Información sobre las asignaciones de vistas de datos en objetos visuales de Power BI
En este artículo se describe la asignación de vistas de datos y cómo se usan los roles de datos para crear diferentes tipos de objetos visuales. Explica cómo especificar requisitos condicionales para roles de datos y los diferentes dataMappings tipos.
Cada asignación válida genera una vista de datos. Puede proporcionar varias asignaciones de datos en determinadas condiciones. Las opciones de asignación admitidas son las siguientes:
"dataViewMappings": [
{
"conditions": [ ... ],
"categorical": { ... },
"single": { ... },
"table": { ... },
"matrix": { ... }
}
]
Power BI crea una asignación a una vista de datos solo si la asignación válida también está definida endataViewMappings.
En otras palabras, categorical podría definirse en dataViewMappings, pero otras asignaciones, como table o single, podrían no estar definidas. En ese caso, Power BI genera una vista de datos con una sola asignación categorical, mientras que table y otras asignaciones permanecen sin definir. Por ejemplo:
"dataViewMappings": [
{
"categorical": {
"categories": [ ... ],
"values": [ ... ]
},
"metadata": { ... }
}
]
Condiciones
En la sección conditions se establecen reglas para una asignación de datos determinada. Si los datos coinciden con uno de los conjuntos de condiciones descritos, el objeto visual acepta los datos como válidos.
Para cada campo, se puede especificar un valor mínimo y máximo. El valor representa el número de campos que pueden estar enlazados a ese rol de datos.
Nota
Si se omite un rol de datos en la condición, puede tener cualquier número de campos.
En el siguiente ejemplo, category se limita a un campo de datos y measure a dos.
"conditions": [
{ "category": { "max": 1 }, "measure": { "max": 2 } },
]
También puede establecer varias condiciones para un rol de datos. En ese caso, los datos son válidos si se cumple alguna de las condiciones.
"conditions": [
{ "category": { "min": 1, "max": 1 }, "measure": { "min": 2, "max": 2 } },
{ "category": { "min": 2, "max": 2 }, "measure": { "min": 1, "max": 1 } }
]
En el ejemplo anterior, se requiere una de las siguientes dos condiciones:
- Exactamente un campo de datos de categoría y exactamente dos medidas
- Exactamente dos categorías y exactamente una medida
Asignación de datos única
La asignación de datos única es la forma más simple de asignación de datos. Admite un solo campo de medida y proporciona el total. Si el campo es numérico, devuelve la suma. De lo contrario, proporciona un recuento de valores únicos.
Para usar una asignación de datos única, es necesario definir el nombre del rol de datos que quiera asignar. Esta asignación solo funciona con un único campo de medida. Si se asigna un segundo campo, no se genera ninguna vista de datos, por lo que es recomendable incluir una condición que limite los datos a un solo campo.
Nota
Esta asignación de datos no se puede usar con ninguna otra asignación de datos. Su objetivo es reducir los datos a un único valor numérico.
Por ejemplo:
{
"dataRoles": [
{
"displayName": "Y",
"name": "Y",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{
"Y": {
"max": 1
}
}
],
"single": {
"role": "Y"
}
}
]
}
La vista de datos resultante todavía puede contener otros tipos de asignación, como tabla o categórica, pero cada asignación contiene solo el valor único. Lo recomendado es acceder al valor solo en una sola asignación.
{
"dataView": [
{
"metadata": null,
"categorical": null,
"matrix": null,
"table": null,
"tree": null,
"single": {
"value": 94163140.3560001
}
}
]
}
En el ejemplo de código siguiente se procesa la asignación de vistas de datos simples:
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewSingle = powerbi.DataViewSingle;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private valueText: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.valueText = document.createElement("p");
this.target.appendChild(this.valueText);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const singleDataView: DataViewSingle = dataView.single;
if (!singleDataView ||
!singleDataView.value ) {
return
}
this.valueText.innerText = singleDataView.value.toString();
}
}
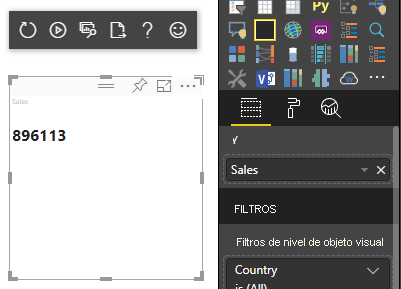
El ejemplo de código anterior da como resultado la visualización de un solo valor de Power BI:

Asignación de datos categóricos
La asignación de datos categóricos se usa para obtener agrupaciones o categorías de datos independientes. Las categorías también se pueden agrupar usando "agrupar por" en la asignación de datos.
Asignación de datos categóricos básica
Tenga en cuenta los siguientes roles y asignaciones de datos:
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" }
},
"values": {
"select": [
{ "bind": { "to": "measure" } }
]
}
}
}
El ejemplo anterior dice "Asignar mi función de datos category para que, por cada campo que arrastre a category, sus datos se asignen a categorical.categories. Además, también quiero asignar mi rol de datos measure a categorical.values".
- para...en: incluye todos los elementos en este rol de datos en la consulta de datos.
- enlazar...a: produce el mismo resultado que para...en, pero espera que el rol de datos tenga una condición que lo restrinja a un único campo.
Agrupar datos categóricos
El siguiente ejemplo usa los mismos dos roles de datos que el ejemplo anterior y agrega dos roles de datos con los nombres grouping y measure2.
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Grouping with",
"name": "grouping",
"kind": "Grouping"
},
{
"displayName": "X Axis",
"name": "measure2",
"kind": "Grouping"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "grouping",
"select": [{
"bind": {
"to": "measure"
}
},
{
"bind": {
"to": "measure2"
}
}
]
}
}
}
}
]
La diferencia entre esta asignación y la básica es cómo se asigna categorical.values. Al asignar los roles de datos measure y measure2 al rol de datos grouping, el eje x y el eje y se pueden escalar adecuadamente.
Agrupar datos jerárquicos
En el siguiente ejemplo, los datos categóricos se usan para crear una jerarquía, que se puede usar para admitir acciones de desglose.
En el ejemplo siguiente se muestran los roles de datos y las asignaciones:
"dataRoles": [
{
"displayName": "Categories",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measures",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Series",
"name": "series",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
]
}
}
}
}
]
Considere los siguientes datos categóricos:
| País/región | 2013 | 2014 | 2015 | 2016 |
|---|---|---|---|---|
| EE. UU. | x | x | 650 | 350 |
| Canadá | x | 630 | 490 | x |
| México | 645 | x | x | x |
| Reino Unido | x | x | 831 | x |
Power BI genera una vista de datos categóricos con el siguiente conjunto de categorías.
{
"categorical": {
"categories": [
{
"source": {...},
"values": [
"Canada",
"USA",
"UK",
"Mexico"
],
"identity": [...],
"identityFields": [...],
}
]
}
}
Cada category se asigna a un conjunto de values. Cada uno de estos values se agrupa por series, que se expresa en años.
Por ejemplo, cada matriz values representa un año.
Además, cada matriz values tiene cuatro valores: Canadá, EE. UU., Reino Unido y México.
{
"values": [
// Values for year 2013
{
"source": {...},
"values": [
null, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
645 // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2014
{
"source": {...},
"values": [
630, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2015
{
"source": {...},
"values": [
490, // Value for `Canada` category
650, // Value for `USA` category
831, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2016
{
"source": {...},
"values": [
null, // Value for `Canada` category
350, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
}
]
}
El ejemplo de código siguiente es para procesar la asignación de vistas de datos categóricas. Este ejemplo crea la estructura jerárquica País/Región > Año > Valor.
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewCategorical = powerbi.DataViewCategorical;
import DataViewValueColumnGroup = powerbi.DataViewValueColumnGroup;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private categories: HTMLElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.categories = document.createElement("pre");
this.target.appendChild(this.categories);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const categoricalDataView: DataViewCategorical = dataView.categorical;
if (!categoricalDataView ||
!categoricalDataView.categories ||
!categoricalDataView.categories[0] ||
!categoricalDataView.values) {
return;
}
// Categories have only one column in data buckets
// To support several columns of categories data bucket, iterate categoricalDataView.categories array.
const categoryFieldIndex = 0;
// Measure has only one column in data buckets.
// To support several columns on data bucket, iterate years.values array in map function
const measureFieldIndex = 0;
let categories: PrimitiveValue[] = categoricalDataView.categories[categoryFieldIndex].values;
let values: DataViewValueColumnGroup[] = categoricalDataView.values.grouped();
let data = {};
// iterate categories/countries-regions
categories.map((category: PrimitiveValue, categoryIndex: number) => {
data[category.toString()] = {};
// iterate series/years
values.map((years: DataViewValueColumnGroup) => {
if (!data[category.toString()][years.name] && years.values[measureFieldIndex].values[categoryIndex]) {
data[category.toString()][years.name] = []
}
if (years.values[0].values[categoryIndex]) {
data[category.toString()][years.name].push(years.values[measureFieldIndex].values[categoryIndex]);
}
});
});
this.categories.innerText = JSON.stringify(data, null, 6);
console.log(data);
}
}
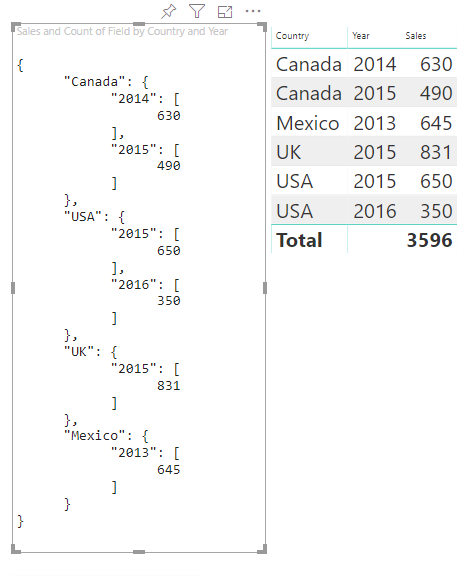
Este es el objeto visual resultante:

Tablas de asignación
La vista de datos de tabla es básicamente una lista de puntos de datos, donde se pueden agregar puntos de datos numéricos.
Por ejemplo, utiliza los mismos datos de la sección anterior, pero con las siguientes capacidades:
"dataRoles": [
{
"displayName": "Column",
"name": "column",
"kind": "Grouping"
},
{
"displayName": "Value",
"name": "value",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"select": [
{
"for": {
"in": "column"
}
},
{
"for": {
"in": "value"
}
}
]
}
}
}
]
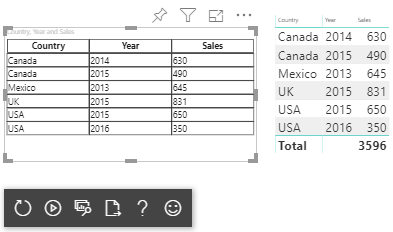
Visualizar la vista de datos de tabla como en este ejemplo:
| País/región | Year | Sales |
|---|---|---|
| EE. UU. | 2016 | 100 |
| EE. UU. | 2015 | 50 |
| Canadá | 2015 | 200 |
| Canadá | 2015 | 50 |
| México | 2013 | 300 |
| Reino Unido | 2014 | 150 |
| EE. UU. | 2015 | 75 |
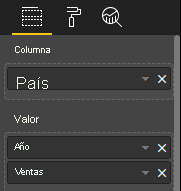
Enlace de datos:

Power BI muestra los datos como la vista de datos de tabla. No debe suponer que los datos están ordenados.
{
"table" : {
"columns": [...],
"rows": [
[
"Canada",
2014,
630
],
[
"Canada",
2015,
490
],
[
"Mexico",
2013,
645
],
[
"UK",
2014,
831
],
[
"USA",
2015,
650
],
[
"USA",
2016,
350
]
]
}
}
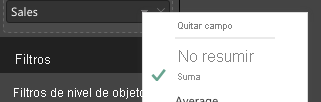
Para agregar los datos, selecciona el campo que quiera y, después, escoge Suma.

Ejemplo de código para procesar una asignación de vista de datos de tabla.
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
// ...
import DataViewMetadataColumn = powerbi.DataViewMetadataColumn;
import DataViewTable = powerbi.DataViewTable;
import DataViewTableRow = powerbi.DataViewTableRow;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private table: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.table = document.createElement("table");
this.target.appendChild(this.table);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const tableDataView: DataViewTable = dataView.table;
if (!tableDataView) {
return
}
while(this.table.firstChild) {
this.table.removeChild(this.table.firstChild);
}
//draw header
const tableHeader = document.createElement("th");
tableDataView.columns.forEach((column: DataViewMetadataColumn) => {
const tableHeaderColumn = document.createElement("td");
tableHeaderColumn.innerText = column.displayName
tableHeader.appendChild(tableHeaderColumn);
});
this.table.appendChild(tableHeader);
//draw rows
tableDataView.rows.forEach((row: DataViewTableRow) => {
const tableRow = document.createElement("tr");
row.forEach((columnValue: PrimitiveValue) => {
const cell = document.createElement("td");
cell.innerText = columnValue.toString();
tableRow.appendChild(cell);
})
this.table.appendChild(tableRow);
});
}
}
El archivo de estilos de objetos visuales style/visual.less contiene el diseño de la tabla:
table {
display: flex;
flex-direction: column;
}
tr, th {
display: flex;
flex: 1;
}
td {
flex: 1;
border: 1px solid black;
}
El objeto visual resultante tiene este aspecto:

Asignación de datos de matriz
La asignación de datos de matriz es similar a la asignación de datos de tabla, pero las filas se presentan jerárquicamente. Cualquiera de los valores de los roles de datos se puede usar como un valor de encabezado de columna.
{
"dataRoles": [
{
"name": "Category",
"displayName": "Category",
"displayNameKey": "Visual_Category",
"kind": "Grouping"
},
{
"name": "Column",
"displayName": "Column",
"displayNameKey": "Visual_Column",
"kind": "Grouping"
},
{
"name": "Measure",
"displayName": "Measure",
"displayNameKey": "Visual_Values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"matrix": {
"rows": {
"for": {
"in": "Category"
}
},
"columns": {
"for": {
"in": "Column"
}
},
"values": {
"select": [
{
"for": {
"in": "Measure"
}
}
]
}
}
}
]
}
Estructura jerárquica de los datos de matriz
Power BI crea una estructura de datos jerárquica. La raíz de la jerarquía de árbol incluye los datos de la columna Elementos principales del rol de datos Category, con elementos secundarios de la columna Elementos secundarios de la tabla de roles de datos.
Modelo semántico:
| Parents | Children | Elementos descendientes del secundario | Columnas | Valores |
|---|---|---|---|---|
| Principal1 | Secundario1 | Subelemento secundario1 | Col1 | 5 |
| Principal1 | Secundario1 | Subelemento secundario1 | Col2 | 6 |
| Principal1 | Secundario1 | Subelemento secundario2 | Col1 | 7 |
| Principal1 | Secundario1 | Subelemento secundario2 | Col2 | 8 |
| Principal1 | Secundario2 | Subelemento secundario3 | Col1 | 5 |
| Principal1 | Secundario2 | Subelemento secundario3 | Col2 | 3 |
| Principal1 | Secundario2 | Subelemento secundario4 | Col1 | 4 |
| Principal1 | Secundario2 | Subelemento secundario4 | Col2 | 9 |
| Principal1 | Secundario2 | Subelemento secundario5 | Col1 | 3 |
| Principal1 | Secundario2 | Subelemento secundario5 | Col2 | 5 |
| Principal2 | Secundario3 | Subelemento secundario6 | Col1 | 1 |
| Principal2 | Secundario3 | Subelemento secundario6 | Col2 | 2 |
| Principal2 | Secundario3 | Subelemento secundario7 | Col1 | 7 |
| Principal2 | Secundario3 | Subelemento secundario7 | Col2 | 1 |
| Principal2 | Secundario3 | Subelemento secundario8 | Col1 | 10 |
| Principal2 | Secundario3 | Subelemento secundario8 | Col2 | 13 |
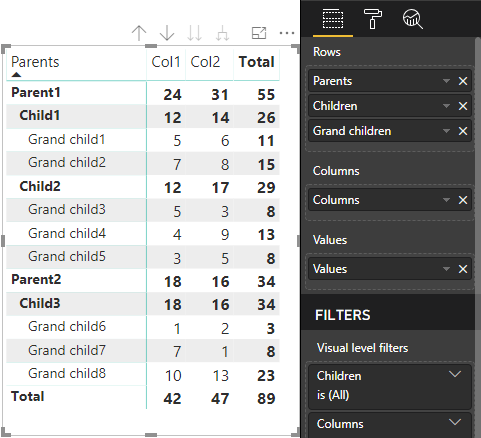
El objeto visual de la matriz principal de Power BI representa los datos como una tabla.

El objeto visual obtiene su estructura de datos tal y como se describe en el código siguiente (aquí solo se muestran las dos primeras filas de la tabla):
{
"metadata": {...},
"matrix": {
"rows": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Parent1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 1,
"levelValues": [...],
"value": "Child1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 2,
"levelValues": [...],
"value": "Grand child1",
"identity": {...},
"values": {
"0": {
"value": 5 // value for Col1
},
"1": {
"value": 6 // value for Col2
}
}
},
...
]
},
...
]
},
...
]
}
},
"columns": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Col1",
"identity": {...}
},
{
"level": 0,
"levelValues": [...],
"value": "Col2",
"identity": {...}
},
...
]
}
},
"valueSources": [...]
}
}
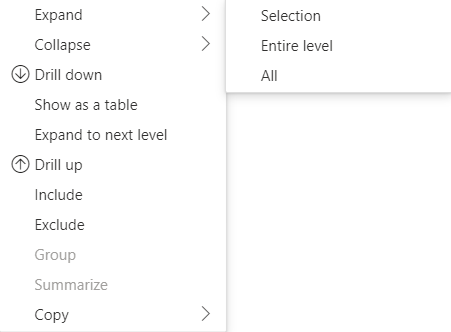
Expandir y contraer encabezados de fila
Para la API 4.1.0 o posterior, los datos de la matriz admiten la expansión y contracción de encabezados de fila. Desde la API 4.2 puede expandir o contraer todo el nivel mediante programación. La característica de expansión y contracción optimiza la captura de datos en dataView al permitir que el usuario expanda o contraiga una fila sin capturar todos los datos para el siguiente nivel. Solo captura los datos de la fila seleccionada. El estado de expansión del encabezado de la fila se mantiene constante en los marcadores e incluso en los informes guardados. No es específico de cada objeto visual.
Los comandos de expansión y contracción se pueden agregar al menú contextual si se proporciona el parámetro dataRoles al método showContextMenu.

Para expandir un gran número de puntos de datos, use la API de captura de más datos con la API expand/collapse.
Características de API
Se han agregado los siguientes elementos a la API versión 4.1.0 para habilitar la expansión y contracción de encabezados de fila:
La marca
isCollapsedenDataViewTreeNode:interface DataViewTreeNode { //... /** * TRUE if the node is Collapsed * FALSE if it is Expanded * Undefined if it cannot be Expanded (e.g. subtotal) */ isCollapsed?: boolean; }El método
toggleExpandCollapseen la interfazISelectionManger:interface ISelectionManager { //... showContextMenu(selectionId: ISelectionId, position: IPoint, dataRoles?: string): IPromise<{}>; // dataRoles is the name of the role of the selected data point toggleExpandCollapse(selectionId: ISelectionId, entireLevel?: boolean): IPromise<{}>; // Expand/Collapse an entire level will be available from API 4.2.0 //... }La marca
canBeExpandeden DataViewHierarchyLevel:interface DataViewHierarchyLevel { //... /** If TRUE, this level can be expanded/collapsed */ canBeExpanded?: boolean; }
Requisitos de los objetos visuales
Para habilitar la función de expansión y contracción en un objeto visual mediante la vista de datos de la matriz:
Agrega el siguiente código al archivo functions.json:
"expandCollapse": { "roles": ["Rows"], //”Rows” is the name of rows data role "addDataViewFlags": { "defaultValue": true //indicates if the DataViewTreeNode will get the isCollapsed flag by default } },Confirma que los roles se pueden explorar en profundidad:
"drilldown": { "roles": ["Rows"] },Para cada nodo, crea una instancia del generador de selección llamando al método
withMatrixNodeen el nivel de jerarquía del nodo seleccionado y creando unselectionId. Por ejemplo:let nodeSelectionBuilder: ISelectionIdBuilder = visualHost.createSelectionIdBuilder(); // parantNodes is a list of the parents of the selected node. // node is the current node which the selectionId is created for. parentNodes.push(node); for (let i = 0; i < parentNodes.length; i++) { nodeSelectionBuilder = nodeSelectionBuilder.withMatrixNode(parentNodes[i], levels); } const nodeSelectionId: ISelectionId = nodeSelectionBuilder.createSelectionId();Crea una instancia del administrador de selección y usa el método
selectionManager.toggleExpandCollapse()con el parámetro deselectionIdque has creado para el nodo seleccionado. Por ejemplo:// handle click events to apply expand\collapse action for the selected node button.addEventListener("click", () => { this.selectionManager.toggleExpandCollapse(nodeSelectionId); });
Nota
- Si el nodo seleccionado no es un nodo de fila, Power BI omitirá las llamadas de expansión o contracción, y los comandos de expansión y contracción se quitarán del menú contextual.
- El parámetro
dataRolessolo es necesario para el métodoshowContextMenusi el objeto visual admite características dedrilldownoexpandCollapse. Si el objeto visual admite estas características pero no se ha proporcionado dataRoles, se producirá un error en la consola cuando se use el objeto visual para desarrolladores o si se depura un objeto visual público con el modo de depuración habilitado.
Consideraciones y limitaciones
- Después de expandir un nodo, se aplicarán nuevos límites de datos a DataView. Es posible que el nuevo DataView no incluya algunos de los nodos presentados en el DataView anterior.
- Al usar expandir o contraer, los totales se agregan incluso si el objeto visual no los solicitó.
- No se admite la expansión y contracción de columnas.
Mantener todas las columnas de metadatos
Para la API 5.1.0 o posterior, se admite mantener todas las columnas de metadatos. Esta característica permite al objeto visual recibir los metadatos de todas las columnas, independientemente de cuáles sean sus proyecciones activas.
Agregue las siguientes líneas al archivo capabilities.json:
"keepAllMetadataColumns": {
"type": "boolean",
"description": "Indicates that visual is going to receive all metadata columns, no matter what the active projections are"
}
Si establece esta propiedad en true, se recibirán todos los metadatos, incluidas las columnas contraídas. Si se establece en false o se deja sin definir, solo se recibirán metadatos en columnas con proyecciones activas (expandidas, por ejemplo).
Algoritmo de reducción de datos
El algoritmo de reducción de datos controla qué datos y cuántos se reciben en la vista de datos.
El valor de count se establece en el número máximo de valores que la vista de datos puede aceptar. Si hay más valores de los que se indica en count, el algoritmo de reducción de datos determina qué valores se deben recibir.
Tipos de algoritmos de reducción de datos
Hay cuatro tipos de valores del algoritmo de reducción de datos:
top: los primeros valores de count se obtienen del modelo semántico.bottom: los primeros valores de count se obtienen del modelo semántico.sample: se incluyen el primer y último elemento, y el número de elementos de count con intervalos iguales entre ellos. Por ejemplo, si tiene un modelo semántico [0, 1, 2, ... 100] y un valor de count de 9, recibe los valores [0, 10, 20 ... 100].window: carga una ventana de puntos de datos que contiene elementos de count. Actualmente,topywindowson equivalentes. En el futuro, se admitirá completamente una configuración de ventanas.
De manera predeterminada, todos los objetos visuales de Power BI tienen aplicado el algoritmo de reducción de datos principal con el valor de count establecido en 1000 puntos de datos. Este valor predeterminado equivale a establecer las propiedades siguientes en el archivo capabilities.json:
"dataReductionAlgorithm": {
"top": {
"count": 1000
}
}
Puede modificar el valor de count por cualquier valor entero hasta 30 000. Los objetos visuales de Power BI basados en R admiten hasta 150 000 filas.
Uso de algoritmos de reducción de datos
El algoritmo de reducción de datos se puede usar en una asignación de vista de datos de matriz, de tabla o categóricos.
En la asignación de datos categóricos, puede agregar el algoritmo a la sección "categorías" o "grupo" de values para la asignación de datos categóricos.
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" },
"dataReductionAlgorithm": {
"window": {
"count": 300
}
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
],
"dataReductionAlgorithm": {
"top": {
"count": 100
}
}
}
}
}
}
En la asignación de vistas de datos de tabla, aplique el algoritmo de reducción de datos a la sección rows de la tabla de asignación de vistas de datos.
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"top": {
"count": 2000
}
}
}
}
}
]
Puede aplicar el algoritmo de reducción de datos a las secciones rows y columns de la matriz de asignación de vistas de datos.