Ohjausobjektien järjestäminen helppokäyttöisyyden mukaisissa pohjaan perustuvissa sovelluksissa
Sovelluksen ohjausobjektit on järjestettävä siten, että näytönlukuohjelman käyttäjät voivat siirtyä niissä peräkkäin. Looginen järjestys myös selkeyttää käyttö näppäimillä ja parantaa tuottavuutta.
Merkityksellinen näyttönimi
Kun näyttö on ladattu, näytönlukuohjelmat ilmoittavat sen nimen. Kun nimi on merkityksellinen, se auttaa käyttäjiä siirtymisessä.
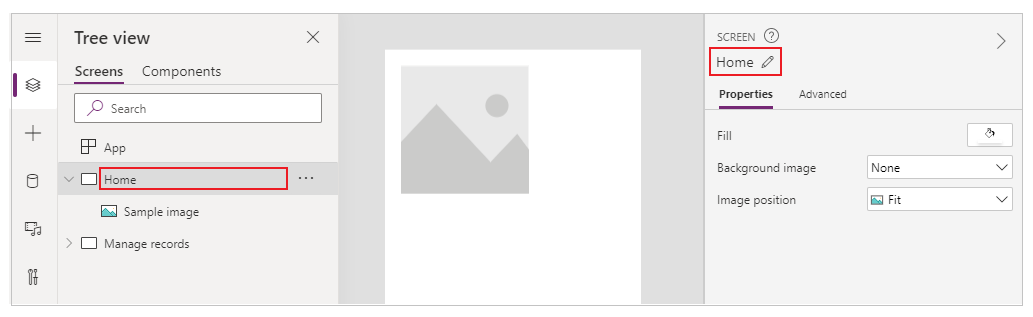
Näyttönimen voi muuttaa ohjausobjektipuussa tai Power Apps Studion ominaisuuspaneelissa. Valitse näyttö ja valitse sitten ![]() nimetäksesi näytön uudelleen.
nimetäksesi näytön uudelleen.

Näytön ensimmäinen elementti on sen nimi. Se on visuaalisesti piilotettu ja vain näytönlukuohjelman käyttäjien käytettävissä.
Kun uusi näyttö latautuu, Power Apps kohdistuu näyttönimeen. Jos SetFocus-funktiota käytetään heti, kun näyttö latautuu, näyttönimeä ei lueta. Näkyvän otsikon luontia ja sen määrittämistä dynaamiseksi alueeksi kannattaa harkita, sillä niiden avulla voidaan ilmoittaa asiayhteyden muuttumisesta.
Ohjausobjektien looginen järjestys
Näytönlukuohjelman käyttäjät voivat siirtyä sisällössä järjestelmällisesti. Ohjausobjektien sijainti määrittää järjestyksen: siirtyminen tapahtuu ylhäältä alhaalle ja vasemmalta oikealle. Ohjausobjektin koolla ei ole merkitystä, vain sen X- ja Y-ominaisuudet merkitsevät.
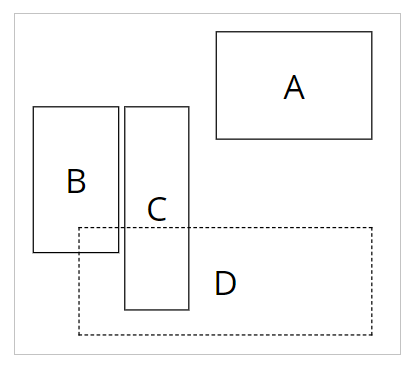
Tässä esimerkissä A näkyy ensimmäisenä, sillä on lähimpänä yläreunaa. B ja C ovat samalla korkeudella, mutta koska B on enemmän vasemmalla, se näkyy ennen C:tä. D näkyy viimeisenä, koska se on kauimpana yläreunasta.

Huomautus
- Kun sovellusta muokataan Esikatselu-tilassa, ohjausobjektien järjestystä ei päivitetä suorituskykyyn liittyvistä syistä. Järjestys on oikea, kun sovellus julkaistaan ja suoritetaan.
- Ohjausobjektien järjestys ei ole sama kuin se, joka näkyy Power Apps Studion ohjausobjektipuussa. Puunäkymä lajittelee ohjausobjektit sen mukaan, milloin ne lisättiin sovellukseen. Se ei vaikuta ohjausobjektien järjestykseen, kun sovellus suoritetaan.
- Kun ohjausobjektin X- tai Y-arvo on määritetty lausekkeeksi, ohjausobjektin järjestystä ei päivitetä, kun lausekkeen tulos muuttuu. Järjestys lasketaan ja korjataan sovelluksen tallennettua tilaa käyttämällä sovelluksen alkutilasta lausekkeiden arvioimiseksi.
- Jos muutat sen sijaintia, koska muut ohjausobjektit ovat piilotettuina tai näkyvissä, voit hallita X- ja Y-rakenteita automaattisten asettelusäilöjen avulla.
- Voit myös sijoittaa kaikki ohjausobjektit loogisesti lausekearvoista riippumatta. Jos esimerkiksi ohjausobjektin A tulisi olla ohjausobjektin B alapuolella ja B piilotetaan joskus, aseta A:n Y-arvoksi
If(B.Visible, B.Y + B.Height, B.Y + 1). 1:n lisäyksellä varmistetaan, että A on aina B:n alapuolella, vaikka B olisikin piilotettu.
Ryhmitellyt ohjausobjektit
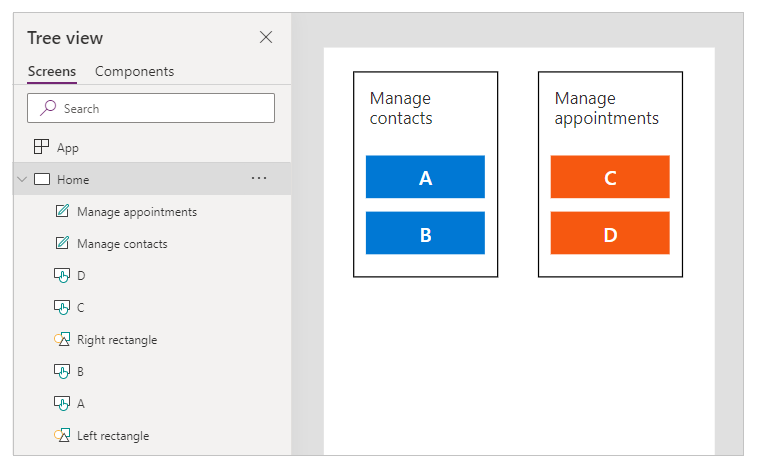
Oletusjärjestys sopii erilliseen sisältöön mutta ei ryhmiteltyyn sisältöön. Oletetaan, että kaksi ruutua on rinnakkain ja että ne on piirretty Suorakulmio-ohjausobjekteilla. Kummallakin ruudulla on otsikko. Otsikon alapuolella on kaksi allekkain pinottua painiketta: A ja B ensimmäisessä ruudussa sekä C ja D toisessa ruudussa.

Oletusjärjestys on ylhäältä alas ja sitten vasemmalta oikealle. Tämän vuoksi ohjausobjektin järjestys on seuraava:
- Vasen suorakulmio
- Oikea suorakulmio
- Vasen otsikko
- Oikea otsikko
- A
- C
- B
- D
Tämä rakenne ei ilmaise, että A ja B kuuluvat yhteen samoin kuin C ja D.
Toisiinsa liittyvä sisältö ryhmitellään Säilöt-ohjausobjektilla. Kaikki Säilö-ohjausobjektin ohjausobjektit näkyvät sarjassa yhdessä. Ohjausobjektit järjestetään säilössä saman säännön mukaisesti: ylhäältä alas ja sitten vasemmalta oikealle.
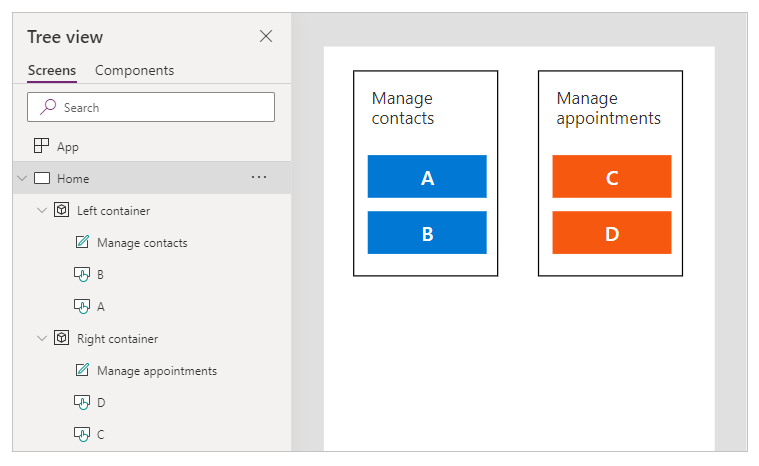
Kun edellisen esimerkin Suorakulmiot korvataan Säilöt-ohjausobjektilla, ohjausobjektien järjestys on nyt looginen näytönlukuohjelman käyttäjille:
- Vasen Säilö
- Vasen otsikko
- A
- B
- Oikea Säilö
- Oikea otsikko
- C
- D

Kaikki Lomakekortti- ja Valikoima-ohjausobjekteissa olevat ohjausobjektit ryhmitellään automaattisesti, joten säilöä ei tarvitse käyttää. Jos käytössä aliryhmiä, niissä on silti käytettävä säilöä.
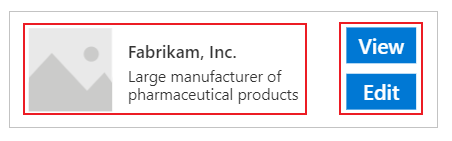
Tässä esimerkissä Valikoima-rivillä on pikkukuva ja vasemmalla kaksi tekstikohtaa. Oikealla on kaksi painiketta. Kaksi ohjausobjektijoukkoa on ryhmiteltävä sekä visuaalisesti että loogisesti. Näin varmistetaan, että näytönlukuohjelman käyttäjät siirtyvät vasempaan ryhmään ennen oikeaan ryhmään siirtymistä.

Näppäimistön looginen siirtymisjärjestys
Siirtyminen näppäimistöllä on tärkeä näkökohta missä tahansa sovelluksessa. Monille näppäimistön käyttäminen on kätevämpää kuin kosketuskäyttö tai hiiren käyttäminen. Siirtymisjärjestyksen pitäisi:
- Seuraa säätimien visuaalista kulkua.
- Seurata joko intuitiivista poikittain ja sitten alas -periaatteen mukaista Z-järjestystä tai alas ja sitten poikittain -periaatteen mukaista N väärinpäin -järjestystä.
- Sisältää sarkainpysähdyksiä vain ohjausobjekteissa, jotka ovat vuorovaikutteisia.
AcceptsFocus määrittää, voidaanko ohjausobjekteja käyttää näppäimistöllä. Perinteisissä ohjausobjekteissa vastaava ominaisuus on TabIndex.
Siirtymisjärjestys noudattaa ohjausjärjestystä: vasemmalta oikealle, sitten ylhäältä alas, Z-kuviossa. Voit mukauttaa sitä samalla tavalla kuin ohjausjärjestyksessä. Esimerkiksi säilöjen , lomakkeiden Kortit ja valikoimien ... ohjausobjektit ryhmitellään automaattisesti. Sarkain selaa kaikkia säilön sisällä olevia elementtejä ennen kuin se siirtyy seuraavaan säilöön ulkopuoliseen ohjausobjektiin.
Jos siirtymisjärjestys ei ole odotettu, ensin kannattaa tarkistaa, onko sovelluksen rakenne looginen.
Huomautus
Kun ohjausobjekteja siirretään näytössä dynaamisesti esimerkiksi siten, että sen X- tai Y-arvo muuttuu lausekkeen mukaan Power Fx , siirtymisjärjestystä ei päivitetä.
Mukautetun sarkainjärjestyksen kiertotapa
Niissä harvoissa tapauksissa, kun näppäinsiirtymisen järjestys ei ole sama kuin visuaalinen järjestys, voit kohdistaa Säilö-ohjausobjektit huolellisesti saadaksesi aikaan saman vaikutuksen.
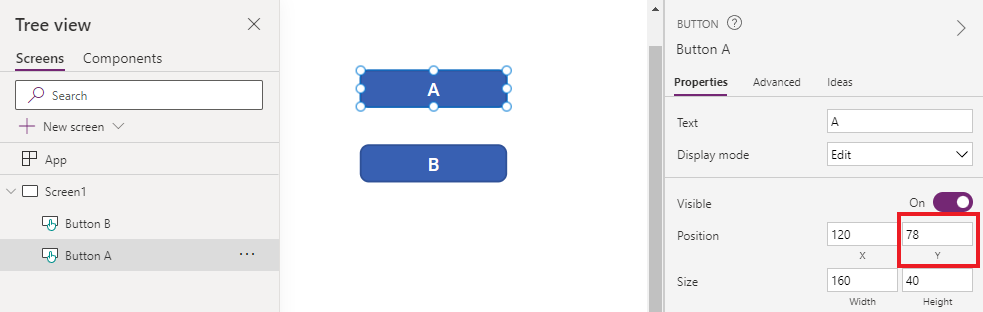
Alla esitetyssä esimerkissä painike A on painikkeen B yläpuolella. Luonnollinen sarkainselauksen järjestys on ensin A ja sitten B.

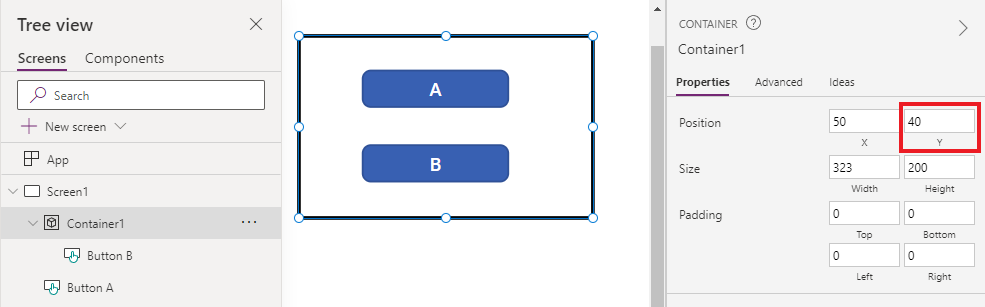
Voit kääntää sarkaimen selausjärjestyksen asettamalla B:n Säilö-ohjausobjektiin. Määritä säilön Y-arvoksi suurempi kuin A. Sovellusrakenteessa on nyt säilö (ja B) ennen A:ta. Siten sarkainselauksen järjestys on ensin B ja sitten A.

Tämän tekniikan avulla myös näytönlukijoiden käyttäjät näkevät B:n ennen A:ta, kun he selaavat käyttämättä Sarkain-näppäintä.
Mukautetut välilehtihakemistot (poistettu ominaisuus)
Mukautettuja sarkainindeksejä ovat ne, jotka ovat suurempia kuin nolla. Niitä ei enää tueta. Kaikkia nollaa suurempia TabIndex-arvoja käsitellään nollana.
Mukautetut välilehtihakemistot ovat lähes aina merkki huonosta suunnittelusta. On parempiakin vaihtoehtoja, kuten asianmukaisen sovellusrakenteen luominen tai SetFocus-funktion käyttäminen kohdistuksen muuttamiseen.
Mukautettuihin välilehtiindekseihin liittyviä ongelmia:
Helppokäyttötoiminnot
Mukautetut sarkainindeksit ovat vakava helppokäyttöisyysongelma. Näytönlukuohjelmien käyttäjät selaavat sovellusta käyttäen sen loogista rakennettai. Mukautetut sarkainindeksit eivät noudata tätä rakennetta. Koska näytönlukuohjelmien käyttäjät voivat selata myös Sarkain-näppäimellä, he hämmentyvät, kun he saavat eri järjestyksen muilla selausmenetelmillä.
Käytettävyys
Käyttäjät voivat hämmentyä, kun vaikuttaa siltä, että jotkut kohteet on ohitettu. He voivat hämmentyä, kun kohdennus liikkuu ennakoimattomassa järjestyksessä. Tämä on erityisen ongelmallista käyttäjille, joilla on kognitiivisia heikkouksia.
Ylläpito
Sovellussuunnittelijoiden on päivitettävä useiden ohjausobjektien TabIndex-arvoa, kun uusi lisätään. On helppoa olla huomaamatta päivitystä tai saada järjestys väärin.
Suorituskyky
Mukautettujen sarkainindeksien tukemista varten Power Apps -järjestelmän on tutkittava kaikkia sivun ohjausobjekteja ja laskettava asianmukainen järjestys. Tämä laskenta on intensiivinen prosessi. Säilö-ohjausobjekteilla, kuten Valikoima, on monimutkaisia sääntöjä siitä, miten TabIndex toimii aliohjausobjektien osalta. Järjestelmä yhdistää sovellussuunnittelijan haluaman TabIndex-arvon eri arvolle noudattaakseen näitä sääntöjä. Siksi, vaikka TabIndex-arvoksi määritetään nolla kaikkien ohjausobjektien osalta, todellinen HTML-tabindex on positiivinen luku.
Integrointi muihin komponentteihin
Mukautetut sarkainindeksit toimivat vain sisäänrakennettujen ohjausobjektien kanssa. Sellaisten ohjausobjektien selausjärjestys, joita ei ole integroitu Power Apps -sarkainindeksijärjestelmään, on odottamaton. Tämä voi olla ongelma koodikomponenteille. Näiden komponenttien kehittäjien on seurata vuorovaikutteisia elementtejä ja määrittää niille sarkainindeksi. He saattavat käyttää kolmannen osapuolen kirjastoja, jotka eivät edes tarjoa mahdollisuutta mukauttaa sarkainindeksejä. Toisaalta, kun kaikki sarkaindeksit ovat joko 0 or -1, ei ole tarpeen käyttää Power Appsin sarkainindeksijärjestelmää. Kaikki kolmannen osapuolen sovellukseen upotetut komponentit saavat automaattisesti oikean sarkainjärjestyksen.
Toisaalta, kun pohjaan perustuvia sovelluksia upotetaan toiseen verkkosivustoon, mukautetut sarkainindeksit eivät toimi. Esimerkiksi mukautetuissa sivuissa. Power Apps ei voi hallita elementtejä pohjaan perustuvan sovelluksen ulkopuolella, joten sarkainselauksen järjestys on epälooginen.
Seuraavat vaiheet
Helppokäyttöisyysvärit Power Appsissa
Katso myös
- Helppokäyttöisten sovellusten luominen
- Kaaviosovellusten käyttöä helpottavien toimintojen sisältöjen näyttäminen ja piilottaminen
- Dynaamisista muutoksista ilmoittaminen muuttuvien alueiden avulla kaaviosovelluksissa
- Helppokäyttöisyyden tarkistuksen käyttäminen
- Pohjaan perustuvien sovellusten helppokäyttöisyyden rajoitukset
- Helppokäyttöisyysasetukset