Agentin määrittäminen esittelysivustoa tai agenttikonsolia varten
Kun julkaiset asiakaspalvelija - Microsoft 365 Palvelun Copilot, voit julkaista valmiille demosivustolle tai omalle live-verkkosivustollesi. Valmis demosivusto luodaan sinulle automaattisesti, kun julkaiset asiakaspalvelija. Demosivusto on loistava asiakaspalvelija jakamiseen joukkuetovereiden ja sidosryhmien kanssa, koska he voivat testata sitä, kun jatkat sen rakentamista ja toistamista.
Jos haluat jakaa asiakaspalvelija-tunnuksesi, julkaise se Customer Engagement -keskuksessa. Kun upotat asiakaspalvelija-tunnuksesi Customer Engagement -keskukseen, asiakaspalvelija auttaa asiakaspalvelu-edustajiasi.
edellytykset
- Palvelun Copilotin ymmärtäminen voi auttaa kolmannen osapuolen integrointien kanssa. Lisätietoja on kohdassa Palvelun Copilot yleiskatsaus.
- Määritä asiakaspalvelijasi. Jos avustaja on määritettävä, katso Pika-aloitus – Palvelun Copilotin luominen ja käyttöönotto.
- Ennen kuin otat asiakaspalvelija-tunnuksen käyttöön, suosittelemme, että arvioit yrityksesi suojauskäytännöt ja otat asiakaspalvelija-tunnisteen todennuksen käyttöön. Voit ottaa todennuksen käyttöön asiakaspalvelijoille valitsemalla vasemmanpuoleisesta paneelista Suojaus ja noudattamalla sitten Valitse todennusvaihtoehto -kohdassa olevia vaiheita.
Palvelun Copilotin lisääminen yleiseen keskukseen
Päivitä esittelysivusto. Valitse Palvelun Copilot -siirtymisvalikossa Asetukset>Kanavat. Jos haluat jakaa esittelysivuston linkin, kopioi esittelysivuston URL-osoite ja jaa se ryhmätovereillesi suoraan.
Lue Määritä esittelysivusto ja lisää asiakaspalvelija julkaistuun sivustoosi -artikkelista, miten saat URL-osoitteen asiakaspalvelijoillesi.
Valitse Palvelun Copilot -siirtymisvalikossa Asetukset>Kanavat.
Valitse kohteen mukaan asiakaspalvelijakonsoli.
Kopioi upotuskoodi verkkokehittäjääsi varten, jotta Palvelun Copilot voidaan lisätä keskukseesi.
Palvelun Copilotin lisääminen kolmannen osapuolen palveluun
Seuraavat osat tarjoavat aiempien osien yleisten ohjeiden lisäksi opastusta joidenkin yleisten kolmannen osapuolen palvelujen osalta. Ota kolmannen osapuolen ominaisuuksien ja yksittäisten upotettujen kokemusten toimintojen osalta yhteyttä kyseisten palvelujen tukeen.
Genesys
Aloita varmistamalla, että nämä palvelut tai ominaisuudet ovat käytössä:
- Aktiivinen Genesys-tili on käytössä.
- Kopioi iFramen
src-kohdan URL-osoite. Voit käyttää tätä URL-osoitetta Genesys Cloudissa. - Genesysin ohjeiden mukaan voit määrittää vuorovaikutus-pienoissovelluksen integraation.
- Liitä Genesys-artikkelin vaiheessa 7
src-kohdan URL-osoitteesi sovelluksen URL-osoitteeksi kohdassa Määritys>Ominaisuudet.
Salesforce
Aloita varmistamalla, että nämä palvelut tai ominaisuudet ovat käytössä:
Aktiivinen Salesforce-tili, jossa on Service Cloud ja Lightning käytössä. Palvelun Copilotiin yhdistäminen edellyttää Salesforce-tiliä.
Järjestelmänvalvojan tai kehittäjän käyttöoikeudet sekä Salesforceen että Palvelun Copilotiin.
Kopioi iFramen
src-kohdan URL-osoite.Valitse siirtymisvalikossa Asetukset>Kanavat>Asiakaspalvelijan konsoli.
Kopioi mukautettu iFrame-koodinpätkä kohtaan Upotuskoodi. Lisätietoja on kohdassa asiakaspalvelija-merkin lisääminen sivustoon.
Luo Visualforce Page -viittaus iFrame-kehyksellä.
Kirjaudu Salesforce-tilillesi ja siirry kohtaan Määritys.
Kirjoita Pikahaku-ruutuun "Visualforce" ja valitse Visualforce-sivut.
Luo uusi Visualforce-sivu valitsemalla Uusi.
- Lisää Selite.
- Lisää Nimi.
- Lisää valintamerkki kohtaan Saatavilla Lightning Experiencelle.
Lisää seuraava koodi Visualforce Markup -ruutuun. Muista antaa omat arvosi kohteille
{domain},{environment},{bot}ja{version}.<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>Muistiinpano
Saatat joutua säätämään iFrame-kehyksen korkeutta Agent Desktop -pienoissovelluksen koon perusteella. Esimerkiksi sen sijaan, että korkeus olisi
100%,, voit vaihtaa sen muotoon300pxValitse Tallenna.
ServiceNow
Pääset alkuun asentamalla nämä laajennukset: Virtual Agent, Bot Interconnect ja Knowledge API.
- Valitse ServiceNow-esiintymässä Kaikki ja hae käsitettä laajennukset.
- Siirry kohtaan Järjestelmän määritys>Laajennukset.
- Tee Sovellusten hallinta -sivulla haku Virtual Agent ja asenna se.
Muistiinpano
Virtual Agent sisältää Glide Virtual Agentin. Voit käyttää tätä laajennusta koko Virtual Agent -laajennuksen sijaan.
- Jos käytät Vancouver-laajennusta tai sitä aiempaa versiota, myös Knowledge API on pakollinen.
- Asenna BOT Interconnect -laajennus.
Muistiinpano
Asenna Virtual Agent -laajennus ensin Bot Interconnect -laajennuksen riippuvuuksien vuoksi.
Asiakaspalvelijoiden ServiceNow upottaminen asiakaspalvelija työpöydälle
- Valitse ServiceNow-esiintymässä jälleen Kaikki ja tee haku UI Builder.
- Siirrt kohtaan Now Experience Framework>UI Builder ja valitse UI Builder.
- Valitse sivu, johon haluat upottaa asiakaspalvelijoita, kuten CSM/CFM Configurable Workspace.
- Valitse Sivut ja variantit -sivulla muokattava sivu, kuten Saapumissivu>CSM-saapumissivu.
- Valitse näytön oikeassa yläkulmassa Muokkaa alkuperäisessä laajuudessa. Nyt voit lisätä työtilaan elementtejä.
- Valitse vasemmalla työkalurivillä Komponentit.
- Valitse iFrame ja vedä ja pudota se sitten haluamaasi paikkaan sivulla.
- Siirry Palvelun Copilot -esiintymään ja valitse Lisää asiakaspalvelijakonsoliin.
- Kopioi Asiakaspalvelijakonsoli-näytön kohdassa Upotuskoodi vain merkkijonon serc= jälkeinen URL-osoite. Muodon pitäisi olla https://servicecopilot.microsoft.com/environments/.../webchat.
- Palaa ServiceNow UI Builder -sovellukseen ja valitse lisäämäsi iFrame-komponentti.
- Liitä URL-osoite Lähde-kenttään ja päivitä otsikko.
- Muuta kokoa ja määritä Poista eristys -valitsimen arvoksi Kyllä.
- Esikatsele ja testaa Palvelun Copilot: Valitse Avaa UI Builderin yläosassa.
- Kun muutoksesi ovat valmiit, valitse Tallenna.
Zendesk
Jos haluat yhdistää Zendesk asiakaspalvelija työpöydän asiakaspalvelija-luetteloon, suorita seuraavat iframe- ja komponenttivaiheet.
Ennen aloittamista on varmistettava, että seuraavat edellytykset täyttyvät:
- Aktiivinen Zendesk Support -tukitili Zendeskissä.
- Lisää tili Palvelun Copilotia varten.
Muistiinpano
Jos sinulla ei ole Palvelun Copilot-tiliä tai asiakaspalvelija luotu, katso rakennusagenttien pika-aloitusopas Palvelun Copilot.
- Sekä Zendeskin että Microsoft Power Platformin järjestelmänvalvojan tai kehittäjän käyttöoikeus.
- Aktiivinen ja otettu käyttöön asiakaspalvelija kanssa Zendesk.
Service iframen mukautettujen asiakaspalvelijoiden noutaminen
Valitse Palvelun Copilotin siirtymisvalikossa Asetukset>Kanavat>Mukautettu verkkosivusto kopioidaksesi upotuskoodin iFramea varten.
Palvelun Copilotin iFramen lisääminen asiakaspalvelijoiden käyttöliittymään
Kirjaudu Zendesk-tukeen ja siirry kohtaan Zendesk-tuotteet>Järjestelmänvalvojan osa.
Valitse vasemmasta valikosta Apps>Zendesk Support apps.
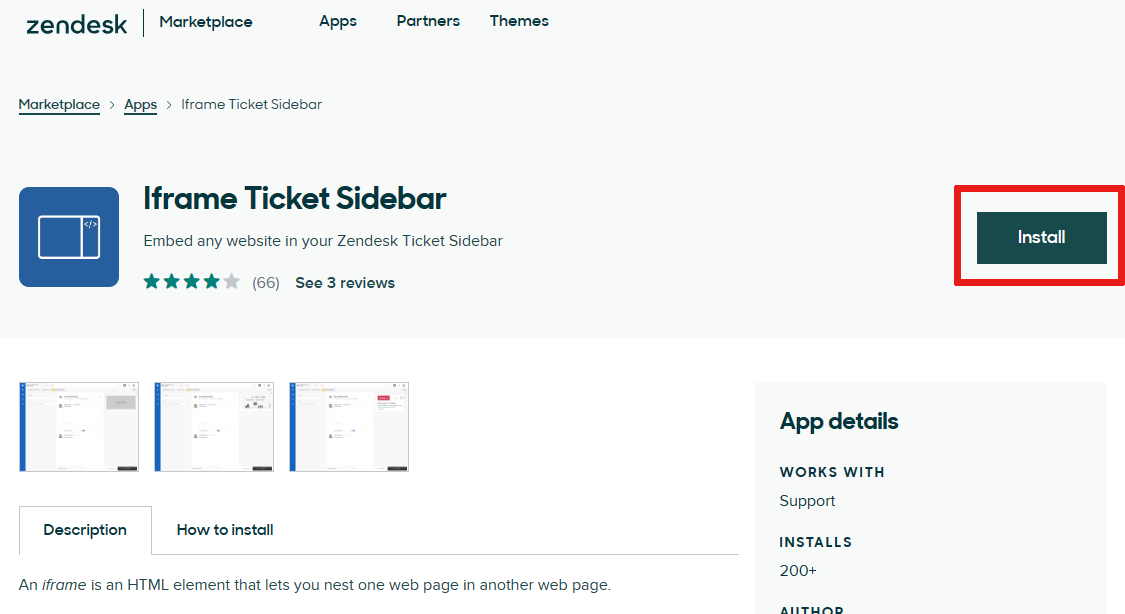
Siirry kohtaan Marketplace ja etsi "Iframe Ticket Sidebar".

iFrame-sovelluksen asentaminen.
Määritä iFrame-sivupalkki lisäämällä Palvelun Copilotin URL-osoite
iframe URL-kenttään. varmista, että liität vain URL-osoitteen, ei HTML-tunnisteita.Muistiinpano
Saatat joutua säätämään iFrame-kehyksen korkeutta Agent Desktop -pienoissovelluksen koon perusteella. Esimerkiksi sen sijaan, että korkeus olisi
100%,, voit käyttää muotoa300pxValitse Päivitä.
Komponentin lisääminen Agent Desktopiin
Kirjaudu Zendesk-tilillesi ja avaa lippu. Lisätietoja tukipyynnöistä on aiheessa Tukipyyntöjen käsitteleminen.
Valitse navigointivalikosta Apps>Iframe Ticket Sidebar.
Muistiinpano
Käytä Kiinnitä sivupalkkiin -vaihtoehtoa nopeuttaaksesi käyttöä.