Incorporación de controles a un mapa
Este artículo muestra cómo agregar controles a un mapa, incluyendo cómo crear un mapa con todos los controles y un selector de estilos.
Agregar un control de zoom
Un control de zoom agrega botones para acercar y alejar el mapa. En el siguiente ejemplo de código, se crea una instancia de la clase ZoomControl y se agrega a la esquina inferior derecha del mapa.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Agregar un control de inclinación
Un control de inclinación agrega botones para inclinar el mapa con respecto al horizonte. En el siguiente ejemplo de código, se crea una instancia de la clase PitchControl. Después, esta instancia se agrega en la esquina superior derecha del mapa.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Agregar un control de brújula
Un control de brújula agrega un botón para girar el mapa. El siguiente ejemplo de código crea una instancia de la clase CompassControl y la agrega a la esquina inferior izquierda del mapa.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Agregar control de escala
Un control de escala agrega una barra de escala al mapa. En el ejemplo de código siguiente se crea una instancia de la claseScaleControl y se agrega a la esquina inferior izquierda del mapa.
//Construct a scale control and add it to the map.
map.controls.add(new atlas.control.ScaleControl(), {
position: 'bottom-left'
});
Agregar control de pantalla completa
Un control de pantalla completa agrega un botón para alternar el mapa o el elemento HTML especificado entre la pantalla completa y la vista normal. En el ejemplo de código siguiente se crea una instancia de la clase FullscreenControl y se agrega a la esquina superior derecha del mapa.
//Construct a fullscreen control and add it to the map.
map.controls.add(new atlas.control.FullscreenControl(), {
position: 'top-right'
});
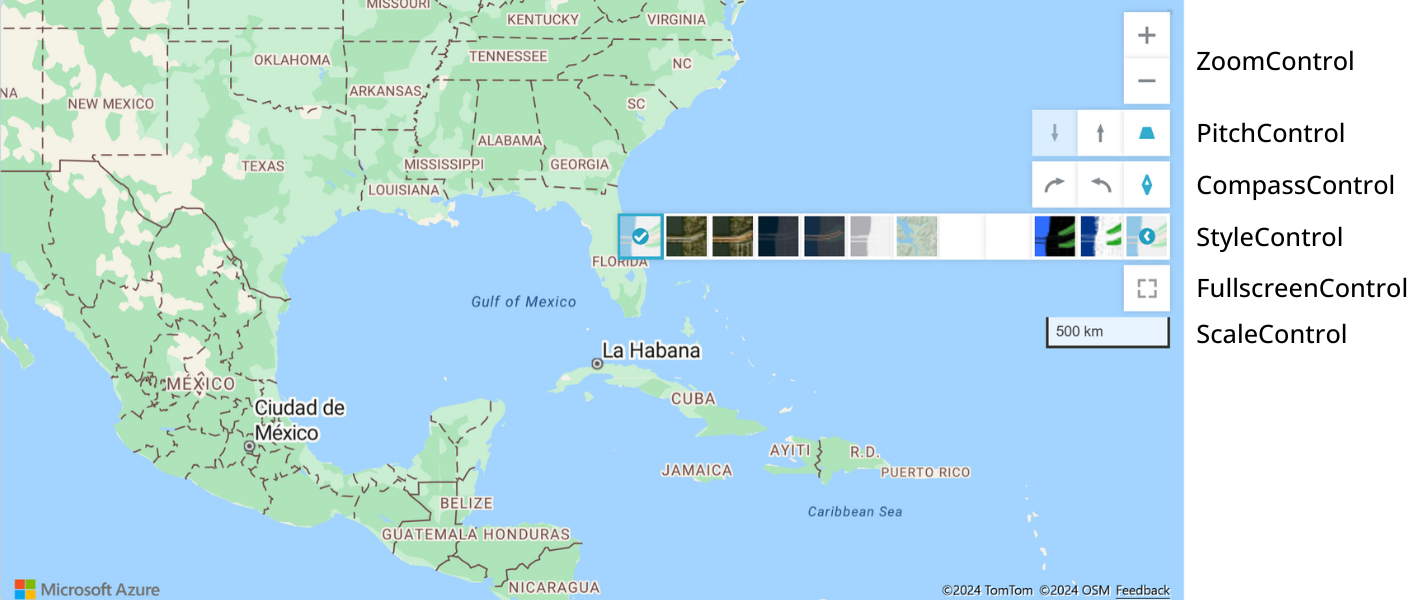
Mapa con todos los controles
Se pueden colocar varios controles en una matriz, agregarlos al mapa a la vez y colocarlos en la misma área del mapa para simplificar el desarrollo. El siguiente fragmento de código agrega los controles de navegación estándar al mapa usando este método.
map.controls.add(
[
new atlas.control.ZoomControl(),
new atlas.control.PitchControl(),
new atlas.control.CompassControl(),
new atlas.control.StyleControl(),
new atlas.control.FullscreenControl(),
new atlas.control.ScaleControl(),
],
{
position: 'top-right',
}
);
En la imagen siguiente se muestra un mapa con los controles de zoom, inclinación, brújula, estilo, pantalla completa y escala en la esquina superior derecha del mapa. Observe cómo se apilan automáticamente. El orden de los objetos de control del script determina el orden en que aparecen en el mapa. Para cambiar el orden de los controles en el mapa, puede cambiar su orden en la matriz.
El control selector de estilo se define mediante la clase StyleControl. Para más información sobre el uso del control selector de estilo, consulte el artículo en el que se explica cómo elegir un estilo de mapa.
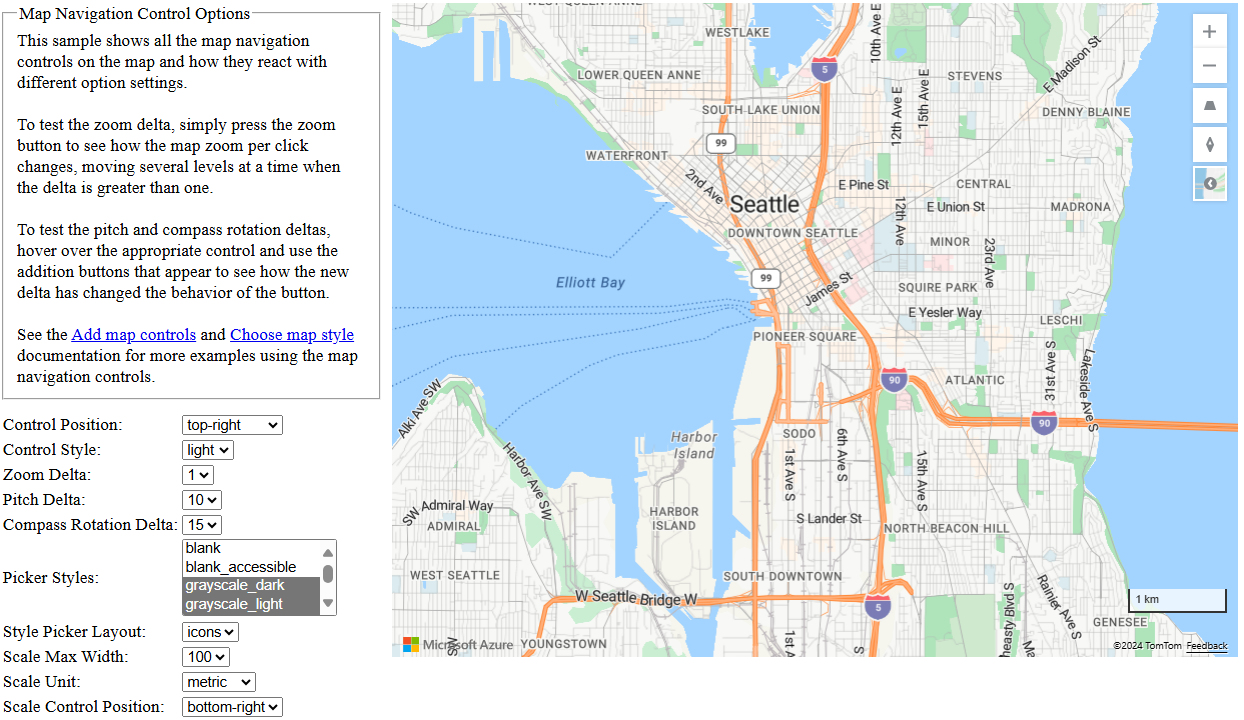
Personalización de controles
El ejemplo de Opciones de control de navegación es una herramienta para probar las distintas opciones de personalización de los controles. Para obtener el código fuente de este ejemplo, consulte el código fuente de Opciones de control de la navegación.
La muestra Opciones de control de pantalla completaproporciona una herramienta para probar las opciones para personalizar el control de pantalla completa. Para obtener el código fuente de este ejemplo, consulte Código fuente opciones de control de pantalla completa.
Si desea crear controles de navegación personalizados, cree una clase que extienda desde la clase atlas.Control, o bien cree un elemento HTML y colóquelo encima de la división del mapa. Haga que este control de la interfaz de usuario llame a la función setCamera de Maps para mover el mapa.
Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Consulte los siguientes artículos para el código completo: