Pausar código con puntos de interrupción
Use puntos de interrupción para pausar el código JavaScript. En este artículo se explica cada tipo de punto de interrupción disponible en DevTools, así como cuándo se debe usar y cómo establecer cada tipo.
Para ver un tutorial de introducción con una página web existente, consulte Introducción a la depuración de JavaScript.
Información general sobre cuándo usar cada tipo de punto de interrupción
El tipo de punto de interrupción más conocido es la línea de código. Pero los puntos de interrupción de línea de código pueden ser ineficaces de establecer, especialmente si no sabe exactamente dónde buscar o si está trabajando con un código base grande. Puede ahorrar tiempo al depurar sabiendo cómo y cuándo usar los otros tipos de puntos de interrupción.
| Tipo de punto de interrupción | Úsalo cuando quiera pausar... |
|---|---|
| Línea de código | En una región exacta del código. |
| Línea de código condicional | En una región exacta del código, pero solo cuando se cumple alguna otra condición. |
| DOM | En el código que cambia o quita un nodo DOM específico o los elementos secundarios. |
| XHR | Cuando una dirección URL de XHR contiene un patrón de cadena. |
| Escucha de eventos | En el código que se ejecuta después de un evento, como click, se ejecuta . |
| Excepción | En la línea de código que genera una excepción detectada o no detectada. |
| Función | Cada vez que se ejecuta un comando, función o método específico. |
| Puntos de registro | Variante que no "interrumpe" en el depurador, sino que registra un mensaje en la consola. |
Puntos de interrupción de línea de código
Use un punto de interrupción de línea de código cuando conozca la región exacta del código que necesita investigar. DevTools siempre se pausa antes de que se ejecute esta línea de código.
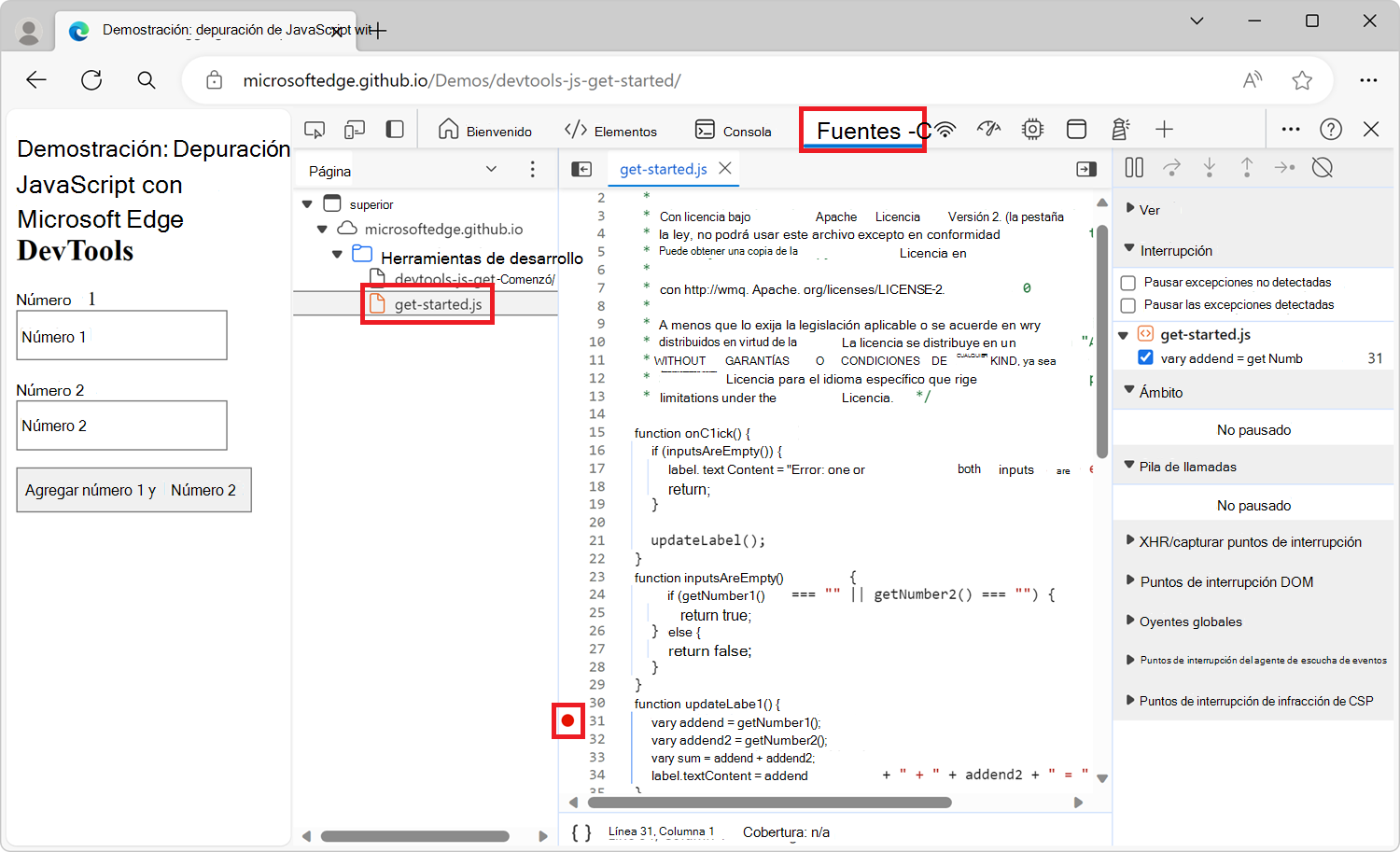
Para establecer un punto de interrupción de línea de código en DevTools:
Seleccione la herramienta Orígenes .
Abra el archivo que contiene la línea de código en la que desea interrumpir.
Vaya a la línea de código.
A la izquierda de la línea de código se encuentra la columna de número de línea. Haga clic en él. Aparece un icono rojo junto a la columna de número de línea:

Puntos de interrupción de línea de código en el código
Use la debugger instrucción del código para pausar en esa línea. Esto equivale a un punto de interrupción de línea de código, salvo que el punto de interrupción se establece en el código, no en la interfaz de usuario de DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Cuando el fragmento de código anterior se ejecuta en Microsoft Edge, DevTools se pausa en la línea que contiene la debugger instrucción, justo antes de ejecutar la console.log('c'); línea.
Puntos de interrupción de línea de código condicionales
Use un punto de interrupción de línea de código condicional cuando conozca la región exacta del código que necesita investigar, pero solo quiere pausar cuando se cumple alguna otra condición.
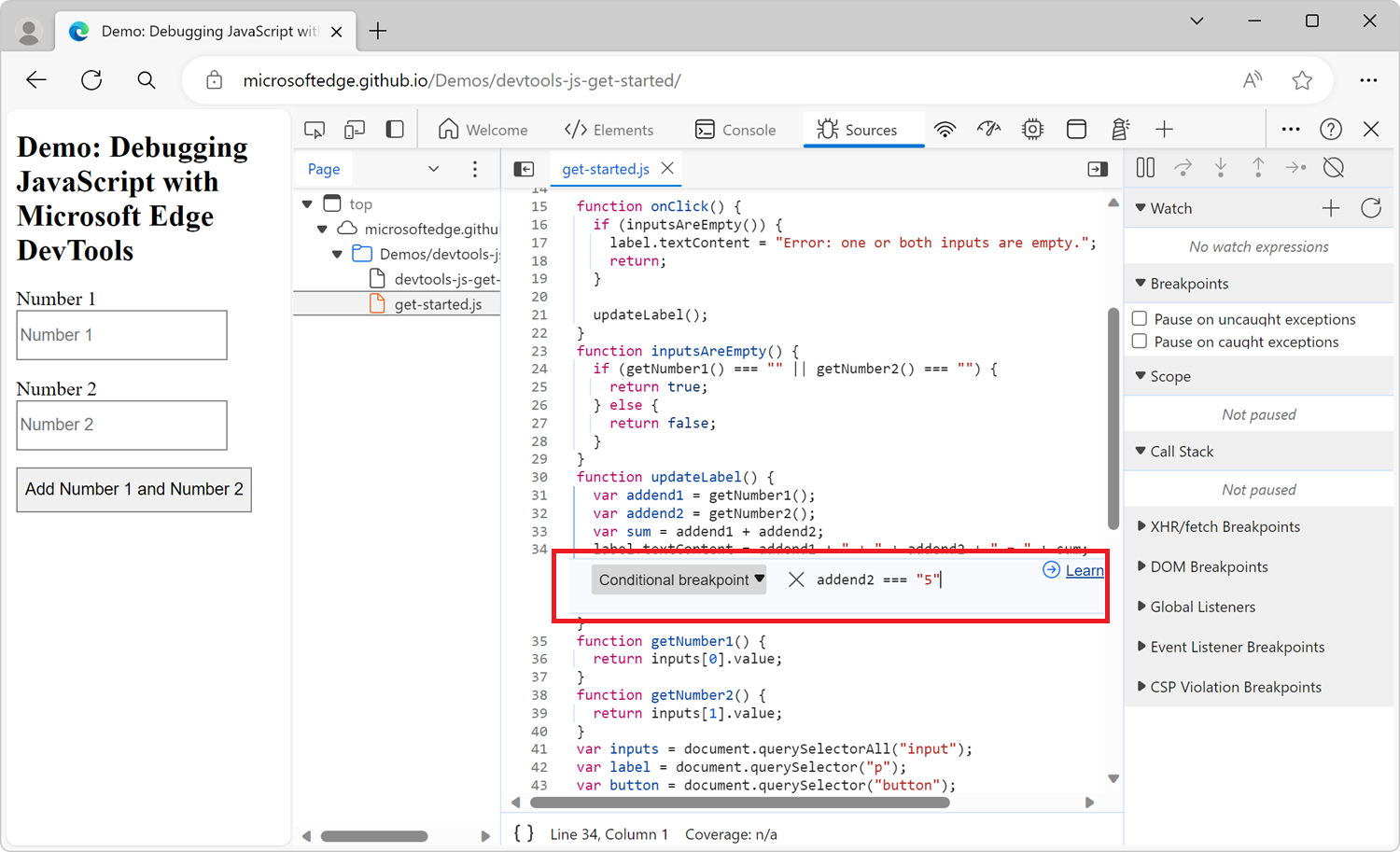
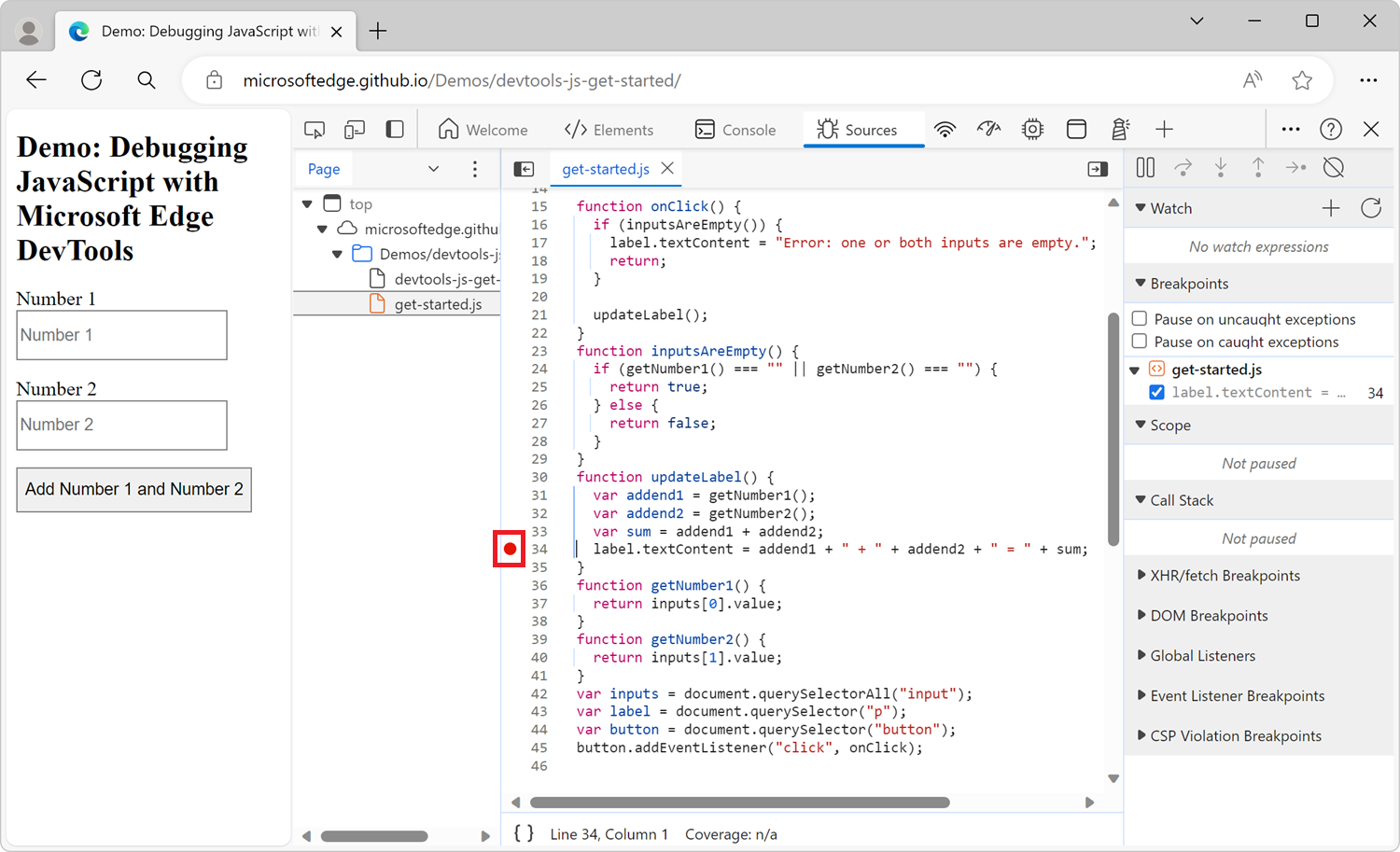
Para establecer un punto de interrupción de línea de código condicional:
Seleccione la herramienta Orígenes .
Abra el archivo que contiene la línea de código en la que desea interrumpir.
Vaya a la línea de código.
A la izquierda de la línea de código se encuentra la columna de número de línea. Haga clic con el botón derecho en él.
Seleccione Agregar punto de interrupción condicional. Se muestra un cuadro de diálogo debajo de la línea de código.

Escriba la condición en el cuadro de diálogo.
Presione Entrar para activar el punto de interrupción. Aparece un icono rojo junto a la columna de número de línea:

Administración de puntos de interrupción de línea de código
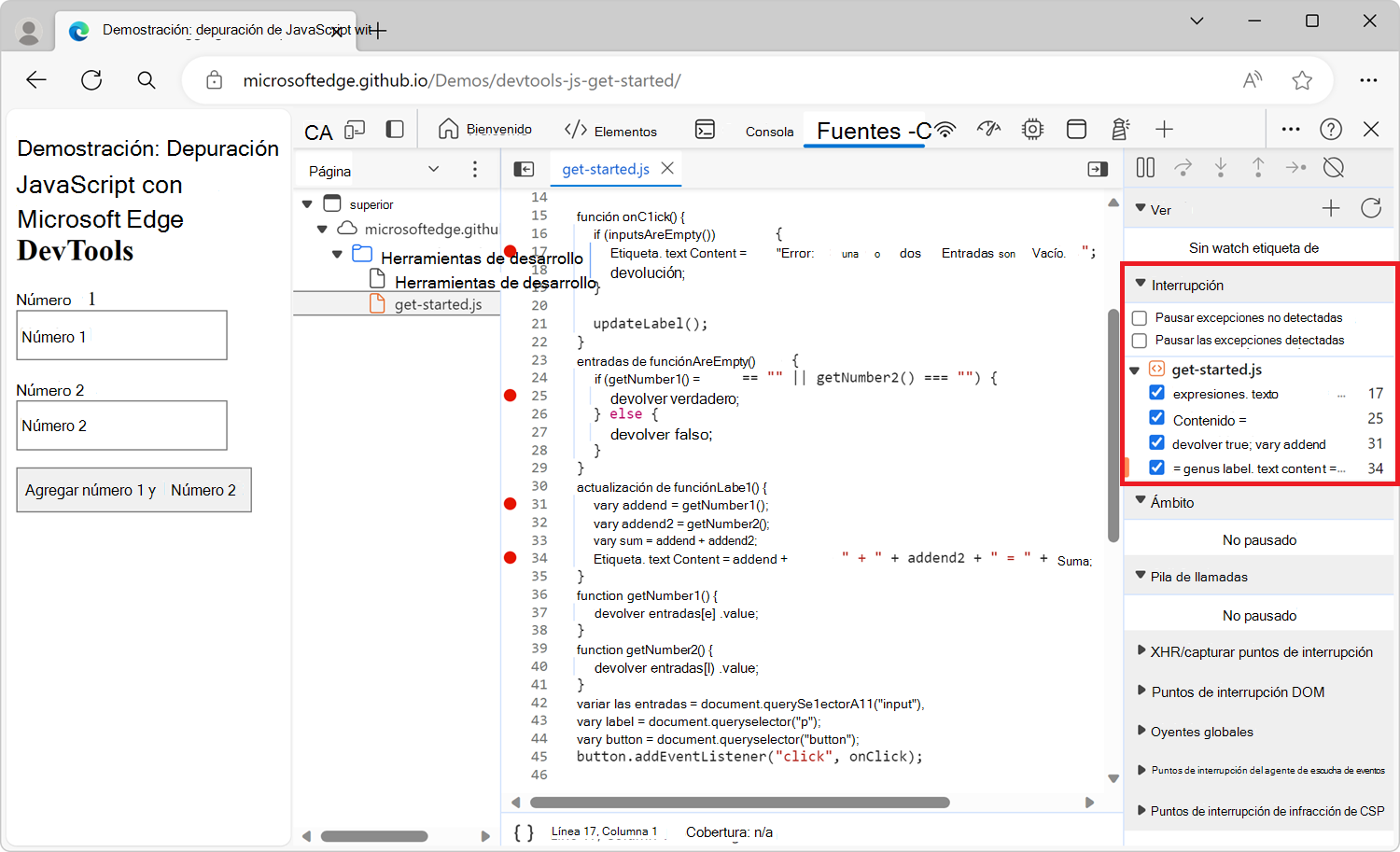
Use el panel Puntos de interrupción para deshabilitar o quitar puntos de interrupción de línea de código de una sola ubicación.

Active la casilla situada junto a una entrada para deshabilitar ese punto de interrupción.
Haga clic con el botón derecho en una entrada para quitar ese punto de interrupción.
Haga clic con el botón derecho en cualquier lugar del panel Puntos de interrupción para quitar todos los puntos de interrupción.
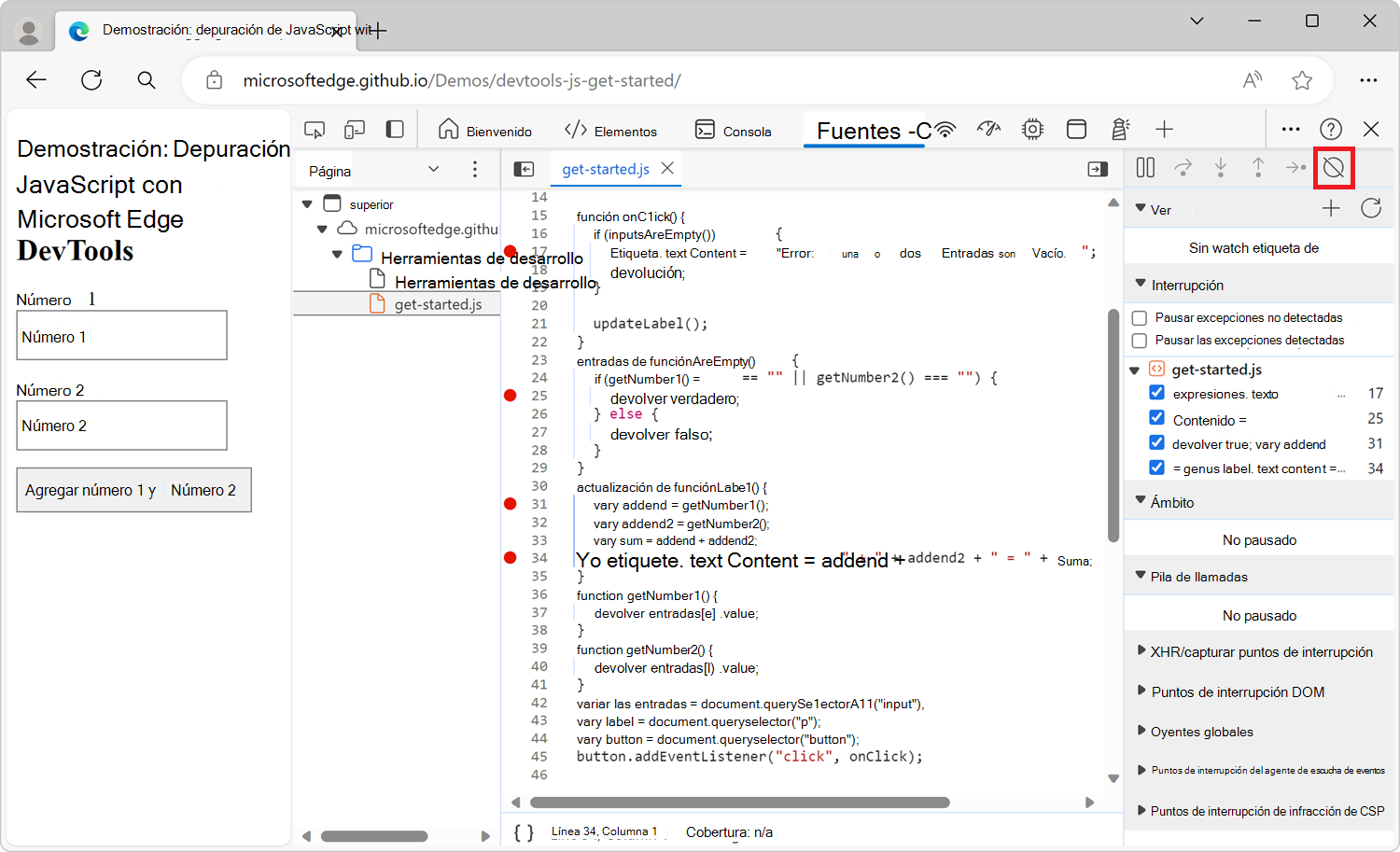
Para deshabilitar todos los puntos de interrupción, haga clic en el botón Puntos de interrupción reactivos (![]() ):
):

Puntos de interrupción de cambio dom
Use un punto de interrupción de cambio DOM cuando desee pausar en el código que cambia un nodo DOM o los elementos secundarios.
Para establecer un punto de interrupción de cambio dom:
Seleccione la herramienta Elementos .
Vaya al elemento en el que desea establecer el punto de interrupción.
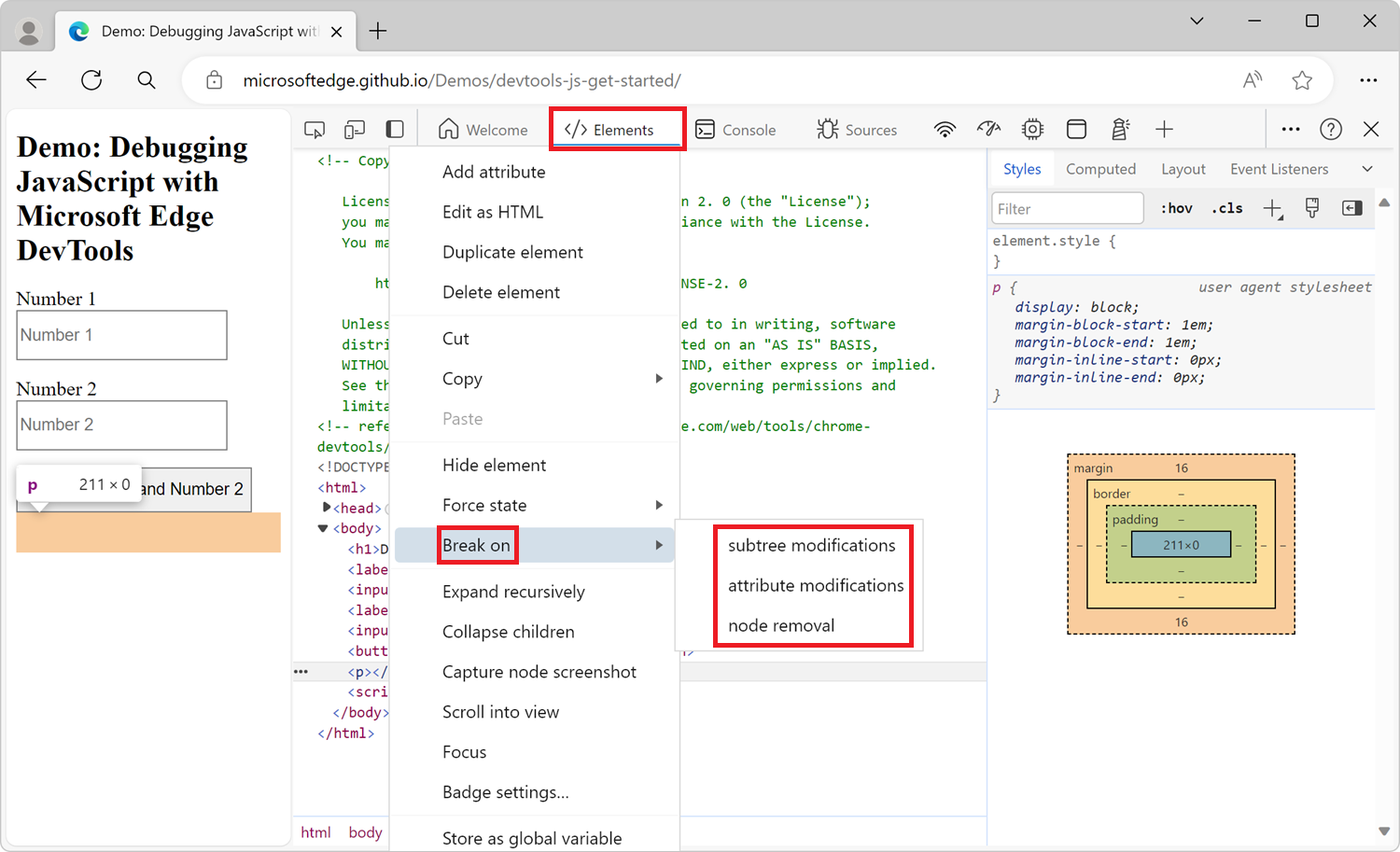
Haga clic con el botón derecho en el elemento, haga clic en Interrumpir y, a continuación, haga clic en modificaciones de subárbol, modificaciones de atributos o eliminación de nodos:

Tipos de puntos de interrupción de cambio dom
Modificaciones del subárbol. Se desencadena cuando se quita o agrega un elemento secundario del nodo seleccionado actualmente, o cuando se cambia el contenido de un elemento secundario. No se desencadena en los cambios en los atributos del nodo secundario ni en los cambios realizados en el nodo seleccionado actualmente.
Modificaciones de atributos: se desencadena cuando se agrega o quita un atributo en el nodo seleccionado actualmente, o cuando cambia un valor de atributo.
Eliminación de nodos: se desencadena cuando se quita el nodo seleccionado actualmente.
Puntos de interrupción XHR/fetch
Use un punto de interrupción XHR/fetch cuando desee interrumpir cuando se produzca una solicitud XmlHttpRequest (XHR) o Fetch . DevTools se pausa en la línea de código donde se produce la solicitud XHR o Fetch.
Un ejemplo de cuando esto resulta útil es cuando la página web solicita una dirección URL incorrecta y quiere encontrar rápidamente el código fuente XHR o Fetch que está causando la solicitud incorrecta.
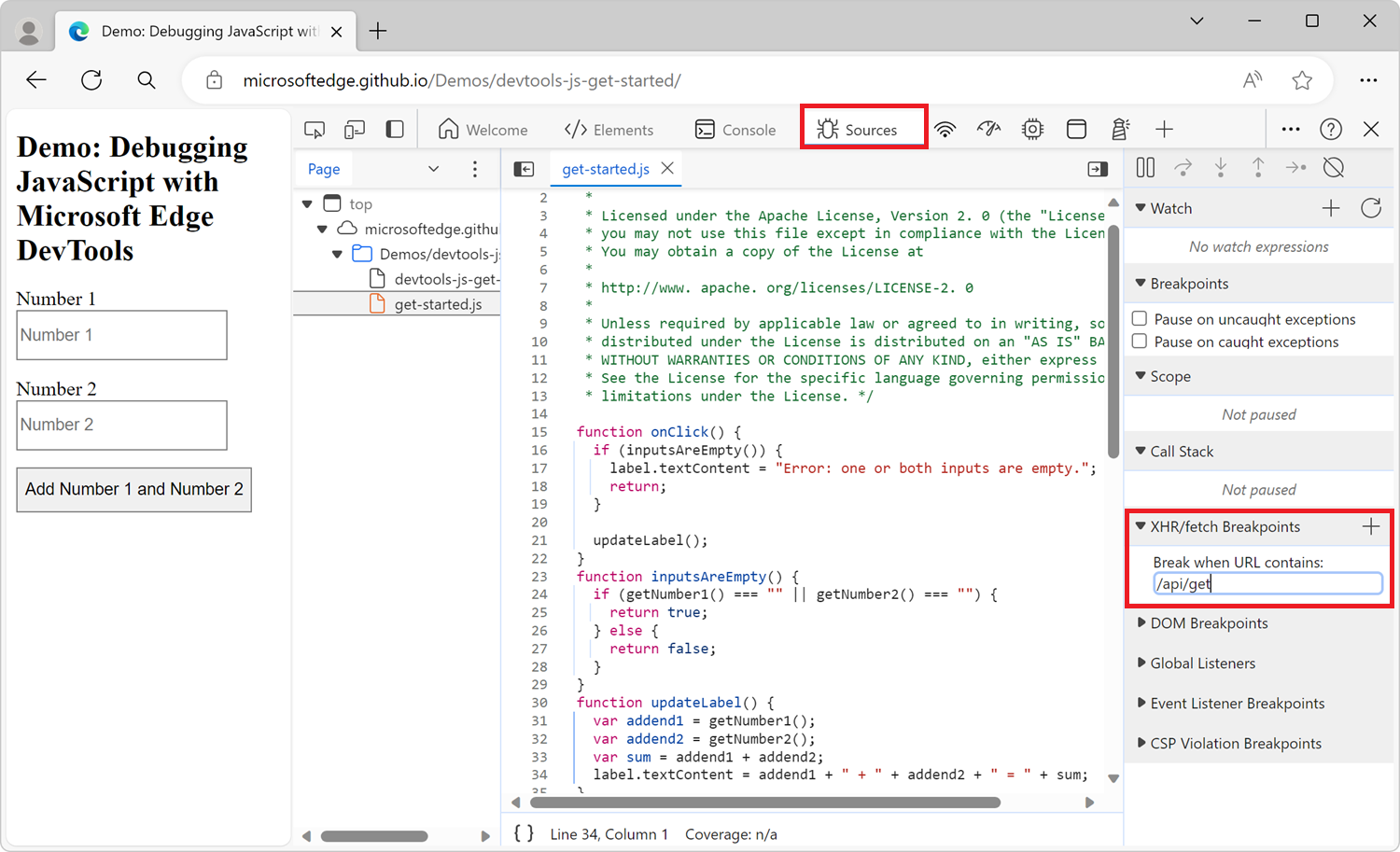
Para establecer un punto de interrupción XHR:
Seleccione la herramienta Orígenes .
Expanda el panel Puntos de interrupción XHR/fetch .
Haga clic en Agregar punto de interrupción.
Escriba todo o parte de la dirección URL en la que desea interrumpir. DevTools se pausa cuando el valor especificado está presente en cualquier lugar de una dirección URL de solicitud XHR o Fetch.
Presione Entrar para confirmar.

Puntos de interrupción del agente de escucha de eventos
Use puntos de interrupción del agente de escucha de eventos cuando desee pausar en el código de agente de escucha de eventos que se ejecuta después de que se active un evento. Puede seleccionar eventos específicos, como click, o categorías de eventos, como todos los eventos del mouse.
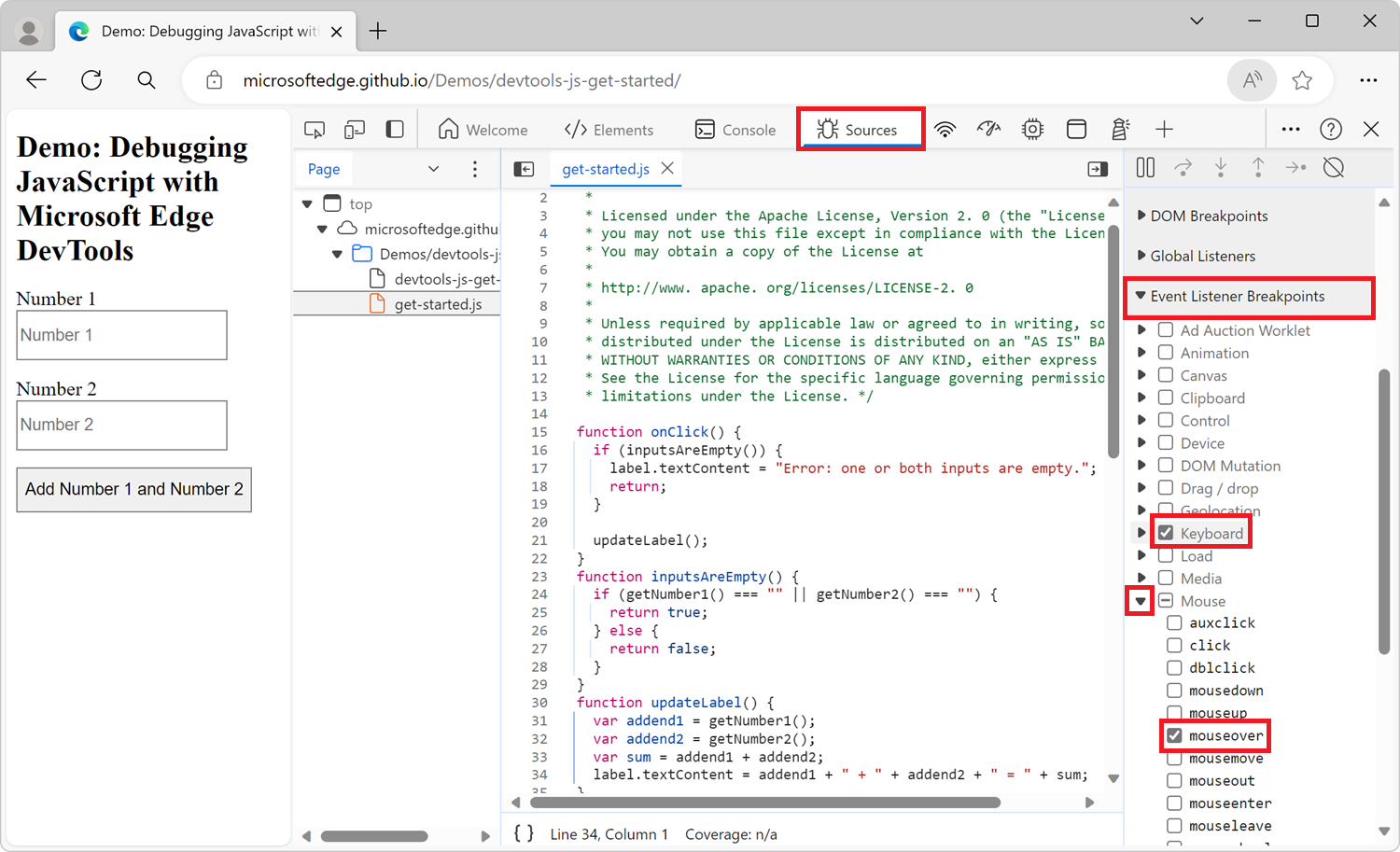
Seleccione la herramienta Orígenes .
Expanda el panel Puntos de interrupción del agente de escucha de eventos . DevTools muestra una lista de categorías de eventos, como Animación.
Seleccione una categoría para pausar cada vez que se active cualquier evento de esa categoría. O bien, expanda la categoría y seleccione un evento específico:

Puntos de interrupción de excepción
Use puntos de interrupción de excepción cuando desee pausar en la línea de código que produce una excepción detectada o no detectada.
Seleccione la herramienta Orígenes .
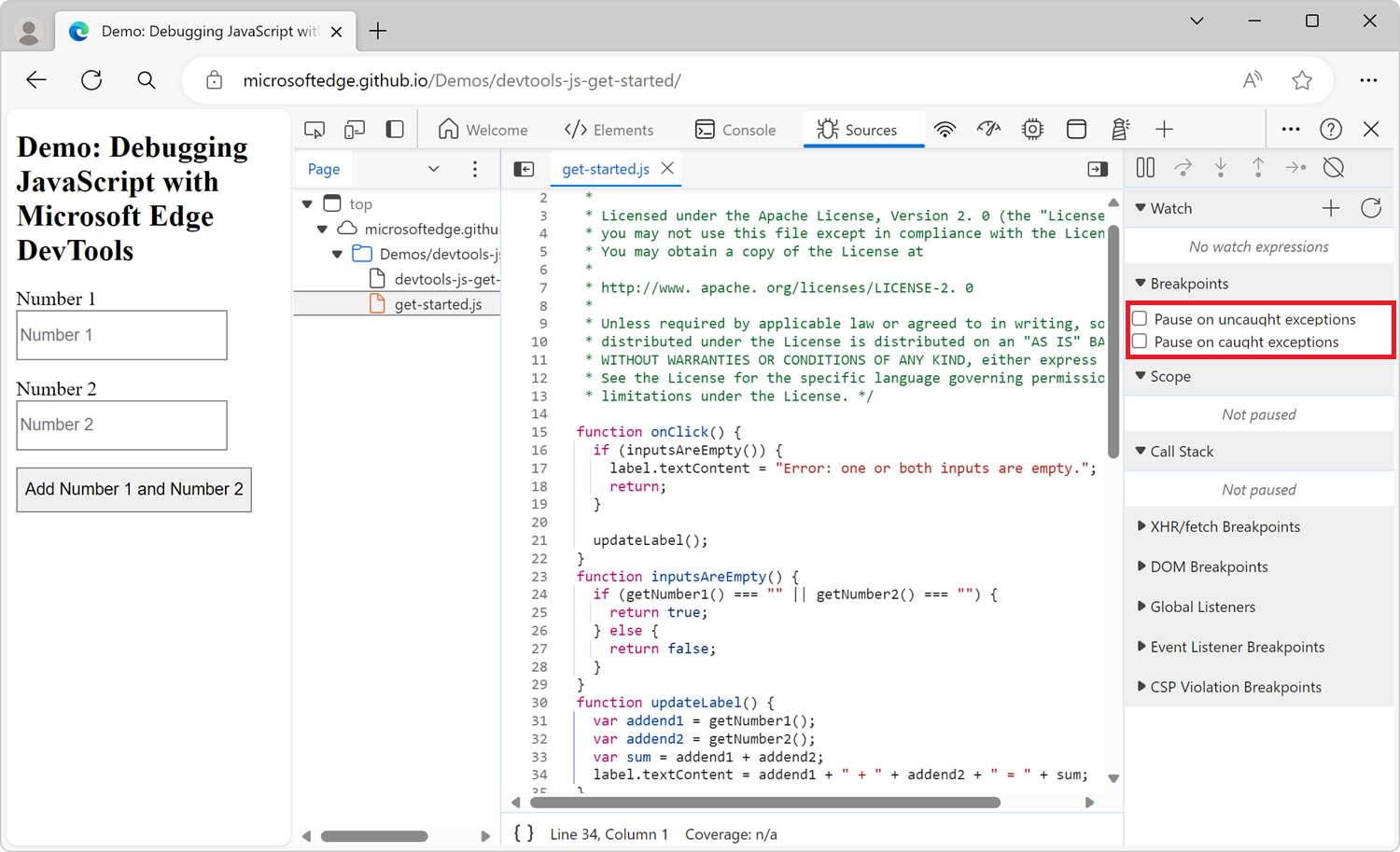
Para pausar cuando el código inicia una excepción de JavaScript, en el panel Puntos de interrupción , active la casilla Pausar en excepciones no detectadas .
Para pausar las excepciones detectadas, como cuando un bloque detecta una
try/catchexcepción, active la casilla Pausar en excepciones detectadas :
Puntos de interrupción de función
Ejecute el debug(function) método , donde function es la función de JavaScript que desea depurar, cuando quiera pausar cada vez que se ejecute una función específica. Puede insertar debug() en el código (por ejemplo, al usar una console.log() instrucción) o ejecutar el método desde la herramienta DevTools Console .
debug() equivale a establecer un punto de interrupción de línea de código en la primera línea de la función.
function sum(a, b) {
let result = a + b; // DevTools will pause before running this line.
return result;
}
// Call the debug method by passing a reference to the function object,
// not its name as a string.
debug(sum);
sum();
Asegúrese de que la función de destino está en el ámbito
DevTools produce un ReferenceError si la función que desea depurar no está en el ámbito.
(function () {
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// Here, calling debug(bar) works because
// bar is defined in the current scope.
debug(bar);
bar();
})();
// Here, calling debug(foo) won't work, because foo
// isn't defined in the current scope.
debug(foo);
Al llamar a debug() desde la herramienta Consola , esta es una técnica para asegurarse de que la función de destino está en el ámbito:
Establezca un punto de interrupción de línea de código en algún lugar donde la función esté en el ámbito.
Desencadene el punto de interrupción. El código se pausa en el punto de interrupción y las variables de la función actual están en el ámbito.
Llame a
debug()en la consola de DevTools, mientras el código sigue en pausa en el punto de interrupción de línea de código.
Puntos de registro
Un punto de registro es una variante de punto de interrupción que no "interrumpe" en el depurador, sino que registra un mensaje directamente en la consola. Inserte un punto de registro a través de DevTools de la misma manera que lo haría con cualquier otro punto de interrupción.
Para establecer un punto de registro:
Seleccione la herramienta Orígenes.
Abra el archivo que contiene la línea de código donde desea insertar un punto de registro.
Haga clic con el botón derecho a la izquierda de la línea de código, en la columna de número de línea.
Seleccione Agregar punto de registro. Se muestra un cuadro de diálogo debajo de la línea de código.
Escriba un mensaje o una expresión de JavaScript que se evaluará cuando se alcance el punto de registro.
Presione Entrar para activar el punto de registro. Aparece un icono rojo junto al número de línea.
Para obtener más información, vea Log messages in the Console tool (Mensajes de registro en la herramienta consola).
Vea también
- Características de depuración de JavaScript : uso de la interfaz de usuario del depurador en la herramienta Orígenes .
- Introducción a la depuración de JavaScript : tutorial introductorio con una página web existente.
- Información general sobre la herramienta Orígenes : el depurador forma parte de la herramienta Orígenes , que incluye un editor de JavaScript.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.