Adición de una capa de símbolo a un mapa
Conecte un símbolo a un origen de datos y úselo para representar un icono o un texto en un punto determinado.
Las capas de símbolo se representan mediante WebGL. Use una capa de símbolos para representar grandes colecciones de puntos en el mapa. En comparación con los marcadores HTML, la capa de símbolos representa un gran número de datos de puntos en el mapa con un rendimiento mejorado. Sin embargo, la capa de símbolos no es compatible con los elementos CSS y HTML tradicionales para aplicar estilos.
Sugerencia
De forma predeterminada, las capas de símbolo representarán las coordenadas de todos los objetos geométricos en un origen de datos. Para limitar la capa de forma que solo represente las características de la geometría de puntos, establezca la propiedad filter de la capa en ['==', ['geometry-type'], 'Point'] o ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]. Si lo desea, también puede incluir características de MultiPoint.
El administrador de sprites de imágenes de mapas carga imágenes personalizadas que se utilizan en la capa de símbolos. Los formatos de imagen compatibles son los siguientes:
- JPEG
- PNG
- SVG
- BMP
- GIF (sin animaciones)
Adición de una capa de símbolo
Para poder agregar una capa de símbolos al mapa, debe realizar primero algunas operaciones. En primer lugar, cree un origen de datos y agréguelo al mapa. Cree una capa de símbolos. Pase el origen de datos a la capa de símbolos para recuperar los datos de este origen. Por último, agregue datos al origen de datos para que haya algo que representar.
En el código siguiente se muestra lo que debe agregarse al mapa una vez que se haya cargado. En este ejemplo se representa un único punto en el mapa mediante una capa de símbolos.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Hay cuatro tipos diferentes de datos de puntos que se pueden agregar al mapa:
- Geometría Point de GeoJSON: Este objeto solo contiene una coordenada de un punto y nada más. La clase auxiliar
atlas.data.Pointse puede usar para crear fácilmente estos objetos. - Geometría MultiPoint de GeoJSON: este objeto solamente contiene las coordenadas de varios puntos; no contiene nada más. La clase auxiliar
atlas.data.MultiPointse puede usar para crear fácilmente estos objetos. - GeoJSON Feature: Este objeto se compone de cualquier geometría GeoJSON y un conjunto de propiedades que contienen metadatos asociados a la geometría. La clase auxiliar
atlas.data.Featurese puede usar para crear fácilmente estos objetos. - La clase
atlas.Shapees similar a la característica GeoJSON. Las dos se componen de una geometría GeoJSON y de un conjunto de propiedades que contienen metadatos relacionados con la geometría. Si se agrega un objeto GeoJSON a un origen de datos, este podrá representarse fácilmente en una capa. Sin embargo, si se actualiza la propiedad de coordenadas de ese objeto GeoJSON, el origen de datos y el mapa no cambian. Esto se debe a que no hay ningún mecanismo en el objeto JSON que desencadene una actualización. La clase Shape dispone de funciones para actualizar los datos que contiene. Cuando se realiza un cambio, automáticamente se actualiza el origen de datos y el mapa, y se envían notificaciones.
En el ejemplo de código siguiente se crea una geometría Point de GeoJSON y se pasa a la clase atlas.Shape para facilitar su actualización. En un principio, se usa el centro del mapa para representar un símbolo. Después, se agrega un evento de clic al mapa para que, cuando se active, las coordenadas del mouse se utilicen con la función setCoordinates de las formas. Las coordenadas del mouse se registran en el momento en que se produce el evento de clic. A continuación, setCoordinates actualiza la ubicación del símbolo en el mapa.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Sugerencia
De forma predeterminada, las capas de símbolos optimizan la representación de los símbolos, ya que ocultan los símbolos que se superponen. A medida que se acerca el zoom, los símbolos ocultos se hacen visibles. Para deshabilitar esta característica y representar todos los símbolos en todo momento, establezca la propiedad allowOverlap de las opciones iconOptions en true.
Adición de un icono personalizado a una capa de símbolo
Las capas de símbolo se representan mediante WebGL. Por tanto, todos los recursos, como las imágenes de icono, se deben cargar en el contexto de WebGL. En este ejemplo, se muestra cómo se agrega un icono personalizado a los recursos del mapa. Este icono se usa después para representar los datos de punto en el mapa con un símbolo personalizado. La propiedad textField de la capa de símbolo requiere que se especifique una expresión. En este caso, queremos representar la propiedad "temperature". Como la temperatura es un número, debe convertirse en una cadena. Además, queremos anexarle "°F". Para ello, podemos utilizar la expresión ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Nota:
Para obtener una copia del archivo de imagen usado en el ejemplo anterior, consulte showers.png en GitHub.
Sugerencia
El SDK de Azure Maps para web proporciona varias plantillas de imagen personalizables que puede usar con la capa de símbolo. Para más información, consulte el documento Uso de plantillas de imagen.
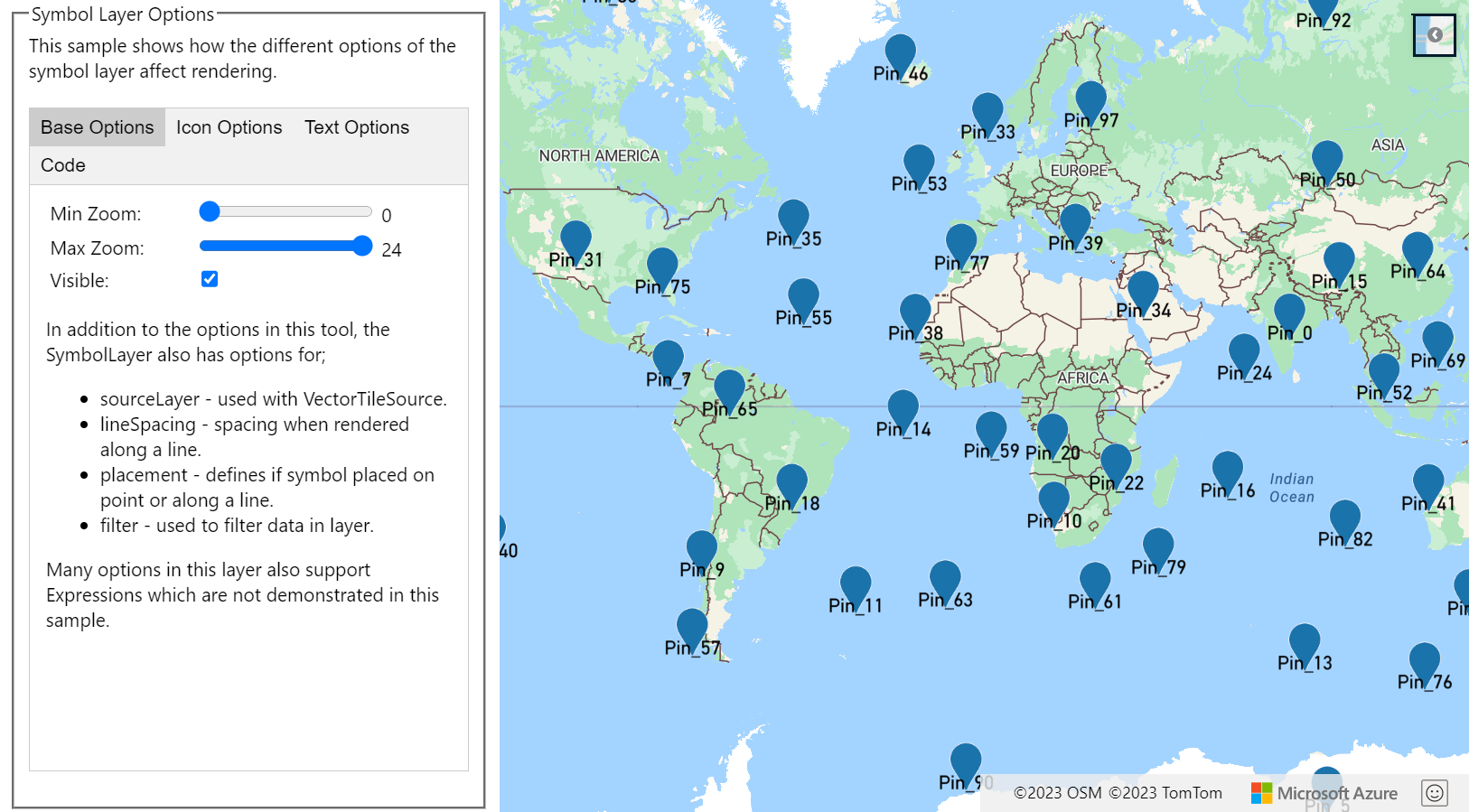
Personalización de una capa de símbolo
La capa de símbolo tiene muchas opciones de estilo disponibles. En el ejemplo Opciones de capa de símbolos, se muestra cómo las distintas opciones de la capa de símbolos afectan a la representación. Para obtener el código fuente de este ejemplo, consulte Código fuente de Opciones de capa de símbolo.

Sugerencia
Si solamente desea representar texto con una capa de símbolos, puede ocultar el icono estableciendo la propiedad image de las opciones del icono en 'none'.
Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Para obtener más ejemplos de código para agregar a los mapas: