Características de depuración de JavaScript
En este artículo se explica cómo usar las características del depurador en Microsoft Edge DevTools, incluido cómo establecer un punto de interrupción de línea de código.
Vea también:
- Introducción a la depuración de JavaScript : tutorial.
- Pausar el código con puntos de interrupción : establecer varios tipos de puntos de interrupción.
Visualización y edición del código JavaScript
Al corregir un error, a menudo quiere probar algunos cambios en el código JavaScript. No es necesario realizar los cambios en un editor externo o IDE, volver a cargar el archivo en el servidor y, a continuación, actualizar la página; En su lugar, para probar los cambios, puede editar el código JavaScript directamente en DevTools y ver el resultado inmediatamente.
Para ver y editar un archivo JavaScript:
Abra la página web que desea depurar en una nueva ventana o pestaña. Puede usar la página de demostración Introducción a la depuración de JavaScript .
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de actividad, seleccione la pestaña Orígenes . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
 ).
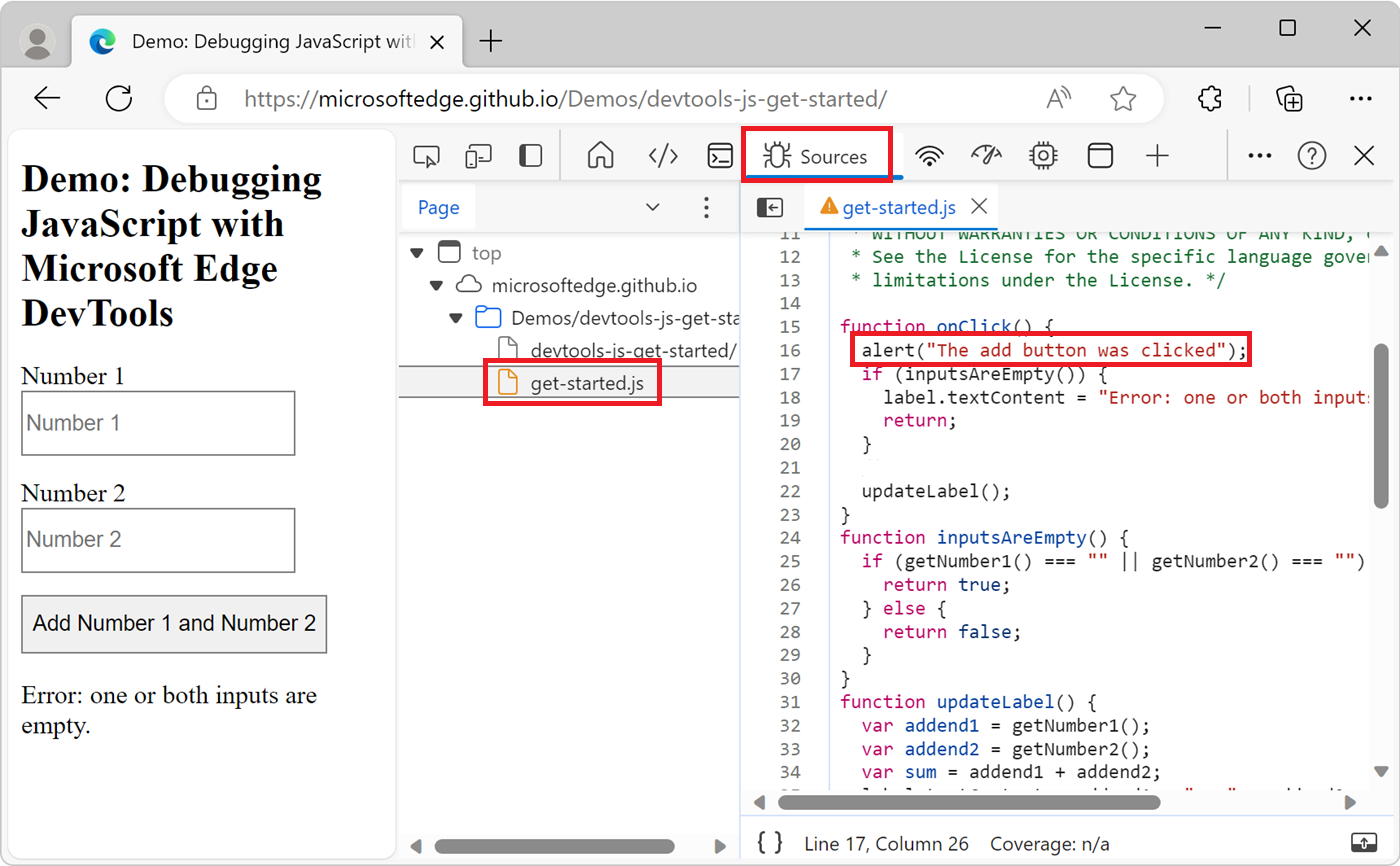
).En el panel Navegador, seleccione el archivo que desea cambiar para abrirlo en el panel Editor. Si usa la página de demostración, seleccione get-started.js.
En el panel Editor, edite el archivo. Por ejemplo, agregue
alert("The add button was clicked");laonClickfunción de la página de demostración.Presione Ctrl+S (Windows, Linux) o Comando+S (macOS) para guardar. A continuación, DevTools carga el archivo JavaScript en el motor de JavaScript de Microsoft Edge y los cambios surten efecto inmediatamente.

Pruebe el cambio. Por ejemplo, haga clic en el botón Agregar número 1 y Número 2 en la página de demostración. Aparece la alerta.
El cambio realizado en DevTools es útil para probar rápidamente una corrección de errores, pero es temporal. Para que el cambio sea permanente, debe realizar el cambio en el código fuente y, a continuación, volver a cargar el archivo en el servidor.
Explicar el código fuente mediante Copilot en Edge
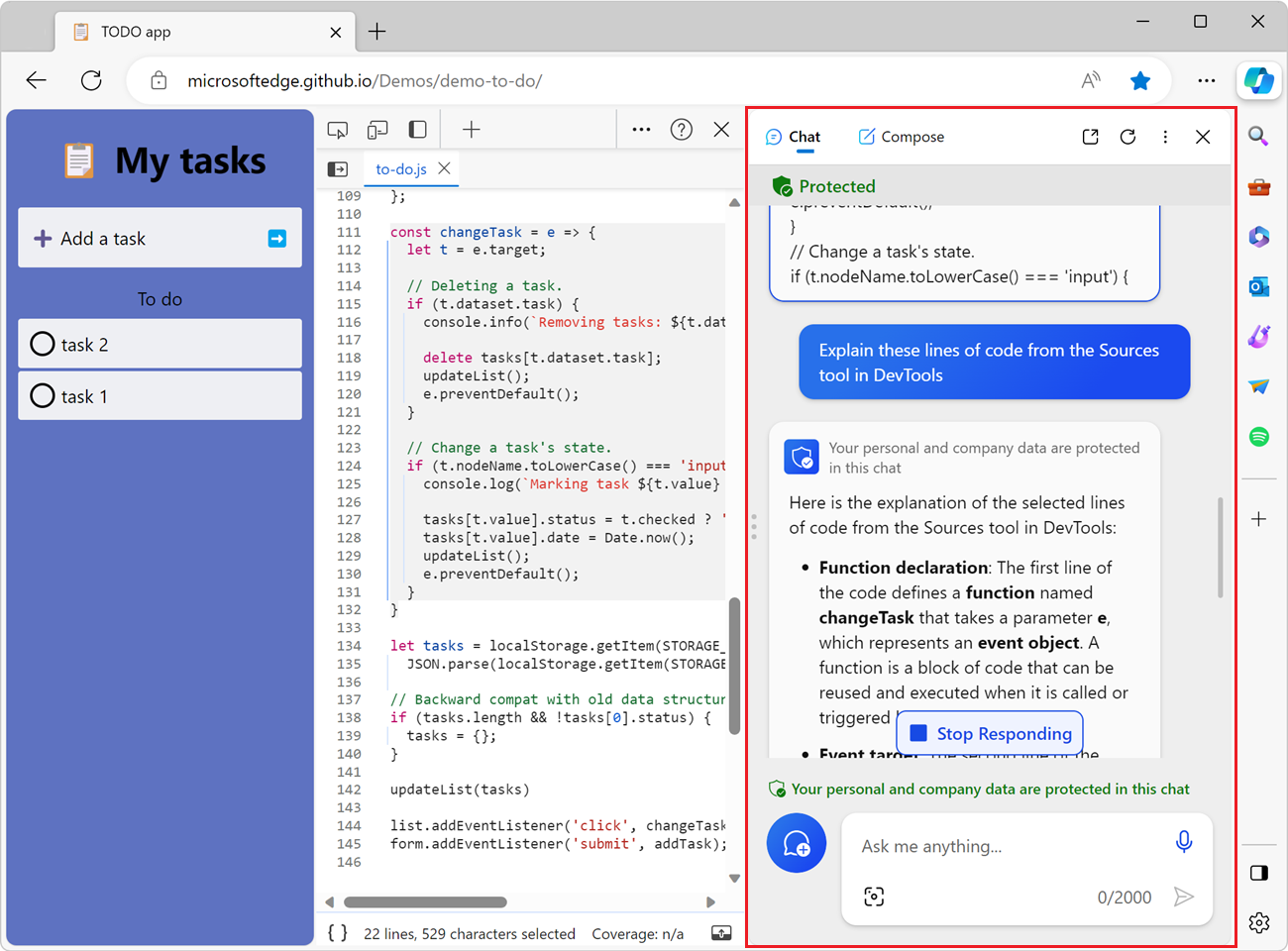
Al inspeccionar una página web, es posible que desee obtener más información sobre el código fuente que se muestra en la herramienta Orígenes . Con la característica Explicar estas líneas de código, obtendrá más información sobre el código fuente en Copilot en Edge:

Para más información sobre esta característica, consulte Explicación del código fuente mediante Copilot en Edge.
Reformatear un archivo JavaScript minificado con impresión bonita
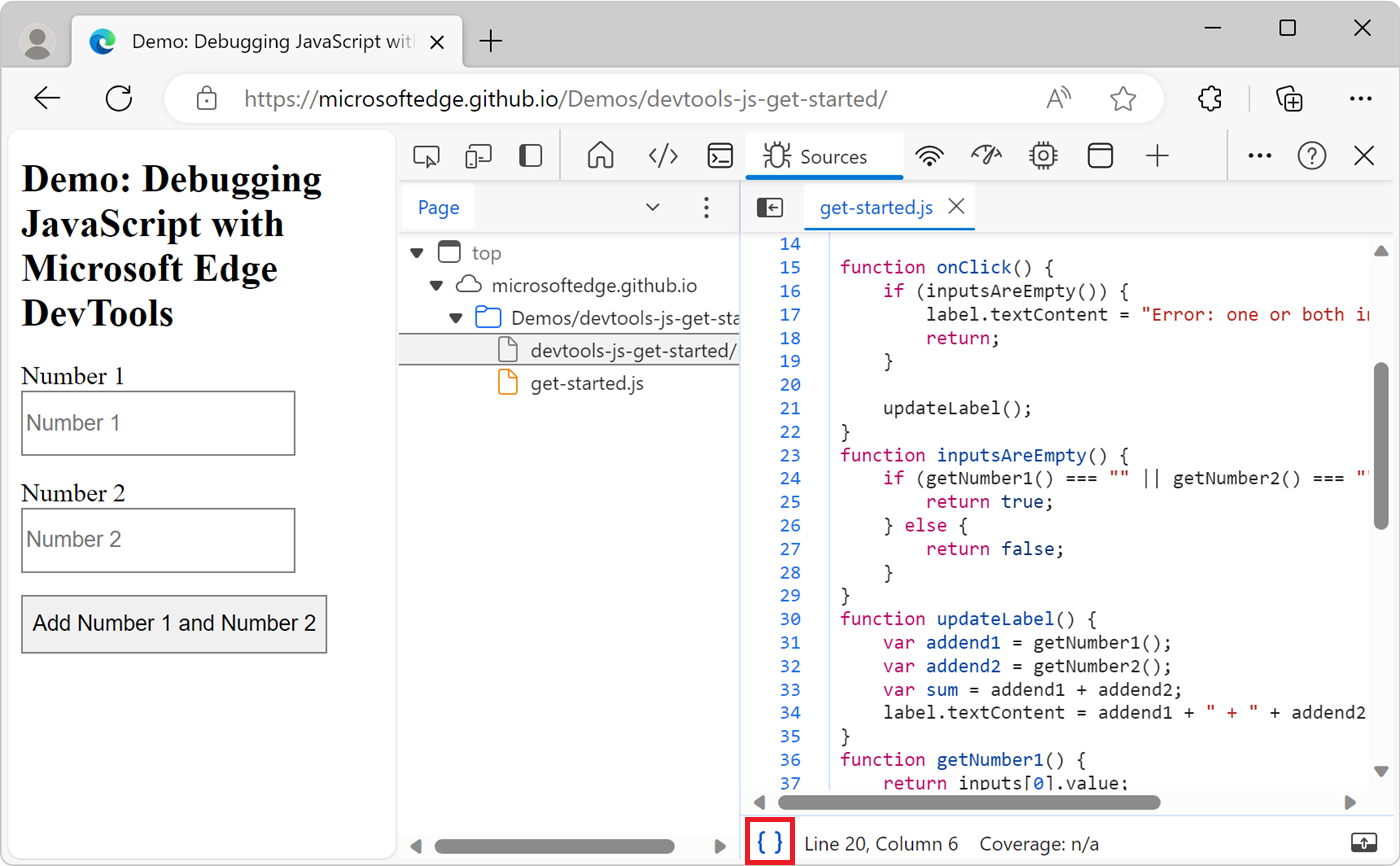
Para que un archivo minificado sea legible, haga clic en el botón Formato (![]() ) situado en la parte inferior del panel de Editor.
) situado en la parte inferior del panel de Editor.

Establecer un punto de interrupción para pausar el código
Para pausar el código en medio del tiempo de ejecución, establezca un punto de interrupción. El tipo de punto de interrupción más básico y conocido es un punto de interrupción de línea de código.
Use un punto de interrupción de línea de código cuando conozca la región exacta del código que necesita investigar. DevTools siempre se pausa en la línea de código especificada, antes de ejecutarla.
Para establecer un punto de interrupción de línea de código:
Abra la página web que desea depurar en una nueva ventana o pestaña. Puede usar la página de demostración Introducción a la depuración de JavaScript .
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de actividad, seleccione la pestaña Orígenes . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
 ).
).En el panel Navegador , seleccione el archivo que contiene la línea de código que desea depurar. Si usa la página de demostración, seleccione get-started.js.
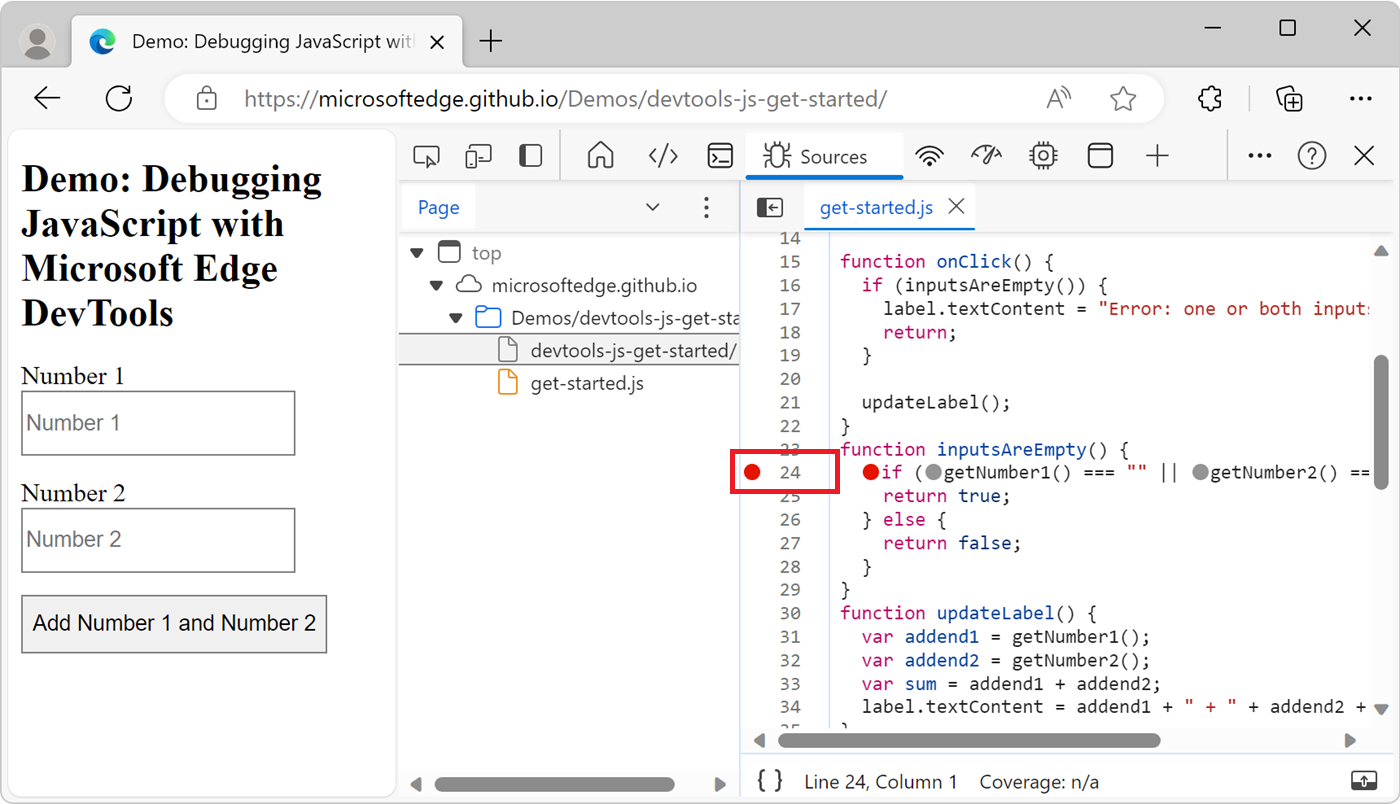
Haga clic en el área situada a la izquierda del número de línea de la línea de código. O bien, haga clic con el botón derecho en el número de línea y, a continuación, seleccione Agregar punto de interrupción.
A continuación, aparece un círculo rojo junto al número de línea, que indica un punto de interrupción:

Los puntos de interrupción de línea de código a veces pueden ser ineficaces de establecer, especialmente si no sabe exactamente dónde buscar o si el código base es grande. Para ahorrar tiempo al depurar, obtenga información sobre cómo y cuándo usar los otros tipos de puntos de interrupción. Consulte Pausar código con puntos de interrupción.
Paso a paso por código
Una vez que el código está en pausa en un punto de interrupción, recorra el código, una línea a la vez, e investigue los valores de flujo de control y propiedad a lo largo del camino. Para obtener información sobre cómo pausar en un punto de interrupción, vea Establecer un punto de interrupción, para pausar el código, anteriormente.
Recorrer paso a paso una línea de código
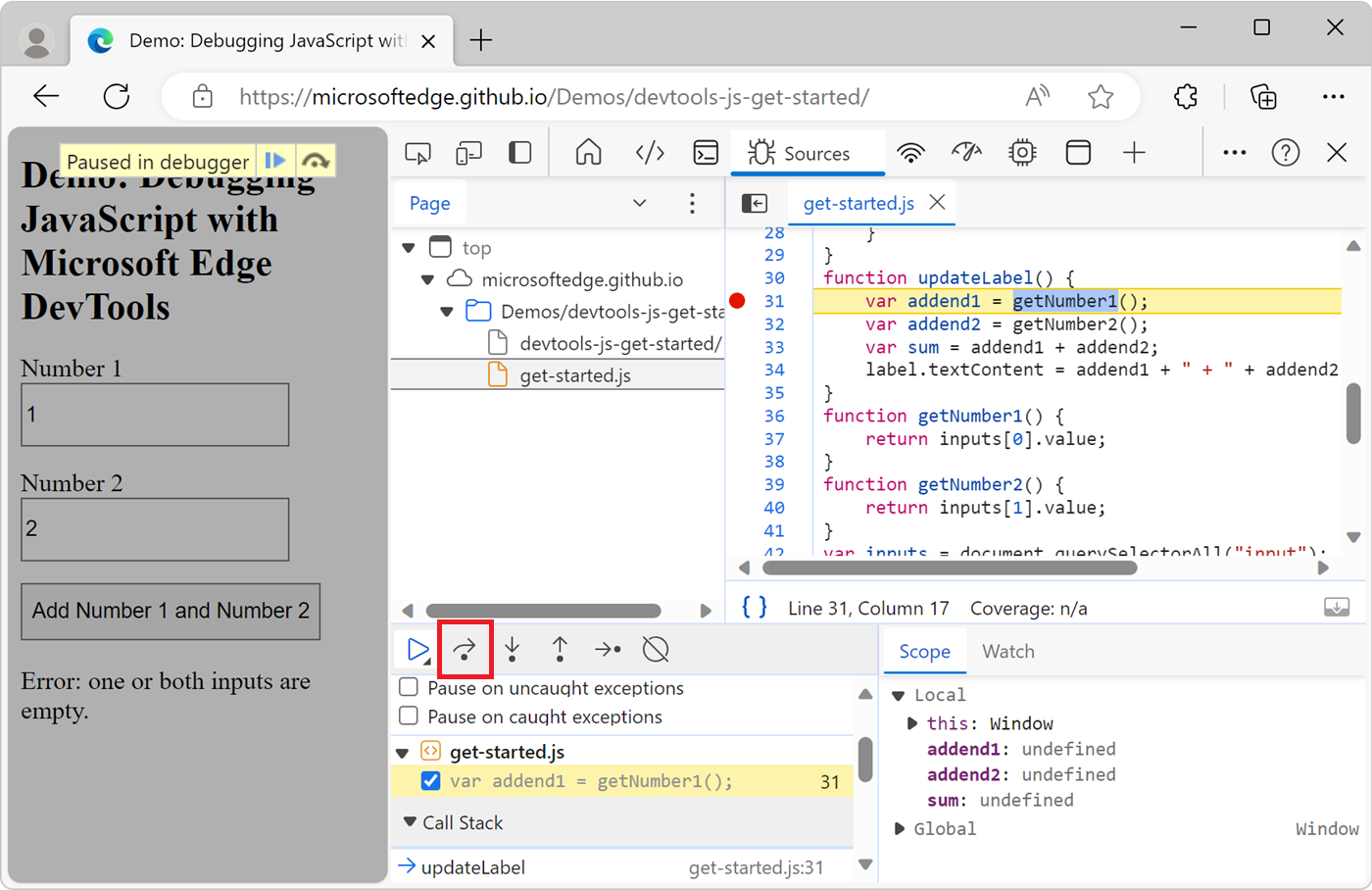
Cuando se pone en pausa en una línea de código que contiene una función que no es relevante para el problema que está depurando, haga clic en el botón Paso a paso por paso (![]() ) para ejecutar la función sin entrar en ella.
) para ejecutar la función sin entrar en ella.

Por ejemplo, suponga que está depurando el siguiente fragmento de código:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2(); // B
var sum = addend1 + addend2; // C
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value;
}
function getNumber2() {
return inputs[1].value;
}
Está en pausa en A. Después de hacer clic en Paso a paso por encima, DevTools ejecuta todo el código de la getNumber1() función y, a continuación, se pausa en B. Si vuelve a hacer clic en Paso a paso, DevTools ejecuta todo el código de la getNumber2() función y, a continuación, se pausa en C.
Paso a paso por una línea de código
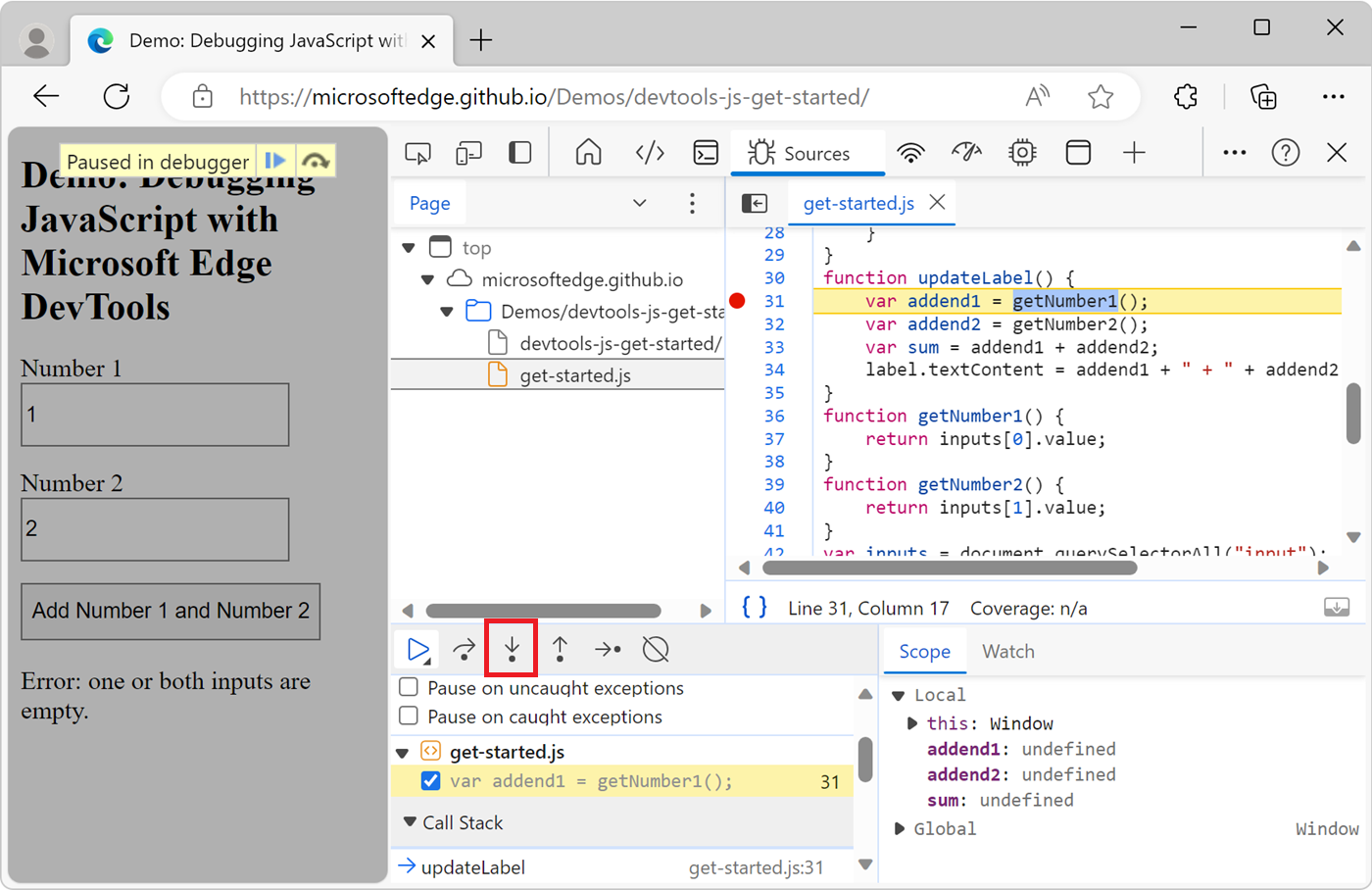
Cuando se pone en pausa en una línea de código que contiene una llamada de función relacionada con el problema que está depurando, haga clic en![]() el botón Paso a paso por paso para investigar más esa función:
el botón Paso a paso por paso para investigar más esa función:

Por ejemplo, suponga que va a depurar el código siguiente:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value; // B
}
function getNumber2() {
return inputs[1].value;
}
Está en pausa en A. Después de hacer clic en Paso a paso por, DevTools ejecuta esta línea de código y, a continuación, se pausa en B.
Salir de una línea de código
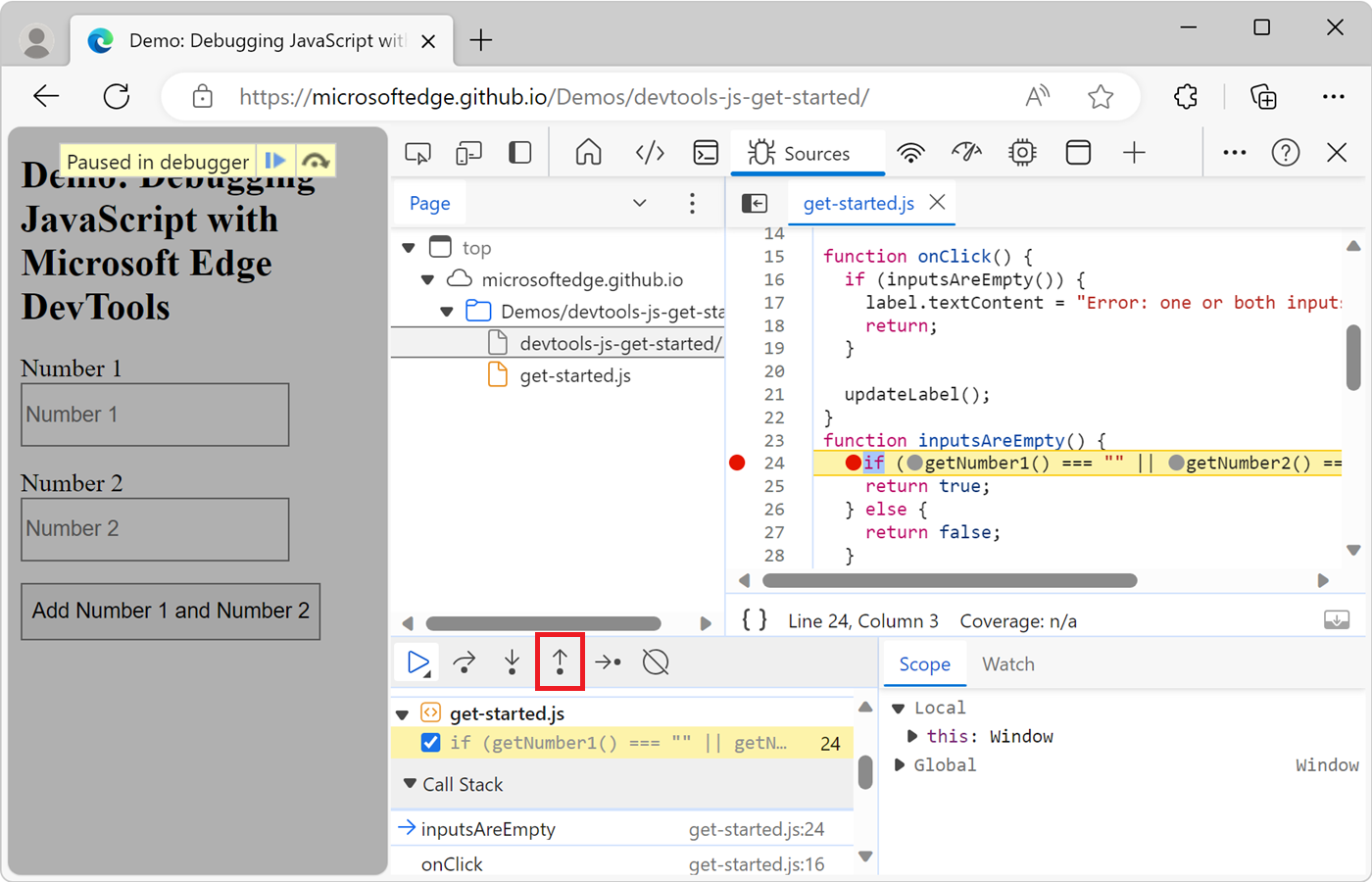
Cuando esté en pausa dentro de una función que no esté relacionada con el problema que está depurando, haga clic en el botón Salir (![]() ) para ejecutar el resto del código de la función.
) para ejecutar el resto del código de la función.

Por ejemplo, suponga que va a depurar el código siguiente:
function onClick() {
if (inputsAreEmpty()) {
label.textContent = "Error: one or both inputs are empty."; // B
return;
}
updateLabel(); // C
}
function inputsAreEmpty() {
if (getNumber1() === "" || getNumber2() === "") { // A
return true;
} else {
return false;
}
}
Está en pausa en A. Después de hacer clic en Salir paso a paso, DevTools ejecuta el resto del código en inputsAreEmpty()y, a continuación, se pausa en B si inputsAreEmpty se devuelve trueo se pausa en C de lo contrario.
Ejecutar todo el código hasta una línea específica
Al depurar una función larga, puede haber una gran cantidad de código que no está relacionado con el problema que está depurando.
Puede recorrer todas las líneas de la función, una por una, haciendo clic en el botón Paso a paso por encima (
 ) muchas veces.
) muchas veces.Un poco mejor, puede establecer un punto de interrupción de línea de código en la línea en la que está interesado y, a continuación, hacer clic en el botón Reanudar ejecución de script (
 ).
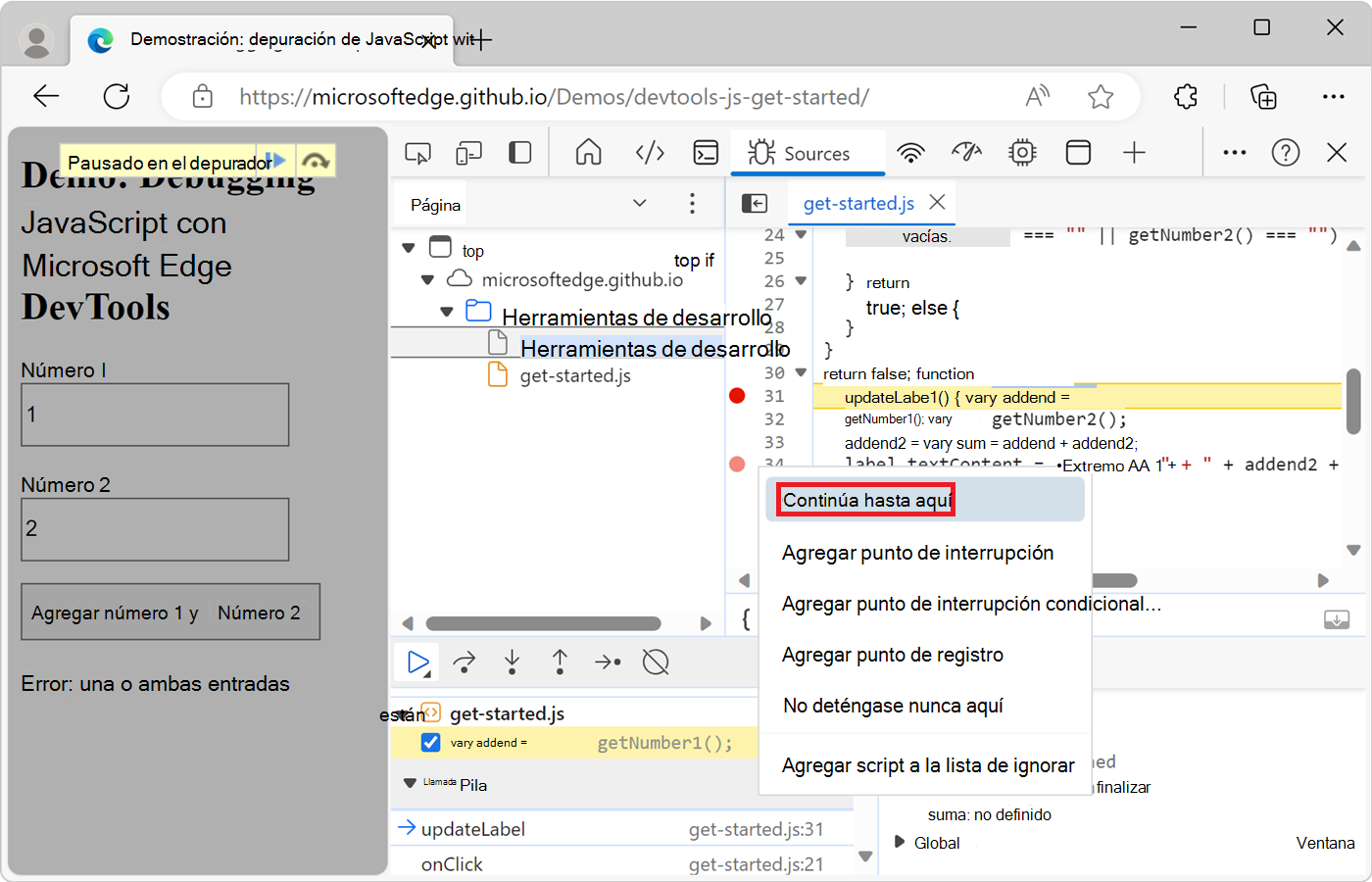
).Pero hay una manera más rápida: haga clic con el botón derecho en la línea de código y, a continuación, seleccione Continuar hasta aquí:

DevTools ejecuta todo el código hasta ese momento y, a continuación, se pausa en esa línea.
Reinicio de la función superior de la pila de llamadas
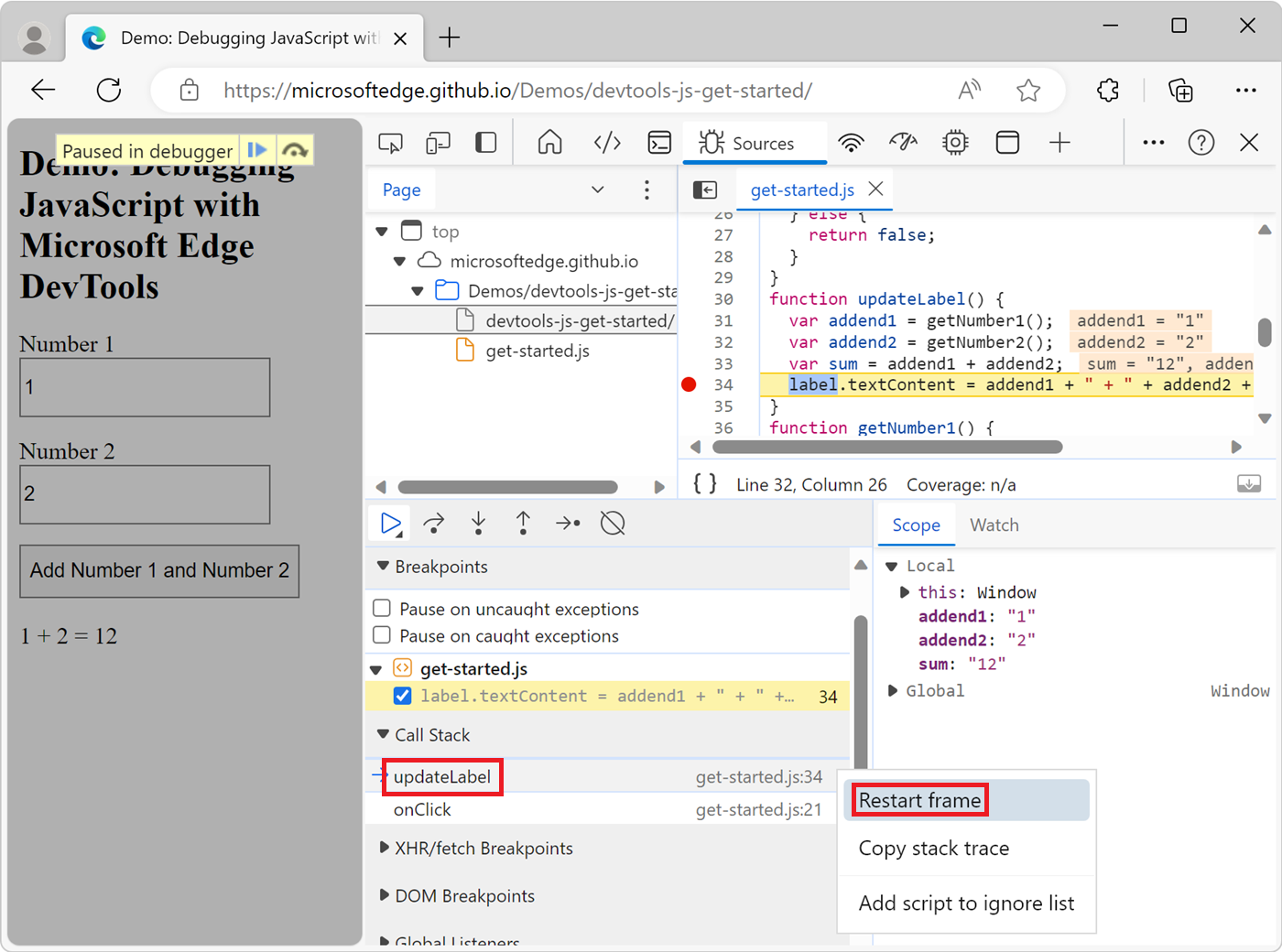
Para pausar en la primera línea de la función superior de la pila de llamadas, mientras está en pausa en una línea de código, haga clic con el botón derecho en el panel Pila de llamadas y, a continuación, seleccione Reiniciar fotograma. La función superior es la última función que se ejecutó.
El código siguiente es un ejemplo para que pueda recorrer paso a paso:
function updateLabel() {
var addend1 = getNumber1(); // B
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum; // A
}
Está en pausa en A. Después de seleccionar Reiniciar fotograma, estará en pausa en B, sin tener que establecer un punto de interrupción en esa línea y eligiendo Reanudar ejecución de script.

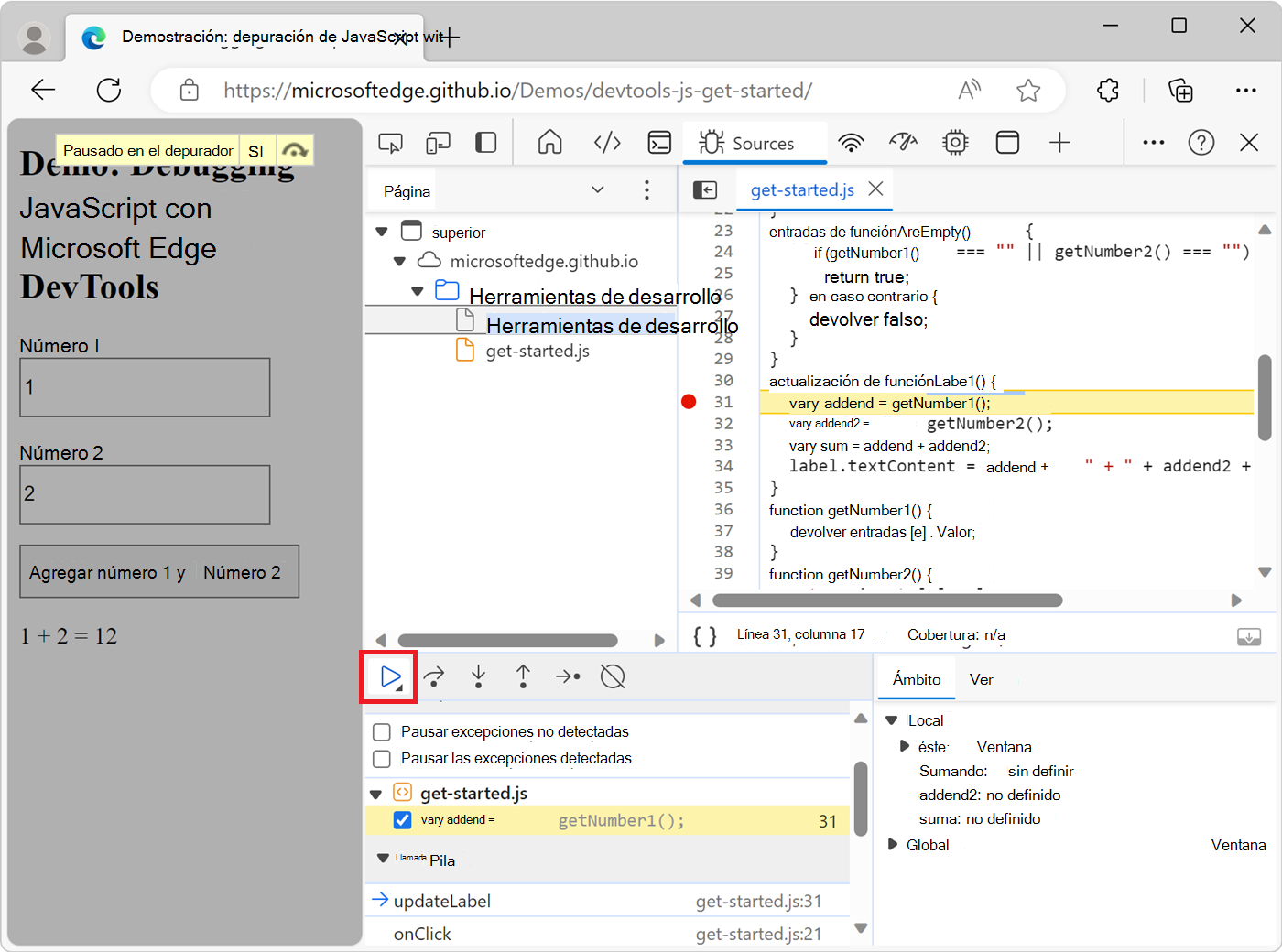
Reanudación de la ejecución del script
Para continuar con el tiempo de ejecución después de una pausa del script, haga clic en el botón Reanudar ejecución de script (![]() ). DevTools ejecuta el script hasta el siguiente punto de interrupción, si existe.
). DevTools ejecuta el script hasta el siguiente punto de interrupción, si existe.

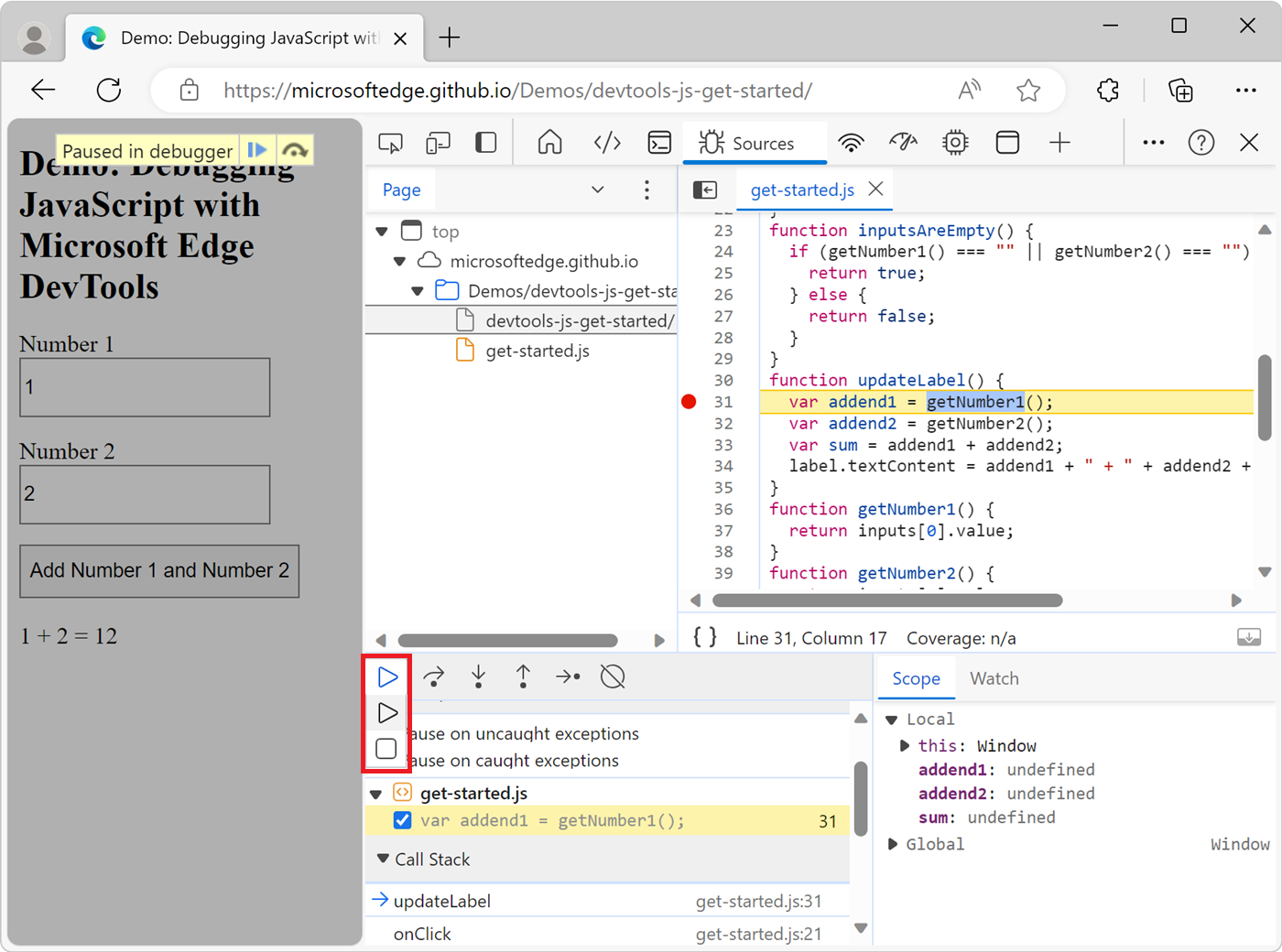
Forzar la ejecución del script
Para omitir todos los puntos de interrupción y forzar que el script continúe ejecutándose, haga clic y mantenga presionado el botón Reanudar ejecución de ![]() ) y, a continuación, haga clic en el botón Forzar ejecución de script (
) y, a continuación, haga clic en el botón Forzar ejecución de script (![]() ).
).

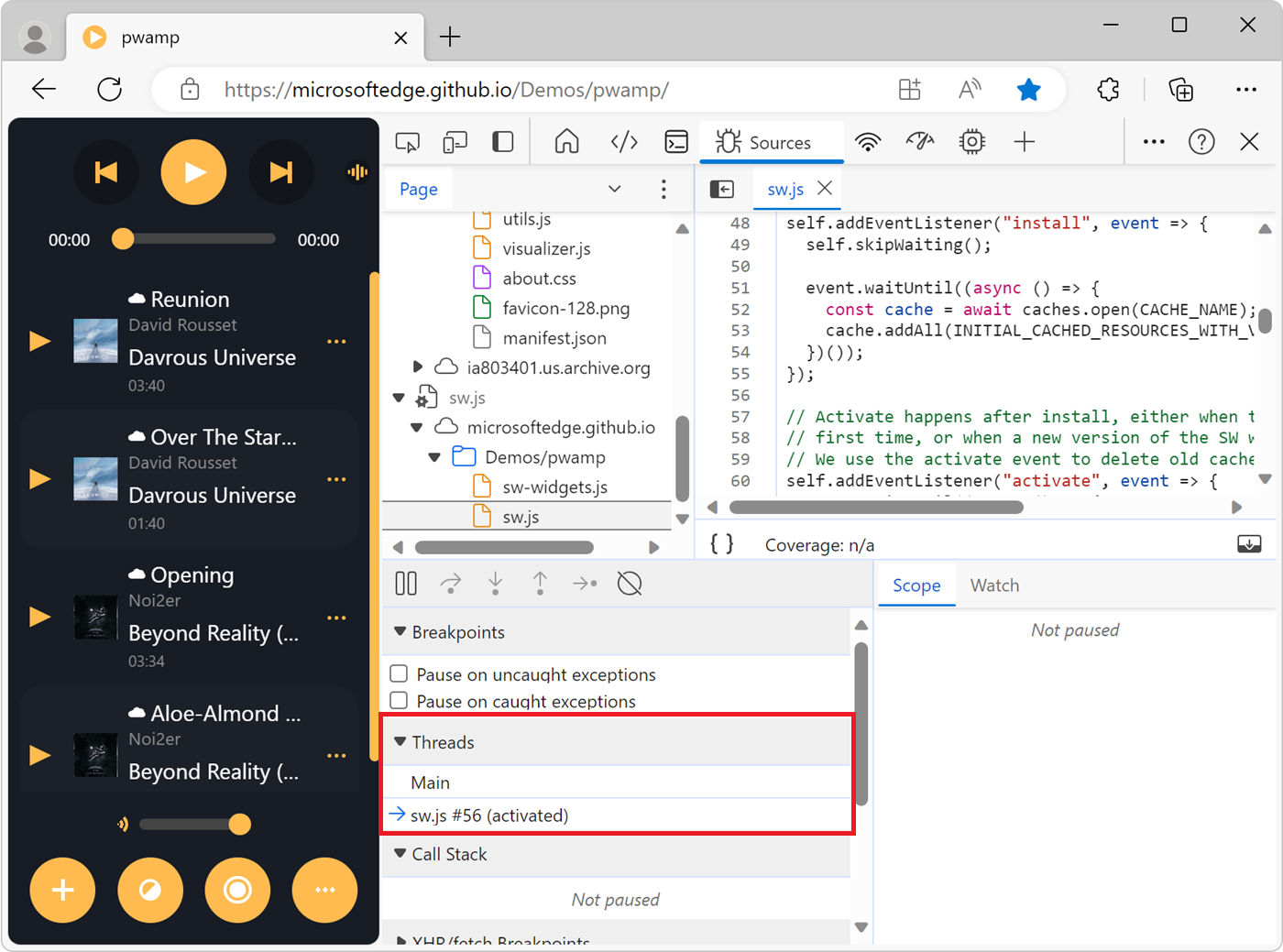
Cambiar el contexto del subproceso
Al trabajar con trabajadores web o trabajadores de servicio, haga clic en un contexto que aparece en el panel Subprocesos para cambiar a ese contexto. El icono de flecha azul representa qué contexto está seleccionado actualmente:

Por ejemplo, suponga que está en pausa en un punto de interrupción tanto en el script principal como en el script de trabajo de servicio. Quiere ver las propiedades locales y globales del contexto de trabajo del servicio, pero la herramienta Orígenes muestra el contexto de script principal. Para cambiar al contexto de trabajo de servicio, en el panel Subprocesos , haga clic en la entrada de trabajo de servicio.
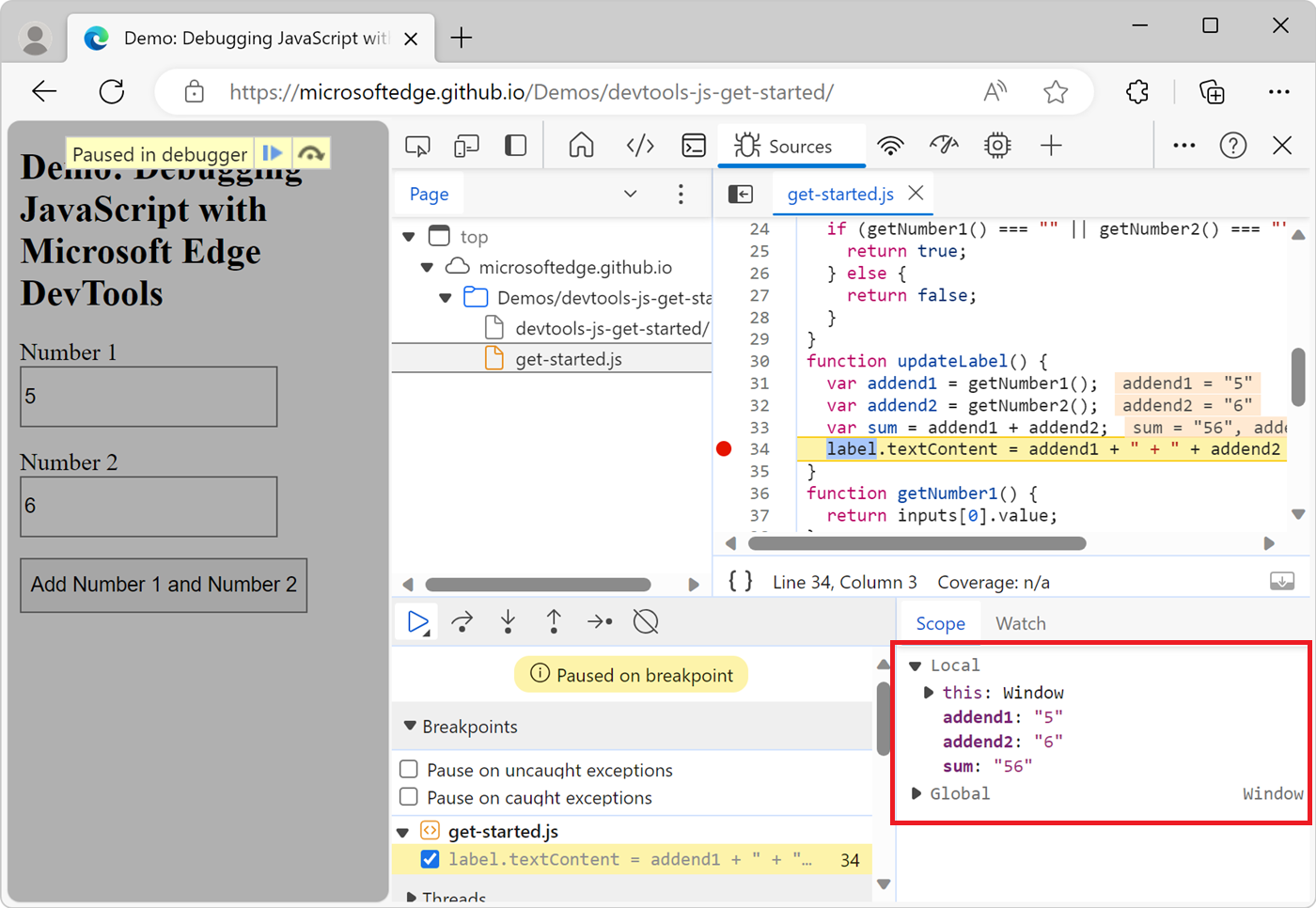
Visualización y edición de propiedades y variables
Mientras está en pausa en una línea de código, use el panel Ámbito para ver y editar los valores de propiedades y variables en los ámbitos local, de cierre y global.
- Haga doble clic en un valor de propiedad para cambiarlo.
- Las propiedades no enumerables están atenuadas.

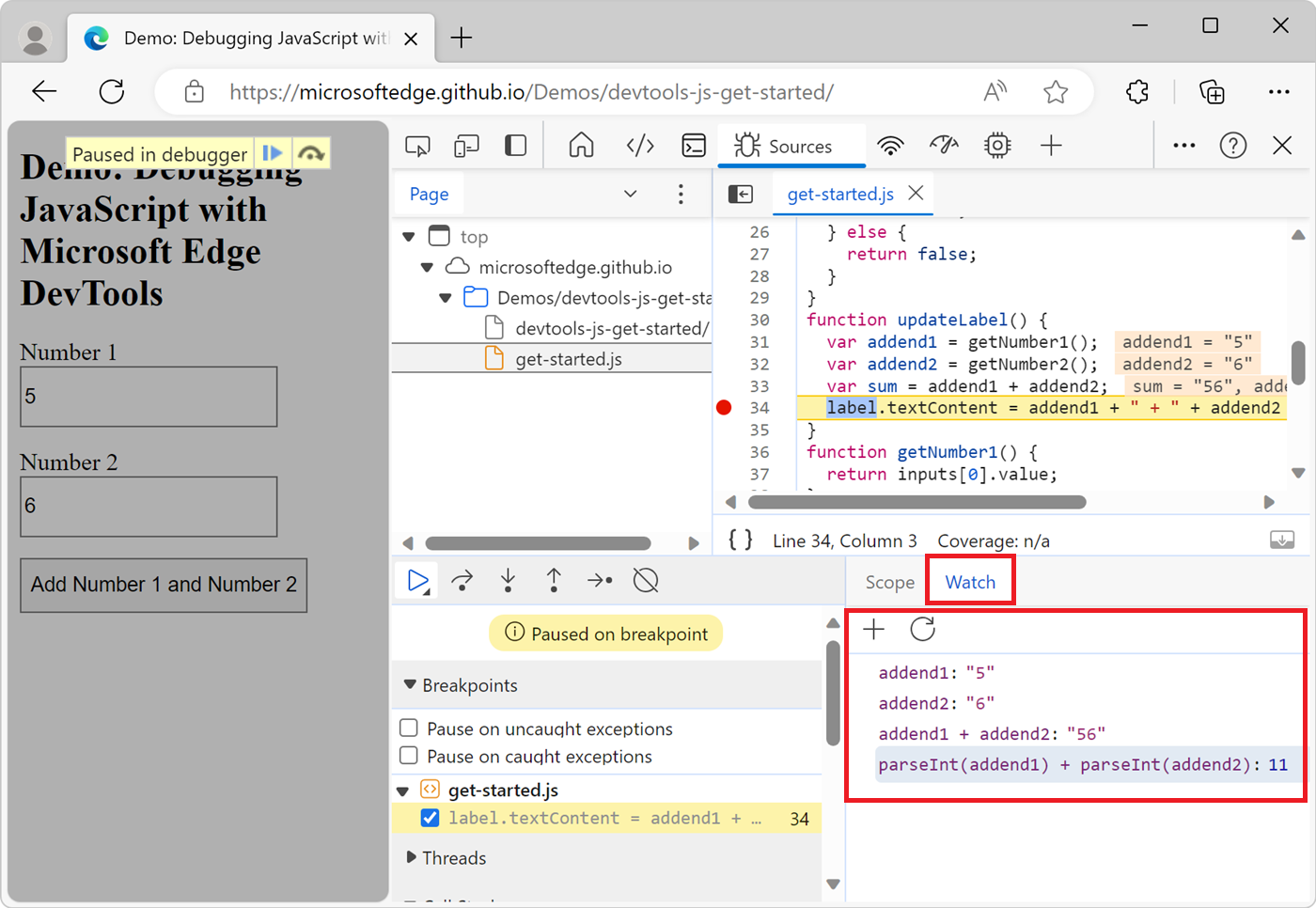
Inspección de los valores de las expresiones de JavaScript
Use el panel Inspección para watch los valores de las expresiones personalizadas. Puede watch cualquier expresión de JavaScript válida.

Para crear una nueva expresión de watch, haga clic en el botón Agregar watch expresión (
 ).
).Para actualizar los valores de todas las expresiones existentes, haga clic en el botón Actualizar (
 ). Los valores se actualizan automáticamente mientras se recorre el código paso a paso.
). Los valores se actualizan automáticamente mientras se recorre el código paso a paso.Para eliminar una expresión de watch, haga clic con el botón derecho en la expresión y, a continuación, seleccione Eliminar watch expresión.
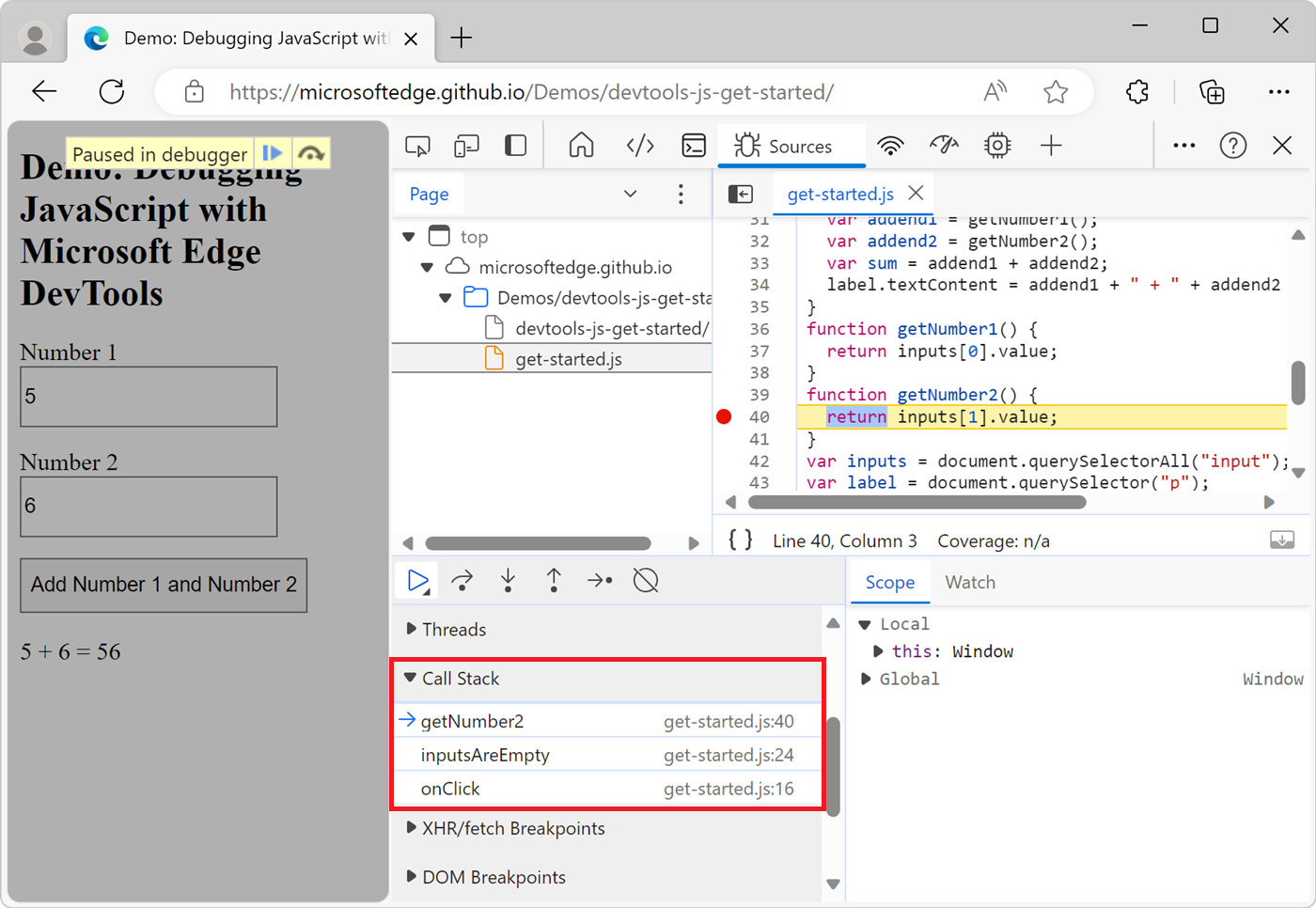
Visualización de la pila de llamadas
Mientras está en pausa en una línea de código, use el panel Pila de llamadas para ver la pila de llamadas que le ha llegado a este punto.
Haga clic en una entrada para ir a la línea de código donde se llamó a esa función. El icono de flecha azul representa la función que DevTools está resaltando actualmente:

Nota:
Cuando no está en pausa en una línea de código, el panel Pila de llamadas está vacío.
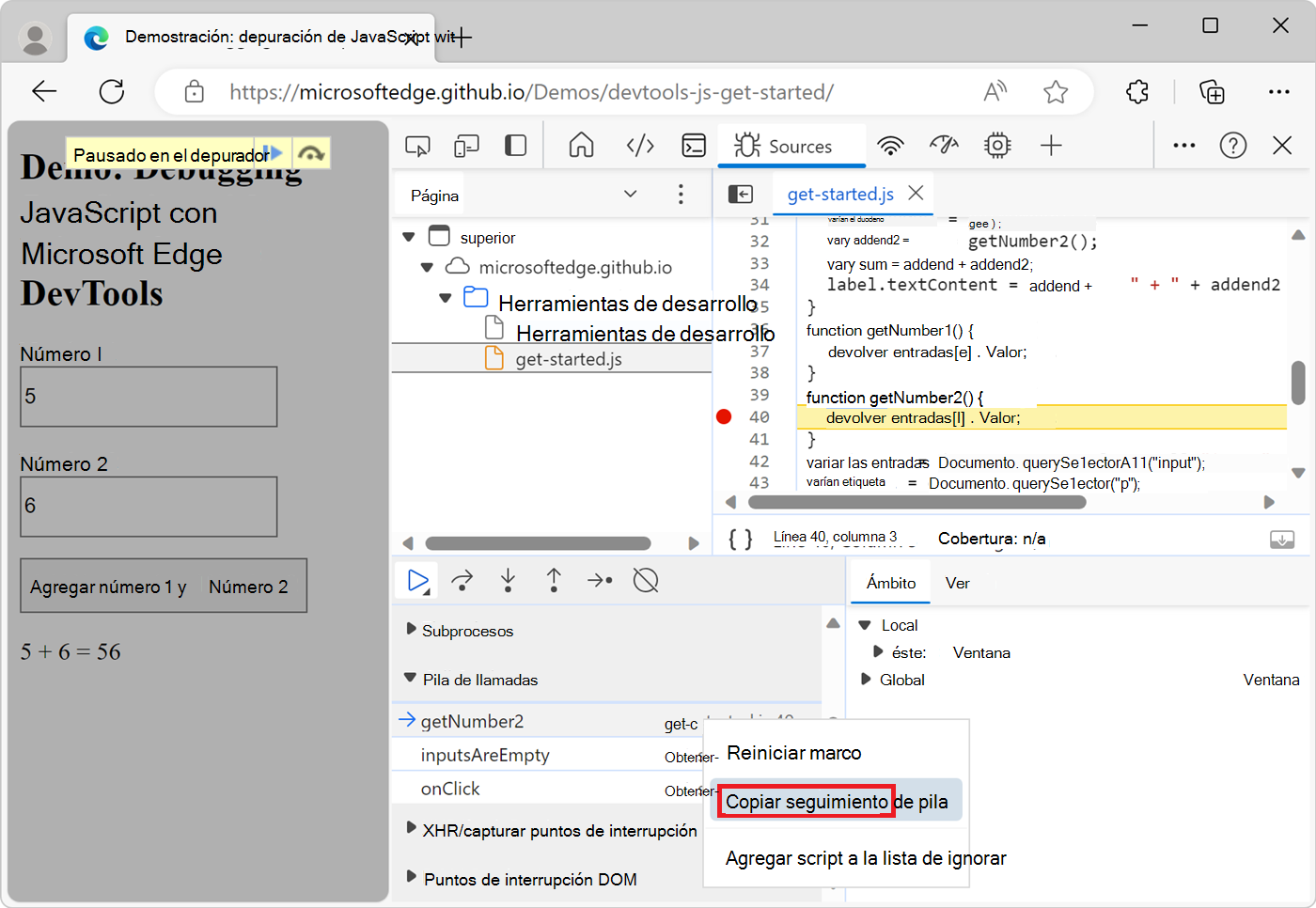
Copia de un seguimiento de pila
Para copiar la pila de llamadas actual en el Portapapeles, haga clic con el botón derecho en el panel Pila de llamadas y seleccione Copiar seguimiento de pila:

El código siguiente es un ejemplo de la salida:
getNumber2 (get-started.js:40)
inputsAreEmpty (get-started.js:24)
onClick (get-started.js:16)
Omitir un script o patrón de scripts
Para omitir un script durante la depuración, agregue el script a la lista Omitir. Cuando se incluye un script en la lista Omitir, el script se oculta en el panel Pila de llamadas y nunca se entra en las funciones del script al recorrer el código.
Por ejemplo, en el siguiente fragmento de código, line A usa lib, que es una biblioteca de terceros. Si está seguro de que el problema que está depurando no está relacionado con esa biblioteca de terceros, tiene sentido agregar el script a la lista omitir:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
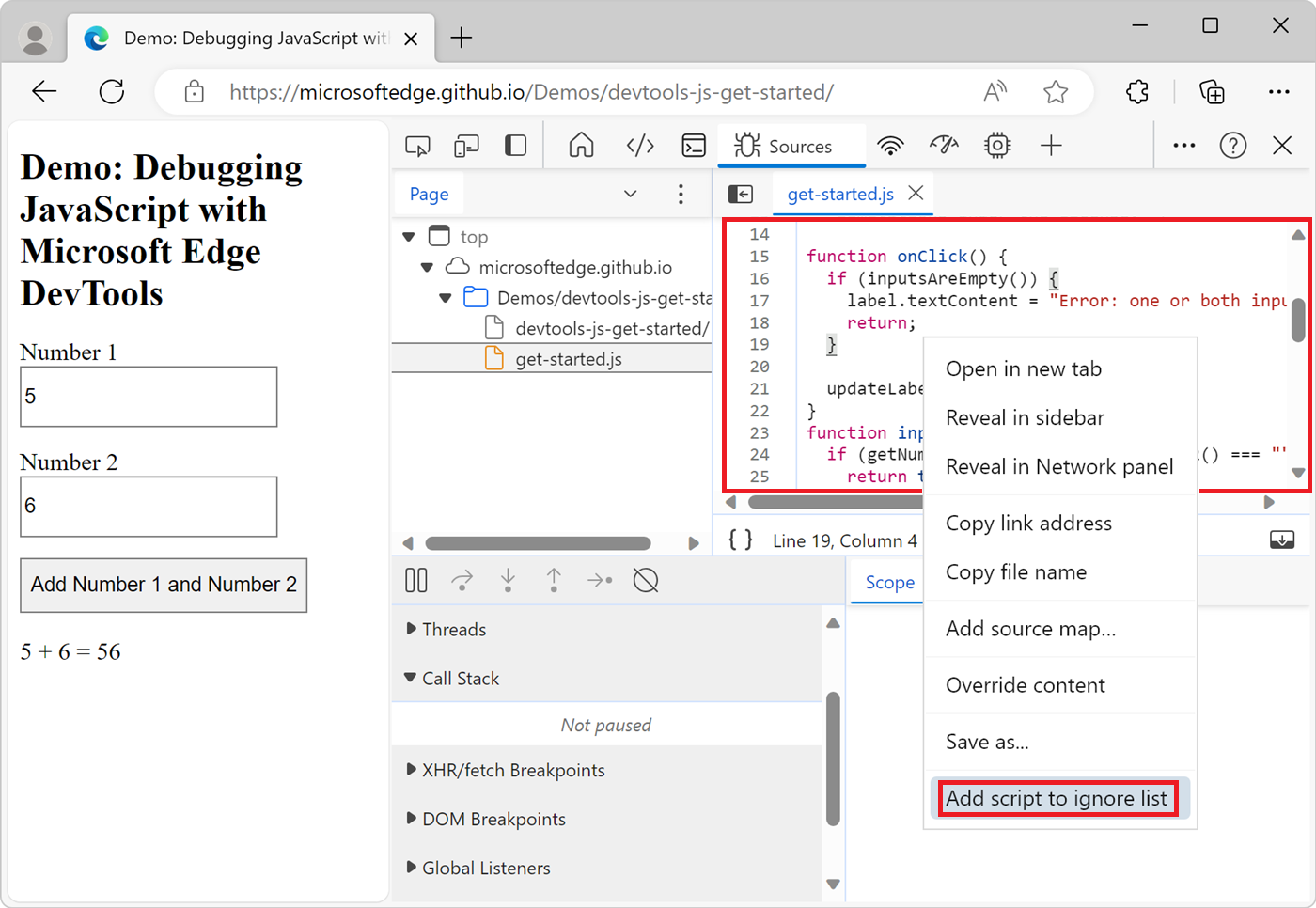
Agregar un script a la lista omitir desde el panel de Editor
Para agregar un script a la lista Omitir desde el panel Editor:
Abra el archivo.
Haga clic con el botón derecho en cualquier lugar del archivo y, a continuación, seleccione Agregar script para omitir la lista:

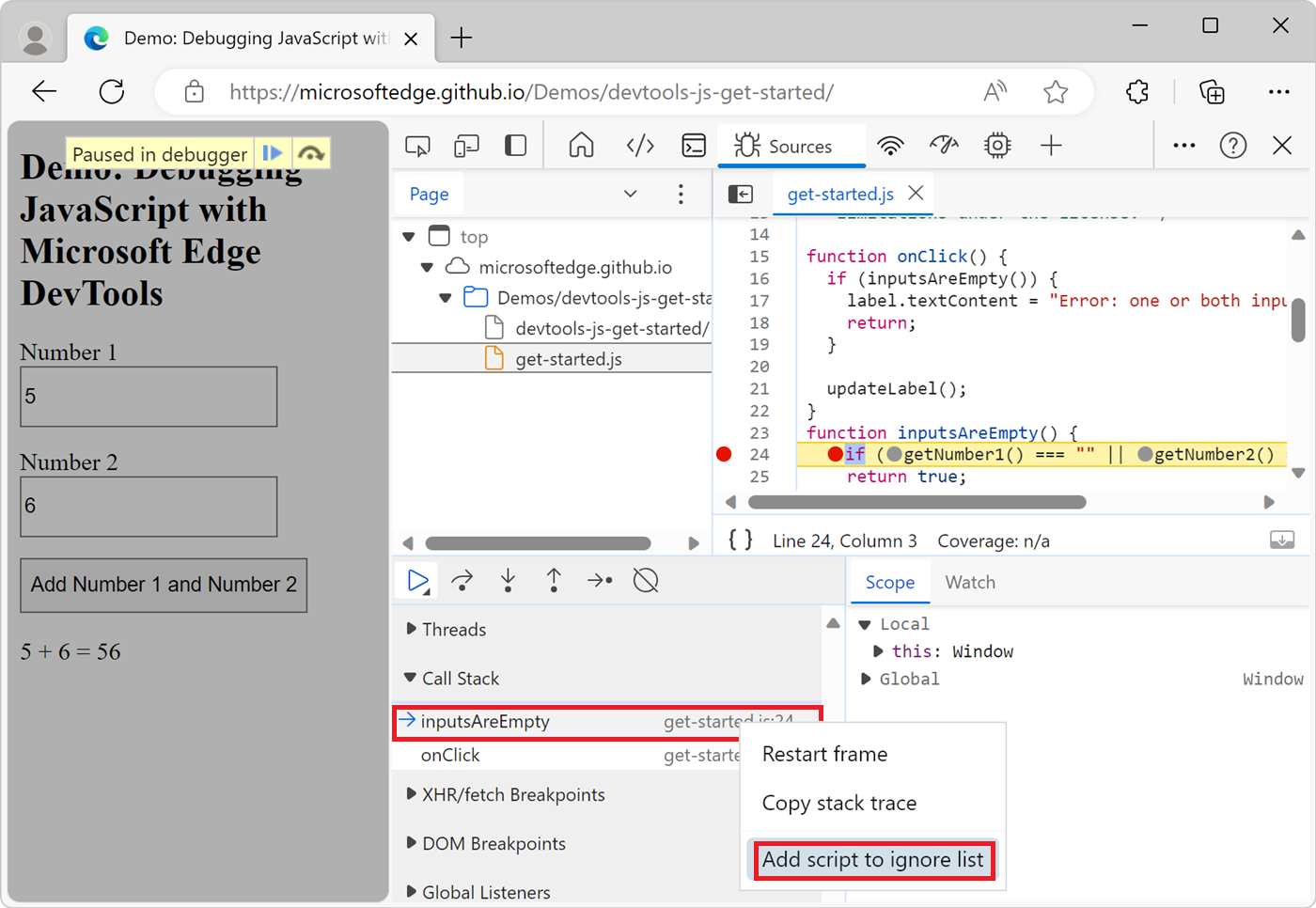
Agregar un script a la lista omitir desde el panel Pila de llamadas
Para agregar un script a la lista omitir desde el panel Pila de llamadas :
Pausar el código en un punto de interrupción.
Haga clic con el botón derecho en una función en el panel Pila de llamadas y, a continuación, seleccione Agregar script para omitir la lista:

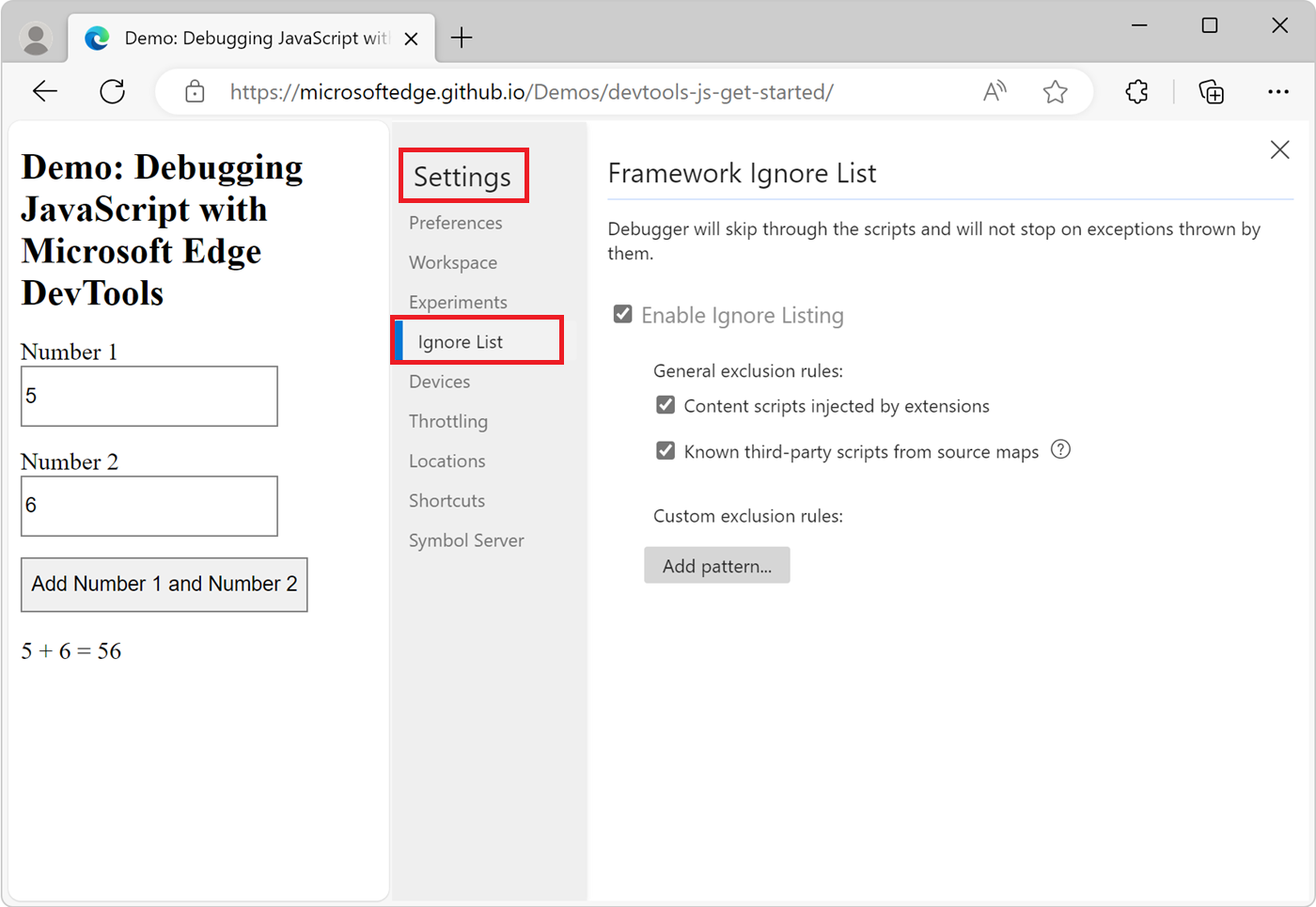
Agregar un script a la lista omitir desde la configuración
Para agregar un solo script o un patrón de scripts a la lista omitir de la configuración:
Para abrir Configuración, en DevTools, haga clic en el icono Personalizar y controlar DevTools (
 ) y, a continuación, haga clic en Configuración (
) y, a continuación, haga clic en Configuración ( ). O bien, mientras DevTools tiene el foco, presione F1.
). O bien, mientras DevTools tiene el foco, presione F1.Vaya a la página Omitir lista de Configuración.

Haga clic en el botón Agregar patrón . Se muestra un patrón sugerido:
/framework\.js$Escriba el nombre del script o un patrón regex de nombres de script que se van a agregar a la lista omitir.
Haga clic en el botón Agregar.
Ejecución de fragmentos de código de depuración desde cualquier página
Si se encuentra ejecutando el mismo código de depuración en la herramienta Consola una y otra vez, considere la posibilidad de usar fragmentos de código. Los fragmentos de código son scripts en tiempo de ejecución que se crean, almacenan y ejecutan en DevTools.
Consulte Ejecución de fragmentos de código de JavaScript en cualquier página web.
Usar # sourceURL para asignar un nombre al código evaluado e insertado en DevTools
Para hacer que un bloque de código que no sea un archivo tenga un nombre de archivo en DevTools, incluida la herramienta Orígenes , use el # sourceURL pragma en un comentario.
Los bloques de código que no son archivos incluyen:
- Código JavaScript que se ejecuta mediante la
eval()función . - Código JavaScript que está en una
<script>etiqueta. - Código CSS que está en una
<style>etiqueta.
Cuando el explorador ejecuta los tipos de código anteriores, DevTools no tiene un nombre de archivo para mostrar estos bloques de código y los bloques de código reciben nombres genéricos o no aparecen en absoluto.
Los nombres de archivo se muestran en toda la interfaz de usuario de DevTools, como en las siguientes ubicaciones:
- Panel Navegador de la herramienta Orígenes .
- Pila de llamadas en el panel Depurador de la herramienta Orígenes .
- Pestaña del archivo en el panel Editor de la herramienta Orígenes.
- Registro, advertencia y mensajes de error en la herramienta consola .
- Gráfico de llama en la herramienta Rendimiento .
El # sourceURL pragma, con sintaxis //# sourceURL=my-assigned-file-name.js o /*# sourceURL=my-assigned-file-name.css*/, es un comentario especial que proporciona al código evaluado e insertado un nombre de archivo virtual en devTools.
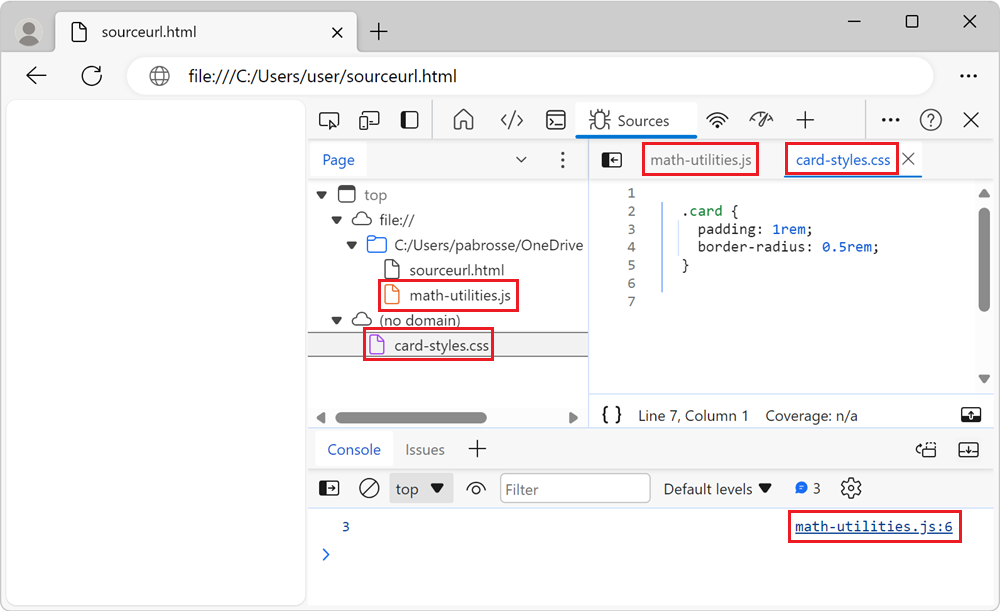
Use el # sourceURL pragma para asignar un nombre de archivo virtual a los bloques de código que no son archivos, para mostrar ese nombre de archivo en la herramienta Orígenes y en DevTools. Por ejemplo:
Para JavaScript:
function sum(a, b) { return a + b; } console.log(sum(1, 2)); //# sourceURL=math-utilities.jsPara CSS:
.card { padding: 1rem; border-radius: 0.5rem; } /*# sourceURL=card-styles.css*/
Como resultado, DevTools muestra estos bloques de código, junto con los nombres de archivo virtual especificados para ellos (math-utilities.js y card-styles.css):

Vea también
- Introducción a la depuración de JavaScript : un tutorial sencillo y breve con código existente, con capturas de pantalla.
- Información general sobre la herramienta Orígenes : la herramienta Orígenes incluye el depurador y el editor de JavaScript.
- Deshabilite JavaScript.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.