Explicación del código fuente mediante Copilot en Edge
La herramienta Orígenes de Microsoft Edge DevTools se integra con Copilot en Microsoft Edge para ayudarle a comprender el código fuente.
Al inspeccionar una página web, es posible que desee obtener más información sobre el código fuente que se muestra en la herramienta Orígenes . Con la característica Explicar estas líneas de código , obtendrá más información sobre el código fuente en Copilot en Edge:

Escenarios admitidos
Esta característica se usa en la ventana del explorador estándar y no está disponible en los siguientes escenarios:
- Exploración en una ventana de InPrivate. Para obtener información sobre InPrivate, consulte Examinar InPrivate en Microsoft Edge.
- Exploración con el modo kids en Microsoft Edge. Para obtener información sobre el modo kids, consulte Más información sobre el modo kids en Microsoft Edge.
- Uso de DevTools con un control WebView2 de Microsoft Edge. Para obtener información sobre DevTools con aplicaciones WebView2, vea Depurar aplicaciones WebView2 con Microsoft Edge DevTools.
- Uso de DevTools en una ventana de aplicación web progresiva independiente.
Habilitación de Copilot en Edge
Para usar esta característica de explicación, habilite Copilot en Edge:
Inicie sesión en Microsoft Edge. Consulte Inicio de sesión para sincronizar Microsoft Edge entre dispositivos.
Asegúrese de que el icono de Copilot (
 ) está visible en la esquina superior derecha de la barra de herramientas del explorador. Si no es así, en Microsoft Edge, seleccione Configuración y mucho más (...) >Configuración>Barra lateral>Copilot y, a continuación, activa el botón de alternancia Mostrar Copilot .
) está visible en la esquina superior derecha de la barra de herramientas del explorador. Si no es así, en Microsoft Edge, seleccione Configuración y mucho más (...) >Configuración>Barra lateral>Copilot y, a continuación, activa el botón de alternancia Mostrar Copilot .
Explicación del código fuente
Para usar Copilot para explicar el código en la herramienta Orígenes :
Abra una página web que contenga el código fuente que desea explicar. Por ejemplo, abra la página de demostración de la aplicación TODO en una nueva ventana o pestaña.
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de actividad, seleccione la pestaña Orígenes . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
 ).
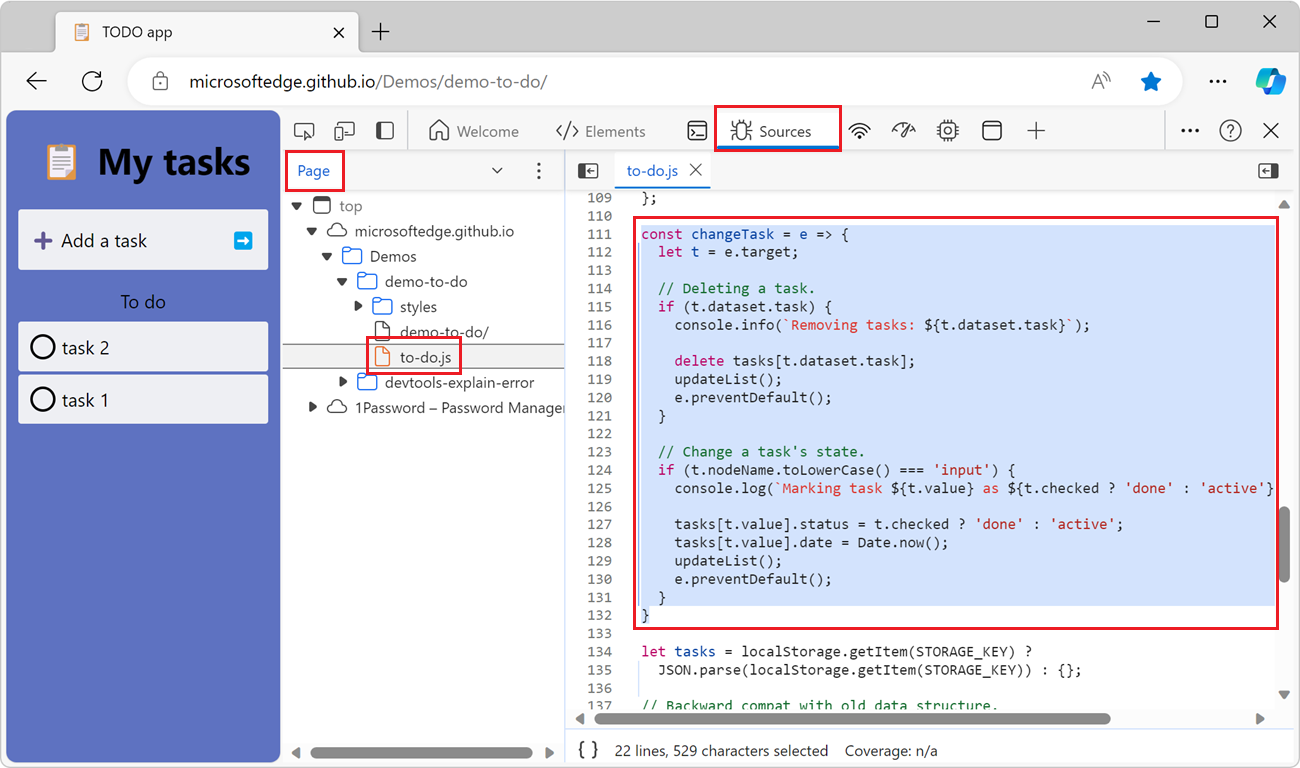
).En la pestaña Página de la herramienta Orígenes , seleccione el
to-do.jsarchivo. El código fuente de ese archivo aparece en el panel Editor.Seleccione algunas líneas de código en el
to-do.jsarchivo. Por ejemplo, seleccione el contenido de lachangeTaskfunción:
Haga clic con el botón derecho en el código y, a continuación, seleccione Copilot: Explicar estas líneas de código.
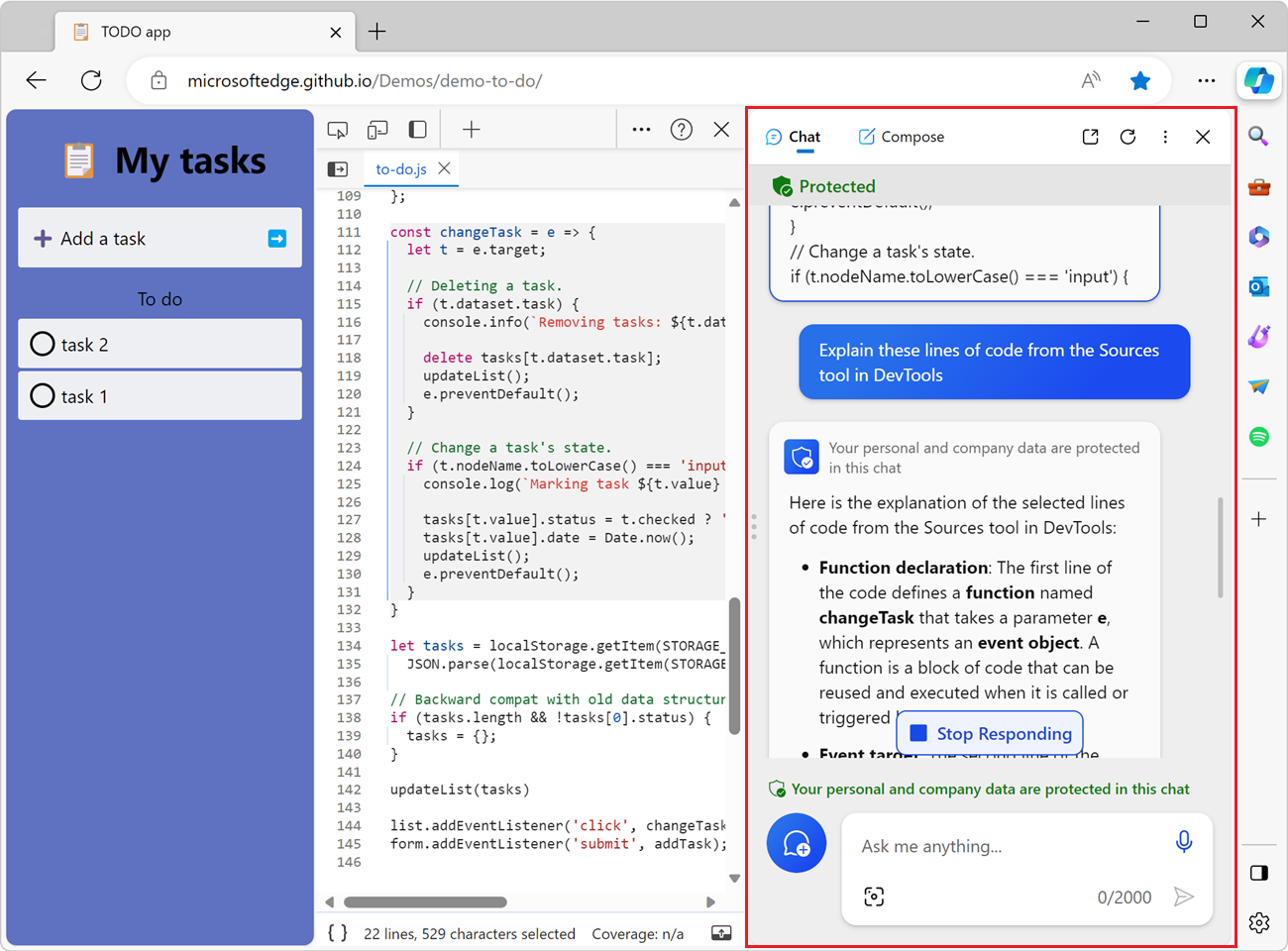
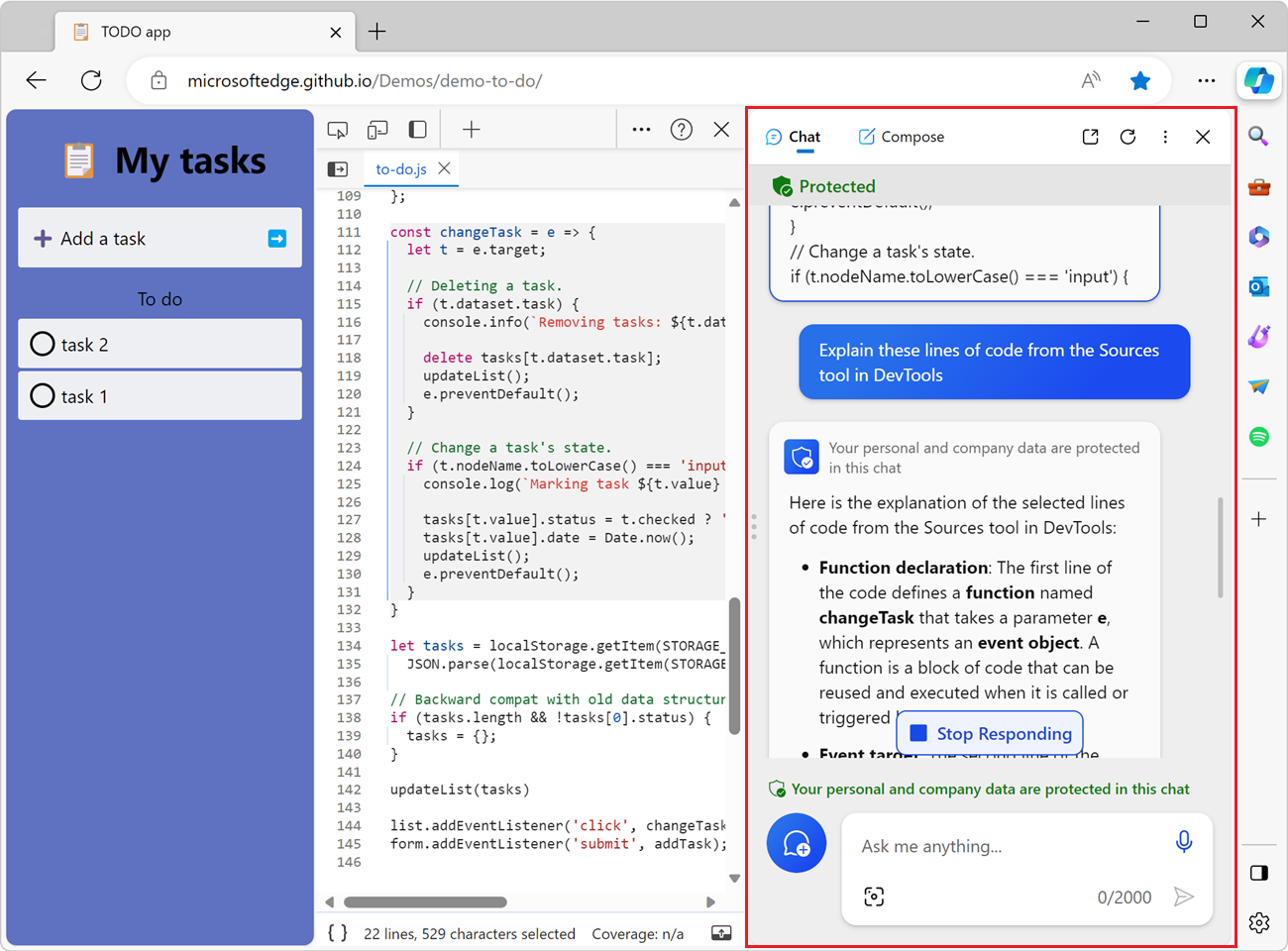
Copilot se abre en la barra lateral de Microsoft Edge, que muestra el código fuente, un mensaje de solicitud Explicar estas líneas de código de la herramienta Orígenes en DevTools y, a continuación, una respuesta que explica el código fuente:

Para obtener más información sobre el código fuente, en Copilot, escriba preguntas adicionales.
Enviar comentarios
Las respuestas que Copilot en Edge proporciona al usar la característica anterior se generan automáticamente, por lo que se pueden generar sorpresas y errores. Estamos mejorando constantemente el nivel de calidad y precisión de las respuestas, pero si ve una respuesta incorrecta, háganoslo saber agregando un comentario en: Comentarios para explicar errores y código fuente en El experimento de Copilot en Edge.