Code components for canvas apps
Professional developers can use Power Apps component framework to create code components that can be used in their canvas apps. More information: Power Apps component framework overview
App makers can use Power Apps component framework to create, import, and add code components to canvas apps by using Microsoft Power Platform CLI. Certain APIs might not be available in canvas apps. We recommend that you check each API to determine where it's available.
Security considerations
Warning
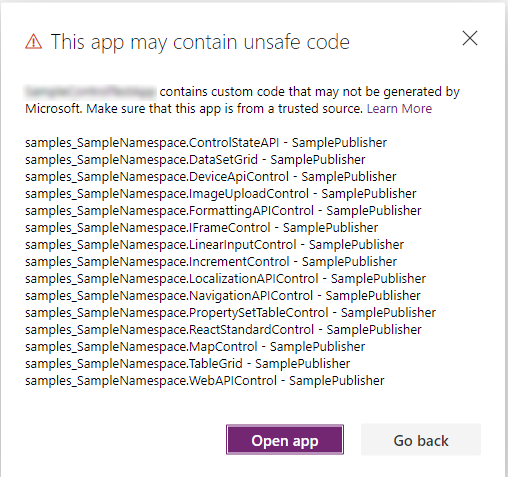
Code components contain code that may not be generated by Microsoft and can potentially access security tokens and data when rendered in Power Apps Studio. When adding code components to a canvas app, make sure that the code component solutions are from a trusted source. This vulnerability does not exist when playing the canvas app.
When you open a canvas app that contains code components in Power Apps Studio, a warning message about potentially unsafe code appears. Code components in the Power Apps Studio environment have access to security tokens; hence only components from trusted sources should be opened. Administrators and system customizers should review and validate all code components before importing those components in an environment and making them available for makers to use in their apps. The Default publisher is shown when you import code components by using an unmanaged solution or when you have used pac pcf push to install your code component.

Prerequisites
- A Power Apps license is required. More information: Power Apps component framework licensing
- System administrator privileges are required to enable the Power Apps component framework feature in the environment.
Enable the Power Apps component framework feature
To add code components to an app, you need to enable the Power Apps component framework feature in each environment where you want to use them. By default, the Power Apps component feature is enabled for model-driven apps. To enable an environment to use code components inside its apps:
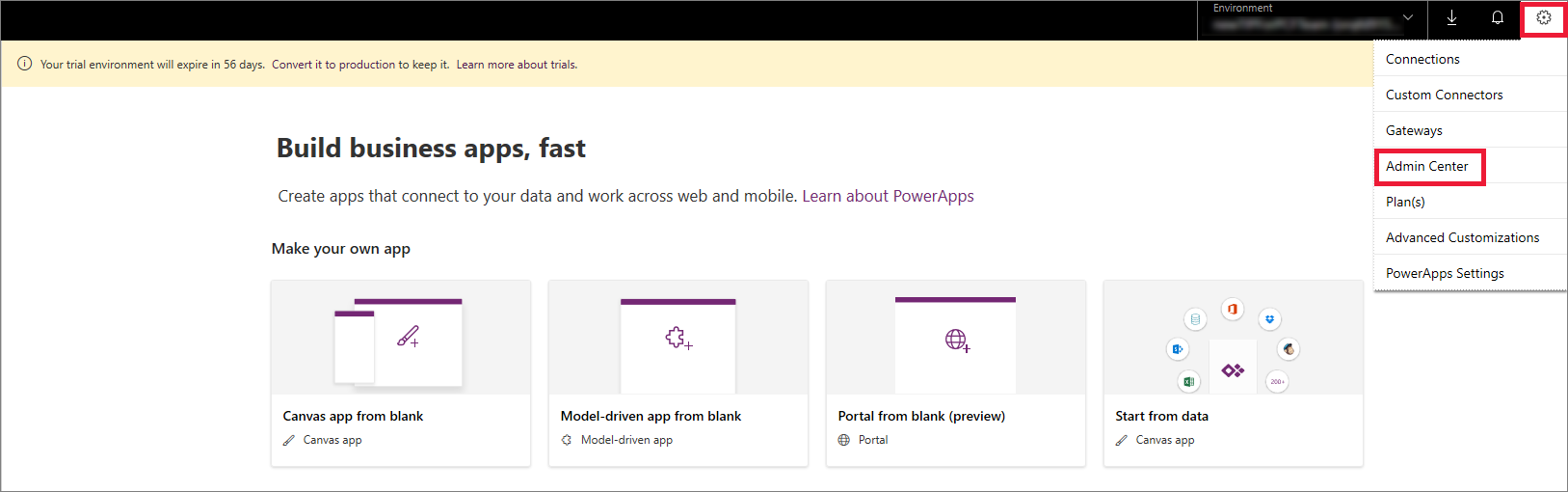
Sign in to Power Apps.
Select Settings
 , and then select Admin Center.
, and then select Admin Center.
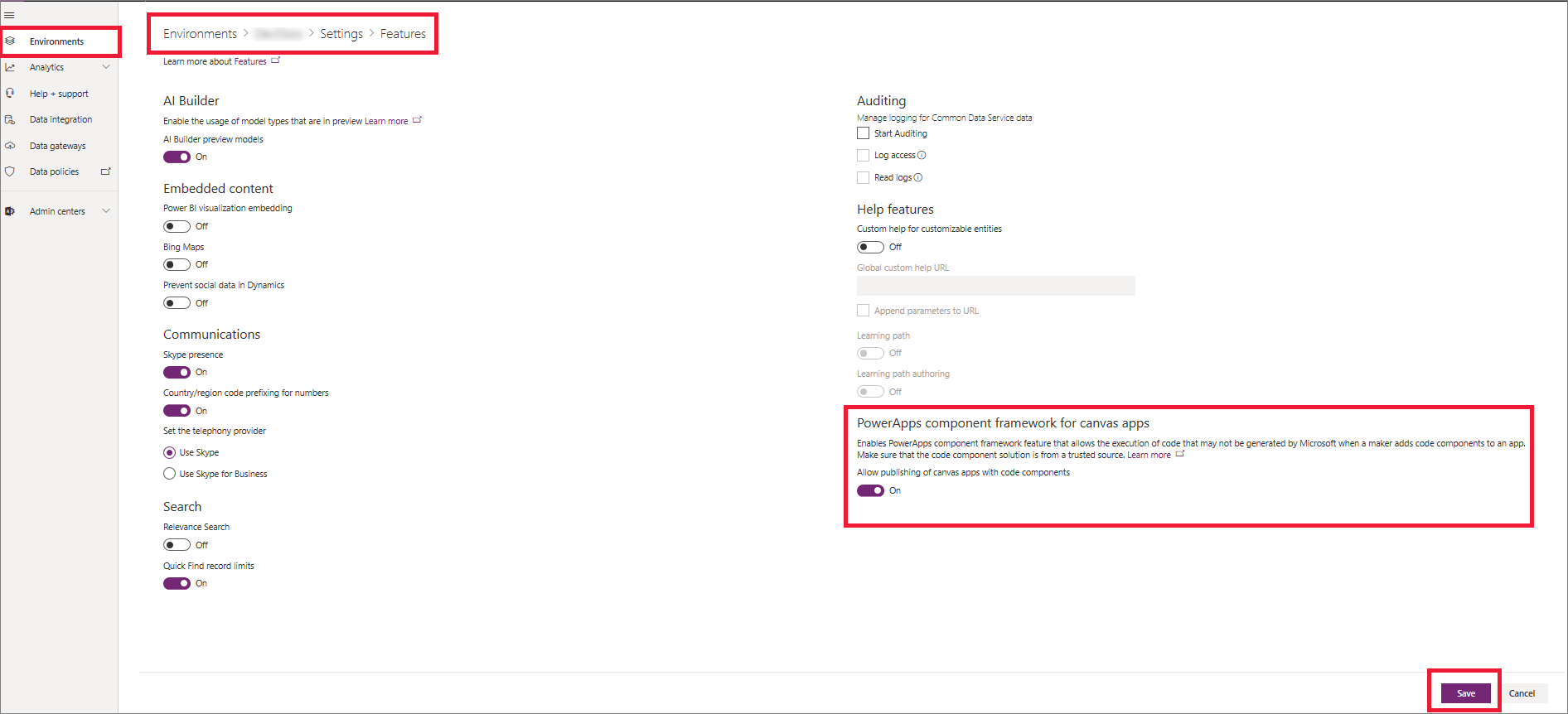
On the left pane, select Environments, select the environment where you want to enable this feature, and then select Settings.
Expand Product, and select Features.
From the list of available features, turn on Power Apps component framework for canvas apps, and then select Save.

Implementing code components
After you enable the Power Apps component framework feature in your environment, you can start implementing the logic for code components. For a step-by-step tutorial, go to Create your first code component.
Add components to a canvas app
Go to Power Apps Studio.
Create a new canvas app, or edit an existing app to which you want to add the code component.
Important
Make sure the solution .zip file containing the code components has already been imported into Microsoft Dataverse before you proceed to the next step.
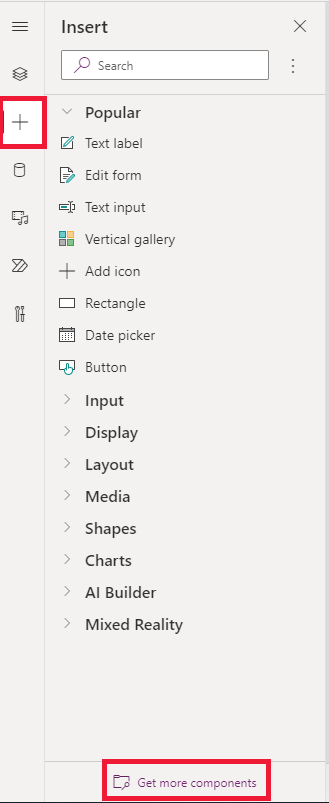
On the left pane, select Add (+), and then select Get more components.

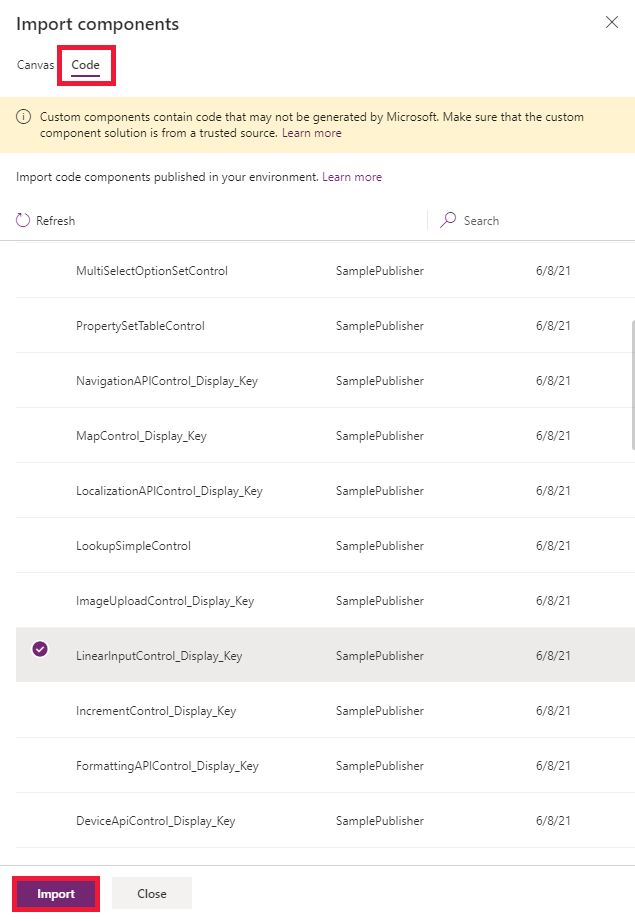
Select the Code tab, select a component from the list, and then select Import.

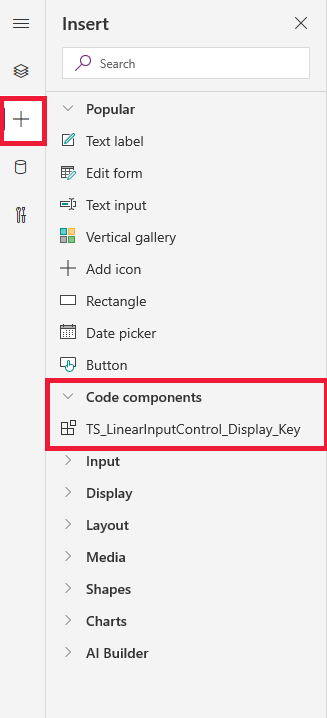
On the left pane, select +, expand Code components, and then select the component to add it to the app.

Note
You can also add components by selecting Insert > Custom > Import component. This option will be removed in a future release, so we suggest using the flow described above.
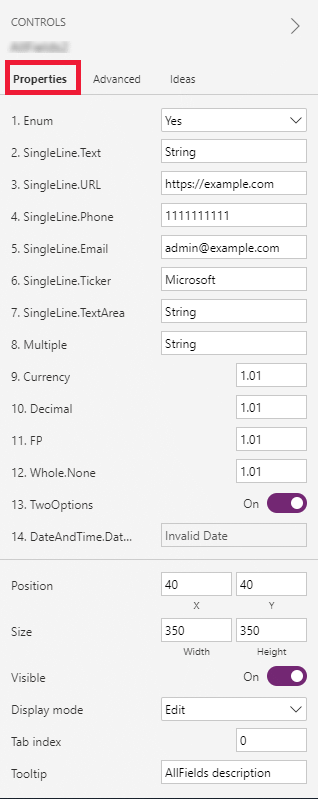
On the Properties tab, you'll notice the code component properties are displayed.

Note
Existing code components can be re-imported by updating the code component's manifest version if you want the properties to be available in the default Properties tab. As before, the properties will continue to be available on the Advanced properties tab.
Delete a code component from a canvas app
Open the app where you've added the code component.
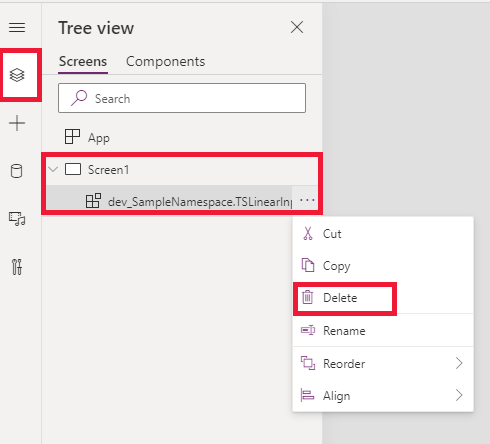
On the left pane, select Tree view, and then select the screen where you've added the code component.
Next to the component, select More (...), and then select Delete.

Save the app to see the changes.
Update existing code components
Whenever you update the code components and want to see the runtime changes, you need to change the version property in the manifest file. We recommend that you change the version of the component whenever you make changes.
Note
Existing code components are updated only when the app is closed or reopened in Power Apps Studio. When you reopen the app, it asks you to update the code components. Simply deleting or adding code components back into the app won't update the components. Publish all the customizations in the updated solution first, otherwise updates made to the code component won't appear.
See also
Power Apps component framework overview
Create your first code component
Learn Power Apps component framework