tant que personne, Tito entraîne une tentative d’accès non autorisée, vous redirigeant vers la page de connexion.
Remarque
L’élément <location> doit apparaître en dehors de l’élément de <system.web> la configuration. Vous devez utiliser un élément distinct <location> pour chaque ressource dont vous souhaitez remplacer les paramètres d’autorisation.
Regardez comment utiliserUrlAuthorizationModuleles règles d’autorisation pour accorder ou refuser l’accès
Détermine UrlAuthorizationModule s’il faut autoriser une identité particulière pour une URL particulière en analysant les règles d’autorisation d’URL une à la fois, en commençant par la première et en effectuant son passage vers le bas. Dès qu’une correspondance est trouvée, l’utilisateur reçoit ou refuse l’accès, selon que la correspondance a été trouvée dans un ou <deny> un <allow> élément. Si aucune correspondance n’est trouvée, l’utilisateur est autorisé à accéder. Par conséquent, si vous souhaitez restreindre l’accès, il est impératif d’utiliser un <deny> élément comme dernier élément de la configuration d’autorisation d’URL. Si vous omettez un<deny>élément, tous les utilisateurs sont autorisés à accéder.
Pour mieux comprendre le processus utilisé par l’autorité UrlAuthorizationModule pour déterminer l’autorité, considérez les exemples de règles d’autorisation d’URL que nous avons examinés précédemment dans cette étape. La première règle est un <allow> élément qui autorise l’accès à Tito et Scott. La deuxième règle est un <deny> élément qui refuse l’accès à tout le monde. Si un utilisateur anonyme visite, le UrlAuthorizationModule début en demandant, Est-ce anonyme Scott ou Tito ? La réponse, évidemment, est Non, donc elle passe à la deuxième règle. Est anonyme dans l’ensemble de tout le monde ? Étant donné que la réponse ici est Oui, la <deny> règle est mise en vigueur et le visiteur est redirigé vers la page de connexion. De même, si Jisun visite, les UrlAuthorizationModule débuts en demandant, Est-ce Jisun Scott ou Tito ? Comme elle n’est pas, la UrlAuthorizationModule suite à la deuxième question, Jisun est-il dans l’ensemble de tout le monde ? Elle est, donc elle aussi, est refusée à l’accès. Enfin, si Tito visite, la première question posée par la UrlAuthorizationModule réponse positive est une réponse positive, de sorte que Tito est autorisé à accéder.
Étant donné que les UrlAuthorizationModule processus des règles d’autorisation du haut en bas, s’arrêtant à n’importe quelle correspondance, il est important d’avoir les règles plus spécifiques avant les règles moins spécifiques. Autrement dit, pour définir des règles d’autorisation qui interdisent jisun et des utilisateurs anonymes, mais autoriser tous les autres utilisateurs authentifiés, vous commencerez par la règle la plus spécifique - celle qui affecte Jisun - puis passez aux règles moins spécifiques - celles autorisant tous les autres utilisateurs authentifiés, mais refusant tous les utilisateurs anonymes. Les règles d’autorisation d’URL suivantes implémentent cette stratégie en refusant d’abord Jisun, puis en refusant tout utilisateur anonyme. Tout utilisateur authentifié autre que Jisun reçoit l’accès, car aucune de ces <deny> instructions ne correspond.
<authorization>
<deny users="Jisun" />
<deny users="?" />
</authorization>
Étape 2 : Résolution du flux de travail pour les utilisateurs non autorisés et authentifiés
Comme nous l’avons vu précédemment dans ce didacticiel dans la section A Look at the URL Authorization Workflow, chaque fois qu’une demande non autorisée transpire, l’abandon UrlAuthorizationModule de la requête et retourne un état HTTP 401 Non autorisé. Cet état 401 est modifié par l’état FormsAuthenticationModule de redirection 302 qui envoie l’utilisateur à la page de connexion. Ce flux de travail se produit sur n’importe quelle demande non autorisée, même si l’utilisateur est authentifié.
Le renvoi d’un utilisateur authentifié à la page de connexion risque de les confondre, car ils se sont déjà connectés au système. Avec un peu de travail, nous pouvons améliorer ce flux de travail en redirigeant les utilisateurs authentifiés qui effectuent des demandes non autorisées vers une page qui explique qu’ils ont tenté d’accéder à une page restreinte.
Commencez par créer une page ASP.NET dans le dossier racine de l’application web nommée UnauthorizedAccess.aspx; n’oubliez pas d’associer cette page à la Site.master page maître. Après avoir créé cette page, supprimez le contrôle De contenu qui fait référence à LoginContent ContentPlaceHolder afin que le contenu par défaut de la page maître soit affiché. Ensuite, ajoutez un message qui explique la situation, à savoir que l’utilisateur a tenté d’accéder à une ressource protégée. Après avoir ajouté un tel message, le balisage déclaratif de la UnauthorizedAccess.aspx page doit ressembler à ce qui suit :
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="UnauthorizedAccess.aspx.cs" Inherits="UnauthorizedAccess"
Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h2>Unauthorized Access</h2>
<p>
You have attempted to access a page that you are not authorized to view.
</p>
<p>
If you have any questions, please contact the site administrator.
</p>
</asp:Content>
Nous devons maintenant modifier le flux de travail afin que si une demande non autorisée est effectuée par un utilisateur authentifié qu’il est envoyé à la UnauthorizedAccess.aspx page au lieu de la page de connexion. La logique qui redirige les demandes non autorisées vers la page de connexion est enterrée dans une méthode privée de la FormsAuthenticationModule classe. Nous ne pouvons donc pas personnaliser ce comportement. Toutefois, nous pouvons ajouter notre propre logique à la page de connexion qui redirige l’utilisateur vers UnauthorizedAccess.aspx, si nécessaire.
Lorsque le FormsAuthenticationModule visiteur non autorisé est redirigé vers la page de connexion, il ajoute l’URL demandée, non autorisée à la chaîne de requête avec le nom ReturnUrl. Par exemple, si un utilisateur non autorisé a tenté de visiter OnlyTito.aspx, il FormsAuthenticationModule les redirige vers Login.aspx?ReturnUrl=OnlyTito.aspx. Par conséquent, si la page de connexion est atteinte par un utilisateur authentifié avec une chaîne de requête qui inclut le ReturnUrl paramètre, nous savons que cet utilisateur non authentifié a simplement tenté de visiter une page qu’elle n’est pas autorisée à afficher. Dans ce cas, nous voulons la rediriger vers UnauthorizedAccess.aspx.
Pour ce faire, ajoutez le code suivant au gestionnaire d’événements de la page de Page_Load connexion :
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.IsAuthenticated && !string.IsNullOrEmpty(Request.QueryString["ReturnUrl"]))
// This is an unauthorized, authenticated request...
Response.Redirect("~/UnauthorizedAccess.aspx");
}
}
Le code ci-dessus redirige les utilisateurs authentifiés et non autorisés vers la UnauthorizedAccess.aspx page. Pour voir cette logique en action, visitez le site en tant que visiteur anonyme et cliquez sur le lien Création de comptes d’utilisateur dans la colonne de gauche. Vous accédez à la page, qui, à l’étape ~/Membership/CreatingUserAccounts.aspx 1, nous avons configuré pour autoriser uniquement l’accès à Tito. Étant donné que les utilisateurs anonymes sont interdits, nous FormsAuthenticationModule redirige vers la page de connexion.
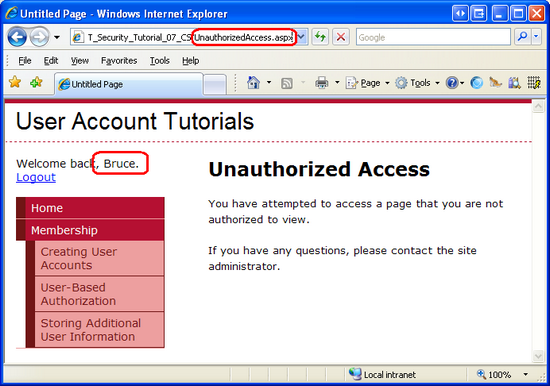
À ce stade, nous sommes anonymes, donc Request.IsAuthenticated les retours false et nous ne sommes pas redirigés vers UnauthorizedAccess.aspx. Au lieu de cela, la page de connexion s’affiche. Connectez-vous en tant qu’utilisateur autre que Tito, tel que Bruce. Après avoir entré les informations d’identification appropriées, la page de connexion nous redirige vers ~/Membership/CreatingUserAccounts.aspx. Toutefois, étant donné que cette page n’est accessible qu’à Tito, nous ne sommes pas autorisés à l’afficher et sont renvoyés rapidement à la page de connexion. Cette fois, toutefois, Request.IsAuthenticated retourne true (et le ReturnUrl paramètre querystring existe), nous sommes donc redirigés vers la UnauthorizedAccess.aspx page.
Figure 6 : Les utilisateurs non autorisés authentifiés sont redirigés vers UnauthorizedAccess.aspx (cliquez pour afficher l’image de taille complète)
Ce flux de travail personnalisé présente une expérience utilisateur plus sensible et simple en court-circuitant le cycle représenté dans la figure 2.
Étape 3 : Limitation des fonctionnalités basées sur l’utilisateur actuellement connecté
L’autorisation d’URL facilite la spécification de règles d’autorisation grossières. Comme nous l’avons vu à l’étape 1, avec l’autorisation d’URL, nous pouvons indiquer brièvement quelles identités sont autorisées et celles qui sont refusées d’afficher une page particulière ou toutes les pages d’un dossier. Toutefois, dans certains scénarios, nous pouvons autoriser tous les utilisateurs à visiter une page, mais limiter les fonctionnalités de la page en fonction de l’utilisateur qui y accède.
Considérez le cas d’un site web eCommerce qui permet aux visiteurs authentifiés de passer en revue leurs produits. Lorsqu’un utilisateur anonyme visite la page d’un produit, il voit uniquement les informations sur le produit et n’a pas la possibilité de quitter une révision. Toutefois, un utilisateur authentifié qui visite la même page verrait l’interface de révision. Si l’utilisateur authentifié n’avait pas encore examiné ce produit, l’interface leur permettrait de soumettre une révision ; sinon, il leur montrerait leur révision précédemment soumise. Pour aller plus loin dans ce scénario, la page produit peut afficher des informations supplémentaires et proposer des fonctionnalités étendues pour les utilisateurs qui travaillent pour l’entreprise eCommerce. Par exemple, la page du produit peut répertorier l’inventaire en stock et inclure des options pour modifier le prix et la description du produit lorsqu’il est visité par un employé.
Ces règles d’autorisation affinées peuvent être implémentées de manière déclarative ou programmatique (ou par le biais d’une combinaison des deux). Dans la section suivante, nous allons voir comment implémenter l’autorisation fine grain via le contrôle LoginView. Nous allons ensuite explorer les techniques programmatiques. Avant de pouvoir examiner l’application de règles d’autorisation affinées, toutefois, nous devons d’abord créer une page dont la fonctionnalité dépend de l’utilisateur qui la visite.
Nous allons créer une page qui répertorie les fichiers d’un répertoire particulier dans un GridView. En plus de répertorier le nom, la taille et les autres informations de chaque fichier, GridView inclut deux colonnes de LinkButtons : une vue intitulée et une autre intitulée Delete. Si l’affichage LinkButton est cliqué, le contenu du fichier sélectionné s’affiche ; si le bouton Supprimer linkButton est cliqué, le fichier est supprimé. Nous allons créer initialement cette page afin que ses fonctionnalités d’affichage et de suppression soient disponibles pour tous les utilisateurs. Dans les sections Utilisation du contrôle LoginView et de limitation par programmation des fonctionnalités, nous verrons comment activer ou désactiver ces fonctionnalités en fonction de l’utilisateur qui visite la page.
Remarque
La page ASP.NET que nous allons générer utilise un contrôle GridView pour afficher une liste de fichiers. Étant donné que cette série de tutoriels se concentre sur l’authentification par formulaire, l’autorisation, les comptes d’utilisateur et les rôles, je ne veux pas passer trop de temps à discuter des fonctionnements internes du contrôle GridView. Bien que ce didacticiel fournit des instructions pas à pas spécifiques pour la configuration de cette page, il ne se penche pas sur les détails de la raison pour laquelle certains choix ont été faits ou sur l’effet des propriétés particulières sur la sortie rendue. Pour un examen approfondi du contrôle GridView, consultez ma série de didacticiels Working with Data dans ASP.NET série de didacticiels 2.0.
Commencez par ouvrir le UserBasedAuthorization.aspx fichier dans le Membership dossier et ajouter un contrôle GridView à la page nommée FilesGrid. Dans la balise active de GridView, cliquez sur le lien Modifier les colonnes pour lancer la boîte de dialogue Champs. À partir de là, décochez la case à cocher Générer automatiquement les champs dans le coin inférieur gauche. Ensuite, ajoutez un bouton Sélectionner, un bouton Supprimer et deux BoundFields dans le coin supérieur gauche (les boutons Sélectionner et Supprimer se trouvent sous le type CommandField). Définissez la propriété du SelectText bouton Sélectionner sur Afficher et les premières propriétés de HeaderText BoundField sur DataField Name. Définissez la deuxième propriété de HeaderText BoundField sur Size en octets, sa DataField propriété sur Length, sa DataFormatString propriété et sa HtmlEncode propriété {0:N0} sur False.
Après avoir configuré les colonnes de GridView, cliquez sur OK pour fermer la boîte de dialogue Champs. À partir du Fenêtre Propriétés, définissez la propriété gridView DataKeyNames sur FullName. À ce stade, le balisage déclaratif de GridView doit ressembler à ce qui suit :
<asp:GridView ID="FilesGrid" DataKeyNames="FullName" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Length" DataFormatString="{0:N0}"
HeaderText="Size in Bytes" HtmlEncode="False" />
</Columns>
</asp:GridView>
Une fois le balisage de GridView créé, nous sommes prêts à écrire le code qui récupère les fichiers dans un répertoire particulier et les lie à GridView. Ajoutez le code suivant au gestionnaire d’événements de la Page_Load page :
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string appPath = Request.PhysicalApplicationPath;
DirectoryInfo dirInfo = new DirectoryInfo(appPath);
FileInfo[] files = dirInfo.GetFiles();
FilesGrid.DataSource = files;
FilesGrid.DataBind();
}
}
Le code ci-dessus utilise la DirectoryInfo classe pour obtenir la liste des fichiers dans le dossier racine de l’application. La GetFiles() méthode retourne tous les fichiers du répertoire sous la forme d’un tableau d’objetsFileInfo, qui est ensuite lié à GridView. L’objet FileInfo a un assortiment de propriétés, telles que Name, Lengthet IsReadOnly, entre autres. Comme vous pouvez le voir à partir de son balisage déclaratif, GridView affiche uniquement les propriétés et Length les Name propriétés.
Remarque
Les DirectoryInfo classes et FileInfo les classes se trouvent dans l’espace System.IO de noms. Par conséquent, vous devrez précéder ces noms de classes avec leurs noms d’espace de noms ou faire en sorte que l’espace de noms soit importé dans le fichier de classe (via using System.IO).
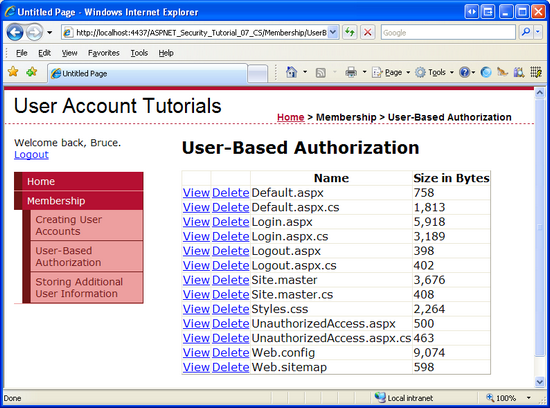
Prenez un moment pour visiter cette page via un navigateur. Il affiche la liste des fichiers résidant dans le répertoire racine de l’application. Le fait de cliquer sur l’un des boutons linkButtons d’affichage ou de suppression entraîne une publication, mais aucune action ne se produit, car nous n’avons pas encore créé les gestionnaires d’événements nécessaires.
Figure 7 : GridView répertorie les fichiers dans le répertoire racine de l’application web (cliquez pour afficher l’image de taille complète)
Nous avons besoin d’un moyen d’afficher le contenu du fichier sélectionné. Revenez à Visual Studio et ajoutez un TextBox nommé FileContents au-dessus de GridView. Définissez sa TextMode propriété MultiLine sur et ses Rows Columns propriétés sur 95 % et 10, respectivement.
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
Ensuite, créez un gestionnaire d’événements pour l’événement SelectedIndexChanged GridView et ajoutez le code suivant :
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
// Open the file and display it
string fullFileName = FilesGrid.SelectedValue.ToString();
string contents = File.ReadAllText(fullFileName);
FileContents.Text = contents;
}
Ce code utilise la propriété de GridView SelectedValue pour déterminer le nom de fichier complet du fichier sélectionné. En interne, la DataKeys collection est référencée afin d’obtenir le SelectedValue, il est donc impératif de définir la propriété gridView DataKeyNames sur Name, comme décrit précédemment dans cette étape. La File classe est utilisée pour lire le contenu du fichier sélectionné dans une chaîne, qui est ensuite affectée à la FileContents propriété de Text TextBox, affichant ainsi le contenu du fichier sélectionné sur la page.
Figure 8 : Le contenu du fichier sélectionné s’affiche dans la zone de texte (cliquez pour afficher l’image de taille complète)
Remarque
Si vous affichez le contenu d’un fichier qui contient le balisage HTML, puis tentez d’afficher ou de supprimer un fichier, vous recevrez une HttpRequestValidationException erreur. Cela se produit parce que, lors de la publication différée, le contenu de TextBox est renvoyé au serveur web. Par défaut, ASP.NET déclenche une HttpRequestValidationException erreur chaque fois que du contenu postback potentiellement dangereux, tel que le balisage HTML, est détecté. Pour désactiver cette erreur, désactivez la validation de la demande pour la page en ajoutant ValidateRequest="false" à la @Page directive. Pour plus d’informations sur les avantages de la validation des demandes ainsi que sur les précautions que vous devez prendre lors de sa désactivation, lisez validation de demande - Prévention des attaques de script.
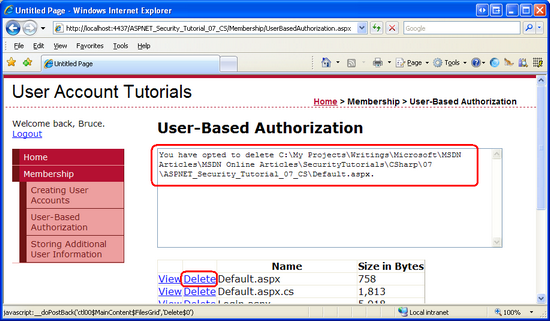
Enfin, ajoutez un gestionnaire d’événements avec le code suivant pour l’événement RowDeletinggridView :
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string fullFileName = FilesGrid.DataKeys[e.RowIndex].Value.ToString();
FileContents.Text = string.Format("You have opted to delete {0}.", fullFileName);
// To actually delete the file, uncomment the following line
// File.Delete(fullFileName);
}
Le code affiche simplement le nom complet du fichier à supprimer dans textBox FileContents sans réellement supprimer le fichier.
Figure 9 : Cliquer sur le bouton Supprimer ne supprime pas réellement le fichier (cliquez pour afficher l’image de taille complète)
À l’étape 1, nous avons configuré les règles d’autorisation d’URL pour empêcher les utilisateurs anonymes d’afficher les pages du Membership dossier. Pour mieux exposer l’authentification fine, nous allons autoriser les utilisateurs anonymes à visiter la UserBasedAuthorization.aspx page, mais avec des fonctionnalités limitées. Pour ouvrir cette page à accéder à tous les utilisateurs, ajoutez l’élément suivant <location> au fichier dans le Web.config Membership dossier :
<location path="UserBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
Après avoir ajouté cet <location> élément, testez les nouvelles règles d’autorisation d’URL en déconnectez-vous du site. En tant qu’utilisateur anonyme, vous devez être autorisé à visiter la UserBasedAuthorization.aspx page.
Actuellement, tout utilisateur authentifié ou anonyme peut visiter la UserBasedAuthorization.aspx page et afficher ou supprimer des fichiers. Nous allons le faire afin que seuls les utilisateurs authentifiés puissent afficher le contenu d’un fichier et seul Tito peut supprimer un fichier. Ces règles d’autorisation affinées peuvent être appliquées de manière déclarative, programmatique ou par le biais d’une combinaison des deux méthodes. Utilisons l’approche déclarative pour limiter les personnes pouvant afficher le contenu d’un fichier ; Nous allons utiliser l’approche programmatique pour limiter les personnes pouvant supprimer un fichier.
Utilisation du contrôle LoginView
Comme nous l’avons vu dans les didacticiels précédents, le contrôle LoginView est utile pour afficher différentes interfaces pour les utilisateurs authentifiés et anonymes, et offre un moyen simple de masquer les fonctionnalités qui ne sont pas accessibles aux utilisateurs anonymes. Étant donné que les utilisateurs anonymes ne peuvent pas afficher ou supprimer des fichiers, nous devons uniquement afficher la FileContents zone de texte lorsque la page est visitée par un utilisateur authentifié. Pour ce faire, ajoutez un contrôle LoginView à la page, nommez-le LoginViewForFileContentsTextBoxet déplacez le FileContents balisage déclaratif de TextBox dans le contrôle LoggedInTemplateLoginView.
<asp:LoginView ID=" LoginViewForFileContentsTextBox " runat="server">
<LoggedInTemplate>
<p>
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
</p>
</LoggedInTemplate>
</asp:LoginView>
Les contrôles Web dans les modèles de LoginView ne sont plus directement accessibles à partir de la classe code-behind. Par exemple, les FilesGrid gestionnaires d’événements SelectedIndexChanged et RowDeleting de GridView référencent actuellement le contrôle TextBox avec du FileContents code comme :
FileContents.Text = text;
Toutefois, ce code n’est plus valide. En déplaçant la FileContents zone de texte dans la zone de texte, vous ne pouvez pas accéder directement à la LoggedInTemplate zone de texte. Au lieu de cela, nous devons utiliser la FindControl("controlId") méthode pour référencer le contrôle par programmation. Mettez à jour les FilesGrid gestionnaires d’événements pour référencer la Zone de texte comme suit :
TextBox FileContentsTextBox = LoginViewForFileContentsTextBox.FindControl("FileContents") as TextBox;
FileContentsTextBox.Text = text;
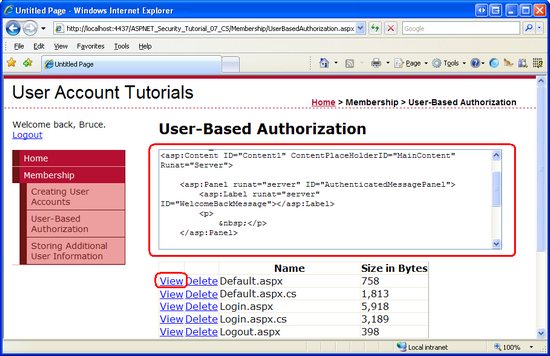
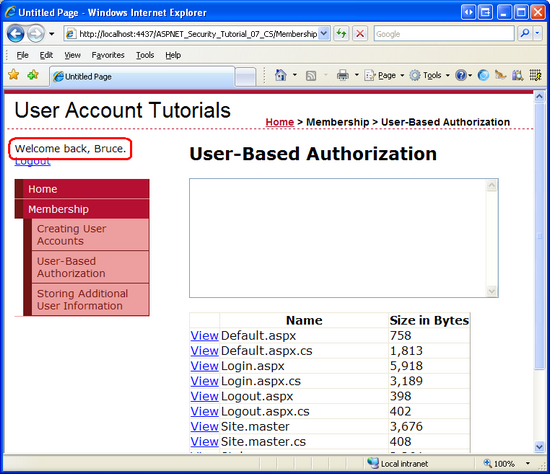
Après avoir déplacé textBox vers le LoginView et LoggedInTemplate mis à jour le code de la page pour référencer la Zone de texte à l’aide du FindControl("controlId") modèle, visitez la page en tant qu’utilisateur anonyme. Comme le montre la figure 10, la FileContents zone de texte n’est pas affichée. Toutefois, View LinkButton est toujours affiché.
Figure 10 : Le contrôle LoginView affiche uniquement la FileContents zone de texte pour les utilisateurs authentifiés (cliquez pour afficher l’image de taille complète)
Une façon de masquer le bouton Affichage pour les utilisateurs anonymes consiste à convertir le champ GridView en un TemplateField. Cela génère un modèle qui contient le balisage déclaratif pour view LinkButton. Nous pouvons ensuite ajouter un contrôle LoginView au TemplateField et placer le LinkButton dans l’objet LoggedInTemplateLoginView, ce qui masque le bouton Affichage des visiteurs anonymes. Pour ce faire, cliquez sur le lien Modifier les colonnes à partir de la balise active gridView pour lancer la boîte de dialogue Champs. Ensuite, sélectionnez le bouton Sélectionner dans la liste dans le coin inférieur gauche, puis cliquez sur le lien Convertir ce champ en lien TemplateField. Cela modifie le balisage déclaratif du champ à partir de :
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
Par :
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
À ce stade, nous pouvons ajouter un LoginView au TemplateField. Le balisage suivant affiche l’affichage LinkButton uniquement pour les utilisateurs authentifiés.
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</LoggedInTemplate>
</asp:LoginView>
</ItemTemplate>
</asp:TemplateField>
Comme le montre la figure 11, le résultat final n’est pas si joli que la colonne Affichage est toujours affichée même si les liens d’affichage dans la colonne sont masqués. Nous allons examiner comment masquer l’intégralité de la colonne GridView (et pas seulement linkButton) dans la section suivante.
Figure 11 : Le contrôle LoginView masque les liens d’affichage pour les visiteurs anonymes (cliquez pour afficher l’image de taille complète)
Limitation programmatique des fonctionnalités
Dans certaines circonstances, les techniques déclaratives sont insuffisantes pour limiter les fonctionnalités à une page. Par exemple, la disponibilité de certaines fonctionnalités de page peut dépendre de critères au-delà de savoir si l’utilisateur qui visite la page est anonyme ou authentifié. Dans ce cas, les différents éléments d’interface utilisateur peuvent être affichés ou masqués par programmation.
Pour limiter les fonctionnalités par programmation, nous devons effectuer deux tâches :
- Déterminer si l’utilisateur qui visite la page peut accéder aux fonctionnalités et
- Modifiez par programmation l’interface utilisateur en fonction du fait que l’utilisateur a accès aux fonctionnalités en question.
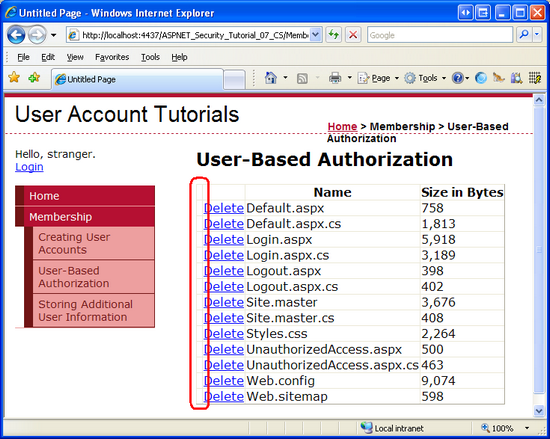
Pour illustrer l’application de ces deux tâches, nous allons autoriser uniquement Tito à supprimer des fichiers de GridView. Notre première tâche, alors, est de déterminer s’il s’agit de Tito visiter la page. Une fois cela déterminé, nous devons masquer (ou afficher) la colonne Delete de GridView. Les colonnes de GridView sont accessibles par le biais de sa Columns propriété ; une colonne est affichée uniquement si sa Visible propriété est définie true sur (valeur par défaut).
Ajoutez le code suivant au Page_Load gestionnaire d’événements avant de lier les données à GridView :
// Is this Tito visiting the page?
string userName = User.Identity.Name;
if (string.Compare(userName, "Tito", true) == 0)
// This is Tito, SHOW the Delete column
FilesGrid.Columns[1].Visible = true;
else
// This is NOT Tito, HIDE the Delete column
FilesGrid.Columns[1].Visible = false;
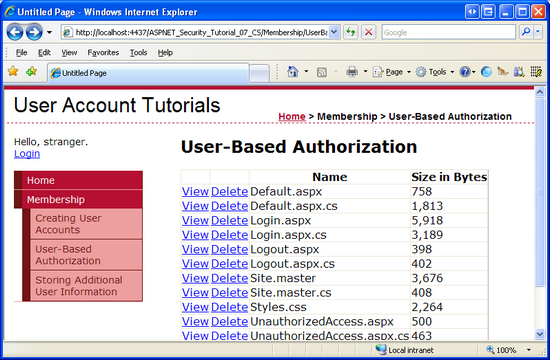
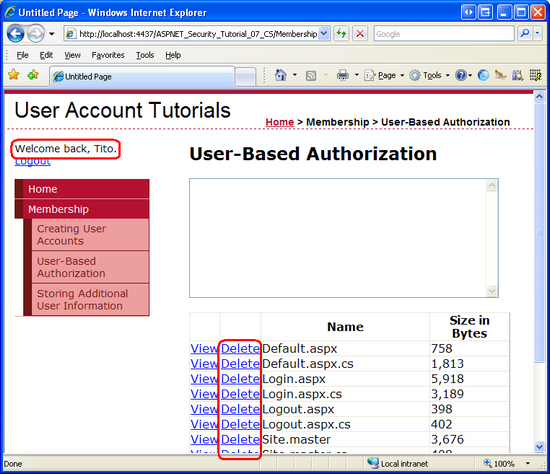
Comme nous l’avons vu dans le didacticiel Vue d’ensemble de l’authentification par formulaire, User.Identity.Name retourne le nom de l’identité. Cela correspond au nom d’utilisateur entré dans le contrôle de connexion. S’il s’agit de Tito qui visite la page, la propriété de la deuxième colonne de Visible GridView est définie truesur ; sinon, elle est définie sur false. Le résultat net est que lorsque quelqu’un autre que Tito visite la page, soit un autre utilisateur authentifié ou un utilisateur anonyme, la colonne Supprimer n’est pas affichée (voir la figure 12) ; toutefois, lorsque Tito visite la page, la colonne Supprimer est présente (voir la figure 13).
Figure 12 : La colonne Supprimer n’est pas affichée lorsqu’elle est visitée par une personne autre que Tito (par exemple Bruce) (cliquez pour afficher l’image de taille complète)
Figure 13 : La colonne Supprimer est rendue pour Tito (Cliquez pour afficher l’image de taille complète)
Étape 4 : Application de règles d’autorisation aux classes et méthodes
À l’étape 3, nous avons interdit aux utilisateurs anonymes d’afficher le contenu d’un fichier et interdit à tous les utilisateurs, mais Tito de supprimer des fichiers. Cela a été effectué en masquant les éléments d’interface utilisateur associés pour les visiteurs non autorisés par le biais de techniques déclaratives et programmatiques. Pour notre exemple simple, masquer correctement les éléments de l’interface utilisateur était simple, mais qu’en est-il des sites plus complexes où il peut y avoir de nombreuses façons différentes d’effectuer la même fonctionnalité ? En limitant cette fonctionnalité aux utilisateurs non autorisés, que se passe-t-il si nous oublions de masquer ou de désactiver tous les éléments d’interface utilisateur applicables ?
Un moyen simple de s’assurer qu’un élément particulier de fonctionnalités ne peut pas être accessible par un utilisateur non autorisé consiste à décorer cette classe ou cette méthode avec l’attributPrincipalPermission. Lorsque le runtime .NET utilise une classe ou exécute l’une de ses méthodes, il vérifie que le contexte de sécurité actuel est autorisé à utiliser la classe ou à exécuter la méthode. L’attribut PrincipalPermission fournit un mécanisme par lequel nous pouvons définir ces règles.
Nous allons illustrer l’utilisation de l’attribut PrincipalPermission sur les gestionnaires d’événements SelectedIndexChanged et RowDeleting de GridView pour interdire l’exécution par des utilisateurs anonymes et des utilisateurs autres que Tito, respectivement. Tout ce que nous devons faire est d’ajouter l’attribut approprié en haut de chaque définition de fonction :
[PrincipalPermission(SecurityAction.Demand, Authenticated=true)]
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
...
}
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
...
}
L’attribut du SelectedIndexChanged gestionnaire d’événements détermine que seuls les utilisateurs authentifiés peuvent exécuter le gestionnaire d’événements, où en tant qu’attribut du RowDeleting gestionnaire d’événements limite l’exécution à Tito.
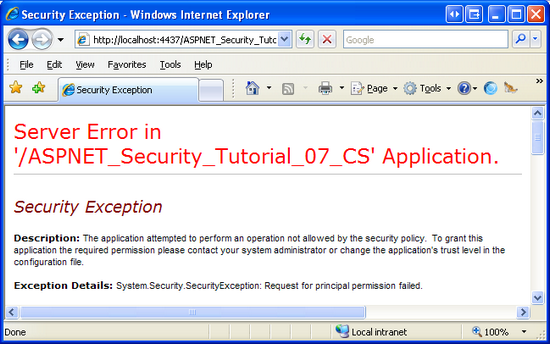
Si, en quelque sorte, un utilisateur autre que Tito tente d’exécuter le RowDeleting gestionnaire d’événements ou un utilisateur non authentifié tente d’exécuter le SelectedIndexChanged gestionnaire d’événements, le runtime .NET déclenche un SecurityException.
Figure 14 : Si le contexte de sécurité n’est pas autorisé à exécuter la méthode, une SecurityException valeur est levée (Cliquez pour afficher l’image de taille complète)
Remarque
Pour autoriser plusieurs contextes de sécurité à accéder à une classe ou une méthode, décorez la classe ou la méthode avec un PrincipalPermission attribut pour chaque contexte de sécurité. Autrement dit, pour permettre à Tito et Bruce d’exécuter le RowDeleting gestionnaire d’événements, ajoutez deux PrincipalPermission attributs :
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
[PrincipalPermission(SecurityAction.Demand, Name="Bruce")]
En plus de ASP.NET pages, de nombreuses applications ont également une architecture qui inclut différentes couches, telles que la logique métier et les couches d’accès aux données. Ces couches sont généralement implémentées en tant que bibliothèques de classes et offrent des classes et des méthodes pour effectuer des fonctionnalités liées à la logique métier et aux données. L’attribut PrincipalPermission est utile pour appliquer des règles d’autorisation à ces couches.
Pour plus d’informations sur l’utilisation de l’attribut PrincipalPermission pour définir des règles d’autorisation sur les classes et les méthodes, reportez-vous à l’entrée de blog de Scott Guthrie Ajout de règles d’autorisation aux couches métiers et de données à l’aide PrincipalPermissionAttributesde .
Résumé
Dans ce tutoriel, nous avons examiné comment appliquer des règles d’autorisation basées sur l’utilisateur. Nous avons commencé avec un aperçu d’ASP. Infrastructure d’autorisation d’URL de NET. Sur chaque requête, le moteur UrlAuthorizationModule de ASP.NET inspecte les règles d’autorisation d’URL définies dans la configuration de l’application pour déterminer si l’identité est autorisée à accéder à la ressource demandée. En bref, l’autorisation d’URL permet de spécifier facilement des règles d’autorisation pour une page spécifique ou pour toutes les pages d’un répertoire particulier.
L’infrastructure d’autorisation d’URL applique des règles d’autorisation sur une base de page par page. Avec l’autorisation d’URL, l’identité demandée est autorisée à accéder à une ressource particulière ou non. Toutefois, de nombreux scénarios appellent des règles d’autorisation plus précises. Au lieu de définir qui est autorisé à accéder à une page, nous devrons peut-être permettre à tous d’accéder à une page, mais d’afficher des données différentes ou d’offrir des fonctionnalités différentes en fonction de l’utilisateur qui visite la page. L’autorisation au niveau de la page implique généralement de masquer des éléments d’interface utilisateur spécifiques afin d’empêcher les utilisateurs non autorisés d’accéder aux fonctionnalités interdites. En outre, il est possible d’utiliser des attributs pour restreindre l’accès aux classes et l’exécution de ses méthodes pour certains utilisateurs.
Bonne programmation !
Pour aller plus loin
Pour plus d’informations sur les sujets abordés dans ce tutoriel, consultez les ressources suivantes :
- Ajout de règles d’autorisation à des couches métier et de données à l’aide de
PrincipalPermissionAttributes - autorisation de ASP.NET
- Modifications apportées à la sécurité IIS6 et IIS7
- Configuration de fichiers et de sous-répertoires spécifiques
- Limitation des fonctionnalités de modification des données en fonction de l’utilisateur
- Démarrages rapides du contrôle LoginView
- Présentation de l’autorisation d’URL IIS7
UrlAuthorizationModuleDocumentation technique- Utilisation des données dans ASP.NET 2.0
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Scott peut être accessible à l’adresse mitchell@4guysfromrolla.com ou via son blog à .http://ScottOnWriting.NET
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.