Usar React para crear un complemento de panel de tareas de Excel
En este artículo, analizaremos el proceso de creación de un complemento de panel de tareas de Excel mediante React y la API de JavaScript de Excel.
Requisitos previos
Node.js (la última versión de LTS). Visite el sitio deNode.js para descargar e instalar la versión correcta para el sistema operativo.
La versión más reciente de Yeoman y Generador de Yeoman para complementos de Office. Para instalar estas herramientas globalmente, ejecute el siguiente comando desde el símbolo del sistema.
npm install -g yo generator-officeNota:
Incluso si ya ha instalado el generador Yeoman, recomendamos que actualice el paquete de la versión más reciente desde npm.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Nota:
Si aún no tiene Office, puede calificar para una suscripción de desarrollador Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Creación del proyecto de complemento
Ejecute el siguiente comando para crear un proyecto de complemento con el generador Yeoman. Se agregará una carpeta que contiene el proyecto al directorio actual.
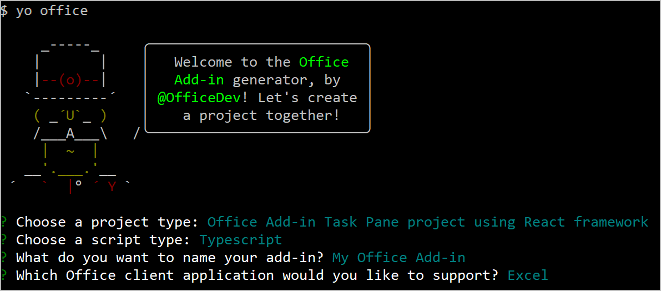
yo office
Nota:
Cuando ejecute el comando yo office, es posible que reciba mensajes sobre las directivas de recopilación de datos de Yeoman y las herramientas de la CLI de complementos de Office. Use la información adecuada que se proporciona para responder a los mensajes.
Cuando se le pida, proporcione la siguiente información para crear el proyecto de complemento.
-
Elija un tipo de proyecto:
Office Add-in Task Pane project using React framework -
Elija un tipo de script:
TypeScript -
¿Cómo desea asignarle el nombre al complemento?
My Office Add-in -
¿Qué aplicación cliente de Office le gustaría admitir?
Excel

Después de completar el asistente, el generador creará el proyecto e instalará componentes auxiliares de Node.
Explorar el proyecto
El proyecto de complemento que ha creado con el generador Yeoman contiene código de ejemplo para un complemento de panel de tareas básico. Si quiere explorar los componentes clave del proyecto de complemento, abra el proyecto en el editor de código y revise los archivos que se enumeran a continuación. Cuando esté listo para probar el complemento, vaya a la sección siguiente.
- El archivo manifest.xml en el directorio raíz del proyecto define la configuración y las funciones del complemento. Para obtener más información sobre el archivo manifest.xml , consulte Complementos de Office con el manifiesto de solo complemento.
- El archivo ./src/TaskPane/TaskPane.html define el marco HTML del panel de tareas y los archivos de la carpeta ./src/taskpane/components definen las distintas partes de la interfaz de usuario del panel de tareas.
- El archivo ./src/taskpane/taskpane.css contiene la CSS que se aplica al contenido en el panel de tareas.
- El archivo ./src/taskpane/app/app.component.ts contiene el código de la API de JavaScript de Office que facilita la interacción entre el panel de tareas y Excel.
Pruébelo
Navegue hasta la carpeta raíz del proyecto.
cd "My Office Add-in"Complete los pasos siguientes para iniciar el servidor web local y transferir localmente el complemento.
Nota:
Los complementos de Office deben usar HTTPS, no HTTP, aunque esté desarrollando. Si se le pide que instale un certificado después de ejecutar uno de los siguientes comandos, acepte el mensaje para instalar el certificado que proporciona el generador de Yeoman. Es posible que también deba ejecutar el símbolo del sistema o el terminal como administrador para que se realicen los cambios.
Si es la primera vez que desarrolla un complemento de Office en el equipo, es posible que se le pida en la línea de comandos que conceda a Microsoft Edge WebView una exención de bucle invertido ("Allow localhost loopback for Microsoft Edge WebView?"). Cuando se le solicite, escriba
Ypara permitir la exención. Tenga en cuenta que necesitará privilegios de administrador para permitir la exención. Una vez permitido, no se le pedirá una exención al transferir localmente complementos de Office en el futuro (a menos que quite la exención de la máquina). Para obtener más información, consulte "No se puede abrir este complemento desde localhost" al cargar un complemento de Office o mediante Fiddler.
Sugerencia
Si está probando el complemento en Mac, ejecute el siguiente comando antes de continuar. Al ejecutar este comando, se iniciará el servidor web local.
npm run dev-serverPara probar el complemento en Excel, ejecute el siguiente comando en el directorio raíz del proyecto. Se iniciará el servidor web local y se abrirá Excel con el complemento cargado.
npm startPara probar el complemento en Excel en un explorador, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Excel en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
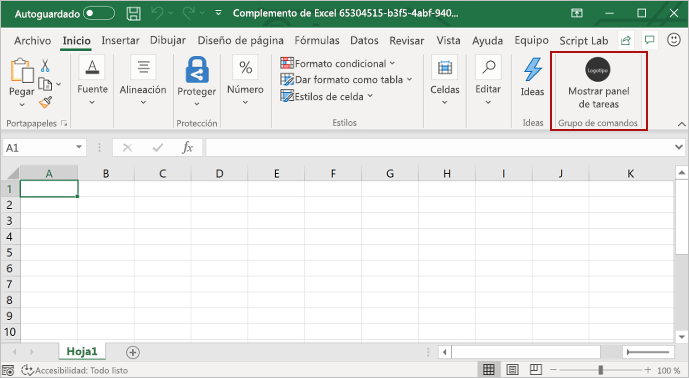
En Excel, elija la pestaña Inicio y, a continuación, elija el botón Mostrar panel de tareas de la cinta de opciones para abrir el panel de tareas del complemento.

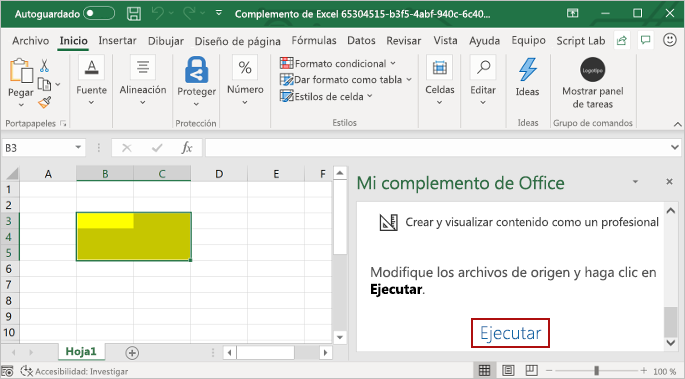
Seleccione cualquier rango de celdas de la hoja de cálculo.
En la parte inferior del panel de tareas, elija el vínculo Ejecutar para establecer el color del rango seleccionado en amarillo.

Si desea detener el servidor web local y desinstalar el complemento, siga las instrucciones aplicables:
Para detener el servidor, ejecute el siguiente comando. Si usó
npm start, el siguiente comando también desinstala el complemento.npm stopSi descargó manualmente el complemento de forma local, consulte Eliminación de un complemento cargado localmente.
Siguientes pasos
¡Enhorabuena, ha creado correctamente un complemento de panel de tareas de Excel con React! Ahora, obtenga más información sobre las funcionalidades de un complemento de Excel y cree un complemento más complejo siguiendo este tutorial de complementos de Excel.
Solución de problemas
Asegúrese de que el entorno está listo para el desarrollo de Office siguiendo las instrucciones de Configuración del entorno de desarrollo.
Parte del código de ejemplo usa ES6 JavaScript. Esto no es compatible con versiones anteriores de Office que usan el motor de explorador Trident (Internet Explorer 11). Para obtener información sobre cómo admitir esas plataformas en el complemento, consulte Compatibilidad con vistas web de Microsoft y versiones anteriores de Office. Si aún no tiene una suscripción a Microsoft 365 para usar para el desarrollo, puede calificar para una suscripción de desarrollador de Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
- Es posible que se produzca un error en el paso automático
npm installque realiza Yo Office. Si ve errores al intentar ejecutarnpm start, vaya a la carpeta del proyecto recién creada en un símbolo del sistema y ejecutenpm installmanualmente . Para obtener más información sobre Yo Office, vea Crear proyectos de complementos de Office mediante el generador de Yeoman.