Plantillas de producto en Azure API Management
Azure API Management le ofrece la posibilidad de personalizar el contenido de las páginas del portal para desarrolladores mediante un conjunto de plantillas que configuran su contenido. Por medio de la sintaxis DotLiquid y el editor que prefiera, como DotLiquid for Designers (DotLiquid para diseñadores), y un conjunto proporcionado de recursos de cadena, recursos de glifo y controles de página localizados, puede disponer de una gran flexibilidad para configurar el contenido de las páginas como considere oportuno mediante estas plantillas.
Las plantillas de esta sección le permiten personalizar el contenido de las páginas de producto en el portal para desarrolladores.
Nota
En la siguiente documentación se incluyen plantillas predeterminadas de ejemplo; sin embargo, están sujetas a cambios debido a mejoras continuas. Puede ver las plantillas predeterminadas en vivo en el portal para desarrolladores; para ello, vaya hasta a las plantillas individuales que desee. Para más información sobre cómo trabajar con plantillas, consulte Cómo personalizar el portal para desarrolladores de API Management mediante plantillas.
Nota
El siguiente contenido de la documentación trata sobre el portal para desarrolladores en desuso. Puede seguir utilizándolo como de costumbre hasta su retirada en octubre de 2023, momento en el que se quitará de todos los servicios de API Management. El portal en desuso solo recibirá actualizaciones de seguridad críticas. Consulte los siguientes artículos para obtener más información:
Disponibilidad
Importante
Esta característica está disponible en los niveles Premium, Estándar, Básico y Desarrollador de API Management.
Para obtener disponibilidad de características en los niveles v2 (versión preliminar), consulte la introducción a los niveles v2.
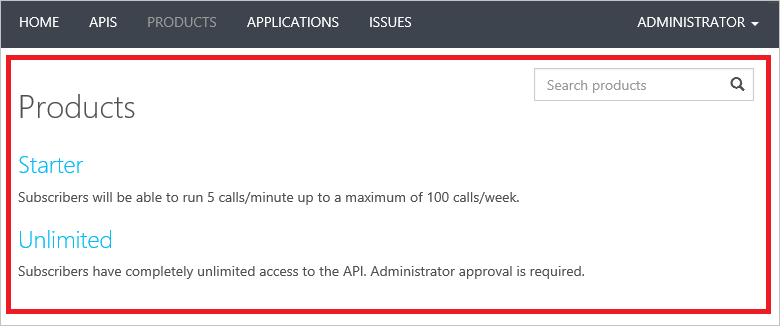
Product list
La plantilla Product list le permite personalizar el cuerpo de la página de lista de productos en el portal para desarrolladores.

Plantilla predeterminada
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Controles
La plantilla Product list puede usar los siguientes controles de página.
Modelo de datos
| Propiedad | Tipo | Descripción |
|---|---|---|
| Paginación | Entidad Paging. | La información de paginación de la colección de productos. |
| Filtrado | Entidad Filtering. | La información de filtrado de la página de lista de productos. |
| Productos | Colección de entidades de producto. | Los productos visibles para el usuario actual. |
Ejemplo de datos de plantilla
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56f9445ffaf7560049060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
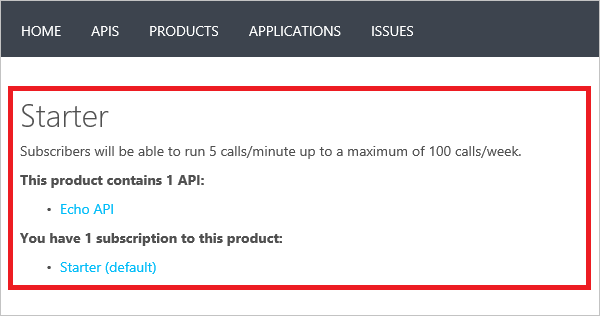
Producto
La plantilla Product list le permite personalizar el cuerpo de la página de producto en el portal para desarrolladores.

Plantilla predeterminada
<h2>{{Product.Title}}</h2>
<p>{{Product.Description}}</p>
{% assign replaceString0 = '{0}' %}
{% if Limits and Limits.size > 0 %}
<h3>{% localized "ProductDetailsStrings|WebProductsUsageLimitsHeader"%}</h3>
<ul>
{% for limit in Limits %}
<li>{{limit.DisplayName}}</li>
{% endfor %}
</ul>
{% endif %}
{% if apis.size > 0 %}
<p>
<b>
{% if apis.size == 1 %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockSingleApisCount" %}{% endcapture %}
{% else %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockMultipleApisCount" %}{% endcapture %}
{% endif %}
{% capture apisCount %}{{apis.size}}{% endcapture %}
{{ apisCountText | replace : replaceString0, apisCount }}
</b>
</p>
<ul>
{% for api in Apis %}
<li>
<a href="/docs/services/{{api.Id}}">{{api.Name}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if subscriptions.size > 0 %}
<p>
<b>
{% if subscriptions.size == 1 %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockSingleSubscriptionsCount" %}{% endcapture %}
{% else %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockMultipleSubscriptionsCount" %}{% endcapture %}
{% endif %}
{% capture subscriptionsCount %}{{subscriptions.size}}{% endcapture %}
{{ subscriptionsCountText | replace : replaceString0, subscriptionsCount }}
</b>
</p>
<ul>
{% for subscription in subscriptions %}
<li>
<a href="/developer#{{subscription.Id}}">{{subscription.DisplayName}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if CannotAddBecauseSubscriptionNumberLimitReached %}
<b>{% localized "ProductDetailsStrings|TextblockSubscriptionLimitReached" %}</b>
{% elsif CannotAddBecauseMultipleSubscriptionsNotAllowed == false %}
<subscribe-button></subscribe-button>
{% endif %}
Controles
La plantilla Product list puede usar los siguientes controles de página.
Modelo de datos
| Propiedad | Tipo | Descripción |
|---|---|---|
| Producto | Producto | El producto especificado. |
| IsDeveloperSubscribed | boolean | Si el usuario actual está suscrito a este producto. |
| SubscriptionState | number | Estado de la suscripción. Los estados posibles son: - 0 - suspended: la suscripción está bloqueada y el suscriptor no puede llamar a ninguna API del producto.- 1 - active: la suscripción está activa.- 2 - expired: la suscripción ha alcanzado su fecha de expiración y se ha desactivado.- 3 - submitted: el desarrollador ha realizado una solicitud de suscripción, pero esta aún no se ha aprobado ni rechazado.- 4 - rejected: un administrador ha rechazado la solicitud de suscripción.- 5 - cancelled: el desarrollador o el administrador han cancelado la suscripción. |
| Límites | array | Esta propiedad está en desuso y no debe utilizarse. |
| DelegatedSubscriptionEnabled | boolean | Si la delegación está habilitada para esta suscripción. |
| DelegatedSubscriptionUrl | string | Si la delegación está habilitada, la dirección URL de la suscripción delegada. |
| IsAgreed | boolean | Si el producto tiene términos, si el usuario actual ha aceptado los términos. |
| Suscripciones | Colección de entidades de resumen de suscripción. | Las suscripciones al producto. |
| Apis | Colección de entidades API. | Las API de este producto. |
| CannotAddBecauseSubscriptionNumberLimitReached | boolean | Si el usuario actual es apto para suscribirse a este producto en relación con el límite de suscripción. |
| CannotAddBecauseMultipleSubscriptionsNotAllowed | boolean | Si el usuario actual es apto para suscribirse a este producto en relación con que se permitan o no varias suscripciones. |
Ejemplo de datos de plantilla
{
"Product": {
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
"IsDeveloperSubscribed": true,
"SubscriptionState": 1,
"Limits": [],
"DelegatedSubscriptionEnabled": false,
"DelegatedSubscriptionUrl": null,
"IsAgreed": false,
"Subscriptions": [
{
"Id": "56f9445ffaf7560049070001",
"DisplayName": "Starter (default)"
}
],
"Apis": [
{
"id": "56f9445ffaf7560049040001",
"name": "Echo API",
"description": null,
"serviceUrl": "http://echoapi.cloudapp.net/api",
"path": "echo",
"protocols": [
2
],
"authenticationSettings": null,
"subscriptionKeyParameterNames": null
}
],
"CannotAddBecauseSubscriptionNumberLimitReached": false,
"CannotAddBecauseMultipleSubscriptionsNotAllowed": true
}
Pasos siguientes
Para más información sobre cómo trabajar con plantillas, consulte Cómo personalizar el portal para desarrolladores de API Management mediante plantillas.