Controles de página de Azure API Management
Azure API Management proporciona los siguientes controles para su uso en las plantillas del portal para desarrolladores.
Para usar un control, colóquelo en la ubicación deseada en la plantilla del portal para desarrolladores. Algunos controles, como el control app-actions, tienen parámetros, como se muestra en el ejemplo siguiente:
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
Los valores de los parámetros se pasan como parte del modelo de datos de la plantilla. En la mayoría de los casos, puede pegarlos simplemente en el ejemplo proporcionado para cada control para que funcione correctamente. Para más información sobre los valores de parámetros, puede ver la sección del modelo de datos de cada plantilla en la que se puede usar un control.
Para más información sobre cómo trabajar con plantillas, consulte Cómo personalizar el portal para desarrolladores de API Management mediante plantillas.
Nota
El siguiente contenido de la documentación trata sobre el portal para desarrolladores en desuso. Puede seguir utilizándolo como de costumbre hasta su retirada en octubre de 2023, momento en el que se quitará de todos los servicios de API Management. El portal en desuso solo recibirá actualizaciones de seguridad críticas. Consulte los siguientes artículos para obtener más información:
Disponibilidad
Importante
Esta característica está disponible en los niveles Premium, Estándar, Básico y Desarrollador de API Management.
Para obtener disponibilidad de características en los niveles v2 (versión preliminar), consulte la introducción a los niveles v2.
Controles de página de las plantillas del portal para desarrolladores
- app-actions
- basic-signin
- paging-control
- providers
- search-control
- sign-up
- subscribe-button
- subscription-cancel
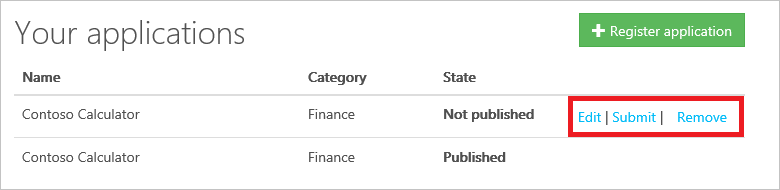
app-actions
El control app-actions proporciona una interfaz de usuario para la interacción con aplicaciones en la página del perfil de usuario del portal para desarrolladores.

Uso
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
Parámetros
| Parámetro | Descripción |
|---|---|
| appId | El identificador de la aplicación. |
Plantillas del portal para desarrolladores
El control app-actions se puede usar en las siguientes plantillas del portal para desarrolladores:
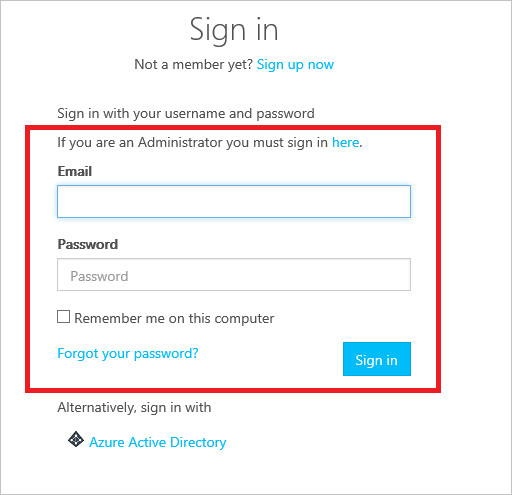
basic-signin
El control basic-signin ofrece un control para la recolección de información de inicio de sesión del usuario en la página de inicio de sesión del portal para desarrolladores.

Uso
<basic-SignIn></basic-SignIn>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control basic-signin se puede usar en las siguientes plantillas del portal para desarrolladores:
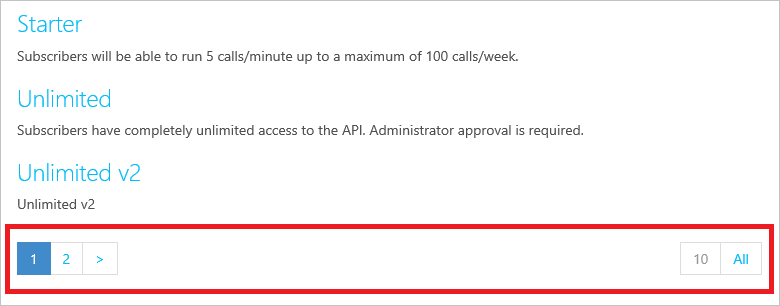
paging-control
El control paging-control proporciona funcionalidad de paginación en las páginas del portal para desarrolladores que muestran una lista de elementos.

Uso
<paging-control></paging-control>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control paging-control se puede usar en las siguientes plantillas del portal para desarrolladores:
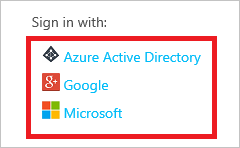
providers
El control providers proporciona un control para la selección de proveedores de autenticación en la página de inicio de sesión del portal para desarrolladores.

Uso
<providers></providers>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control providers se puede usar en las siguientes plantillas del portal para desarrolladores:
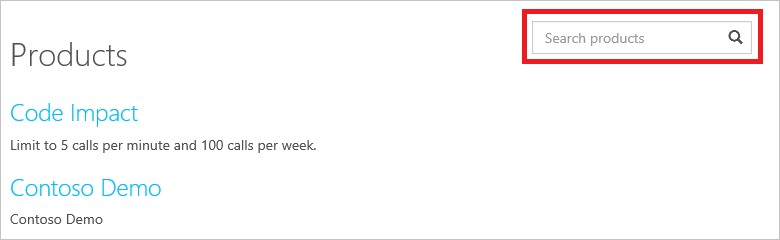
search-control
El control search-control proporciona funcionalidad de búsqueda en las páginas del portal para desarrolladores que muestran una lista de elementos.

Uso
<search-control></search-control>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control search-control se puede usar en las siguientes plantillas del portal para desarrolladores:
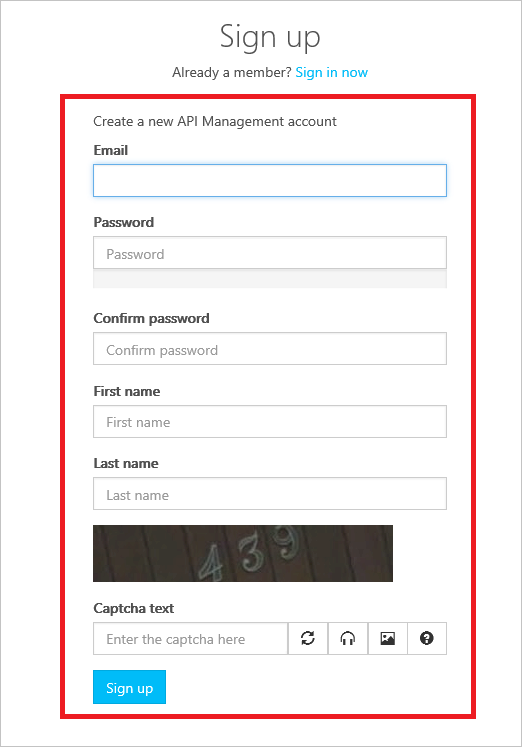
sign-up
El control sign-up proporciona un control para la recolección de información de perfil de usuario en la página de inicio de sesión del portal para desarrolladores.

Uso
<sign-up></sign-up>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control sign-up se puede usar en las siguientes plantillas del portal para desarrolladores:
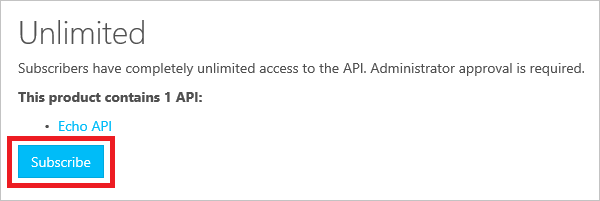
subscribe-button
El control subscribe-button proporciona un control para la suscripción de un usuario a un producto.

Uso
<subscribe-button></subscribe-button>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control subscribe-button se puede usar en las siguientes plantillas del portal para desarrolladores:
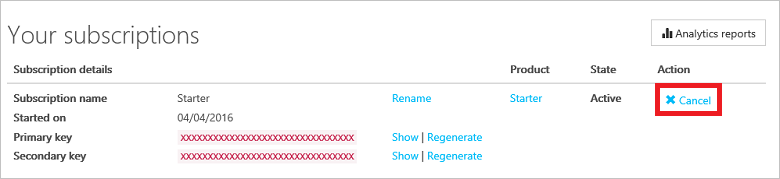
subscription-cancel
El control subscription-cancel proporciona un control para la cancelación de una suscripción a un producto en la página de perfil de usuario del portal para desarrolladores.

Uso
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }">
</subscription-cancel>
Parámetros
| Parámetro | Descripción |
|---|---|
| subscriptionId | El identificador de la suscripción para cancelar. |
| cancelUrl | Dirección URL de cancelación de la suscripción. |
Plantillas del portal para desarrolladores
El control subscription-cancel se puede usar en las siguientes plantillas del portal para desarrolladores:
Pasos siguientes
Para más información sobre cómo trabajar con plantillas, consulte Cómo personalizar el portal para desarrolladores de API Management mediante plantillas.