SetFocus-funktio
Soveltuu: Pohjaan perustuvat sovellukset
Mallipohjaiset sovellukset
Siirtää syöttöalueen tiettyyn ohjausobjektiin.
Description
SetFocus-toiminto siirtää syöttöalueen ohjausobjektiin. Kyseinen ohjausobjekti vastaanottaa käyttäjän näppäinpainallukset, jolloin he voivat kirjoittaa tekstinsyötön ohjausobjektiin tai valita painikkeen Enter-näppäimellä. Käyttäjä voi käyttää myös Sarkain-näppäintä, kosketusta, hiirtä tai muuta elettä siirtääkseen syöttöaluetta itse. Sarkainnäppäinten toimintaa ohjaa TabIndex-ominaisuus.
SetFocus-toiminnolla voit määrittää kohdistuksen, kun (jokaisesta esimerkki alla):
- syöttöohjausobjekti on juuri julkaistu tai otettu käyttöön, käyttäjän opastamiseksi siinä, mitä seuraavaksi on tulossa, ja nopeamman tietojen syötön mahdollistamiseksi.
- lomake vahvistetaan, virheen aiheuttavan syöttöohjausobjektin korostamiseksi ja näyttämiseksi nopeaa ratkaisua varten.
- näytetään näyttö, ensimmäisen syöttöohjausobjektin korostamiseksi NäytönOnVisible-ominaisuudella.
Korostettu ohjausobjekti voi olla visuaalisesti erilainen ominaisuuksien FocusedBorderColor ja FocusedBorderThickness perusteella.
Rajoitukset
SetFocusia voidaan käyttää vain seuraavien kanssa:
- Painikkeen ohjausobjekti
- Kuvakkeen ohjausobjekti
- Kuvan hallinta
- Otsikon ohjausobjekti
- TextInput-ohjausobjekti
Et voi korostaa ohjausobjektia, jotka ovat Gallery-ohjausobjektissa, Edit form-ohjausobjektissa tai komponentissa. SetFocusia voidaan käyttää ohjausobjektin kanssa vieritettävässä näytössä.
Kohdistusta ei voi määrittää Container-ohjausobjektissa oleviin ohjausobjekteihin.
Voit määrittää kohdistuksen ohjausobjekteille, jotka ovat samassa näytössä kuin SetFocus-kutsun sisältävä kaava.
Jos yrität määrittää kohdistusta ohjausobjektille, jonka DisplayMode -ominaisuuden arvo on Pois käytöstä, sillä ei ole vaikutusta. Kohdennus säilyy aiemmassa paikassa.
Apple iOS:ssä näyttönäppäimistö näytetään automaattisesti vain, jos käyttäjän suora toiminta käynnisti SetFocus-funktion. Esimerkiksi käynnistäminen painikkeen OnSelect-ominaisuuden kautta tuo pehmeän näppäimistön näkyviin, mutta käynnistäminen näytön OnVisible-ominaisuuden kautta ei.
Voit käyttää SetFocus-funktiota vain toimintakaavoissa.
Syntaksi
SetFocus( ohjaus)
- Ohjaus – pakollinen. Ohjausobjekti, jolla valitaan syötealue.
Esimerkit
Kohdistus juuri julkaistuun tai käyttöön otettuun syöteohjausobjektiin
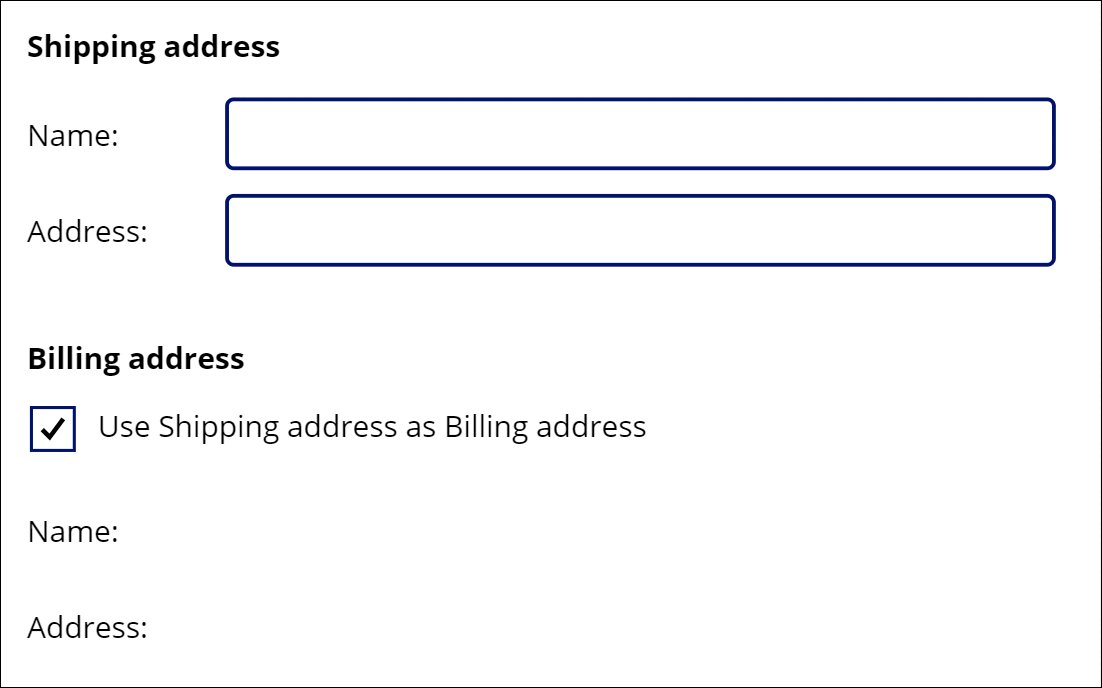
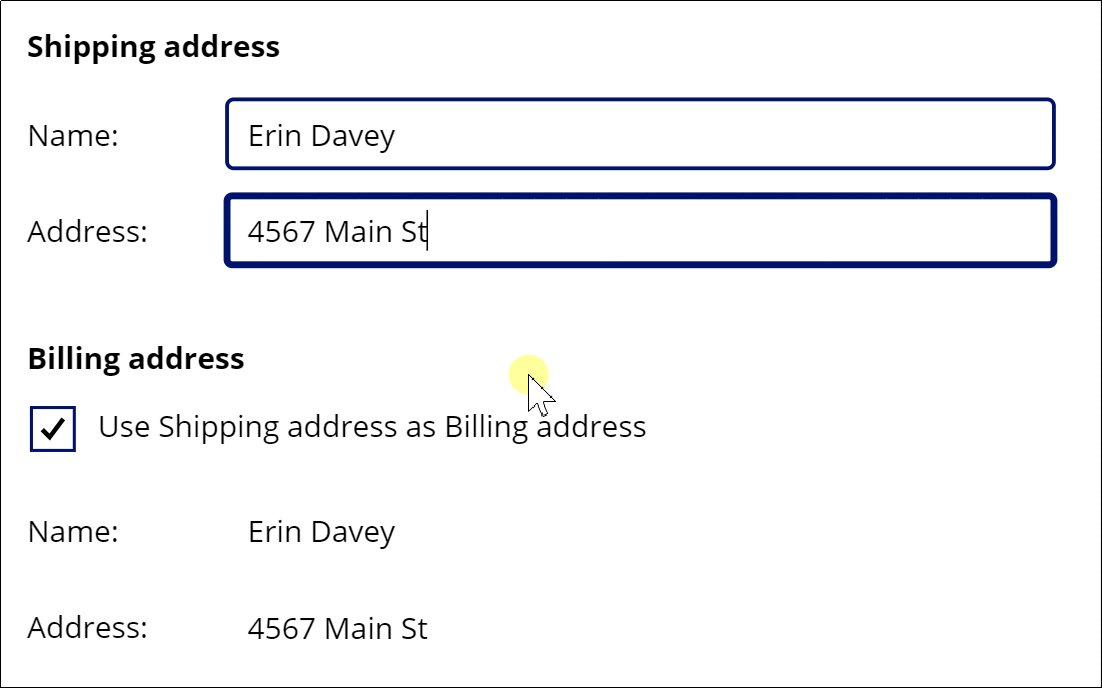
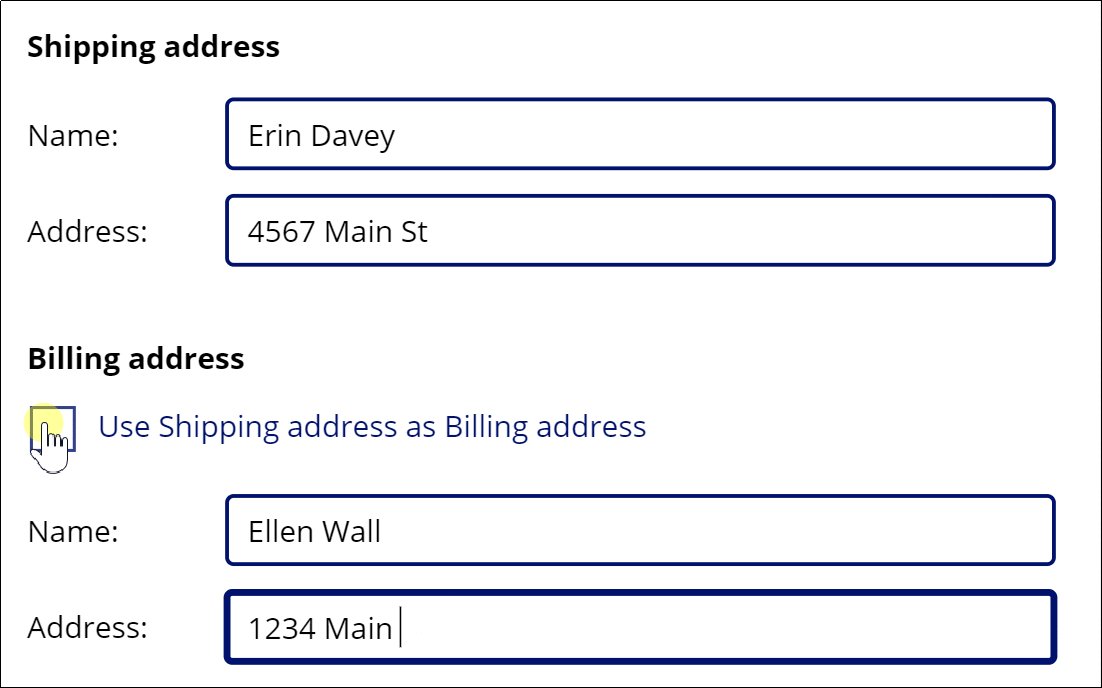
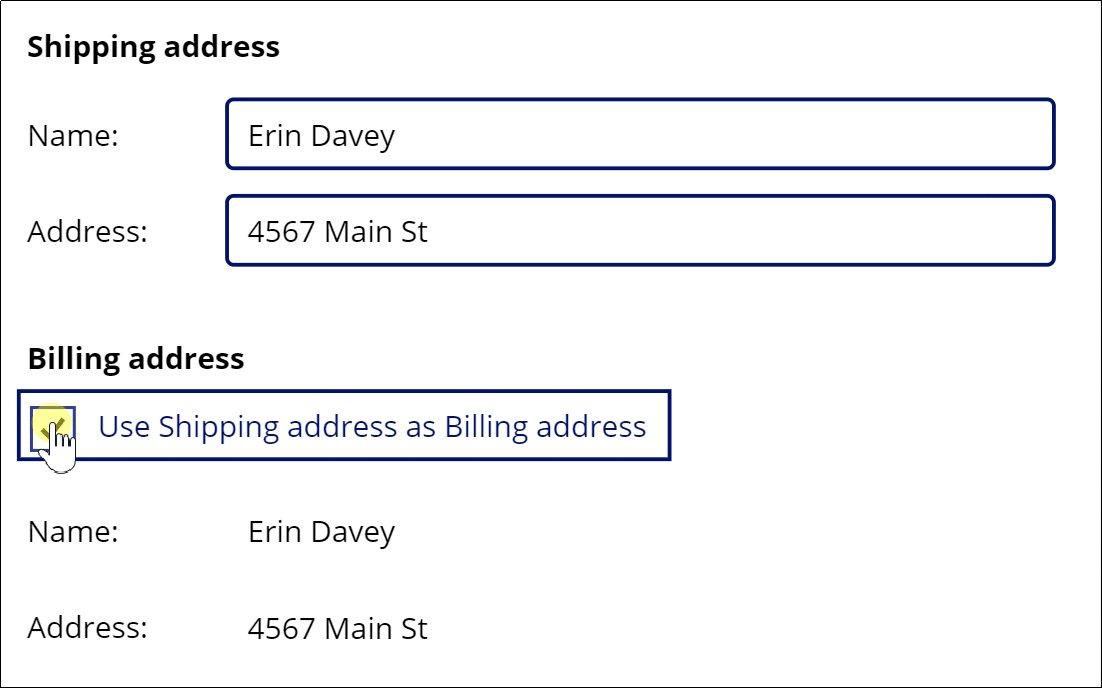
Monet ostoskärryt sallivat sen, että asiakas käyttää toimitusosoitetta laskutusosoitteena. mikä vähentää tarvetta syöttää samat tiedot kahdesti. Jos eri laskutusosoitetta halutaan käyttää, laskutusosoitteen tekstinsyöttökentät ovat käytössä, ja on hyödyllistä opastaa asiakas näihin juuri käyttöön otettuihin ohjausobjekteihin, jotta tietojen syöttäminen on nopeampaa.

Tässä on toiminnassa monta kaavaa, mutta se, joka siirtää kohdistuksen, on Check box-ohjausobjektin OnUncheck-ominaisuus:
SetFocus( BillingName )
Sarkain-näppäintä voi käyttää kohdistuksen nopeaan siirtämiseen kentästä toiseen. Selkeämpää havainnollistamista varten animaatiossa ei käytetty Sarkain-näppäintä.
Tämän esimerkin luomiseksi:
- Luo uusi sovellus.
- Lisää Label-ohjausobjekteja teksteillä "Shipping address", "Name:", "Address:", "Billing Address", "Name:", and "Address:" ja sijoita ne animaation mukaisesti.
- Lisää Text Input -ohjausobjekti ja nimeä se uudelleen muotoon ShippingName.
- Lisää Text Input -ohjausobjekti ja nimeä se uudelleen muotoon ShippingAddress.
- Lisää Check box -ohjausobjekti ja muuta sen nimeksi SyncAddresses.
- Määritä tämän ohjausobjektin Text-ominaisuudeksi kaava
"Use Shipping address as Billing address". - Lisää Text Input -ohjausobjekti ja nimeä se uudelleen muotoon BillingName.
- Määritä tämän ohjausobjektin Default-ominaisuudeksi kaava
ShippingName. - Määritä tämän ohjausobjektin DisplayMode-ominaisuudeksi kaava
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Tämä toiminto ottaa tämän ohjausobjektin käyttöön tai poistaa sen käytöstä automaattisesti valintaruutu-ohjausobjektin tilan perusteella. - Lisää Text Input -ohjausobjekti ja nimeä se uudelleen muotoon BillingAddress.
- Määritä tämän ohjausobjektin Default-ominaisuudeksi kaava
ShippingAddress. - Määritä tämän ohjausobjektin DisplayMode-ominaisuudeksi kaava
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Tämä toiminto ottaa tämän ohjausobjektin käyttöön tai poistaa sen käytöstä automaattisesti valintaruutu-ohjausobjektin tilan perusteella. - Määritä tämän valintaruudun Default-ominaisuudeksi kaava
true. Tämä tarkoittaa, että laskutusosoitteessa käytetään automaattisesti samaa arvoa kuin toimitusosoitteessa. - Määritä tämän valintaruudun OnCheck-ominaisuudeksi kaava
Reset( BillingName ); Reset( BillingAddress ). Jos käyttäjä haluaa synkronoida toimitus- ja laskutusosoitteet, tämä poistaa kaikki käyttäjän toimitusosoitekentissä antamat tiedot, jolloin molempien Default-ominaisuudet voivat hakea arvot vastaavista toimitusosoitekentistä. - Määritä tämän valintaruudun OnUncheck-ominaisuudeksi kaava
SetFocus( BillingName ). Jos käyttäjä haluaa käyttää eri laskutusosoitetta, tämä siirtää kohdistuksen laskutusosoitteen ensimmäiseen ohjausobjektiin. Nämä ohjausobjektit on jo otettu käyttöön DisplayMode-ominaisuuksiensa perusteella.
Kohdistus vahvistusongelmiin
Muistiinpano
Vaikka tämä esimerkki näyttää Edit form -ohjausobjektilta, kyseinen ohjausobjekti ei valitettavasti vielä tue SetFocus-funktiota. Sen sijaan tässä esimerkissä käytetään vieritettävää näyttöä syöteohjausobjektien isännöintiin.
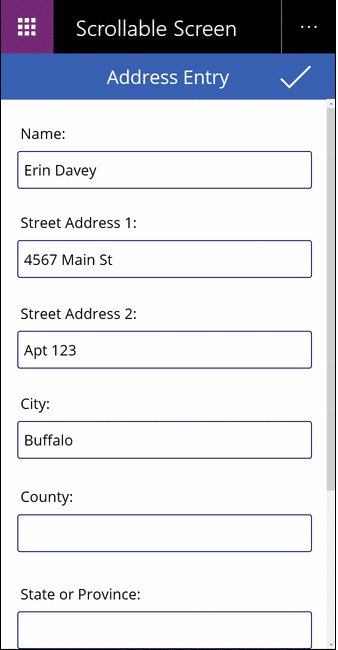
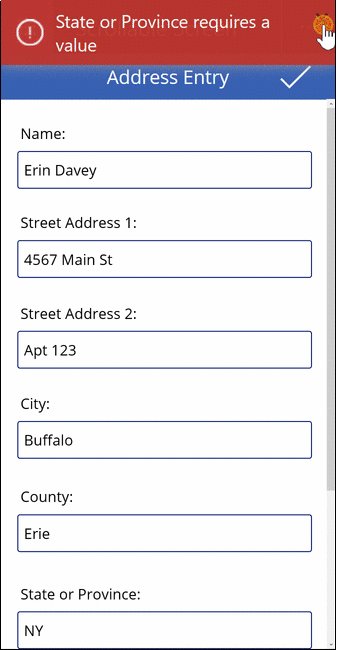
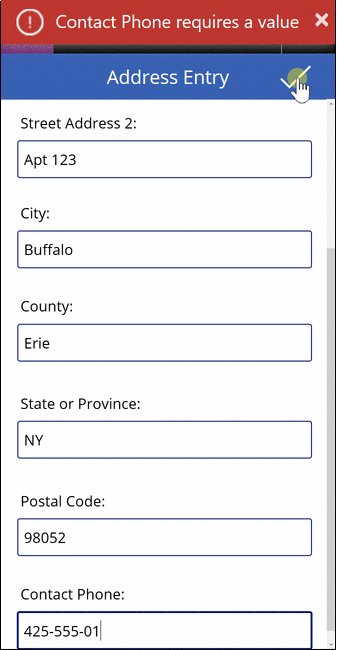
Kun lomake tarkistetaan, voi olla hyödyllistä, että virhesanoman näkyviin tulemisen lisäksi käyttäjä viedään ongelman aiheuttavaan kenttään. Tästä voi olla hyötyä erityisesti silloin, jos kyseinen kenttä on vieritetty pois näytöstä eikä sitä näy.

Tässä animaatiossa vahvistuspainiketta painetaan toistuvasti, kunnes kaikki kentät on täytetty oikein. Huomaa, että hiiren osoitin ei liiku alaspäin näytön yläreunasta. Sen sijaan SetFocus-funktio on siirtänyt syöttöalueen seuraavan kaavan perusteella ohjausobjektiin, joka vaatii toimenpiteitä:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
Tämän esimerkin luomiseksi:
- Luo uusi tyhjä puhelinsovellus.
- Valitse Lisää-valikossa Uusi näyttö ja valitse sitten Vieritettävä.
- Lisää näytön keskiosaan Text input -ohjausobjekteja ja anna niille nimiksi Name, Street1, Street2, City, County, StateProvince, PostalCode ja Phone. Lisää Label-ohjausobjektit kunkin päälle kenttien tunnistamista varten. Osan kokoa on ehkä muutettava, jos se ei ole tarpeeksi pitkä kaikkia ohjausobjekteja varten.
- Lisää valintamerkkisymboli Icon-ohjausobjekti näytön yläosaan vieritettävän osan yläpuolelle.
- Määritä kuvakeohjausobjektin OnSelect-ominaisuudeksi edellä esitetty kaava
If( IsBlank( ....
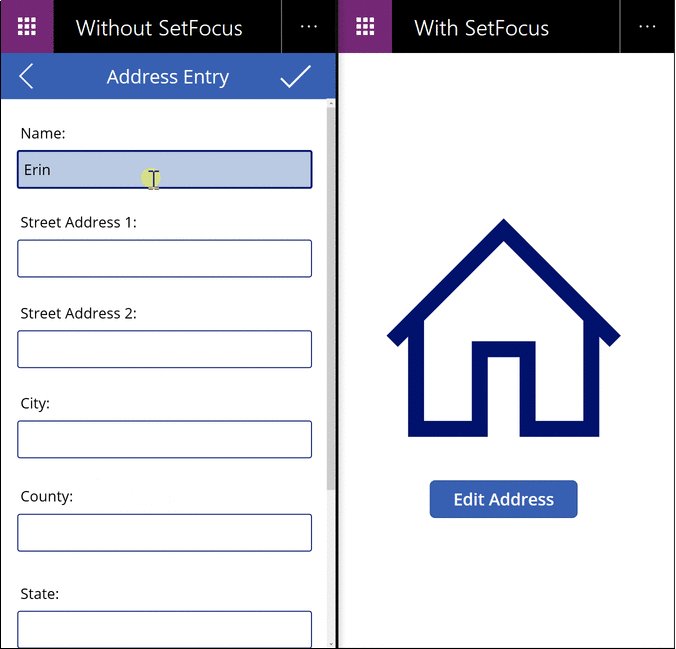
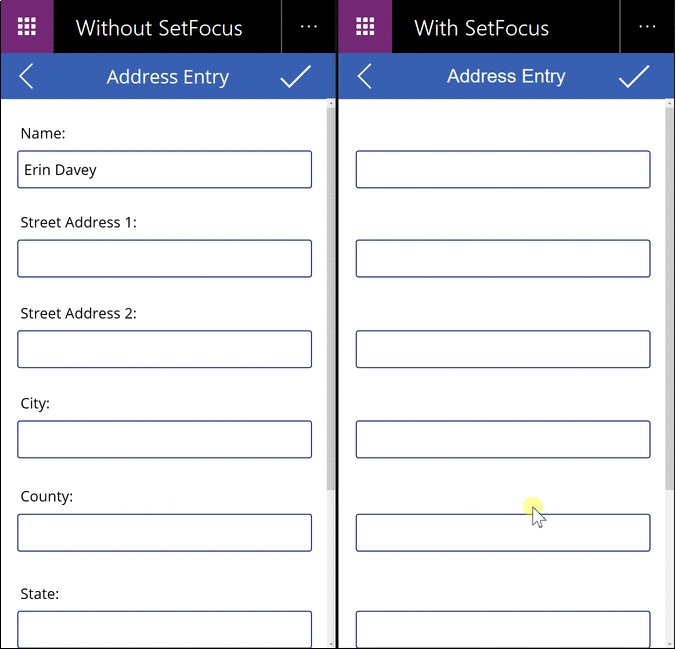
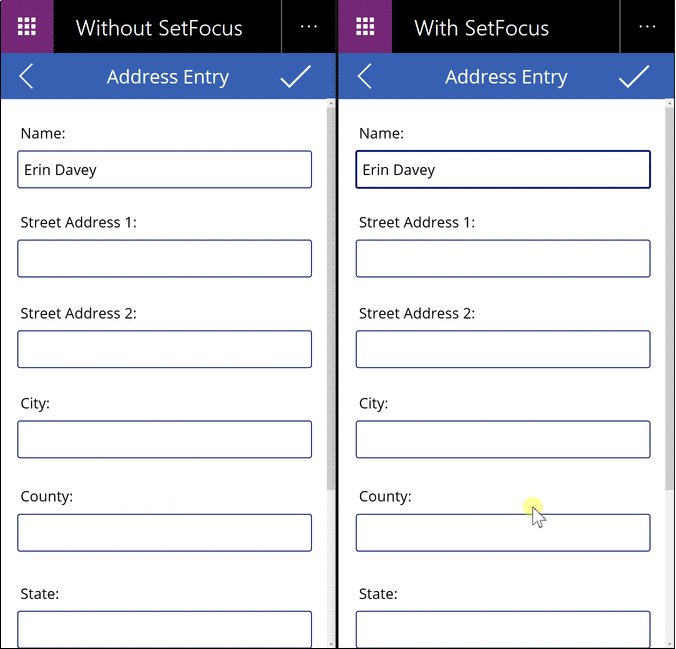
Kohdistus, kun näytetään näyttö
Muistiinpano
Vaikka tämä esimerkki näyttää Edit form -ohjausobjektilta, kyseinen ohjausobjekti ei valitettavasti vielä tue SetFocus-funktiota. Sen sijaan tässä esimerkissä käytetään vieritettävää näyttöä syöteohjausobjektien isännöintiin.
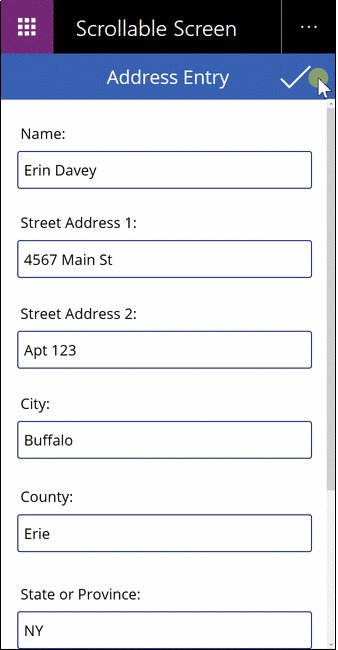
Samoin kuin syöteohjausobjektin julkaisussa myös tiedonsyöttönäytön näyttämisessä on hyötyä ensimmäiseen syöteohjausobjektiin kohdistamisessa tietojen syöttämisen nopeuttamiseksi.

Tässä animaatiossa vasemmalla olevassa tietojensyöttönäytössä ei käytetä SetFocus-funktiota. Näkyviin tulemisen jälkeen mikään syötönohjausobjekti ei ole kohdistettuna, jolloin käyttäjän on siirrettävä kohdistus Nimi-kenttään sarkaimella, kosketuksella, hiirellä tai muulla keinoin, ennen kuin siihen voi syöttää arvon.
Oikealla puolella on täsmälleen sama sovellus, jossa tietojensyöttönäytön OnVisible-ominaisuudeksi on määritetty tämä kaava:
SetFocus( Name )
Tämä asettaa kohdistuksen Nimi-kenttään automaattisesti. käyttäjä voi aloittaa kirjoittamisen ja siirtymisen kenttien välillä sarkaimen avulla ilman toimenpiteitä sitä ennen.
Tämän esimerkin luomiseksi:
- Luo edellä mainittu Kohdistus vahvistusongelmiin -sovellus.
- Määritä tässä näytössä OnVisible-ominaisuudeksi kaava
SetFocus( Name ). - Lisää toinen näyttö.
- Lisää Button-ohjausobjekti.
- Määritä tämän ohjausobjektin OnSelect-ominaisuudeksi kaava
Navigate( Screen1 ). - Esikatsele sovellusta tässä näytössä. Paina painiketta. OnVisible-kaava lasketaan ja Nimi-kenttä on automaattisesti korostettuna.