Cambio del estilo del mapa
El control de mapa admite varias opciones de estilo de mapa y estilos de mapa base diferentes. Todos los estilos se pueden establecer cuando se inicializa el control de mapa. O bien puede establecer estilos si usa la función setStyle del control de mapa. En este artículo se muestra cómo usar estas opciones de estilo para personalizar la apariencia del mapa y cómo implementar el control del selector de estilos en el mapa. El control selector de estilo permite al usuario alternar entre distintos estilos base.
Establecimiento de opciones de estilo de mapa
Las opciones de estilo se pueden establecer durante la inicialización del control web. O bien puede actualizar las opciones de estilo si llama a la función setStyle del control de mapa. Para ver todas las opciones de estilo disponibles, consulte las opciones de estilo.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Para obtener un ejemplo totalmente funcional que muestra cómo afectan los distintos estilos a la representación del mapa, vea Opciones de estilo de mapa en los ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte Código fuente de opciones de estilo de mapa.
Establecimiento de un estilo de mapa base
También puede inicializar el control de mapa con uno de los estilos de mapa base disponibles en el SDK web. Después puede usar la función setStyle para actualizar el estilo base con un estilo de mapa distinto.
Establecimiento de un estilo de mapa base en la inicialización
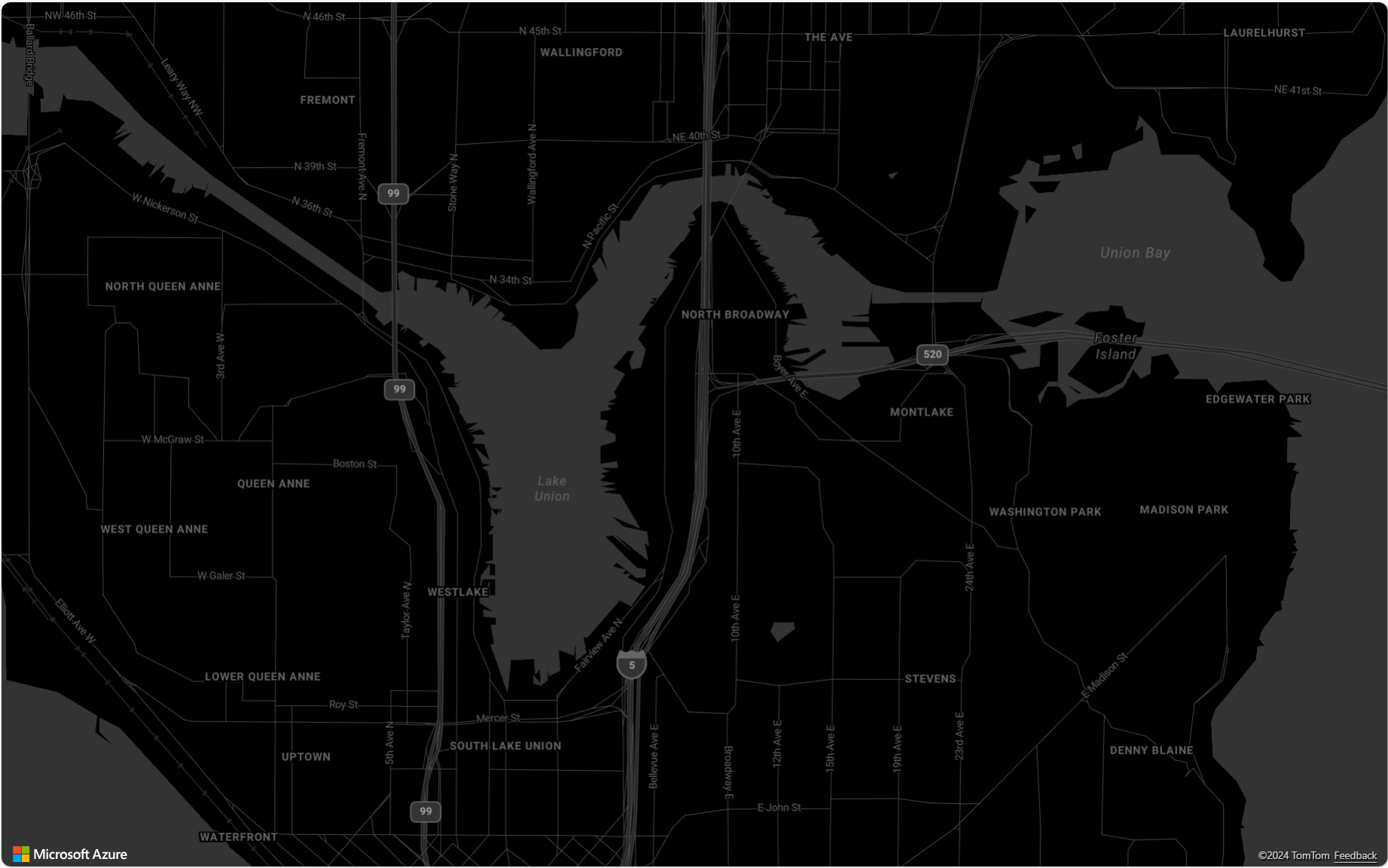
Los estilos base del control de mapa se pueden establecer durante la inicialización. En el código siguiente, la opción style del control de mapa se establece en el estilo de mapa base oscuro en escala de grises grayscale_dark.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Actualización del estilo de mapa base
El estilo de mapa base se puede actualizar al usar la función setStyle y configurar la opción style para que cambie a un estilo de mapa base distinto o agregue opciones de estilo adicionales.
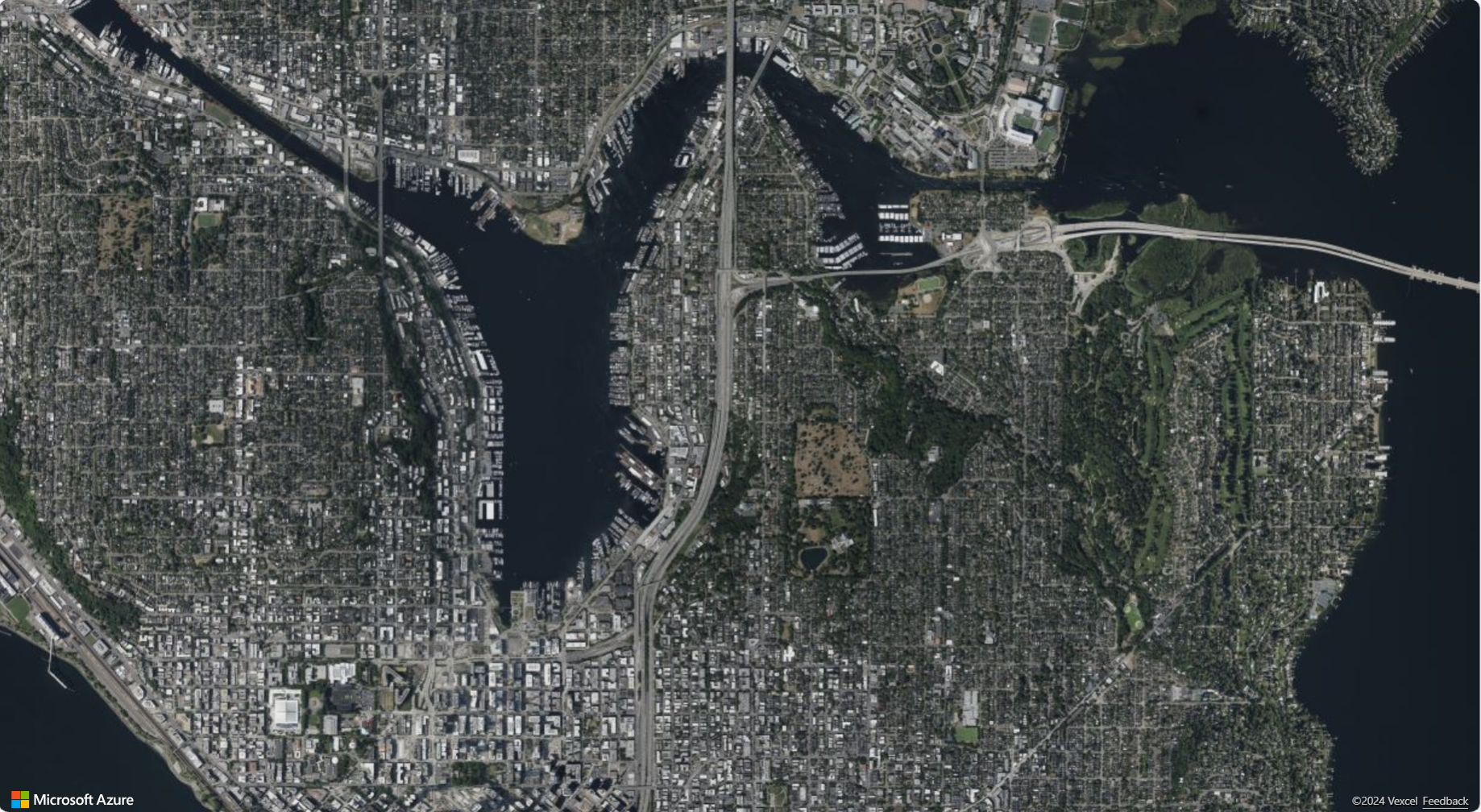
En el código siguiente, después de cargar una instancia de mapa, el estilo de mapa se actualiza de grayscale_dark a satellite con la función setStyle.
map.setStyle({ style: 'satellite' });

Incorporación del control selector de estilos
El control de selector de estilos proporciona un botón con panel flotante fácil de usar que el usuario final puede emplear para cambiar entre los estilos base.
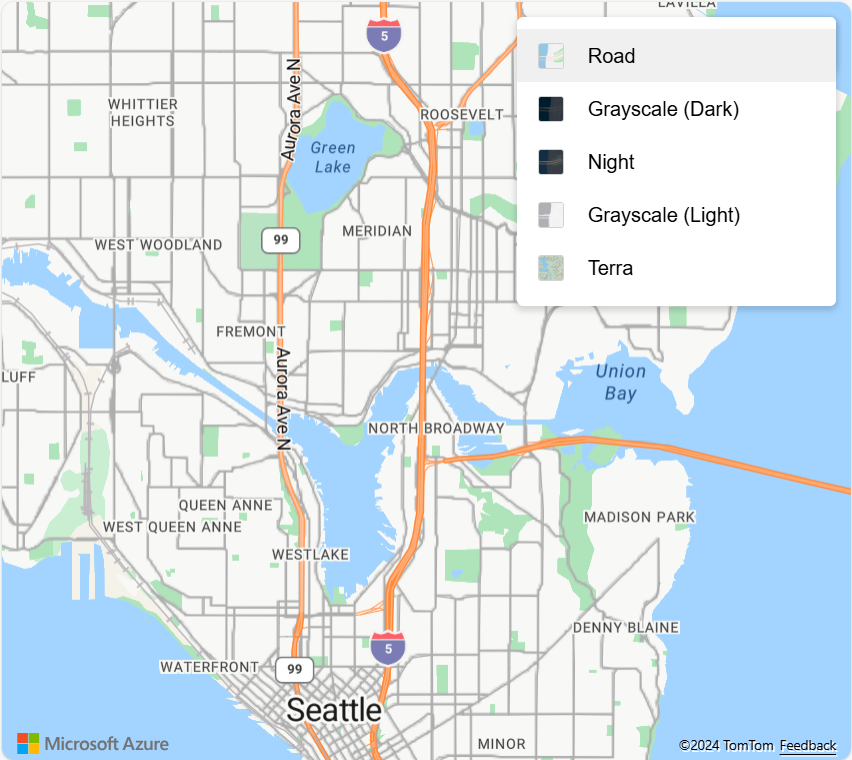
El selector de estilos tiene dos opciones de diseño distintas: icon y list. Además, el selector de estilos permite elegir dos opciones style de control de estilos distintas: light y dark. En este ejemplo, el selector de estilo usa el diseño icon y muestra una lista de selección de los estilos de mapa base en forma de iconos. El selector de control de estilos incluye el conjunto de estilos base siguientes: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Para más información sobre las opciones del control selector de estilos, consulte Opciones de control de estilo.
En la imagen siguiente se muestra el control del selector de estilos que aparece en el diseño icon.
![]()
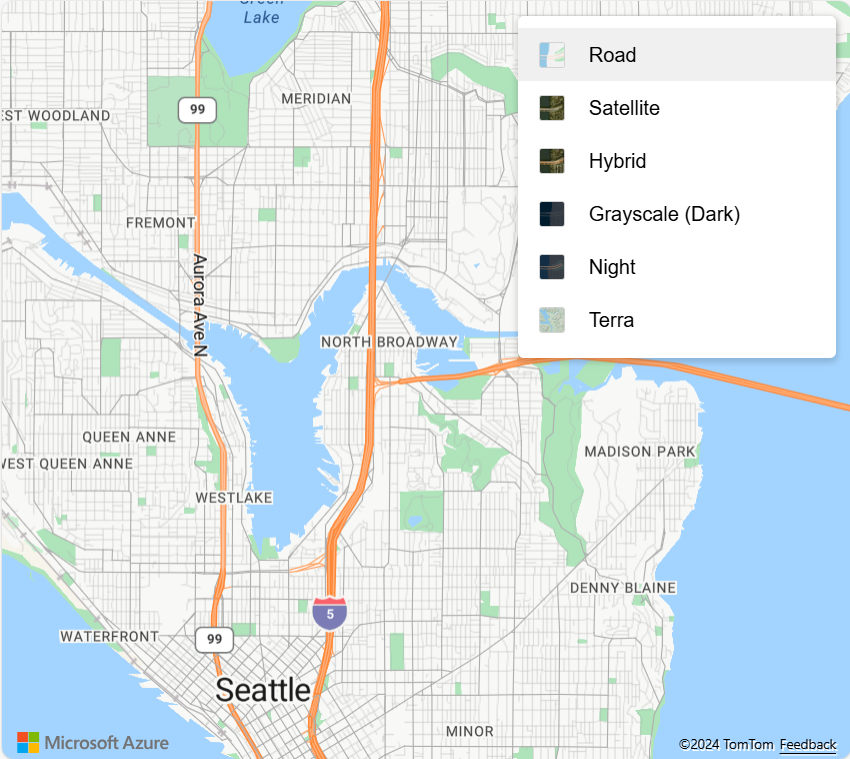
En la imagen siguiente se muestra el control del selector de estilos que aparece en el diseño list.

Importante
De forma predeterminada, el control selector de estilos muestra todos los estilos disponibles bajo el plan de tarifa Gen1 (S0) de Azure Maps. Si desea reducir el número de estilos de esta lista, pase una matriz de los estilos que desea que aparezcan en la lista a la opción mapStyle del selector de estilo. Si está utilizando el plan de tarifa Gen1 (S1) o Gen2 y quiere mostrar todos los estilos disponibles, establezca la opción mapStyles del selector de estilo en "all".
Retirada del plan de tarifa Gen1 de Azure Maps
El plan de tarifa de Gen1 ya está en desuso y se retirará el 15/9/26. El plan de tarifa Gen2 reemplaza al plan de tarifa Gen1 (tanto S0 como S1). Si la cuenta de Azure Maps tiene seleccionado el plan de tarifa Gen1, puede cambiar al plan de tarifa Gen2 antes de que se retire; de lo contrario, se actualizará automáticamente. Para obtener más información, consulte Administración del plan de tarifa de la cuenta de Azure Maps.
En el código siguiente se muestra cómo reemplazar la lista de estilos base mapStyles predeterminada. En este ejemplo, configuraremos la opción mapStyles para ver una lista de los estilos base que queremos que se muestren en el control de selector de estilos.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Para obtener más ejemplos de código para agregar a los mapas: