Ejecución de fragmentos de código de JavaScript en cualquier página web
Si escribe el mismo código en la herramienta Consola repetidamente, considere la posibilidad de guardar el código como un fragmento de código en su lugar y, a continuación, ejecutar el fragmento de código. Los fragmentos de código son scripts que se crean en la herramienta Orígenes . Los fragmentos de código tienen acceso al contexto de JavaScript de la página web y puede ejecutar fragmentos de código en cualquier página web. Los fragmentos de código se pueden usar para modificar una página web, como para cambiar su contenido o apariencia, o para extraer datos.
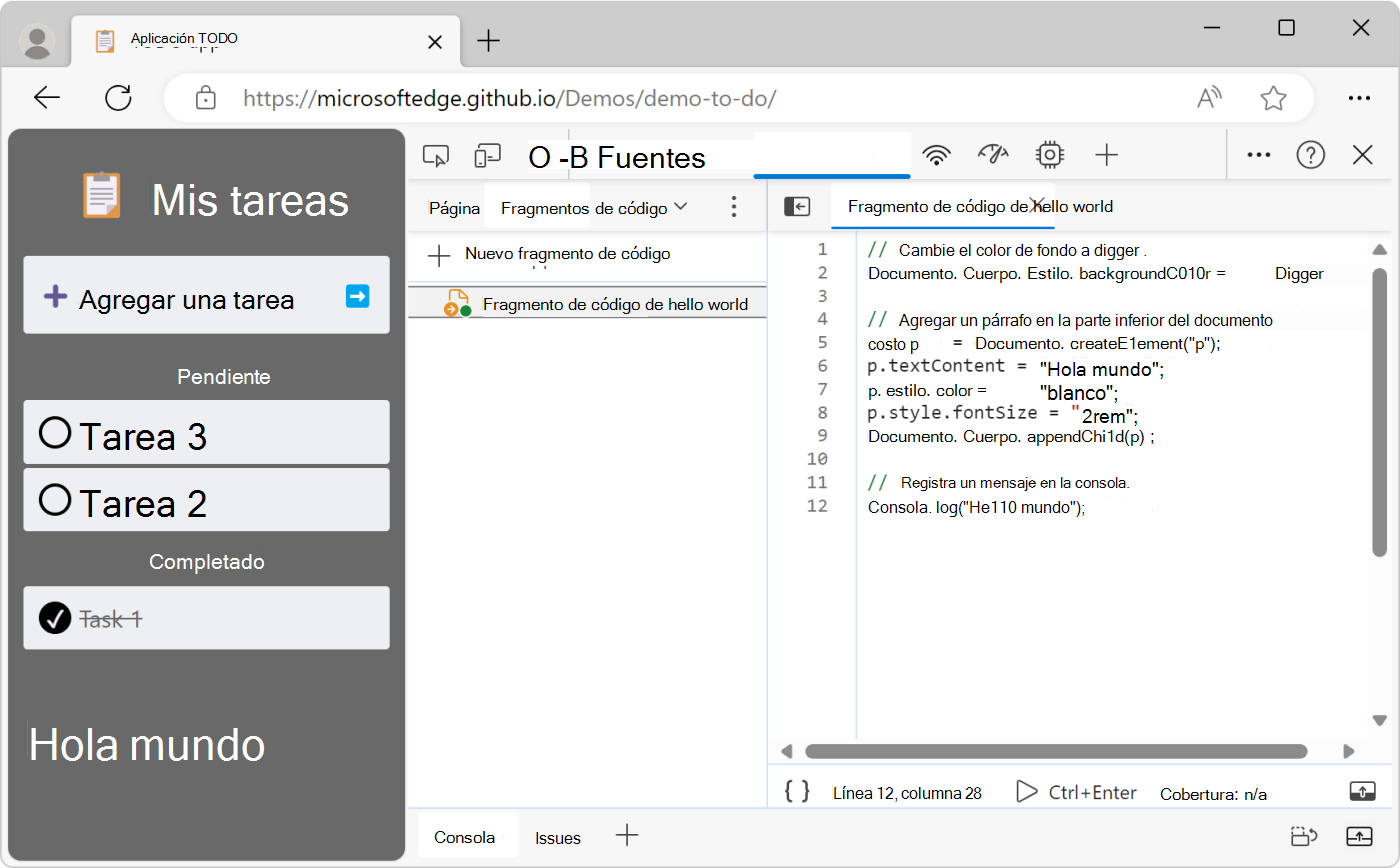
En la captura de pantalla siguiente se muestra Microsoft Edge con una página web a la izquierda y DevTools a la derecha. La herramienta Orígenes está abierta y muestra el código fuente del fragmento de código seleccionado en la pestaña Fragmentos de código . Se ejecutó el código de fragmento de código, realizando cambios en la página web:

A continuación se muestra el código fuente del fragmento de código:
// Change the background color to "dimgrey".
document.body.style.backgroundColor = "dimgrey";
// Add a paragraph at the bottom of the document.
const p = document.createElement("p");
p.textContent = "Hello world";
p.style.color = "white";
p.style.fontSize = "2rem";
document.body.appendChild(p);
// Log a message to the console.
console.log("Hello world");
El código cambia el color de fondo de la página web a dimgrey, agrega una nueva línea de texto en la parte inferior de la página web y registra un mensaje en la herramienta Consola .
Al ejecutar un fragmento de código en una página web, el código fuente del fragmento de código se agrega a la página web actual. Para obtener más información sobre cómo cambiar el código existente de una página web en lugar de agregar código nuevo, vea Invalidar recursos de página web con copias locales (pestaña Invalidaciones).
Incluir todo el código en un archivo
La configuración de seguridad de la mayoría de las páginas web impide cargar otros scripts en fragmentos de código. Por este motivo, debe incluir todo el código en un archivo.
Abra la pestaña Fragmentos de código
La pestaña Fragmentos de código se agrupa con la pestaña Página del panel Navegador , a la izquierda de la herramienta Orígenes .
Para abrir la pestaña Fragmentos de código :
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
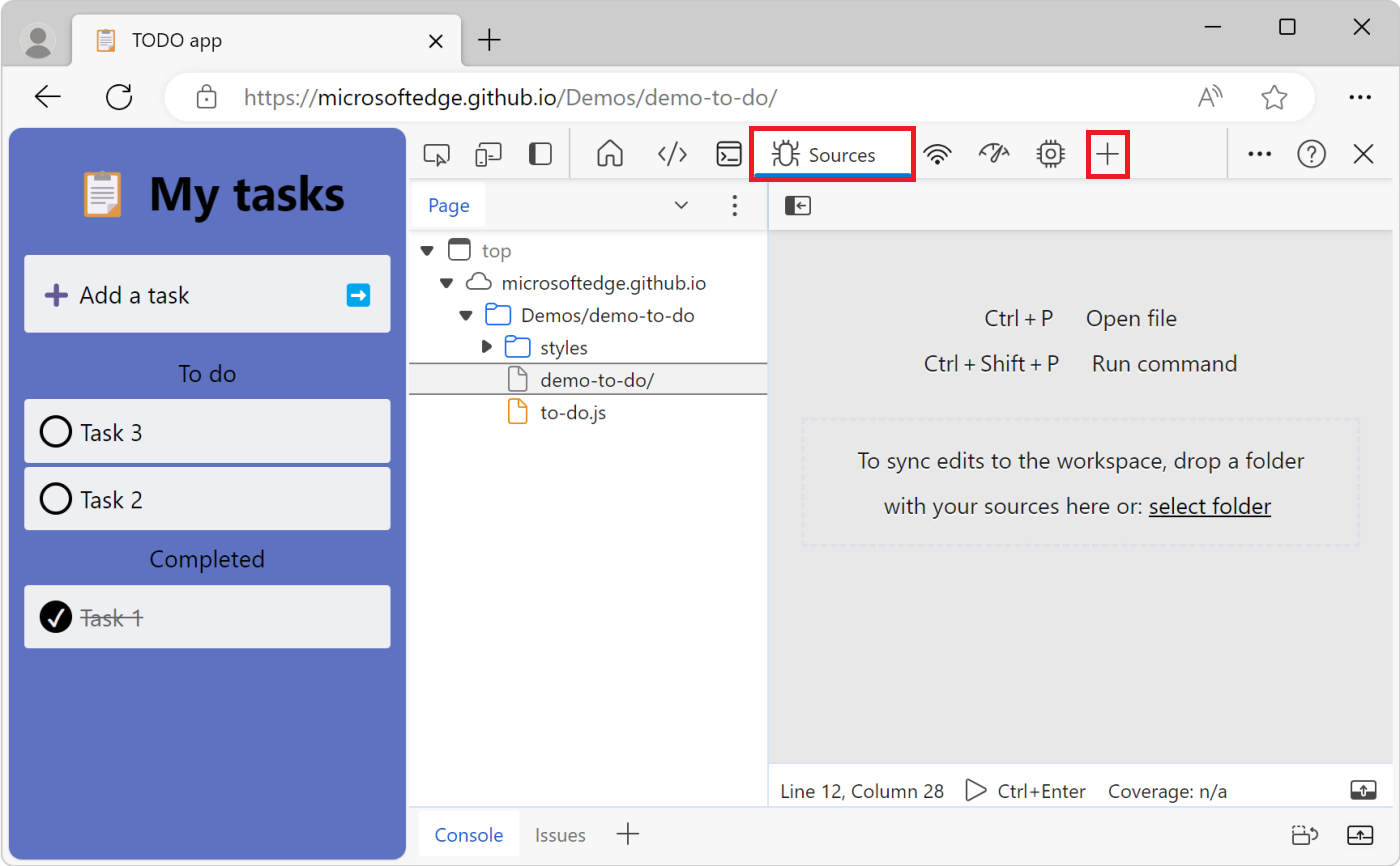
En DevTools, en la barra de actividad, seleccione la pestaña Orígenes . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
 ).
).
En el panel Navegador (a la izquierda), seleccione la pestaña Fragmentos de código . Para acceder a la opción Fragmentos de código , es posible que tenga que hacer clic en el botón Más pestañas (
 ).
).
Abra la pestaña Fragmentos de código en el menú Comando
También puede abrir la pestaña Fragmentos de código mediante el menú Comando:
Seleccione cualquier cosa en DevTools para que DevTools tenga el foco.
Presione Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS) para abrir el menú Comando.
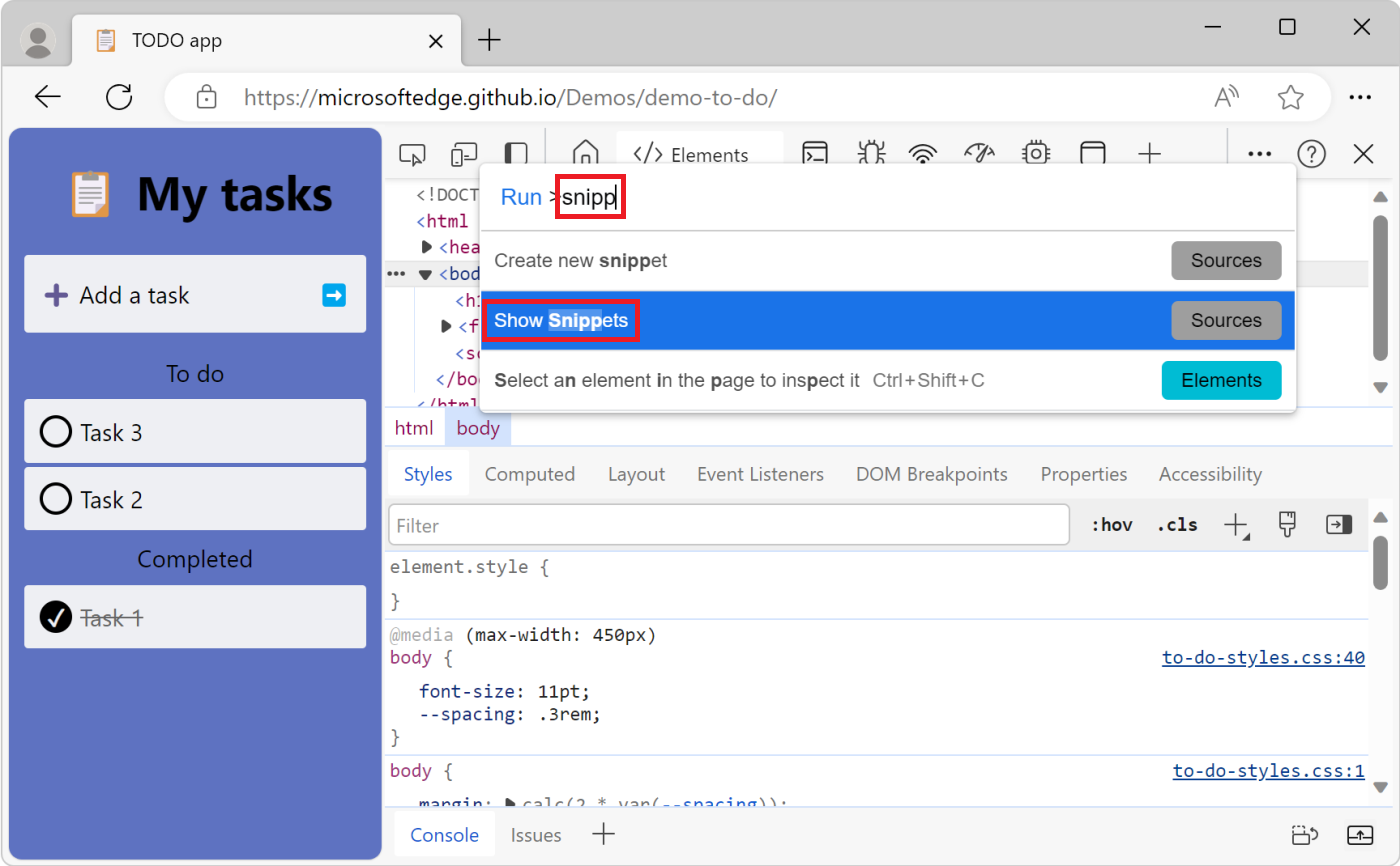
Empiece a escribir "fragmentos de código", seleccione Mostrar fragmentos de código y presione Entrar para ejecutar el comando:

Creación de un nuevo fragmento de código
Para crear un nuevo fragmento de código desde la pestaña Fragmentos de código :
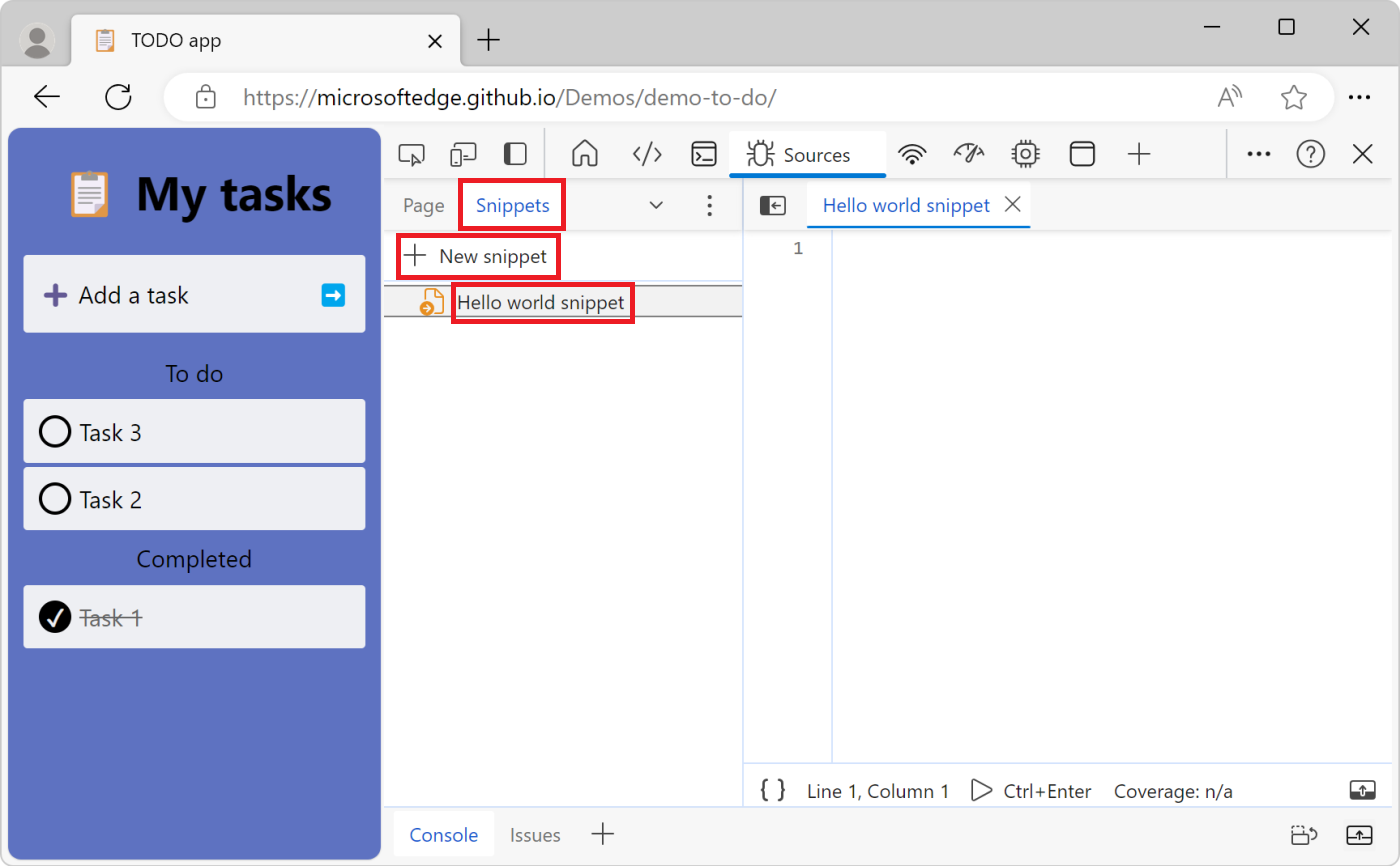
Haga clic en Nuevo fragmento de código (+).
Escriba un nombre para el fragmento de código y, a continuación, presione Entrar:

Creación de un nuevo fragmento de código desde el menú Comando
Centre el cursor en algún lugar de DevTools.
Presione Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS) para abrir el menú Comando.
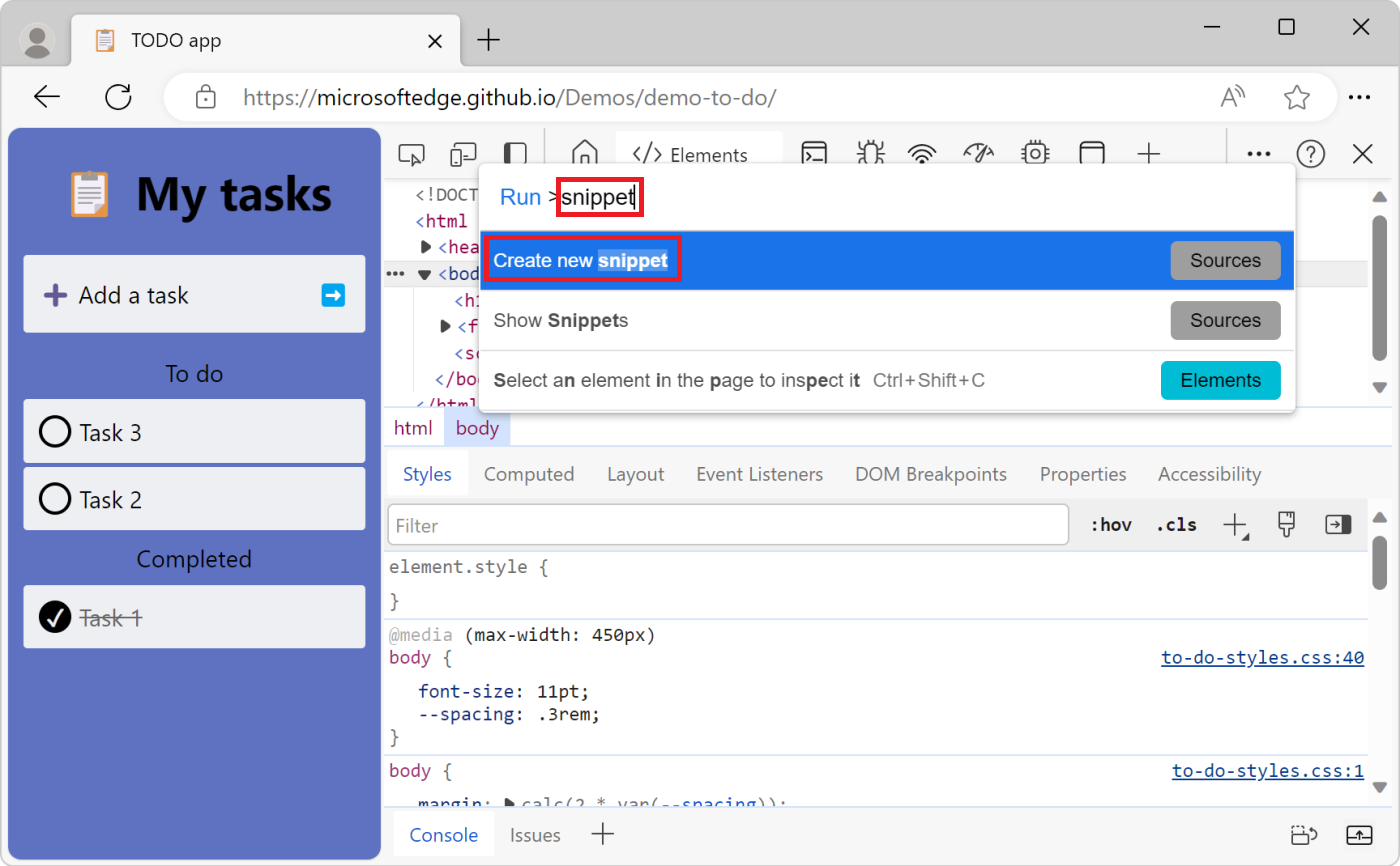
Empiece a escribir "snippet", seleccione Create new snippet (Crear nuevo fragmento de código) y presione Entrar:

Para cambiar el nombre del nuevo fragmento de código, consulte Cambiar el nombre de un fragmento de código a continuación.
Edición de un fragmento de código
Para editar el código fuente de un fragmento de código:
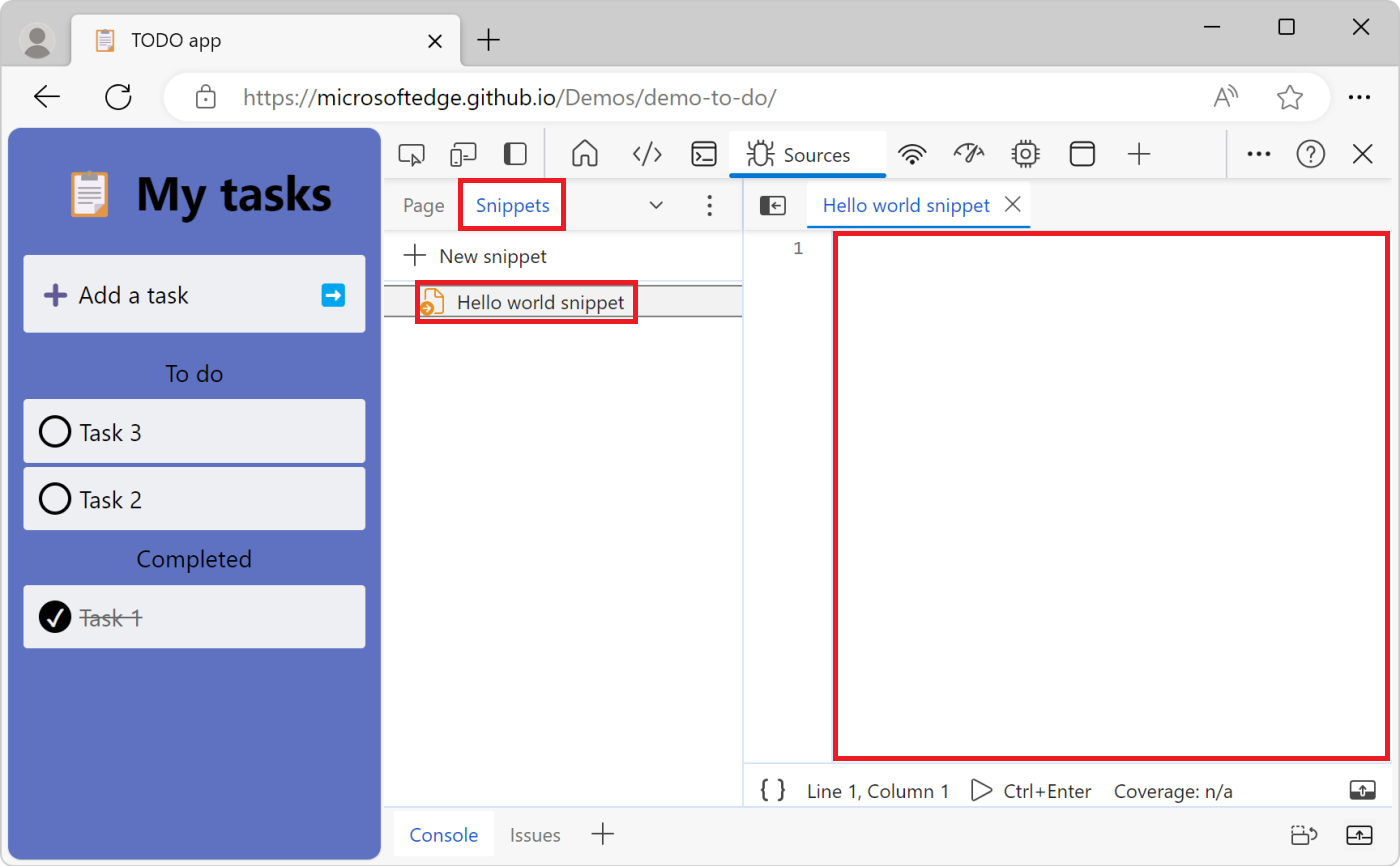
En la pestaña Fragmentos de código , haga clic en el nombre del fragmento de código que desea editar. El fragmento de código se abre en el código Editor:

Use el código Editor para agregar JavaScript al fragmento de código.
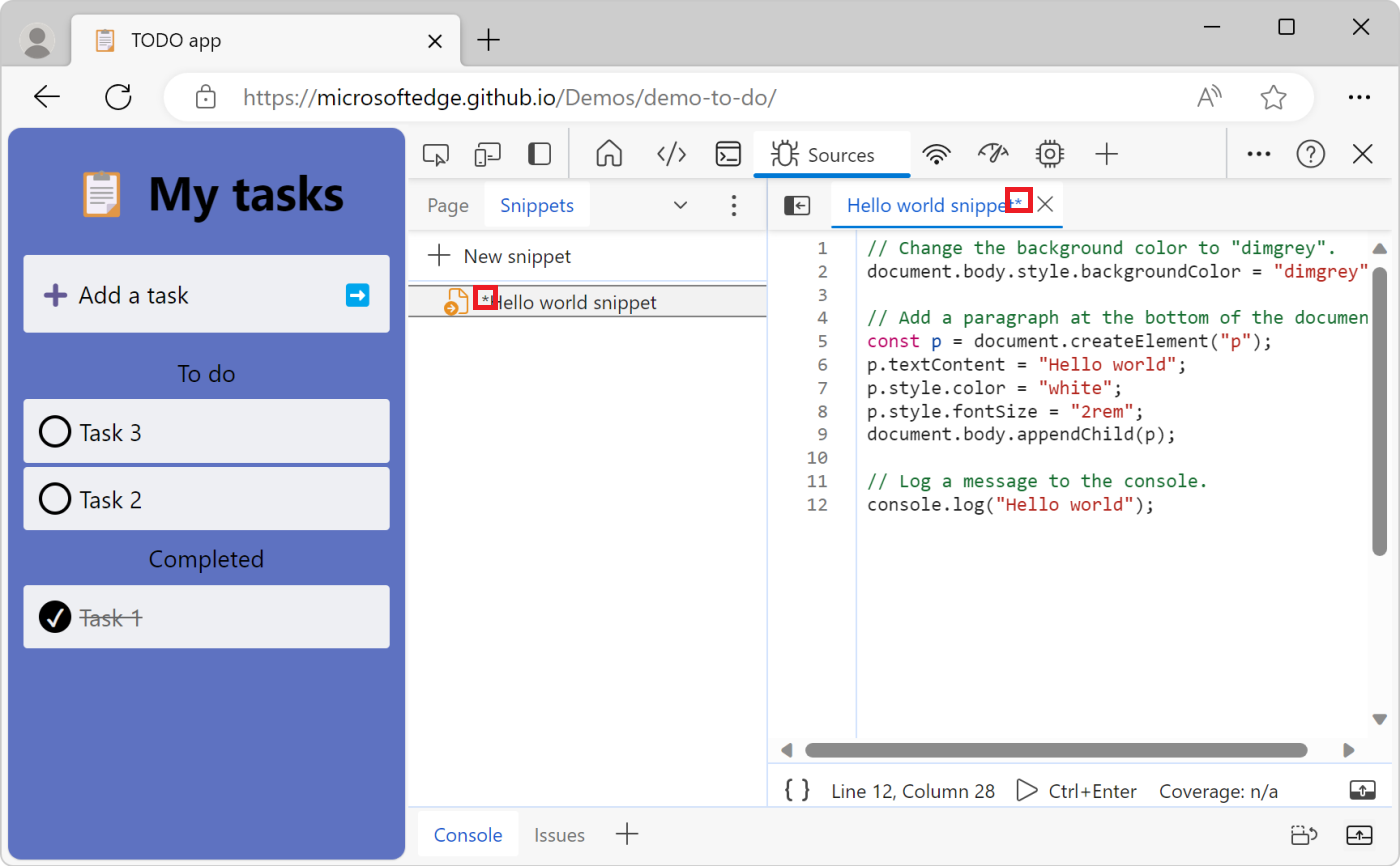
Cuando aparece un asterisco junto al nombre del fragmento de código, significa que tiene código sin guardar. Presione Ctrl+S (Windows, Linux) o Comando+S (macOS) para guardar:

Ejecución de un fragmento de código
Ejecución de un fragmento de código desde la herramienta Orígenes
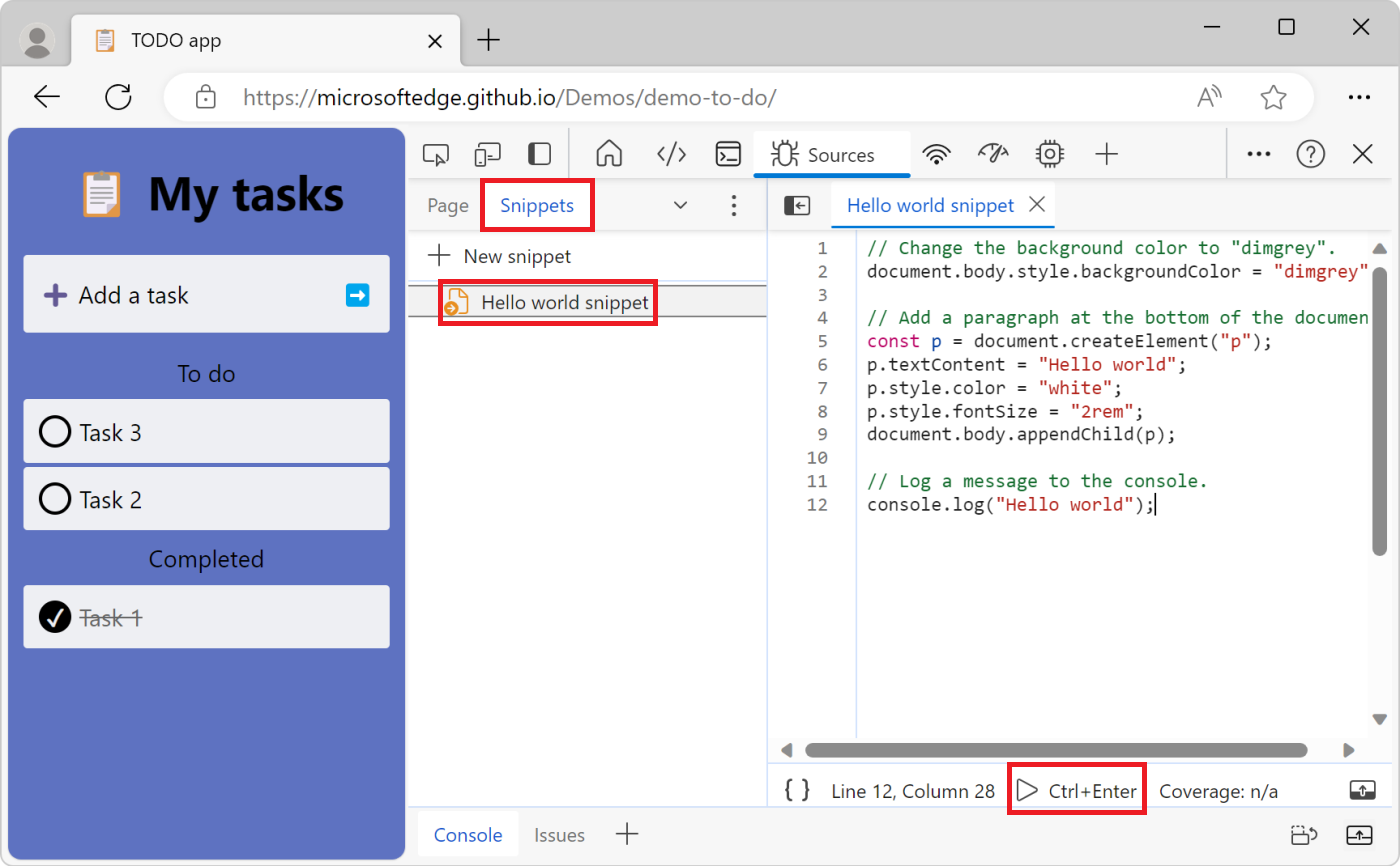
Haga clic en el nombre del fragmento de código que desea ejecutar. El fragmento de código se abre en el código Editor:
Haga clic en el botón Ejecutar fragmento de código (
 ) o presione Ctrl+Entrar (Windows, Linux) o Comando+Entrar (macOS):
) o presione Ctrl+Entrar (Windows, Linux) o Comando+Entrar (macOS):
Ejecución de un fragmento de código desde el menú Comandos
Centre el cursor en algún lugar de DevTools.
Presione Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS) para abrir el menú Comando.
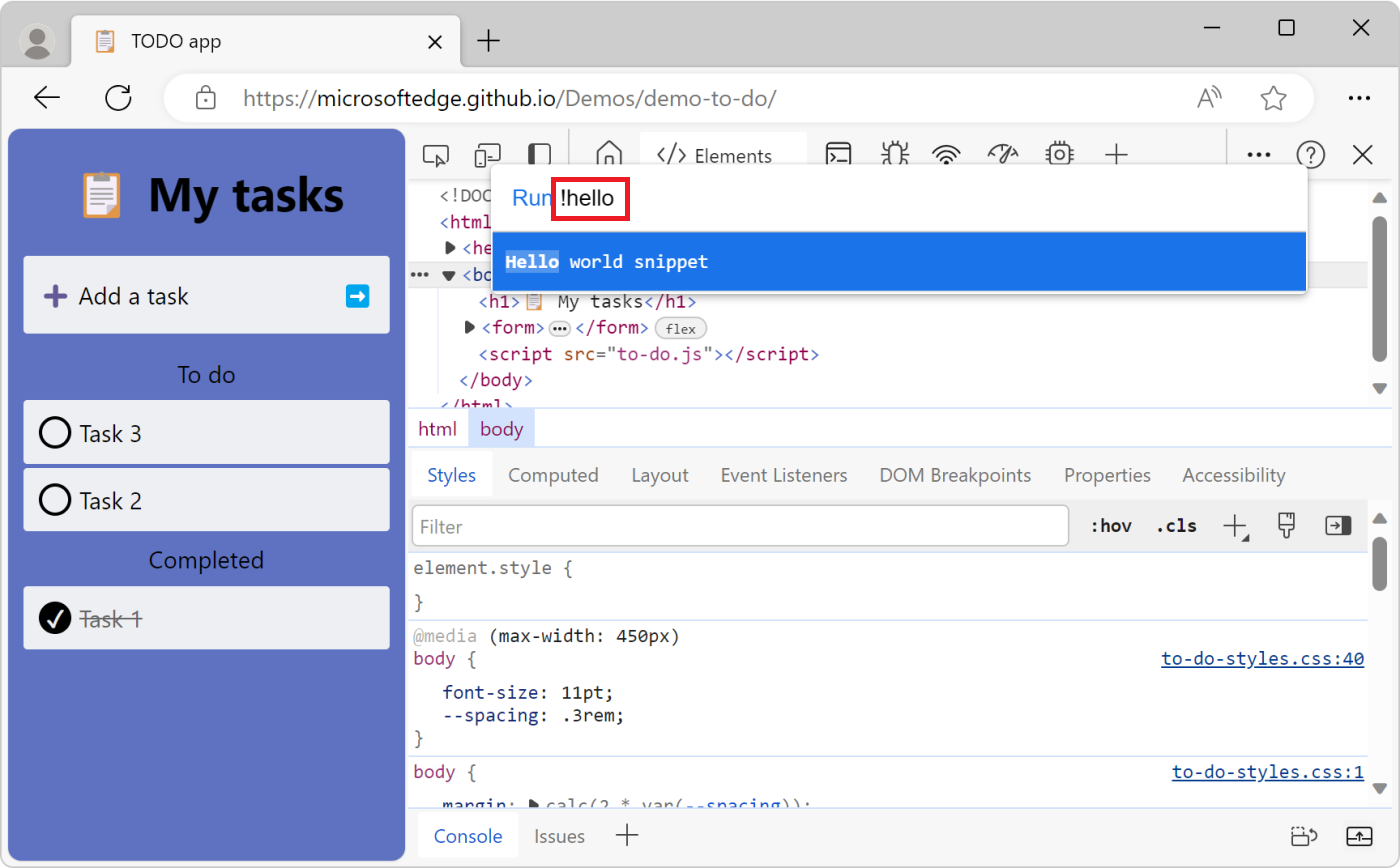
Elimine el > carácter y escriba el carácter ! seguido del nombre del fragmento de código que desea ejecutar:

Presione Entrar para ejecutar el fragmento de código.
Cambiar el nombre de un fragmento de código
Haga clic con el botón derecho en el nombre del fragmento de código y, a continuación, seleccione Cambiar nombre.
Eliminación de un fragmento de código
Haga clic con el botón derecho en el nombre del fragmento de código y, a continuación, seleccione Quitar.
Guardar un fragmento de código
De forma predeterminada, los fragmentos de código solo están disponibles en DevTools, pero también puede guardarlos en el disco.
Haga clic con el botón derecho en el nombre del fragmento de código y, a continuación, seleccione Guardar como.
Cuando se le solicite, escriba un nombre de archivo y una ubicación.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.