Tutorial: Creación de un gráfico de barras
En este tutorial se muestra cómo desarrollar un objeto visual de Power BI en el que se muestran los datos en forma de un gráfico de barras simple. Este objeto visual admite una cantidad mínima de personalización. En otras páginas de esta documentación se explica cómo agregar más personalización, como menús contextuales, sugerencias de herramientas y mucho más.
En este tutorial, aprenderá a:
- Definir las capacidades del objeto visual
- Comprender el código fuente usado para crear un objeto visual
- Representar el objeto visual
- Agregar objetos al panel de propiedades
- Empaquetar el objeto visual.
Configurar el entorno
Antes de empezar a desarrollar el objeto visual de Power BI, compruebe que tiene todo lo que se indica en esta sección.
Una cuenta de Power BI Pro o Premium por usuario (PPU) . Si no la tiene, regístrese para obtener una versión de prueba gratuita.
Visual Studio Code (VS Code). VS Code es un entorno de desarrollo integrado (IDE) ideal para desarrollar aplicaciones JavaScript y TypeScript.
Windows PowerShell, versión 4 o posterior (para Windows). O Terminal (para Mac).
Un entorno listo para el desarrollo de un objeto visual de Power BI. Configure el entorno para el desarrollo de un objeto visual de Power BI.
En este tutorial se usa el informe US Sales Analysis. Puede descargar este informe y cargarlo en el servicio Power BI, o bien usar su propio informe. Si necesita más información sobre el servicio Power BI y la carga de archivos, consulte el tutorial Introducción a la creación en el servicio Power BI.
Nota
Si la biblioteca de JavaScript D3 no se ha instalado como parte de la instalación, hágalo ahora. Desde PowerShell, ejecute npm i d3@latest --save
La creación de un objeto visual de gráfico de barras implica los pasos siguientes:
- Creación de un nuevo proyecto
- Definir el archivo de capacidades:
capabilities.json - Crear la API del objeto visual
- Empaquetar el objeto visual: pbiviz.json
Creación de un proyecto
El propósito de este tutorial es ayudarle a comprender cómo se estructura y escribe un objeto visual. Puede seguir estas instrucciones para crear un objeto visual de código de barras desde cero o puede clonar el repositorio de código fuente y usarlo para seguir sin crear su propio objeto visual.
Abra PowerShell y navegue hasta la carpeta en la que quiera crear el proyecto.
Escriba el comando siguiente:
pbiviz new BarChartAhora debería tener una carpeta denominada BarChart que contenga los archivos del objeto visual.
En VS Code, abra el archivo [tsconfig.json] (visual-project-structure.md#tsconfigjson) y cambie el nombre de "files" a "src/barChart.ts".
"files": [ "src/barChart.ts" ]El objeto "files" de tsconfig.json apunta al archivo donde se encuentra la clase principal del objeto visual.
El archivo tsconfig.json definitivo debe tener este aspecto.
El archivo package.json contiene una lista de dependencias del proyecto. Reemplace el archivo package.json por este.
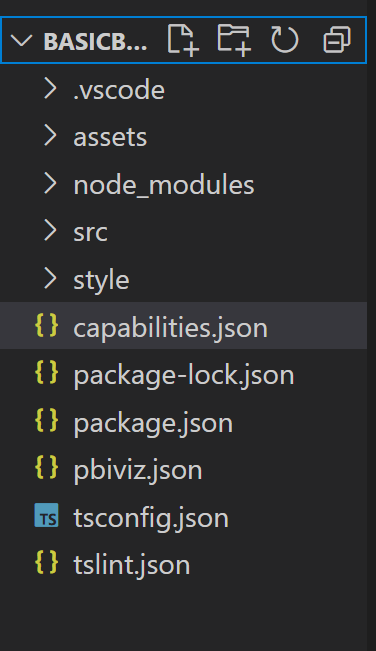
Ahora debería tener una nueva carpeta para el objeto visual con los siguientes archivos y carpetas:

Para obtener una explicación detallada de la función de cada uno de estos archivos, vea Estructura de proyecto de objeto visual de Power BI.
Los dos archivos en los que nos centramos en este tutorial son el archivo capabilities.json, que describe el objeto visual para el host, y el archivo src/barchart.ts, que contiene la API del objeto visual.
Definición de capacidades
El archivo capabilities.json es donde enlazamos los datos al host. Se describe el tipo de campos de datos que acepta y qué características debe tener el objeto visual.

Definición de roles de datos
Las variables se definen y enlazan en la sección dataRoles del archivo capabilities. Queremos que nuestro gráfico de barras acepte dos tipos de variables:
- Datos categóricos que se representan mediante las distintas barras del gráfico
- Datos numéricos o medidos, representados por el alto de cada barra.
En Visual Studio Code, en el archivo capabilities.json, inserte el siguiente fragmento de JSON en el objeto con la etiqueta "dataRoles".
"dataRoles": [
{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measure Data",
"name": "measure",
"kind": "Measure"
}
],
Asignación de datos
Después, agregue la asignación de datos para decir al host qué hacer con estas variables:
Reemplace el contenido del objeto "dataViewMappings" por el código siguiente:
"dataViewMappings": [
{
"conditions": [
{
"category": {
"max": 1
},
"measure": {
"max": 1
}
}
],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [
{
"bind": {
"to": "measure"
}
}
]
}
}
}
],
El código anterior crea las "condiciones" para que cada objeto de rol de datos solo pueda contener un campo a la vez. Vea que usamos el parámetro name interno del rol de datos para hacer referencia a cada campo.
También establece la asignación de datos de categorías para que cada campo se asigne a la variable correcta.
Definición de objetos para el panel de propiedades
La sección "objects" del archivo capabilities es donde se definen las características personalizables que deben aparecer en el panel de formato. Estas características no afectan al contenido del gráfico, pero pueden cambiar su aspecto.
Para obtener más información sobre los objetos y cómo funcionan, vea Objetos.
Los siguientes objetos son opcionales. Agréguelos si quiere seguir las secciones opcionales de este tutorial para agregar colores y representar el eje X.
Reemplace el contenido de la sección "objects" por el código siguiente:
"objects": {
"enableAxis": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
"colorSelector": {
"properties": {
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
}
},
Guarde el archivo capabilities.json.
El archivo capabilities final debe tener un aspecto simular al de este ejemplo.
API de objeto visual
Todos los objetos visuales empiezan con una clase que implementa la interfaz IVisual. El archivo src/visual.ts es el archivo predeterminado que contiene esta clase.
En este tutorial, a nuestro archivo IVisual lo llamamos barChart.ts. Descargue el archivo y guárdelo en la carpeta /src, si aún no lo ha hecho. En esta sección, vemos este archivo en detalle y describimos las distintas secciones.
Importaciones
La primera sección del archivo importa los módulos necesarios para este objeto visual. Tenga en cuenta que, además de los módulos de objetos visuales de Power BI, también importamos la biblioteca d3.
Los módulos siguientes se importan en el archivo barChart.ts:
import {
BaseType,
select as d3Select,
Selection as d3Selection
} from "d3-selection";
import {
ScaleBand,
ScaleLinear,
scaleBand,
scaleLinear
} from "d3-scale";
import "./../style/visual.less";
import { Axis, axisBottom } from "d3-axis";
import powerbi from "powerbi-visuals-api";
type Selection<T extends BaseType> = d3Selection<T, any, any, any>;
// powerbi.visuals
import DataViewCategoryColumn = powerbi.DataViewCategoryColumn;
import Fill = powerbi.Fill;
import ISandboxExtendedColorPalette = powerbi.extensibility.ISandboxExtendedColorPalette;
import ISelectionId = powerbi.visuals.ISelectionId;
import IVisual = powerbi.extensibility.IVisual;
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
import PrimitiveValue = powerbi.PrimitiveValue;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import DataViewObjectPropertyIdentifier = powerbi.DataViewObjectPropertyIdentifier;
import { textMeasurementService } from "powerbi-visuals-utils-formattingutils";
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { BarChartSettingsModel } from "./barChartSettingsModel";
import { dataViewObjects} from "powerbi-visuals-utils-dataviewutils";
Interfaces
A continuación, definimos las interfaces visuales. La interfaz siguiente se usa para describir el objeto visual del gráfico de barras:
- BarChartDataPoint
Esta interfaz se define de la siguiente forma:
/**
* Interface for BarChart data points.
*
* @interface
* @property {PrimitiveValue} value - Data value for point.
* @property {string} category - Corresponding category of data value.
* @property {string} color - Color corresponding to data point.
* @property {string} strokeColor - Stroke color for data point column.
* @property {number} strokeWidth - Stroke width for data point column.
* @property {ISelectionId} selectionId - Id assigned to data point for cross filtering
* and visual interaction.
*/
interface BarChartDataPoint {
value: PrimitiveValue;
category: string;
color: string;
strokeColor: string;
strokeWidth: number;
selectionId: ISelectionId;
}
Transformación visual
Ahora que la estructura de datos está definida, debemos asignarle datos mediante la función createSelectorDataPoints. Esta función recibe datos de la vista de datos y los transforma en un formato que el objeto visual puede usar. En este caso, devuelve la interfaz BarChartDataPoint[] descrita en la sección anterior.
DataView contiene los datos que se visualizarán. Estos datos pueden tener diferentes formas, como de categoría o tabulares. Para crear un objeto visual de categoría como un gráfico de barras, solo tiene que usar la propiedad categorical en DataView.
Se llama a esta función cada vez que se actualiza el objeto visual.
/**
* Function that converts queried data into a viewmodel that will be used by the visual.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
* @param {IVisualHost} host - Contains references to the host which contains services
*/
function createSelectorDataPoints(options: VisualUpdateOptions, host: IVisualHost): BarChartDataPoint[] {
const barChartDataPoints: BarChartDataPoint[] = []
const dataViews = options.dataViews;
if (!dataViews
|| !dataViews[0]
|| !dataViews[0].categorical
|| !dataViews[0].categorical.categories
|| !dataViews[0].categorical.categories[0].source
|| !dataViews[0].categorical.values
) {
return barChartDataPoints;
}
const categorical = dataViews[0].categorical;
const category = categorical.categories[0];
const dataValue = categorical.values[0];
const colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
const strokeColor: string = getColumnStrokeColor(colorPalette);
const strokeWidth: number = getColumnStrokeWidth(colorPalette.isHighContrast);
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
const color: string = getColumnColorByIndex(category, i, colorPalette);
const selectionId: ISelectionId = host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId();
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
value: dataValue.values[i],
category: `${category.values[i]}`,
});
}
return barChartDataPoints;
}
Nota
Las siguientes funciones del archivo barChart.ts modifican el color y la creación del eje X. Son opcionales y se de abordan más adelante en este tutorial. Este tutorial continuará desde la función IVisual.
Representar el objeto visual
Una vez definidos los datos, representamos el objeto visual mediante la clase BarChart que implementa la interfaz IVisual. La interfaz IVisual se describe en la página API de objeto visual. Contiene un método constructor que crea el objeto visual y un método update al que se llama cada vez que se vuelve a cargar el objeto visual.
Antes de representar el objeto visual, tenemos que declarar los miembros de la clase:
export class BarChart implements IVisual {
private svg: Selection<SVGSVGElement>;
private host: IVisualHost;
private barContainer: Selection<SVGElement>;
private xAxis: Selection<SVGGElement>;
private barDataPoints: BarChartDataPoint[];
private formattingSettings: BarChartSettingsModel;
private formattingSettingsService: FormattingSettingsService;
private barSelection: Selection<BaseType>;
static Config = {
xScalePadding: 0.1,
solidOpacity: 1,
transparentOpacity: 1,
margins: {
top: 0,
right: 0,
bottom: 25,
left: 30,
},
xAxisFontMultiplier: 0.04,
};
}
Construcción del objeto visual
Se llama a la función de construcción solo una vez, cuando el objeto visual se representa por primera vez. Crea contenedores SVG vacíos para el gráfico de barras y el eje X. Observe que usa la biblioteca d3 para representar el SVG.
/**
* Creates instance of BarChart. This method is only called once.
*
* @constructor
* @param {VisualConstructorOptions} options - Contains references to the element that will
* contain the visual and a reference to the host
* which contains services.
*/
constructor(options: VisualConstructorOptions) {
this.host = options.host;
//Creating the formatting settings service.
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
this.svg = d3Select(options.element)
.append('svg')
.classed('barChart', true);
this.barContainer = this.svg
.append('g')
.classed('barContainer', true);
this.xAxis = this.svg
.append('g')
.classed('xAxis', true);
}
Actualización del objeto visual
Se llama al método de actualización cada vez que cambia el tamaño del objeto visual o uno de sus valores.
Escalado
Es necesario escalar el objeto visual para que el número de barras y los valores actuales se ajusten a los límites de ancho y alto definidos del objeto visual. Esto es similar al método de actualización en el tutorial tarjeta circular.
Para calcular la escala, use los métodos scaleLinear y scaleBand que se importaron anteriormente desde la biblioteca d3-scale.
El valor options.dataViews[0].categorical.values[0].maxLocal contiene el valor más grande de todos los puntos de datos actuales. Este valor se usa para determinar el alto del eje Y. El escalado del ancho del eje X viene determinado por el número de categorías enlazadas al objeto visual en la interfaz barchartdatapoint.
En los casos en los que se representa el eje X, este objeto visual también controla los saltos de palabras si no hay espacio suficiente para escribir el nombre completo en el eje X.
Otras características de actualización
Además del escalado, el método de actualización también controla las selecciones y los colores. Estas características son opcionales y se tratan más adelante:
/**
* Updates the state of the visual. Every sequential databinding and resize will call update.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
*/
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews?.[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
const width = options.viewport.width;
let height = options.viewport.height;
this.svg
.attr("width", width)
.attr("height", height);
if (this.formattingSettings.enableAxis.show.value) {
const margins = BarChart.Config.margins;
height -= margins.bottom;
}
this.xAxis
.style("font-size", Math.min(height, width) * BarChart.Config.xAxisFontMultiplier)
.style("fill", this.formattingSettings.enableAxis.fill.value.value);
const yScale: ScaleLinear<number, number> = scaleLinear()
.domain([0, <number>options.dataViews[0].categorical.values[0].maxLocal])
.range([height, 0]);
const xScale: ScaleBand<string> = scaleBand()
.domain(this.barDataPoints.map(d => d.category))
.rangeRound([0, width])
.padding(0.2);
const xAxis: Axis<string> = axisBottom(xScale);
this.xAxis.attr('transform', 'translate(0, ' + height + ')')
.call(xAxis)
.attr("color", this.formattingSettings.enableAxis.fill.value.value);
const textNodes: Selection<SVGElement> = this.xAxis.selectAll("text");
BarChart.wordBreak(textNodes, xScale.bandwidth(), height);
this.barSelection = this.barContainer
.selectAll('.bar')
.data(this.barDataPoints);
const barSelectionMerged = this.barSelection
.enter()
.append('rect')
.merge(<any>this.barSelection);
barSelectionMerged.classed('bar', true);
barSelectionMerged
.attr("width", xScale.bandwidth())
.attr("height", (dataPoint: BarChartDataPoint) => height - yScale(<number>dataPoint.value))
.attr("y", (dataPoint: BarChartDataPoint) => yScale(<number>dataPoint.value))
.attr("x", (dataPoint: BarChartDataPoint) => xScale(dataPoint.category))
.style("fill", (dataPoint: BarChartDataPoint) => dataPoint.color)
.style("stroke", (dataPoint: BarChartDataPoint) => dataPoint.strokeColor)
.style("stroke-width", (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`);
this.barSelection
.exit()
.remove();
}
private static wordBreak(
textNodes: Selection<SVGElement>,
allowedWidth: number,
maxHeight: number
) {
textNodes.each(function () {
textMeasurementService.wordBreak(
this,
allowedWidth,
maxHeight);
});
}
Relleno del panel de propiedades con las utilidades del modelo de formato
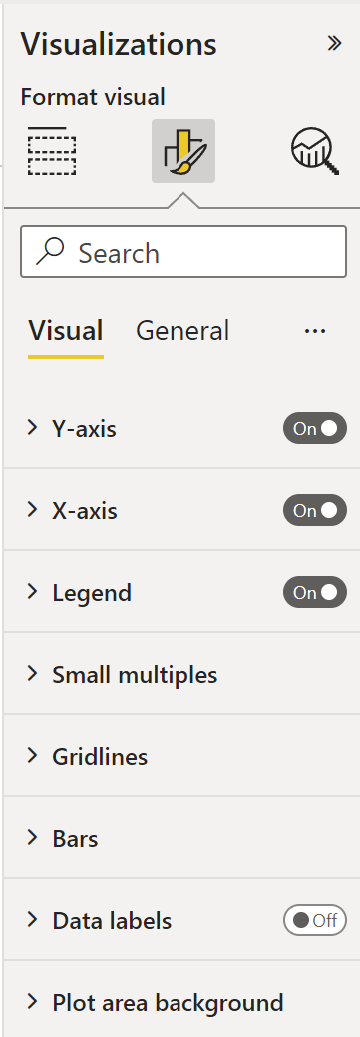
El método final de la función IVisual es getFormattingModel. Este método compila y devuelve un objeto de modelo de formato de panel de formato moderno que contiene todos los componentes y propiedades del panel de formato. Después, coloca el objeto dentro del panel Formato. En este caso, se crean tarjetas de formato para enableAxis y colorSelector, incluidas las propiedades de formato para show y fill, según los "objetos" del archivo capabilities.json. A fin de agregar un selector de colores para cada categoría del panel Propiedad, agregue un bucle for en barDataPoints y, para cada uno, agregue una nueva propiedad de formato de selector de colores al modelo de formato.
Para crear un modelo de formato, el desarrollador debe estar familiarizado con todos sus componentes. Compruebe los componentes en el panel de formato en Format Pane. Consulte la API getFormattingModel de FormattingModel utils en el repositorio de utilidades del modelo de formato.
Descargue el archivo y guárdelo en la carpeta /src. Declare las propiedades de formato y sus valores en una clase de configuración de formato:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import { BarChartDataPoint } from "./barChart";
import Card = formattingSettings.SimpleCard;
import Model = formattingSettings.Model;
import Slice = formattingSettings.Slice;
import ColorPicker = formattingSettings.ColorPicker;
import ToggleSwitch = formattingSettings.ToggleSwitch;
/**
* Enable Axis Formatting Card
*/
class EnableAxisCardSettings extends Card {
show = new ToggleSwitch({
name: "show",
displayName: undefined,
value: false,
});
fill = new ColorPicker({
name: "fill",
displayName: "Color",
value: { value: "#000000" }
});
topLevelSlice: ToggleSwitch = this.show;
name: string = "enableAxis";
displayName: string = "Enable Axis";
slices: Slice[] = [this.fill];
}
/**
* Color Selector Formatting Card
*/
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
// slices will be populated in barChart settings model `populateColorSelector` method
slices: Slice[] = [];
}
/**
* BarChart formatting settings model class
*/
export class BarChartSettingsModel extends Model {
// Create formatting settings model formatting cards
enableAxis = new EnableAxisCardSettings();
colorSelector = new ColorSelectorCardSettings();
cards: Card[] = [this.enableAxis, this.colorSelector];
/**
* populate colorSelector object categories formatting properties
* @param dataPoints
*/
populateColorSelector(dataPoints: BarChartDataPoint[]) {
const slices: Slice[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
}
Compile y cree el modelo de servicio de configuración de formato en el método constructor del objeto visual. El servicio de configuración de formato recibe los valores de formato de barChart y los convierte en un objeto FormatModel que se devuelve en la API getFormattingModel.
Para usar la característica de localización, agregue el administrador de localización al servicio de configuración de formato.
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
// ...
// declare utils formatting settings service
private formattingSettingsService: FormattingSettingsService;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// Add here rest of your custom visual constructor code
}
Actualice el modelo de configuración de formato mediante la API de actualización. Llame a Update API cada vez que se cambie una propiedad de formato en el panel de propiedades. Cree puntos de datos de selectores de gráfico de barras y rellénelos en el modelo de configuración de formato:
// declare formatting settings model for bar chart
private formattingSettings: BarChartSettingsModel;
// ...
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
// Add the rest of your custom visual update API code here
}
Por último, la nueva API getFormattingModel es una línea de código simple que usa el servicio de configuración de formato y el modelo de configuración de formato actual que se ha creado en la API update anterior.
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
(Opcional) Representación del eje X (objetos estáticos)
Puede agregar objetos al panel Propiedad para personalizar aún más el objeto visual. Estas personalizaciones pueden ser cambios en la interfaz de usuario o cambios relacionados con los datos que se han consultado.
Puede activar o desactivar estos objetos en el panel Propiedad.

En este ejemplo se representa un eje X en el gráfico de barras como un objeto estático.
Ya hemos agregado la propiedad enableAxis al archivo capabilities y a la interfaz barChartSettings.
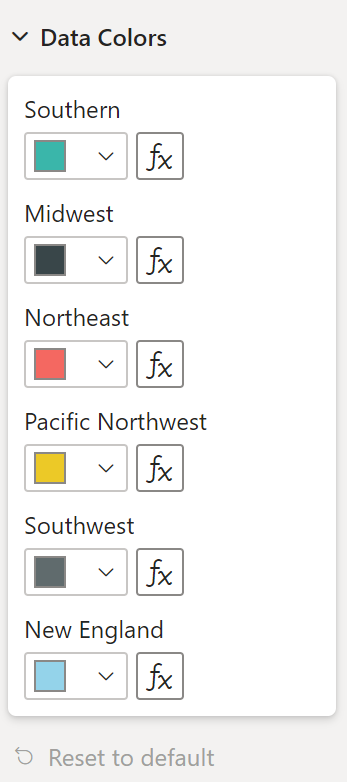
(Opcional) Agregar color (objetos enlazados a datos)
Los objetos enlazados a datos son similares a los objetos estáticos, pero normalmente se tratan con la selección de datos. Por ejemplo, puede usar objetos enlazados a datos para seleccionar de forma interactiva el color asociado a cada punto de datos.

Ya hemos definido el objeto colorSelector en el archivo capabilities.
Cada punto de datos se representa mediante un color diferente. Se incluye color en la interfaz BarChartDataPoint y se asigna un color predeterminado a cada punto de datos cuando se define en IVisualHost.
function getColumnColorByIndex(
category: DataViewCategoryColumn,
index: number,
colorPalette: ISandboxExtendedColorPalette,
): string {
if (colorPalette.isHighContrast) {
return colorPalette.background.value;
}
const defaultColor: Fill = {
solid: {
color: colorPalette.getColor(`${category.values[index]}`).value,
}
};
const prop: DataViewObjectPropertyIdentifier = {
objectName: "colorSelector",
propertyName: "fill"
};
let colorFromObjects: Fill;
if(category.objects?.[index]){
colorFromObjects = dataViewObjects.getValue(category?.objects[index], prop);
}
return colorFromObjects?.solid.color ?? defaultColor.solid.color;
}
function getColumnStrokeColor(colorPalette: ISandboxExtendedColorPalette): string {
return colorPalette.isHighContrast
? colorPalette.foreground.value
: null;
}
function getColumnStrokeWidth(isHighContrast: boolean): number {
return isHighContrast
? 2
: 0;
}
El servicio colorPalette, en la función createSelectorDataPoints, administra estos colores. Puesto que createSelectorDataPoints recorre en iteración cada uno de los puntos de datos, es un lugar ideal para asignar objetos de categorías como el color.
Para obtener instrucciones más detalladas sobre cómo agregar color al gráfico de barras, vaya a Adición de colores a los objetos visuales de Power BI.
Nota
Compruebe que el archivo barChart.ts final se parece a este código fuente de barChart.ts o descargue el código fuente de barChart.ts y úselo para reemplazar el archivo.
Prueba del objeto visual
Ejecute el objeto visual en el servidor de Power BI para ver su aspecto:
En PowerShell, vaya a la carpeta del proyecto e inicie la aplicación de desarrollo.
pbiviz startSu objeto visual ahora se ejecuta mientras está hospedado en el equipo.
Importante
No cierre la ventana de PowerShell hasta el final del tutorial. Para evitar que se ejecute el objeto visual, presione Ctrl+C y, si se le solicita que finalice el trabajo por lotes, presione Y y, luego, Intro.
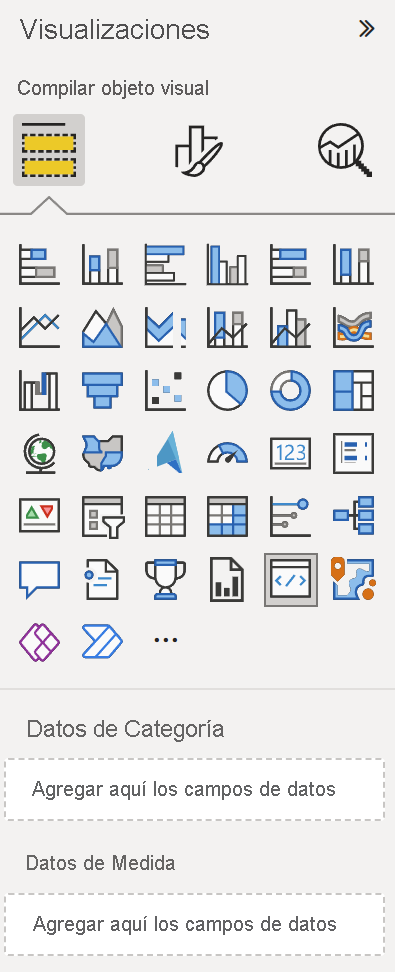
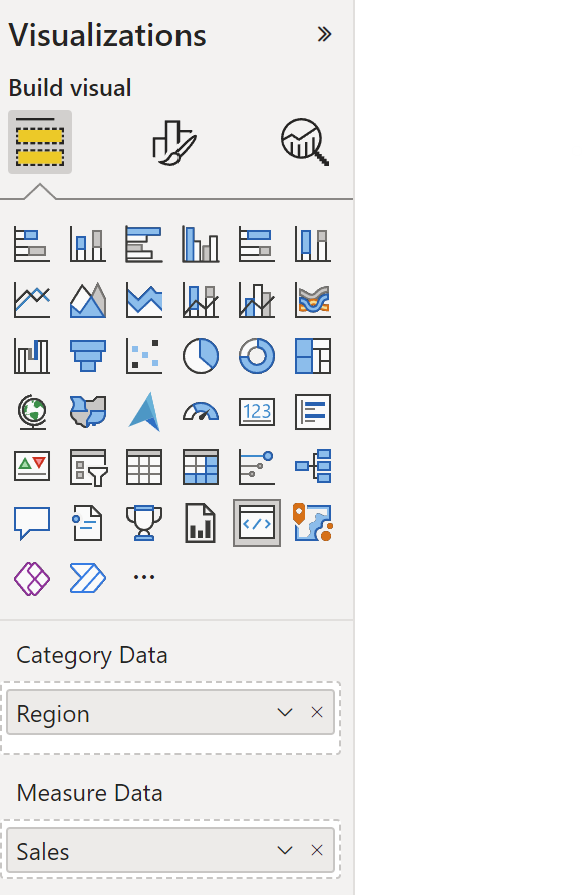
Para ver el objeto visual en el servicio Power BI, seleccione Objeto visual de desarrollador en el panel Visualización.

Adición de datos al objeto visual

Arrastre los bordes del objeto visual para cambiar el tamaño y observe cómo se ajusta la escala.
Active y desactive el eje X.

Cambie los colores de las distintas categorías.
Adición de otras características
Puede personalizar aún más el objeto visual agregando más características. Puede agregar características que aumenten la funcionalidad del objeto visual, mejoren su aspecto o den al usuario más control sobre su apariencia. Por ejemplo, puede:
- Agregar selección e interacciones con otros objetos visuales
- Agregar un control deslizante del panel de propiedades para controlar la opacidad
- Agregar compatibilidad con información sobre herramientas
- Adición de una página de aterrizaje
- Agregar compatibilidad con idiomas locales
Empaquetar el objeto visual.
Para poder cargar el objeto visual en Power BI Desktop o compartirlo con la comunidad en la galería de objetos visuales de Power BI, tiene que empaquetarlo.
Para preparar el objeto visual para el uso compartido, siga las instrucciones de Empaquetado de un objeto visual de Power BI.
Nota
Para obtener el código fuente completo de un gráfico de barras con más características, incluidas información sobre herramientas y un menú contextual, vea un gráfico de barras de ejemplo de objetos visuales de Power BI.