Editar el código con Visual Studio Code para la web (versión preliminar)
[Este tema es documentación preliminar y está sujeto a modificaciones.]
Desde el estudio de diseño, puede editar el código del sitio usando Visual Studio Code para la web. Esta función le permite editar contenido estático, HTML, CSS, Liquid y JavaScript para los siguientes metadatos del sitio web:
| Metadata | Contenido |
|---|---|
| Formularios avanzados (formularios multipaso) | Javascript |
| Formularios básicos | Javascript |
| Fragmentos de contenido | Todo el contenido de fragmentos de contenido compatible |
| Listas | Javascript |
| Archivos web | Ver y descargar archivos multimedia. Editar archivos de texto (código). |
| Páginas web | Todo el contenido admitido (por idioma), JavaScript y CSS |
| Plantillas web | Todo el contenido admitido |
Nota
No podrá crear registros de metadatos, solo agregar y editar contenido, codificar y ver/descargar archivos adjuntos.
Visual Studio Code para la web proporciona una experiencia de Microsoft Visual Studio Code sin instalación, gratuita que se ejecuta completamente en su navegador, lo que le permite explorar el código del sitio y realizar cambios ligeros en el código de forma rápida y segura. Más información: Experiencia de Visual Studio Code para la web.
Importante
- Esta es una característica en versión preliminar.
- Las características en versión preliminar no se han diseñado para un uso de producción y pueden tener una funcionalidad restringida. Estas características están disponibles antes del lanzamiento oficial para que los clientes puedan tener un acceso anticipado y proporcionar comentarios.

Nota
- La primera carga de Visual Studio Code para la web puede tardar algún tiempo, ya que se instalarán las extensiones necesarias para esta función.
- Las operaciones de crear, eliminar y cambiar de nombre archivos no se admiten.
- Esta característica utiliza la extensión web Power Platform Tools. Las extensiones web están restringidas por la zona de pruebas del navegador y, por lo tanto, tienen limitaciones en comparación con las extensiones normales.
- Power PlatformCLI no se admite.
- Las funciones de la extensión web Power Platform Tools están limitadas a la experiencia de edición de código de Power Pages.
- Esta característica no está disponible en Government Community Cloud (GCC), Government Community Cloud (GCC High) y el Departamento de Defensa (DoD). Los usuarios de estas regiones utilizarán la aplicación de Administración de portales para editar el código. Consulte Edición de código en la aplicación de Administración de portales para obtener más información.
Editar código disponible en el estudio de diseño
Puede comenzar a editar el código de su sitio usando Visual Studio Code para la Web desde la página de inicio de Power Pages eligiendo la opción Editar código de sitio del menú desplegable Editar.
También puedes editar código en el estudio de diseño desde las siguientes áreas:
- Editar el código de la página web desde el espacio de trabajo de Pages
- Código de plantilla de encabezado del espacio de trabajo de Pages
- Editar código de CSS personalizado del espacio de trabajo de estilo
- Editar código JavaScript personalizado para formularios de varios pasos
- Editar código JavaScript personalizado para formularios básicos
- Editar JavaScript personalizado para listas
- Editar fragmentos de contenido
- Editar plantillas web
- Ver y descargar archivos web multimedia (imágenes)
- Editar archivos web basados en texto (CSS, JavaScript, otros)
Veamos cómo editar código usando estas áreas.
Editar el código de la página web desde el espacio de trabajo de Pages
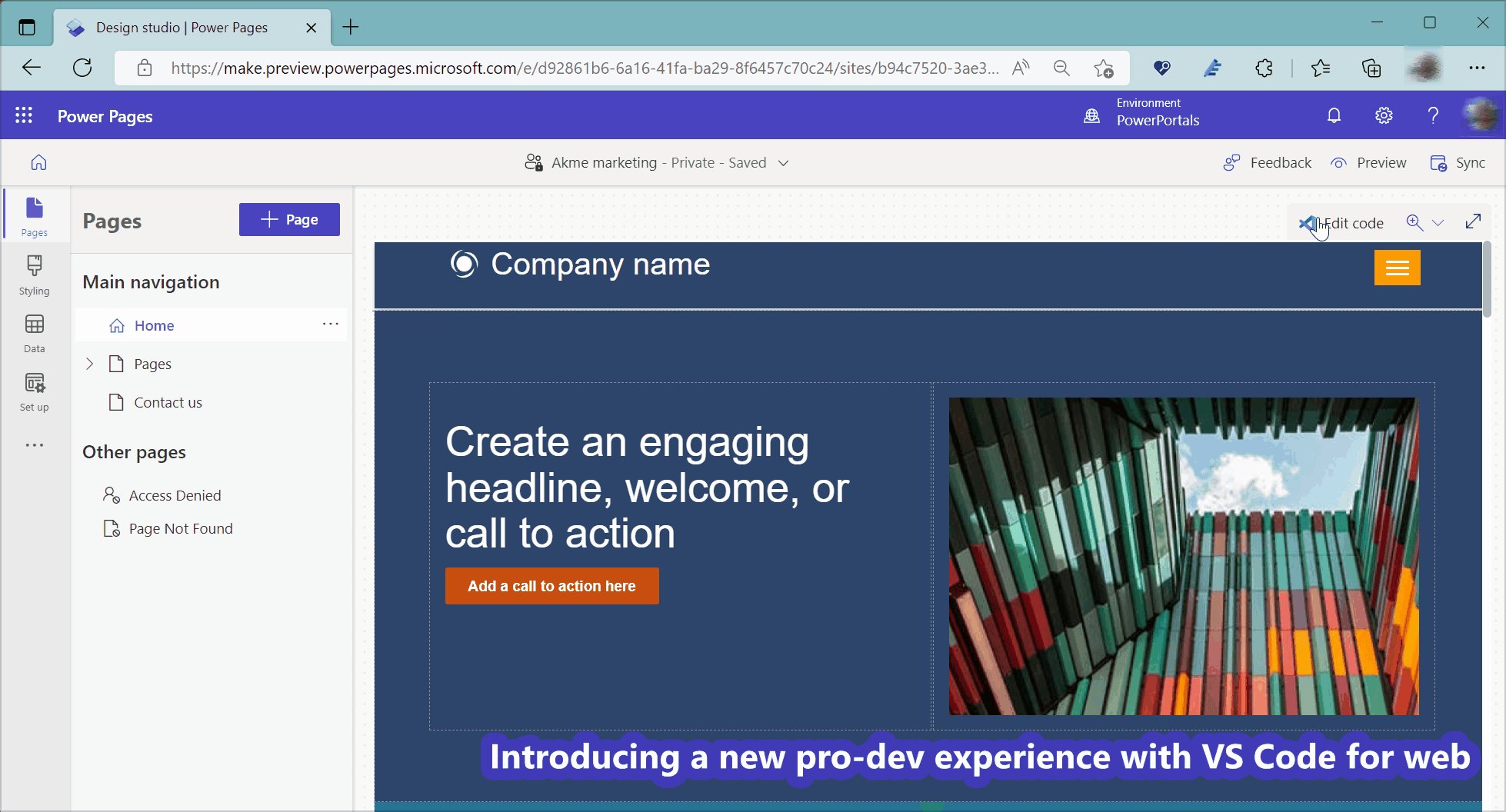
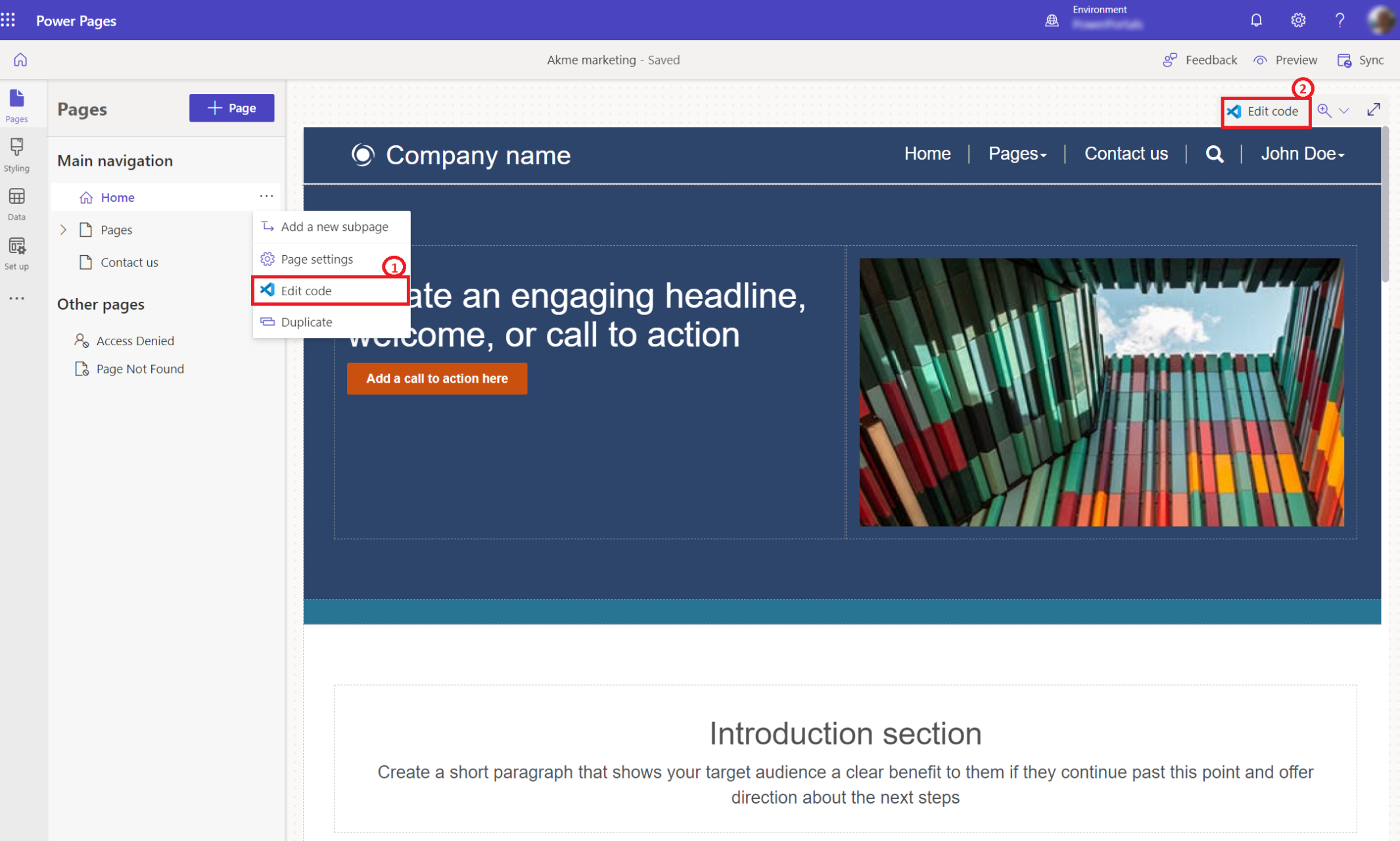
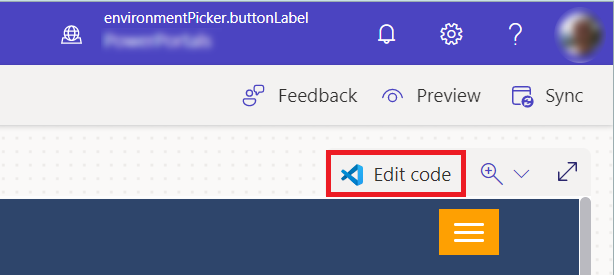
Al abrir el estudio de diseño de Power Pages, verá la opción Editar código en el menú Páginas1 y en la esquina superior derecha de la pantalla2.

Código de plantilla de encabezado del espacio de trabajo de Pages
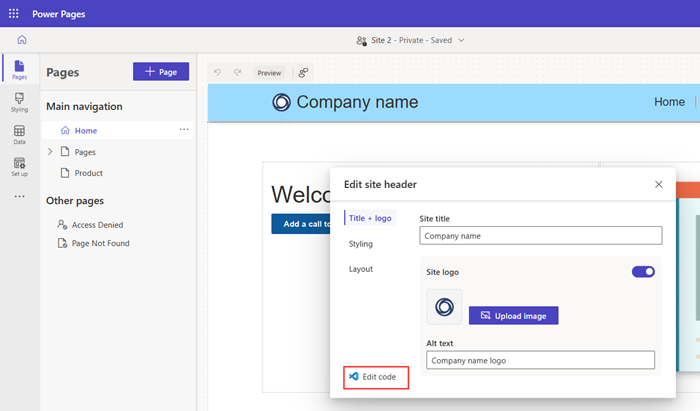
Seleccione Editar encabezado del sitio y, a continuación, Editar código para abrir el editor de código.

Editar código CSS personalizado desde el espacio de trabajo de estilo
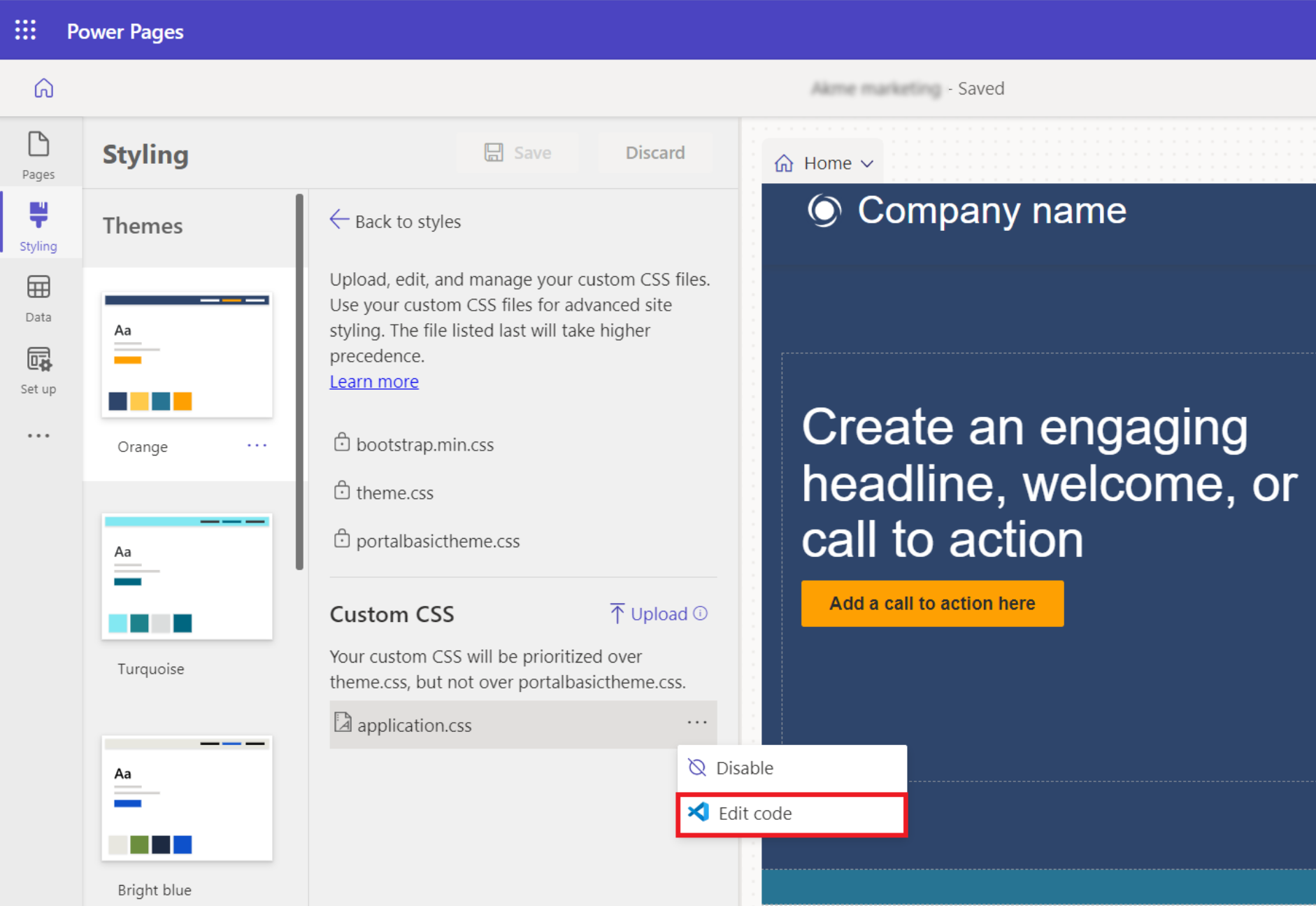
Vaya al espacio de trabajo de estilo y seleccione el menú Editar código de CSS para abrir el editor de código.

Fusionar notificación de conflicto
Si está colaborando con otros desarrolladores, puede haber situaciones en las que estará trabajando en el mismo código fuente. En caso de que intente guardar los cambios en un archivo desactualizado, recibirá una notificación para Comparar o Sobrescribir cambios.
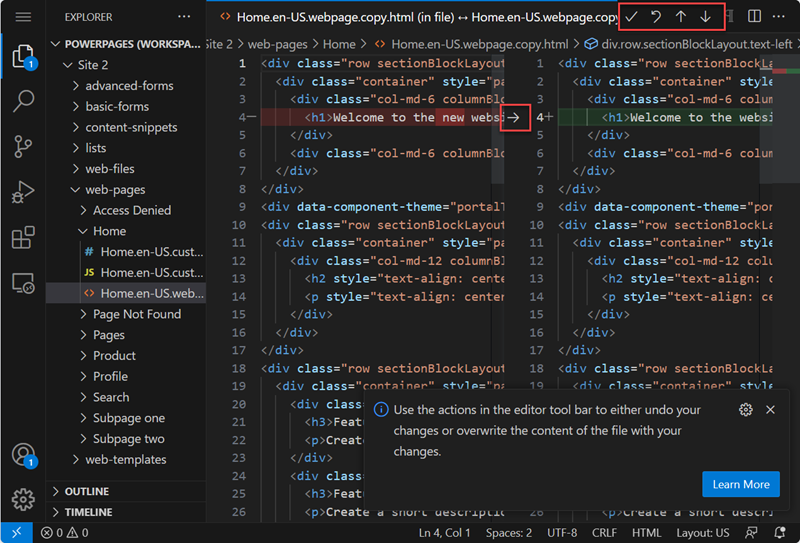
Comparar el código mostrará el código actual junto con su código y le permitirá volver a los cambios existentes, aceptar cada cambio individualmente o usar sus cambios y sobrescribir los contenidos existentes.

Podrá revisar el contenido más reciente y fusionar o sobrescribir el código o descartar los cambios.
Tutorial: Editar el código del sitio con Visual Studio Code para la web
En este tutorial recorrerá la edición del código del sitio con Visual Studio Code para la web.
Paso 1: Editar el código del sitio con Visual Studio Code para la web
Abra su sitio en el estudio de diseño de Power Pages
En la esquina superior derecha, seleccione Editar código.

Seleccione Abrir Visual Studio Code desde el cuadro de diálogo de confirmación.
Inicie sesión en Visual Studio Code con sus credenciales de entorno.
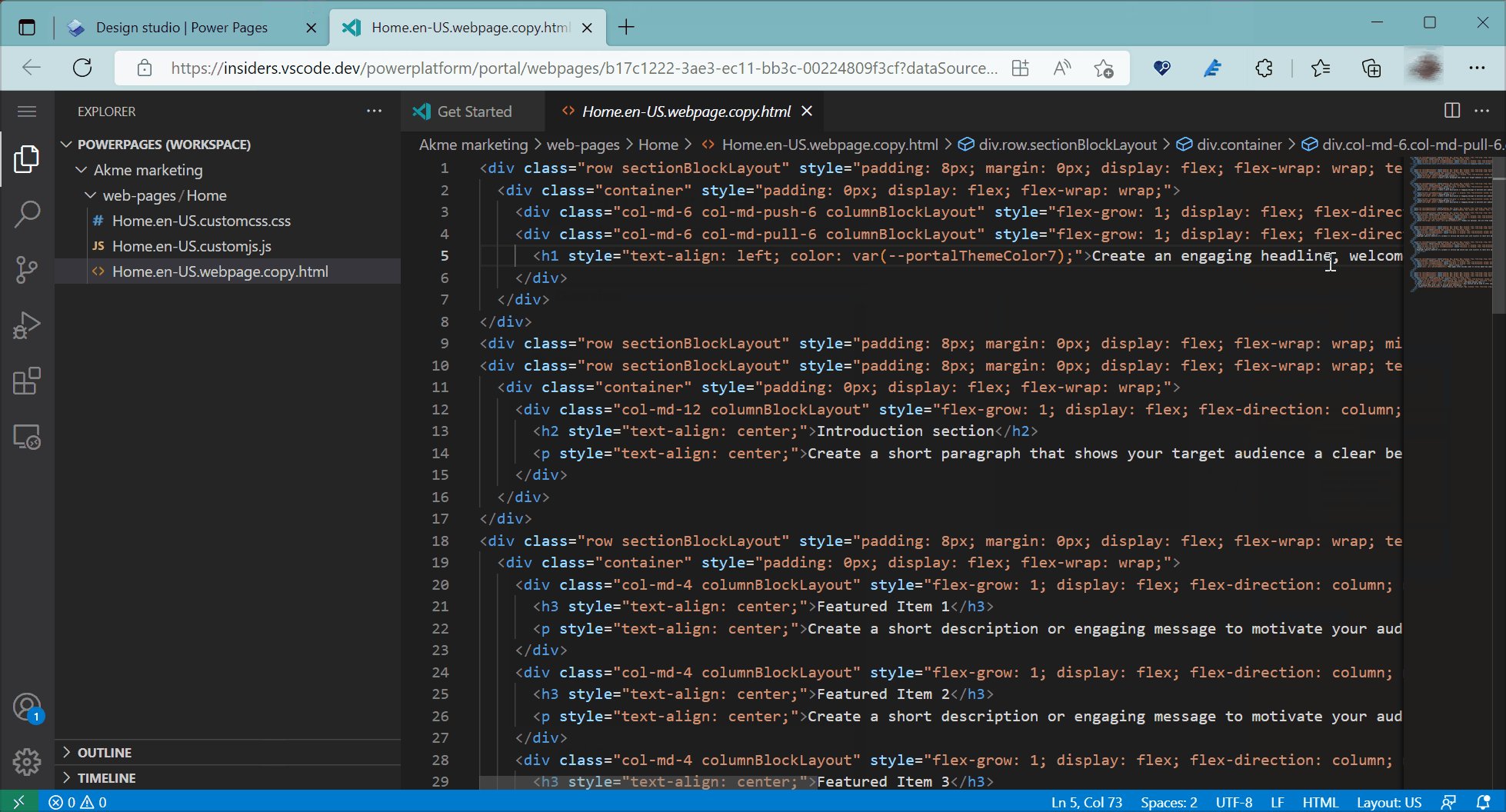
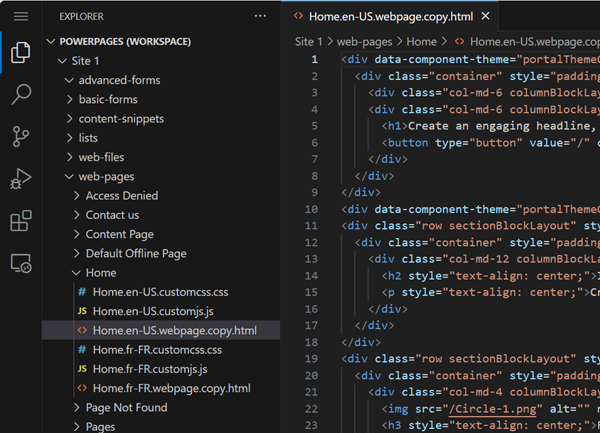
Espere a que la extensión web Power Platform Tools se inicialice y que el código de la página web se cargue en el panel izquierdo.
Paso 2: Actualice el contenido y el código
El explorador en el lado izquierdo de la pantalla carga los metadatos de configuración del sitio web respectivos que se pueden editar usando Visual Code for the Web.

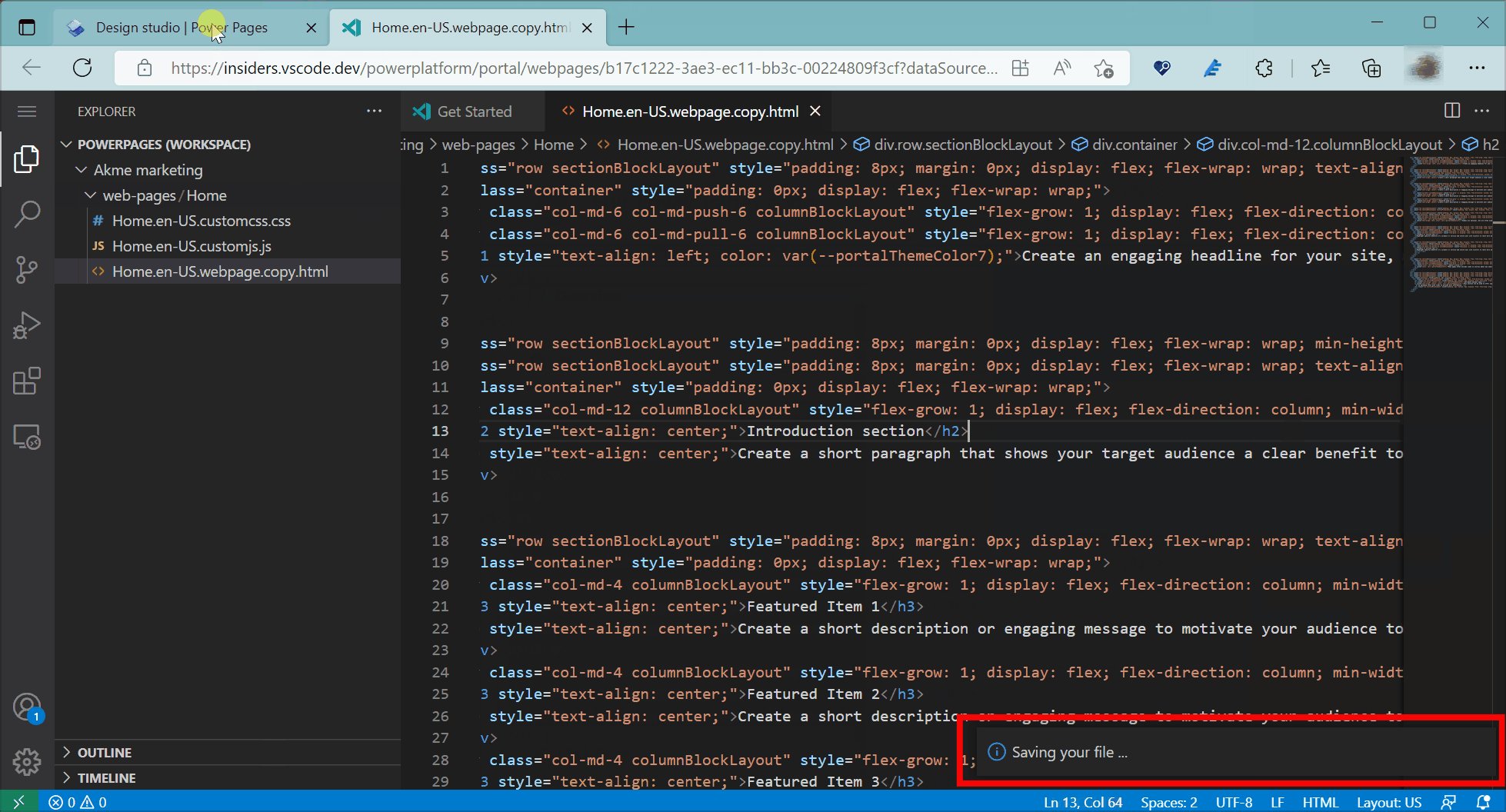
Realice los cambios en los archivos de metadatos correspondientes y presione Ctrl+S para guardarlos.
Vaya al estudio de diseño y seleccione Sincronizar para extraer todas las actualizaciones en su sesión de estudio de diseño actual.

Seleccione Vista previa para ver los cambios en el sitio de Power Pages.
Uso de Visual Studio Code para la web o Visual Studio Code para escritorio
Los usuarios pueden editar, depurar y obtener una vista previa de los cambios en las ediciones de la página usando Visual Studio Code para la Web sin necesidad de utilizar herramientas externas. Visual Studio Code para escritorio proporciona otras características avanzadas para editar todos los metadatos del sitio y para la integración con GitHub, los marcos y los procesos de integración continua/desarrollo continuo (CI/CD).
| Característica | VS Code para la web | VS Code para escritorio |
|---|---|---|
| Crear nuevos registros de metadatos de configuración del sitio web | No | Limitado a páginas web, plantillas de página, plantillas web, fragmentos de contenido y archivos web. |
| Edición directa del sitio | Sí | No |
| Edición de metadatos del sitio | Limitado a la edición de páginas web, fragmentos de contenido, formularios básicos, formularios de varios pasos, listas y plantillas web. | Toda la configuración de metadatos de Power Pages |
| Vista previa del sitio | Planeado | Planeado |
| Soporte de Power Platform CLI | No | Sí |
| Flujo de trabajo avanzado vinculado a la CPU y al almacenamiento: compatibilidad con ReactJS u otra herramienta de creación de marcos | No | Sí |
| Integración de GitHub con capacidades como el registro de entrada y salida de código, la gestión de conflictos y la fusión. | No | Sí |
Edición de código en la aplicación de Administración de portales
Nota
- El uso de Visual Studio Code para la web para editar sitios web no es compatible con Government Community Cloud (GCC), Government Community Cloud (GCC High) y el Departamento de Defensa (DoD). Los usuarios de estas regiones pueden utilizar la aplicación de Administración de portales para realizar sus cambios.
Si la región no es compatible con Visual Studio Code para la Web, al seleccionar el icono del editor de código </> en la barra de comandos se abrirá la aplicación de Administración de portales.
Navegue a los registros correspondientes de Páginas web, Formularios básicos, Formularios de varios pasos, Listas o Plantillas web para editar el código.
| Type | Ubicación del código |
|---|---|
| Página web | Seleccione el registro de la página web.
Seleccione el registro de contenido de la página web en la sección Contenido localizado. La copia de la página puede editarse en el campo Copiar (HTML) de la pestaña General. El código JavaScript personalizado y CSS personalizado pueden editarse desde la pestaña Avanzado. |
| Formulario básico | Seleccione el registro de formulario básico. Edite JavaScript personalizado en la pestaña Configuración adicional. |
| Formulario de varios pasos | Seleccione el registro del formulario de varios pasos. Seleccione el paso del formulario de varios pasos en la pestaña Pasos del formulario. Edite JavaScript personalizado en la pestaña Opciones de formulario. |
| List | Seleccione el registro de lista. Edite JavaScript personalizado en la pestaña Opciones. |
| Plantilla web | Seleccione el registro de plantilla web. Edite Origen en la pestaña General. |
Guarde el registro y obtenga una vista previa de su sitio web para probar su código.