Cómo crear un componente de plantilla web
La creación de un componente de plantilla web le permite crear un componente configurable y repetible que se puede personalizar para cada instancia específica utilizada.
En este tutorial, aprenderá a:
- Defina un manifiesto y especifique los parámetros que se pasarán a un componente de plantilla web
- Crear un componente de plantilla web
- Agregar un componente de plantilla web a una página web
- Configurar los parámetros con el estudio de diseño
Requisitos previos
- Una suscripción o prueba de Power Pages. Obtenga una prueba gratuita de Power Pages aquí.
- Un sitio de Power Pages creado. Crear un sitio de Power Pages.
Crear un componente de plantilla web
En los pasos a continuación, creamos un componente de plantilla web que muestra registros de comentarios de una tabla de Microsoft Dataverse en un formato de diseño de tarjeta, con un botón para proporcionar una revisión. Puede definir el número de tarjetas que puede configurar.
Crear una tabla de Dataverse para usar en el componente de plantilla web
En nuestro ejemplo, creamos una tabla de Dataverse llamada Revisar para nuestro proceso. Para obtener más información sobre cómo crear tablas de Dataverse, consulte Cómo crear y modificar tablas de Dataverse con el espacio de trabajo de datos. Puede modificar estos pasos para reflejar sus propios procesos comerciales.
Vaya a Power Pages.
Seleccione un sitio en el que desee agregar el componente de plantilla web y elija Editar.
En el estudio de diseño, seleccione el espacio de trabajo Datos.
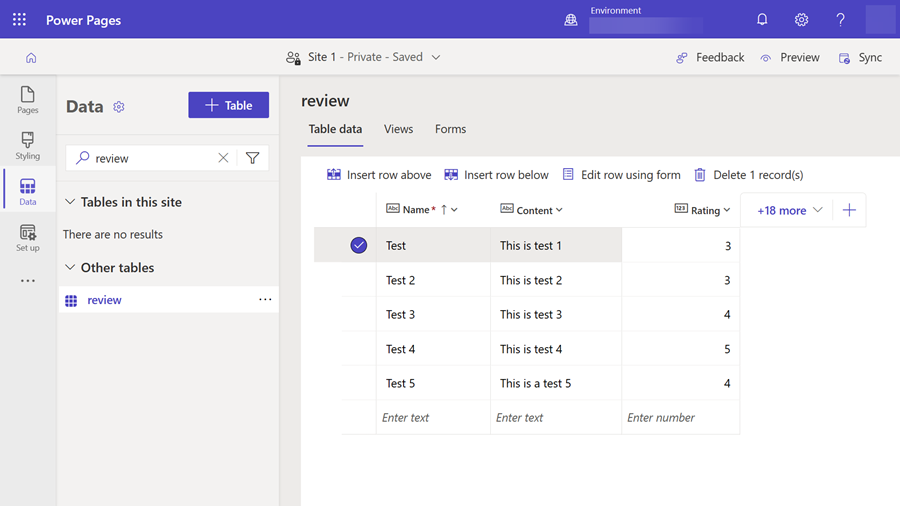
Cree una tabla de Dataverse llamada Revisar con las siguientes propiedades:
Propina
- La siguiente tabla es solo un ejemplo, siéntase libre de crear tablas para que coincidan con sus propios procesos de negocio.
Nombre de la columna Tipo de datos de la columna Name Texto (columna de nombre existente) Contenido Varias líneas de texto Rating Número entero (valore mínimo: 1, valor máximo: 5) 
Agreue algunos registros de ejempñlo a la tabla.
En el área de trabajo Seguridad, agregue un permiso de tabla para permitir el acceso de lectura y asignarlo a los roles web adecuados.
Crear plantilla web con manifiesto
En la aplicación Administración del portal, en la sección Contenido , elija Plantillas web y seleccione Nuevo en el menú principal para crear una nueva plantilla web.
Ingrese reseñas para el Nombre (u otro valor que refleje sus requisitos).
Copie y pegue el siguiente código en el campo Fuente del registro de plantilla web, reemplace los valores con el prefijo
cr54fcon el prefijo utilizado en su propio entorno.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Agregar un componente de plantilla web a una página web
Una vez que haya creado el componente de plantilla web, puede agregarlo a una página web.
En el estudio de diseño de Power Pages, seleccione la página a la que desea agregar el componente de plantilla web.
Seleccione Editar código, que abre Visual Studio Code para la Web para la página web.
Ingrese la siguiente declaración de inclusión que hace referencia a la plantilla web que creó anteriormente, puede reemplazar el nombre con el nombre de su propia plantilla web:
{% include "reviews" %}Seleccione CTRL-S para guardar el código. Vuelva al estudio de diseño y seleccione Sincronizar. Se mostrará una vista previa del componente en su página web.
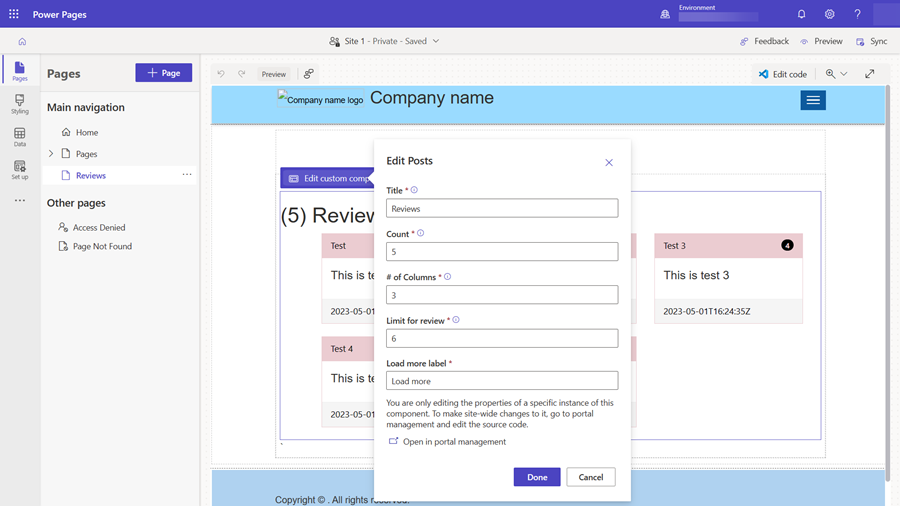
Seleccione Editar componente personalizado y puede configurar los parámetros que se definen en el manifiesto del componente de plantilla web que creó anteriormente.

Obtenga una vista previa del sitio para ver el diseño, regrese al estudio de diseño y experimente con diferentes opciones de diseño.