Tutorial: Desarrollo de un objeto visual Circle Card de Power BI
En este tutorial, desarrollará un objeto visual de Power BI llamado Circle Card que muestra un valor de medida con formato dentro de un círculo. El objeto visual Circle Card admite la personalización del color de relleno y el grosor de su contorno.
En este tutorial, obtendrá información sobre cómo:
- [x] Crear un proyecto de desarrollo para el objeto visual.
- [x] Desarrollar el objeto visual con elementos visuales de D3.
- [x] Configurar el objeto visual para procesar los datos.
- Configura tu visual para adaptarse a los cambios de tamaño.
- [x] Configura las configuraciones de color y borde adaptativas para tu visual.
Para obtener el código fuente completo de este objeto visual, vea objeto visual Circle Card de Power BI.
Si no tiene una cuenta de Power BI, puede registrarse para obtener una evaluación gratuita en el sitio web de Power BI.
Requisitos previos
Antes de empezar a desarrollar el objeto visual de Power BI, compruebe que tiene todo lo que se indica en esta sección.
Una cuenta de Power BI Pro o Premium por usuario (PPU) . Si no la tiene, regístrese para obtener una versión de prueba gratuita.
Visual Studio Code (VS Code). VS Code es un entorno de desarrollo integrado (IDE) ideal para desarrollar aplicaciones JavaScript y TypeScript.
Windows PowerShell, versión 4 o posterior (para Windows). O Terminal (para Mac).
Un entorno listo para el desarrollo de un objeto visual de Power BI. Configure el entorno para el desarrollo de un objeto visual de Power BI.
En este tutorial se usa el informe US Sales Analysis. Puede descargar este informe y cargarlo en el servicio Power BI, o bien usar su propio informe. Si necesita más información sobre el servicio Power BI y la carga de archivos, consulte el tutorial Introducción a la creación en el servicio Power BI.
Creación de un proyecto de desarrollo
En esta sección, creará un proyecto para el objeto visual Circle Card.
Nota
En este tutorial, se utiliza Visual Studio Code (VS Code) para desarrollar el objeto visual de Power BI.
Abra un nuevo terminal en VS Code y vaya a la carpeta en la que desea crear el proyecto.
Escriba el siguiente comando en el terminal de PowerShell:
pbiviz new CircleCardAbra la carpeta CircleCard en el explorador de VS Code. (Archivo>Abrir carpeta).

Para obtener una explicación detallada de la función de cada uno de estos archivos, vea Estructura de proyecto de objeto visual de Power BI.
Compruebe la ventana del terminal y confirme que se encuentra en el directorio circleCard. Instale las dependencias de las herramientas visuales de Power BI.
npm installSugerencia
Para ver qué dependencias se han instalado en el objeto visual, compruebe el archivo package.json.
Inicie el objeto visual Circle Card.
pbiviz startSu objeto visual ahora se ejecuta mientras está hospedado en el equipo.
Importante
No cierre la ventana de PowerShell hasta el final del tutorial. Para evitar que se ejecute el objeto visual, presione Ctrl+C y, si se le pide que finalice el trabajo por lotes, escriba S y presione Entrar.
Consulta del objeto visual en el servicio Power BI
Para probar el objeto visual en el servicio Power BI, usaremos el informe US Sales Analysis. Puede descargar este informe y cargarlo en servicio Power BI.
También puede usar su propio informe para probar el objeto visual.
Nota
Antes de continuar, compruebe que ha habilitado el modo de desarrollador de objetos visuales.
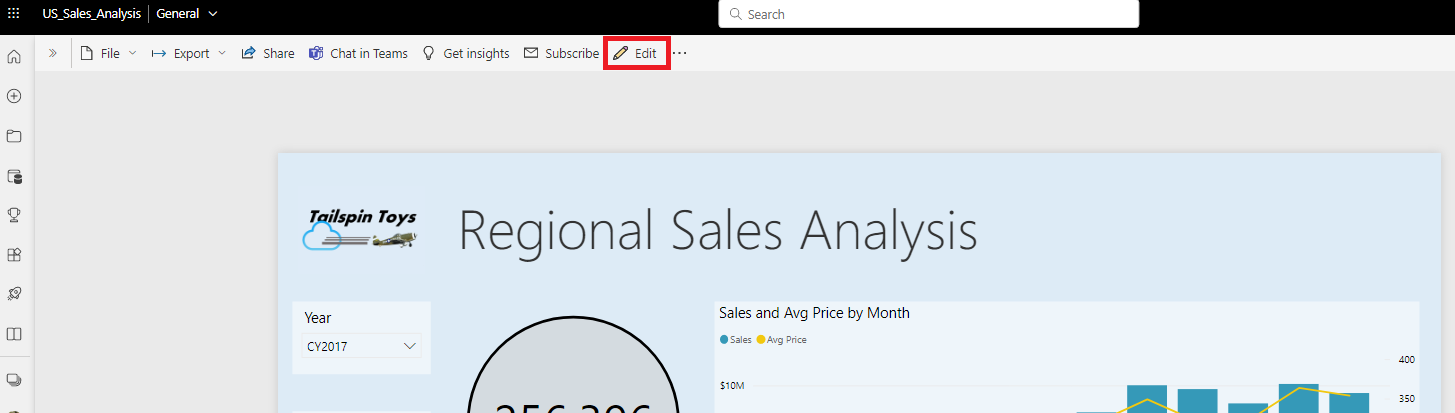
Inicie sesión en PowerBI.com y abra el informe US Sales Analysis.
Seleccione Editar.

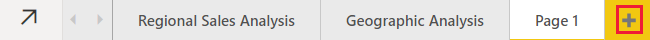
Cree una nueva página para realizar pruebas; para ello, haga clic en el botón Nueva página situado en la parte inferior de la interfaz del servicio Power BI.

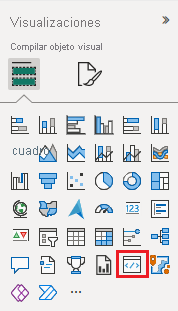
Seleccione el Objeto visual de desarrollador en el panel Visualizaciones.

Este objeto visual representa el objeto visual personalizado que se está ejecutando en el equipo. Solo está disponible cuando está habilitada la opción de depuración de objetos visuales personalizados.
Compruebe que se ha agregado un objeto visual al lienzo del informe.

Este es un objeto visual simple que muestra el número de veces que se ha llamado al método update. En esta fase, el objeto visual todavía no recupera los datos.
Nota
Si el objeto visual muestra un mensaje de error de conexión, abra una nueva pestaña en el explorador, vaya a
https://localhost:8080/assetsy autorice al explorador para que use esta dirección.
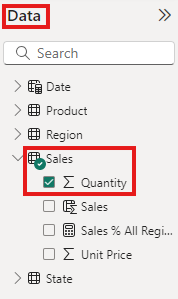
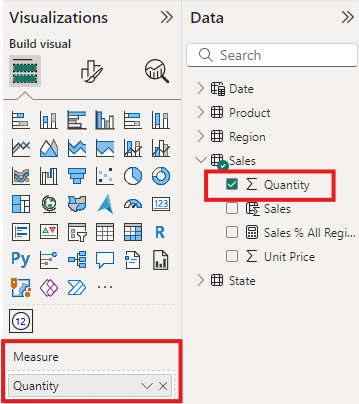
Mientras se selecciona el nuevo objeto visual, vaya al panel Datos , expanda Ventas y seleccione Cantidad.

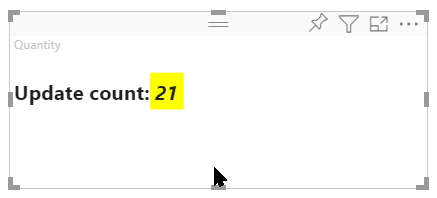
Para probar cómo responde el objeto visual, cambie su tamaño y observe que el valor Recuento de actualizaciones: se incrementa cada vez que lo hace.

Adición de texto y elementos visuales
En esta sección, aprenderá a convertir el objeto visual en un círculo y a mostrar texto.
Modificación del archivo de objetos visuales
Configure el archivo visual.ts.
Sugerencia
Para mejorar la legibilidad, se recomienda dar formato al documento cada vez que copie fragmentos de código en el proyecto. Haga clic con el botón derecho en cualquier parte de VS Code y seleccione Dar formato al documento (o escribaAlt+Mayús+F).
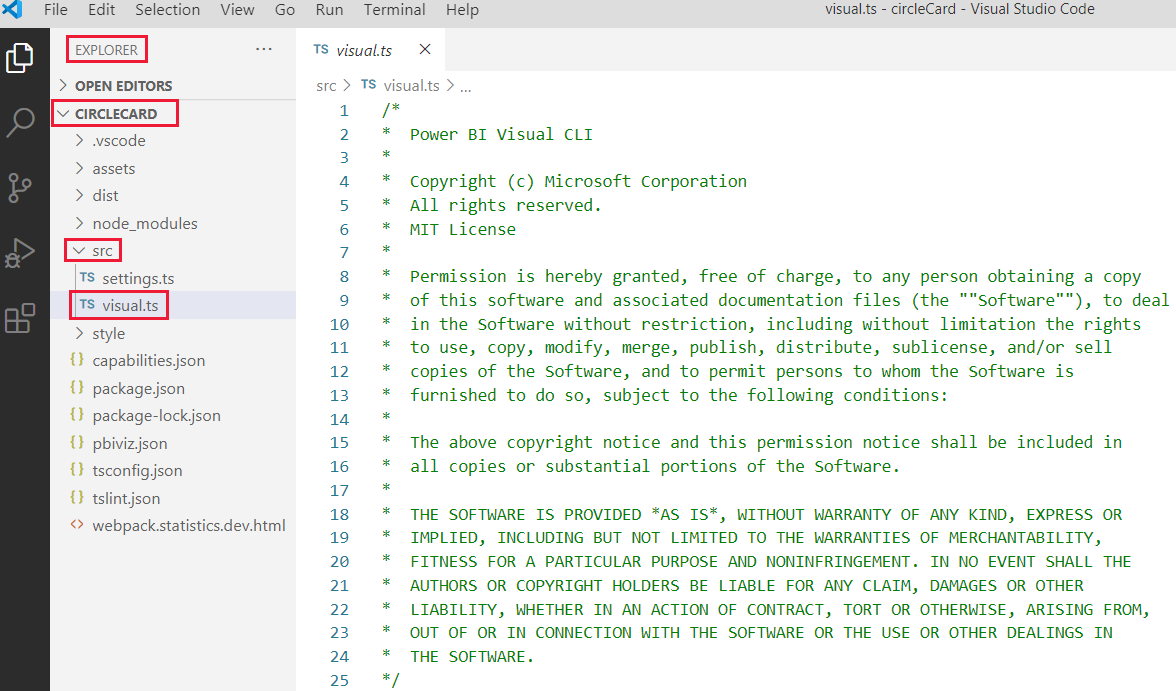
En el panel Explorador de VS Code, expanda la carpeta src y, después, seleccione el archivo visual.ts.

Quite todo el código en el comentario de la licencia MIT.
Importante
Tenga en cuenta los comentarios de la parte superior del archivo visual.ts. El permiso para utilizar los paquetes de objetos visuales de Power BI se concede sin cargo en virtud de los términos de la licencia de Massachusetts Institute of Technology (MIT). Como parte del contrato, debe dejar los comentarios en la parte superior del archivo.
Importe las bibliotecas y módulos necesarios y defina la selección de tipos para la biblioteca d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Nota
Si la biblioteca de JavaScript D3 no se ha instalado como parte de la instalación, hágalo ahora. Desde PowerShell, ejecute
npm i d3@latest --saveTenga en cuenta que entre los elementos importados se encuentran:
- IVisualHost: una colección de propiedades y servicios usada para interactuar con el host del objeto visual (Power BI).
- Biblioteca D3: biblioteca de JavaScript para crear documentos controlados por datos.
Debajo de las importaciones, cree una clase Visual vacía. La clase Visual implementa la interfaz IVisual donde comienzan todos los objetos visuales:
export class Visual implements IVisual { }Para obtener información sobre lo que entra en la clase de objeto visual, consulte API de objeto visual. En los tres pasos siguientes, definiremos esta clase.
Agregue métodos privados de nivel de clase al principio de la clase Visual:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Observe que algunos de estos métodos privados usan el tipo de selección.
Defina los elementos de círculo y texto en el método constructor. Se llama a este método cuando se crea una instancia del objeto visual. El componente Scalable Vector Graphics (SVG) D3 permite crear tres formas: un círculo y dos elementos de texto:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Defina el ancho y el alto en el método de actualización. Se llama a este método cada vez que hay un cambio en los datos o el entorno de host, como un nuevo valor o un cambio de tamaño.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Guarde el archivo visual.ts.
(Opcional) Revisión del código en el archivo de objetos visuales
Compruebe que el código final del archivo visuals.ts tenga el siguiente aspecto:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Modificación del archivo de capacidades
El objeto visual Circle Card es un objeto visual sencillo que no crea ningún objeto en el panel Formato. Por lo tanto, puede quitar con seguridad la sección objetos del archivo.
Abra el proyecto en VS Code (Archivo>Abrir carpeta).
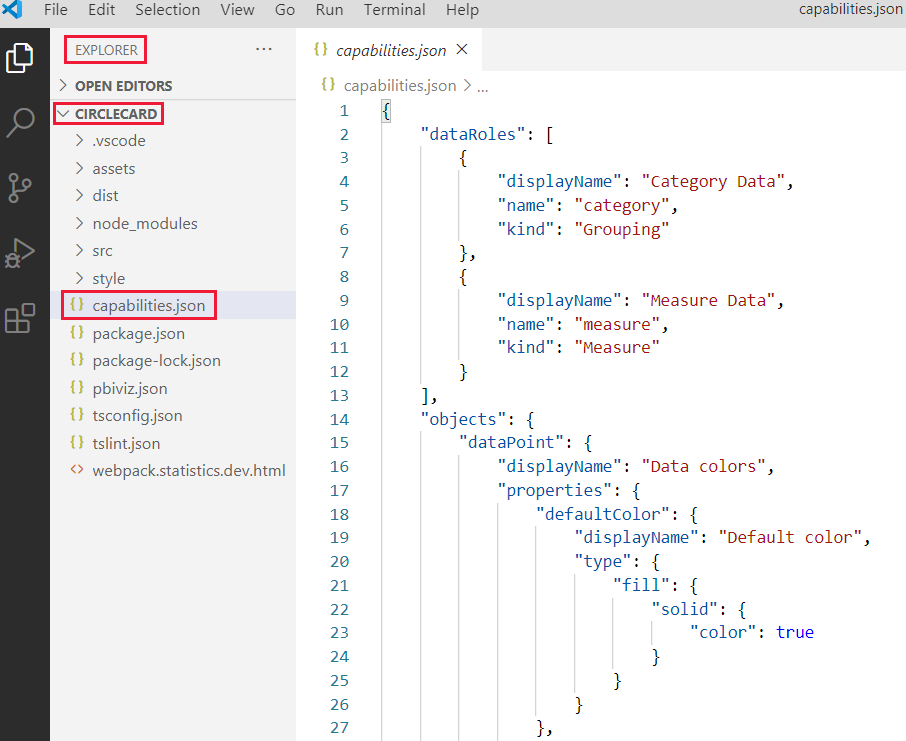
Seleccione el archivo capabilities.json.

Quite toda la matriz de objetos.
No deje ninguna línea en blanco entre dataRoles y dataViewMappings.Guarde el archivo capabilities.json.
Reinicio del objeto visual Circle Card
Detenga la ejecución del objeto visual y reinícielo.
En la ventana de PowerShell donde inició el objeto visual, escriba Ctrl+C. Cuando el sistema le pregunte si desea terminar el trabajo por lotes, escriba S y presione Entrar.
En PowerShell, vuelva a iniciar el objeto visual.
pbiviz start
Prueba del elemento visual con los elementos agregados
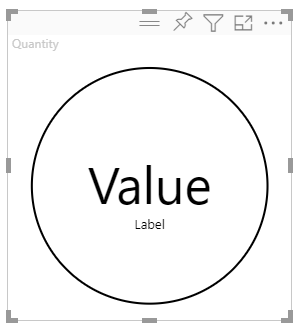
Compruebe que el objeto visual muestra los elementos que se acaban de agregar.
En el servicio Power BI, abra el informe Power BI US Sales Analysis. Si está utilizando un informe diferente para desarrollar el objeto visual Circle Card, vaya a ese informe.
Arrastre un valor al cuadro Medida y asegúrese de que el objeto visual tiene forma de círculo.

Si el elemento visual no muestra nada, en el panel Campos, arrastre el campo Quantity al elemento visual del desarrollador.
Cambie el tamaño del objeto visual.
Observe que el círculo y la escala de texto se ajustan a las dimensiones del objeto visual. Cuando se cambia el tamaño del elemento objeto visual, se llama al método update. Como resultado, los elementos visuales se redimensionan.
Habilitación de la recarga automática
Use este ajuste para que el objeto visual se recargue automáticamente cada vez que guarde los cambios en el proyecto.
Vaya al informe Power BI US Sales Analysis (o al proyecto que tenga el objeto visual Circle Card).
Seleccione el objeto visual Circle Card.
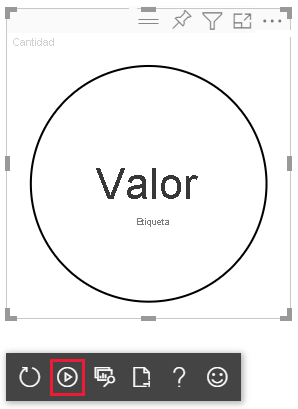
En la barra de herramientas flotante, seleccione Activar recarga automática.

Obtención del objeto visual para procesar datos
En esta sección, definirá los roles de datos y las asignaciones de vistas de datos. También modificará el objeto visual para mostrar el nombre del valor que aparece.
Configuración del archivo de capacidades
Modifique el archivo capabilities.json para definir el rol de datos, los objetos y las asignaciones de vistas de datos.
Definición del rol de datos
Defina la matriz dataRoles con un solo rol de datos del tipo measure. Este rol de datos se denomina measure y se muestra como Measure. Permite pasar un campo de medida o un campo resumido.
Abra el archivo capabilities.json en VS Code.
Quite todo el contenido dentro de la matriz dataRoles.
Inserte el código siguiente en la matriz dataRoles.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Guarde el archivo capabilities.json.
Definición de la asignación de la vista de datos
Defina un campo llamado measure en la matriz dataViewMappings. Este campo se puede pasar al rol de datos.
Abra el archivo capabilities.json en VS Code.
Quite todo el contenido de la matriz dataViewMappings.
Inserte el código siguiente en la matriz dataViewMappings.
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Guarde el archivo capabilities.json.
Confirme que el archivo capabilities.json tiene el siguiente aspecto:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}
(Opcional) Revisión de los cambios en el código del archivo de capacidades
Compruebe que el objeto visual Circle Card muestra el campo measure y revise los cambios realizados mediante la opción Mostrar vista de datos.
En el servicio Power BI, abra el informe Power BI US Sales Analysis. Si está utilizando un informe diferente para desarrollar el objeto visual Circle Card, vaya a ese informe.
Observe que ahora se puede configurar el objeto visual Circle Card con un campo denominado Measure. Puede arrastrar y colocar elementos desde el panel Datos al campo Medida .

Nota
El proyecto de objeto visual todavía no incluye la lógica de enlace de datos.
En la barra de herramientas flotante, seleccione Mostrar vista de datos.

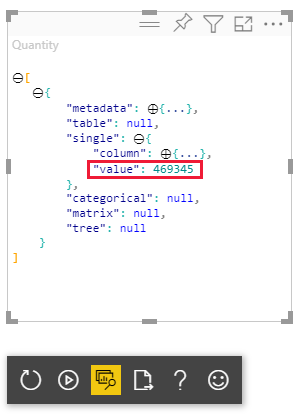
Seleccione los tres puntos para expandir la pantalla y seleccione único para ver el valor.

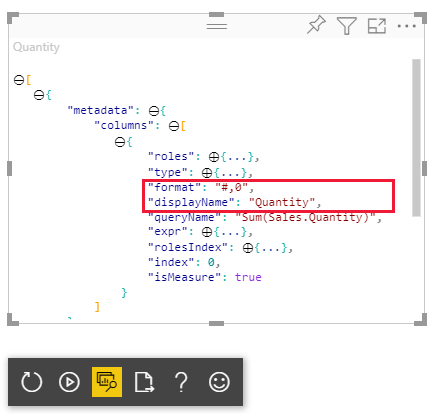
Expanda Metadatos, luego la matriz de columnas y revise los valores format y displayName.

Para volver al objeto visual, en la barra de herramientas flotante sobre el objeto visual, seleccione Mostrar vista de datos.
Configuración del objeto visual para consumir datos
Hasta ahora, el objeto visual se representa, pero no muestra ningún dato. En esta sección, va a hacer cambios en el archivo visual.ts para que el objeto visual Circle Card pueda consumir datos.
Abra el archivo visual.ts en VS Code.
En el método update:
Agregue la siguiente instrucción como primera instrucción. Esta instrucción asigna dataView a una variable para facilitar el acceso y declara la variable para hacer referencia a dicho objeto dataView.
let dataView: DataView = options.dataViews[0];Reemplace .text("Value") por esta línea de código:
.text(<string>dataView.single.value)Reemplace .text("Label") por esta línea de código:
.text(dataView.metadata.columns[0].displayName)
Guarde el archivo visual.ts.
Revise el objeto visual en el servicio Power BI.
Ahora el objeto visual muestra el nombre y el valor del campo de datos seleccionado.

Ha creado un objeto visual de Power BI en funcionamiento. Puede agregarle opciones de formato o empaquetarlo como está para su uso inmediato.