Publicar un complemento desarrollado con Visual Studio Code
En este artículo se describe cómo publicar un complemento de Office que ha creado con el generador Yeoman y ha desarrollado con Visual Studio Code (VS Code) o cualquier otro editor.
Nota:
- Para obtener información sobre cómo publicar un complemento de Office creado con Visual Studio, vea Publicar el complemento con Visual Studio.
- El proceso descrito en este artículo no se aplica a los complementos que usan el manifiesto unificado para Microsoft 365. Los complementos creados con el kit de herramientas de Teams usan el manifiesto unificado. Para obtener información sobre la publicación de un complemento que creó con teams Toolkit, consulte Implementación de una aplicación de Teams en la nube e Implementación de la primera aplicación de Teams. Este último artículo trata sobre las aplicaciones de pestaña de Teams, pero es aplicable a los complementos de Office creados con el kit de herramientas de Teams.
Publicar un complemento para que otros usuarios puedan obtener acceso
El complemento de Office más sencillo se compone de un archivo de manifiesto y una página HTML. El archivo de manifiesto describe las características del complemento, como su nombre, las aplicaciones de Office en las que se puede ejecutar y la dirección URL de la página HTML del complemento. La página HTML está contenida en una aplicación web con la que los usuarios interactúan cuando instalan y ejecutan el complemento dentro de una aplicación de Office. La aplicación web de un complemento de Office se puede hospedar en cualquier plataforma de hospedaje web, incluida Azure.
Durante el desarrollo, puede ejecutar el complemento en el servidor web local (localhost). Cuando esté listo para publicarlo para que otros usuarios accedan, deberá implementar la aplicación web y actualizar el manifiesto para especificar la dirección URL de la aplicación implementada.
Cuando el complemento funciona según lo deseado, puede publicarlo directamente a través de Visual Studio Code mediante la extensión de Azure Storage.
Uso de Visual Studio Code para publicar
Nota:
Estos pasos solo funcionan para los proyectos creados con el generador de Yeoman y que usan el manifiesto de solo complemento. No se aplican si creó el complemento con el kit de herramientas de Teams o lo creó con el generador de Yeoman y usa el manifiesto unificado para Microsoft 365.
Abra el proyecto desde su carpeta raíz en Visual Studio Code (VS Code).
Seleccione Ver>extensiones (Ctrl+Mayús+X) para abrir la vista Extensiones.
Busque la extensión de Azure Storage e instálela.
Una vez instalado, se agrega un icono de Azure a la barra de actividad. Selecciónelo para acceder a la extensión. Si la barra de actividad está oculta, ábrala seleccionando Ver> barra deactividad de apariencia>.
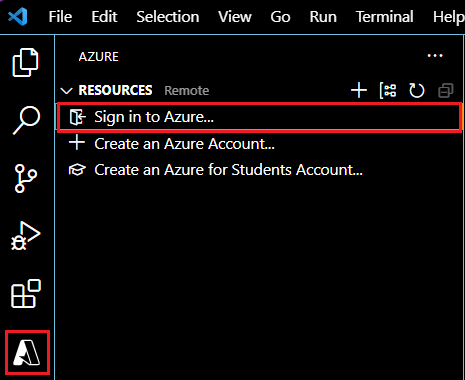
Seleccione Iniciar sesión en Azure para iniciar sesión en su cuenta de Azure. Si aún no tiene una cuenta de Azure, seleccione Crear una cuenta de Azure para crear una. Siga los pasos proporcionados para configurar la cuenta.

Una vez que haya iniciado sesión, verá que las cuentas de Almacenamiento de Azure aparecen en la extensión. Si aún no tiene una cuenta de almacenamiento, cree una mediante la opción Crear cuenta de almacenamiento en la paleta de comandos. Asigne a la cuenta de almacenamiento un nombre único global, usando solo "a-z" y "0-9". Tenga en cuenta que, de forma predeterminada, crea una cuenta de almacenamiento y un grupo de recursos con el mismo nombre. Coloca automáticamente la cuenta de almacenamiento en oeste de EE. UU. Esto se puede ajustar en línea a través de su cuenta de Azure.

Haga clic con el botón derecho (o seleccione y mantenga presionada) la cuenta de almacenamiento y seleccione Configurar sitio web estático. Se le pedirá que escriba el nombre del documento de índice y el nombre del documento 404. Cambie el nombre del documento de índice del valor predeterminado
index.htmlataskpane.html. También puede cambiar el nombre del documento 404, pero no es necesario.Haga clic con el botón derecho (o mantenga presionada) la cuenta de almacenamiento de nuevo y, esta vez, seleccione Examinar sitio web estático. En la ventana del explorador que se abre, copie la dirección URL del sitio web.
Abra el archivo de manifiesto del proyecto y cambie todas las referencias a la dirección URL de localhost (como
https://localhost:3000) a la dirección URL que ha copiado. Este punto de conexión es la dirección URL del sitio web estático de la cuenta de almacenamiento recién creada. Guarde los cambios en el archivo de manifiesto.Abra un símbolo del sistema o una ventana de terminal y vaya al directorio raíz del proyecto de complemento. Ejecute el siguiente comando para preparar todos los archivos para la implementación de producción.
npm run buildAl finalizar la compilación, la carpeta dist en el directorio raíz del proyecto de complemento contendrá los archivos que implementará en los siguientes pasos.
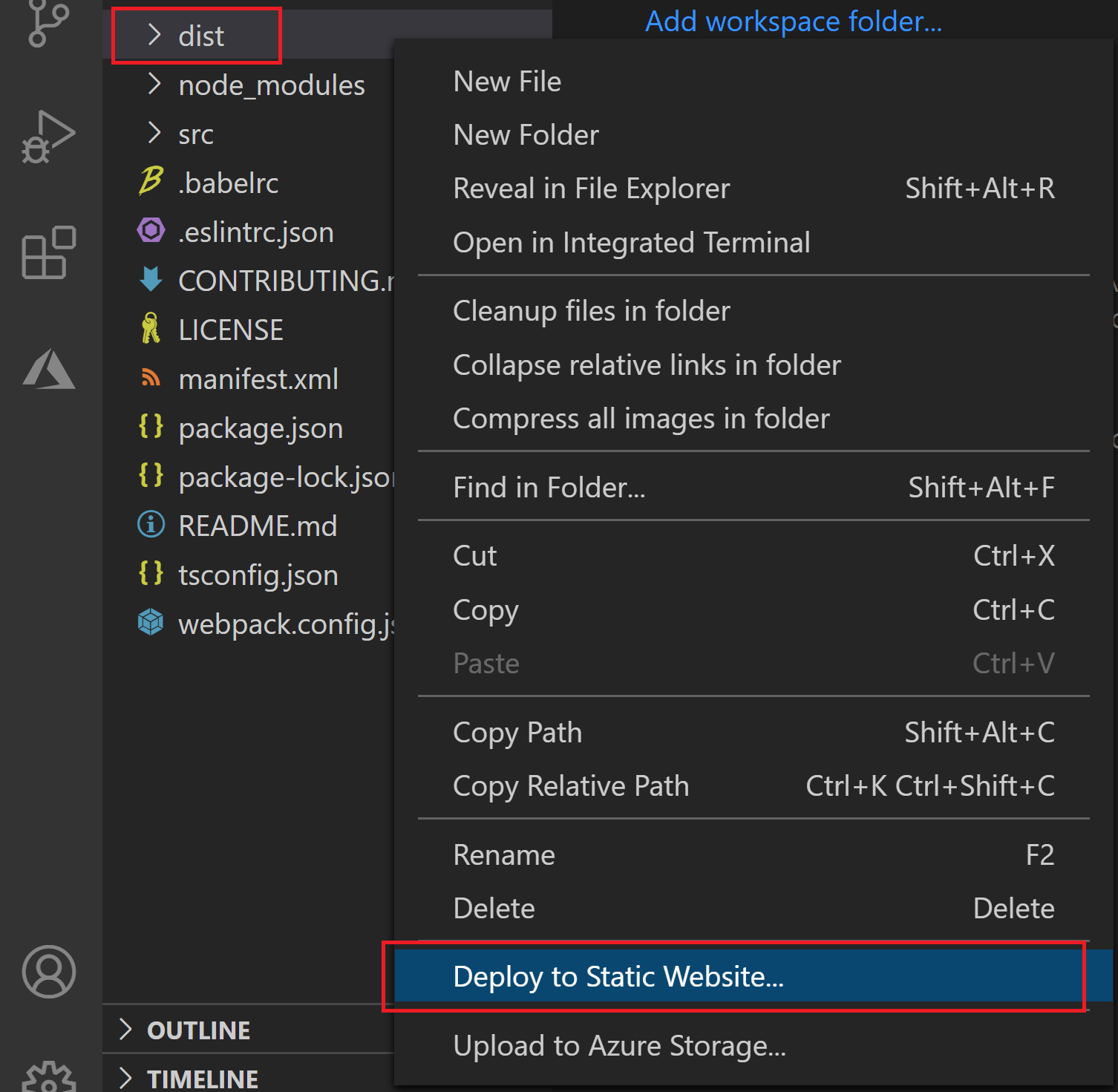
En VS Code, vaya al Explorador y haga clic con el botón derecho (o mantenga presionada) la carpeta dist y seleccione Implementar en un sitio web estático a través de Azure Storage. Cuando se le solicite, seleccione la cuenta de almacenamiento que creó anteriormente.

Una vez completada la implementación, haga clic con el botón derecho (o mantenga presionada) la cuenta de almacenamiento que creó anteriormente y seleccione Examinar sitio web estático. Se abre el sitio web estático y se muestra el panel de tareas.
Por último, cargue de forma local el archivo de manifiesto y el complemento se cargará desde el sitio web estático que acaba de implementar.
Implementación de funciones personalizadas para Excel
Si el complemento tiene funciones personalizadas, hay algunos pasos más para habilitarlas en la cuenta de Azure Storage. En primer lugar, habilite CORS para que Office pueda acceder al archivo functions.json.
Haga clic con el botón derecho (o seleccione y mantenga presionada) la cuenta de Almacenamiento de Azure y seleccione Abrir en el portal.
En el grupo Configuración, seleccione Uso compartido de recursos (CORS). También puede usar el cuadro de búsqueda para buscar esto.
Cree una nueva regla de CORS para Blob Service con la siguiente configuración.
Propiedad Valor Orígenes permitidos * Métodos permitidos GET Encabezados permitidos * Encabezados expuestos Access-Control-Allow-Origin Edad máxima 200 Haga clic en Guardar.
Precaución
Esta configuración de CORS supone que todos los archivos del servidor están disponibles públicamente para todos los dominios.
A continuación, agregue un tipo MIME para los archivos JSON.
Cree un nuevo archivo en la carpeta /src denominada web.config.
Inserte el siguiente XML y guarde el archivo.
<?xml version="1.0"?> <configuration> <system.webServer> <staticContent> <mimeMap fileExtension=".json" mimeType="application/json" /> </staticContent> </system.webServer> </configuration>Abra el archivo webpack.config.js.
Agregue el código siguiente en la lista de
pluginspara copiar el web.config en la agrupación cuando se ejecute la compilación.new CopyWebpackPlugin({ patterns: [ { from: "src/web.config", to: "src/web.config", }, ], }),Abra un símbolo del sistema de línea de comandos y vaya al directorio raíz del proyecto del complemento. A continuación, ejecute el siguiente comando para preparar todos los archivos para la implementación.
npm run buildCuando se complete la compilación, la carpeta dist del directorio raíz del proyecto de complemento contendrá los archivos que implementará.
Para implementar, en el Explorador de VS Code, haga clic con el botón derecho (o mantenga presionada) la carpeta dist y seleccione Implementar en sitio web estático a través de Azure Storage. Cuando se le solicite, seleccione la cuenta de almacenamiento que creó anteriormente. Si ya ha implementado la carpeta dist , se le pedirá que sobrescriba los archivos en Azure Storage con los cambios más recientes.
Implementar actualizaciones
Implementará las actualizaciones en la aplicación web de la misma manera que se describió anteriormente. Los cambios en el manifiesto requieren redistribuir el manifiesto a los usuarios. El proceso para hacerlo depende del método de publicación. Para obtener más información sobre cómo actualizar el complemento, vea Mantener el complemento de Office.