Crear diseños dinámicos en aplicaciones de lienzo
Antes de crear una aplicación de lienzo en Power Apps, tiene que especificar si desea personalizar la aplicación para un teléfono o una tableta. Esta opción determina el tamaño y la forma del lienzo en el que compilará la aplicación.
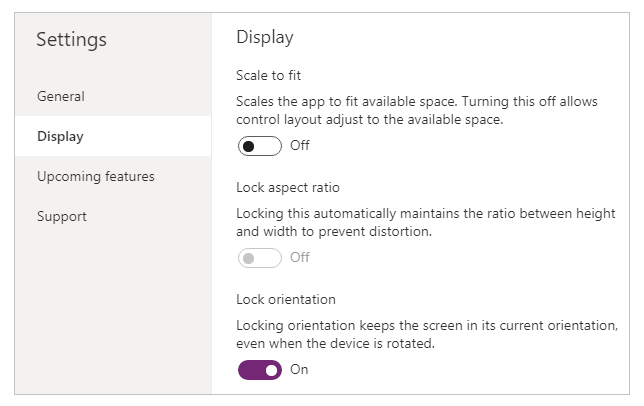
Después de hacer esa elección, puede hacer algunas elecciones más si selecciona Configuración > Mostrar. Puede elegir la orientación vertical u horizontal y el tamaño de la pantalla (solo tableta). También puede bloquear o desbloquear la relación de aspecto y admitir la rotación del dispositivo (o no admitirla).
Esas elecciones son la base de todas las demás elecciones que tomará al diseñar diseños de pantalla. Si su aplicación se ejecuta en un dispositivo de un tamaño diferente o en la web, todo su diseño se escalará para adaptarse a la pantalla donde se ejecute la aplicación. Si una aplicación diseñada para un teléfono se ejecuta en una ventana grande del navegador, por ejemplo, la aplicación se escalará para compensar el tamaño y parecerá demasiado grande para su espacio. La aplicación no puede aprovechar los píxeles adicionales mostrando más controles o más contenido.
Si crea un diseño dinámico, los controles pueden responder a diferentes dispositivos o tamaños de ventana, y así hacer que las diversas experiencias sean más naturales. Para lograr un diseño dinámico, ajuste algunos valores de configuración y escriba expresiones en toda su aplicación.
Deshabilitar Ajustar al área
Puede configurar cada pantalla para que su diseño se adapte al espacio real en el que se ejecuta la aplicación.
Active la capacidad de respuesta desactivando la opción Ajustar al área de la aplicación, que está activada de forma predeterminada. Cuando desactiva esta configuración, también desactiva Bloquear relación de aspecto porque ya no está diseñando para una forma de pantalla específica. (Aún puede especificar si su aplicación admite la rotación del dispositivo).

Para que su aplicación responda, debe tomar medidas adicionales, pero este cambio es el primer paso para hacer posible la capacidad de respuesta.
Comprender las dimensiones de la aplicación y la pantalla
Para que los diseños de su aplicación respondan a los cambios en las dimensiones de la pantalla, escribirá fórmulas que utilizan las propiedades Width y Height de la pantalla. Para mostrar estas propiedades, abra una aplicación en Power Apps Studio y luego seleccione una pantalla. Las fórmulas predeterminadas para estas propiedades aparecen en la pestaña Avanzada del panel de la derecha.
Ancho = Max(App.Width, App.DesignWidth)
Alto = Max(App.Height, App.DesignHeight)
Estas fórmulas se refieren a las propiedades Width, Height, DesignWidth y DesignHeight de la aplicación. Las propiedades Width y Height de la aplicación corresponden a las dimensiones del dispositivo o la ventana del navegador en la que se ejecuta su aplicación. Si el usuario cambia el tamaño de la ventana del navegador (o gira el dispositivo si ha desactivado Bloquear orientación), los valores de estas propiedades cambian dinámicamente. Las fórmulas de las propiedades Width y Height de la pantalla se vuelven a evaluar cuando cambian estos valores.
Las propiedades DesignWidth y DesignHeight provienen de las dimensiones que especifique en el panel Presentación de Configuración. Por ejemplo, si selecciona el diseño de teléfono en orientación vertical, DesignWidth es 640 y DesignHeight es 1136.
Como se usan en las fórmulas para las propiedades Width y Height de la pantalla, considere DesignWidth y DesignHeight como las dimensiones mínimas para las cuales diseñará la aplicación. Si el área real disponible para su aplicación es incluso más pequeña que estas dimensiones mínimas, las fórmulas para las propiedades Width y Height de la pantalla aseguran que sus valores no sean más pequeños que los mínimos. En ese caso, el usuario debe desplazarse para ver todo el contenido de la pantalla.
Después de establecer los valores DesignWidth y DesignHeight de la aplicación, no necesitará (en la mayoría de los casos) cambiar las fórmulas predeterminadas para las propiedades Width y Height de cada pantalla. Más adelante, este tema analiza los casos en los que es posible que desee personalizar estas fórmulas.
Usar fórmulas para el diseño dinámico
Para crear un diseño dinámico, localice y ajuste el tamaño de cada control utilizando fórmulas en lugar de valores de coordenadas absolutas (constantes). Estas fórmulas expresan la posición y el tamaño de cada control en términos del tamaño general de la pantalla o en relación con otros controles en la pantalla.
Importante
Después de escribir fórmulas para las propiedades X, Y, Width y Height de un control, sus fórmulas se sobrescribirán con valores constantes si posteriormente arrastra el control en el editor de lienzo. Cuando comience a usar fórmulas para lograr un diseño dinámico, debe evitar arrastrar los controles.
En el caso más simple, un control llena una pantalla completa. Para crear este efecto, establezca las propiedades del control en estos valores:
| Propiedad | Value |
|---|---|
| X | 0 |
| Y | 0 |
| Ancho | Parent.Width |
| Alto | Parent.Height |
Estas fórmulas usan el operador Primario. Para un control colocado directamente en una pantalla, Primario se refiere a la pantalla. Con estos valores de propiedad, el control aparece en la esquina superior izquierda de la pantalla (0, 0) y tiene el mismo Ancho y Alto que la pantalla.
Más adelante en este tema, aplicará estos principios (y el operador Primario) para colocar controles dentro de otros contenedores, como galerías, controles de grupo y componentes.
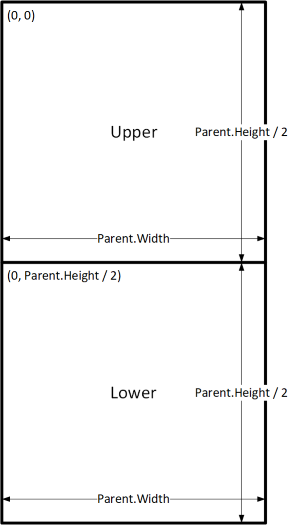
Como alternativa, el control solo puede llenar la mitad superior de la pantalla. Para crear este efecto, configure la propiedad Height en Parent.Height / 2, y deje las otras fórmulas sin cambios.
Si desea que un segundo control llene la mitad inferior de la misma pantalla, puede adoptar al menos otros dos enfoques para construir sus fórmulas. Para simplificar, puede adoptar este enfoque:
| Control | Propiedad | Fórmula |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Ancho | Parent.Width |
| Upper | Alto | Parent.Height / 2 |
| Minúsculas | X | 0 |
| Minúsculas | Y | Parent.Height / 2 |
| Minúsculas | Ancho | Parent.Width |
| Minúsculas | Altura | Parent.Height / 2 |

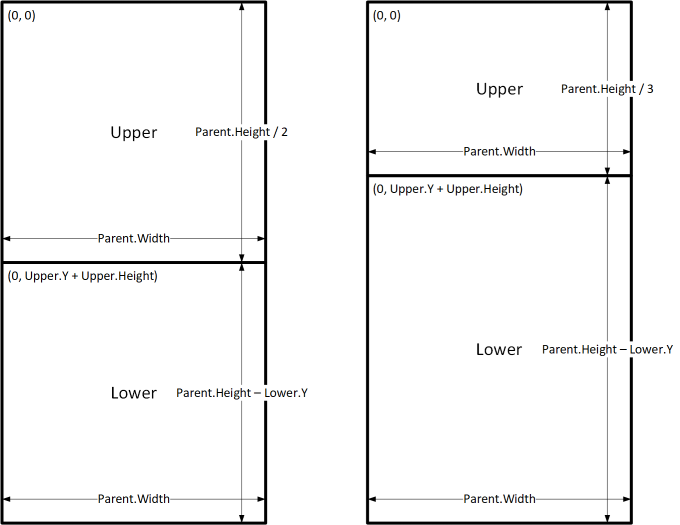
Esta configuración lograría el efecto que desea, pero necesitaría editar cada fórmula si cambia de opinión sobre los tamaños relativos de los controles. Por ejemplo, puede decidir que el control superior debe ocupar solo el tercio superior de la pantalla, con el control inferior ocupando los dos tercios inferiores.
Para crear ese efecto, debería actualizar la propiedad Height del control Upper y las propiedades Y y Height del control Lower. En cambio, considere escribir las fórmulas para el control Lower en términos de control Upper (y en sí mismo), como en este ejemplo:
| Control | Propiedad | Fórmula |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Ancho | Parent.Width |
| Upper | Alto | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Ancho | Parent.Width |
| Minúsculas | Altura | Parent.Height - Lower.Y |

Con estas fórmulas implantadas, solo necesita cambiar la propiedad Height del control Upper para expresar una fracción diferente de la altura de la pantalla. El control Inferior se mueve y cambia de tamaño automáticamente para tener en cuenta el cambio.
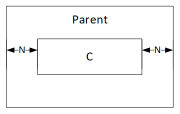
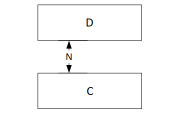
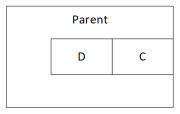
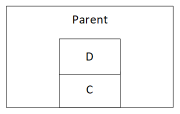
Puede usar estos patrones de fórmula para expresar las relaciones de diseño común entre un control, denominado C y su control primario o hermano, denominado D.
| Relación entre C y su primario | Propiedad | Fórmula | Ilustración |
|---|---|---|---|
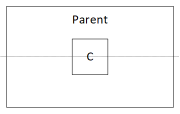
| C llena el ancho del primario, con un margen de N | X | N |
 |
| Ancho | Parent.Width - (N * 2) |
||
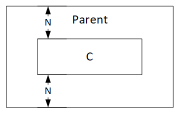
| C llena el alto del primario, con un margen de N | Y | N |
 |
| Altura | Parent.Height - (N * 2) |
||
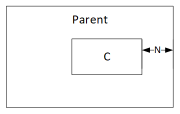
| C alineado con el borde derecho del primario, con margen de N | X | Parent.Width - (C.Width + N) |
 |
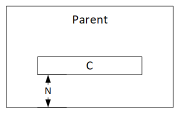
| C alineado con el borde inferior del primario, con margen de N | Y | Parent.Height - (C.Height + N) |
 |
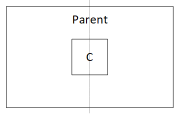
| C centrado horizontalmente en el primario | X | (Parent.Width - C.Width) / 2 |
 |
| C centrado verticalmente en el primario | Y | (Parent.Height - C.Height) / 2 |
 |
| Relación entre C y D | Propiedad | Fórmula | Ilustración |
|---|---|---|---|
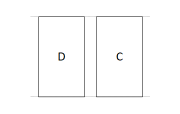
| C alineado horizontalmente con D y el mismo ancho que D | X | D.X |
 |
| Ancho | D.Width |
||
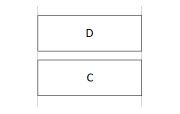
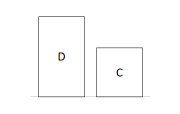
| C alineado verticalmente con D y el mismo alto que D | Y | D.Y |
 |
| Altura | D.Height |
||
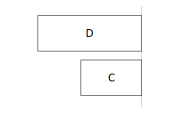
| Borde derecho de C alineado con el borde derecho de D | X | D.X + D.Width - C.Width |
 |
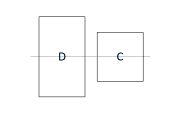
| Borde inferior de C alineado con el borde inferior de D | Y | D.Y + D.Height - C.Height |
 |
| C centrado horizontalmente en relación con D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C centrado verticalmente en relación con D | Y | D.Y + (D.Height - C.Height) /2 |
 |
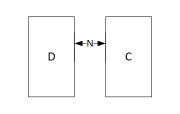
| C colocado a la derecha de D con una brecha de N | X | D.X + D.Width + N |
 |
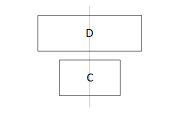
| C colocado debajo de D con una brecha de N | Y | D.Y + D.Height + N |
 |
| C llena el espacio entre D y el borde derecho del primario | X | D.X + D.Width |
 |
| Ancho | Parent.Width - C.X |
||
| C llena el espacio entre D y el borde inferior del primario | Y | D.Y + D.Height |
 |
| Altura | Parent.Height - C.Y |
Diseño jerárquico
A medida que construya pantallas que contengan más controles, será más cómodo (o incluso necesario) colocar los controles en relación con un control principal, en lugar de hacerlo en relación con la pantalla o un control del mismo nivel. Al organizar sus controles en una estructura jerárquica, puede hacer que sus fórmulas sean más fáciles de escribir y mantener.
Galerías
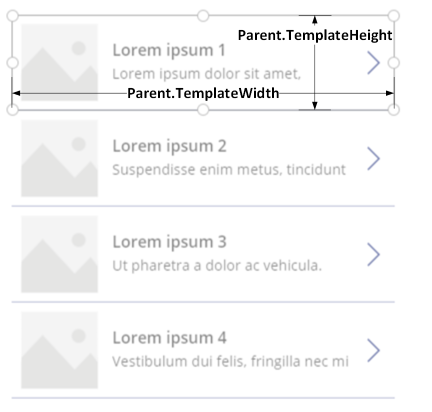
Si usa una galería en su aplicación, deberá diseñar controles dentro de la plantilla de la galería. Puede colocar estos controles escribiendo fórmulas que utilicen el operador Primario, que hará referencia a la plantilla de la galería. En las fórmulas de controles dentro de una plantilla de galería, use las propiedades Parent.TemplateHeight y Parent.TemplateWidth; no use Parent.Width ni Parent.Height, que se refieren al tamaño general de la galería.

Control de contenedores
Puede utilizar el control Contenedor de diseño, como control parental.
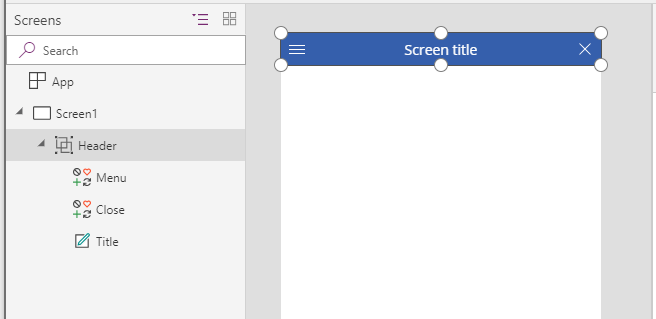
Considere el ejemplo de un encabezado en la parte superior de una pantalla. Es común tener un encabezado con un título y varios iconos con los cuales sus usuarios pueden interactuar. Puede construir dicho encabezado utilizando el control Contenedor, que contiene un control Etiqueta y dos controles Icono:

Establezca las propiedades de estos controles en estos valores:
| Propiedad | Encabezado | Menú | Cerrada | Título |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Ancho | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Alto | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Para el control Header, Parent se refiere a la pantalla. Para los demás, Parent se refiere al control Header.
Después de escribir estas fórmulas, puede ajustar el tamaño o la posición del control Header cambiando las fórmulas de sus propiedades. Los tamaños y las posiciones de los controles secundarios se ajustarán automáticamente en consecuencia.
Controles de contenedor de diseño automático
Puede utilizar una función, los controles de contenedor de diseño automático para diseñar automáticamente los componentes secundarios. Estos contenedores determinan la posición de los componentes secundarios para que nunca tenga que configurar X, Y para un componente dentro del contenedor. Además, puede distribuir el espacio disponible a sus componentes secundarios según la configuración, así como también determina la alineación vertical y horizontal de los componentes secundarios. Más información: Controles de contenedor de diseño automático
Componentes
Si usa otra característica, llamada Componentes, puede construir bloques de creación y reutilizarlos en toda su aplicación. Como con el control Contenedor, los controles que coloca dentro de un componente deben basar sus fórmulas de posición y tamaño en Parent.Width y Parent.Height, que se refieren al tamaño del componente. Más información: Crear un componente.
Adaptación del diseño para el tamaño y la orientación del dispositivo
Hasta ahora, ha aprendido a usar fórmulas para cambiar el tamaño de cada control en respuesta al espacio disponible, mientras mantiene los controles alineados entre sí. Pero es posible que desee o necesite hacer cambios de diseño más sustanciales en respuesta a diferentes tamaños y orientaciones de dispositivos. Cuando se gira un dispositivo de orientación vertical a orientación horizontal, por ejemplo, es posible que desee cambiar de un diseño vertical a uno horizontal. En un dispositivo más grande, puede presentar más contenido o reorganizarlo para proporcionar un diseño más atractivo. En un dispositivo más pequeño, es posible que deba dividir el contenido en varias pantallas.
Orientación del dispositivo
Las fórmulas predeterminadas para las propiedades Width y Height de una pantalla, como se describió anteriormente en este tema, no proporcionarán necesariamente una buena experiencia si un usuario gira un dispositivo. Por ejemplo, una aplicación diseñada para un teléfono en orientación vertical tiene un DesignWidth de 640 y un DesignHeight de 1136. La misma aplicación en un teléfono en orientación horizontal tendrá estos valores de propiedad:
- La propiedad Width de la pantallla se establece en
Max(App.Width, App.DesignWidth). El Ancho (1136) de la aplicación es más grande que su DesignWidth (640), por lo que la fórmula se evalúa en 1136. - La propiedad Height de la pantalla se establece en
Max(App.Height, App.DesignHeight). El Alto de la aplicación (640) es más pequeño que su DesignHeight (1136), por lo que la fórmula se evalúa en 1136.
Con un Alto de pantalla de 1136 y una altura del dispositivo (en esta orientación) de 640, el usuario debe desplazar la pantalla verticalmente para mostrar todo su contenido, que podría no ser la experiencia que desea.
Para adaptar las propiedades Width y Height de la pantalla a la orientación del dispositivo, puede usar estas fórmulas:
Ancho = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Alto = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Estas fórmulas intercambian los valores DesignWidth y DesignHeight, en función de si el ancho del dispositivo es menor que su altura (orientación vertical) o más que su altura (orientación horizontal).
Después de ajustar las fórmulas de Ancho y Alto de la pantalla, es posible que también desee reorganizar los controles dentro de su pantalla para utilizar mejor el espacio disponible. Por ejemplo, si cada uno de los dos controles ocupa la mitad de la pantalla, puede apilarlos verticalmente en vertical pero organizarlos uno al lado del otro en horizontal.
Puede usar la propiedad Orientation de la pantalla para determinar si la pantalla está orientada vertical u horizontalmente.
Nota
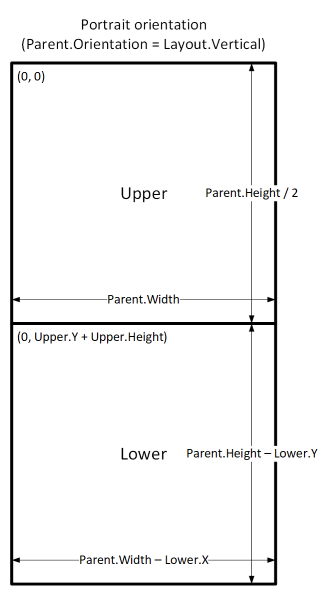
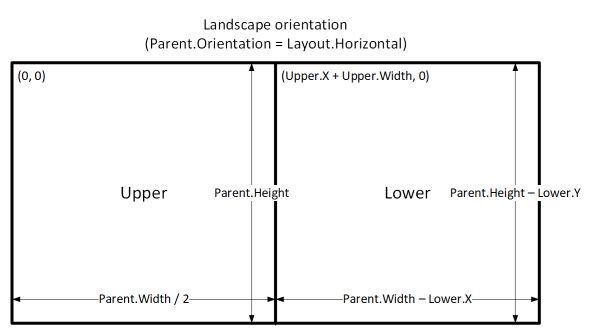
En orientación horizontal, los controles Upper e Lower aparecen como controles izquierdo y derecho.
| Control | Propiedad | Fórmula |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Ancho | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Alto | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Ancho | Parent.Width - Lower.X |
| Minúsculas | Altura | Parent.Height - Lower.Y |


Tamaños de pantalla y puntos de interrupción
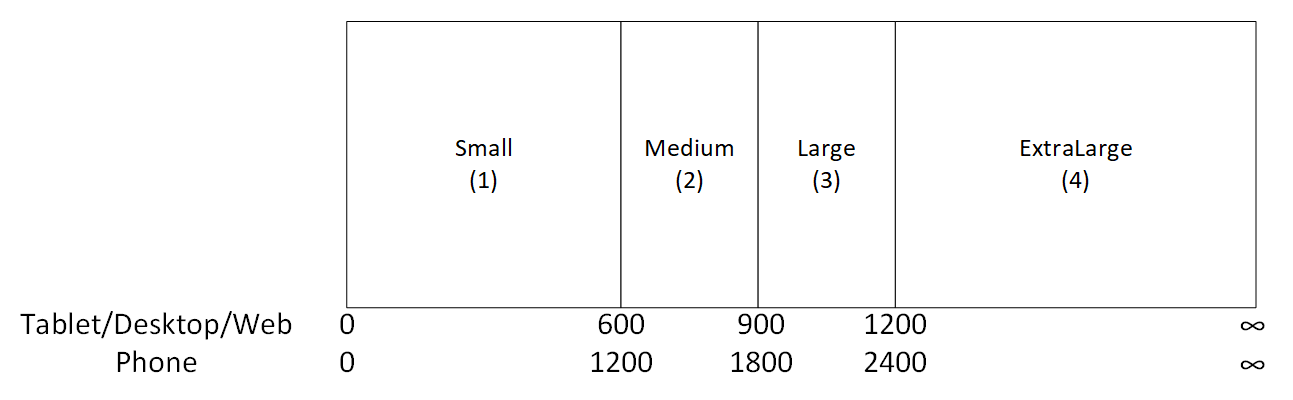
Puede ajustar su diseño según el tamaño del dispositivo. La propiedad Tamaño de la pantalla clasifica el tamaño actual del dispositivo. El tamaño es un entero positivo; el tipo ScreenSize proporciona constantes con nombre para ayudar con la legibilidad. Esta tabla enumera las constantes:
| Constante | Value | Tipo de dispositivo típico (que usa la configuración predeterminada de la aplicación) |
|---|---|---|
| ScreenSize.Small | 1 | Número de teléfono |
| ScreenSize.Medium | 2 | Tableta, sostenida verticalmente |
| ScreenSize.Large | 3 | Tableta, sostenida horizontalmente |
| ScreenSize.ExtraLarge | 4 | Equipo de escritorio |
Use estos tamaños para tomar decisiones sobre el diseño de su aplicación. Por ejemplo, si desea que un control esté oculto en un dispositivo del tamaño de un teléfono pero visible en otros, puede configurar la propiedad Visible del control en esta fórmula:
Parent.Size >= ScreenSize.Medium
Esta fórmula se evalúa en cierto cuando el tamaño es mediano o más grande y falso en otros tamaños.
Si desea que un control ocupe una fracción diferente del ancho de la pantalla según el tamaño de la pantalla, configure la propiedad Width del control en esta fórmula:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Esta fórmula establece el ancho del control en la mitad del ancho de la pantalla de una pantalla pequeña, tres décimas partes del ancho de la pantalla de una pantalla mediana y un cuarto del ancho de la pantalla en todas las demás pantallas.
Puntos de interrupción personalizados
La propiedad Size de la pantalla se calcula comparando la propiedad Width de la pantalla con los valores de la propiedad SizeBreakpoints de la aplicación. Esta propiedad es una tabla de números de una sola columna que indica los puntos de interrupción del ancho que separan los tamaños de pantalla nombrados:
En una aplicación creada para tableta o web, el valor predeterminado de la propiedad SizeBreakpoints de la aplicación es [600, 900, 1200]. En una aplicación creada para teléfonos, el valor es [1200, 1800, 2400]. (Los valores para las aplicaciones del teléfono se duplican porque tales aplicaciones usan coordenadas que efectivamente duplican las coordenadas utilizadas en otras aplicaciones).

Puede personalizar los puntos de interrupción de su aplicación cambiando los valores de la propiedad SizeBreakpoints de la aplicación. Seleccione Aplicación en la vista de árbol, seleccione SizeBreakpoints en la lista de propiedades y luego edite los valores en la barra de fórmulas. Puede crear tantos puntos de interrupción como necesite su aplicación, pero solo los tamaños del 1 al 4 corresponden a los tamaños de pantalla con nombre. En las fórmulas, puede hacer referencia a tamaños más grandes que ExtraLarge por sus valores numéricos (5, 6, etc.).
También puede especificar menos puntos de interrupción. Por ejemplo, su aplicación puede necesitar solo tres tamaños (dos puntos de interrupción), por lo que los tamaños de pantalla posibles serán Pequeño, Mediano y Grande.
Limitaciones conocidas
El lienzo de creación no responde a las fórmulas de tamaño creadas. Para probar el comportamiento de recepción, guarde y publique su aplicación, y luego ábrala en dispositivos o en ventanas de navegador de varios tamaños y orientaciones.
Si escribe expresiones o fórmulas en las propiedades X, Y, Width y Height de un control, sobrescribirá esas expresiones o fórmulas si luego arrastra el control a una ubicación diferente o cambia el tamaño del control arrastrando su borde.
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).