Plantillas de perfil de usuario en Azure API Management
Azure API Management le ofrece la posibilidad de personalizar el contenido de las páginas del portal para desarrolladores mediante un conjunto de plantillas que configuran su contenido. Por medio de la sintaxis DotLiquid y el editor que prefiera, como DotLiquid for Designers (DotLiquid para diseñadores), y un conjunto proporcionado de recursos de cadena, recursos de glifo y controles de página localizados, puede disponer de una gran flexibilidad para configurar el contenido de las páginas como considere oportuno mediante estas plantillas.
Las plantillas de esta sección le permiten personalizar el contenido de las páginas de perfil de usuario en el portal para desarrolladores.
Nota
En la siguiente documentación se incluyen plantillas predeterminadas de ejemplo; sin embargo, están sujetas a cambios debido a mejoras continuas. Puede ver las plantillas predeterminadas en vivo en el portal para desarrolladores; para ello, vaya hasta a las plantillas individuales que desee. Para más información sobre cómo trabajar con plantillas, consulte Cómo personalizar el portal para desarrolladores de API Management mediante plantillas.
Nota
El siguiente contenido de la documentación trata sobre el portal para desarrolladores en desuso. Puede seguir utilizándolo como de costumbre hasta su retirada en octubre de 2023, momento en el que se quitará de todos los servicios de API Management. El portal en desuso solo recibirá actualizaciones de seguridad críticas. Consulte los siguientes artículos para obtener más información:
Disponibilidad
Importante
Esta característica está disponible en los niveles Premium, Estándar, Básico y Desarrollador de API Management.
Para obtener información sobre la disponibilidad de características en los niveles v2 (versión preliminar), consulte la introducción a los niveles v2.
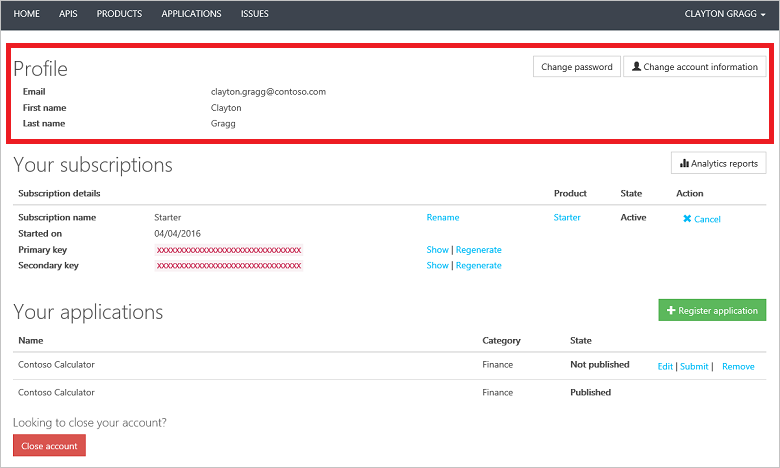
Perfil
La plantilla de perfil le permite personalizar la sección de perfil de usuario de la página de perfil de usuario en el portal para desarrolladores.

Plantilla predeterminada
<div class="pull-right">
{% if canChangePassword == true %}
<a class="btn btn-default" id="ChangePassword" role="button" href="{{changePasswordUrl}}">{% localized "UserProfile|ButtonLabelChangePassword" %}</a>
{% endif %}
<a id="changeAccountInfo" href="{{changeNameOrEmailUrl}}" class="btn btn-default">
<span class="glyphicon glyphicon-user"></span>
<span>{% localized "UserProfile|ButtonLabelChangeAccountInfo" %}</span>
</a>
</div>
<h2>{% localized "SubscriptionStrings|PageTitleDeveloperProfile" %}</h2>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3">
<label for="Email">{% localized "UserProfile|TextboxLabelEmail" %}</label>
</div>
<div class="col-sm-9" id="Email">{{email}}</div>
</div>
{% if isSystemUser != true %}
<div class="row">
<div class="col-sm-3">
<label for="FirstName">{% localized "UserProfile|TextboxLabelEmailFirstName" %}</label>
</div>
<div class="col-sm-9" id="FirstName">{{FirstName}}</div>
</div>
<div class="row">
<div class="col-sm-3">
<label for="LastName">{% localized "UserProfile|TextboxLabelEmailLastName" %}</label>
</div>
<div class="col-sm-9" id="LastName">{{LastName}}</div>
</div>
{% else %}
<div class="row">
<div class="col-sm-3">
<label for="CompanyName">{% localized "UserProfile|TextboxLabelOrganizationName" %}</label>
</div>
<div class="col-sm-9" id="CompanyName">{{CompanyName}}</div>
</div>
<div class="row">
<div class="col-sm-3">
<label for="AddresserEmail">{% localized "UserProfile|TextboxLabelNotificationsSenderEmail" %}</label>
</div>
<div class="col-sm-9" id="AddresserEmail">{{AddresserEmail}}</div>
</div>
{% endif %}
</div>
Controles
Esta plantilla no puede utilizar los controles de página.
Modelo de datos
Nota
Las plantillas de perfil, aplicaciones, y suscripciones comparten el mismo modelo de datos y reciben los mismos datos de plantilla.
| Propiedad | Tipo | Descripción |
|---|---|---|
firstName |
string | Nombre del usuario actual. |
lastName |
string | Apellido del usuario actual. |
companyName |
string | El nombre de la empresa del usuario actual. |
addresserEmail |
string | Dirección de correo electrónico del usuario actual. |
developersUsageStatisticsLink |
string | Dirección URL relativa para ver el análisis para el usuario actual. |
subscriptions |
Colección de entidades de suscripción. | Las suscripciones para el usuario actual. |
applications |
Colección de entidades de aplicación. | Las aplicaciones del usuario actual. |
changePasswordUrl |
string | La dirección URL relativa para cambiar la contraseña del usuario actual. |
changeNameOrEmailUrl |
string | La dirección URL relativa para cambiar el nombre y el correo electrónico para el usuario actual. |
canChangePassword |
boolean | Si el usuario actual puede cambiar su contraseña. |
isSystemUser |
boolean | Si el usuario actual es miembro de uno de los grupos integrados. |
Ejemplo de datos de plantilla
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.com",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
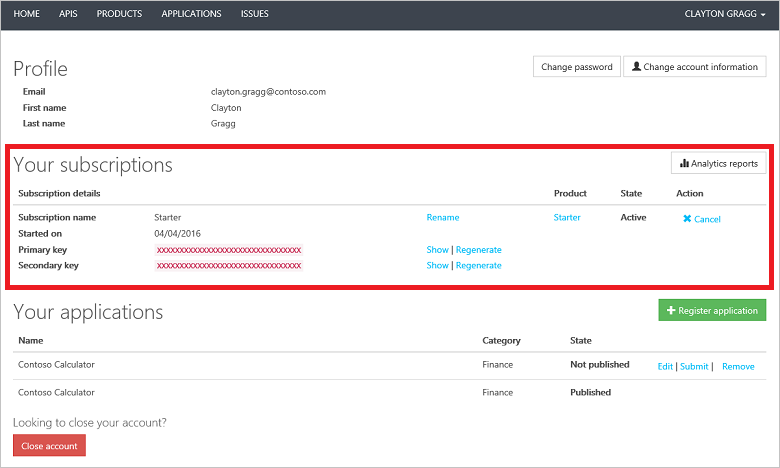
Suscripciones
La plantilla de suscripciones le permite personalizar la sección de suscripciones de la página de perfil de usuario en el portal para desarrolladores.

Plantilla predeterminada
<div class="ap-account-subscriptions">
<a href="{{developersUsageStatisticsLink}}" id="UsageStatistics" class="btn btn-default pull-right">
<span class="glyphicon glyphicon-stats"></span>
<span>{% localized "SubscriptionListStrings|WebDevelopersUsageStatisticsLink" %}</span>
</a>
<h2>{% localized "SubscriptionListStrings|WebDevelopersYourSubscriptions" %}</h2>
<table class="table">
<thead>
<tr>
<th>Subscription details</th>
<th>Product</th>
<th>{% localized "SubscriptionListStrings|WebDevelopersSubscriptionTableStateHeader" %}</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{% if subscriptions.size == 0 %}
<tr>
<td class="text-center" colspan="4">
{% localized "CommonResources|NoItemsToDisplay" %}
</td>
</tr>
{% else %}
{% for subscription in subscriptions %}
<tr id="{{subscription.id}}" {% if subscription.hasExpired %} class="expired" {% endif %}>
<td>
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelName" %}</label>
<div class="col-lg-6">
{{ subscription.displayName }}
</div>
<div class="col-lg-2">
<a class="btn-link" href="/Subscriptions/{{subscription.id}}/Rename">Rename</a>
</div>
<div class="clearfix"></div>
</div>
{% if subscription.isAwaitingApproval %}
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelRequestedDate" %}</label>
<div class="col-lg-6">
{{ subscription.createdDate | date:"MM/dd/yyyy" }}
</div>
</div>
{% else %}
{% if subscription.isRejected == false %}
{% if subscription.startDate %}
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelStartedDate" %}</label>
<div class="col-lg-6">
{{ subscription.startDate | date:"MM/dd/yyyy" }}
</div>
</div>
{% endif %}
<!-- ko with: Developers.Account.Root.account.key('{{subscription.primaryKey}}', '{{subscription.id}}', true) -->
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|WebDevelopersPrimaryKey" %}</label>
<div class="col-lg-6">
<code data-bind="text: $data.displayKey()" id="primary_{{subscription.id}}"></code>
</div>
<div class="col-lg-2">
<!-- ko if: !requestInProgress() -->
<div class="nowrap">
<a href="#" class="btn-link" id="togglePrimary_{{subscription.id}}" data-bind="click: toggleKeyDisplay, text: toggleKeyLabel"></a>
|
<a href="#" class="btn-link" id="regeneratePrimary_{{subscription.id}}" data-bind="click: regenerateKey, text: regenerateKeyLabel"></a>
</div>
<!-- /ko -->
<!-- ko if: requestInProgress() -->
<div class="progress progress-striped active">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%">
<span class="sr-only"></span>
</div>
</div>
<!-- /ko -->
</div>
<div class="clearfix"></div>
</div>
<!-- /ko -->
<!-- ko with: Developers.Account.Root.account.key('{{subscription.secondaryKey}}', '{{subscription.id}}', false) -->
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|WebDevelopersSecondaryKey" %}</label>
<div class="col-lg-6">
<code data-bind="text: $data.displayKey()" id="secondary_{{subscription.id}}"></code>
</div>
<div class="col-lg-2">
<div class="nowrap">
<a href="#" class="btn-link" id="toggleSecondary_{{subscription.id}}" data-bind="click: toggleKeyDisplay, text: toggleKeyLabel">{% localized "SubscriptionListStrings|ButtonLabelShowKey" %}</a>
|
<a href="#" class="btn-link" id="regenerateSecondary_{{subscription.id}}" data-bind="click: regenerateKey, text: regenerateKeyLabel">{% localized "SubscriptionListStrings|WebDevelopersRegenerateLink" %}</a>
</div>
</div>
<div class="clearfix"> </div>
</div>
<!-- /ko -->
{% endif %}
{% endif %}
</td>
<td>
<a href="{{subscription.productDetailsUrl}}">{{subscription.productTitle}}</a>
</td>
<td>
<strong>
{{subscription.state}}
</strong>
</td>
<td>
<div class="nowrap">
{% if subscription.canBeCancelled %}
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }"></subscription-cancel>
{% endif %}
</div>
</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
</div>
Controles
Esta plantilla puede utilizar los siguientes controles de página.
Modelo de datos
Nota
Las plantillas de perfil, aplicaciones, y suscripciones comparten el mismo modelo de datos y reciben los mismos datos de plantilla.
| Propiedad | Tipo | Descripción |
|---|---|---|
firstName |
string | Nombre del usuario actual. |
lastName |
string | Apellido del usuario actual. |
companyName |
string | El nombre de la empresa del usuario actual. |
addresserEmail |
string | Dirección de correo electrónico del usuario actual. |
developersUsageStatisticsLink |
string | Dirección URL relativa para ver el análisis para el usuario actual. |
subscriptions |
Colección de entidades de suscripción. | Las suscripciones para el usuario actual. |
applications |
Colección de entidades de aplicación. | Las aplicaciones del usuario actual. |
changePasswordUrl |
string | La dirección URL relativa para cambiar la contraseña del usuario actual. |
changeNameOrEmailUrl |
string | La dirección URL relativa para cambiar el nombre y el correo electrónico para el usuario actual. |
canChangePassword |
boolean | Si el usuario actual puede cambiar su contraseña. |
isSystemUser |
boolean | Si el usuario actual es miembro de uno de los grupos integrados. |
Ejemplo de datos de plantilla
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.com",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
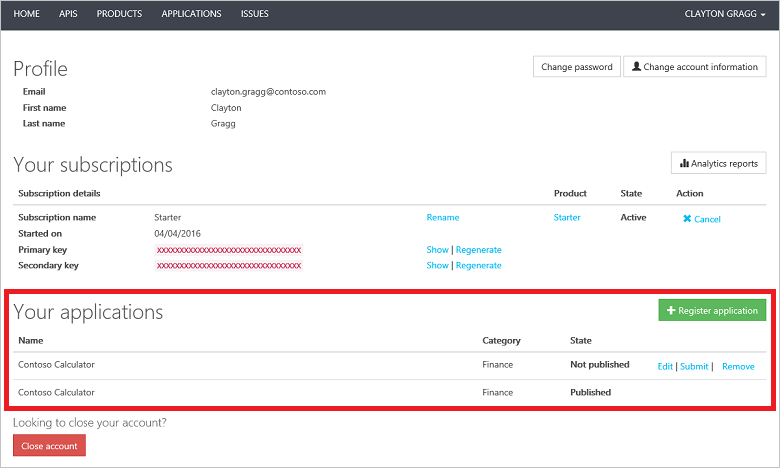
APLICACIONES
La plantilla de aplicaciones le permite personalizar la sección de suscripciones de la página de perfil de usuario en el portal para desarrolladores.

Plantilla predeterminada
<div class="ap-account-applications">
<a id="RegisterApplication" href="/Developer/Applications/Register" class="btn btn-success pull-right">
<span class="glyphicon glyphicon-plus"></span>
<span>{% localized "ApplicationListStrings|WebDevelopersRegisterAppLink" %}</span>
</a>
<h2>{% localized "ApplicationListStrings|WebDevelopersYourApplicationsHeader" %}</h2>
<table class="table">
<thead>
<tr>
<th class="col-md-8">{% localized "ApplicationListStrings|WebDevelopersAppTableNameHeader" %}</th>
<th class="col-md-2">{% localized "ApplicationListStrings|WebDevelopersAppTableCategoryHeader" %}</th>
<th class="col-md-2" colspan="2">{% localized "ApplicationListStrings|WebDevelopersAppTableStateHeader" %}</th>
</tr>
</thead>
<tbody>
{% if applications.size == 0 %}
<tr>
<td class="col-md-12 text-center" colspan="4">
{% localized "CommonResources|NoItemsToDisplay" %}
</td>
</tr>
{% else %}
{% for app in applications %}
<tr>
<td class="col-md-8">
{{app.title}}
</td>
<td class="col-md-2">
{{app.categoryName}}
</td>
<td class="col-md-2">
<strong>
{% case app.state %}
{% when ApplicationStateModel.Registered %}
{% localized "ApplicationListStrings|WebDevelopersAppNotSubmitted" %}
{% when ApplicationStateModel.Unpublished %}
{% localized "ApplicationListStrings|WebDevelopersAppNotPublished" %}
{% else %}
{{ app.state }}
{% endcase %}
</strong>
</td>
<td class="col-md-1">
<div class="nowrap">
{% if app.state != ApplicationStateModel.Submitted and app.state != ApplicationStateModel.Published %}
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
{% endif %}
</div>
</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
</div>
Controles
Esta plantilla puede utilizar los siguientes controles de página.
Modelo de datos
Nota
Las plantillas de perfil, aplicaciones, y suscripciones comparten el mismo modelo de datos y reciben los mismos datos de plantilla.
| Propiedad | Tipo | Descripción |
|---|---|---|
firstName |
string | Nombre del usuario actual. |
lastName |
string | Apellido del usuario actual. |
companyName |
string | El nombre de la empresa del usuario actual. |
addresserEmail |
string | Dirección de correo electrónico del usuario actual. |
developersUsageStatisticsLink |
string | Dirección URL relativa para ver el análisis para el usuario actual. |
subscriptions |
Colección de entidades de suscripción. | Las suscripciones para el usuario actual. |
applications |
Colección de entidades de aplicación. | Las aplicaciones del usuario actual. |
changePasswordUrl |
string | La dirección URL relativa para cambiar la contraseña del usuario actual. |
changeNameOrEmailUrl |
string | La dirección URL relativa para cambiar el nombre y el correo electrónico para el usuario actual. |
canChangePassword |
boolean | Si el usuario actual puede cambiar su contraseña. |
isSystemUser |
boolean | Si el usuario actual es miembro de uno de los grupos integrados. |
Ejemplo de datos de plantilla
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.com",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
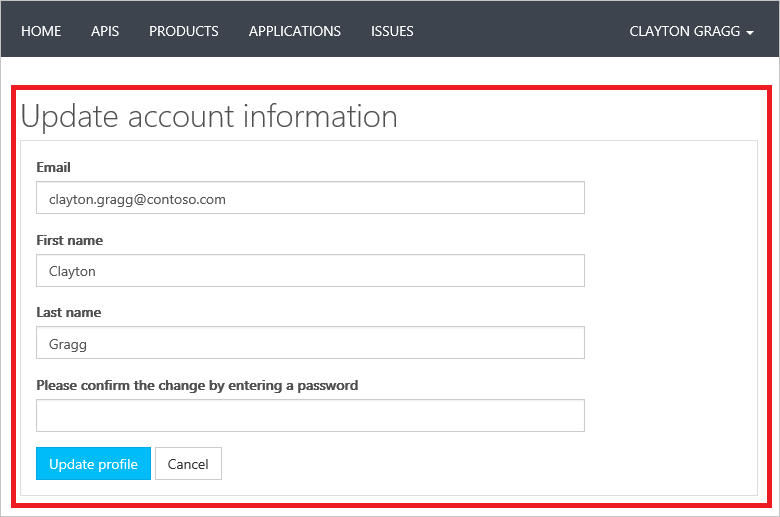
Update account info
La plantilla para actualizar información de cuenta le permite personalizar la página Actualizar información de cuenta en el portal para desarrolladores.

Plantilla predeterminada
<div class="row">
<div class="col-sm-6 col-md-6">
<div class="form-group">
<label for="Email">{% localized "SigninResources|TextboxLabelEmail" %}</label>
<input autofocus="autofocus" class="form-control" id="Email" name="Email" type="text" value="{{email}}">
</div>
<div class="form-group">
<label for="FirstName">{% localized "SigninResources|TextboxLabelEmailFirstName" %}</label>
<input class="form-control" id="FirstName" name="FirstName" type="text" value="{{firstName}}">
</div>
<div class="form-group">
<label for="LastName">{% localized "SigninResources|TextboxLabelEmailLastName" %}</label>
<input class="form-control" id="LastName" name="LastName" type="text" value="{{lastName}}">
</div>
<div class="form-group">
<label for="Password">{% localized "SigninResources|WebAuthenticationSigninPasswordLabel" %}</label>
<input class="form-control" id="Password" name="Password" type="password">
</div>
</div>
</div>
<button type="submit" class="btn btn-primary" id="UpdateProfile">
{% localized "UpdateProfileStrings|ButtonLabelUpdateProfile" %}
</button>
<a class="btn btn-default" href="/developer" role="button">
{% localized "CommonStrings|ButtonLabelCancel" %}
</a>
Controles
Esta plantilla no puede utilizar los controles de página.
Modelo de datos
Entidad Información de cuenta de usuario.
Ejemplo de datos de plantilla
{
"FirstName": "Administrator",
"LastName": "",
"Email": "admin@live.com",
"Password": null,
"NameIdentifier": null,
"ProviderName": null,
"IsBasicAccount": false
}
Pasos siguientes
Para más información sobre cómo trabajar con plantillas, consulte Cómo personalizar el portal para desarrolladores de API Management mediante plantillas.