Adición de una capa de polígono al mapa
En este artículo se muestra cómo representar las áreas de las geometrías de las características Polygon y MultiPolygon en el mapa con una capa de polígono. El SDK web de Azure Maps también admite la creación de geometrías de círculo tal como se define en el esquema extendido de GeoJSON. Estos círculos se transforman en polígonos cuando se representan en el mapa. Todas las geometrías de características se pueden actualizar fácilmente si se encapsulan con la clase atlas.Shape.
Uso de una capa de polígono
Cuando una capa de polígono se conecta a un origen de datos y se carga en el mapa, representa el área con las características Polygon y MultiPolygon. Para crear un polígono, agréguelo a un origen de datos y represéntelo con una capa de polígono mediante la clase PolygonLayer.
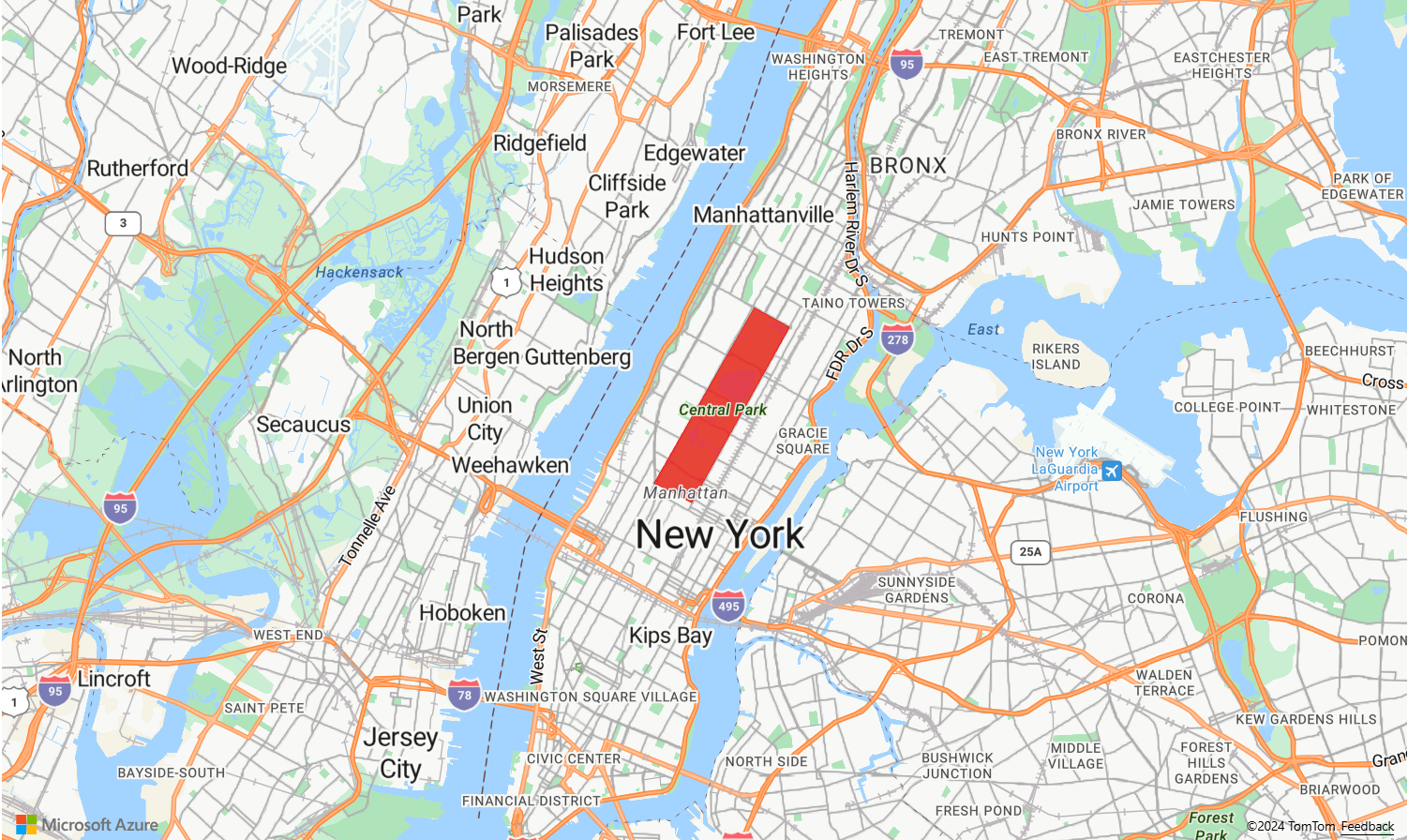
En el código de ejemplo siguiente, se muestra cómo crear una capa de polígono que cubra el parque Central Park de la ciudad de Nueva York con un polígono rojo.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Uso de un polígono y una capa de línea conjuntamente
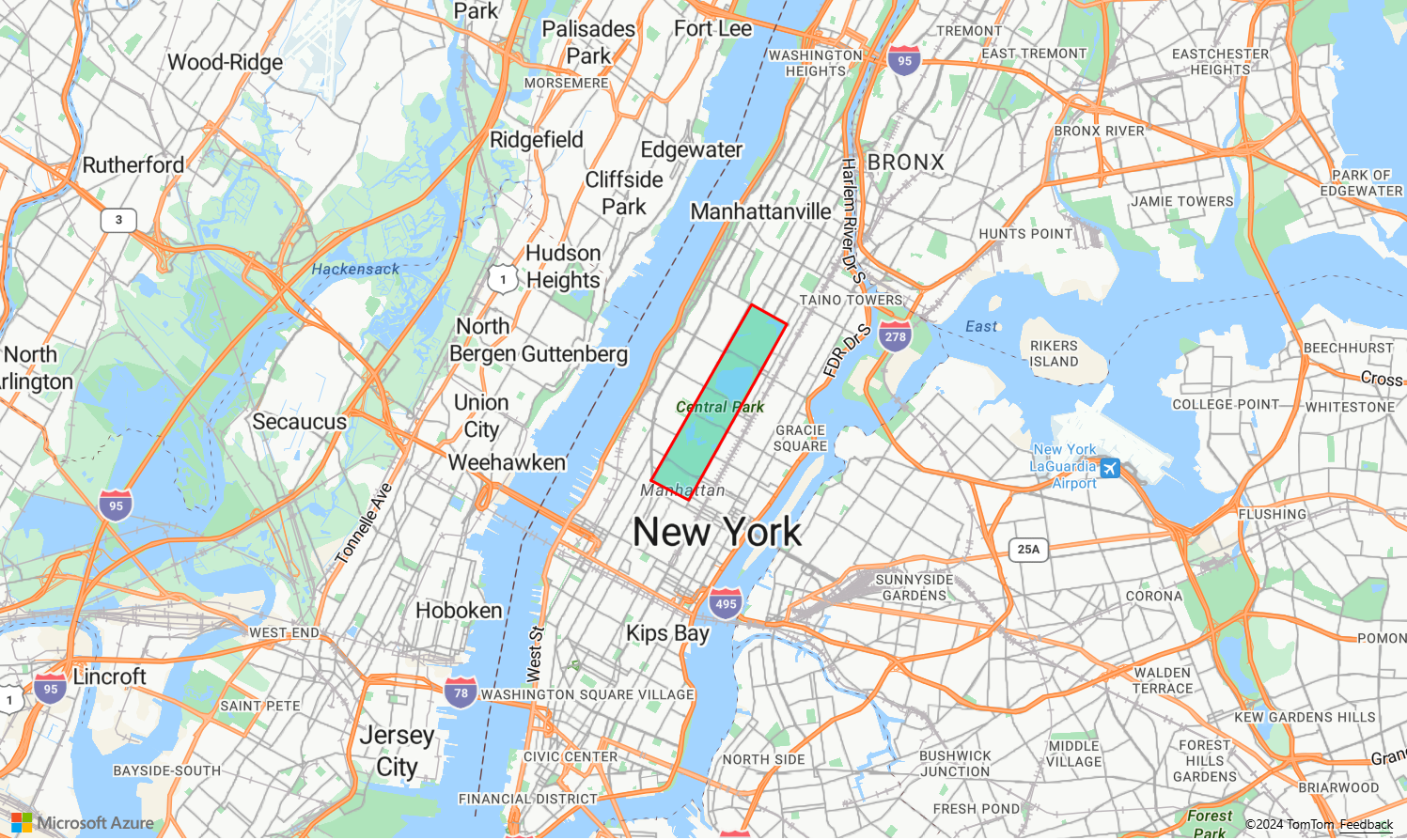
Una capa de línea se usa para representar el contorno de los polígonos. En el ejemplo de código siguiente se representa un polígono como en el ejemplo anterior, pero ahora se agrega una capa de línea. Esta capa de línea es una segunda capa conectada al origen de datos.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Relleno de un polígono con un patrón
Además de rellenar un polígono con un color, puede usar un patrón de imágenes para rellenarlo. Cargue un patrón de imagen en los recursos de sprite de la imagen de los mapas y luego haga referencia a esta imagen con la propiedad fillPattern de la capa de polígono.
Para obtener un ejemplo totalmente funcional que muestre cómo usar una plantilla de imagen como patrón de relleno en una capa de polígono, consulte Rellenar polígonos con plantillas de icono integradas en los ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte el código fuente Polígono de relleno con la plantilla de iconos integrada.
Sugerencia
El SDK web de Azure Maps proporciona varias plantillas de imagen personalizables que puede usar como patrones de relleno. Para más información, consulte el documento Uso de plantillas de imagen.
Personalizar una capa de polígono
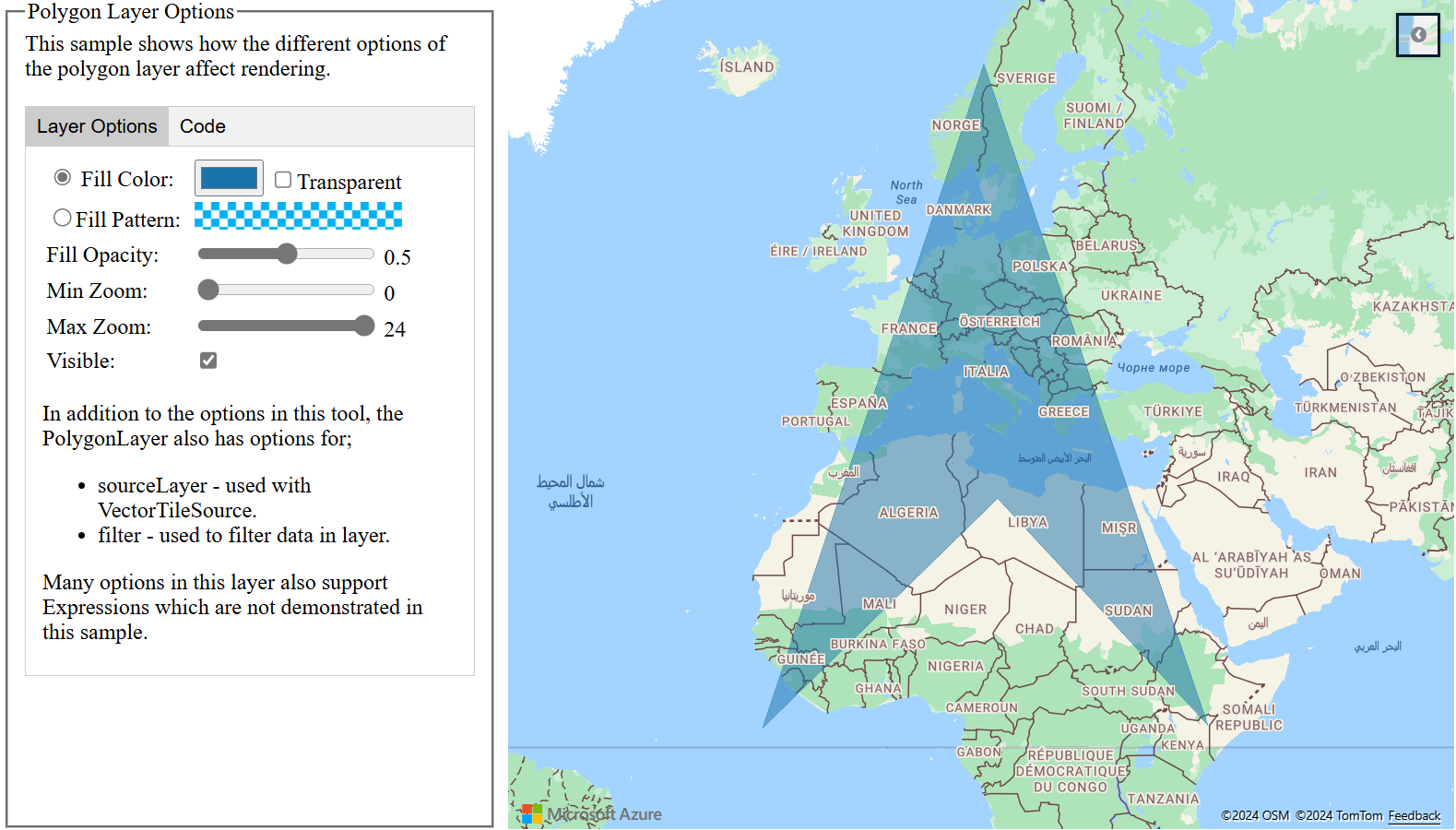
La capa de polígono solo tiene algunas opciones de estilo. Consulte el mapa de muestra Opciones de Capa de Polígono en la sección Muestras de Mapas Azure para probarlas. Para obtener el código fuente de este ejemplo, consulte Código fuente de las opciones de capa poligonal.
Adición de un círculo al mapa
Azure Maps usa una versión ampliada del esquema GeoJSON que proporciona una definición para círculos. Un círculo se representa en el mapa mediante la creación de una característica Point. Esta característica Point tiene una propiedad subType con un valor de "Circle" y una propiedad radius con un número que representa el radio en metros.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
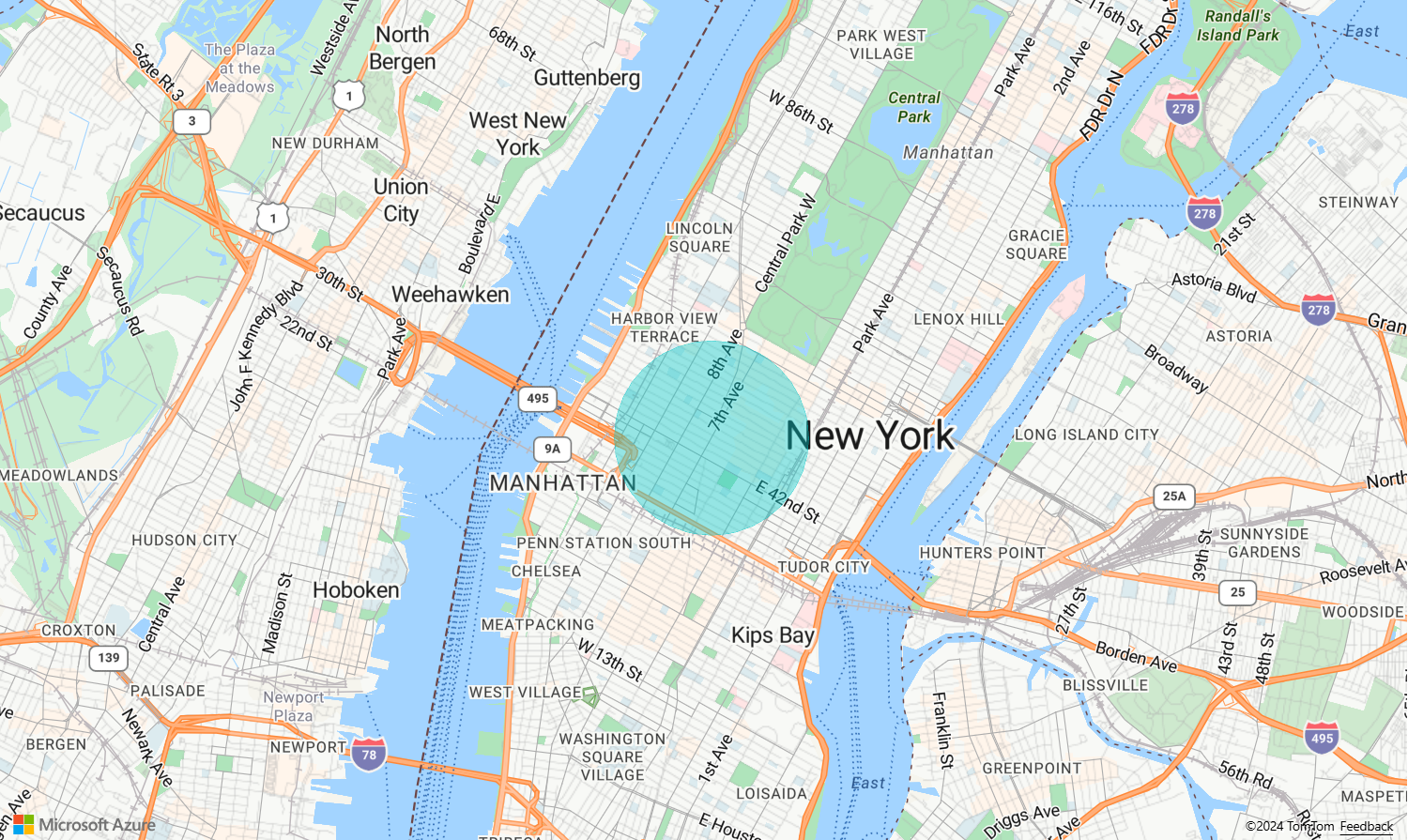
El SDK web de Azure Maps convierte estas características Point en características Polygon. Después, estas características se representan en el mapa con las capas de polígono y línea, tal y como se muestra en el ejemplo de código siguiente.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Fácil actualización para geometría
Una clase Shape encapsula un objeto Geometry o Feature y simplifica la actualización y el mantenimiento de estas características. Para crear una instancia de una variable de forma, pase un objeto Geometry o un conjunto de propiedades al constructor de la forma.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
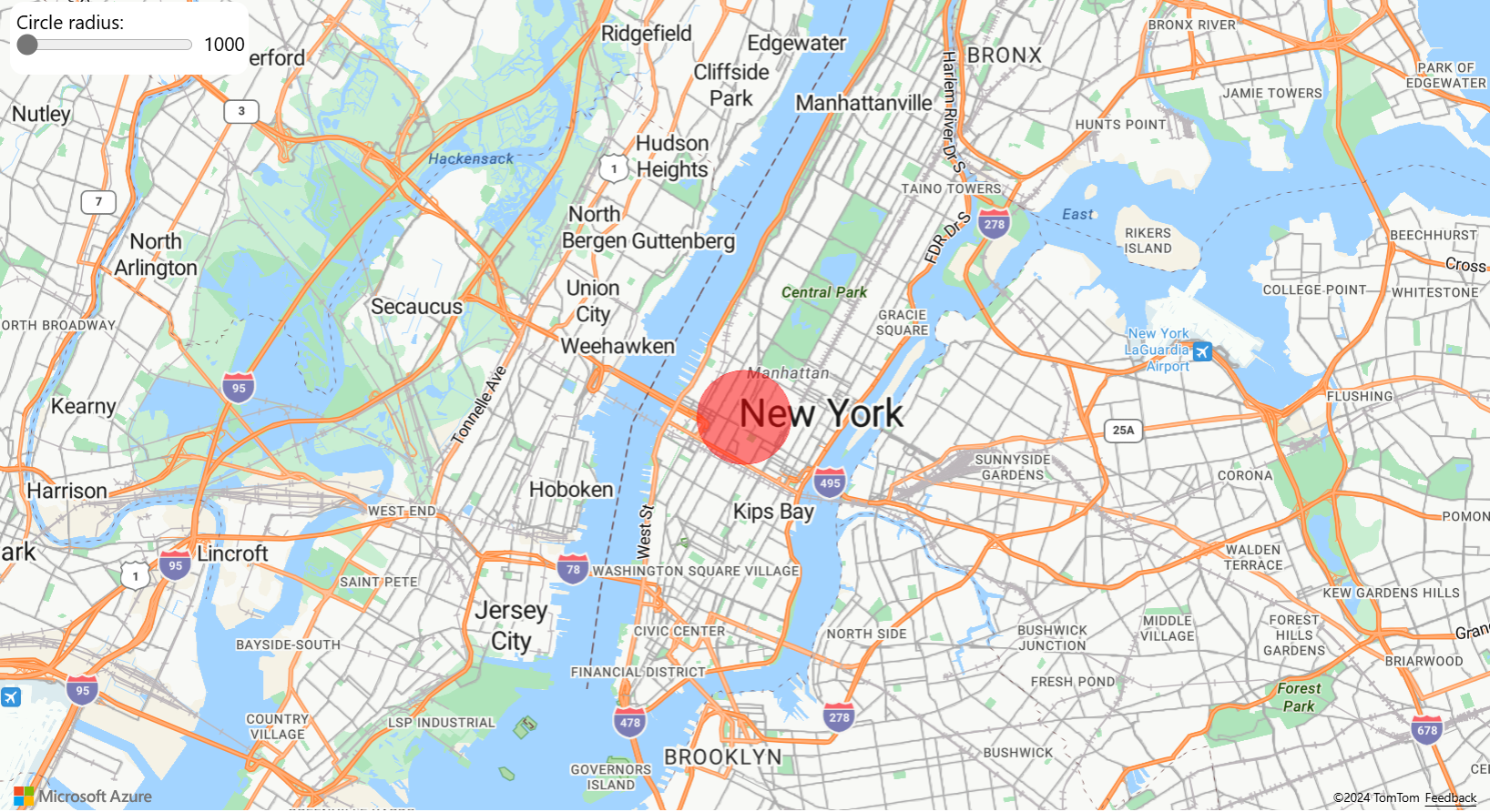
En el ejemplo Hacer que una geometría sea fácil de actualizar, se muestra cómo encapsular un objeto GeoJSON de círculo con una clase de forma. A medida que el valor del radio cambia en la forma, el círculo se representa automáticamente en el mapa. Para obtener el código fuente de este ejemplo, consulte el código fuente Fácil actualización para geometría.

Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Para más ejemplos de código para agregar a los mapas, consulte los siguientes artículos:
Más recursos: