Mostrar ubicaciones como tarjetas
Este ejemplo muestra cómo usar el manifiesto para ampliar una plantilla web y mostrar ubicaciones en una página web en formato de tarjeta.

Cómo crear un componente de plantilla web para mostrar ubicaciones
Paso 1: Preparación
- Cree una tabla en su ambiente con las columnas coincidentes (nombre, dirección y vínculo).
- Copie el nombre lógico de la tabla.
- Cree unos cuantos registros de muestra en la nueva tabla.
Paso 2: Configurar la plantilla web
Copie el código fuente en una nueva plantilla web en su ambiente. Consulte Cómo crear un componente de plantilla web para obtener más detalles.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Reemplace todas las instancias de cr50f por el nombre del esquema de la nueva tabla. Esto debería encargarse de las propiedades fetchXML, así como de todo el código HTML y
{% manifest %}.
Paso 3: Usar la plantilla web
- Agregue la nueva plantilla web a la copia de página de una página, por ejemplo, agregue
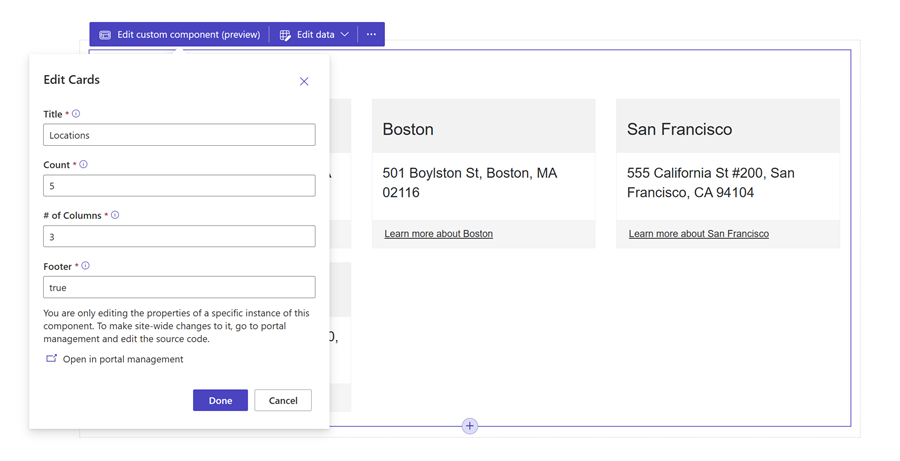
{% include 'Cards' %}usando Visual Studio Code para la Web. - Edite y configure las propiedades de la plantilla web en el estudio de diseño.
- Reutilice el componente en diferentes páginas web según sea necesario y repita el paso anterior para configurar la visualización en función de sus requisitos.
- Seleccione editar datos para actualizar los registros en la tabla recién creada.