Mostrar reseñas de productos como tarjetas
Este ejemplo muestra cómo usar el manifiesto para ampliar una plantilla web y mostrar reseñas de productos en una página web en formato de tarjeta.

Cómo crear un componente de plantilla web para mostrar reseñas de producto
Paso 1: Preparación
- Cree una tabla en su ambiente con las columnas coincidentes (nombre, contenido y valoración)
- Copie el nombre lógico de la tabla.
- Cree unos cuantos registros de muestra en la nueva tabla.
Paso 2: Configurar la plantilla web
Copie el código fuente en una nueva plantilla web en su ambiente. Consulte Cómo crear un componente de plantilla web para obtener más detalles.
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}Reemplace todas las instancias de cr50f por el nombre del esquema de la nueva tabla. Esto debería encargarse de las propiedades fetchXML y en todo el código HTML y
{% manifest %}.
Paso 3: Usar la plantilla web
- Agregue la nueva plantilla web a la copia de página de una página, por ejemplo, agregue
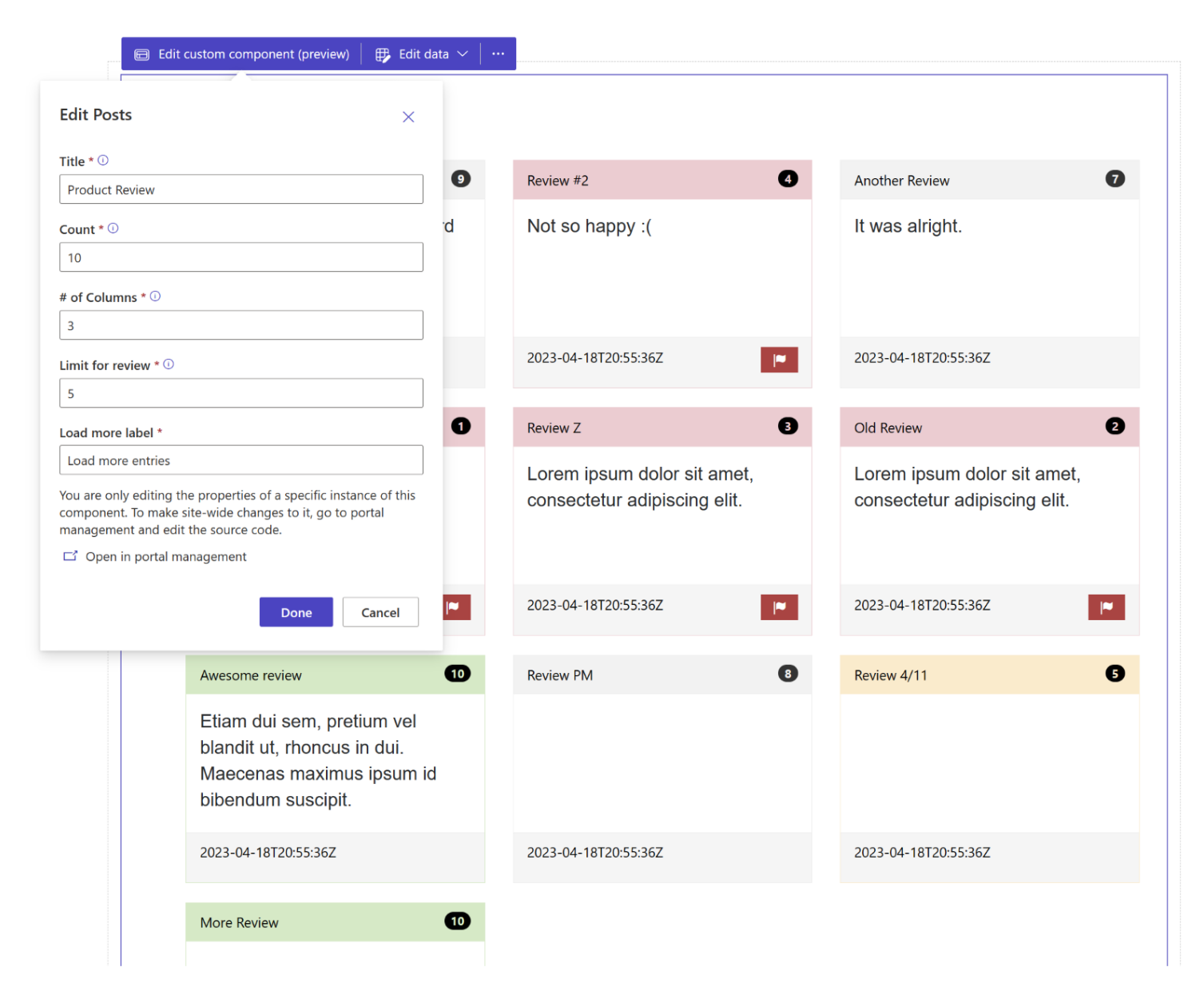
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}o{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}usando Visual Studio Code para la Web. - Edite y configure las propiedades de la plantilla web en el estudio de diseño.
- Reutilice el componente en diferentes páginas web según sea necesario y repita el paso anterior para configurar la visualización en función de sus requisitos.
- Seleccione editar datos para actualizar los registros en la tabla recién creada.