Agregar y navegar por pantallas en aplicaciones de lienzo
Cree aplicaciones modernas y con capacidad de respuesta agregando pantallas prediseñadas para escenarios de aplicaciones comunes. Las pantallas tienen contenedores con capacidad de respuesta y controles modernos que se adaptan a diferentes tamaños de pantalla. También puedes agregar pantallas personalizadas con diferentes diseños y controles.
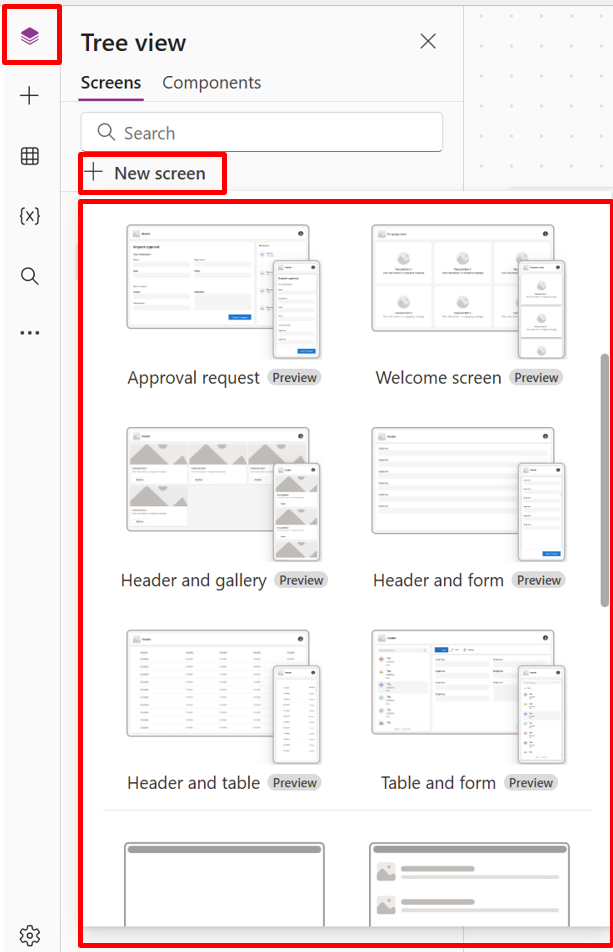
Están disponibles las siguientes nuevas pantallas prediseñadas:
- Solicitud de aprobación
- Pantalla de bienvenida
- Encabezado y galería
- Encabezado y formulario
- Encabezado y tabla

Agregar una nueva pantalla
Inicie sesión en Power Apps.
Cree una aplicación de lienzo o abra una para editarla.
En la barra de comandos, seleccione Nueva pantalla y, a continuación, seleccione un diseño de pantalla.
Obtenga una Versión preliminar de la aplicación para determinar cómo se ve en diferentes dispositivos. Obtenga más información en Versión preliminar de una aplicación.
Propina
Para que la aplicación se adapte al tamaño de la pantalla del dispositivo en el que se ejecuta, desactive la opción Escalar para ajustar .
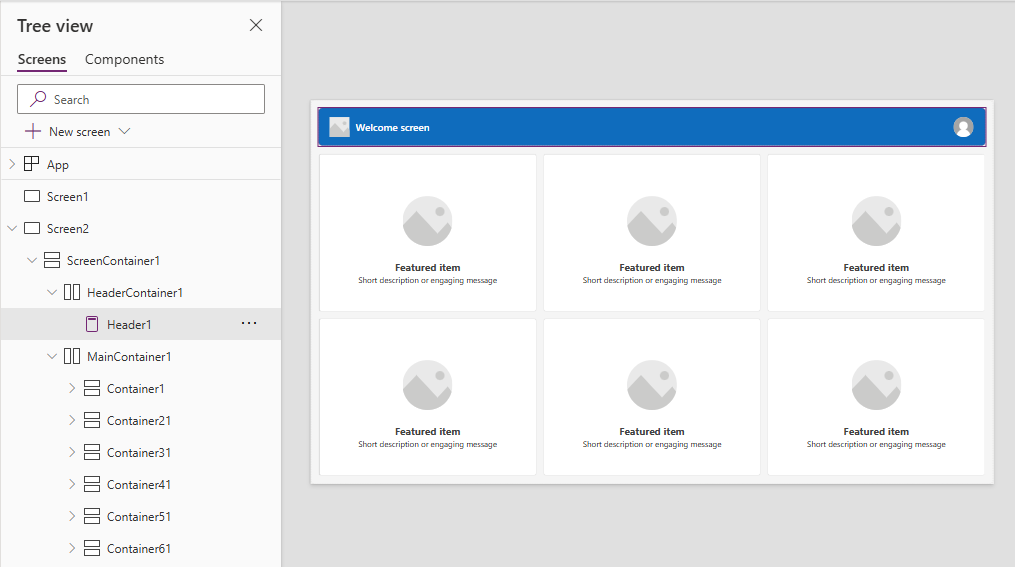
Pantalla de bienvenida
La pantalla de bienvenida es ideal para la primera pantalla de una aplicación, donde puede personalizar iconos como una imagen, un título y una descripción. Puedes cambiar la cantidad de mosaicos agregándolos o eliminándolos en el contenedor principal. Use los mosaicos para guiar a los usuarios a otras partes de la aplicación.
La pantalla de bienvenida tiene la siguiente plantilla para los controles:
- Contenedor de pantalla
- Contenedor de encabezado
- Encabezado
- Contenedor principal
- Contenedor
- Contenedor de imagen
- Image
- Contenedor de título
- Botón de elemento de característica
- Texto de descripción
- Contenedor de imagen
- Contenedor
- Contenedor de encabezado
Agregar y personalizar la pantalla de bienvenida
Seleccione Nueva pantalla>Pantalla de bienvenida.
Para cambiar la imagen de un icono, selecciónelo y luego seleccione Editar.
Seleccione el botón Elemento de la característica y agregue su propio texto en el panel Propiedades.

Seleccione el texto Breve descripción o mensaje atractivo y agregue el suyo propio.
Añade y quita mosaicos si es necesario.
Para agregar mosaicos en la vista de árbol, copie y pegue un elemento Contenedor .
Para quitar un mosaico en la vista de árbol, haga clic con el botón derecho en un Contenedor y, a continuación, seleccione Eliminar.
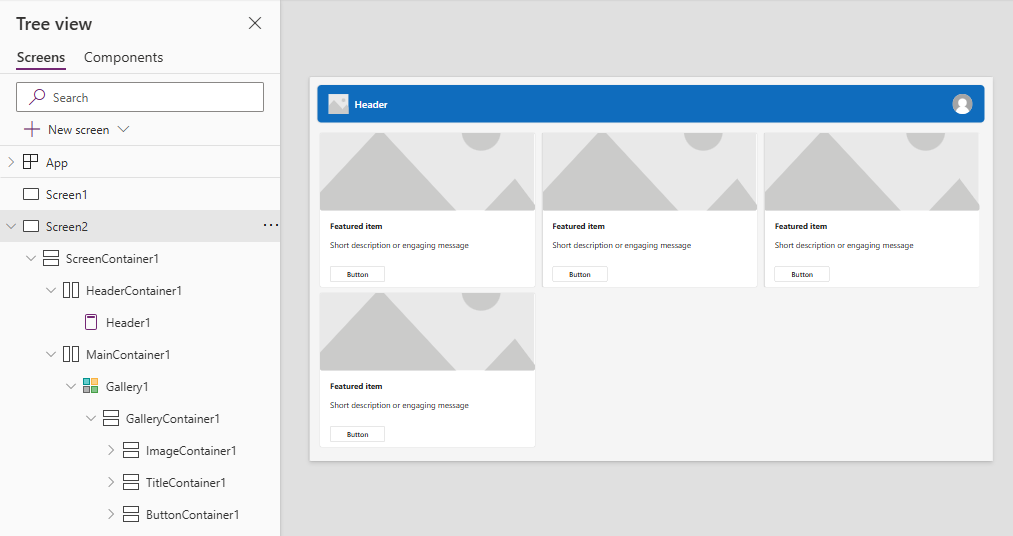
Pantalla de encabezado y galería
Use la pantalla de Encabezado y galería para mostrar una variedad de información de productos o servicios, como un catálogo de productos. Al conectar un control de galería a un origen de datos, se crea automáticamente un catálogo con poca personalización.
El control de galería en la pantalla Encabezado y galería es un control clásico. Cuando se publica el control de galería moderno, la pantalla Encabezado y galería lo usa. Obtenga más información en Descripción general de los controles y temas modernos en las aplicaciones de lienzo.
La pantalla Encabezado y galería tiene la siguiente plantilla para los controles:
- Contenedor de pantalla
- Contenedor de encabezado
- Encabezado
- Contenedor principal
- Galería
- Contenedor de galería
- Contenedor de imagen
- Image
- Contenedor de título
- Texto del título
- Texto de descripción
- Contenedor del botón
- Botón
- Contenedor de imagen
- Contenedor de galería
- Galería
- Contenedor de encabezado
Agregar y personalizar el encabezado y la pantalla de galería
Seleccione Nueva Pantalla>Encabezado y galería.
En la vista de árbol, seleccione Galería y conéctela a un origen de datos como Dataverse.
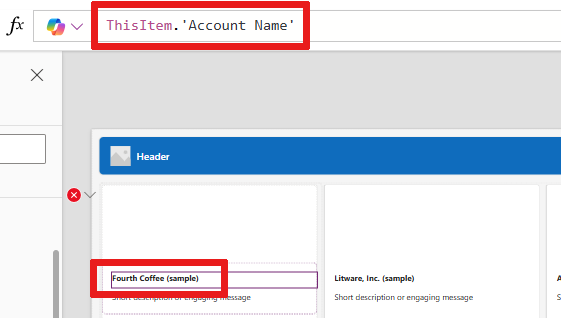
Seleccione controles específicos dentro de la galería, como la imagen, el texto del título y la descripción del texto. En las propiedades del control, use la sintaxis ThisItem para establecer la imagen deseada, el texto del título y la descripción.
Por ejemplo, para agregar el Nombre de cuenta al control de texto del título, búsquelo escribiendo
ThisItemen la barra de fórmulas para ver una lista de los elementos disponibles para agregar de su conjunto de datos.
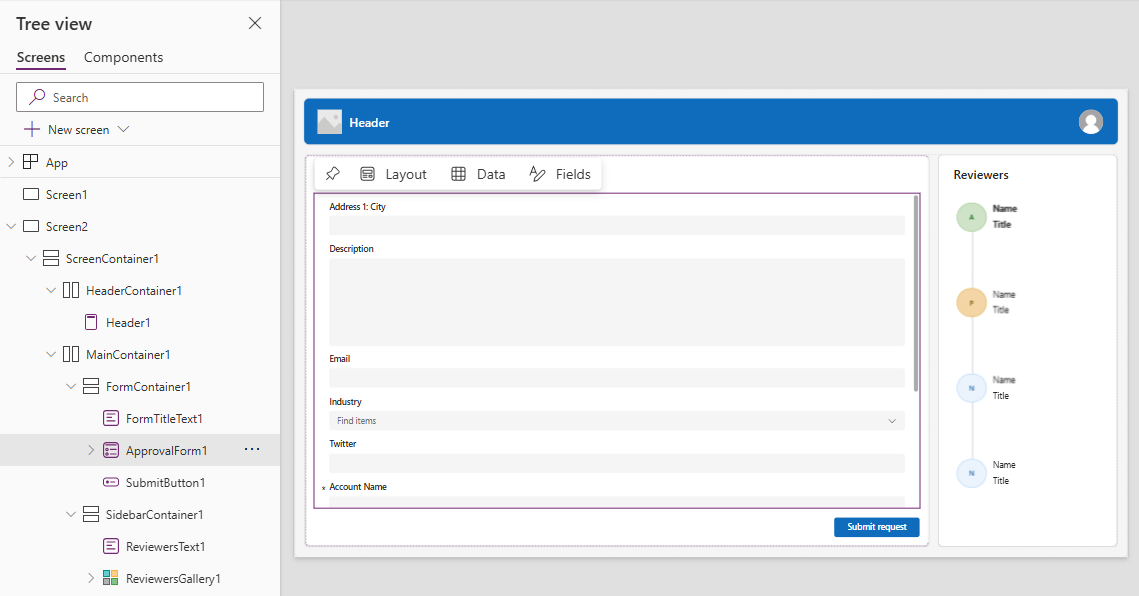
Pantalla de solicitud de aprobación
La pantalla Solicitud de aprobación tiene un encabezado, un formulario con un botón Enviar y una galería con etapas predefinidas. La pantalla Solicitud de aprobación es útil para escenarios en los que las acciones se desencadenan al enviar formularios, como enviar una solicitud de aprobación o mostrar un proceso de flujo de trabajo para una empresa.
Propina
Cuando agrega una pantalla de solicitud de aprobación, se le solicita que la reemplace con un origen de datos. Origen de datos determina los nombres de los campos en el formulario de solicitud.
La pantalla Solicitud de aprobación tiene la siguiente plantilla para los controles:
- Contenedor de pantalla
- Contenedor de encabezado
- Encabezado
- Contenedor principal
- Contenedor del formulario
- Texto del título del formulario
- Formulario de aprobación
- Botón Enviar
- Contenedor de la barra lateral
- Texto de los revisores
- Galería de revisores
- Contenedor del formulario
- Contenedor de encabezado
Agregar y personalizar la pantalla de solicitud de aprobación
Seleccione Nueva pantalla>Solicitud de aprobación.
En la vista en árbol de ApprovalForm, se le solicita que se conecte a un origen de datos como Dataverse.
Elegir un origen de datos.
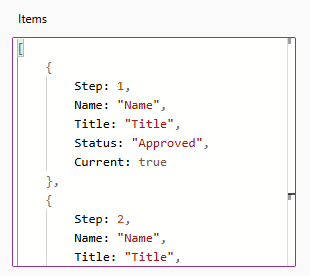
Para ver los detalles de las etapas de aprobación, en la vista de árbol, seleccione ReviewersGallery debajo del nodo ContenedorDeBarraLateral. A continuación, en el panel de propiedades, seleccione la pestaña Avanzado y vaya a Elementos.
Las etapas de aprobación tienen el siguiente detalle:
- Nombre: nombre de la etapa o el aprobador
- Título: subtítulo de la etapa o el aprobador
- Estado: estado de la etapa
- Actual: si esta fase es la fase actual de la solicitud de aprobación

Puede agregar un flujo de trabajo de aprobación de Power Automate en el botón para notificar al aprobador. Más información en Crear y probar un flujo de trabajo de aprobación con Power Automate.
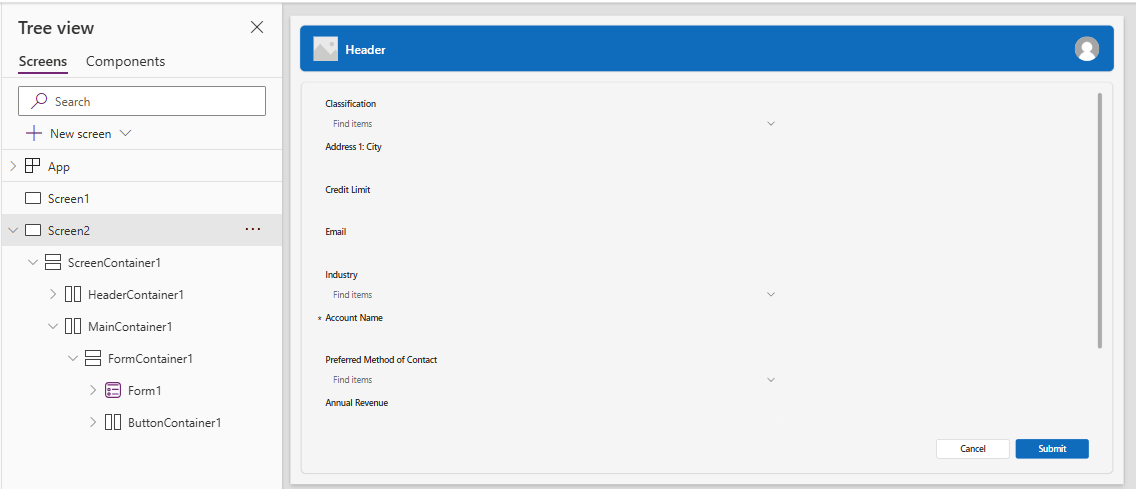
Encabezado y formulario
La pantalla Encabezado y formulario tiene un encabezado, un formulario y dos botones para enviar el formulario o cancelar el envío del formulario. Esta pantalla es ideal para usar un formulario de pantalla completa.
La pantalla Encabezado y formulario tiene la siguiente plantilla para los controles:
- Contenedor de pantalla
- Contenedor de encabezado
- Encabezado
- Contenedor principal
- Contenedor del formulario
- Formulario
- Contenedor del botón
- Botón Cancelar
- Botón Enviar
- Contenedor del formulario
- Contenedor de encabezado
Agregar y personalizar la pantalla Encabezado y formulario
Seleccione Nueva Pantalla>Encabezado y formulario.
En la vista de árbol, verá Formulario seleccionado y aparecerá un mensaje para que Conectar el formulario a origen de datos.
Elegir un origen de datos.
Opcionalmente, para garantizar la mejor capacidad de respuesta de la pantalla, seleccione cada tarjeta de datos en el formulario y establezca su propiedad Ajuste del ancho en Encendido en la pestaña Pantalla del panel Propiedades.
Encabezado y tabla
La pantalla de Encabezado y tabla tiene dos controles, un control de encabezado y un control de tabla. Esta plantilla es ideal para mostrar una tabla de datos detallada en una pantalla.
La pantalla Encabezado y tabla tiene los siguientes controles:
- Contenedor de encabezado
- Encabezado
- Contenedor principal
- Table
Agregar y personalizar la pantalla Encabezado y tabla
Seleccione Nueva Pantalla>Encabezado y tabla.
En la vista de árbol, Seleccionar Table and Conectar a origen de datos.
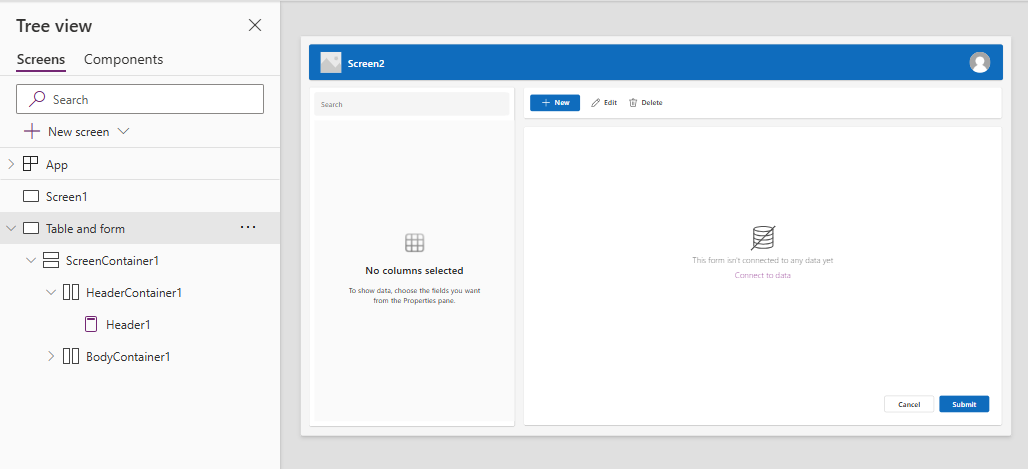
Tabla y formulario
La pantalla de Tabla y formulario contiene dos controles principales: el control de tabla moderna y el control de formulario moderno. Esta plantilla tiene fórmulas de Power Fx integradas para permitir una fácil conexión de datos y personalización. Esta plantilla es ideal para seleccionar y editar un registro mediante un formulario.
La pantalla Tabla y formulario contiene los siguientes controles:
- Contenedor de pantalla
- Contenedor de encabezado
- Control de encabezado
- Contenedor de cuerpo
- Entrada de texto (Búsqueda)
- Control de tabla
- Control de formulario
- Botón
- Nuevo
- Editar
- Delete
- Enviar
- Cancelar
- Contenedor de encabezado
Agregar y personalizar la pantalla de tablas y formularios
En Power Apps Studio:
Seleccione Nueva Pantalla>Tabla y formulario.
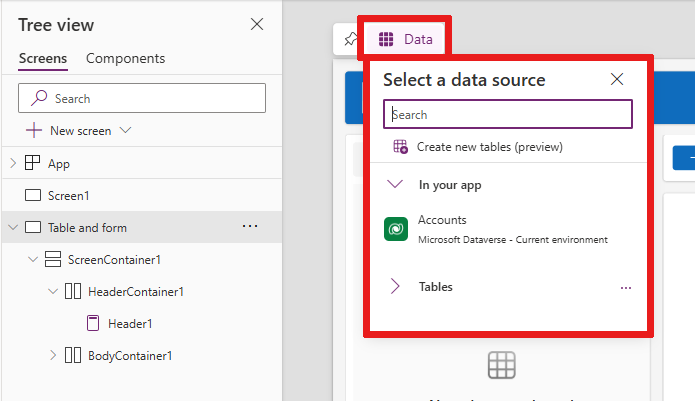
Seleccione Datos en la barra de acciones en línea.
Seleccione el origen de datos deseado.

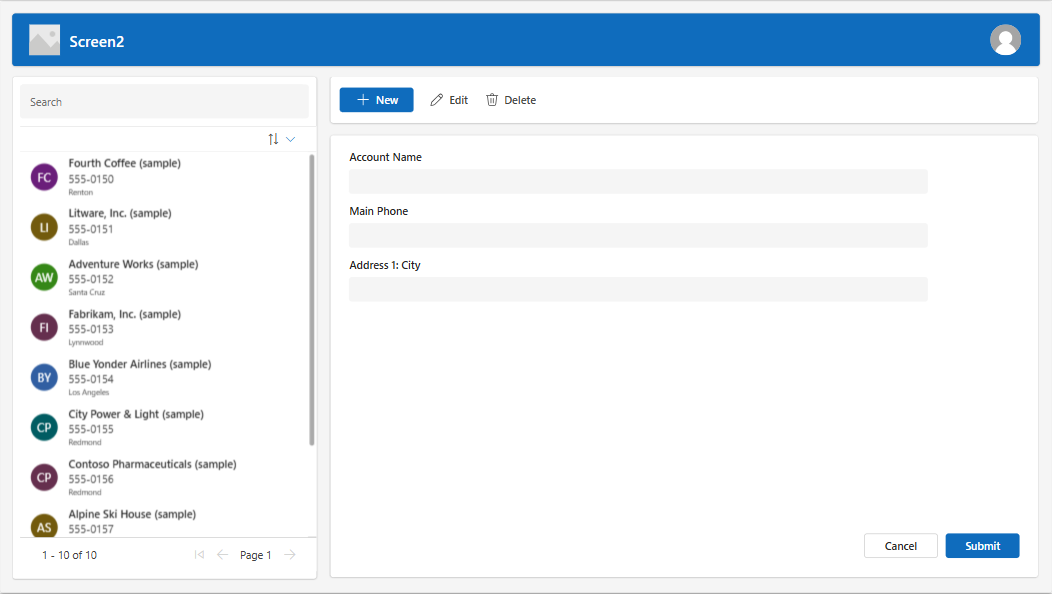
Una vez conectado, los controles de tabla y formulario están vinculados al origen de datos.
Puede Seleccionar un registro en el control de tabla y el formulario mostrará los detalles del registro seleccionado.
Todos los botones de esta plantilla tienen acciones prediseñadas de Power Fx, por lo que no es necesario personalizarlos más. Al cambiar la pantalla al origen de datos seleccionado, la pantalla ahora es completamente funcional.
Reordenar pantallas
Cuando tienes más de una pantalla en tu aplicación, puedes colocarlas en un orden diferente en tu vista de árbol.
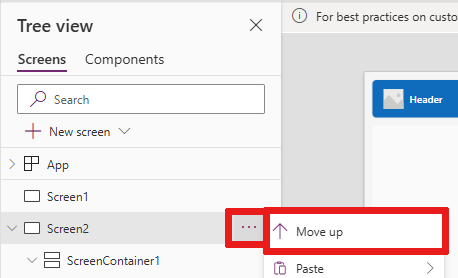
Seleccione el menú de desbordamiento de una pantalla que desee reordenar y, a continuación, seleccione Subir o Bajar.

Utilice la propiedad StartScreen para establecer que la pantalla se muestre primero.
Agregar navegación
Cuando tienes más de una pantalla en tu aplicación, puedes agregar navegación para que tus usuarios puedan moverse entre ellas.
Con la pantalla seleccionada, seleccione Insertar. En el cuadro de búsqueda, escriba Flecha siguiente y, a continuación, selecciónelo.
Mueva la flecha hacia donde desea que aparezca en la pantalla.
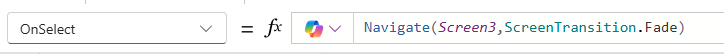
Con la flecha seleccionada, establezca la propiedad OnSelect a la función Navigate; por ejemplo, Navigate(Target, Fade).
Reemplace Objetivo con el nombre de la pantalla a la que desea navegar.
En este ejemplo, cuando un usuario selecciona la flecha, la pantalla de destino se desvanece.
En la pantalla Destino , agregue un icono de flecha hacia atrás de la misma manera. Establezca su propiedad OnSelect, por ejemplo,
Navigate(Target, ScreenTransition.Fade).Reemplace Target por el nombre de la pantalla a la que desea regresar.